NEWS
Energiefluss Adapter - Support
-
@skb danke!
mal blöd gefragt: Wo definiere ich die CSS Klassen?
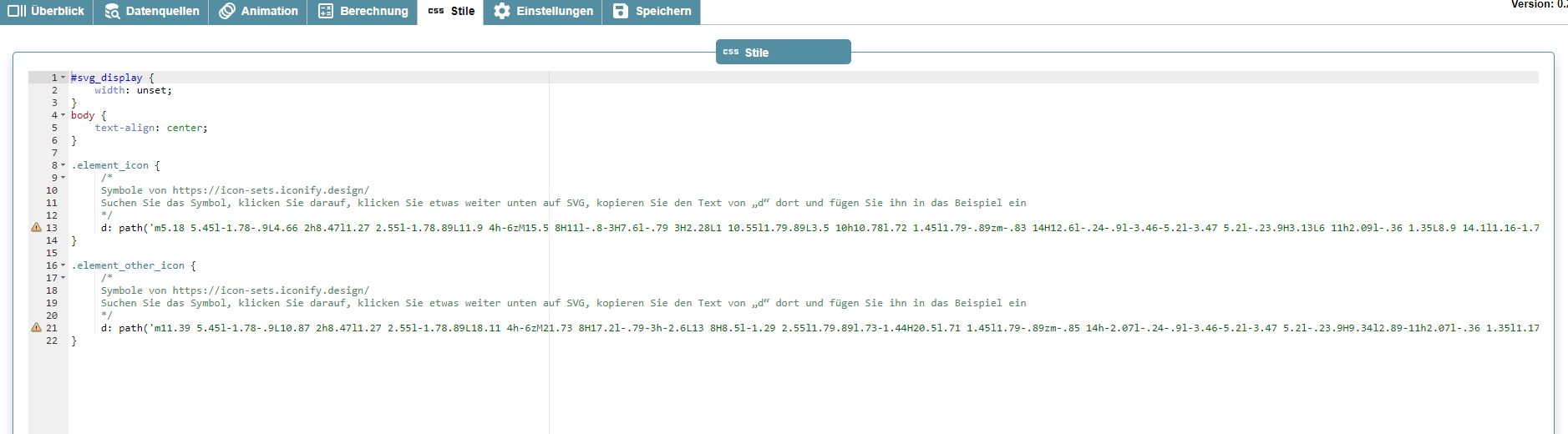
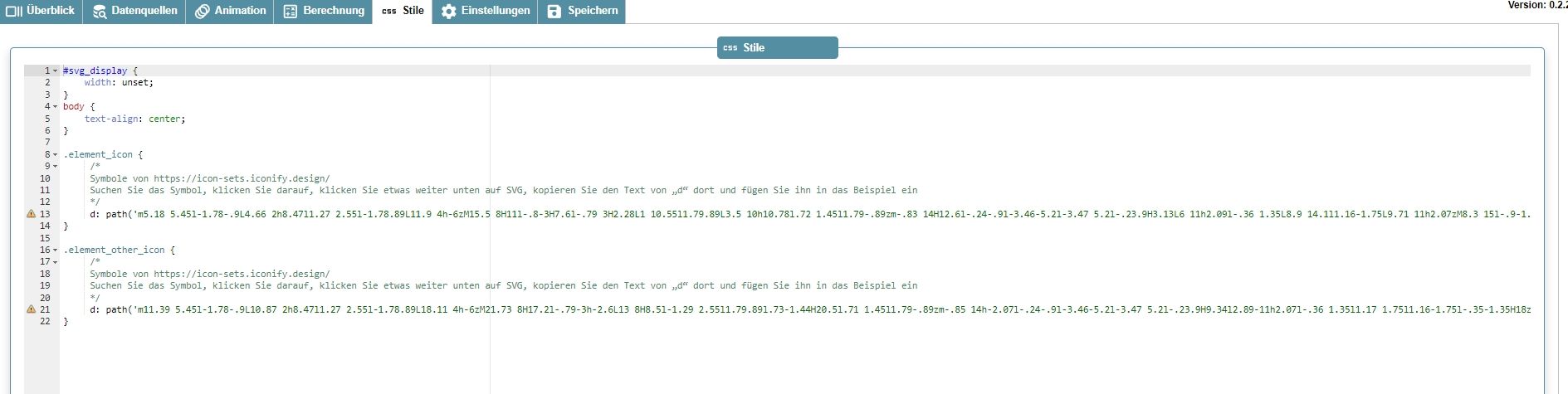
Wenn ich den Code im CSS-Stile Reiter des Energiefluss-erweitert Adapters eingebe, kommt nur ein Ausrufezeichen ("Unknown property 'd'.)@alexanderbrix Und weiter?
Schonmal abgespeichert und probiert? -
@alexanderbrix Und weiter?
Schonmal abgespeichert und probiert? -
@alexanderbrix Ja, ist doch in Ordnung.
Nur sind die Klassen falsch zugewiesen, da doppelt belegt.Du möchtest wann, welches Icon? Dann kommt auch da entsprechend die passende Klasse rein und nicht überall.
-
@alexanderbrix Ja, ist doch in Ordnung.
Nur sind die Klassen falsch zugewiesen, da doppelt belegt.Du möchtest wann, welches Icon? Dann kommt auch da entsprechend die passende Klasse rein und nicht überall.
