NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@ruffy8472 Kundenservice wird bei mir halt noch etwas größer geschrieben

Ja, inzwischen kann der Adapter so einiges - jedoch muss man eben wissen, wie bzw. wo.
Gebe zu, das manche Dinge etwas versteckt sind, aber eigentlich ist (fast) alles möglich.
Achso, natürlich werden die Default Werte aus dem Tab "Animation" genommen, wenn Du sie leerst.
Soll dies nicht sein, kannst du, wie du schon herausgefunden hast, die Werte wieder passend eintragen.
Weiterhin viel Spaß mit dem Adapter!
-
@skb Okay, vielen Dank für die Erklärung.

-
Danke für den Input und die Inspiration. Meine Antworten unter dem jeweiligen Kommentar.
@skb said in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
Wenn Dich Nachkommastellen bei Watt stören, dann stell es doch fest auf kW ein - mit 2 Nachkommastellen. Dann ist die Genauigkeit auch gegeben.
Wäre ein Workaround. Für mich aus Platzgründen ideal wäre eine fixe Anzahl von 3 Ziffern (0-999 W, 1,00 - 9,99 kW, 10,0 - 99,9 kW, 100 kW...), hätte damit auch eine sinnvolle Genauigkeit. Bei kW und zwei Nachkommastellen fix finde ich Werte wie 0,05 kW für 50 W optisch wenig ansprechend. Mir gefällt das Feature der automatischen Umstellung von W auf kW.Hier habe ich gerade eine Überlegung, das dies mit den Überschreibungen relativ einfach machbar mehr - jedoch ohne die Farbe im Datenpunkt - dazu überlege ich noch.
Aktuell könnte man dies (noch nicht implementiert) so lösen:
{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(255,206,74)", "fillcolor": "#FF0000" }, ">500": { "borderfillcolor": "rgb(255,206,74)", "bordercolor": "#000000", "fillcolor": "rgb(255,206,74)" }, ">1000": { "borderfillcolor": "#A1D343", "bordercolor": "rgb(255,206,74)", "fillcolor": "#A1D343" } }Sähe dann so aus:



Natürlich lassen sich dann die Farben für die Füllung und den Rahmen getrennt angeben, wie es oben beschrieben ist.
Gute Idee für die Batterie, ich habe es ja mittlerweile mit farbigen, teilgefüllten Rahmen gelöst. Bzgl. Datenpunkt ist die Intention, dass sich Farben bei mir nicht immer auf den Wert selbst mappen lassen, sondern auf einen anderen Datenpunkt; z.B. beim Fahrzeugladen-Modus (grüne Punkte bei PV-Überschuss, gelb bei PV+min, rot bei max.), sodass ich ohne ins "Backend" zu gucken sofort sehe, welcher Modus aktiv ist.
-
@sputnik24 Etwas knifflig, die Antworten aus meinen Zitaten zu lesen. Die Antwort dazu wäre unter dem jeweiligen Zitat besser aufgehoben

Da deine Anforderung mit den 3 Stellen schon speziell ist, aber dennoch ihren Sinn erfüllen soll, werde ich die "Überschreiben"-Funktion erweitern.
Hierfür wird es keinen neuen Menüpunkt geben, sondern per Überschreiben möglich sein, das der User Wert und Einheit in Abhängigkeit selbst bestimmen kann.
Sobald ich die Funktion erweitert habe, würde ich dich bitten, anhand meiner Beispiele zu schauen, ob die Funktion auch das gewünschte Ergebnis bringt.
Zu den Farben aus Datenpunkten werde ich auch die o.g. Funktion erweitern und es möglich machen, das an allen Stellen, wo {} vorhanden ist, der entsprechende Daten-Punkt gelesen und dessen Wert eingesetzt wird. Dies soll global für alle Felder, Werte, Farben usw. gelten.
Ich habe mich bewusst dafür entschieden, hier keine neuen Felder oder Masken anzubieten, da die meisten User diese eh nicht nutzen würden und es die Konfiguration der Ansicht unnötig verkomplizieren würde.
Ich hoffe, meine Angebote entsprechen der Erwartung!
-
@skb Danke! Liest sich gut und werde ich testen. Insgesamt toller Adapter, der in der Vis was her macht.
Erste Antwort zum Zitat war als Zitat formatiert. Hab's korrigiert.
-
@SKB Hallo erstmal. Warum zeigt die Restzeit beim Batterieladestand hier meistens nichts an?

