NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
-
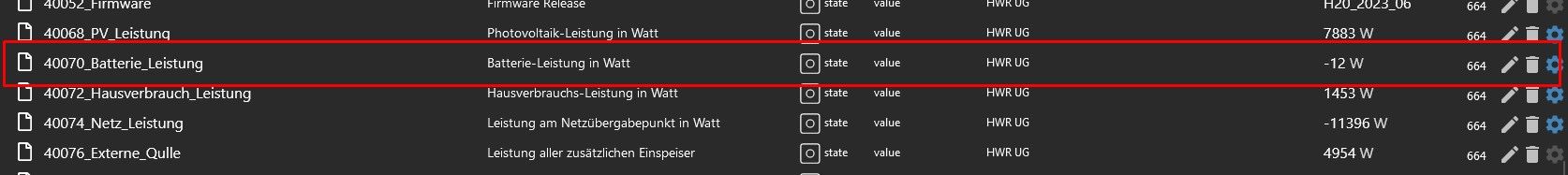
@alex1808 Habe ich gerade bei mir nachgestellt.
Ergebnis bei 12 Watt Entnahme: 1750h Rest-Dauer.
Laden mit 2328W bei 65% dauert 3:09h, bis auf 100%.
-
Sorry, bei dem Screenshot oben habe noch die Werte aus der anderen Quelle.
"Laden mit 2328W bei 65% dauert 3:09h, bis auf 100%."
Ah soo.. dann ist es ein denk Fehler, habe gedacht es wird immer "Restzeit" vom jetzigen ladezustand. -
@alex1808 Ist ja vom jetzigen Zustand. 65% bis auf 100% sind 35% Rest.
Da die 2328 in etwa 10% deiner Kapazität betragen, passen 3 Stunden + x Minuten.
-
@skb
Alles klar.. Aber z.b. für mich wäre sinnvoller Restzeit der Batterie lieber abhängig vom Verbrauch ausrechnen, so kann ich besser planen. -
@alex1808 Wie steht es denn in der Anleitung bzw. in der Information des Adapters?

Restzeit anhand Lade- oder Entladezeit oder anhand des Verbrauchs?
-
@skb Ja, alles gut! Habe falsch verstanden

-
@skb tolle idee !!! Habe heute mal getestet, gerade Update auf die neuste Version gemacht(0.3.0):
meine findings:- keine Animation im Live View - im Edit Modus funktioniert die Animation
- die Größe der Schrift lässt sich ändern, ändert sich aber immer auf einen zufälligen Wert (ist irgendwo ein Relation versteckt?)?
- Restlaufzeit: wie geb ich dem Wert, z.Bsp. 242 mit , das es 2 Stunden, 42 Minuten sind?
Gruß Peter
-
- an den Animationen hat sich nichts geändert
- die Schriftgröße ist in Ganzzahlen anzugeben, falls das das Problem ist
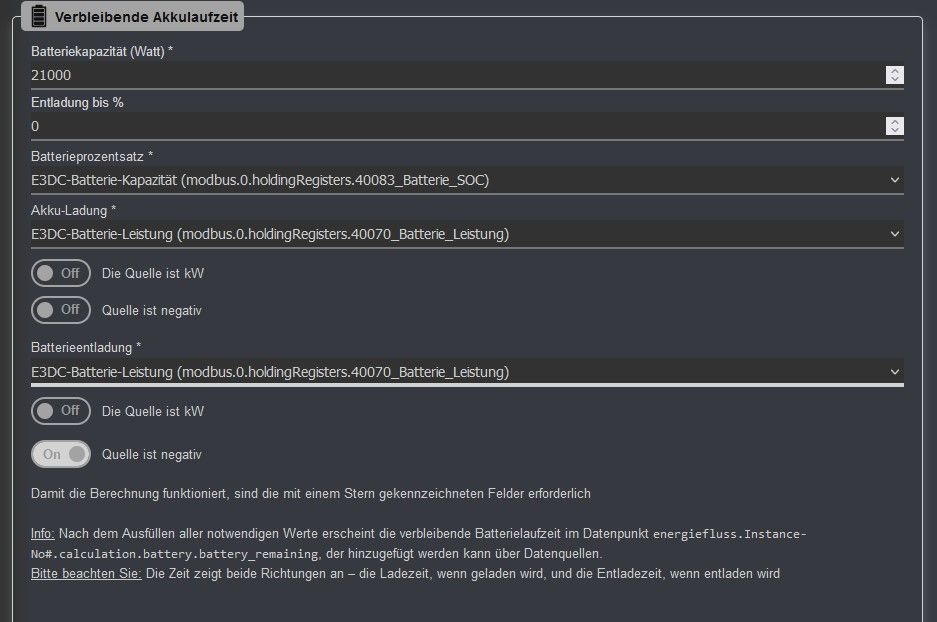
- was möchtest Du da "mitgeben"? Und wohin? Es gibt 3 verschiedene Datenpunkte, die die Restzeit angeben. Stunde mit Minuten, Restzeit als Unix-Time oder auch mit Datum und Uhrzeit.
