NEWS
JavaScript zum Auslesen der Tibber API?
-
dann gebe doch mal body vor der Zeile mit JSON.parse aus.
Dann sieht man was da zurückkommt.
Wahrscheinlich kein gültiges JSON.console.log(body); -
@oliverio Dankeschön. Gesagt getan. Ergebnis
DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Error</title> </head> <body> <pre>Cannot GET /v1/home/xxxxxxxxxxxxx</pre> </body> </html>Das xxxxxxxxx ersetzt den Token.
Was sagt uns das?
-
Tja vielleicht ist NodeRed doch nicht so kompliziert.
 und scheint zu funktionieren.
und scheint zu funktionieren. 
-
Also ich sag mal Puh.
Im Endeffekt müssen wir dir hier alles vorgeben.
Wenn xxxx der Token ist, dann frage ich mich wie der da hin kommt.
Gemäß dem Skriptausschnitt von oben:const options = { url: `https://api.tibber.com/v1/home/${HOME_ID}`, headers: { Authorization: `Bearer ${API_TOKEN}` } };Sollte an der Stelle eigentlich die Home_ID sein.
Die Fehlermeldung interpretiere ich so, das er (wenn es der Token ist) kein home mit der ID findet
Bitte setze dich selber über die Doku (hier request Bibliothek) mit den Funktionen auseinander, sonst wird es echt schwierig.
https://github.com/request/request#readme
Ganz nebenbei, mein erstes Beispiel verwendete die neuere Axios-Bibliothek,
aber request ist auch OK, daher an dem deprecated nicht stören. -
@oliverio Sorry, es war die Home ID. Du hast recht
-
@skorpil
dann ist sie falsch oder du bist nicht authentifiziert -
@mickym da dürftest Du recht haben. Ich hatte gehofft, es gäbe auch einen direkten Weg. Ich werde das morgen in Angriff nehmen.
-
@oliverio ich glaubte, sie sei richtig. Heute Abend kann ich das nicht mehr prüfen. Ich gebe morgen Feedback. Danke dennoch schon Mal
-
@skorpil
probiere erst mal den weg über node red.
wenn der funktioniert und alle parameter richtig sind, dann kann man nochmal schauen, wie man das auf javascript überträgt -
@oliverio das mache ich! Gerade habe ich nochmal die homeID und den Token hier
https://developer.tibber.com/explorerüberprüft! Sie sind beide richtig. Ergo stimmt irgendwas am Aufruf nicht. Aber nach meiner Prüfung über NodeRed wissen wir morgen mehr. Danke nochmals
-
@skorpil sagte in JavaScript zum Auslesen der Tibber API?:
@mickym da dürftest Du recht haben. Ich hatte gehofft, es gäbe auch einen direkten Weg. Ich werde das morgen in Angriff nehmen.
Was ist denn an NodeRed bitte indirekt. NodeRed ist unter dem iobroker (bis auf ein paar Kleinigkeiten) den anderen Logikmaschinen wie Javascript oder Blockly gleichwertig. Gerade wenn es im iobroker keinen passenden Adapter gibt, hat man mit den NodeRed Nodes die Möglichkeit den iobroker zu erweitern (zudem die NodeRed Community einiges größer ist). Die Kommunikation ist also genauso direkt - kein bisschen indirekter oder weniger performant. Für mich sieht das immer wieder so aus, als ob man sich mit Händen und Füssen wehrt sich mit diesem tollen Tool zu beschäftigen und lieber Javascript codiert, was übrigens mit NodeRed auch geht.
-
@mickym alles gut! Ich habe mich damit nur noch nie beschäftigt. Ich wollte halt nicht noch ein weiteres System lernen, wo ich JavaScript noch nicht einmal beherrsche. Daher schien es mir ein Umweg zu sein. Ich lasse mich ja gerne eines Besseren belehren. Und morgen starte ich dann also mit NodeRed.
-
mit node red hat es geklappt. Tolle Anleitung. Auch wenn ich keine Ahnung habe, was ich da genau gemacht habe, es funktioniert.
-
@skorpil sagte in JavaScript zum Auslesen der Tibber API?:
Auch wenn ich keine Ahnung habe, was ich da genau gemacht habe, es funktioniert.
Vielleicht wäre das ja mal ein Grund sich mit diesem tollen Tool näher zu beschäftigen.

-
Hinweis
Unter Github gibts eine funktionierende JS Version um die Tibber API auszulesen. Lediglich der Public Token muss aktualisiert werden
zum Script -
@ostseeskipper sagte: funktionierende JS Version um die Tibber API auszulesen.
Habe ein paar Anpassungen und Korrekturen vorgenommen:
// Get Tibber Data (Awattar alternative) const url = 'https://api.tibber.com/v1-beta/gql'; const token = "Bearer 5K4MVS-OjfWhK_4yrjOlFe1F6kJXPVf7eQYggo8ebAE"; // Anpassen! const path = '0_userdata.0.Tibber.Preise.'; // Anpassen! function requestData() { const options = { uri: url, method: 'POST', body: '{"query": "{ viewer { homes { currentSubscription{ priceInfo{ today{ total startsAt } tomorrow{ total startsAt } } } } } }" }', headers: { 'Authorization': token, 'Content-Type': 'application/json' } } request(options, (error, response, body) => { if(error) return log(error, 'warn'); if(response.statusCode == 200) { let array = JSON.parse(body).data.viewer.homes[0].currentSubscription.priceInfo.today array = array.concat(JSON.parse(body).data.viewer.homes[0].currentSubscription.priceInfo.tomorrow) var jetzt = new Date(), midn = new Date( jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate(), 0,0,0), diffhr = Math.floor((jetzt.getTime() - midn.getTime())/3600000); for(let i = diffhr; i < array.length; i++) { let a = i - diffhr let stateBaseName = path + a + "."; let start = new Date(Date.parse(array[i].startsAt)); let option = { hour12: false, hour: '2-digit', minute:'2-digit'}; let startTime = start.toLocaleTimeString('de-DE', option); let startDate = start.toLocaleDateString('de-DE'); let end = new Date(Date.parse(array[i].startsAt)).getTime()+3600000 let endTime = new Date(end).toLocaleTimeString('de-DE', option); let price = 100 * array[i].total; //console.log(startTime + ',' + startDate + ',' + startTime + ',' + endTime + ',' + price ) if(existsState(stateBaseName + "startTime")) setState(stateBaseName + "startTime", startTime, true); else createState(stateBaseName + "startTime", startTime, { read: true, write: false, name: "Gultigkeitsbeginn (Uhrzeit)", type: "string", def: '' }); if(existsState(stateBaseName + "startDate")) setState(stateBaseName + "startDate", startDate, true); else createState(stateBaseName + "startDate", startDate, { read: true, write: false, name: "Gultigkeitsbeginn (Datum)", type: "string", def: '' }); if(existsState(stateBaseName + "endTime")) setState(stateBaseName + "endTime", endTime, true); else createState(stateBaseName + "endTime", endTime, { read: true, write: false, name: "Gultigkeitsende (Uhrzeit)", type: "string", def: '' }); if(existsState(stateBaseName + "price")) setState(stateBaseName + "price", price, true); else createState(stateBaseName + "price", price, { read: true, write: false, name: "Preis", type: "number", unit: 'ct/kWh', def: 0 }); }; }; }); } requestData(); schedule("0 * * * *", requestData); -
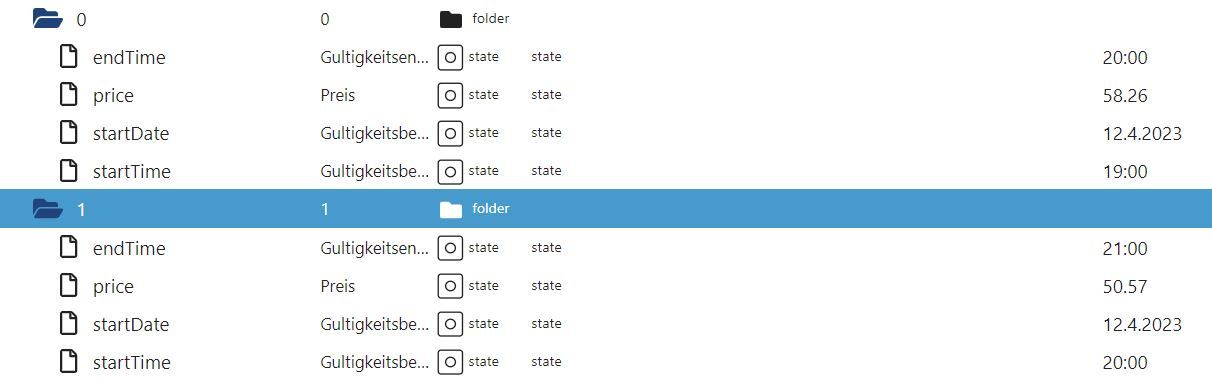
@paul53 Daten kommen an
-
@paul53
Das Script ist war ne gute Basis und dafür das es aus 2020 ist ne gute Arbeit.Mir gefiel einiges nicht daran und bin noch am probieren und testen.
Unter anderen, das Datenpunkt anlegen ohne if(exitsState) was du nun schon geändert hast.Habe auch lange gerätselt wozu das hier ist.
var jetzt = new Date(), midn = new Date( jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate(), 0,0,0), diffhr = Math.floor((jetzt.getTime() - midn.getTime())/3600000); for(let i = diffhr; i < array.length; i++) { let a = i - diffhrund es dann rausgeschmissen weil ich da die Datenpunkte mit Stunden kleiner 10 mit führender Null haben wollte wegen der Sortierung.
Ich mach da mal weiter und poste meinen aktuellen Stand wenn er läuft. -
@ostseeskipper sagte: rausgeschmissen weil ich da die Datenpunkte mit Stunden kleiner 10 mit führender Null haben wollte
Der Bestandteil
ader Datenpunkt-ID ist nicht die Uhrzeit, sondern der Stunden-Abstand zur aktuellen Uhrzeit. Deshalb fängt die Schleife auch mit der aktuellen Uhrzeit an, da Daten aus der Vergangenheit nicht interessieren.
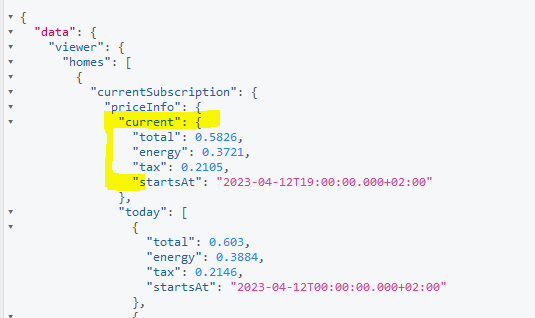
Beispiel mit Abfrage um 19:00 Uhr:
-