NEWS
Test Adapter Weather-Warnings
-
@ticaki werde ich sehr gern sogar machen

-
@sigi234 sagte in Test Adapter Weather-Warnings:
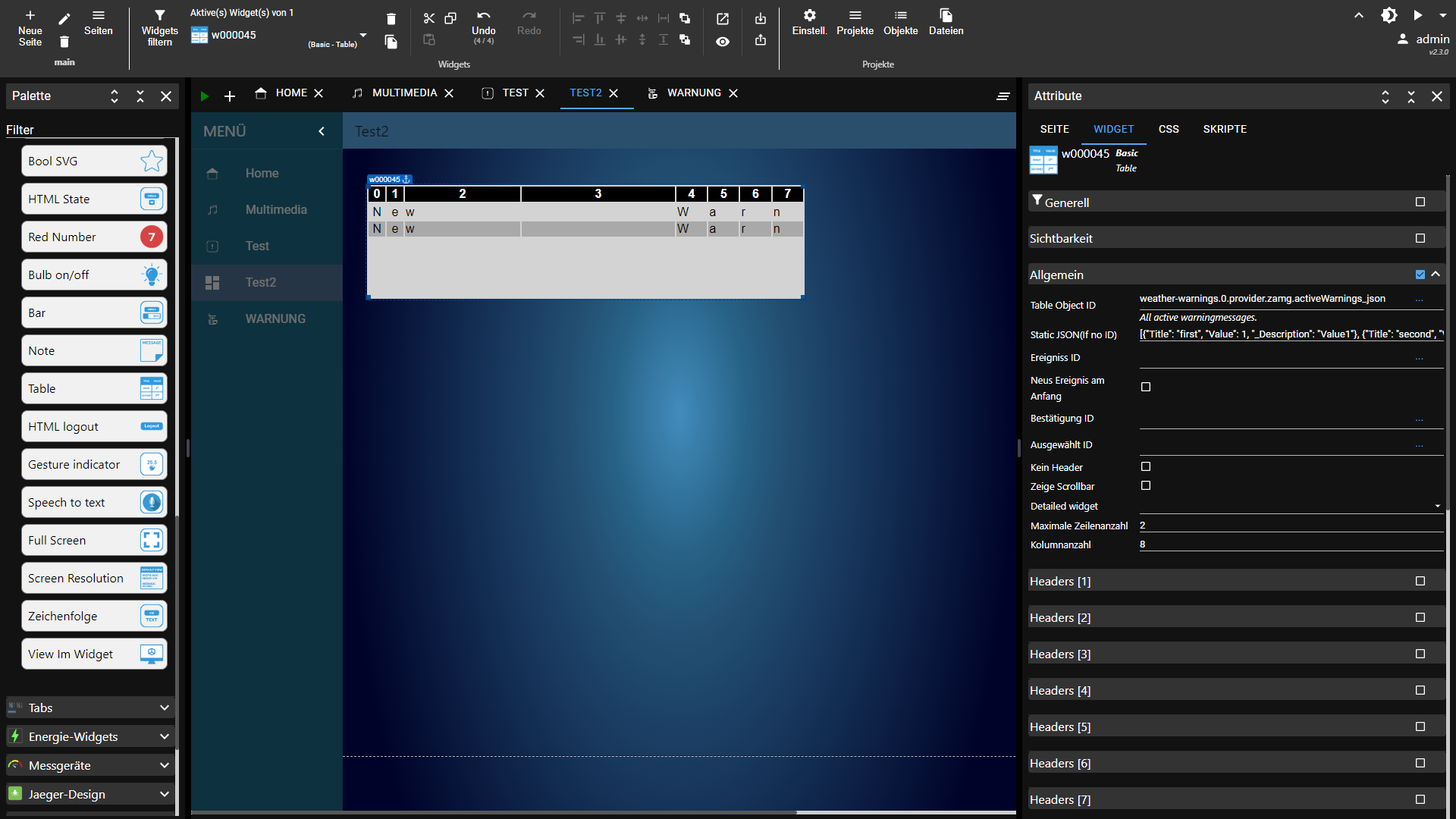
