NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@sandy kann'ste mal den Export des Widget einstellen ?
@agrippinenser bitte schön :-)
[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@agrippinenser bitte schön :-)
[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.bei mir ist das angekommen. Ich habe allerdings
"background": "rgba(100,100,100,0)und"border-color": "rgba(100,100,100,0)"entfernt sowie das Bild invertiert.
-
@agrippinenser bitte schön :-)
[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@agrippinenser nein man sieht immer noch das es wie ein Button ist.
ich wollte es das es mit dem Hintergrund übereinstimmt und man nur das Symbol (in dem Fall der Roboter) zu sehen ist und nicht diesen dunklen Schatten rings rum. Komisch ist das das Symbol jetzt im Vis2 "Navigationssymbol" heißt.

-
@agrippinenser nein man sieht immer noch das es wie ein Button ist.
ich wollte es das es mit dem Hintergrund übereinstimmt und man nur das Symbol (in dem Fall der Roboter) zu sehen ist und nicht diesen dunklen Schatten rings rum. Komisch ist das das Symbol jetzt im Vis2 "Navigationssymbol" heißt.

Welche Versionen von den VIS-2 Widgets und von VIS-2 ?
Es gibt auch ein eigenes Widget für Saugroboter:
Vis 2 - Material-Widgets-Staubsauger

-
Welche Versionen von den VIS-2 Widgets und von VIS-2 ?
Es gibt auch ein eigenes Widget für Saugroboter:
Vis 2 - Material-Widgets-Staubsauger

Vis-2 Widget material- 1.3.14
Vis-2 - 2.9.4habe alles auf dem neusten Stand.
Habe mir jetzt mal ein Image erstellt und da das Icon rein geschoben. da funktioniert es. Dann ändere ich einfach alle Button zu einem Image. Aber komisch ist es schon warum es bei bei Vis ohne Rand ist.

PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts :-(
LG Sandy
-
Vis-2 Widget material- 1.3.14
Vis-2 - 2.9.4habe alles auf dem neusten Stand.
Habe mir jetzt mal ein Image erstellt und da das Icon rein geschoben. da funktioniert es. Dann ändere ich einfach alle Button zu einem Image. Aber komisch ist es schon warum es bei bei Vis ohne Rand ist.

PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts :-(
LG Sandy
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts
CSS Allgemein: Position
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts
CSS Allgemein: Position
-
Im Reiter Widget
-
Fehler gefunden. Ich hatte oben "ziehen und sperren" angeklickt :-(
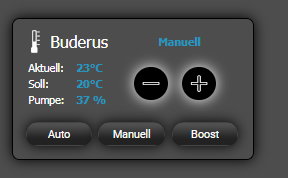
hat einer von euch schon mal eine Heizungssteuerung mit Vis2 gebaut ?
so was in der Art ? Wie gesagt meine alte von Vis funktioniert nicht mehr bei Vis2

@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Heizungssteuerung mit Vis2 gebaut

Jäger Design, aber da brauchst du eine Lizenz
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Heizungssteuerung mit Vis2 gebaut

Jäger Design, aber da brauchst du eine Lizenz
-
@sigi234 gefällt mir gut. Wie mache ich das mit der Lizenz ? Muss ich sie kaufen ? Kenne mich damit leider nicht aus.
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 gefällt mir gut. Wie mache ich das mit der Lizenz ? Muss ich sie kaufen ? Kenne mich damit leider nicht aus.
https://forum.iobroker.net/topic/70791/cloud-vis-offline-weihnachtsangebot-2023
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 gefällt mir gut. Wie mache ich das mit der Lizenz ? Muss ich sie kaufen ? Kenne mich damit leider nicht aus.
https://forum.iobroker.net/topic/70791/cloud-vis-offline-weihnachtsangebot-2023
@sigi234 gut das du es sagst. Mein läuft am 2.1.24 aus :-) dann buche ich Morgen doch gleich wieder für ein Jahr.
ich hatte bisher immer diese : 12 Monate Fernzugriffs-Lizenz für 30,00€ anstelle 44,99€ (33% Rabatt)
muss ich dann die nehmen für den Fernzugriff und dann noch die : Vis 2 Jaeger Design Widgets für 40,00€ anstelle 50,00€ (20% Rabatt)
?
-
@agrippinenser nein man sieht immer noch das es wie ein Button ist.
ich wollte es das es mit dem Hintergrund übereinstimmt und man nur das Symbol (in dem Fall der Roboter) zu sehen ist und nicht diesen dunklen Schatten rings rum. Komisch ist das das Symbol jetzt im Vis2 "Navigationssymbol" heißt.

