NEWS
TibberLink Adapter
-
@merlin123 mach doch einfach ein neues blockly und kopiere die tibber_blockly.txt datei da rein, so hast du dann das blockly drin.
-
@babl Das hab ich ja gemacht.....
-
@merlin123 habs auch gerade probiert, geh bitte auf den sichtbaren block mit der rechten maustaste baustein entfalten.
-
@babl Ah Danke! Und mir ist aufgefallen, da muss ich ja die IDs anpassen...
-
@Merlin123 @babl Das Blockly und die View müsst ihr natürlich noch an eure Werte anpassen. Ist halt auf meine Umgebung angepasst. Einiges davon werdet ihr vermutlich nicht brauchen, soll ja auch nur eine Vorlage sein. Bei den Slidern solltet ihr die der "Material Design Widgets" nehmen und meine ersetzen. Ich verwende hier andere. Sollte aber kein Problem sein.
-
@lesiflo Dank Dir! Pass das gerade an.
Hier mal die Objekte, die man für das Blockly angelegen muss. Müsste man hoffentlich einfach importieren können.
-
@merlin123 Alles klar. Packe das mal mit in meinen Beitrag rein. Danke!
-
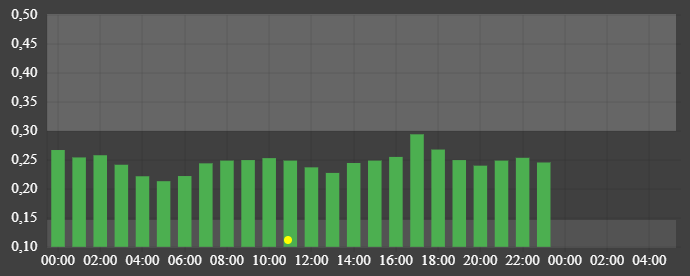
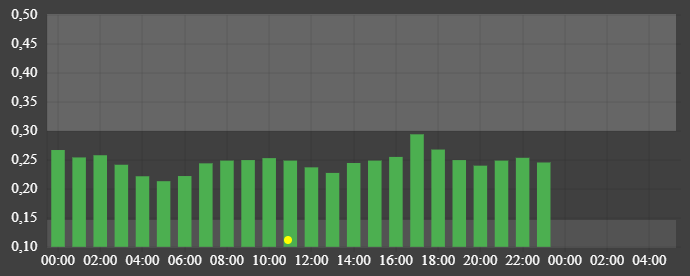
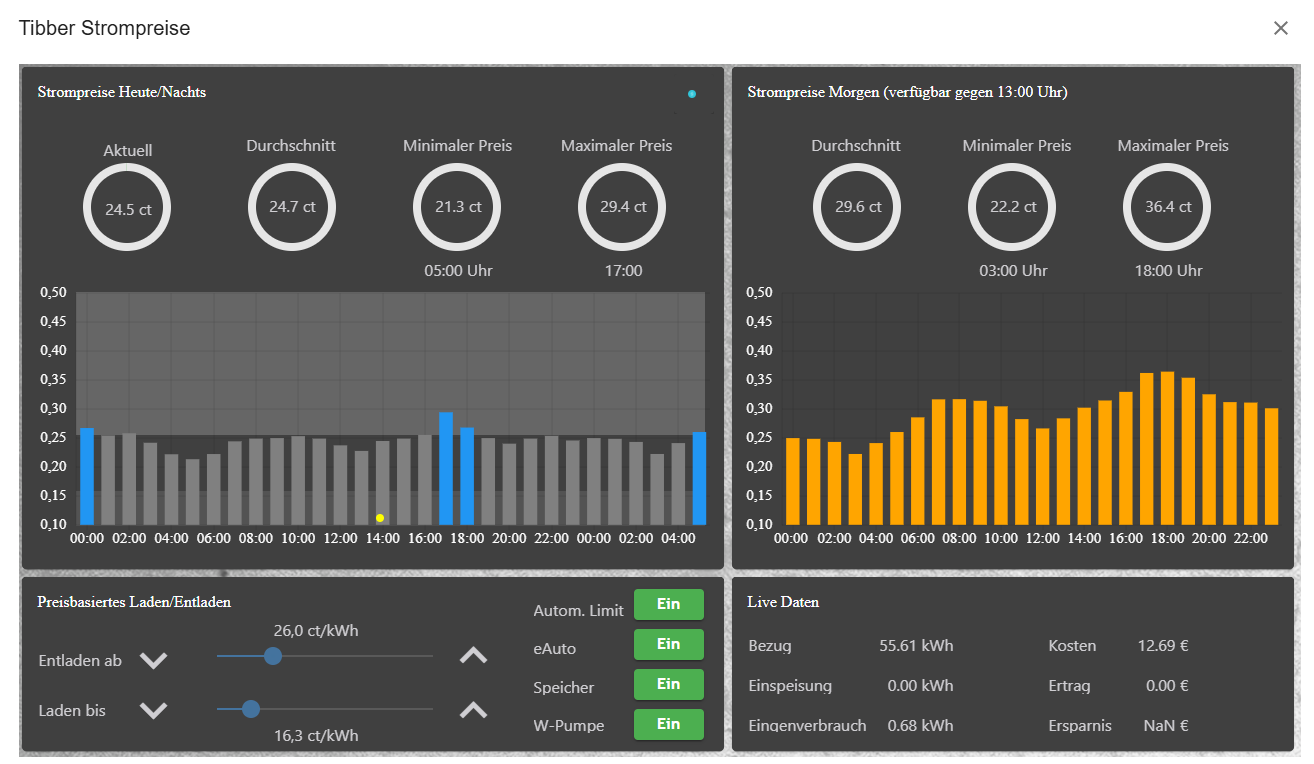
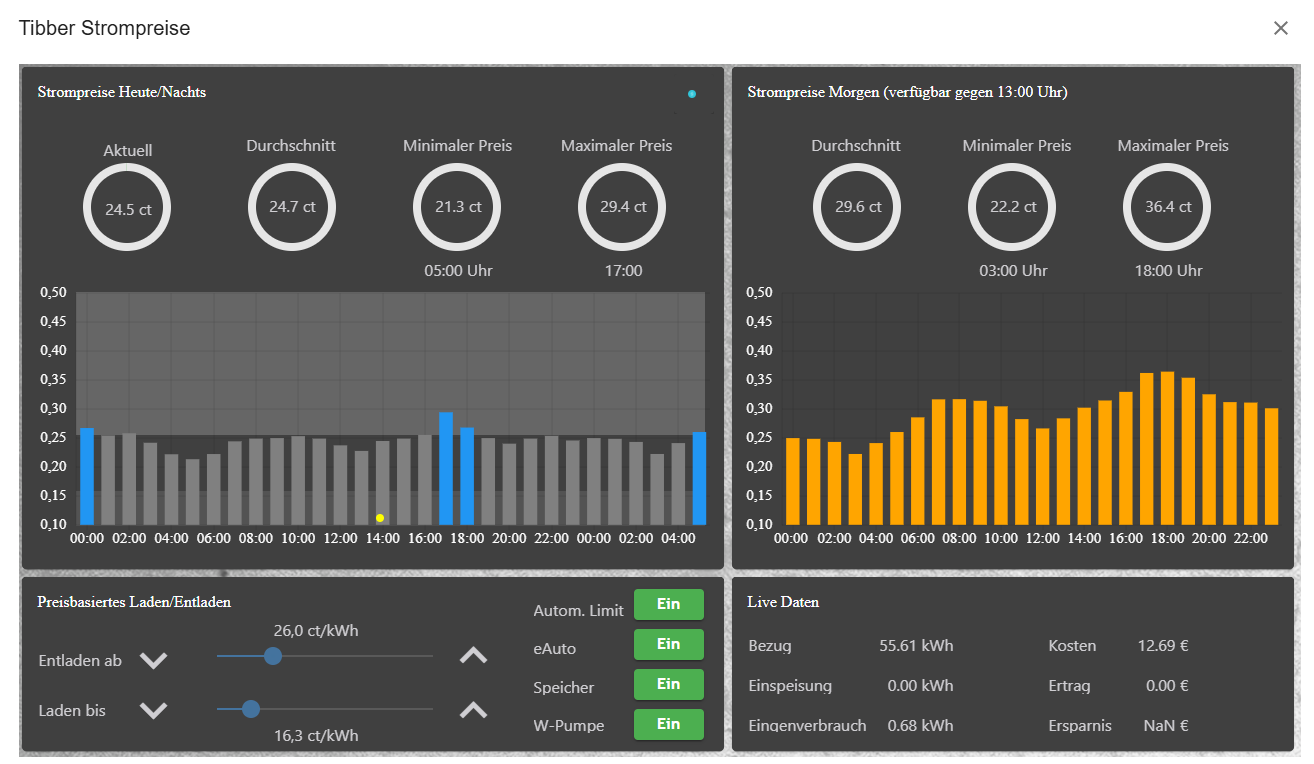
@lesiflo Haben die Grautöne im Hintergrund eine Bedeutung? Hab nicht nicht rausgefunden, wo die gesetzt werden.

EDIT:
Ah... Das sind die Ladegrenzen..... Wie werden die im Diagramm eingestellt? -
@merlin123 sagte in TibberLink Adapter:
@lesiflo Haben die Grautöne im Hintergrund eine Bedeutung? Hab nicht nicht rausgefunden, wo die gesetzt werden.

EDIT:
Ah... Das sind die Ladegrenzen..... Wie werden die im Diagramm eingestellt?Die werden über die beiden Slider darunter eingestellt. "Entladen ab" (der obere) und "Laden bis" (der untere). Wie gesagt bitte die Slider der "Material Design Widgets" verwenden.

Die einzutragenden Werte sind dann die gleichen wie für grauen Ladegrenzen aus dem Diagramm. -
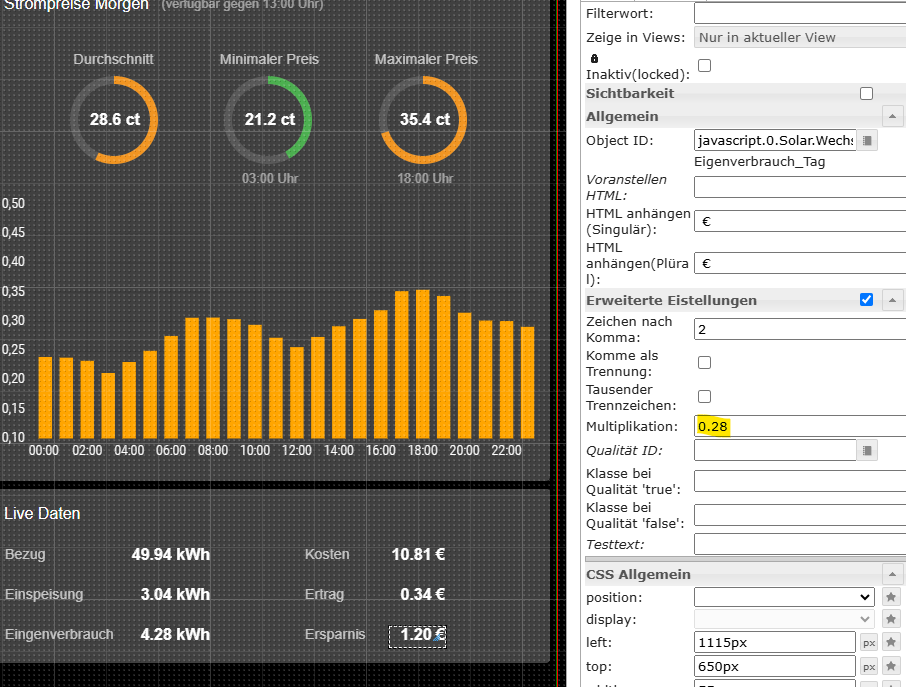
@lesiflo So... Sieht schonmal nicht schlecht aus. Wie errechnest Du die Ersparnis rechts unten?
Da ich aktuell noch keinen Speicher habe, ist das links unten noch nicht relevant, wir planen aber gerade eine (eventuelle) Anschaffung.Ich werd aber noch das erweitern mit einer Einstellung, wann das Auto geladen werden soll. Aber das Design gefällt mir super!
Riesiges Dankeschön für das zu Verfügung stellen.

-
@lesiflo Super Arbeit. Sieht wirklich gut aus.
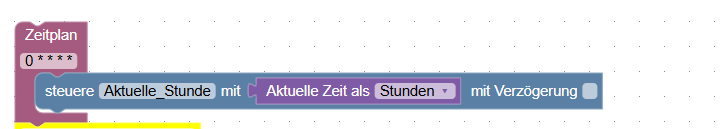
Wie berechnest du den Wert:
0_userdata.0.Eigene_Variablen.Tibber.Aktuelle_Stunde -
-
@merlin123 sagte in TibberLink Adapter:
@lesiflo So... Sieht schonmal nicht schlecht aus. Wie errechnest Du die Ersparnis rechts unten?
Da ich aktuell noch keinen Speicher habe, ist das links unten noch nicht relevant, wir planen aber gerade eine (eventuelle) Anschaffung.Ich werd aber noch das erweitern mit einer Einstellung, wann das Auto geladen werden soll. Aber das Design gefällt mir super!
Riesiges Dankeschön für das zu Verfügung stellen.

So:

Ist aber nur ein ca. Wert der nicht auf den aktuellen Tibber-Werten basiert -
@lesiflo Ah ok
 Danke
Danke -
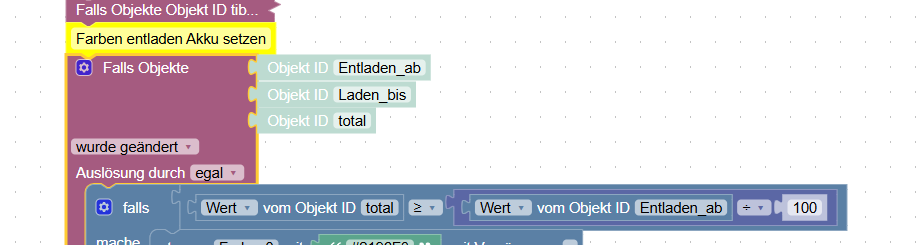
@lesiflo Wenn man unten die Werte ändert, werden ja die Balken der Grafik ggf. anders gefärbt. Leider sieht man das erst, wenn man die View neu läd bzw. aufruft.
Hast du ne Idee, wie man den Reload des Charts triggern könnte?
-
@merlin123
Wenn du in dem Tibber-Blockly
bei den Triggern die gleichen Werte wie bei den Slidern eintragen hast, sollten die Farben sich eigentlich bei jeder Änderung anpassen.
-
@lesiflo Sie werden sofort neu berechnet, die Anzeige wird aber erst aktualisiert wenn ich sie neu lade.
-
@merlin123 OK, ist bei mir nicht so. Bei mir wird sofort aktualisiert wenn ich ändere.
-
@lesiflo Hmmmm... Komisch.... Schau ich mir nochmal genauer an....
Hast Du Vis1 oder Vis2 am Laufen? Ich die 2er....
-
@merlin123 Bei mir läuft noch die 1er. Liegt eventuell daran. Ich hab's mal versucht umzustellen, sah aber nach dem Import meiner vis grauenhaft aus und bin daher auf Version 1 geblieben. Ich hätte zu viel umstellen müssen und hätte für mich keinen Mehrwert gebracht.