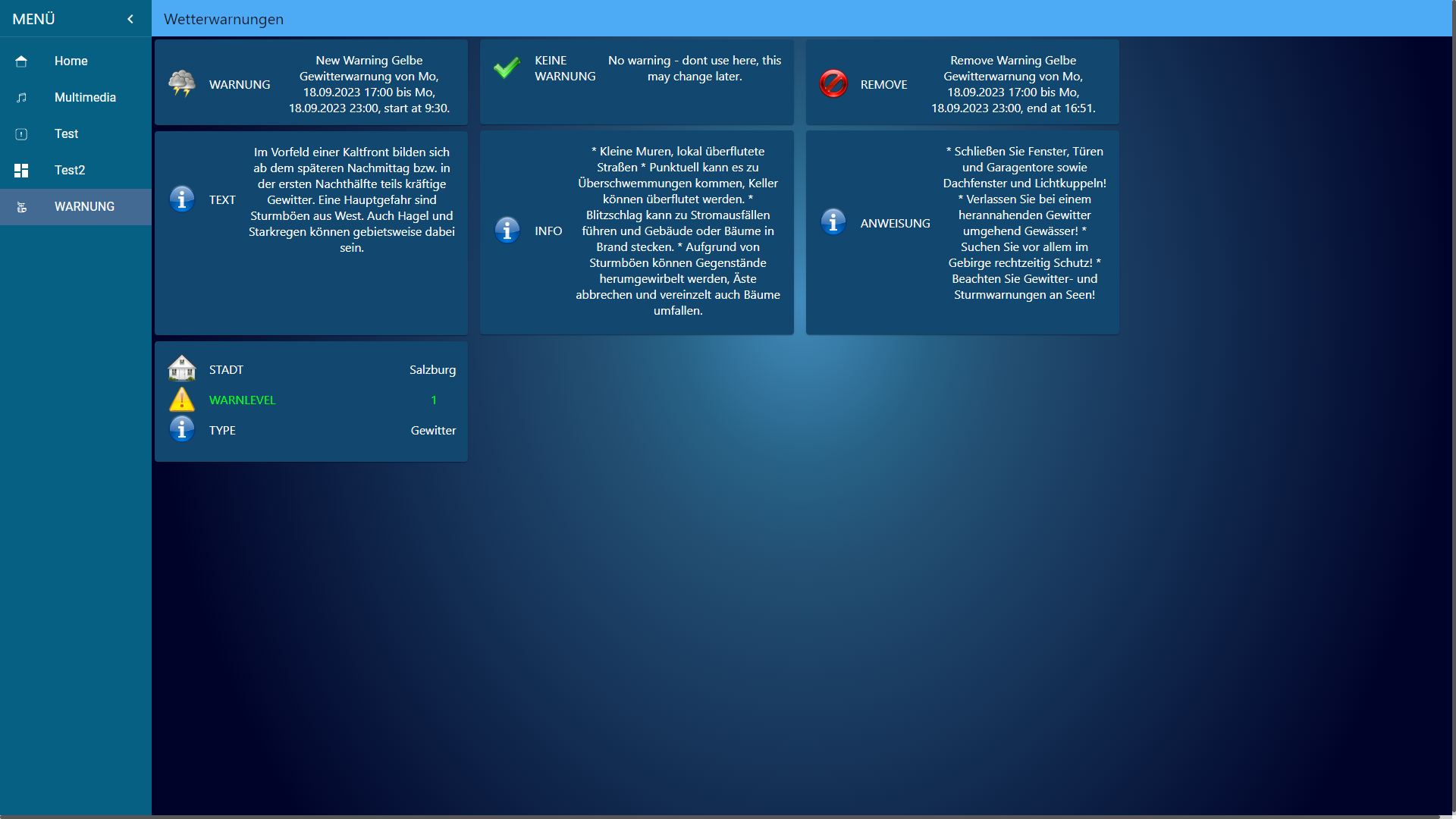
VIS-2 Vorschau:

Das sieht schick aus! Kann man die exportieren... kann man die heimlich in meinen Adapter einbauen?

-
@sigi234 sagte in Test Adapter Weather-Warnings:
Wenn der User keinen Filter setzt ist es doch automatisch eine Whitelist ?
Also entweder ich setzte alle Filter und es ist ne Whiteliste, oder ich lass es wie es ist und es ist ein Blackliste. Da kann ich mich echt nicht entscheiden.
 Eine Whiteliste fühlt sich positiver an... Bei einer Blacklist ist einfacher zu überprüfen, was man nicht bekommt. Was man bekommt sieht man ja.
Eine Whiteliste fühlt sich positiver an... Bei einer Blacklist ist einfacher zu überprüfen, was man nicht bekommt. Was man bekommt sieht man ja. -
@ticaki sagte in Test Adapter Weather-Warnings:
Das sieht schick aus! Kann man die exportieren... kann man die heimlich in meinen Adapter einbauen?
Ist nur ein Test und ein Anfang. Wenn der Adapter fertig ist wird auch die Vis-2 angepasst.
Ich denke es wird ein Projekt mit mehreren Views, möchte auch über VIS dann den Adapter konfigurieren können.
Mal sehen welche DP du da einbaust.
Stelle diese dann natürlich wie immer zur Verfügung. -
@ticaki sagte in Test Adapter Weather-Warnings:
@sigi234 sagte in Test Adapter Weather-Warnings:
Wenn der User keinen Filter setzt ist es doch automatisch eine Whitelist ?
