NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
reboot erledigt, problemlos.
temp war leer
Bild hat er sich wieder geholt und das ist heile angekommendann zeigt er es wieder defekt an und spielt es auch so auf den Tag...das ist doof.
habe den tag letzte woche per ebay bestellt und nicht selber geflsht, kA ob das aktuell ist. selber malen funktioniert zumindest

0029, scheint aktuell zu sein die Firmware (EL022H4WRC) -
Ich bedanke mich bei euch allen und vorallem bei @BananaJoe !
Ich weiß nicht warum, aber es geht nun, habe in der zwischenzeit gefühlt 1000 Sachen geändert und mit einmal geht es.
Keine Ahnung wo da der Fehler lag...MfG
eMd -
@bananajoe said in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Die Screenshots werden doppelt so groß gefertigt und dann herunterskaliert, dafür muss Imagemagick evenfalls installiert sein (für den Befehl convert)
Eine Frage: wie genau erledigst Du das konvertieren?
-
@bonsai308 ich nutze dazu ImageMagick / den Befehl Convert:
/usr/bin/convert /var/www/html/openepaper/FensterTueren_4x.png -sample 400x300 -quality 100 -sampling-factor 4:4:4 -brightness-contrast 0x99 /var/www/html/openepaper/FensterTueren.jpg'Die Parameter hatte ich mir durch ausprobieren ausgeklüngelt.
Ganz genau: Ich habe das ganze in ein Python-Skript gepackt (weil da heraus playwright gut ansteuern kann, mit einem Aufruf gleich 4 Webseiten abholen) und starte aus diesem Skript auch die Konvertierung.
Abgelegt wird alles im www Verzeichnis von Apache aus dem sich die OpeneEpaper AccessPoints die Bilder abholen können. -
Ich bin euch ja noch meinen Einsatzbereich schuldig

Ich habe für meinen Sohn es so eingestellt, daß immer der nächste Tag als Stundenplan angezeigt wird damit er abends die Mappe packen kann.
Täglich um 12uhr springt er auf den nächsten Tag um.2,2zoll Tag mit Magnet an seinem White Board befestigt.
Noch ist der Stundenplan einfach nur eine statische HTML Datei. In Zukunft wird das dynamisch über webuntis eingespielt da die Schule da den Stundenplan hinterlegt hat. So kann auch Ausfall und Fächerwechsel angezeigt werden (in rot)
MfG
eMd -
Puh, 39 Seiten....
Vielleicht kann meine Frag ja schnell abgehakt werden.
Ich hab nen Aqara Temp.Sensor.
Und nur die Temperatur soll auf dem Tag angezeigt werden.
Bisher nutze ich die Temperatureinstellung meines Wohnortes.
Das ist ja als Template hinterlegt. -
@haselchen sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Puh, 39 Seiten....
Vielleicht kann meine Frag ja schnell abgehakt werden.
Ich hab nen Aqara Temp.Sensor.
Und nur die Temperatur soll auf dem Tag angezeigt werden.
Bisher nutze ich die Temperatureinstellung meines Wohnortes.
Das ist ja als Template hinterlegt.schau dir das mal an, ist denke ich am einfachsten
https://forum.iobroker.net/post/1186555 -
Danke für Dein Feedback.
Habs nach Stunden und Gebastel geschafft im Zusammenspiel mit Homeassistant.
Falls das jemand nachmachen möchte...Im Iobroker MQTT Client installiert. Dann einen DP ausgewählt und dort MQTT Client aktiviert.
In HA MQTT Mosquitto installiert und mit den IObroker Daten gefüttert.
Eine YAML gebastelt (von Github), https://github.com/OpenEPaperLink/Home_Assistant_Integration)
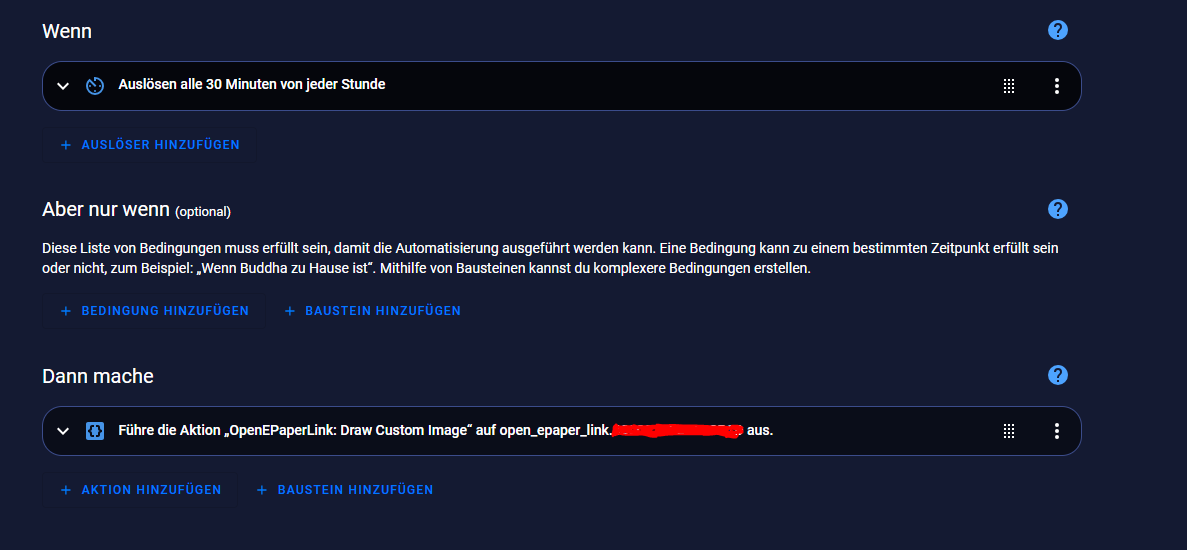
Damit eine Automatisierung erstellt.
Und so sieht es aus:

