NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Leider ohne Erfolg. Naja muss ich halt den anderen Browser nehmen, wobei es schon interessant wäre, woran das liegt.
-
@v522533 hast du in deinem Browser strengere Sicherheitseinstellungen als im edge Browser?
-
ich habe heute eine neue ioBroker installation gemacht, alles aktualisiert und dann vis2.2.7 installiert. VIS läuft. Dann habe ich den Adapter vis-materialdesign installiert, VIS läuft noch immer. Dann habe ich das widget Top App Bar in den Editor gezogen. Ende nur noch ein weißes Bild.
bei F12 folgende console Meldungen:iobroker.vis-2@2.2.7 using theme "colored"
Prompt.js:14
██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗
██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗
██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝
██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗
██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║
╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝Prompt.js:15 Nice to see you here!
 Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters
Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters
Prompt.js:16 Help us to create open source project with reactJS!
Prompt.js:17 See you
instrument.ts:144 Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
instrument.ts:144 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
instrument.ts:144 Version vis-materialdesign: 0.5.9
baseclient.ts:160 Uncaught (in promise) TypeError: t.update is not a function
at t.captureSession (baseclient.ts:160:15)
at e.value (hub.ts:480:1)
at e.value (hub.ts:425:1)
at e.value (hub.ts:454:1)
at sdk.ts:199:9
at t.init (sdk.ts:94:5)
at Object._initializeSentry (widgets.min.js:1:20151)
at Object.initializeSentry (widgets.min.js:1:19863)
instrument.ts:144 Translate: jqui_html_dialog
instrument.ts:144 Translate: jqui_icon_dialog
instrument.ts:144 Translate: jqui_container_dialog
instrument.ts:144 Translate: tabs
instrument.ts:144 Translate: jqplot
instrument.ts:144 Translate: materialdesign
instrument.ts:144 Translate: swipe
instrument.ts:144 Object
instrument.ts:144 DOMRect
instrument.ts:144 Object
instrument.ts:144 Translate: show code
instrument.ts:144 Translate: standard
instrument.ts:144 Translate: dense
instrument.ts:144 Translate: short
instrument.ts:144 Translate: disabled
instrument.ts:144 TypeError: t.findCommonValue is not a function
at HTMLSelectElement.init (widgets.min.js:14:19936)
at WidgetField.jsx:432:40
at cs (react-dom.production.min.js:244:332)
at yl (react-dom.production.min.js:286:111)
at ll (react-dom.production.min.js:273:185)
at Nc (react-dom.production.min.js:127:105)
at react-dom.production.min.js:283:470
at Vl (react-dom.production.min.js:281:398)
at ol (react-dom.production.min.js:270:269)
at V (scheduler.production.min.js:13:203)
at MessagePort.T (scheduler.production.min.js:14:128)
(anonymous) @ instrument.ts:144
react-dom.production.min.js:127 Uncaught TypeError: t.findCommonValue is not a function
at HTMLSelectElement.init (widgets.min.js:14:19936)
at WidgetField.jsx:432:40
at cs (react-dom.production.min.js:244:332)
at yl (react-dom.production.min.js:286:111)
at ll (react-dom.production.min.js:273:185)
at Nc (react-dom.production.min.js:127:105)
at react-dom.production.min.js:283:470
at Vl (react-dom.production.min.js:281:398)
at ol (react-dom.production.min.js:270:269)
at V (scheduler.production.min.js:13:203)
at MessagePort.T (scheduler.production.min.js:14:128)Kann mir da jemand was zu sagen?
-
eigentlich nicht, ich checks mal
edit: nein steht auf standardschutz. Mit vis 1 hat alles geklappt
-
Genau mit VIS 1 habe ich mir mein Menü damit gemacht, das ist ja mein Problem, sobald ich mein Projekt nach VIS 2 importiere geht nichts mehr, aber das hatte ich in allen VIS 2 Versionen.
Was kann ich da machen? -
@umaschmidt sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kann mir da jemand was zu sagen?
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Damit einher geht allerdings auch das vis2 die Visualisierungprojekte von vis importieren kann und auch viel gehen wird, allerdings einige Widgets nicht gehen werden. Hier müsstet Ihr dann Eure Visus umbauen.
-
das würde ich ja machen, aber womit kann ich so ein Menü noch erstellen?
-
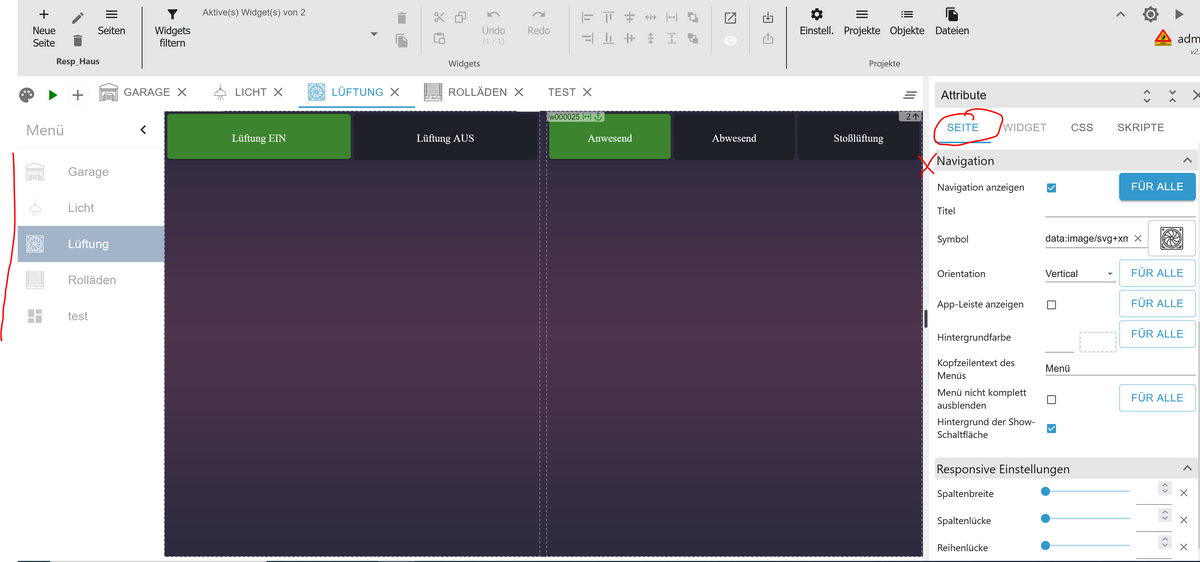
@umaschmidt Ich hab bei mir in ein leeres Projekt mal das Widget "Top App Bar" reingezogen und es wird bei mir ohne Probleme angezeigt.
Eine Navigation bietet jetzt auch vis-2 von Haus aus:

-
Kann das Problem bei mir sein das ich mit docker containern arbeite, ich habe mit Portainer einen neuen iobroker container mit fester IP erstellt, alle updates gemacht, aber es funktioniert nicht. Wäre schade wenn ich alles neu machen müßte.
-
@umaschmidt Das wird sehr wahrscheinlich nicht an deiner Docker Umgebung liegen.
Es gibt keine Garantie, das ein VIS-1 Projekt nach VIS-2 übernommen werden kann.
Siehe auch diesen Beitrag: https://forum.iobroker.net/topic/67676/vis-2-0-neuer-adapter-als-beta/12 -
Sorry, das mit dem Menü in VIS2 kannte ich noch nicht, vielleicht mache ich alles damit. Das war ein wichtiger Hinweis, Danke, und noch mal 1000 Dank für das was ihr hier leistet. Das bewundere ich schon seit ein paar Jahren. Habe mein Smarthome auf ioBroker mit VIS und das läuft fast problemlos. Eine Frage habe ich allerdings noch. Da ich jetzt mit VIS 2 neu angefangen habe, und ich meinen anderen iobroker container gelöscht habe, habe ich die Lizenz auch nicht mehr, Gibt es da eine Möglichkeit irgendwie eine neue zu bekommen.
-
@umaschmidt Deine Lizenz ist hier hinterlegt: https://iobroker.net/www/login
Ggf. musst du dich an info@iobroker.net, wenn du einen komplett neuen Container aufgesetzt hast und kein Backup eingespielt hast, da die VIS Lizenz auf Basis eines Hardwareschlüssels generiert wird. -
@feuersturm OK, Danke
-
@umaschmidt
Nach viel experimentieren mit VIS2, bin ich zu dem Entschluss gekommen, das es besser ist eine komplett neue Vis zu erstellen. -
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@umaschmidt
Nach viel experimentieren mit VIS2, bin ich zu dem Entschluss gekommen, das es besser ist eine komplett neue Vis zu erstellen.Dito, ich warte nur darauf das Inventwo funktioniert.
-
-
@feuersturm sagte in Vis-2(.0) - Neuer Adapter als Beta:
@bananajoe
@jkvarel ist an dem Thema dran https://forum.iobroker.net/topic/68577/vis-inventwo-adapter-kompatibilität-mit-vis-2
https://forum.iobroker.net/topic/68577/vis-inventwo-adapter-kompatibilität-mit-vis-2Hi,
Super darauf warte ich auch schon so langeeeeeeeee ..........
Ich benutze davon so viele ...... super !
.......nun geduldig warten..............

mfg
Digi-Bit
-
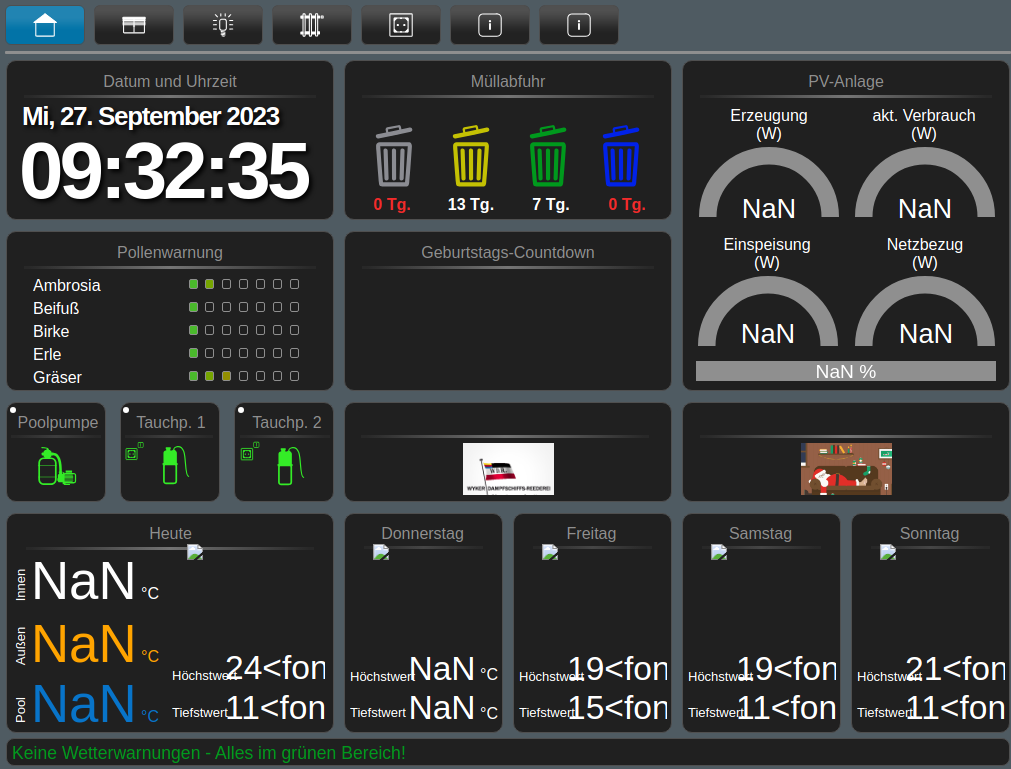
So, ich hab mich auch mal an VIS-2 gewagt. Import meiner alten VIS hat nicht geklappt.
Liegt vermutlich an der "Top-App-Bar" und Scroungers "Wetterview", werde den Import also später testen (falls) die Widgets angepasst werden.
Habe mich dann also mit nem neuen Projekt in das Vergnügen VIS-2 gewagt und ein wenig rumgespielt und bekomme folgende 3 Fehlermeldungen in der Konsole die ich nicht einzuordnen bzw. abzustellen vermag:Uncaught (in promise) TypeError: t.update is not a function at t.captureSession (baseclient.ts:160:15) at e.value (hub.ts:480:1) at e.value (hub.ts:425:1) at e.value (hub.ts:454:1) at sdk.ts:199:9 at t.init (sdk.ts:94:5) at Object._initializeSentry (widgets.min.js:1:20151) at Object.initializeSentry (widgets.min.js:1:19863) Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure element '<URL>'. This request was not upgraded to HTTPS because its URL's host is an IP address. :8082/vis-2/?Fontane#Abfall:1 Mixed Content: The page at 'https://192.168.XX.XX:8082/vis-2/?Fontane#Abfall' was loaded over HTTPS, but requested an insecure element 'https://192.168.XX.XX:8082/vis.0/main/img/muell/blaue_tonne.png'. This request was not upgraded to HTTPS because its URL's host is an IP address. DevTools failed to load source map: Could not load content for https://192.168.XX.XX:8082/vis-2/widgets/material-webfont/css/materialdesignicons.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREUnd wie macht ihr das mit dem responsive design? Hab das in VIS-1 mit der "GridView" gemacht.
Würde nach ersten Tests auch mit der VIS-2 gehen.Die "native" Variante von VIS-2 wäre dann (zumindest funktioniert es damit bei mir) die Widgets der "Seite" gruppieren damit die Runtime weiß wo sie umbrechen muss? Oder hab ich etwas übersehen?
Edit: GridView funktioniert leider doch nicht. Sobald ich eine View auswähle ist alles schwarz. Nach Reload ist die ausgewählte Seite aus der GridView wieder weg. -
Moin allerseits. Als erstes ein Lob an die Entwickler, die defintiv viel Arbeit auf sich genommen haben, um den Adapter neu zu schreiben. Ich wollte eigentlich noch ein bisschen warten, allerdings lädt mein altes Samsung Tab 2 nicht mehr richtig und die VIS funktioniert nur noch zu ausgewählten Stunden am Tag
 .
.
Und wenn ich das alles richtig verstanden habe, dann ist die Auflösung des Endgerätes jetzt egal, die VIS passt sich der Auflösung an. Wahrscheinlich nehme ich jetzt ein ausrangiertes Tab A von meiner Tochter.
Also habe ich jetzt vis-2 installiert und der erste Eindruck ist schon mal recht postiv. Mein Main-Projekt wurde gleich geladen und sieht eigentlich schon ganz gut aus. Ich werde jetzt mal versuchen die Sachen, die nicht funktionieren, wieder zum Laufen zu kriegen. Aber erstmal habe ich grundsätzliche Fragen:-
Wenn ich das richtig verstanden habe, dann ist mein Projekt nach dem Import in die vis-2 ein eigenständiges Projekt und hat keine Verbindung zu der "alten" vis. Ich kann mich also in vis-2 austoben, ohne in meiner laufenden vis was kaputt zu machen?
-
Ich bekomme zwischendurch diese Meldung. Das irritiert mich etwas, denn ich habe den Editor nur einmal geöffnet. Muss ich das bestätigen oder abbrechen? Können mir da Daten verloren gehen?