-
@skb said in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
danke für die schnelle Antwort!!!
- an den Animationen hat sich nichts geändert - Problem sitzt vor dem PC :-)) - habe die Farben geändert, aber keine Datenwert mehr angegeben, der die Animation steuert, geht jetzt !!!
- die Schriftgröße ist in Ganzzahlen anzugeben, falls das das Problem ist - was meinst Du mit Ganzzahl? z-Bsp. 16 oder muss ich 16.0 schreiben?
- was möchtest Du da "mitgeben"? Und wohin? Es gibt 3 verschiedene Datenpunkte, die die Restzeit angeben. Stunde mit Minuten, Restzeit als Unix-Time oder auch mit Datum und Uhrzeit.
habe folgenden Datenpunkt angegeben:

-
@ps1304 eine Ganzzahl ist eine Zahl ohne Punkt und Komma
 Also 16 als Beispiel.
Also 16 als Beispiel.Bei diesem Datenpunkt kommt die Zeit als Std:Min h heraus.
-
@skb said in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
@ps1304 eine Ganzzahl ist eine Zahl ohne Punkt und Komma
 Also 16 als Beispiel.
Also 16 als Beispiel.Bei diesem Datenpunkt kommt die Zeit als Std:Min h heraus. - HABE VON ZAHL AUF WERT UMGESTELLT beim Datenfeld, DANN PASST DAS
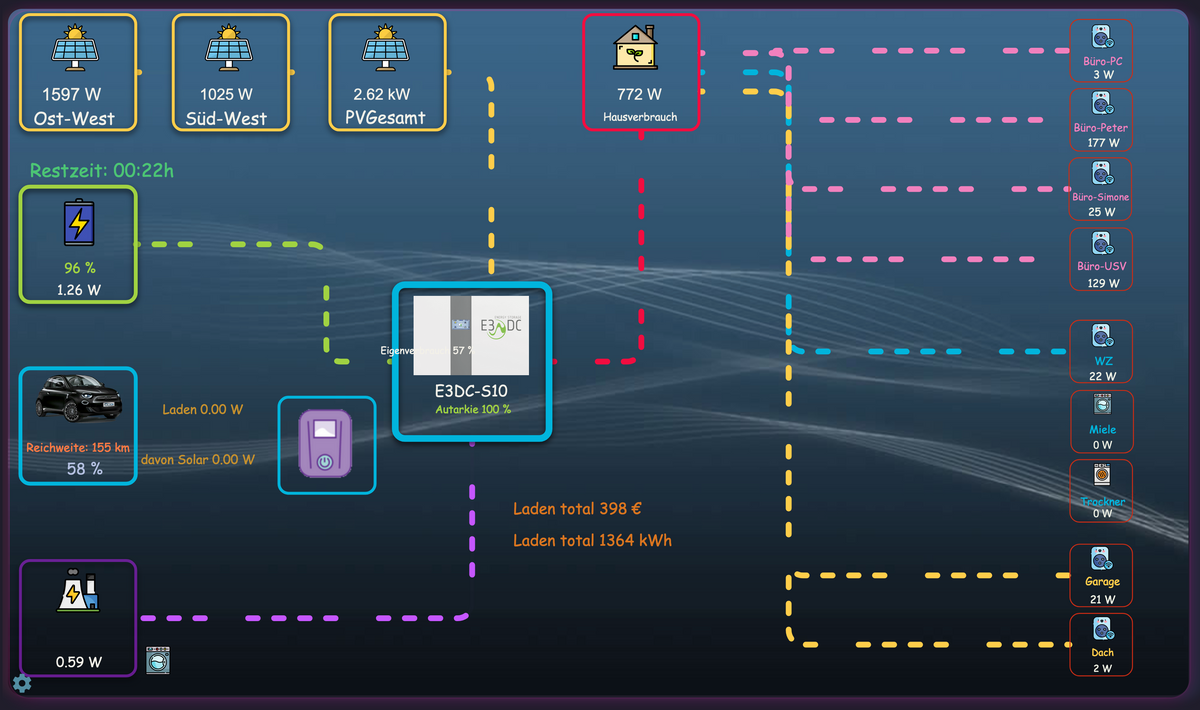
SCHAUT SCHON SEHR GUT AUS - GROßES LOB

-
Hallo, ich schraube seit ein paar Tagen an meiner ersten Darstellung. Danke an den Entwickler für dieses tolle Werkzeug.
