NEWS
Energiefluss Adapter - Support
-
@da_woody ich kann ja auch einstellen, dass alle Verbindungen (Linien) dargestellt werden. Bei Verbrauchern, die aktuell 0 W haben, habe ich dies aber deaktiviert.
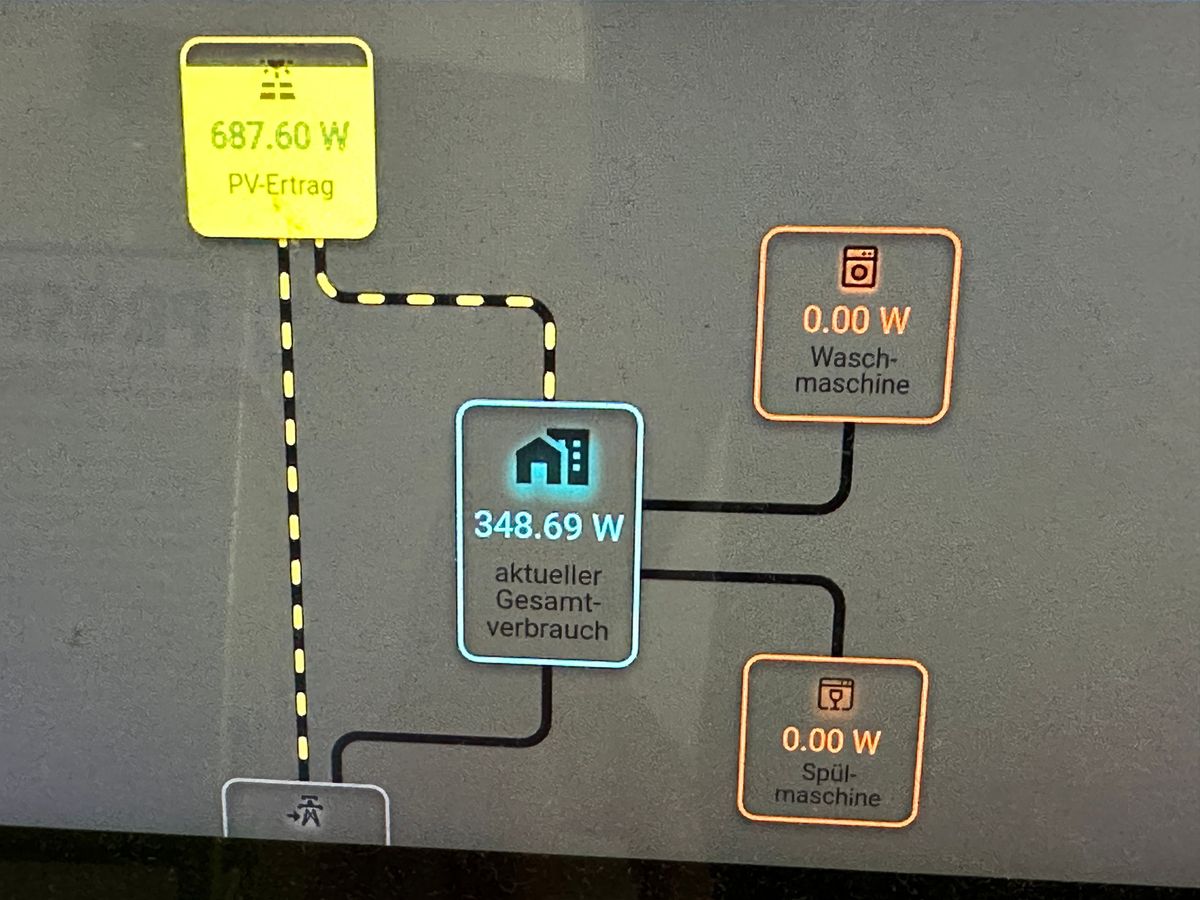
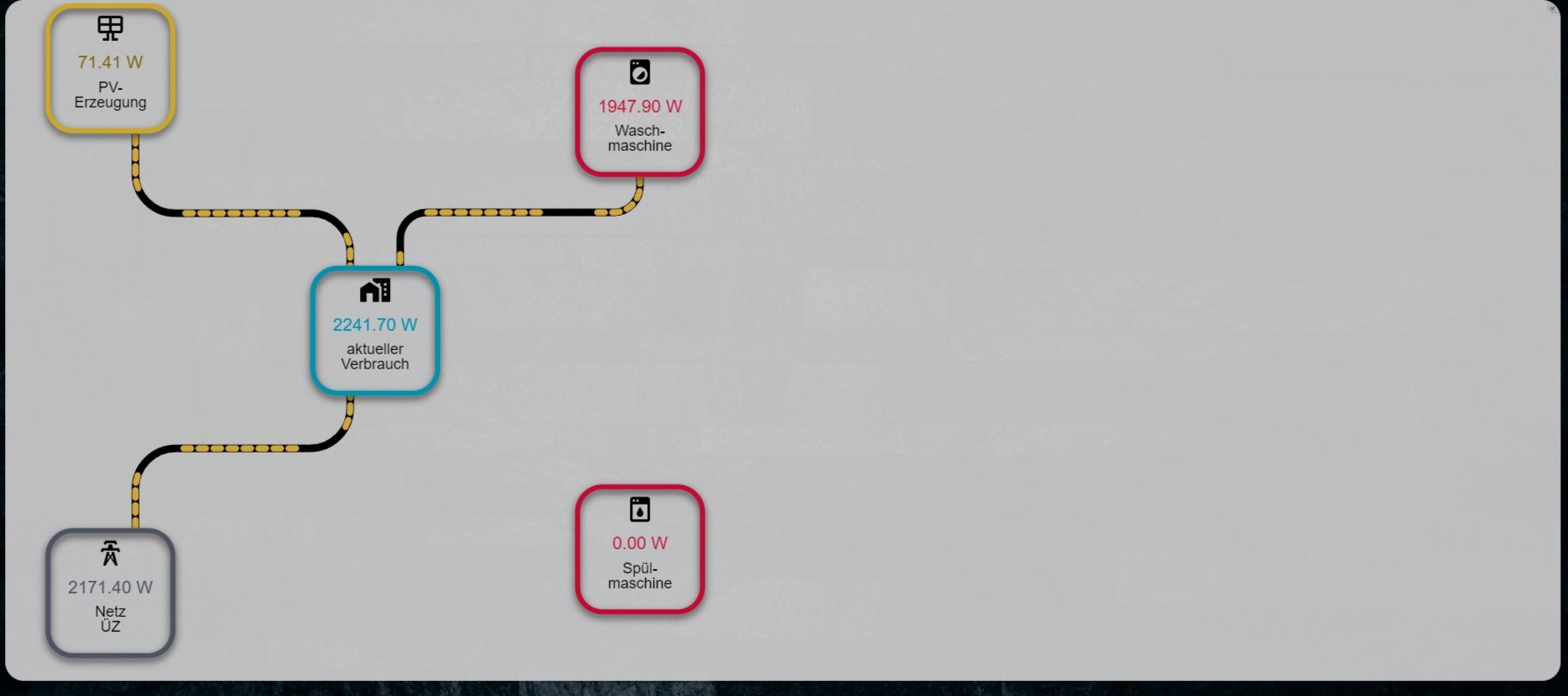
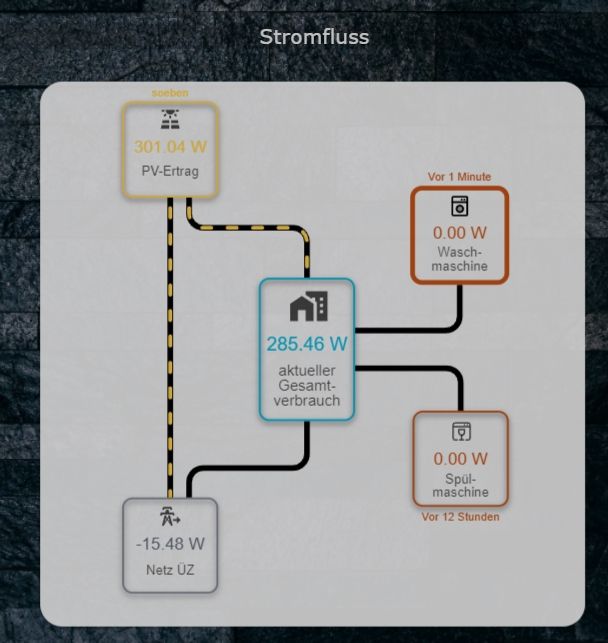