Also ich finde, gar nicht mal so schlecht

Einmal das ganze Prozedere gemacht, kann man alles drauf darstellen. -
@haselchen hätte aber auch ein einfaches Blockly gereicht

-
Wer will denn hier einfach

-
Hat sich erledigt. Diesen Beitrag nicht beachten.
-
@beowolf
wenn du meinst
nenn mir mal bitte ne echte Quelle dazu in der das steht. -
Hat sich erledigt. Diesen Beitrag nicht beachten.
-
@BananaJoe
bitte um Aufklärung, wo ist die Quelle deiner Behauptung?
https://forum.iobroker.net/topic/66380/e-ink-display-openepaperlink-displayanzeige-mit-batterie/761?_=1729425546222Es geht um axios
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@stenmic sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf
wenn du meinst
nenn mir mal bitte ne echte Quelle dazu in der das steht.Naj, es steht in einem Beitrag von "BananaJoe". Er würde das nicht schreiben, nur weil so viel Tasten auf der Tastatur sind.
wenn du alles glaubst…
-
Hat sich erledigt. Diesen Beitrag nicht beachten.
-
@beowolf
so ganz mochte ich deinen Hinweis ohne richtige Quellenangabe auch nicht. Nur wenn hier ein User was schreibt, ist das ohne Quelle nix wert. Gerade bei so einer Behauptung.
Aber lass uns besser jetzt aufhören. -
@stenmic Mein Post bezog sich auf das gepostete Skript eines anderen Benutzers /was er gerade benutzt:

Aber ich habe gerade mal gesucht und es genau falsch herum verwechselt,
requestwar das alte und muss durchaxiosersetzt werden, was auch die neuen Blockly-Bausteine für http-Abfragen verwenden. -
So einfach kann es gehen. Danke für die Korrektur.

-
Hallo,
seit dem Update von Pupeteer auf 0.4.0 bekomme ich folgende Fehlermeldung.
javascript.0 2024-10-28 18:54:02.284 error at processImmediate (node:internal/timers:483:21) javascript.0 2024-10-28 18:54:02.284 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:381:37) javascript.0 2024-10-28 18:54:02.284 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-10-28 18:54:02.284 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-10-28 18:54:02.284 error at Object.<anonymous> (script.js.ESP-E-INK.VIS-View-an-eTag-senden:43:24) javascript.0 2024-10-28 18:54:02.284 error at Function.from (node:buffer:320:9) javascript.0 2024-10-28 18:54:02.283 error Error in callback: TypeError: The first argument must be of type string or an instance of Buffer, ArrayBuffer, or Array or an Array-like Object. Received an instance of ObjectHier mein Script
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 30000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}${dither}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });