NEWS
Test Adapter telegram-menu v.1.6.x
-
@docgame ja das soll als Feature noch kommen
-
Hallo,
ich habe versucht den Adapter zu installieren. Leider friert der Browser jedesmal ein wenn die Konfig Seite des Adapters erscheint. Nach einigen Sekunden kommt dann die Chrome "Oh Nein"-Seite

Ich habe den Adapter dann auf Debug gestellt und Ihm nur diese Ausgabe entlocken können:
telegram-menu.0 2023-05-05 07:07:08.346 error The State .info.connection was not found! telegram-menu.0 2023-05-05 07:07:08.346 error undefined telegram-menu.0 2023-05-05 07:07:08.256 debug Datapoint ".info.connection" telegram-menu.0 2023-05-05 07:07:08.255 debug Instance "" telegram-menu.0 2023-05-05 07:07:08.227 info starting. Version 0.0.8 (non-npm: MiRo1310/ioBroker.telegram-menu#6e47d7d0719bc6b99470092dde410aefd9c4d316) in /opt/iobroker/node_modules/iobroker.telegram-menu, node: v16.19.1, js-controller: 4.0.24 telegram-menu.0 2023-05-05 07:07:07.712 debug States connected to redis: 127.0.0.1:9000 telegram-menu.0 2023-05-05 07:07:07.640 debug States create User PubSub Client telegram-menu.0 2023-05-05 07:07:07.639 debug States create System PubSub Client telegram-menu.0 2023-05-05 07:07:07.606 debug Redis States: Use Redis connection: 127.0.0.1:9000 telegram-menu.0 2023-05-05 07:07:07.513 debug Objects connected to redis: 127.0.0.1:9001 telegram-menu.0 2023-05-05 07:07:07.493 debug Objects client initialize lua scripts telegram-menu.0 2023-05-05 07:07:07.321 debug Objects create User PubSub Client telegram-menu.0 2023-05-05 07:07:07.318 debug Objects create System PubSub Client telegram-menu.0 2023-05-05 07:07:07.281 debug Objects client ready ... initialize now telegram-menu.0 2023-05-05 07:07:07.149 debug Redis Objects: Use Redis connection: 127.0.0.1:9001Ein Löschen und neu installieren brachte keine Besserung.
Wenn Ich Dir weitere Informationen geben kann lass es mich gerne wissen.
-
@ckmartens so auf den ersten Blick kann ich nichts sehen. Die errors sind normal da noch keine Instanz im Adapter eingestellt wurde.
Sonst kam kein Fehler im log vom System?
-
@michael-roling Hab jetzt nochmal versucht un im Chrome die Entwicklerkonsole laufen lassen. Da wurde folgender Fehler angezeigt:
fetch.ts:35 POST https://sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.28.0 net::ERR_BLOCKED_BY_CLIENT tt @ fetch.ts:35 I1 @ base.ts:75 It @ promisebuffer.ts:49 Nt @ base.ts:90 _sendEnvelope @ baseclient.ts:739 sendSession @ baseclient.ts:314 captureSession @ baseclient.ts:205 _sendSessionUpdate @ hub.ts:461 endSession @ hub.ts:400 startSession @ hub.ts:432 mr @ sdk.ts:251 (anonym) @ sdk.ts:287 xe @ instrument.ts:96 Ft.onpopstate @ instrument.ts:305 value @ Router.js:91 (anonym) @ Instances.jsx:582 onClick @ InstanceRow.jsx:1027 ga @ react-dom.production.min.js:54 ka @ react-dom.production.min.js:54 Sa @ react-dom.production.min.js:55 Po @ react-dom.production.min.js:105 To @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ou @ react-dom.production.min.js:274 Ou @ react-dom.production.min.js:52 oi @ react-dom.production.min.js:109 Ql @ react-dom.production.min.js:74 ja @ react-dom.production.min.js:73 vt @ helpers.ts:98 fetch.ts:35 POST https://sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.28.0 net::ERR_BLOCKED_BY_CLIENT tt @ fetch.ts:35 I1 @ base.ts:75 It @ promisebuffer.ts:49 Nt @ base.ts:90 _sendEnvelope @ baseclient.ts:739 sendSession @ baseclient.ts:314 captureSession @ baseclient.ts:205 _sendSessionUpdate @ hub.ts:461 captureSession @ hub.ts:387 mr @ sdk.ts:252 (anonym) @ sdk.ts:287 xe @ instrument.ts:96 Ft.onpopstate @ instrument.ts:305 value @ Router.js:91 (anonym) @ Instances.jsx:582 onClick @ InstanceRow.jsx:1027 ga @ react-dom.production.min.js:54 ka @ react-dom.production.min.js:54 Sa @ react-dom.production.min.js:55 Po @ react-dom.production.min.js:105 To @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ou @ react-dom.production.min.js:274 Ou @ react-dom.production.min.js:52 oi @ react-dom.production.min.js:109 Ql @ react-dom.production.min.js:74 ja @ react-dom.production.min.js:73 vt @ helpers.ts:98 socket.io.js:66Im Log von ioBroker aber keine weiteren Einträge
-
@ckmartens kannst du denn andere Adapter installieren?
Ist dein System aktuell? -
@michael-roling Ja System ist aktuell, Senrty ist ja ein Plugin von js-controller und eigentlich für Entwickler. Aber in Deinem Adapter ist das ja nicht aktiviert.
So und jetzt kommt das seltsame. Im Edge kann ich alles einstellen, da hängt nichts. In der Entwicklerkonsole von Edge werden nur ein paar Stylsheets Fehler im CSS angezeigt. Aber ich kann alles einstellen und speichern.
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis. -
@ckmartens und danach läuft alles?
Genau sentry ist bei mir nicht aktiviert. -
@ckmartens sagte in Test Adapter telegram-menu v.0.0.x:
Warum im Chrome der Fehler kommt entzieh sich meiner Kenntnis.
Chrome aktuell?
Irgendein Plugin in Chrome aktiv? -
@michael-roling Ja, bis auf in Chrome
-
@negalein Ja wird aktuell ghealten. An Plugins nur uBlock und Passbolt in Chrome. Sehr seltsam. Am Montag werde ich mal vom Laptop aus schauen ob es da das selbe verhalten zeigt
-
Ich habe noch mal ein paar Anpassungen und Änderungen vorgenommen,
Am besten vor dem Update erstmal die daten als csv sichern, ich hoffe aber das das Problem mit dem Update gelöst ist.
Neue Features:- Rückmeldewert für das setzen eines states
- Man kann alle states von functions auslesen, z.b. status aller Fenster oder in der Art
-
Ich habe mir gerade deinen Adapter installiert
dabei ist mir gleich als erstes aufgefallen das im Darkmode die Texte nicht lesbar sind

So jetzt aber mal anfachen zu testen
Gruß
MarcelEdit:
Kann man evtl. die Option einbauen selbst zu wählen ob der State bei der Antwort mit ausgegeben wird? -
Puuh, das ist nach JARVIS der komplizieteste Adapter den ich bisher gesehen habe. Selbst mit der deutschen Doku bin ich zu blöde irgendewas hinzubekommen. Da muss ich glaube ich mal ein Wochenende investieren
-
@wszene
Oh okay , das sollte behebbar sein.
Und das der Wert nicht mit geliefert werden soll wäre auch denkbar. Spontane Idee indem man z.b. in den Text schreibt {novalue} z.b.
-
@frana120500 wieso kompliziert? Was ist denn unverständlich?
Ich bin für jegliche Anregungen offen. -
Hallo Michael!
Ich habe soeben auf fie neueste Version upgedatet (Konfig Gott sei Dank vorher gesichert).
Aber jetzt hab ich keine Möglichkeit, die Konfig wieder zu laden, da die Buttons fehlen.
-
@negalein und ich dachte der Fehler wäre weg.
Kannst du log der Browser console mal posten. Nur die Fehler.
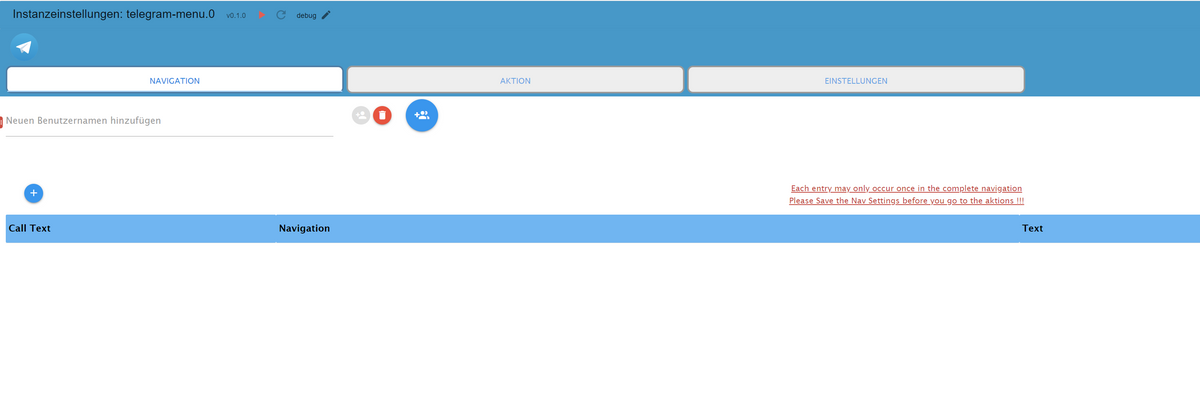
Auch nicht nach Neustart des Adapters?Es sieht bei dir so aus als ob alle Daten gelöscht wurden.
-
hatte auch probleme nach der installation - mußte cache des browsers löschen, ansonsten konnte ich keine aktivitäten speichern
-
@michael-roling sagte in Test Adapter telegram-menu v.0.1.x:
Kannst du log der Browser console mal posten. Nur die Fehler.
chrome-extension://n…entScripts/dom.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND :8081/adapter/fontui/fontui.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) chrome-extension://n…entScripts/dom.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND tabs.js:226 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'classList') at i.value (tabs.js:226:1) at new i (tabs.js:41:1) at Function.value (component.js:39:1) at Function.value (tabs.js:60:1) at jQuery.fn.<computed> [as mtabs] (global.js:81:1) at prepareTooltips (adapter-settings.js:583:20) at adapter-settings.js:487:59 at SocketClient.findAnswer (socket.io.js:303:20) at socket.onmessage (socket.io.js:212:22)Auch nicht nach Neustart des Adapters?
Nein
-
@liv-in-sky sagte in Test Adapter telegram-menu v.0.1.x:
mußte cache des browsers löschen, ansonsten konnte ich keine aktivitäten speichern
schon ohne Erfolg versucht