Mir ging es lediglich darum, ob ich es einstellen kann, dass der gesamte Block in der großen Ansicht dann zentriert und nicht linksbündig dargestellt werden kann, hier nochmal zur Verdeutlichung:jetzt:

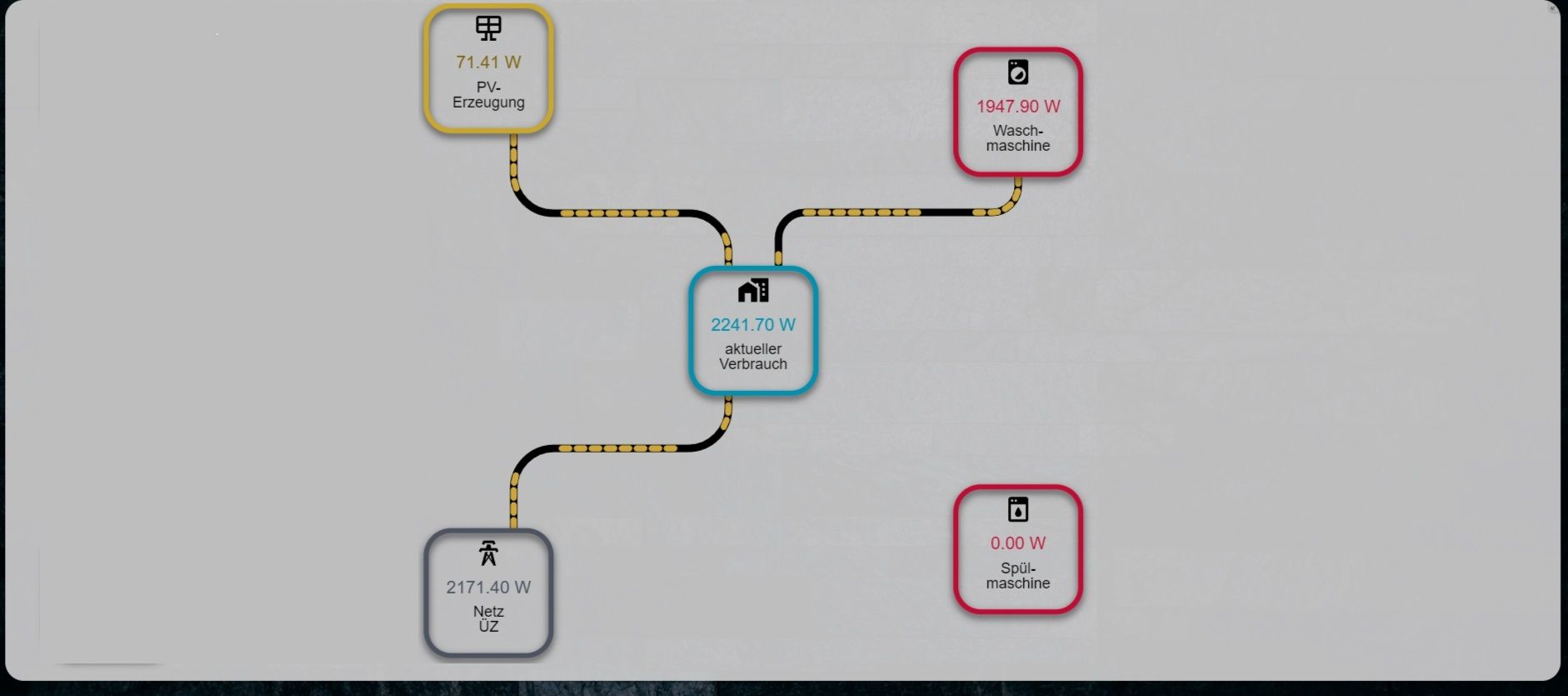
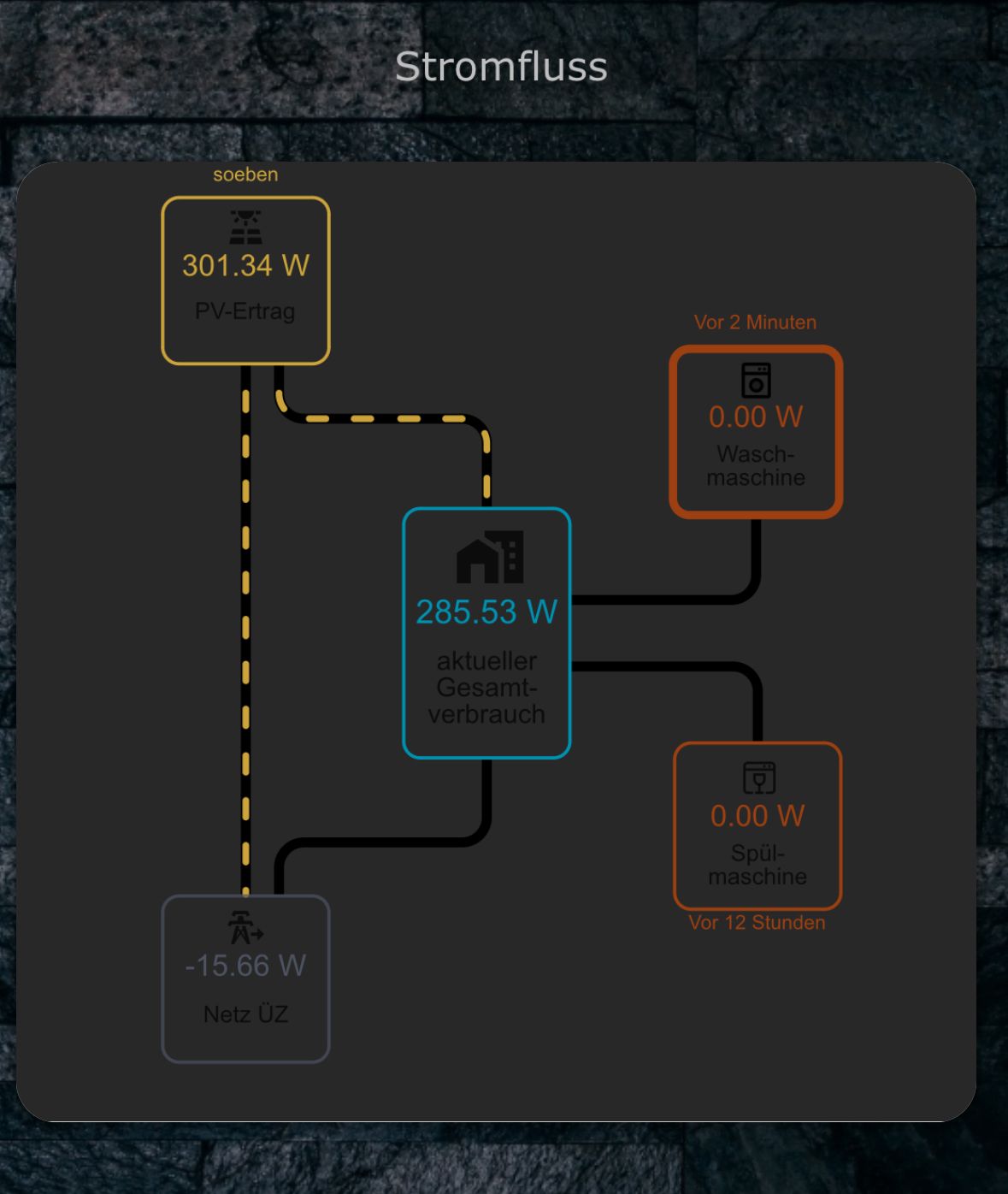
Wunsch:

-
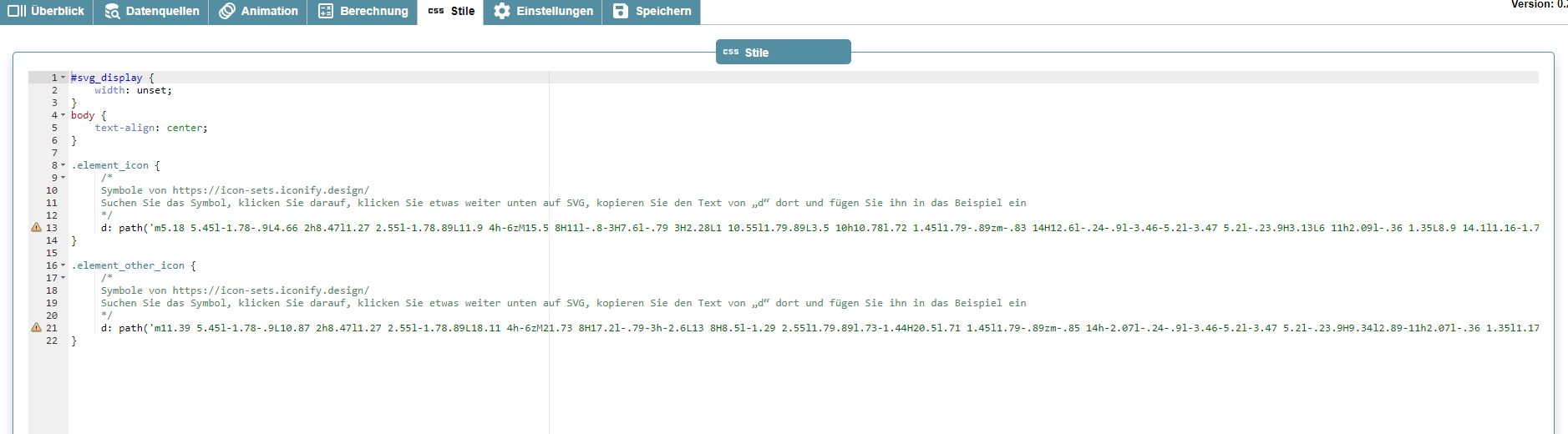
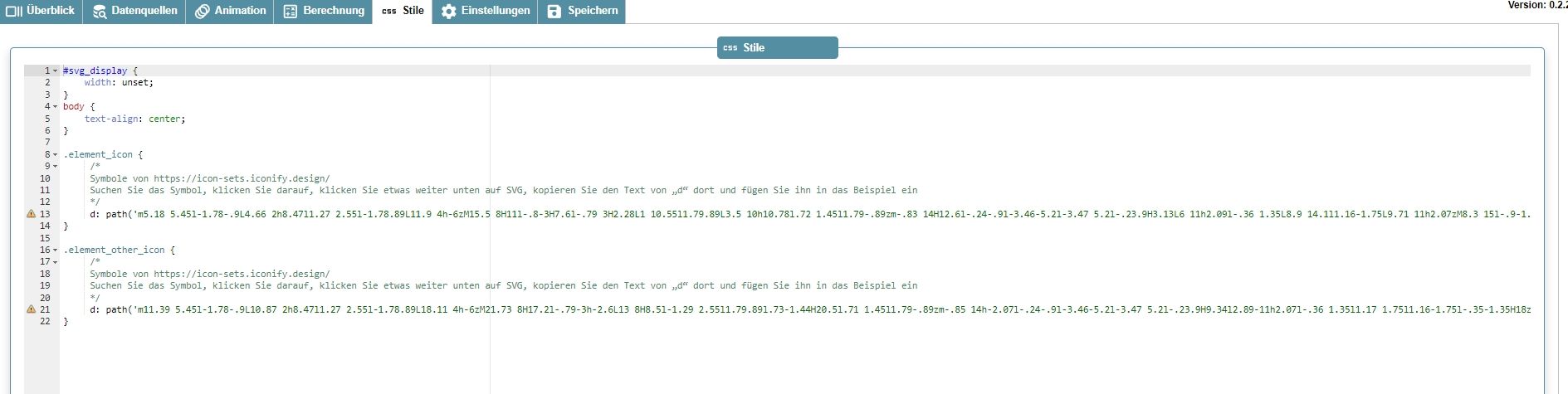
@alexanderbrix Im CSS Reiter des Energiefluss-erweitert folgendes einfügen:
#svg_display { width: unset; } body { text-align: center; } -
@skb danke!