-
@rissn hast du die Daten zur Batterie denn bei Berechnung eingegeben?
Ist in dem Element die richtige Datenquelle zugewiesen?
-
@rissn es wird nur dann ermittelt wenn was passiert also wenn geladen oder entladen wird..sonst fehlt die Grundlage zur Berechnung
-
@skb ja, habe ich, manchmal zeigt es ja auch an. Alle Daten der Batterie auch zum laden und entladen sind richtig eingegeben. Komisch
-
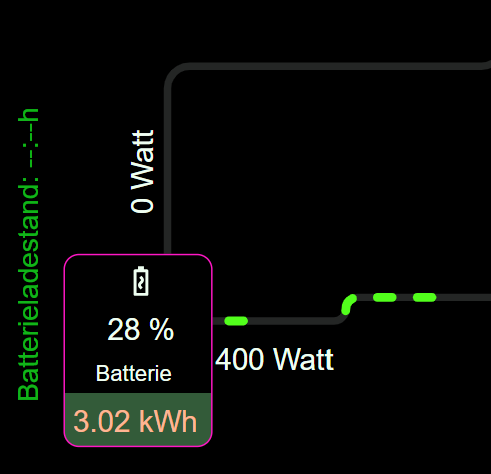
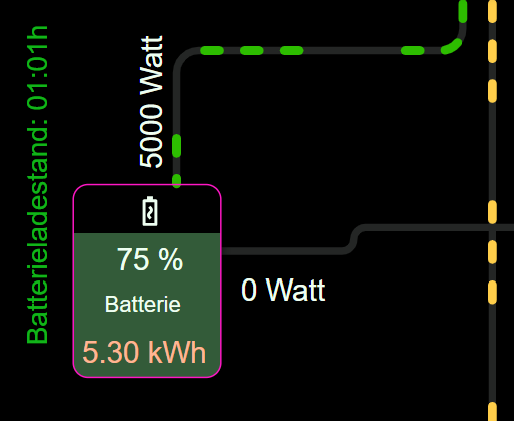
hier zeigt es an wie viel in den Akku geht und auch da der Akku zu 51% geladen ist, Vorgabe sind 10400 Watt Akku, sollte das nicht reichen? Ich weiß es nicht
-
-
@rissn Hört sich nach falschen Daten in der Konfig an.
Hast du auch die Checkboxen beachtet?
-
@skb welche Checkboxen?

Es zeigt ja an das ich das Akku lade und auch die Kapazität in der Batterie. Manchmal zeigt es auch die richtige Zeit an, aber eben nicht immer.
-
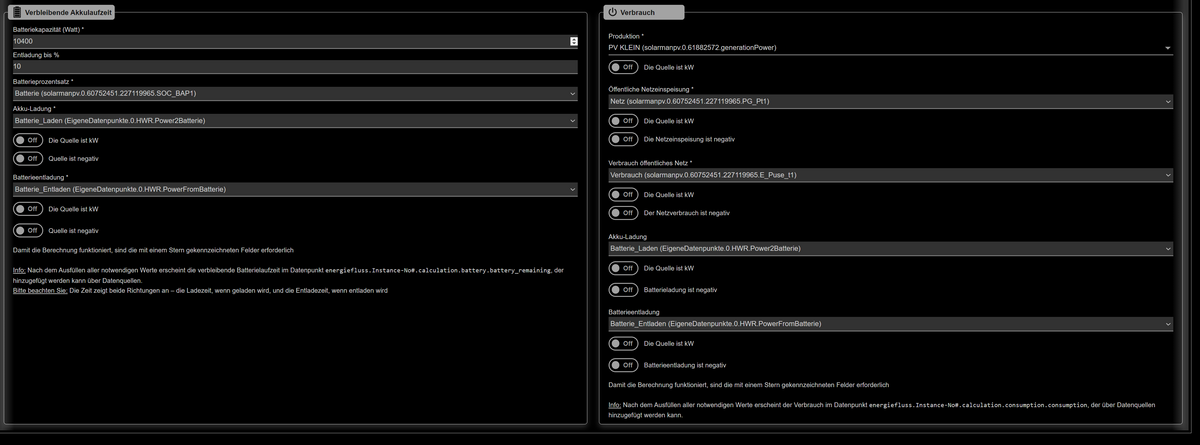
@rissn die Checkboxen, die alle auf Off stehen.
Ist das so richtig?Die Berechnung klappt auch nur, wenn die Datenpunkte jeweils auf 0 (Laden-/Entladen) stehen.
Also beim Laden muss Entladen 0 haben. -
@skb ich dachte mir, dass es diese Checkboxen sind, gibt ja keine anderen
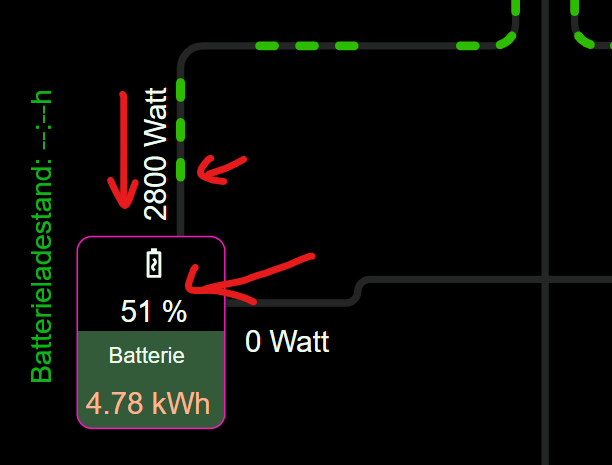
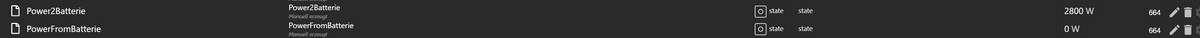
 . Ja, oben auf dem Bild ist zu sehen, dass geladen wird mit Wert x und Entladen hat 0. Ich musste es mit einem Blockly bauen, weil ich die gleichen Werte beim Sofar bekomme für Laden und Entladen, aber ich habe einen Text, da steht drin, welche Richtung. Also das sollte passen. Laut Bild ist ja auch alles richtig von der Anzeige jedenfalls
. Ja, oben auf dem Bild ist zu sehen, dass geladen wird mit Wert x und Entladen hat 0. Ich musste es mit einem Blockly bauen, weil ich die gleichen Werte beim Sofar bekomme für Laden und Entladen, aber ich habe einen Text, da steht drin, welche Richtung. Also das sollte passen. Laut Bild ist ja auch alles richtig von der Anzeige jedenfalls
oben habe ich den Wert für laden und rechts daneben für entladen.

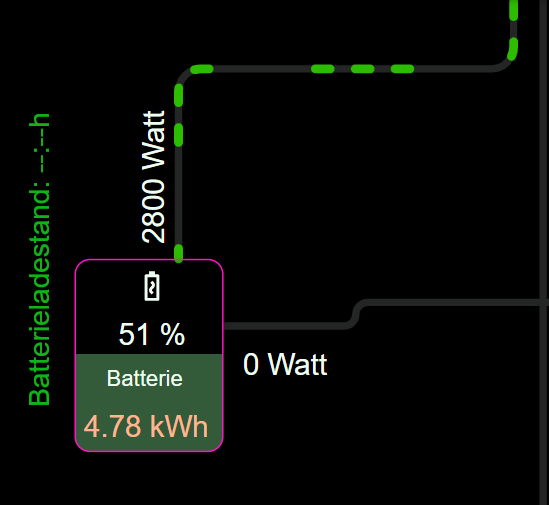
Update: jetzt zeigt es gerade wieder die Zeit an:

Irgendwie immer wenn sich der Wert laden oder entladen ändert zeigt es nichts mehr an, jetzt auch wieder nicht. Naja, irgendwie komisch
-
@skb Wie kann man per Überschreiben eine Animation starten oder stoppen.
Ich habe hier verschiedene Elemente, wo die Animation nur mit einem bestimmten Textstatus bzw. bestimmten Wert starten soll. Danach wieder anhalten. Leider finde ich das Element nicht, was ich im Überschreiben eintragen muss, damit die Animation nicht direkt auf den Wert reagiert oder sichtbar ist...
hab versucht das Treshold zu manipulieren, hat aber keinen Effekt:{ "==19": { "animation.treshhold": "18" }, "<19": { "animation.treshhold": "100" }, ">19": { "animation.treshhold": "100" } }Ich würde mich freuen, wenn ich hier einen Tipp bekommen könnte.
Der Hintergrund ist, dass ich für die Heizung immer darstellen will, welche Elemente sie gerade bedient - Heizung, Warmwasser und auch wo die Energie herkommt, also z.b. mit Sonne von "Heizen SGR3".Wie kann ich also die Animationen nach Werten starten oder stoppen?
Danke. -
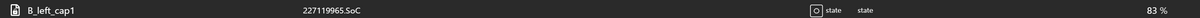
@rissn Wie sieht denn der Batterie-Prozent-Datenpunkt aus?
-
-
@tomtom24 Ich verstehe noch nicht ganz, was Du damit vorhast.
Eine Animation ist immer an einen Datenpunkt gebunden, dessen Wert den Schwellenwert über- oder unterschreiten muss, damit sie startet oder stoppt.Wenn Du sie allerdings bei bestimmten Werten starten oder stoppen willst, dann nutze dies so bei der Überschreibung der Animation:
"==10": { "_comment":"startet bei genau 10", "display": "inline" }, ">=11":{ "_comment":"stoppt bei genau 11 oder größer", "display": "none" } -
@rissn Der Datenpunkt ist aber ein Anderer, als im Energiefluss angegeben.