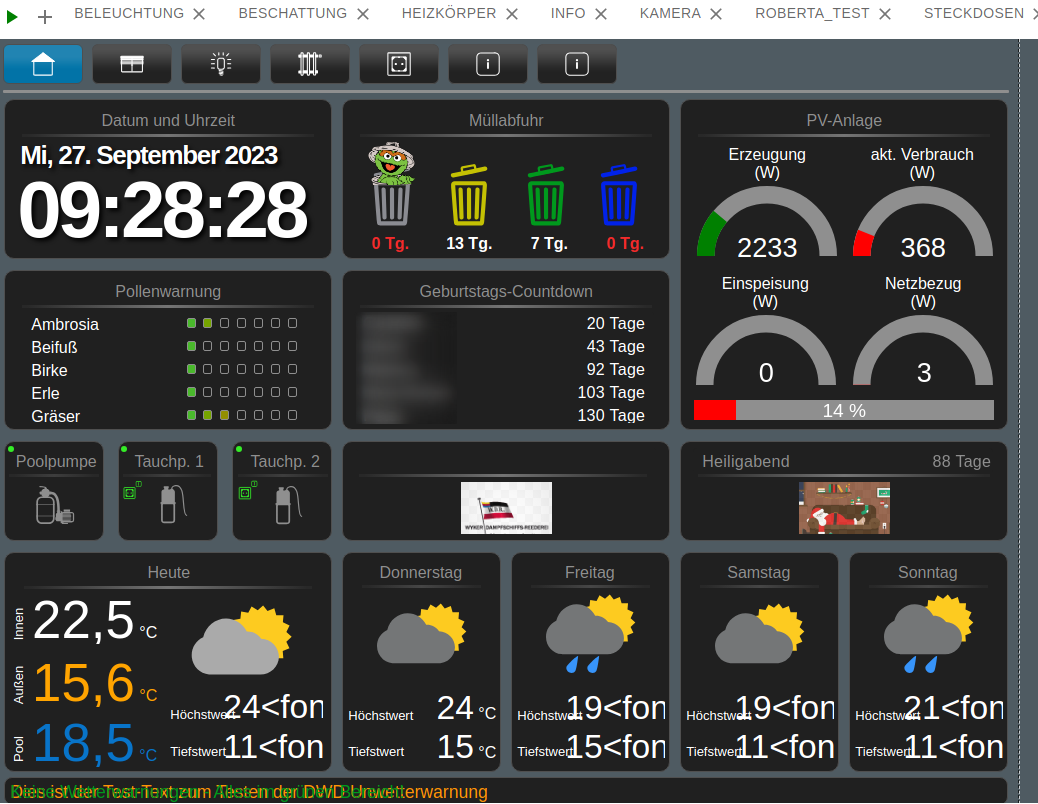
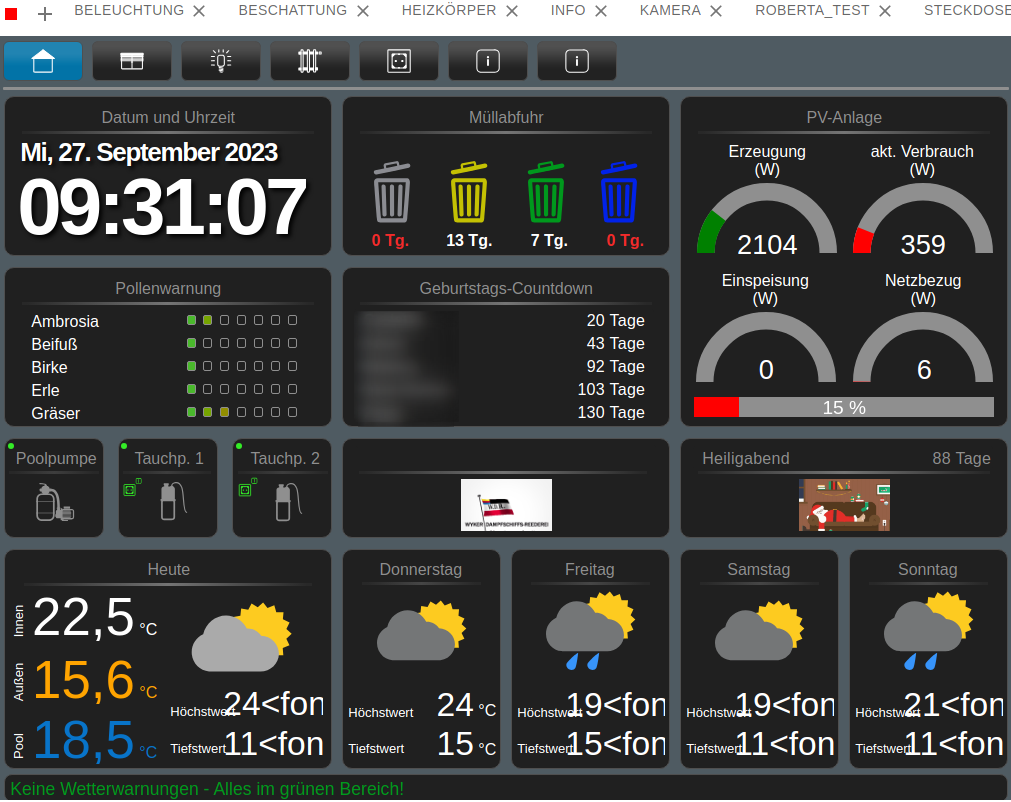
- Man hat jetzt die Möglichkeit im Editor die Laufzeit umzuschalten (was ich ziemlich gut finde) und wie vorher oben rechts die Runtime in einem neuen Fenster zu öffnen. Ich habe da unterschiedliche Ergebnisse. Wenn ich die Laufzeit umschalte, dann sieht es bis auf ein paar Kleinigkeiten gut aus, wenn ich die Runtime in einem eigenen Fenster öffne, dann sieht es nicht mehr so gut aus. Ich denke, so wie es in der Runtime angezeigt wird, so wird es auch später auf dem Tablet dargestellt, oder? Das wäre dann ja noch nicht so optimal.



Danke schon mal,
Markus -
-
@crazy32 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Wenn ich das richtig verstanden habe, dann ist mein Projekt nach dem Import in die vis-2 ein eigenständiges Projekt und hat keine Verbindung zu der "alten" vis. Ich kann mich also in vis-2 austoben, ohne in meiner laufenden vis was kaputt zu machen?
Korrekt
Ich bekomme zwischendurch diese Meldung. Das irritiert mich etwas, denn ich habe den Editor nur einmal geöffnet. Muss ich das bestätigen oder abbrechen? Können mir da Daten verloren gehen?
Ich selber habe diese Meldung noch nicht gesehen. Mut zur Lücke und mal beherzt draufklicken und schauen was passiert. Notfalls wirst du ja ein Backup haben das du einfach wieder zurückspielst oder dein VIS Projekt neu importieren kannst
Man hat jetzt die Möglichkeit im Editor die Laufzeit umzuschalten (was ich ziemlich gut finde) und wie vorher oben rechts die Runtime in einem neuen Fenster zu öffnen. Ich habe da unterschiedliche Ergebnisse. Wenn ich die Laufzeit umschalte, dann sieht es bis auf ein paar Kleinigkeiten gut aus, wenn ich die Runtime in einem eigenen Fenster öffne, dann sieht es nicht mehr so gut aus. Ich denke, so wie es in der Runtime angezeigt wird, so wird es auch später auf dem Tablet dargestellt, oder? Das wäre dann ja noch nicht so optimal.
Was für widgets hast du denn verwendet, die in der Editor-Runtime funktionieren und in der echten Runtime nicht? Siehst du bei der Runtime Fehlermeldungen in der "Konsole", wenn du F12 drückst?
