NEWS
Test Adapter telegram-menu v.1.6.x
-
Vielen Dank erstmal für den tollen Adapter!
Ich habe leider Probleme mit der Syntax des setDynamicValue Befehls. Ich möchte einen Stromzählerstand per Telegram Nachricht auf einen Datenpunkt schreiben.
Datenpunkt ID: 0_userdata.0.test2
RequestText: Bitte Zählerstand eingeben:
Type: Number
ConfirmText: Zählerstand empfangenHier ist mein Versuch:

Wäre super, wenn mir hier jemand helfen könnte. Vielen Dank schon mal!
-
Vielen Dank erstmal für den tollen Adapter!
Ich habe leider Probleme mit der Syntax des setDynamicValue Befehls. Ich möchte einen Stromzählerstand per Telegram Nachricht auf einen Datenpunkt schreiben.
Datenpunkt ID: 0_userdata.0.test2
RequestText: Bitte Zählerstand eingeben:
Type: Number
ConfirmText: Zählerstand empfangenHier ist mein Versuch:

Wäre super, wenn mir hier jemand helfen könnte. Vielen Dank schon mal!
@pat-0 Das ist schon etwas her , aber hier in die Doku habe ich das so rein geschrieben {setDynamicValue:RequestText:Type:ConfirmText:ID:} dabei muss bei ID die ID hin. bitte einmal testen.
Ich teste das aber gerade selbst mal eben

Das funktioniert bei mir, nur bekomme ich keinen Rückgabetext, schaue ich mir noch an, und es wird nicht auf die Übersicht Seite weiter geleitet. Ich muss die Doku wohl anpassen
-
@pat-0 Das ist schon etwas her , aber hier in die Doku habe ich das so rein geschrieben {setDynamicValue:RequestText:Type:ConfirmText:ID:} dabei muss bei ID die ID hin. bitte einmal testen.
Ich teste das aber gerade selbst mal eben

Das funktioniert bei mir, nur bekomme ich keinen Rückgabetext, schaue ich mir noch an, und es wird nicht auf die Übersicht Seite weiter geleitet. Ich muss die Doku wohl anpassen
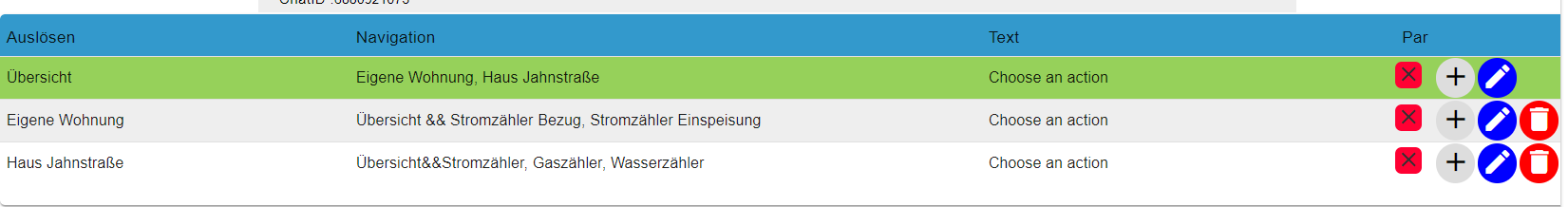
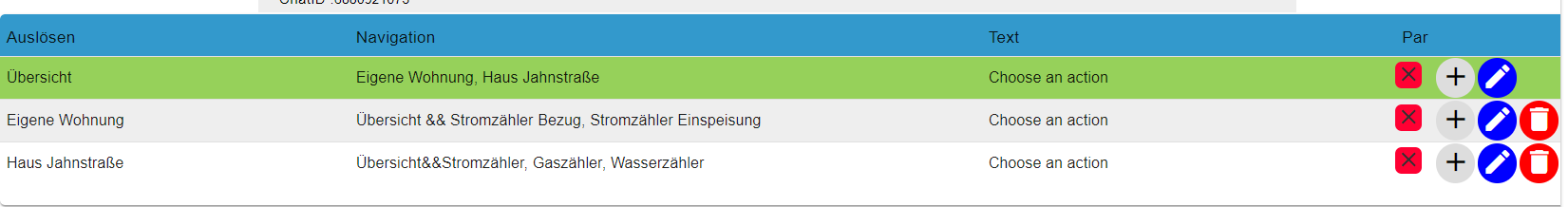
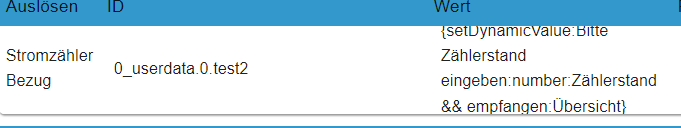
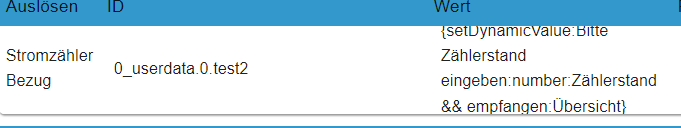
Leider klappt das bei mir noch nicht. Meine Navigation sieht so aus:

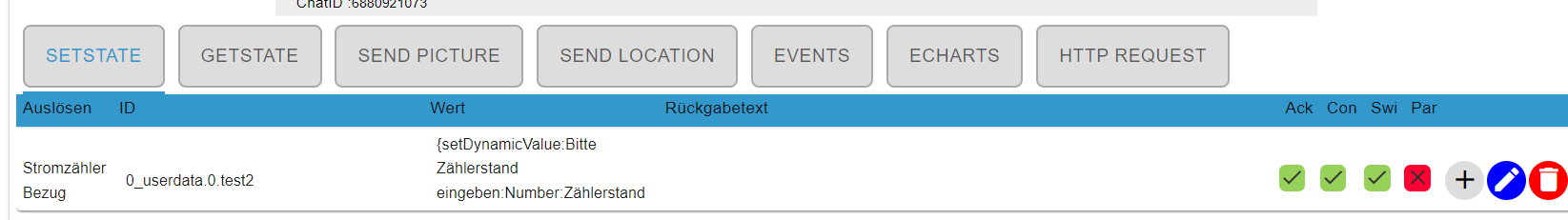
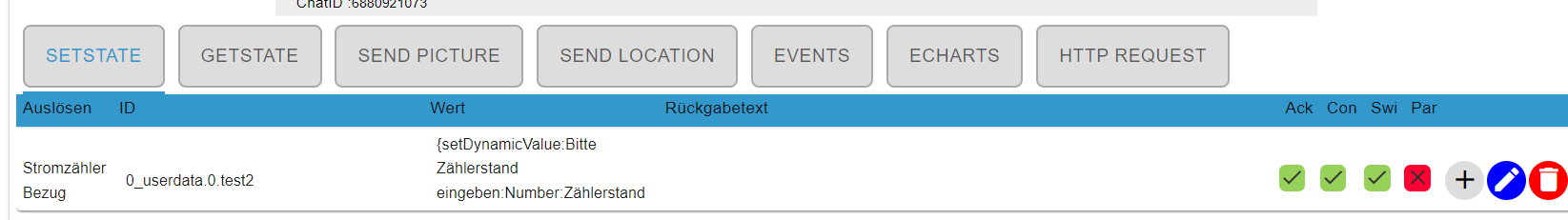
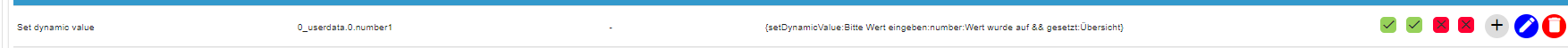
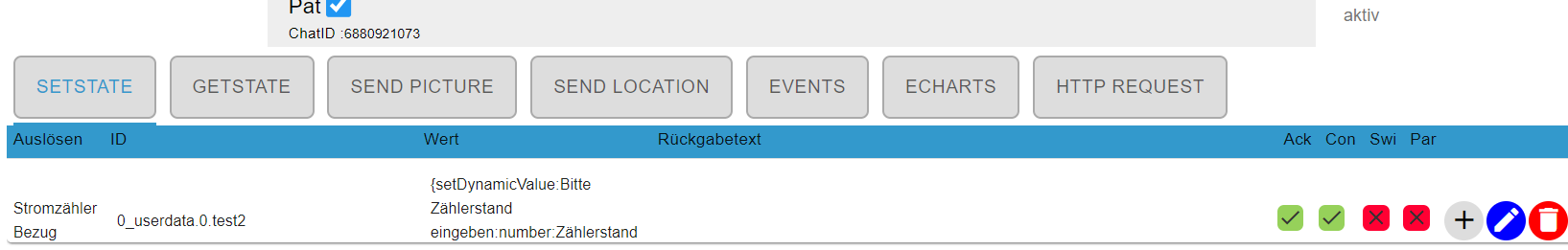
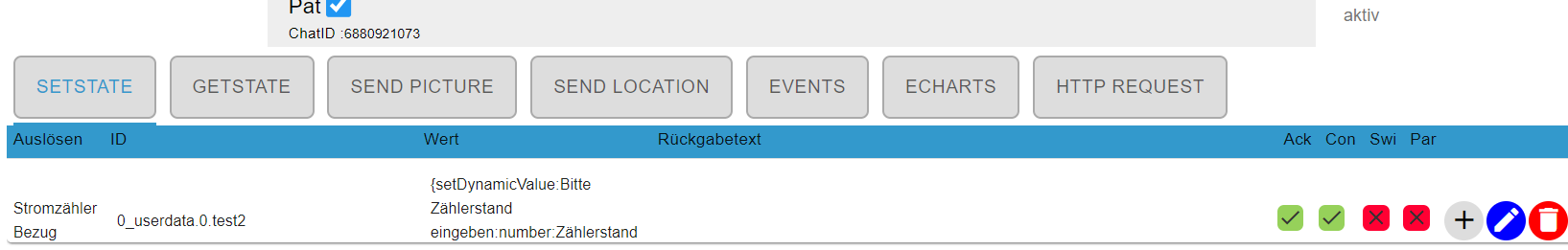
Und set state wie folgt

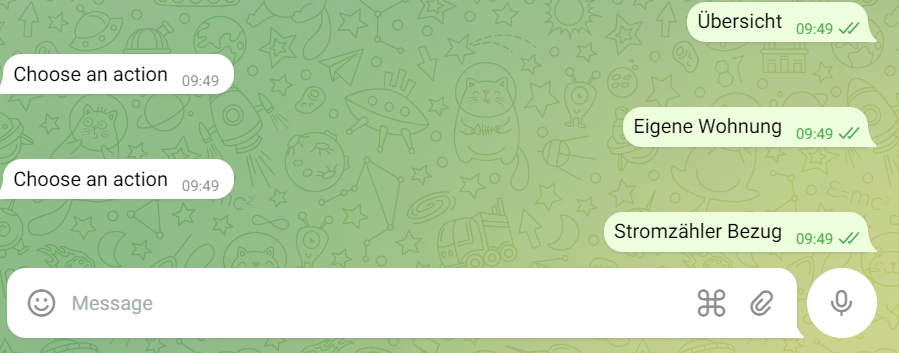
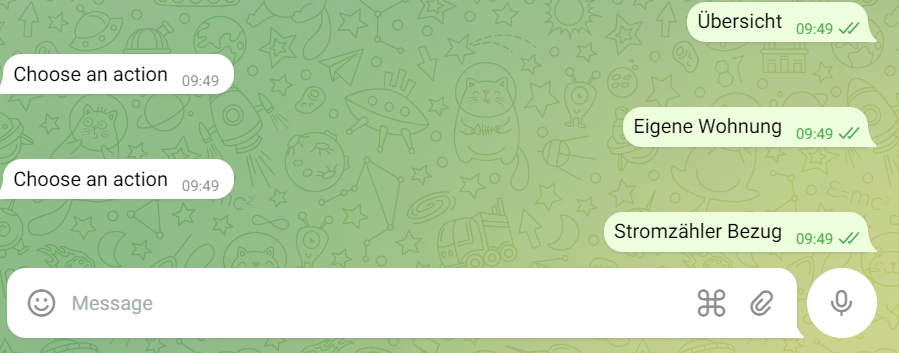
DIe Navigation läuft problemlos. Nach einen Wert werde ich dann aber nicht abgefragt:

Habe alle adapter auf dem neusten Stand. Die Telegram Skripte sind ausgeschaltet. Muss ich noch irgendetwas beachten?
-
Leider klappt das bei mir noch nicht. Meine Navigation sieht so aus:

Und set state wie folgt

DIe Navigation läuft problemlos. Nach einen Wert werde ich dann aber nicht abgefragt:

Habe alle adapter auf dem neusten Stand. Die Telegram Skripte sind ausgeschaltet. Muss ich noch irgendetwas beachten?
-
@pat-0 Da fehlt eine geschweifte Klammer am Ende
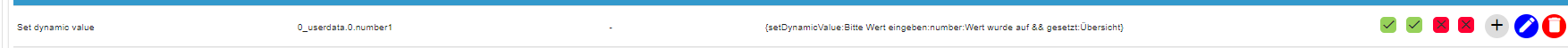
In dem Bild fehlte die letzte Zeile:

-
In dem Bild fehlte die letzte Zeile:

-
@pat-0 Bist du schon weiter gekommen?
@michael-roling Ne, leider nicht. Habe jetzt ein Skript geschrieben.
-
@michael
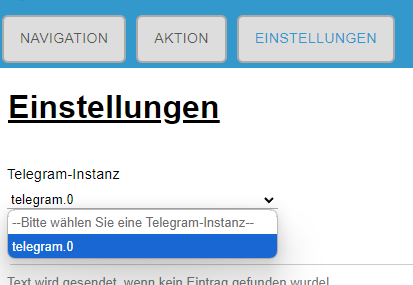
Ist das gewollt das bei der Instanzauswahl nur eine Instanz angezeigt wird?
Ich habe 4 aktiv. Werden aber nicht angezeigt.Noch eine weitere Frage
Mit der neuen Version 2,1 wird bei mir kein Einstellungsseite mehr angezeigt. Der Seite bleibt leer.

-
@michael
Ist das gewollt das bei der Instanzauswahl nur eine Instanz angezeigt wird?
Ich habe 4 aktiv. Werden aber nicht angezeigt.Noch eine weitere Frage
Mit der neuen Version 2,1 wird bei mir kein Einstellungsseite mehr angezeigt. Der Seite bleibt leer.

-
@michael
Ist das gewollt das bei der Instanzauswahl nur eine Instanz angezeigt wird?
Ich habe 4 aktiv. Werden aber nicht angezeigt.Noch eine weitere Frage
Mit der neuen Version 2,1 wird bei mir kein Einstellungsseite mehr angezeigt. Der Seite bleibt leer.

@tbsjah sagte in Test Adapter telegram-menu v.1.6.x:
Mit der neuen Version 2,1 wird bei mir kein Einstellungsseite mehr angezeigt. Der Seite bleibt leer
dito
bei mir auchFailed to load resource: the server responded with a status of 404 (Not Found) 13:27:37.976 Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ 13:27:37.976 Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters 13:27:37.976 Prompt.js:17 Help us to create open source project with reactJS! 13:27:37.976 Prompt.js:18 See you :) 13:27:37.987 react-dom.production.min.js:216 TypeError: d is not a constructor n21 @ react-dom.production.min.js:216 1 weiteren Frame anzeigen Weniger anzeigen 13:27:37.987 react-dom.production.min.js:260 Uncaught TypeError: d is not a constructor 13:27:42.219 fontui.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 13:27:54.288 Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ 13:27:54.288 Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters 13:27:54.288 Prompt.js:17 Help us to create open source project with reactJS! 13:27:54.288 Prompt.js:18 See you :) 13:27:54.291 react-dom.production.min.js:216 TypeError: d is not a constructor at new g5 (GenericApp.js:256:23) at new CT1 (app.tsx:41:3) at jw1 (react-dom.production.min.js:135:172) at oC1 (react-dom.production.min.js:181:146) at Jw1 (react-dom.production.min.js:269:427) at Gw1 (react-dom.production.min.js:250:347) at von (react-dom.production.min.js:250:278) at Km (react-dom.production.min.js:250:138) at _21 (react-dom.production.min.js:243:163) at h4 (react-dom.production.min.js:237:175) n21 @ react-dom.production.min.js:216 1 weiteren Frame anzeigen Weniger anzeigen 13:27:54.291 react-dom.production.min.js:260 Uncaught TypeError: d is not a constructor at new g5 (GenericApp.js:256:23) at new CT1 (app.tsx:41:3) at jw1 (react-dom.production.min.js:135:172) at oC1 (react-dom.production.min.js:181:146) at Jw1 (react-dom.production.min.js:269:427) at Gw1 (react-dom.production.min.js:250:347) at von (react-dom.production.min.js:250:278) at Km (react-dom.production.min.js:250:138) at _21 (react-dom.production.min.js:243:163) at h4 (react-dom.production.min.js:237:175) -
@tbsjah sagte in Test Adapter telegram-menu v.1.6.x:
Mit der neuen Version 2,1 wird bei mir kein Einstellungsseite mehr angezeigt. Der Seite bleibt leer
dito
bei mir auchFailed to load resource: the server responded with a status of 404 (Not Found) 13:27:37.976 Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ 13:27:37.976 Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters 13:27:37.976 Prompt.js:17 Help us to create open source project with reactJS! 13:27:37.976 Prompt.js:18 See you :) 13:27:37.987 react-dom.production.min.js:216 TypeError: d is not a constructor n21 @ react-dom.production.min.js:216 1 weiteren Frame anzeigen Weniger anzeigen 13:27:37.987 react-dom.production.min.js:260 Uncaught TypeError: d is not a constructor 13:27:42.219 fontui.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 13:27:54.288 Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ 13:27:54.288 Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters 13:27:54.288 Prompt.js:17 Help us to create open source project with reactJS! 13:27:54.288 Prompt.js:18 See you :) 13:27:54.291 react-dom.production.min.js:216 TypeError: d is not a constructor at new g5 (GenericApp.js:256:23) at new CT1 (app.tsx:41:3) at jw1 (react-dom.production.min.js:135:172) at oC1 (react-dom.production.min.js:181:146) at Jw1 (react-dom.production.min.js:269:427) at Gw1 (react-dom.production.min.js:250:347) at von (react-dom.production.min.js:250:278) at Km (react-dom.production.min.js:250:138) at _21 (react-dom.production.min.js:243:163) at h4 (react-dom.production.min.js:237:175) n21 @ react-dom.production.min.js:216 1 weiteren Frame anzeigen Weniger anzeigen 13:27:54.291 react-dom.production.min.js:260 Uncaught TypeError: d is not a constructor at new g5 (GenericApp.js:256:23) at new CT1 (app.tsx:41:3) at jw1 (react-dom.production.min.js:135:172) at oC1 (react-dom.production.min.js:181:146) at Jw1 (react-dom.production.min.js:269:427) at Gw1 (react-dom.production.min.js:250:347) at von (react-dom.production.min.js:250:278) at Km (react-dom.production.min.js:250:138) at _21 (react-dom.production.min.js:243:163) at h4 (react-dom.production.min.js:237:175) -
@michael
Ist das gewollt das bei der Instanzauswahl nur eine Instanz angezeigt wird?
Ich habe 4 aktiv. Werden aber nicht angezeigt.Noch eine weitere Frage
Mit der neuen Version 2,1 wird bei mir kein Einstellungsseite mehr angezeigt. Der Seite bleibt leer.

@tbsjah @Negalein Ich habe gerade eine neue Version erstellt, 2.1.1 da kommt man wieder in das Menu herein. Dann habe ich selbst noch mal geschaut wegen der Instanz von Telegram, da kann ich selbst aber auswählen zwischen meinen Telegram Instanzen. Im Produktivsystem genau so wie im Entwicklungssystem. Kommen denn irgendwelche Errors? Oder Meldungen im Log?
-
@tbsjah @Negalein Ich habe gerade eine neue Version erstellt, 2.1.1 da kommt man wieder in das Menu herein. Dann habe ich selbst noch mal geschaut wegen der Instanz von Telegram, da kann ich selbst aber auswählen zwischen meinen Telegram Instanzen. Im Produktivsystem genau so wie im Entwicklungssystem. Kommen denn irgendwelche Errors? Oder Meldungen im Log?
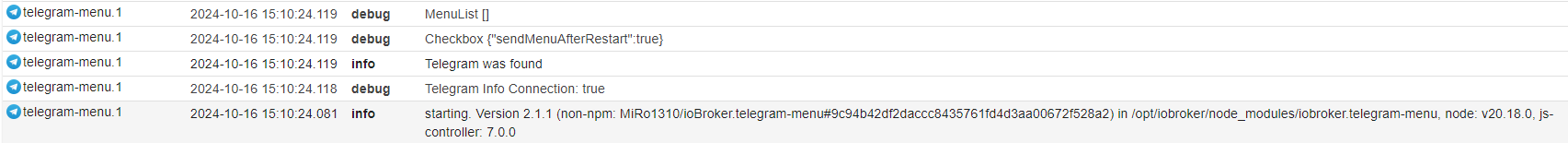
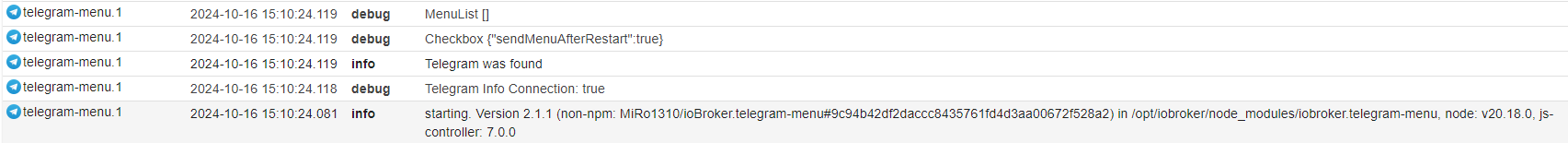
@michael-roling Einstellungsseite wird wieder angezeigt :clap: :+1:
Auswahl Telegram Instanz bleibt jetzt komplett leer
Laut Log wird aber direkt die Telegram.0 bei mir genommen -
@michael-roling Einstellungsseite wird wieder angezeigt :clap: :+1:
Auswahl Telegram Instanz bleibt jetzt komplett leer
Laut Log wird aber direkt die Telegram.0 bei mir genommen -
@michael-roling Einstellungsseite wird wieder angezeigt :clap: :+1:
Auswahl Telegram Instanz bleibt jetzt komplett leer
Laut Log wird aber direkt die Telegram.0 bei mir genommen -
@michael-roling Einstellungsseite wird wieder angezeigt :clap: :+1:
Auswahl Telegram Instanz bleibt jetzt komplett leer
Laut Log wird aber direkt die Telegram.0 bei mir genommen@tbsjah Bitte einmal direkt von Github installieren. https://github.com/MiRo1310/ioBroker.telegram-menu.git
-
@tbsjah Welche Version vom Admin hast du installiert? Ich habe da eine Idee wodran das liegen könnte
@michael-roling Admin 7.2.6
Update zeigt mir wieder die *.0 aber nicht die restlichen
-
@michael-roling Admin 7.2.6
Update zeigt mir wieder die *.0 aber nicht die restlichen
-
@tbsjah @Negalein Ich habe gerade eine neue Version erstellt, 2.1.1 da kommt man wieder in das Menu herein. Dann habe ich selbst noch mal geschaut wegen der Instanz von Telegram, da kann ich selbst aber auswählen zwischen meinen Telegram Instanzen. Im Produktivsystem genau so wie im Entwicklungssystem. Kommen denn irgendwelche Errors? Oder Meldungen im Log?
@michael-roling sagte in Test Adapter telegram-menu v.1.6.x:
Ich habe gerade eine neue Version erstellt, 2.1.1 da kommt man wieder in das Menu herein
Danke, funktioniert wieder alles.
-
@michael-roling sagte in Test Adapter telegram-menu v.1.6.x:
Ich habe gerade eine neue Version erstellt, 2.1.1 da kommt man wieder in das Menu herein
Danke, funktioniert wieder alles.