Also entweder ich setzte alle Filter und es ist ne Whiteliste, oder ich lass es wie es ist und es ist ein Blackliste. Da kann ich mich echt nicht entscheiden.
 Eine Whiteliste fühlt sich positiver an... Bei einer Blacklist ist einfacher zu überprüfen, was man nicht bekommt. Was man bekommt sieht man ja.
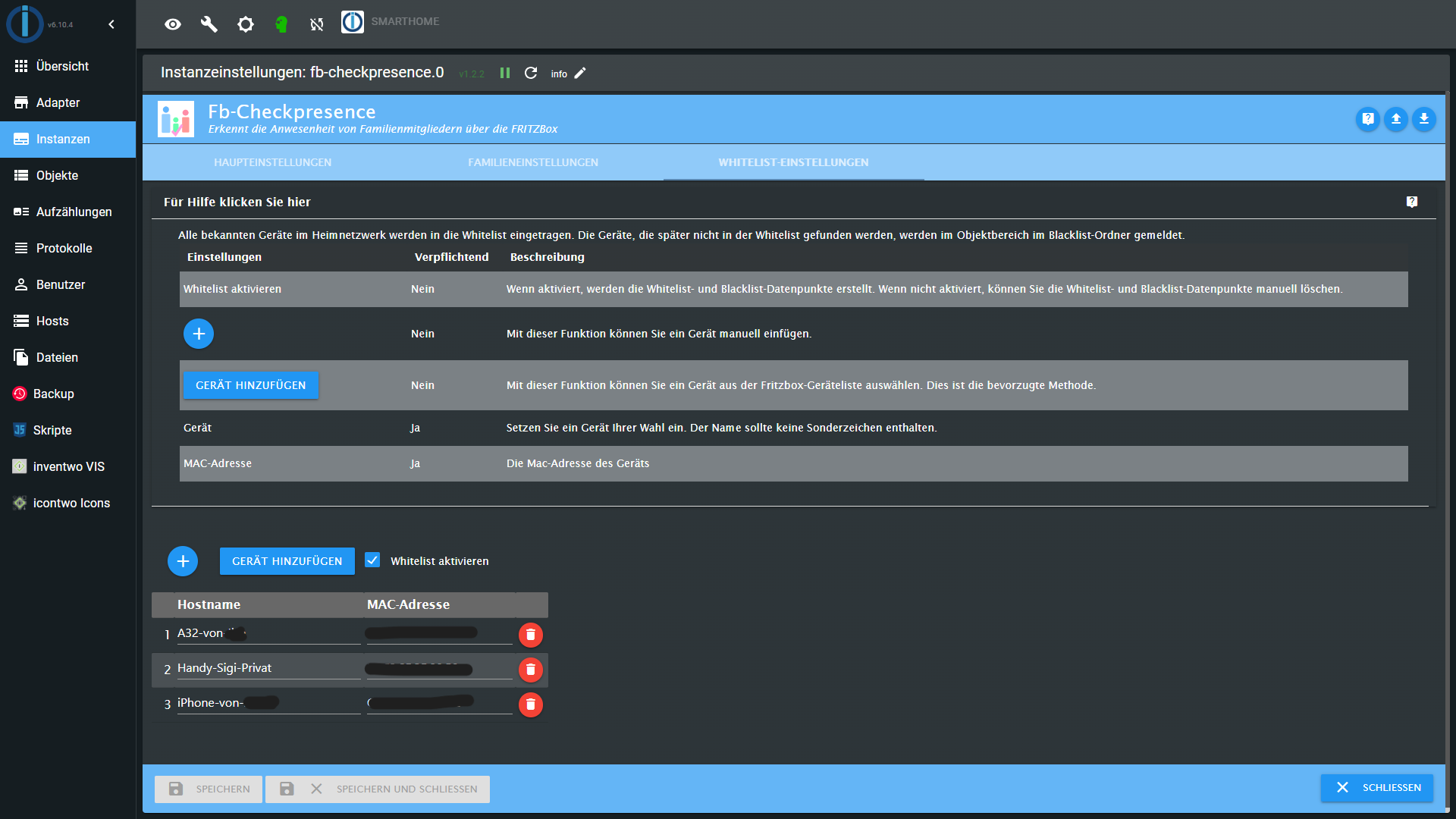
Eine Whiteliste fühlt sich positiver an... Bei einer Blacklist ist einfacher zu überprüfen, was man nicht bekommt. Was man bekommt sieht man ja.Dieser Adapter hat beide:
https://github.com/afuerhoff/ioBroker.fb-checkpresence/blob/master/README.md

Edit:
Cool wäre noch ein Filter mit Warnlevel
Also zB.: Sturm + Warnlevel 2 -
@sigi234
Jo, gut dass du es sagst, der ist schon eingebaut, hab aber jetzt 3 mal vergessen den im Admin zu aktivieren.
Und bei wünschen einfach auf github, dann vergesse ich es nicht... wie das aktivieren von levels im admin - das war schon vor 3 Tagen eingebaut.
-
Update dauert noch jedoch:

Ich warte jetzt auf ne Aufgehoben meldung, wenn die kommt gibts ein update und wenn nicht geht die Sucherei los.
-
@ticaki sagte in Test Adapter Weather-Warnings:
Und bei wünschen einfach auf github, dann vergesse ich es nicht...
Einige erstellt.

-
Sucherei beendet

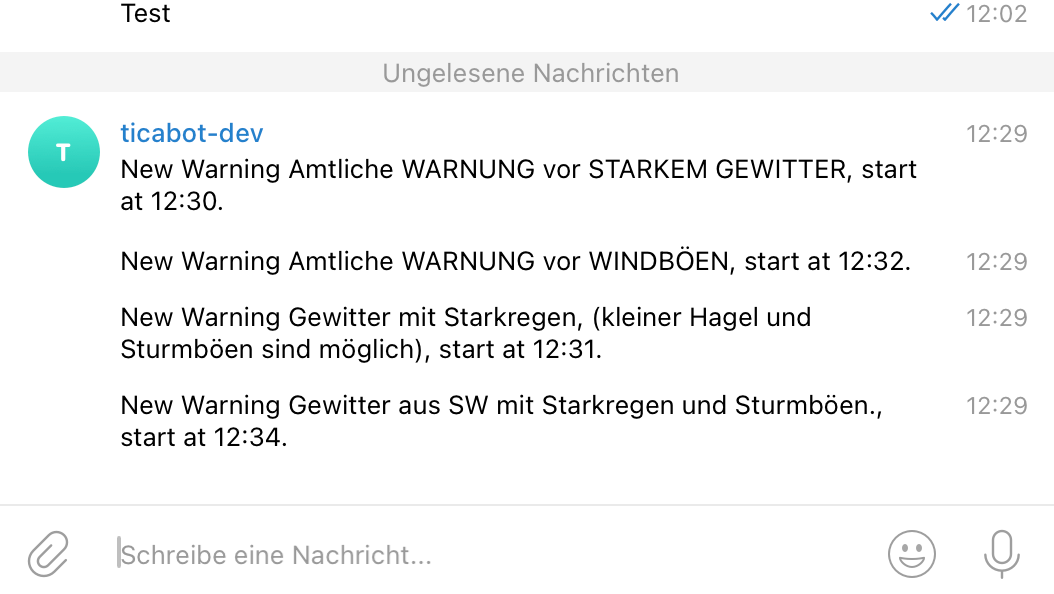
- Testdaten verhalten sich jetzt wie der Server und entfernen die Warnungen. Dwd-Testdaten werden jetzt für Nutzertests eher unbrauchbar sein, Die Warnungen haben nur ca. 3 Minuten Lebensdauer. Das ändere ich später wieder auf länger.
- telegram grob getestet, whatsapp, pushover (ungetestet) integriert.
- Levelfilter frei geschaltet.
- Übersetzungen nochmals optimiert
-
@ticaki vielen Dank
-
v0.2.5
- telegram hat mir heute 300 Nachrichten geschickt, also gehts versenden. Whatsapp und pushover sind nicht getestet
- Json als Pushmöglichkeit hinzugefügt, ist ein array mit allen aktuellen Meldungen, aber kann man Jsontext rein schreiben z.B.
{ "start": ${starttime}, "ende": ${endtime} \}nur das letzte } muß mit\}so geschrieben werden.\suche ich nur vor${und}überall sonst ist es das was es ist. Ach und\\werden entfernt. - removeAll geht jetzt, muß noch testen ob das auch ohne text funktioniert und dann keine Nachricht verschickt wird(auch bei den anderen), denke das hab ich vergessen

Für der Json baue ich dann ich dann noch ein, das es tatsächlich in ein Json umformatiert wird, das bekommt aber den "Experimentel" Anhänger.
-
@ticaki sagte in Test Adapter Weather-Warnings:
Für der Json baue ich dann ich dann noch ein, das es tatsächlich in ein Json umformatiert wird, das bekommt aber den "Experimentel" Anhänger.
Habs zum testen drin.
Ich hab eingebaut das Zeichenketten nicht doppelt in der "für alle" Tabelle stehen. Ist diese Funktion aktiviert, funktioniert der Filter nicht.
Heißt['text','text']wird zu['text'].
[{"msg":"text"},{"msg":"text"}]bleibt soZuerst wie es richtig ist:
{ "start": "${starttime}", "ende": "${endtime}" \}Wenn ihr es falsch macht z.B.
{ "start": "${starttime}", "ende": "${endtime} \}
{ "start": "${starttime}", "ende": "${endtime}" }kommt das ins Log:
error: weather-warnings.0 (19894) [json] Json template has wrong formate. Conversion deactivated! template: table, message: { "start": "13:05", "ende": "13:10 } // oder error: weather-warnings.0 (20554) [json] Json template has wrong formate. Conversion deactivated! template: table, message: { "start": "13:13", "ende": "13:19"Da gibts aber nur Templates für "alle Warnungen" und "keine Warnungen" - Warnung aufgehoben gibt es dort nicht.
@sigi234
Wenn du weitere ${} (fürs template) möchtest, sammeln sie und mache ein Request, siehst ja unter warning was es alles an Daten gibt. Hab da bis jetzt nur "Text" Dinge drin, die Menschen ohne Probleme lesen können -
@ticaki
Bezüglich installation deines Adapters.
ich bin deiner kurzen Anleitung hier gefolgt, aber ich schaffe es nicht.
unter Adapter scheint er auf - genauso ist der Hauptordner Ordner in den Objekten. Aber in den Instanzen taucht er einfach nicht auf. hab auch den Reload Knopf gedrückt.
muss ich sonst noch was beachten?
-
@rtwl sagte in Test Adapter Weather-Warnings:
Aber in den Instanzen taucht er einfach nicht auf
GitHub-Installationen müssen von Hand Instanzen hinzugefügt werden.
-
so, nachdem ich jetzt das kleine Plus Zeichen zum Hinzufügen der Instanz gefunden hab, kann ich jetzt auch testen.
Bei den Test Meldungen ist mir aufgefallen, dass in den Objekten alles auf Deutsch war, bis auf das Wort "Warning" in diesem Objekt:
weather-warnings.0.provider.zamg.warning.00.nachrichtentypIch warte aber auf eine echte ZAMG Warnung bis ich genauer damit "spiele".
Erster Eindruck ist aber genial! Danke für deine Energie und Zeit! -
@rtwl sagte in Test Adapter Weather-Warnings:
so, nachdem ich jetzt das kleine Plus Zeichen zum Hinzufügen der Instanz gefunden hab, kann ich jetzt auch testen.
Bei den Test Meldungen ist mir aufgefallen, dass in den Objekten alles auf Deutsch war, bis auf das Wort "Warning" in diesem Objekt:
weather-warnings.0.provider.zamg.warning.00.nachrichtentypAls ich das da gemacht habe ist mir wegen "type" der adapter abgestützt und ich war echt genervt und hab da schnell was angelegt änder ich auf englisch.
änder ich auf englisch.Wird ab dem nächsten UploadmessagetypeheißenEdit: Echt, ich lese wirklich nur was ich will. Ich machs wieder auf nachrichtentyp. Abgesehen von zamg sendet jeder englische Begriffe. Daher bleibts bei englisch

-
Update
- die von @sigi234 gewünschte History hinzugefügt, maximal 500 Einträge. JSON ist dort Pflicht, Verstoß wird mit Deaktivierung geahndet.
- fix: Provider Leveleinstellungen sind speicherbar.
Falls ihn noch weitere ${} haben wollte bitte hier mit dabei schreiben oder eigenen öffnen.
https://github.com/ticaki/ioBroker.weather-warnings/issues/18 -
@ticaki sagte in Test Adapter Weather-Warnings:
die von @sigi234 gewünschte History hinzugefügt, maximal 500 Einträge. JSON ist dort Pflicht, Verstoß wird mit Deaktivierung geahndet.
weather-warnings.0 2023-10-01 19:50:12.354 error [history] history template has wrong formate. history deactivated! template: addedPush, message: New Warning Gelbe Gewitterwarnung von Mo, 18.09.2023 17:00 bis Mo, 18.09.2023 23:00, start at 20:10. -
@sigi234
Ups, da fehlt der erste Satz. Das was du da verwendest ist kein Json template. Bei Json bekommst du am ende einen "Tabelle mit Spalten" wenn du jedoch nur eine Liste möchtest, dann mache ich das verfügbar.{ "start": "${starttime}", "ende": "${endtime}" \}
Bei diesem Template hast du eine Spalte start und eine Spalte ende. Hab da jetzt noch nicht wirklich arbeit und gedanken ins template investiert.Eine Liste wäre sowas:
['warnung zeit', 'warnung zeit', 'warnung zeit', usw.] -