Ich habe mir jetzt mal den Energiefluss-erweitert installiert und muss sagen: mega
Vielen Dank euch!
Den anderen Adapter "Energiefluss" kann ich dann wohl komplett löschen, die bauen ja nicht aufeinander auf?!Letzte 2 Fragen:
-
Ist es beim Energiefluss-erweitert auch möglich, dass nicht verwendete Verbindungen (z.B. weil der Verbraucher auf 0 W steht) auszublenden und die schwarze Linie nur wieder einzublenden, wenn der Verbraucher an ist?
-
Ist es möglich, in Abhängigkeit des Wertes ein Icon zu wechseln, z.B. beim Netz, da gibt es das Symbol des Strommasten mit Pfeil nach rechts für Bezug und mit Pfeil nach Links für EInspeisung?!
Wenn ich aus dem Netz beziehe, hätte ich gerne das Symbol x, wenn ich ins Netz einspeise das Symbol y.
EDIT:
Noch eine Frage:
Am PC sieht das Widget in iqontrol so aus wie es soll (Bild 1), auf dem iPhone in der mobilen Ansicht allerdings anders (Bild 2) - kann ich das noch steuern, dass es immer so aussieht wie auf dem PC auf Bild 1?Bild 1:

Bild 2:

-
-
@alexanderbrix Ja, das geht mit sogenannten CSS Klassen.
Die Adapter bauen nicht aufeinander auf, weil sie verschiedene Backends nutzen.Ja, es gibt sehr viele Möglichkeiten, das Aussehen zu steuern und zu beeinflussen.
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Advanced-Options-‐-CSS-Class
beinhaltet die Anleitung für das Icon und andere CSS Eigenschaften.Hier einfach mal ein wenig herumspielen.
Auch kannst Du Linien Klassen zuweisen, die dann in Abhängigkeit des Wertes gesetzt werden. So kannst Du dann auch durch ein
display: none;erreichen, das ein Element nicht angezeigt wird.
-
@skb danke!
mal blöd gefragt: Wo definiere ich die CSS Klassen?
Wenn ich den Code im CSS-Stile Reiter des Energiefluss-erweitert Adapters eingebe, kommt nur ein Ausrufezeichen ("Unknown property 'd'.) -
@alexanderbrix Und weiter?
Schonmal abgespeichert und probiert? -
-
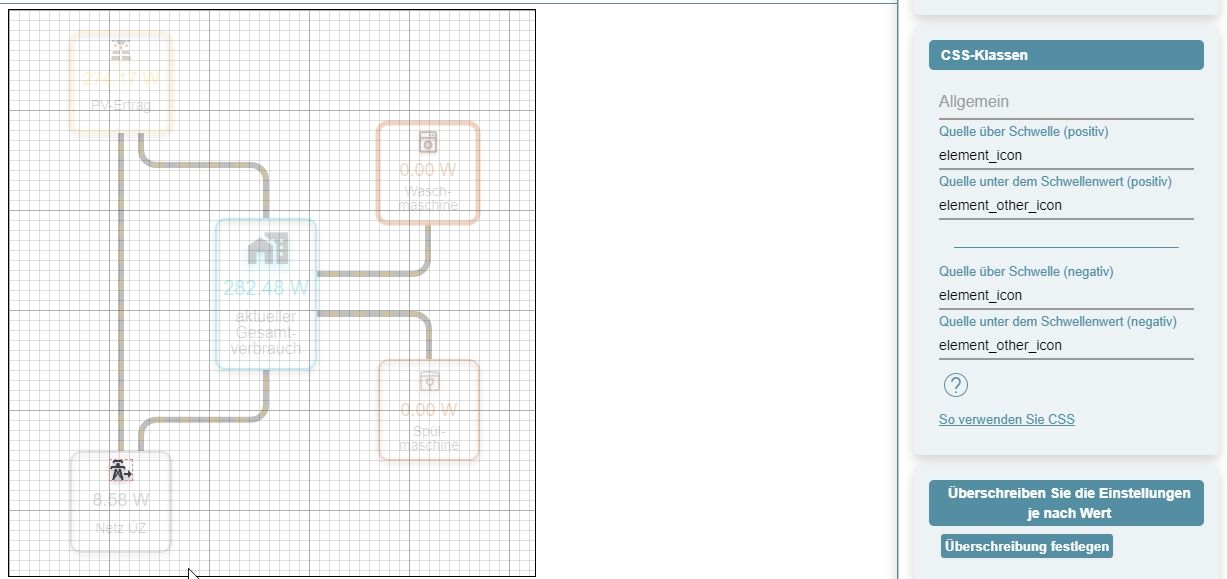
@alexanderbrix Ja, ist doch in Ordnung.
Nur sind die Klassen falsch zugewiesen, da doppelt belegt.Du möchtest wann, welches Icon? Dann kommt auch da entsprechend die passende Klasse rein und nicht überall.
-
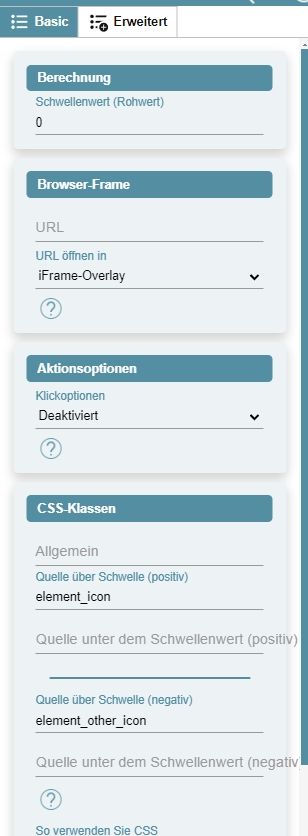
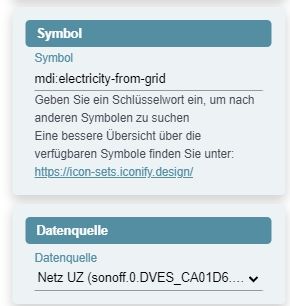
@skb Ich habe in den erweiterten Eigenschaften des Icons ganz oben bei "Schwellenwert (Rohwert)" den Wert auf 0 gelassen.
ich möchte, dass das Standard-Icon bei positiven Werten kommt und das über CSS definierte Icon bei Minuswerten (negativen Werten).
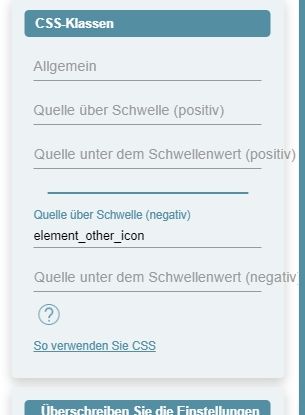
Muss ich in den erweiterten Eigenschaften die CSS-Klasse mit . oder ohne . angeben, also element_other_icon oder .element_other_icon ? -
@alexanderbrix Dann kommt die Klasse nur bei "Quelle über Schwelle (negativ)" rein. Ohne Punkt.
-
-
@alexanderbrix Dem Icon hast du im Basic Tab aber schon eine Quelle zugewiesen, auf die reagiert wird?
Wofür soll die Klasse "Allgemein" sein? Das Icon hast Du dir doch so auf die Fläche gezogen, oder?
Das muss nicht per CSS eingebunden werden. -
@skb ja, dem Icon ist ein Wert zugewiesen.

Das Symbol, welches bei Symbol steht (mdi: electricity-from-grid) soll als Standard erscheinen, also bei nem positiven Wert der Datenquelle, und das "other-icon" soll dann bei nem negativen Wert kommen...

-
@alexanderbrix Definier die Klasse im CSS Tab mal so:
.element_other_icon path { }Habe gerade gesehen, dass das in der Anleitung durchgerutscht ist.
-
@skb jetzt klappt's. Vielen Dank für deine Geduld!


-
@alexanderbrix Gerne! Hatte mich schon gewundert - bei mir gehts ja

-
@skb jetzt muss ich nur noch die Ansicht auf dem Handy hinkriegen. Das wird noch ein größerer Act für mich...
-
@alexanderbrix Das Design ist responsive. Sollte also auf dem Handy auch so aussehen.
