NEWS
TibberLink Adapter
-
@lesiflo said in TibberLink Adapter:
iobroker

Entladen ab: Größer gleich Durchschnittspreis
Laden bis: Errechnet aus Durchschnittspreis - 20%Hi lesiflo,
genau so stelle ich mir das vor. Grenzen für laden/entladen des Speichers setzen, das Gleiche für die openWB und die Wärmepumpe.
Kannst du sagen/zeigen, wie du das umgesetzt hast? Das sieht genial aus.Ich habe auch eine openWB, ein E3DC, dass ich per rscp steuern kann, und eine Wärmepumpe, die ich per SG Ready Schnittstelle über einen Shelly triggern kann.
Mit dem intelligenten Batteriepuffer des TibberLink Adapters kann ich ja nur für die aktuelle Stunde erkennen, was gemacht werden soll, aber nicht für den ganzen Tag.
@nkoebe sagte in TibberLink Adapter:
@lesiflo said in TibberLink Adapter:
iobroker

Entladen ab: Größer gleich Durchschnittspreis
Laden bis: Errechnet aus Durchschnittspreis - 20%Hi lesiflo,
genau so stelle ich mir das vor. Grenzen für laden/entladen des Speichers setzen, das Gleiche für die openWB und die Wärmepumpe.
Kannst du sagen/zeigen, wie du das umgesetzt hast? Das sieht genial aus.Ich habe auch eine openWB, ein E3DC, dass ich per rscp steuern kann, und eine Wärmepumpe, die ich per SG Ready Schnittstelle über einen Shelly triggern kann.
Mit dem intelligenten Batteriepuffer des TibberLink Adapters kann ich ja nur für die aktuelle Stunde erkennen, was gemacht werden soll, aber nicht für den ganzen Tag.
Kann ich machen. Melde mich heute Abend dazu. Ist etwas umfangreicher das zu erklären.
-
@nkoebe sagte in TibberLink Adapter:
@lesiflo said in TibberLink Adapter:
iobroker

Entladen ab: Größer gleich Durchschnittspreis
Laden bis: Errechnet aus Durchschnittspreis - 20%Hi lesiflo,
genau so stelle ich mir das vor. Grenzen für laden/entladen des Speichers setzen, das Gleiche für die openWB und die Wärmepumpe.
Kannst du sagen/zeigen, wie du das umgesetzt hast? Das sieht genial aus.Ich habe auch eine openWB, ein E3DC, dass ich per rscp steuern kann, und eine Wärmepumpe, die ich per SG Ready Schnittstelle über einen Shelly triggern kann.
Mit dem intelligenten Batteriepuffer des TibberLink Adapters kann ich ja nur für die aktuelle Stunde erkennen, was gemacht werden soll, aber nicht für den ganzen Tag.
Kann ich machen. Melde mich heute Abend dazu. Ist etwas umfangreicher das zu erklären.
-
@klausiob said in TibberLink Adapter:
@arnod Sorry ich hänge mich mal mit meiner Frage dran, da hier schon Kenner am Werk sind.
Bin Tibber-Kunde und habe den Adapter tibberlink installiert. Er zeigt auch die aktuellen Verbrauchswerte an.
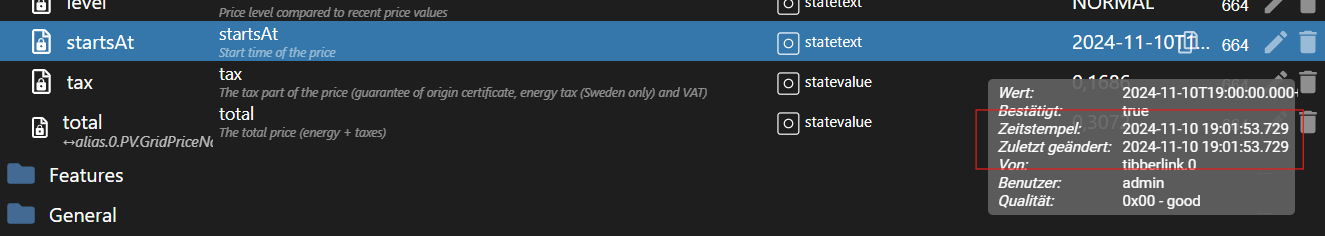
Hatte gehofft, das unter CurrentPrice der z.Zt. stündlich aktuelle Preis angezeigt wird, aber da werden immer immer die gleichen Werte angezeigt auch über Tage.
Wenn du mit der Maus über den Wert gehst... was kommt da als Zeitstempel?

@reblausgt Sorry, Wenn man "Verwende die Tibber Preisdatenabfrage anklickt" dann geht es. :face_with_head_bandage:
-
@nkoebe sagte in TibberLink Adapter:
@lesiflo said in TibberLink Adapter:
iobroker

Entladen ab: Größer gleich Durchschnittspreis
Laden bis: Errechnet aus Durchschnittspreis - 20%Hi lesiflo,
genau so stelle ich mir das vor. Grenzen für laden/entladen des Speichers setzen, das Gleiche für die openWB und die Wärmepumpe.
Kannst du sagen/zeigen, wie du das umgesetzt hast? Das sieht genial aus.Ich habe auch eine openWB, ein E3DC, dass ich per rscp steuern kann, und eine Wärmepumpe, die ich per SG Ready Schnittstelle über einen Shelly triggern kann.
Mit dem intelligenten Batteriepuffer des TibberLink Adapters kann ich ja nur für die aktuelle Stunde erkennen, was gemacht werden soll, aber nicht für den ganzen Tag.
Moin,
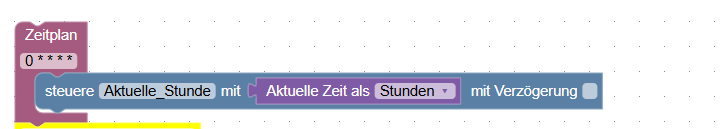
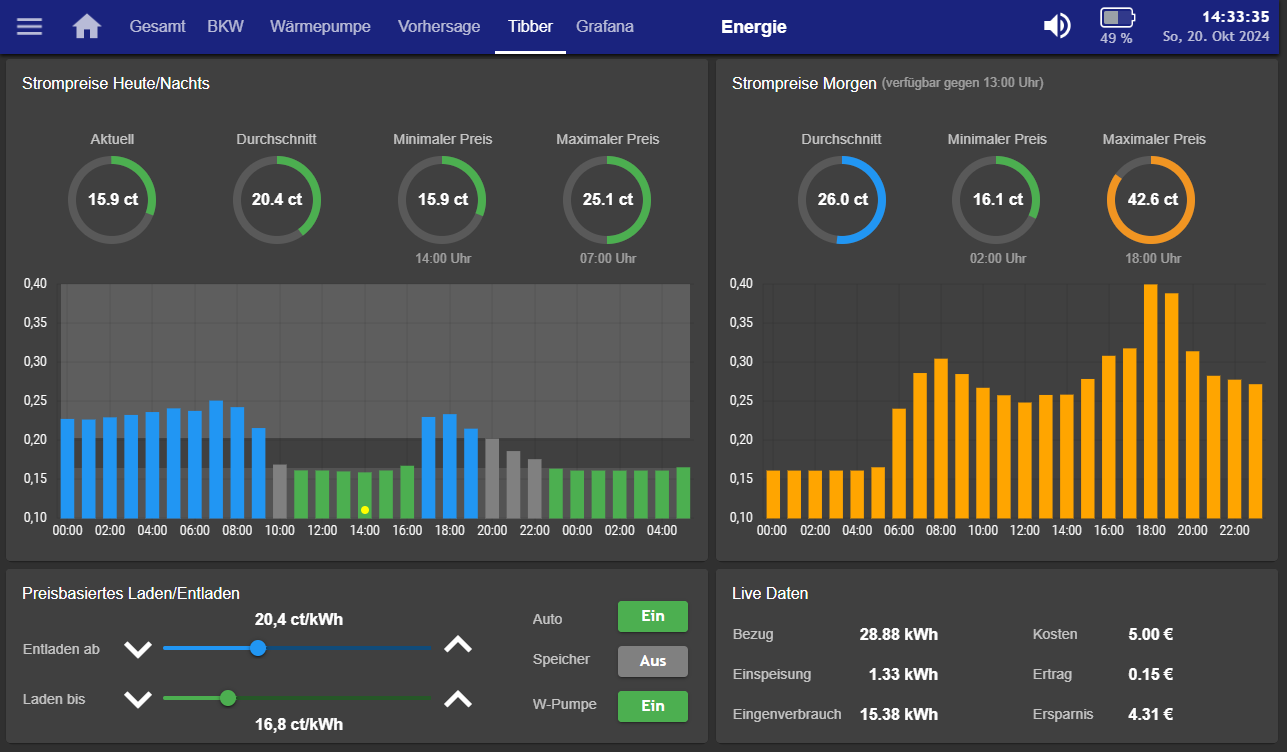
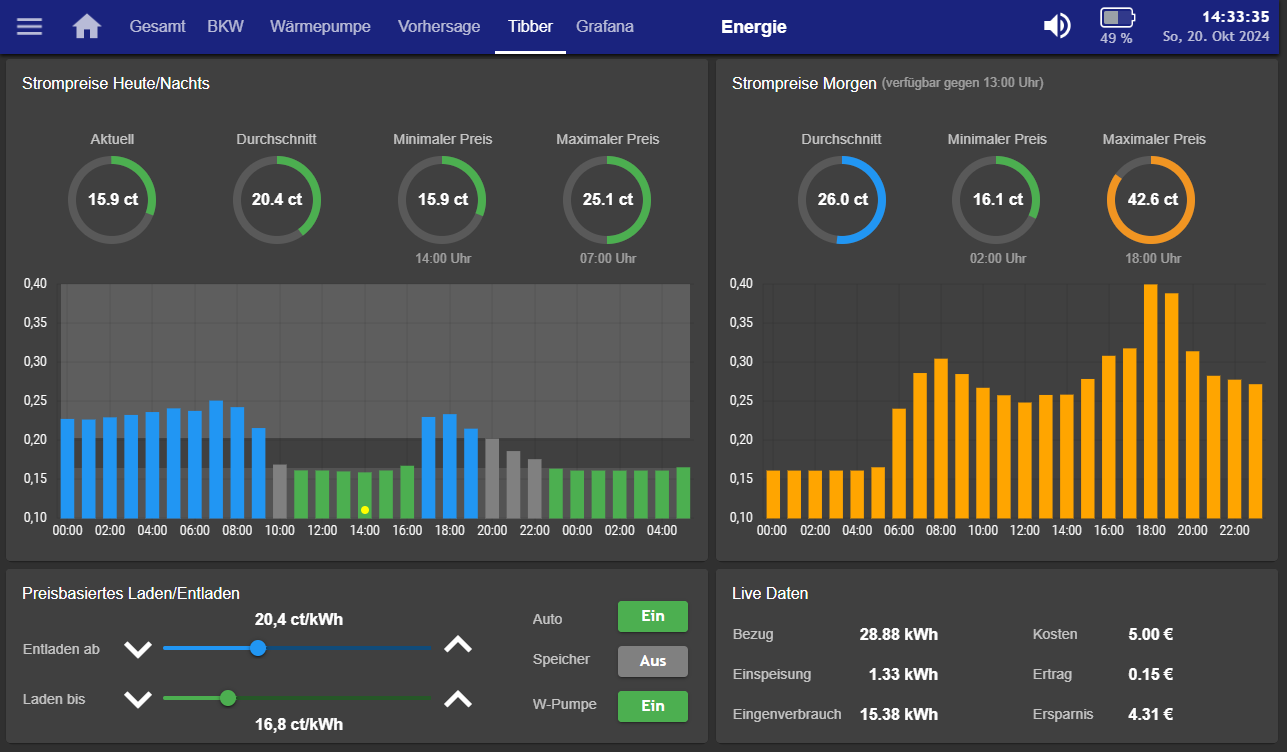
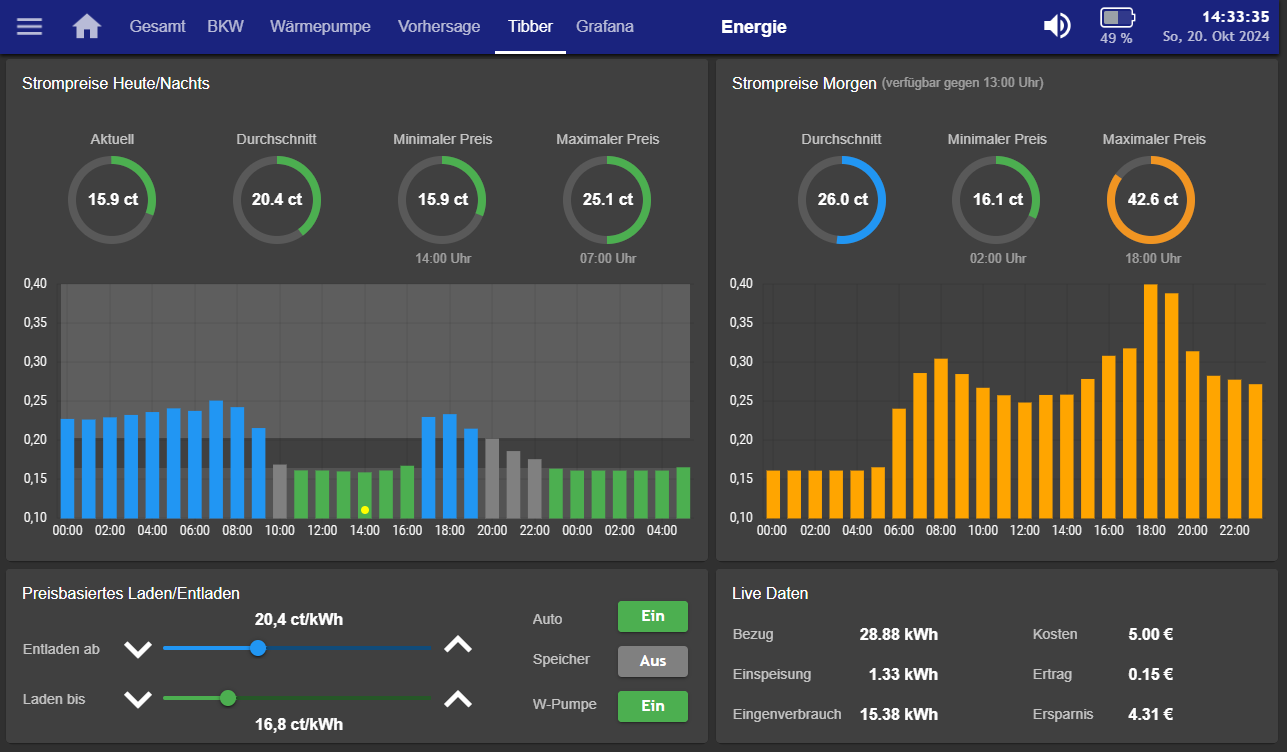
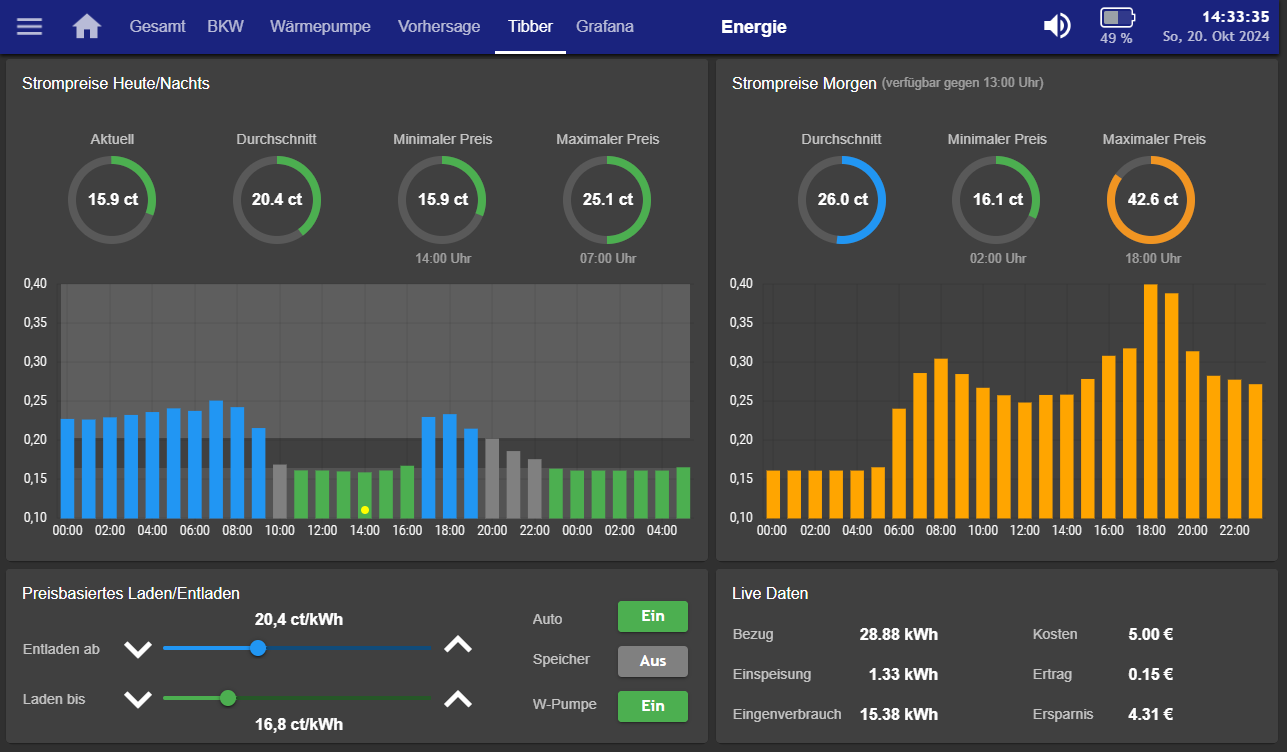
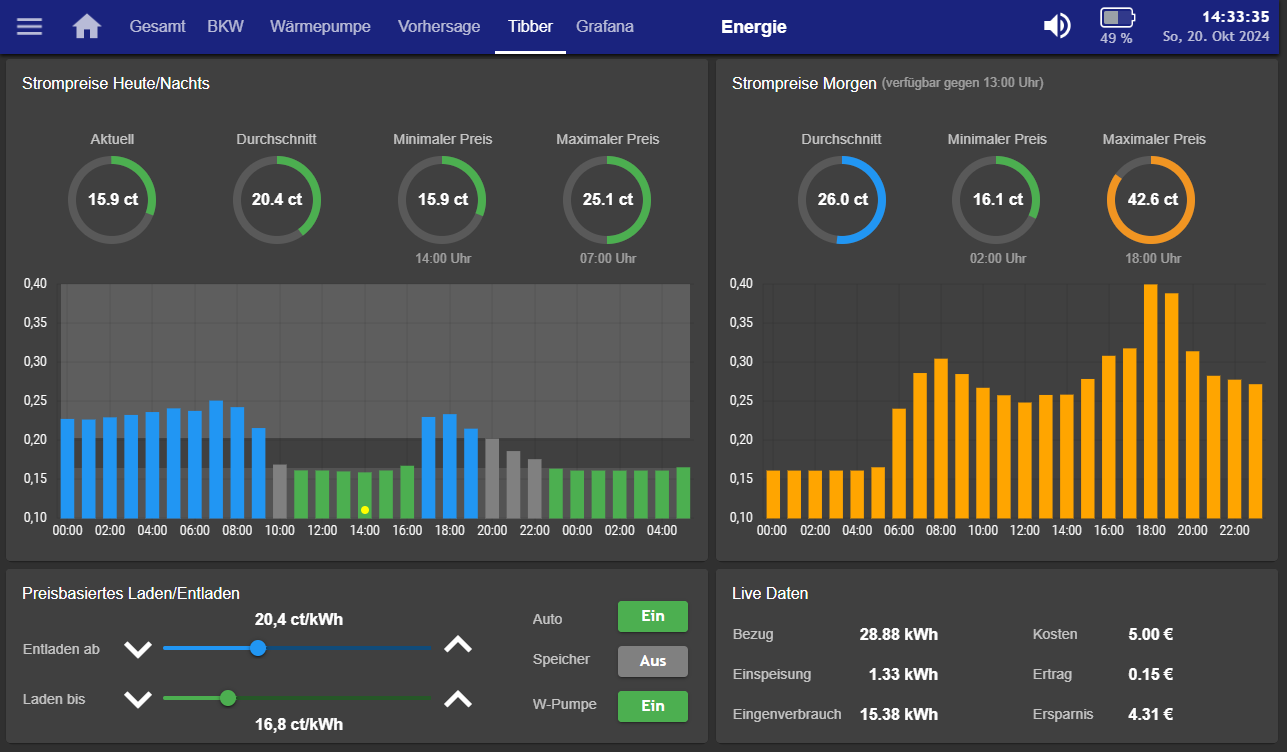
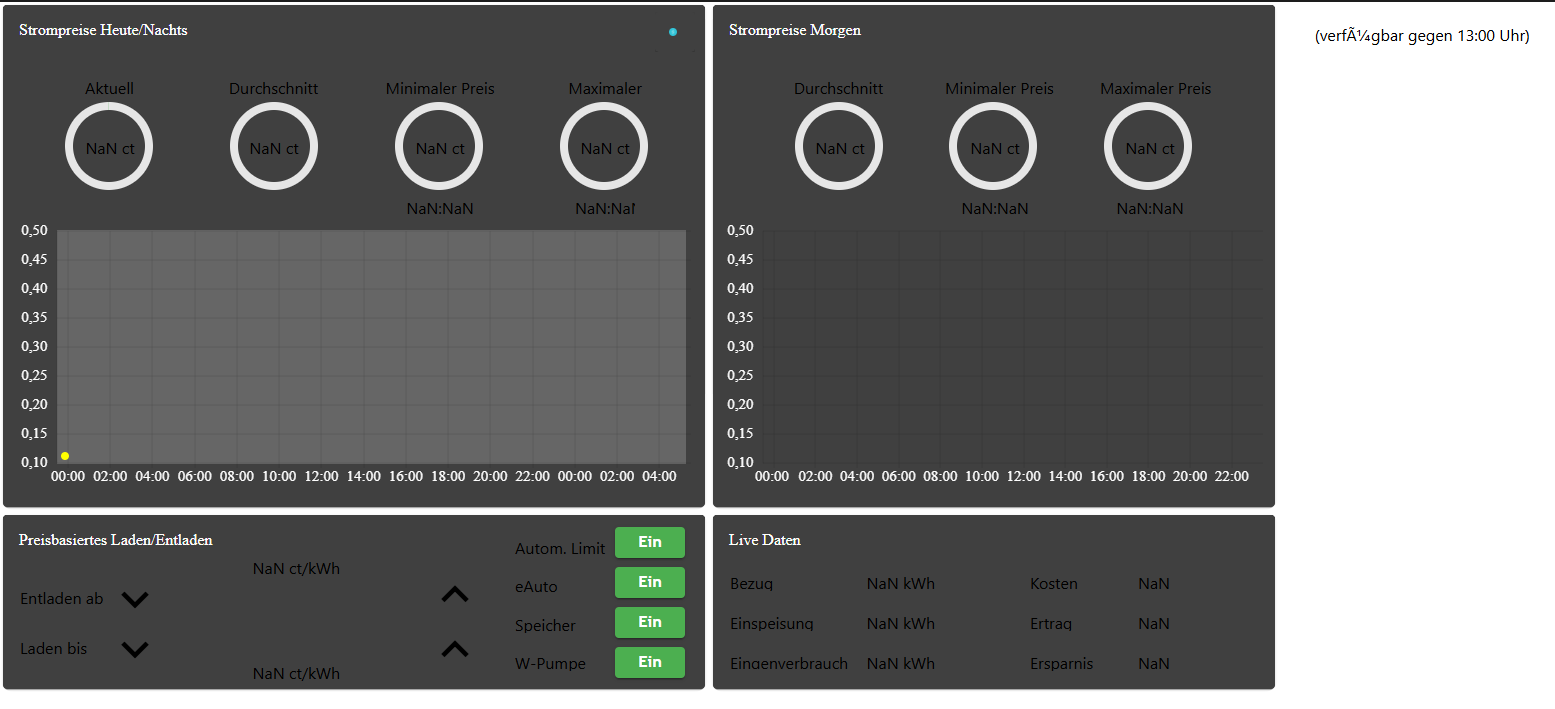
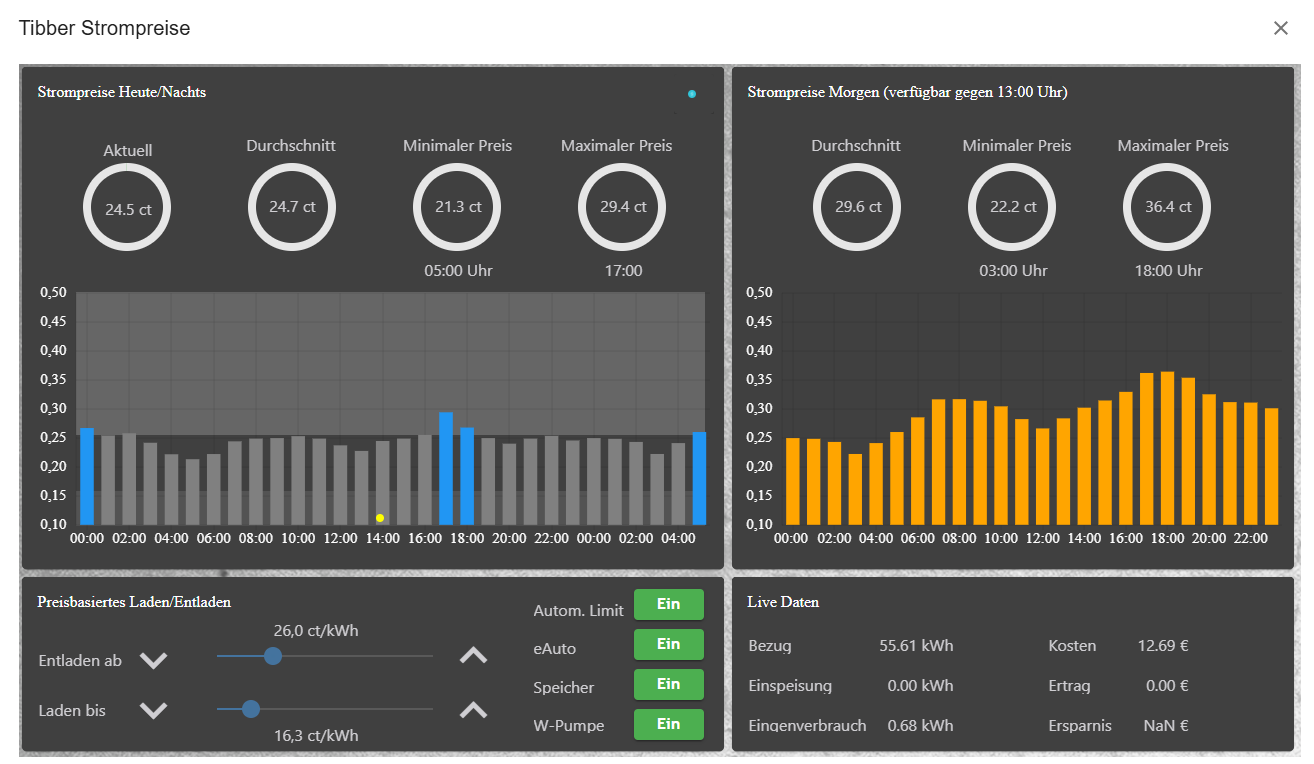
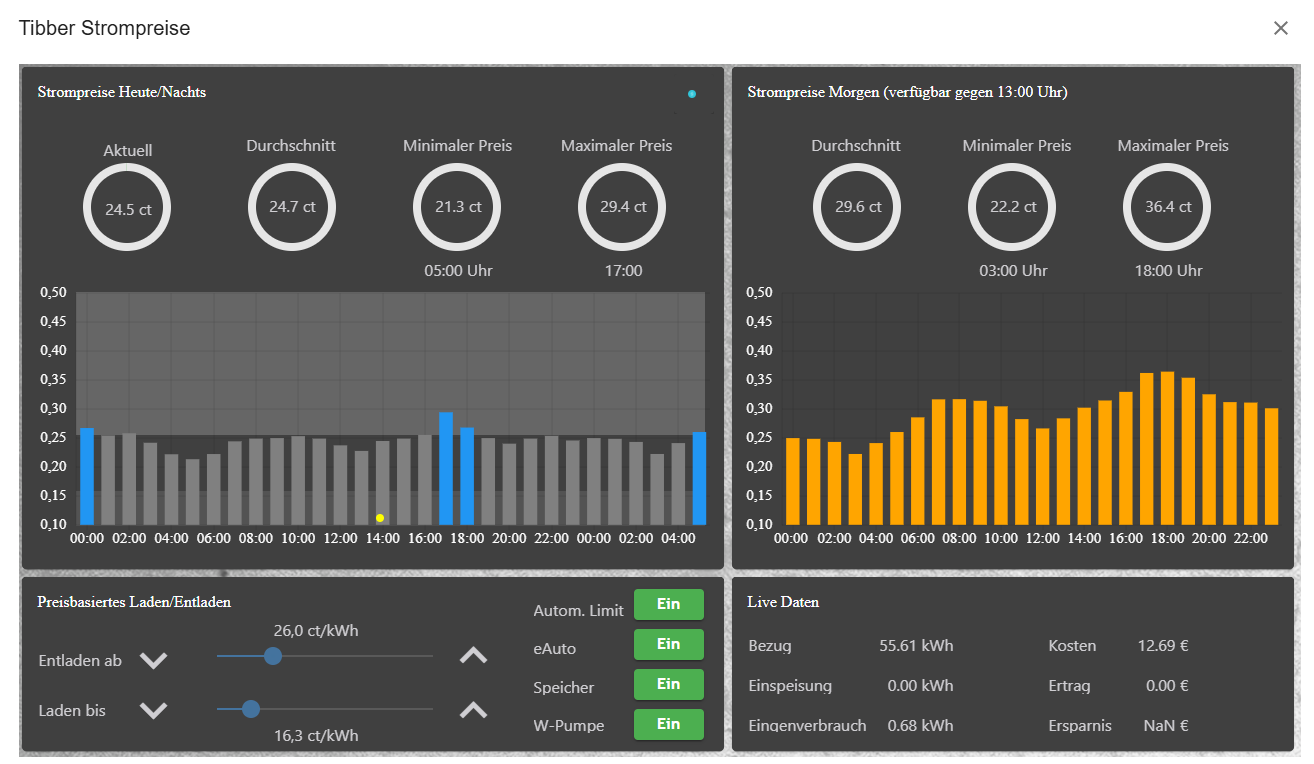
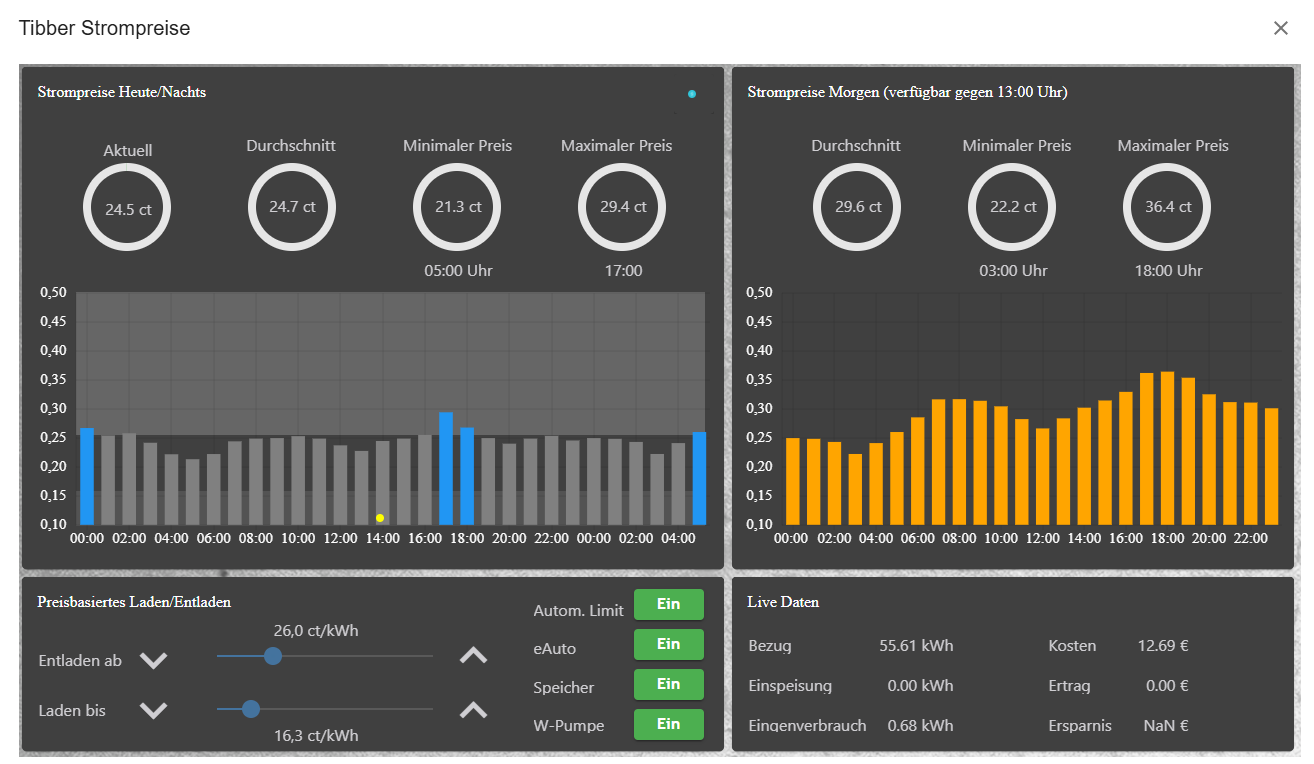
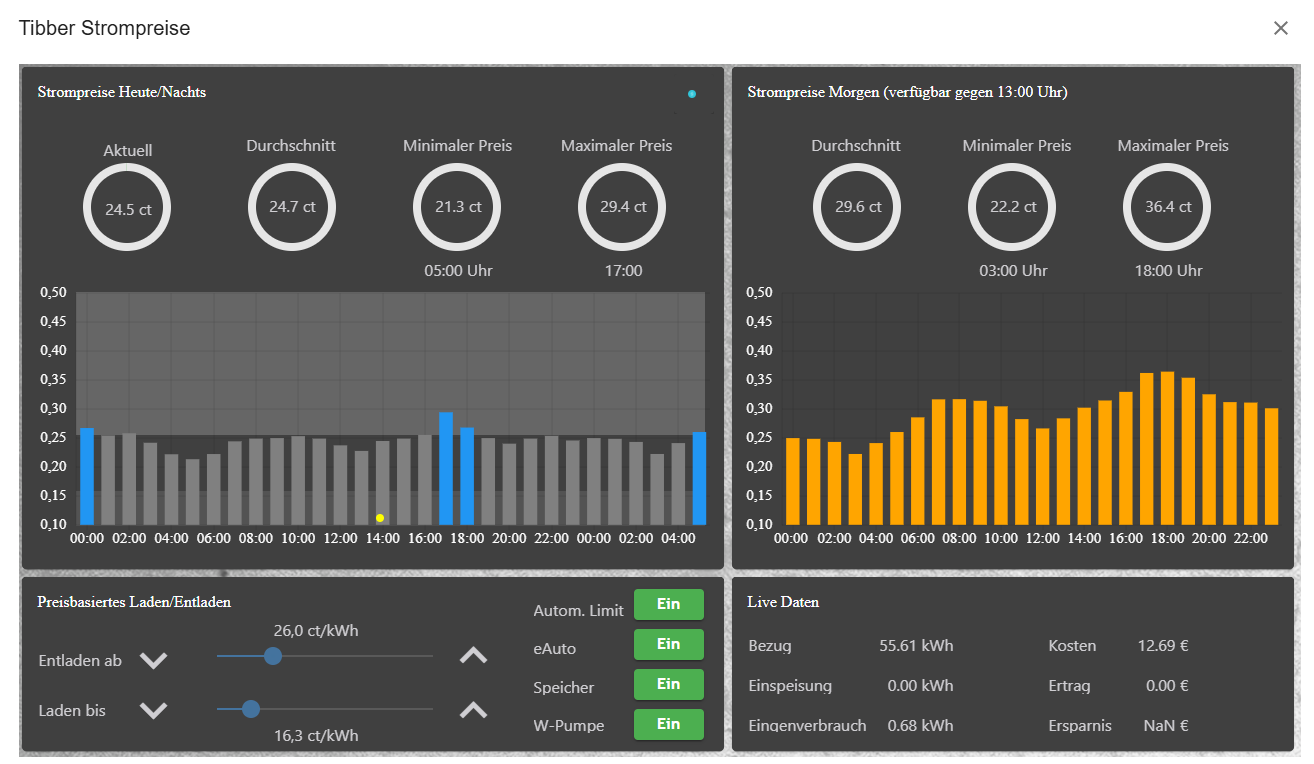
hier mal die View, das Blockly und die benötigen Werte für die Tibber Seite.tibber_blockly.txt
f066974e-199d-4eac-b737-aa7e05d2bda1-tibber_view.txt
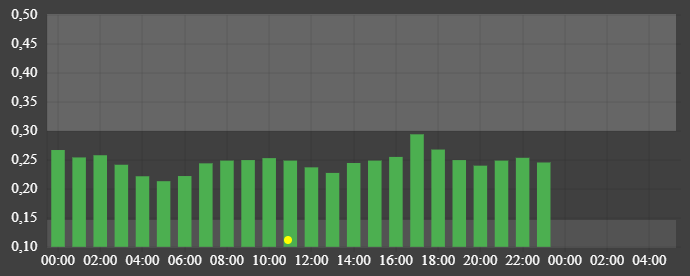
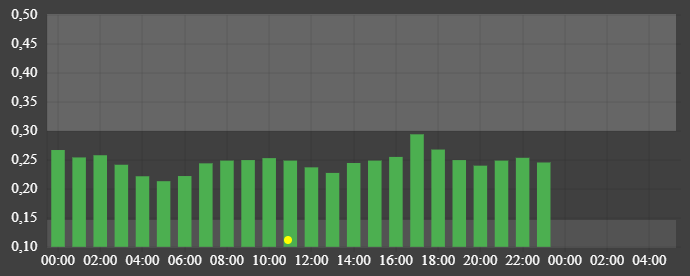
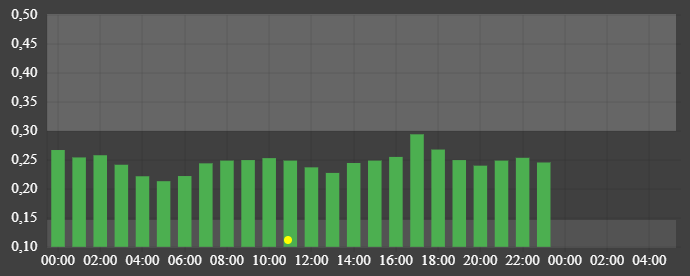
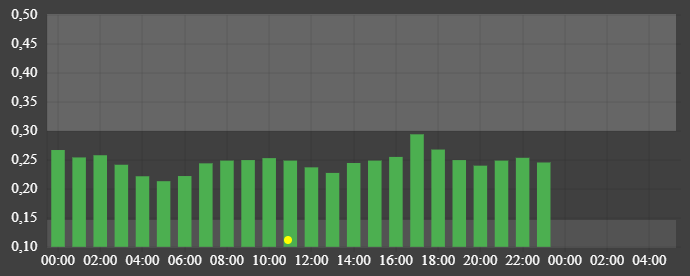
benötigte_objekte.json (zum Importieren, kommt von @Merlin123)Du benötigst dafür die "Material Design Widgets" von Scrounger. Das Diagramm ist vom Typ "Bar Chart" wo ich alle Tagesdaten und noch welche vom nächsten Tag eingetragen habe. Die Lade/Entladegrenze sind dann jeweils ein Widget vom Typ "Progress". Alles muss genau übereinanderliegen. Unten sind dann zwei Slider, die die Werte der "Progess"-Bar's verschieben. Über das Blockly werden dann die Farben gesetzt. Das Blockly kann auch zum automatischen Setzen der Grenzen benutzt werden. Das kommt aber leider nicht immer genau hin. Der Speicher wird dann geladen wenn der Preis 20% bzw 25% unter dem Mittelwert der höchsten Tageswerte liegt. Nur dann lohnt es sich bei mir den Speicher über AC zu laden.
Am besten mal in Ruhe anschauen und bei Fragen einfach fragen ! -
@nkoebe sagte in TibberLink Adapter:
@lesiflo said in TibberLink Adapter:
iobroker

Entladen ab: Größer gleich Durchschnittspreis
Laden bis: Errechnet aus Durchschnittspreis - 20%Hi lesiflo,
genau so stelle ich mir das vor. Grenzen für laden/entladen des Speichers setzen, das Gleiche für die openWB und die Wärmepumpe.
Kannst du sagen/zeigen, wie du das umgesetzt hast? Das sieht genial aus.Ich habe auch eine openWB, ein E3DC, dass ich per rscp steuern kann, und eine Wärmepumpe, die ich per SG Ready Schnittstelle über einen Shelly triggern kann.
Mit dem intelligenten Batteriepuffer des TibberLink Adapters kann ich ja nur für die aktuelle Stunde erkennen, was gemacht werden soll, aber nicht für den ganzen Tag.
Moin,
hier mal die View, das Blockly und die benötigen Werte für die Tibber Seite.tibber_blockly.txt
f066974e-199d-4eac-b737-aa7e05d2bda1-tibber_view.txt
benötigte_objekte.json (zum Importieren, kommt von @Merlin123)Du benötigst dafür die "Material Design Widgets" von Scrounger. Das Diagramm ist vom Typ "Bar Chart" wo ich alle Tagesdaten und noch welche vom nächsten Tag eingetragen habe. Die Lade/Entladegrenze sind dann jeweils ein Widget vom Typ "Progress". Alles muss genau übereinanderliegen. Unten sind dann zwei Slider, die die Werte der "Progess"-Bar's verschieben. Über das Blockly werden dann die Farben gesetzt. Das Blockly kann auch zum automatischen Setzen der Grenzen benutzt werden. Das kommt aber leider nicht immer genau hin. Der Speicher wird dann geladen wenn der Preis 20% bzw 25% unter dem Mittelwert der höchsten Tageswerte liegt. Nur dann lohnt es sich bei mir den Speicher über AC zu laden.
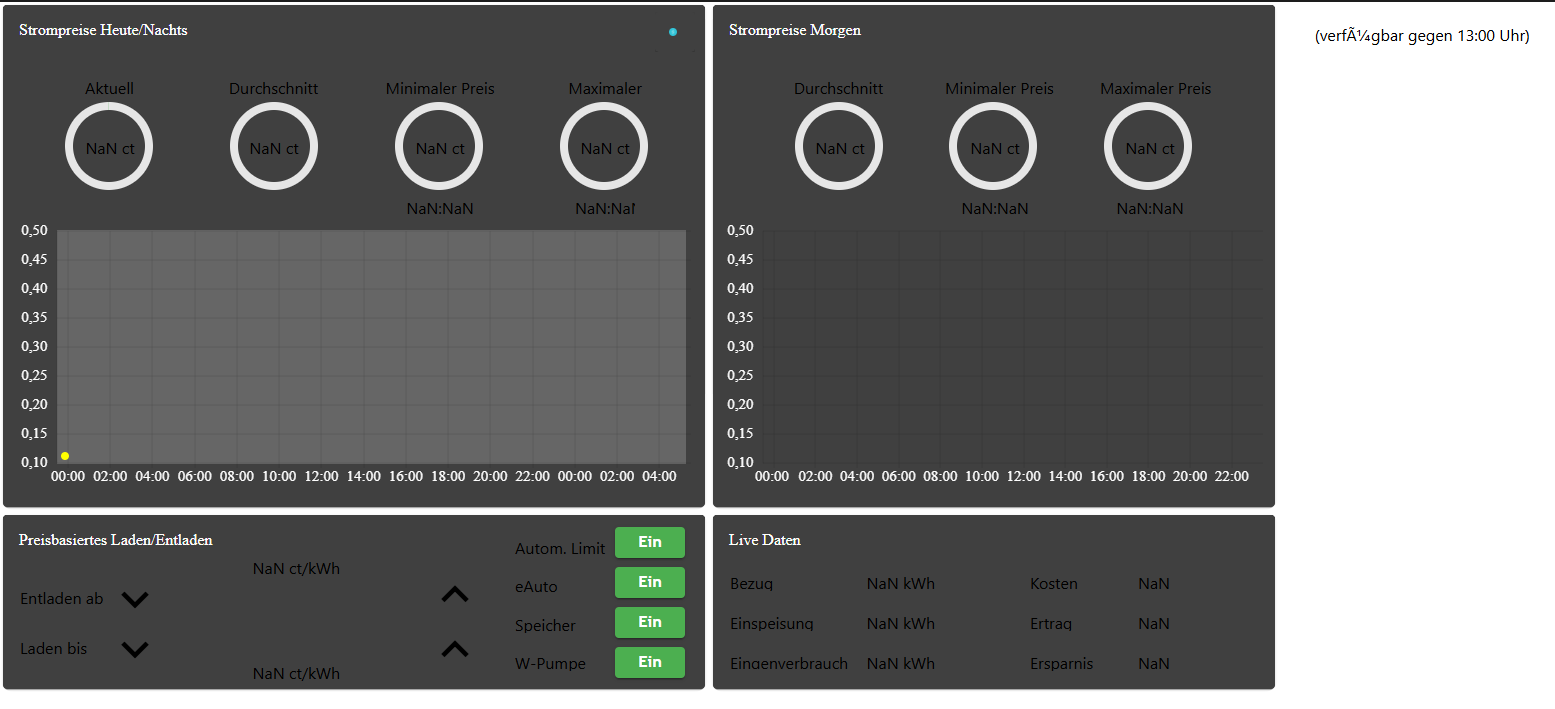
Am besten mal in Ruhe anschauen und bei Fragen einfach fragen !@lesiflo Ich hab mal versucht das zu importieren.
Die Seite ging zu importieren, es werden aber keine Werte angezeigt.Das Blockly konnte ich irgendwie nicht importieren. Da erscheint dann nur ein Block.
Hast Du nen Tipp, was das Problem sein könnte? Material Design Widgets sind installiert.


-
@lesiflo Ich hab mal versucht das zu importieren.
Die Seite ging zu importieren, es werden aber keine Werte angezeigt.Das Blockly konnte ich irgendwie nicht importieren. Da erscheint dann nur ein Block.
Hast Du nen Tipp, was das Problem sein könnte? Material Design Widgets sind installiert.


@merlin123 mach doch einfach ein neues blockly und kopiere die tibber_blockly.txt datei da rein, so hast du dann das blockly drin.
-
@merlin123 mach doch einfach ein neues blockly und kopiere die tibber_blockly.txt datei da rein, so hast du dann das blockly drin.
-
@merlin123 habs auch gerade probiert, geh bitte auf den sichtbaren block mit der rechten maustaste baustein entfalten.
-
@merlin123 habs auch gerade probiert, geh bitte auf den sichtbaren block mit der rechten maustaste baustein entfalten.
-
@Merlin123 @babl Das Blockly und die View müsst ihr natürlich noch an eure Werte anpassen. Ist halt auf meine Umgebung angepasst. Einiges davon werdet ihr vermutlich nicht brauchen, soll ja auch nur eine Vorlage sein. Bei den Slidern solltet ihr die der "Material Design Widgets" nehmen und meine ersetzen. Ich verwende hier andere. Sollte aber kein Problem sein.
-
@Merlin123 @babl Das Blockly und die View müsst ihr natürlich noch an eure Werte anpassen. Ist halt auf meine Umgebung angepasst. Einiges davon werdet ihr vermutlich nicht brauchen, soll ja auch nur eine Vorlage sein. Bei den Slidern solltet ihr die der "Material Design Widgets" nehmen und meine ersetzen. Ich verwende hier andere. Sollte aber kein Problem sein.
-
@lesiflo Dank Dir! Pass das gerade an.
Hier mal die Objekte, die man für das Blockly angelegen muss. Müsste man hoffentlich einfach importieren können.
@merlin123 Alles klar. Packe das mal mit in meinen Beitrag rein. Danke!
-
@merlin123 Alles klar. Packe das mal mit in meinen Beitrag rein. Danke!
-
@lesiflo Haben die Grautöne im Hintergrund eine Bedeutung? Hab nicht nicht rausgefunden, wo die gesetzt werden.

EDIT:
Ah... Das sind die Ladegrenzen..... Wie werden die im Diagramm eingestellt?@merlin123 sagte in TibberLink Adapter:
@lesiflo Haben die Grautöne im Hintergrund eine Bedeutung? Hab nicht nicht rausgefunden, wo die gesetzt werden.

EDIT:
Ah... Das sind die Ladegrenzen..... Wie werden die im Diagramm eingestellt?Die werden über die beiden Slider darunter eingestellt. "Entladen ab" (der obere) und "Laden bis" (der untere). Wie gesagt bitte die Slider der "Material Design Widgets" verwenden.

Die einzutragenden Werte sind dann die gleichen wie für grauen Ladegrenzen aus dem Diagramm. -
@merlin123 sagte in TibberLink Adapter:
@lesiflo Haben die Grautöne im Hintergrund eine Bedeutung? Hab nicht nicht rausgefunden, wo die gesetzt werden.

EDIT:
Ah... Das sind die Ladegrenzen..... Wie werden die im Diagramm eingestellt?Die werden über die beiden Slider darunter eingestellt. "Entladen ab" (der obere) und "Laden bis" (der untere). Wie gesagt bitte die Slider der "Material Design Widgets" verwenden.

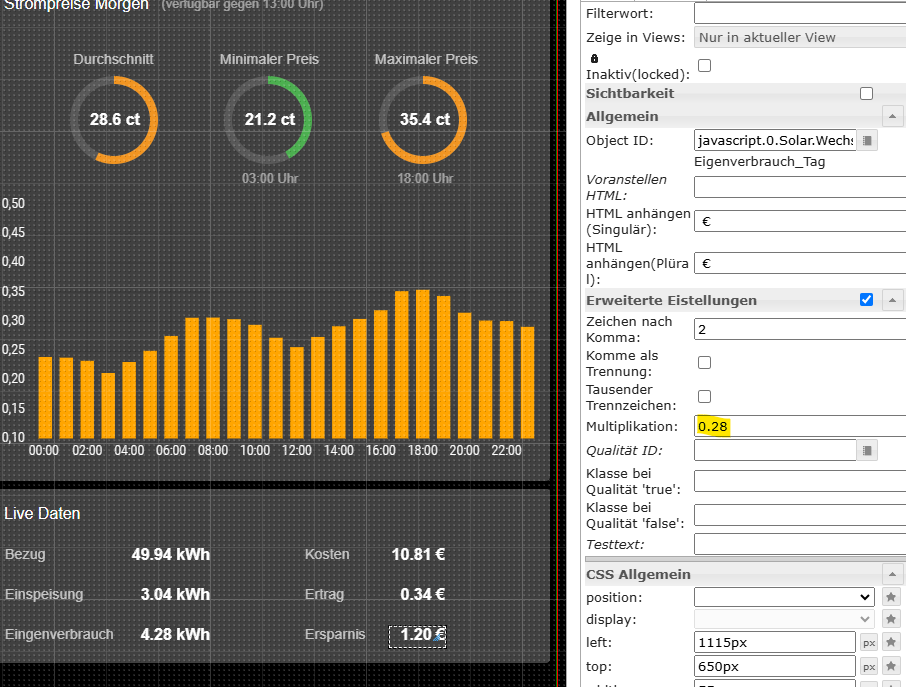
Die einzutragenden Werte sind dann die gleichen wie für grauen Ladegrenzen aus dem Diagramm.@lesiflo So... Sieht schonmal nicht schlecht aus. Wie errechnest Du die Ersparnis rechts unten?
Da ich aktuell noch keinen Speicher habe, ist das links unten noch nicht relevant, wir planen aber gerade eine (eventuelle) Anschaffung.Ich werd aber noch das erweitern mit einer Einstellung, wann das Auto geladen werden soll. Aber das Design gefällt mir super!
Riesiges Dankeschön für das zu Verfügung stellen.

-
@merlin123 sagte in TibberLink Adapter:
@lesiflo Haben die Grautöne im Hintergrund eine Bedeutung? Hab nicht nicht rausgefunden, wo die gesetzt werden.

EDIT:
Ah... Das sind die Ladegrenzen..... Wie werden die im Diagramm eingestellt?Die werden über die beiden Slider darunter eingestellt. "Entladen ab" (der obere) und "Laden bis" (der untere). Wie gesagt bitte die Slider der "Material Design Widgets" verwenden.

Die einzutragenden Werte sind dann die gleichen wie für grauen Ladegrenzen aus dem Diagramm. -
@lesiflo Super Arbeit. Sieht wirklich gut aus.
Wie berechnest du den Wert:
0_userdata.0.Eigene_Variablen.Tibber.Aktuelle_Stunde -
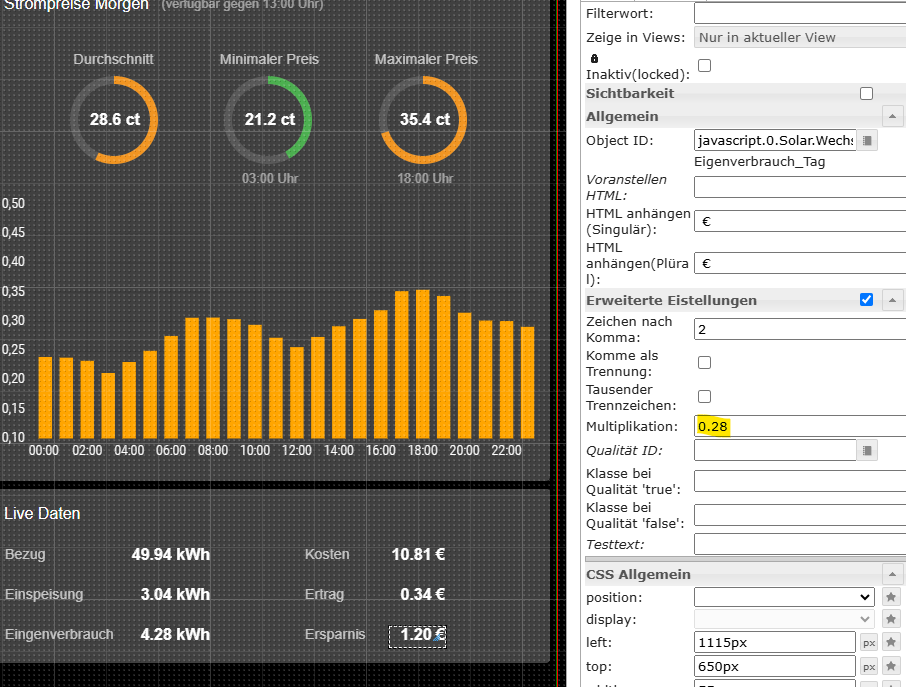
@lesiflo So... Sieht schonmal nicht schlecht aus. Wie errechnest Du die Ersparnis rechts unten?
Da ich aktuell noch keinen Speicher habe, ist das links unten noch nicht relevant, wir planen aber gerade eine (eventuelle) Anschaffung.Ich werd aber noch das erweitern mit einer Einstellung, wann das Auto geladen werden soll. Aber das Design gefällt mir super!
Riesiges Dankeschön für das zu Verfügung stellen.

@merlin123 sagte in TibberLink Adapter:
@lesiflo So... Sieht schonmal nicht schlecht aus. Wie errechnest Du die Ersparnis rechts unten?
Da ich aktuell noch keinen Speicher habe, ist das links unten noch nicht relevant, wir planen aber gerade eine (eventuelle) Anschaffung.Ich werd aber noch das erweitern mit einer Einstellung, wann das Auto geladen werden soll. Aber das Design gefällt mir super!
Riesiges Dankeschön für das zu Verfügung stellen.

So:

Ist aber nur ein ca. Wert der nicht auf den aktuellen Tibber-Werten basiert -
@merlin123 sagte in TibberLink Adapter:
@lesiflo So... Sieht schonmal nicht schlecht aus. Wie errechnest Du die Ersparnis rechts unten?
Da ich aktuell noch keinen Speicher habe, ist das links unten noch nicht relevant, wir planen aber gerade eine (eventuelle) Anschaffung.Ich werd aber noch das erweitern mit einer Einstellung, wann das Auto geladen werden soll. Aber das Design gefällt mir super!
Riesiges Dankeschön für das zu Verfügung stellen.

So:

Ist aber nur ein ca. Wert der nicht auf den aktuellen Tibber-Werten basiert