@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
nein man sieht immer noch das es wie ein Button ist.
letzter Versuch (für heute :-) )
[ { "tpl": "tplJquiIconNav", "data": { "g_css_font_text": true, "g_gestures": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": false, "jquery_style": false, "padding": 0, "variant": "standard", "color": "", "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 66, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true, "nav_view": "Home", "buttontext_view": false, "g_view": true, "href": null, "url": null, "target": null, "g_URL": true, "name": null, "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "g_css_shadow_padding": true }, "style": { "left": 313, "top": 148, "width": "150.969px", "opacity": "", "height": "138.969px", "z-index": "4", "bindings": [], "background": "", "border-width": "", "border-style": "", "border-color": "rgba(103,101,101,1)", "background-color": "rgba(100,100,100,0)", "position": "", "display": "" }, "widgetSet": "jqui", "_id": "i000001" } ] -
@sigi234 gut das du es sagst. Mein läuft am 2.1.24 aus :-) dann buche ich Morgen doch gleich wieder für ein Jahr.
ich hatte bisher immer diese : 12 Monate Fernzugriffs-Lizenz für 30,00€ anstelle 44,99€ (33% Rabatt)
muss ich dann die nehmen für den Fernzugriff und dann noch die : Vis 2 Jaeger Design Widgets für 40,00€ anstelle 50,00€ (20% Rabatt)
?
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 gut das du es sagst. Mein läuft am 2.1.24 aus :-) dann buche ich Morgen doch gleich wieder für ein Jahr.
ich hatte bisher immer diese : 12 Monate Fernzugriffs-Lizenz für 30,00€ anstelle 44,99€ (33% Rabatt)
muss ich dann die nehmen für den Fernzugriff und dann noch die : Vis 2 Jaeger Design Widgets für 40,00€ anstelle 50,00€ (20% Rabatt)
?
https://forum.iobroker.net/topic/70792/diskussion-zu-cloud-vis-offline-weihnachtsangebot-2023
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
nein man sieht immer noch das es wie ein Button ist.
letzter Versuch (für heute :-) )
[ { "tpl": "tplJquiIconNav", "data": { "g_css_font_text": true, "g_gestures": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": false, "jquery_style": false, "padding": 0, "variant": "standard", "color": "", "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 66, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true, "nav_view": "Home", "buttontext_view": false, "g_view": true, "href": null, "url": null, "target": null, "g_URL": true, "name": null, "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "g_css_shadow_padding": true }, "style": { "left": 313, "top": 148, "width": "150.969px", "opacity": "", "height": "138.969px", "z-index": "4", "bindings": [], "background": "", "border-width": "", "border-style": "", "border-color": "rgba(103,101,101,1)", "background-color": "rgba(100,100,100,0)", "position": "", "display": "" }, "widgetSet": "jqui", "_id": "i000001" } ]ja super funktioniert :-) vielen lieben dank.
habe gesehen was du geändert hast :+1:
LG Sandy
-
Hallo zusammen.
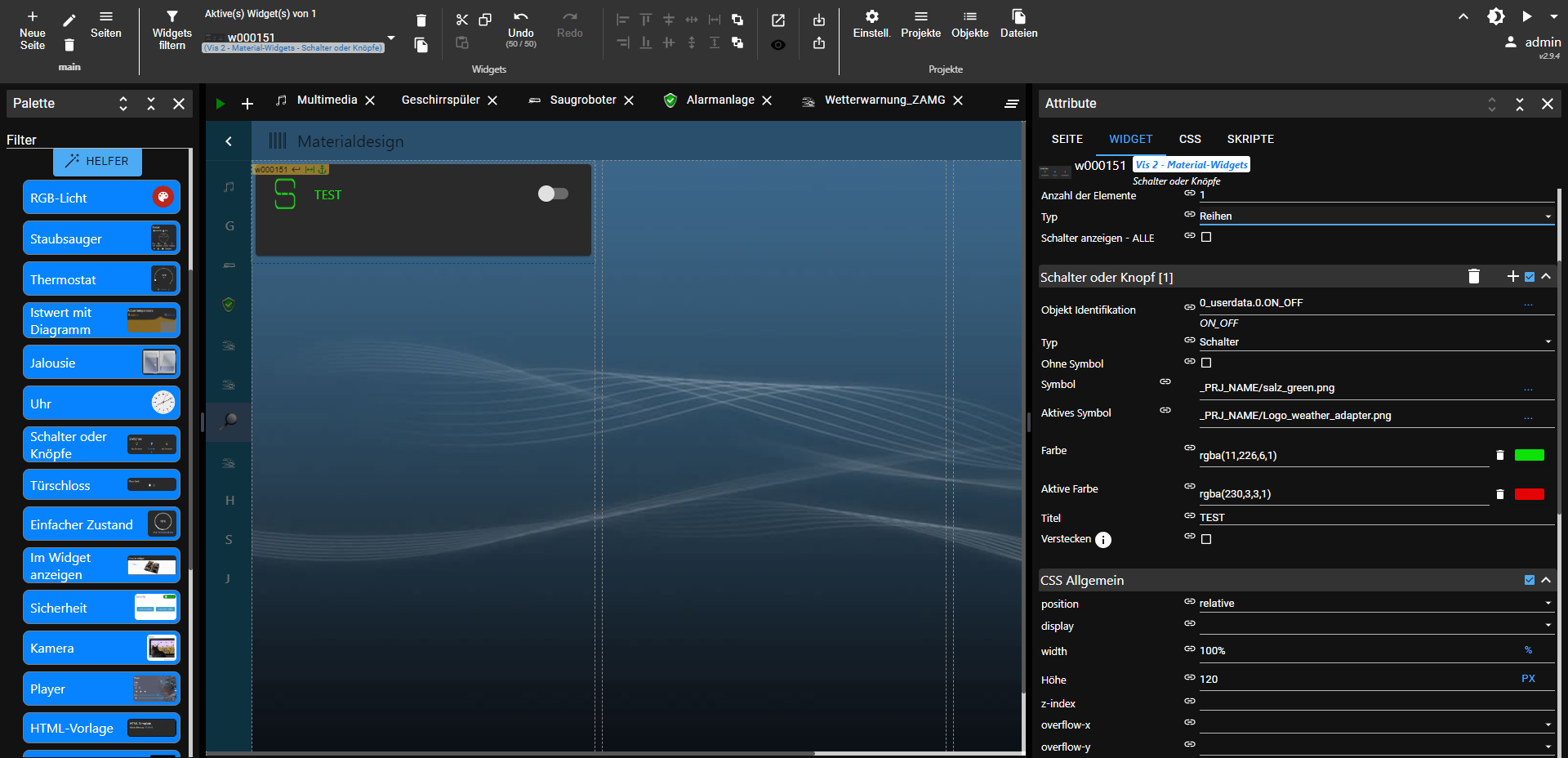
irgendwie komme ich nicht drauf und schaff es nicht die Schriftfarbe in dem neuen Material Design Widgets zu ändern.
Ich würde gerne das Schalter-Widget benutzen und z.B. die Schriftfarbe im aktiven Zustand auf grün ändern und im
deaktivierten Zustand auf rot.
Über CSS weiß ich nicht wie der Befehl lauten könnte.

-
Hallo zusammen.
irgendwie komme ich nicht drauf und schaff es nicht die Schriftfarbe in dem neuen Material Design Widgets zu ändern.
Ich würde gerne das Schalter-Widget benutzen und z.B. die Schriftfarbe im aktiven Zustand auf grün ändern und im
deaktivierten Zustand auf rot.
Über CSS weiß ich nicht wie der Befehl lauten könnte.

-
@sigi234 danke Sigi. Stimmt. Das hatte ich noch gar nicht getestet weil ich den Schalter nicht wollte sondern nur den Taster.
Leider geht dann im Moment wohl kein Taster so richtig weil der Basic HTML bool auch nicht reagiert wenn man ihn in einer Gruppe steckt.