-
@alexanderbrix na guxxte, @SKB hat dich an der hand genommen und es klappt!

ich verwende halt den alten adapter, weil ich mich da nicht mit CSS rumschlagen will und auch nicht mehr brauche. -
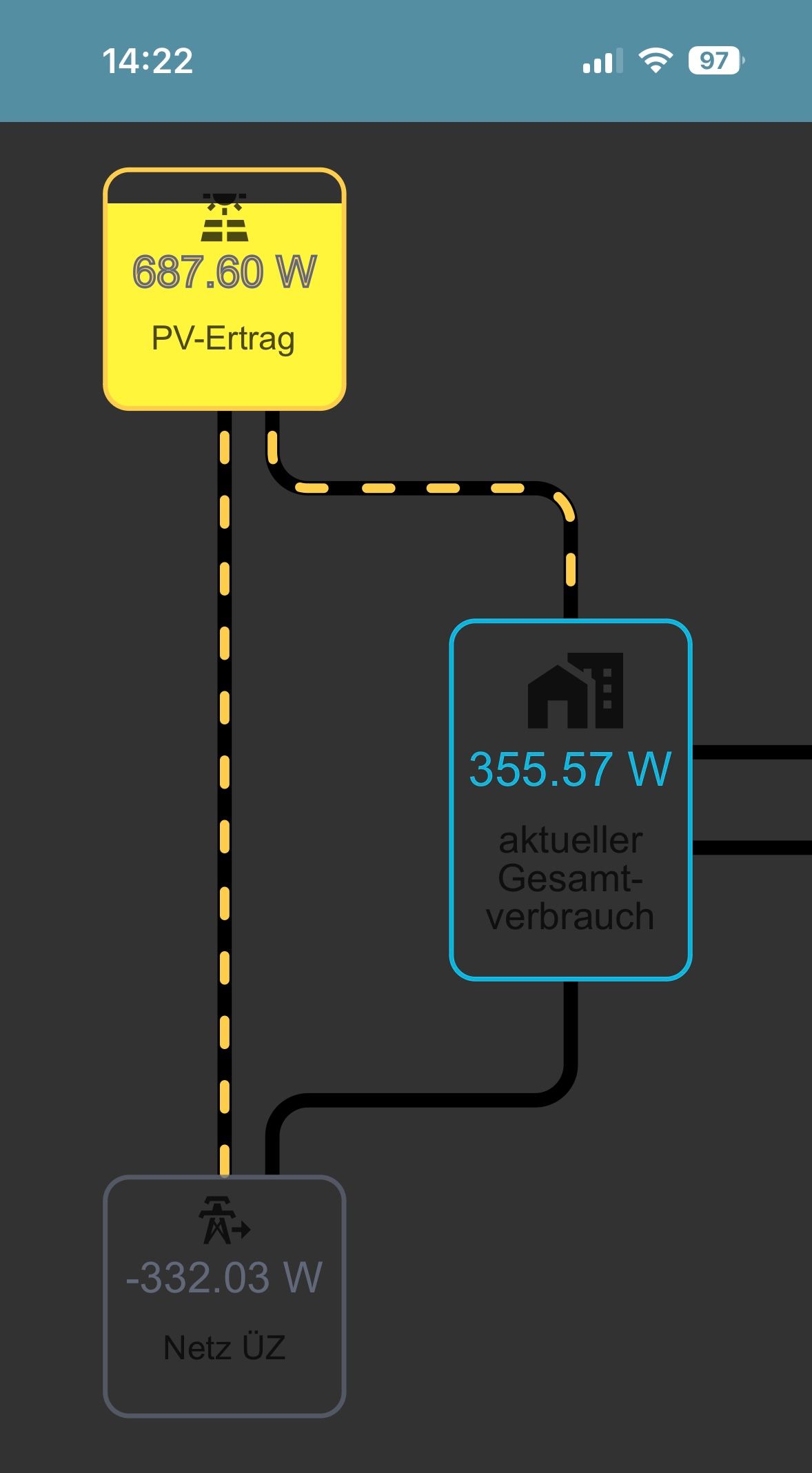
@skb auf dem Handy schaut es so aus:

Und auf dem Echo Show so: