NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Welche Versionen von den VIS-2 Widgets und von VIS-2 ?
Es gibt auch ein eigenes Widget für Saugroboter:
Vis 2 - Material-Widgets-Staubsauger

-
Vis-2 Widget material- 1.3.14
Vis-2 - 2.9.4habe alles auf dem neusten Stand.
Habe mir jetzt mal ein Image erstellt und da das Icon rein geschoben. da funktioniert es. Dann ändere ich einfach alle Button zu einem Image. Aber komisch ist es schon warum es bei bei Vis ohne Rand ist.

PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts

LG Sandy
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts
CSS Allgemein: Position
-
@sigi234 da kann ich nichts mit Position einstellen

-
Im Reiter Widget
-
Fehler gefunden. Ich hatte oben "ziehen und sperren" angeklickt

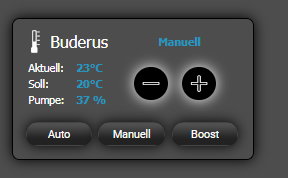
hat einer von euch schon mal eine Heizungssteuerung mit Vis2 gebaut ?
so was in der Art ? Wie gesagt meine alte von Vis funktioniert nicht mehr bei Vis2

-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Heizungssteuerung mit Vis2 gebaut

Jäger Design, aber da brauchst du eine Lizenz
-
@sigi234 gefällt mir gut. Wie mache ich das mit der Lizenz ? Muss ich sie kaufen ? Kenne mich damit leider nicht aus.
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 gefällt mir gut. Wie mache ich das mit der Lizenz ? Muss ich sie kaufen ? Kenne mich damit leider nicht aus.
https://forum.iobroker.net/topic/70791/cloud-vis-offline-weihnachtsangebot-2023
-
@sigi234 gut das du es sagst. Mein läuft am 2.1.24 aus
 dann buche ich Morgen doch gleich wieder für ein Jahr.
dann buche ich Morgen doch gleich wieder für ein Jahr.ich hatte bisher immer diese : 12 Monate Fernzugriffs-Lizenz für 30,00€ anstelle 44,99€ (33% Rabatt)
muss ich dann die nehmen für den Fernzugriff und dann noch die : Vis 2 Jaeger Design Widgets für 40,00€ anstelle 50,00€ (20% Rabatt)
?
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
nein man sieht immer noch das es wie ein Button ist.
letzter Versuch (für heute
 )
)[ { "tpl": "tplJquiIconNav", "data": { "g_css_font_text": true, "g_gestures": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": false, "jquery_style": false, "padding": 0, "variant": "standard", "color": "", "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 66, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true, "nav_view": "Home", "buttontext_view": false, "g_view": true, "href": null, "url": null, "target": null, "g_URL": true, "name": null, "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "g_css_shadow_padding": true }, "style": { "left": 313, "top": 148, "width": "150.969px", "opacity": "", "height": "138.969px", "z-index": "4", "bindings": [], "background": "", "border-width": "", "border-style": "", "border-color": "rgba(103,101,101,1)", "background-color": "rgba(100,100,100,0)", "position": "", "display": "" }, "widgetSet": "jqui", "_id": "i000001" } ] -
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 gut das du es sagst. Mein läuft am 2.1.24 aus
 dann buche ich Morgen doch gleich wieder für ein Jahr.
dann buche ich Morgen doch gleich wieder für ein Jahr.ich hatte bisher immer diese : 12 Monate Fernzugriffs-Lizenz für 30,00€ anstelle 44,99€ (33% Rabatt)
muss ich dann die nehmen für den Fernzugriff und dann noch die : Vis 2 Jaeger Design Widgets für 40,00€ anstelle 50,00€ (20% Rabatt)
?
https://forum.iobroker.net/topic/70792/diskussion-zu-cloud-vis-offline-weihnachtsangebot-2023
-
-
Hallo zusammen.
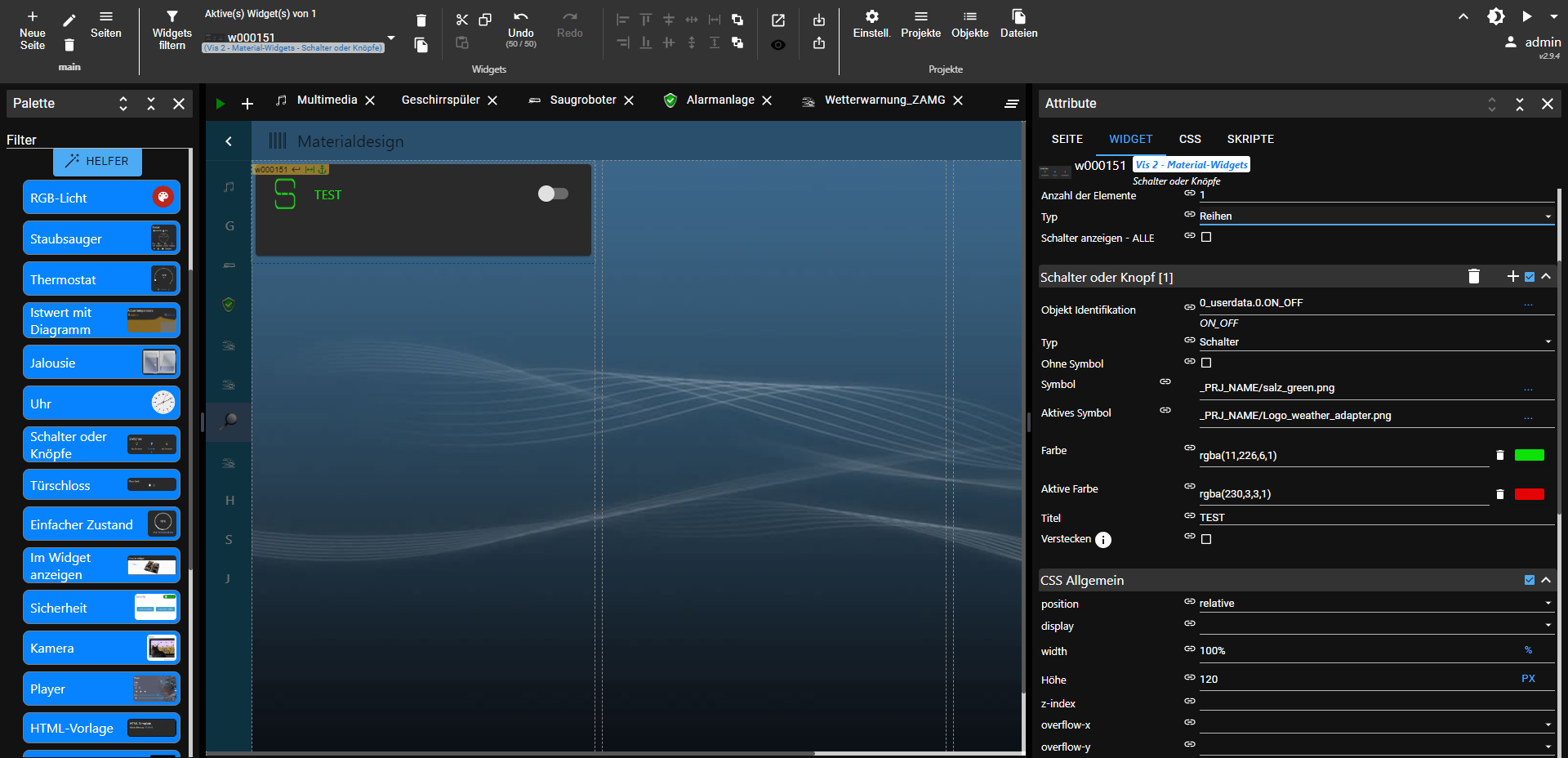
irgendwie komme ich nicht drauf und schaff es nicht die Schriftfarbe in dem neuen Material Design Widgets zu ändern.
Ich würde gerne das Schalter-Widget benutzen und z.B. die Schriftfarbe im aktiven Zustand auf grün ändern und im
deaktivierten Zustand auf rot.
Über CSS weiß ich nicht wie der Befehl lauten könnte.