Es ist wohl ein Bug unter Windows 10 und Firefox, wenn ich mich nicht täusche. Beides bei mir in der aktuellen Version. Der Adapter in der neuesten Version 0.3.0. Unter "Organisieren" funktonieren die Knöpfe "Vordergrund Hintergrund" nicht. Das Einschalten wird auch optisch nicht dargestellt und die Funktion ist nicht so wie sie sein soll. Habe es einfach auf dem iPad unter Safari probiert. Da funktionen diese Knöpfe und somit jetzt auch meine Einstellung, dass ein png im Hintergrund ist und ein Rechteck drüber.
Wollte ich hier anmerken. Habe es x-mal probiert als alter IT-ler
Danke für eine Antwort -
@bennohaf die Knöpfe funktionieren.
Du musst sie eben öfter drücken, da ein Element auch 10 Ebenen über dem liegen kann, welches in den Hintergrund soll.
Bitte dies mal probieren. Es kommt auch eine Meldung, wenn der maximale Hinter- oder Vordergrund erreicht ist.
-
@skb vielen Dank für die schnelle Rückmeldung.
Vorab, es sind nur zwei Ebenen/Elemente an dieser Stelle. Ebenen kenne ich von Photoshop.
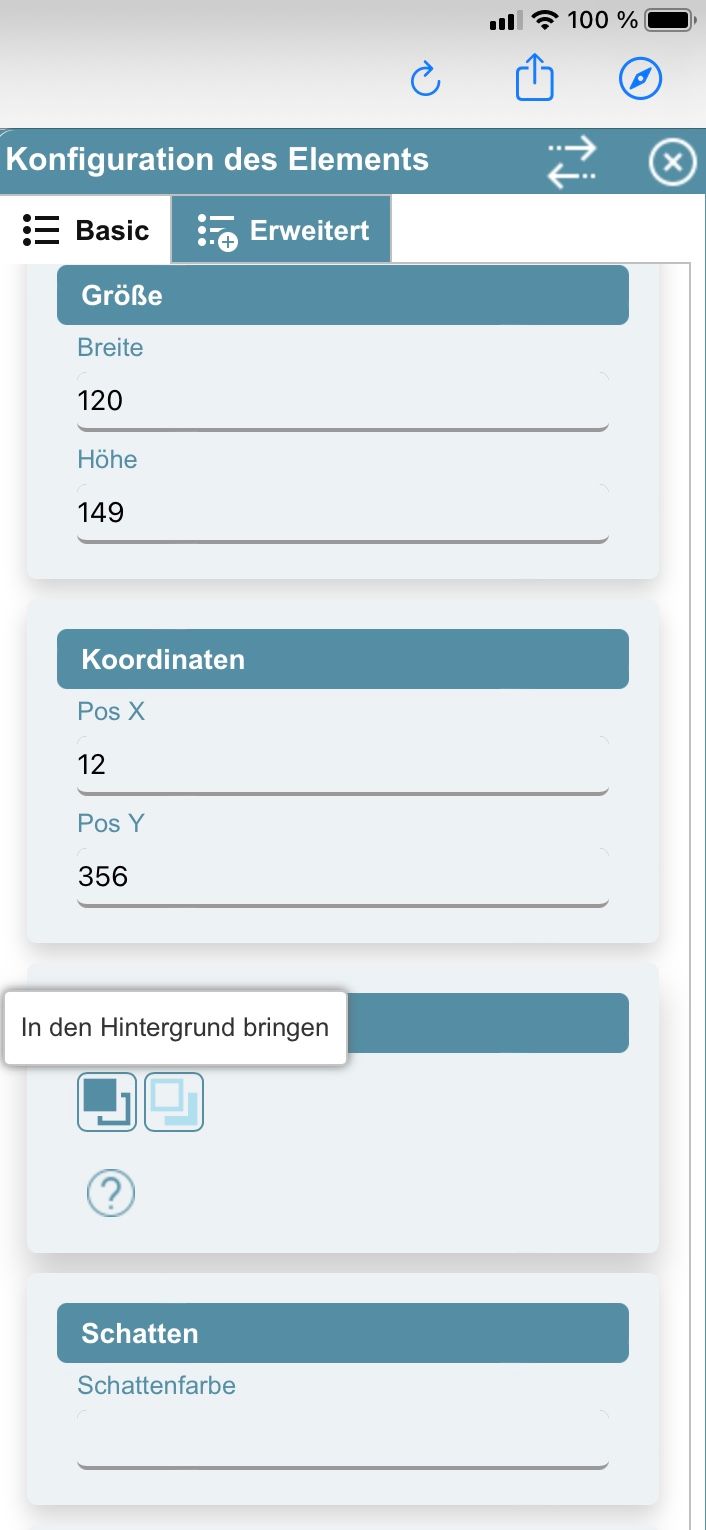
Ich habe jetzt mal geklickt. Es war auf dem PC so, wie Du geschrieben hast. Nach x Klicks wanderte das Element dann auf die untere oder obere Ebene. Auf dem iPad/Safari habe ich es auch nochmal gemacht. Da reicht ein Klick/Touch, wie ich anfangs beschrieben habe und der Knopf blieb auch als "gedrückt" erkennbar, s. Bild. Auf dem PC passiert mit dem Knopf grafisch nichts nach dem Mausklick.
Aber .. nachdem ich auf dem PC bis zu der von Dir genannten Meldung durchklickt habe bei beiden Elementen, siehe da, jetzt erfolgt die Aktion Vorder-Hintergrund auch nur mit einem Klick.Vielleicht ist das für Dich als Entwickler interessant. Ich weiss jetzt in jedem Fall, wie ich mir helfen kann.
Viele Dank!

-
@bennohaf das hat den Hintergrund, das alle Elemente nacheinander dargestellt werden. Also der Reihe nach werden sie abgearbeitet. Somit liegen die Elemente alle nacheinander auf der Fläche.
Möchtest du nun das "letzte" Element in den Hintergrund bringen, muss es in der Reihenfolge erst alle anderen Elemente durchlaufen.
Das ist der Hintergrund dessen.Ja, die Buttons verhalten sich per Touch anders als bei Mausblick. Per Touch verlieren sie den Focus nicht und sehen dann immer noch "gedrückt" aus.
-
@skb Danke, nur noch zum Verständnis. Also alle Elemente, die ich verwendet habe, egal, wo ich sie positioniert habe. Außer Texte und Icons, die immer im Vordergrund stehen, wie Du bei ? schreibst.
Dann verstehe ich das Prinzip. -
@bennohaf Ganz genau.
Diese muss man dann alle "durchlaufen", um das Element in der Hintergrund zu bekommen. -
@skb jetzt die allerletzte Rückfrage, versprochen

Aber wieso ist das dann bei den unterschiedlichen Geräten/Browser unterschiedlich gewesen bei mir. Ich habe die Tests ja mehrfach mal da und mal da gemacht. Vermutlich, weil ich am PC am meisten geändert habe.
Nochmals vielen Dank. -
@bennohaf ich denke, wenn es im Safari auch war, das dieser sich anders verhält, weil iOS leider nicht die komplette HTML Palette unterstützt.
Da kann das Verhalten anders sein.
Auf Chrome und Firefox ist das Verhalten laut meiner Erfahrung jedoch gleich.