NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@agrippinenser Und wie geht das?
Ich habe das Repo umgestellt. Ich kann jetzt die Adapter, die ich nicht updaten möchte, abwählen. Mal sehen, was dabei rauskommt.
EDIT: es hat geklappt! Mit Repo umstellen. Würde mich trotzdem interessieren, wie das auf der Konsole nur für VIS-2 geht. -
-
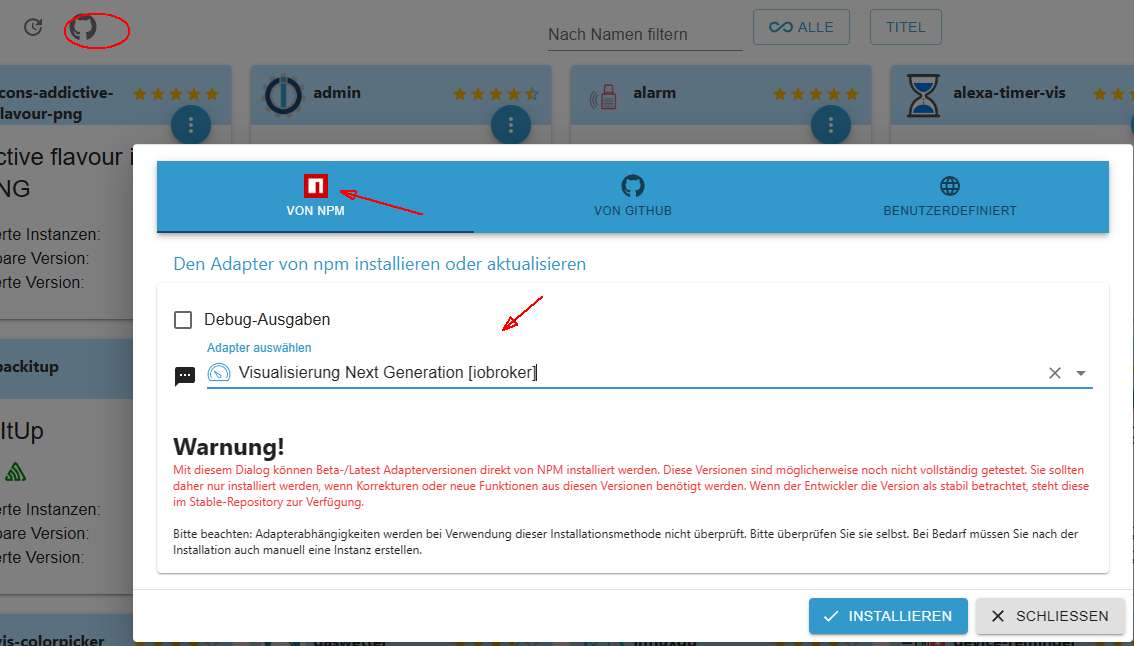
@agrippinenser AHA! Und da wird immer die neueste Version installiert? Ich kann da nichts auswählen!
-
Da wird immer die aktuellste Version aus dem beta-Repository installiert.
-
@thomas-braun Danke, also auch Repo auf Beta umstellen...Ich stehe aber auch auf der Leitung...
-
Jein. Aus dem Reiter npm kann unabhängig vom eingestellten Repository auf die jeweilige Beta-Version zugegriffen werden.
-
@thomas-braun OK. Genau das habe ich aber nicht hinbekommen. Habe nur eine Version zur Auswahl. "Visualisierung Next Generation [iobroker]".
-
Das ist immer die höchste Versionsnummer aus dem Beta-Repo / npm.
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
das hat schon mal super geklappt. Jetzt müsste ich nur noch was für die Position finden wo er das neue Fenster (KayPad) öffnet. Das fehlt in der Vis2 leider.
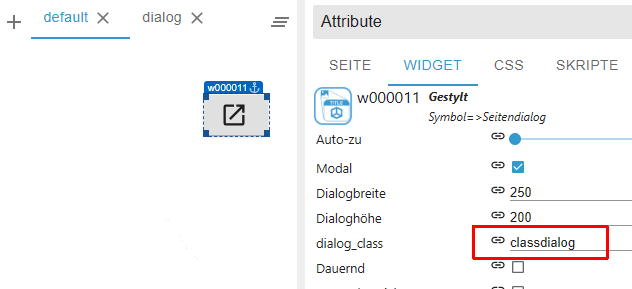
Vermutlich wird das mittels Attribut Dialog > dialog_class gemacht.
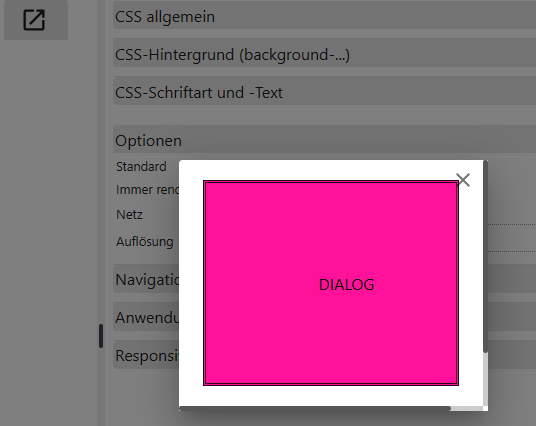
Habe mit diesem CSS gespielt. Allerdings ist die Positionierung nicht gelungen. Ich kann halt kein CSS !
Du kannst ja mal selbst Googlen..classdialog { border-style: double; background: #ff1199; top: 20px; left: 50px; width: 100px; }

-
mal ne Frage.
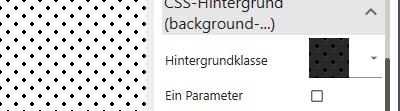
Bei mir werden diesen beiden Hintergründe invers dargestellt.


ist das bei euch auch so ?
-
Habe für ein Rolltor zum Anzeigen des Status (zu, offen und für dazwischen) 3 Bilder übereinander gelegt, die dann jeweils angezeigt werden. Leider funktioniert das nicht, erst wenn ich den Browser aktualisiere wird das korrekte Bild angezeigt, in Vis1 funktioniert es.
[ { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Datenpunkte.lk.rolltor.esrollt", "iImageFalse": "", "iImageTrue": "/vis-2.0/haupt/gear-icon-md.png", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": "21px", "top": "348px", "z-index": "3", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000001" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": true, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "consist", "signals-val-0": "Offline", "signals-icon-0": "/vis-2.0/haupt/wifiColorRed.png", "signals-icon-size-0": "87", "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "mqtt.0.Rolltor.stat.POWER3", "iImageFalse": "", "iImageTrue": "/vis-2.0/haupt/garage-door-opened.png", "iValue": "ON", "signals-oid-0": "mqtt.0.Rolltor.tele.LWT", "iPointerEvents": true, "bindings": [] }, "style": { "left": "20px", "top": "347px", "z-index": "7", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000002" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "mqtt.0.Rolltor.stat.POWER2", "iImageFalse": "", "iImageTrue": "/vis-2.0/haupt/garage-door-closed.png", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": "20px", "top": "353px", "z-index": "5", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000003" } ] -
ich habe zwecks Test 3 DP angelegt diese "per Hand" beschrieben.
mit v2.9.8 funktioniert das hier. Welche Version hast du ?
[ { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.test.picky.esrollt", "iImageFalse": "", "iImageTrue": "../icons-mfd-png/control_1.png", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": 40, "top": 331, "z-index": "3", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000001" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": true, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "consist", "signals-val-0": "Offline", "signals-icon-0": "/vis-2.0/haupt/wifiColorRed.png", "signals-icon-size-0": "87", "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.test.picky.POWER3", "iImageFalse": "", "iImageTrue": "../icons-mfd-png/control_3.png", "iValue": "ON", "signals-oid-0": "mqtt.0.Rolltor.tele.LWT", "iPointerEvents": true, "bindings": [], "signals-count": 2 }, "style": { "left": 310, "top": 338, "z-index": "7", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000002" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.test.picky.POWER2", "iImageFalse": "", "iImageTrue": "../icons-mfd-svg/control_2.svg", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": 172, "top": 338, "z-index": "5", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000003" } ] -
@agrippinenser Habe auch die v2.9.8 drauf, weder am PC mit Firefox noch mit Vivaldi auf dem Handy geht es bei mir. Vielleicht ein Socket Problem bei mir, bekomme beim Refresh kurz so eine Fehlermeldung im Browser. Muss ich mal schauen, Vielen Dank.
-
Hallo Zusammen,
Ich habe mir heute auch die Vis-2 installiert und wollte die Lizenz einfügen.
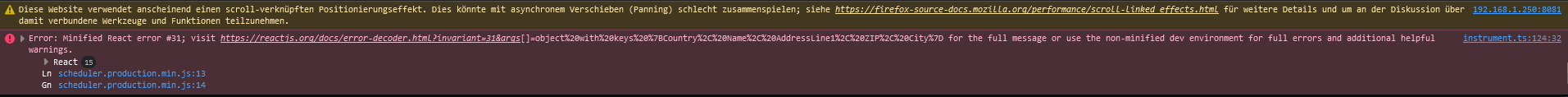
Wenn ich allerdings auf Lizenz prüfen gehe, gelange ich auf eine weitere Seite, welche mir sagt, dass es einen Fehler gibt, ich über F12 den Fehler protokollieren soll. Da wird mir dann folgendes angezeigt:
Schon mal jemand gehabt? Wie ist das zu lösen?
-
@sit-in welche vis2 Version und welche Admin Version hast du installiert
-
@feuersturm said in Vis-2(.0) - Neuer Adapter als Beta:
@sit-in welche vis2 Version und welche Admin Version hast du installiert
Hi, Hatte noch eine alte Admin Version installiert.

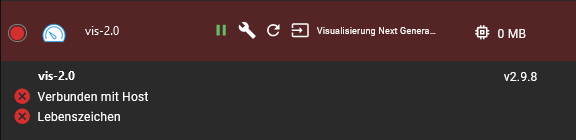
Habe diese jetzt aktualisiert.Die Lizenzprüfung funktionierte nun. Allerdings bleibt der Adapter rot, auch neu starten funktioniert nicht.
Und auf die Vis kann ich auch nicht zugreifen:

-
@sit-in führ Mal in der Adapter Übersicht einen upload vom vis2 Adapter durch (Expertenmodus muss hierfür aktiviert sein).
-
@feuersturm Hi,
Habe ich gerade gemacht. Was bewirkt das?
Laufen tut der Adapter dennoch nicht (s.o.) -
Auch ich habe jetzt Vis 2 als Anlass genommen mal meine Vis 1 komplett neu zu machen, der Import klappte bei mir zwar, aber sobald ich das Projekt auswähle bekomme ich nur eine weise Seite angezeigt. Über die Entwicklertools des Chrome sehe ich massig Fehler.
Da ich eh alles neu machen wollte weil sich bestimmt hier und da über die Jahre einige Leichen eingeschlichen haben, ist das nicht weiter schlimm.
Doch schon am Anfang bei der Gestaltung meiner Navigation tauchen die ersten Fragen auf.
Ich verwende das "Basic-HTML-Widget" für die Navigation und habe das in meiner alten Visualisierung über CSS gestaltet was problemlos möglich war.
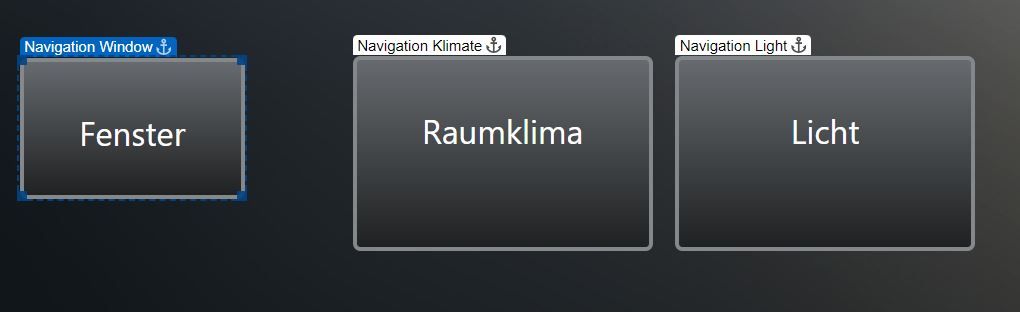
In Vis 2 werden nur Teile des CSS übernommen (Höhe und Breite nicht) deklariere ich die Buttons aber im Editor direkt funktioniert es.

Die Höhe und Breite des linken Buttons wurde im Editor angegeben (auch Lineheigt wird aber ignoriert), bei den beiden rechten Buttons stehen die Angaben in CSS und die Editorfelder sind leer..button_site_navigation_grey { height:194px; width:150px; line-height:94px; text-align:center; vertical-align:middle; border:#85888a solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; }Sollte das schon angesprochen worden sein, entschuldigt die erneute Frage (eine Lösung oder der Link dazu wäre großartig) doch wenn nicht, wo liegt mein Fehler.
-
@sit-in Es werden die Adapterdateien noch einmal in iobroker "hochgeladen".
Gibt es Fehlermeldungen im Log?
Ansonsten vis-2 Adapter einmal löschen und neu installieren. Wenn das alles nichts hilft, poste bitte mal die Langfassung voniob diag