-
-
@sigi234 danke Sigi. Stimmt. Das hatte ich noch gar nicht getestet weil ich den Schalter nicht wollte sondern nur den Taster.
Leider geht dann im Moment wohl kein Taster so richtig weil der Basic HTML bool auch nicht reagiert wenn man ihn in einer Gruppe steckt. -
@eisbaer721
vielleicht habe ich die Frage falsch verstanden.Foto: Material - Widgets
Frage: bezieht sich auf: Material Design Widgetsversuche das mal so :
[ { "tpl": "tplMaterial2Switches", "data": { "bindings": [], "count": 2, "g_common": true, "type": "lines", "allSwitch": true, "orientation": "horizontal", "buttonsWidth": 120, "buttonsHeight": 80, "oid1": "0_userdata.0.test.bool", "type1": "auto", "noIcon1": null, "icon1": null, "iconSmall1": null, "iconEnabled1": null, "iconEnabledSmall1": null, "color1": "rgba(236,20,20,1)", "colorEnabled1": "rgba(15,164,45,1)", "title1": null, "unit1": null, "step1": null, "hideChart1": null, "chartPeriod1": 60, "buttonText1": null, "buttonIcon1": null, "buttonImage1": null, "buttonIconActive1": null, "buttonImageActive1": null, "infoInactiveText1": null, "infoActiveText1": null, "infoInactiveIcon1": null, "infoActiveIcon1": null, "infoInactiveImage1": null, "infoActiveImage1": null, "infoInactiveColor1": null, "infoActiveColor1": null, "widget1": null, "height1": null, "position1": null, "hide1": null, "actual1": null, "boost1": null, "party1": null, "switch1": null, "brightness1": null, "rgbType1": null, "red1": null, "green1": null, "blue1": null, "white1": null, "color_temperature1": null, "ct_min1": null, "ct_max1": null, "hue1": null, "saturation1": null, "luminance1": null, "hideBrightness1": null, "whiteMode1": null, "noRgbPalette1": null, "open1": null, "working1": null, "sensor1": null, "pincode1": null, "oid-pincode1": null, "doNotConfirm1": null, "noLockAnimation1": null, "lockColor1": null, "pincodeReturnButton1": "submit", "timeout1": 500, "vacuum-status-oid1": null, "vacuum-battery-oid1": null, "vacuum-is-charging-oid1": null, "vacuum-fan-speed-oid1": null, "vacuum-sensors-left-oid1": null, "vacuum-filter-left-oid1": null, "vacuum-main-brush-left-oid1": null, "vacuum-side-brush-left-oid1": null, "vacuum-cleaning-count-oid1": null, "vacuum-use-rooms1": null, "vacuum-map64-oid1": null, "vacuum-use-default-picture1": true, "vacuum-own-image1": null, "vacuum-start-oid1": null, "vacuum-home-oid1": null, "vacuum-pause-oid1": null, "g_switch-1": true }, "style": { "bindings": [], "left": 547, "top": 273, "width": "165px", "height": "120px", "position": "absolute" }, "widgetSet": "vis-2-widgets-material", "_id": "i000001" } ] -
@agrippinenser Das habe ich probiert. Das ist das was Sigi schon geschrieben hat. Stellt man dieses Widget auf
Typ : Reihen dann ändert es die Farben. Leider bei Typ Taster klappt es nicht.

-
@eisbaer721
wir sprechen hier über Material Design Widgets ODER über Material - Widgets -
@agrippinenser Ups. Hast recht. über Material Widget.