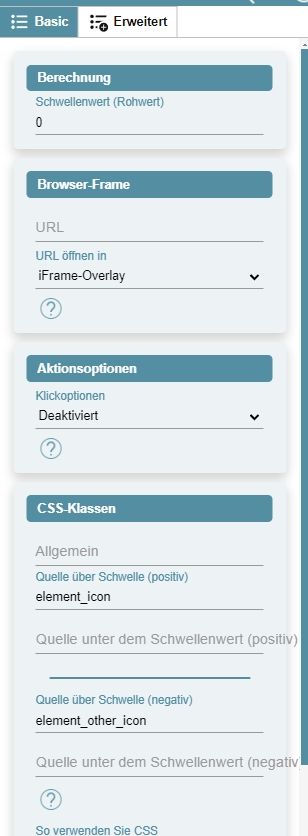
@skb Ich habe in den erweiterten Eigenschaften des Icons ganz oben bei "Schwellenwert (Rohwert)" den Wert auf 0 gelassen.
ich möchte, dass das Standard-Icon bei positiven Werten kommt und das über CSS definierte Icon bei Minuswerten (negativen Werten).
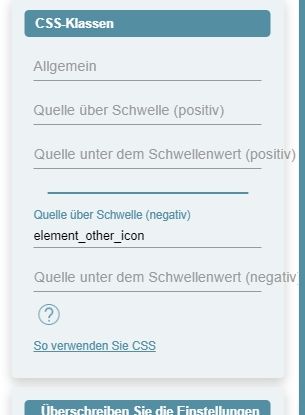
Muss ich in den erweiterten Eigenschaften die CSS-Klasse mit . oder ohne . angeben, also element_other_icon oder .element_other_icon ? -
@skb Ich habe in den erweiterten Eigenschaften des Icons ganz oben bei "Schwellenwert (Rohwert)" den Wert auf 0 gelassen.
ich möchte, dass das Standard-Icon bei positiven Werten kommt und das über CSS definierte Icon bei Minuswerten (negativen Werten).
Muss ich in den erweiterten Eigenschaften die CSS-Klasse mit . oder ohne . angeben, also element_other_icon oder .element_other_icon ?@alexanderbrix Dann kommt die Klasse nur bei "Quelle über Schwelle (negativ)" rein. Ohne Punkt.
-
@alexanderbrix Dann kommt die Klasse nur bei "Quelle über Schwelle (negativ)" rein. Ohne Punkt.
-
@alexanderbrix Dem Icon hast du im Basic Tab aber schon eine Quelle zugewiesen, auf die reagiert wird?
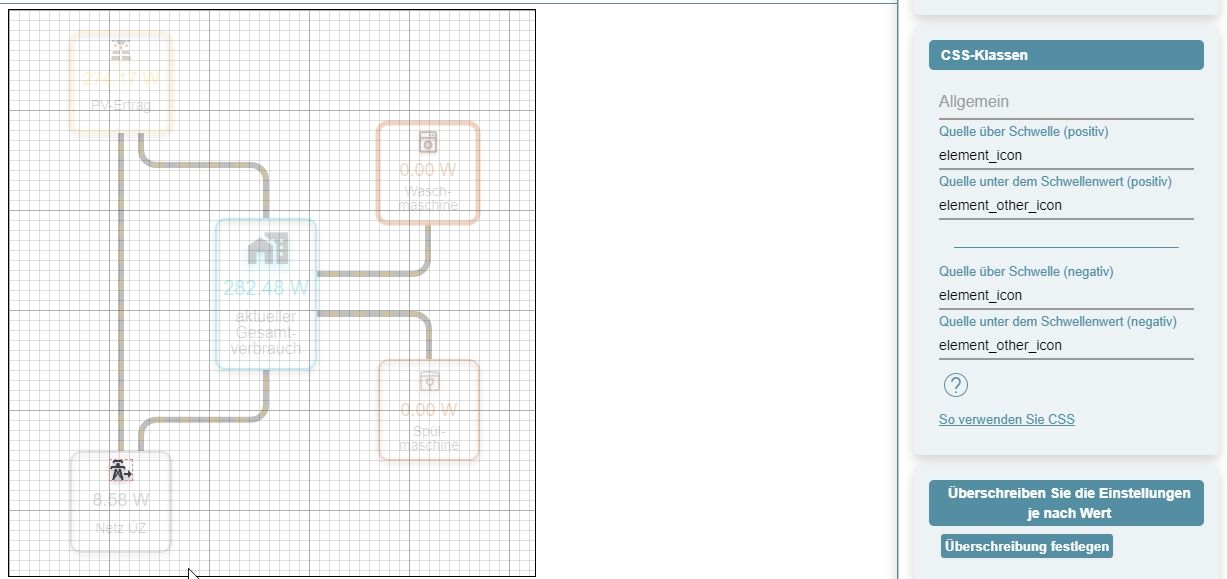
Wofür soll die Klasse "Allgemein" sein? Das Icon hast Du dir doch so auf die Fläche gezogen, oder?
Das muss nicht per CSS eingebunden werden. -
@alexanderbrix Dem Icon hast du im Basic Tab aber schon eine Quelle zugewiesen, auf die reagiert wird?
Wofür soll die Klasse "Allgemein" sein? Das Icon hast Du dir doch so auf die Fläche gezogen, oder?
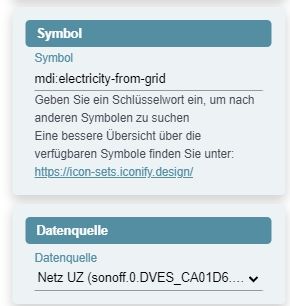
Das muss nicht per CSS eingebunden werden.@skb ja, dem Icon ist ein Wert zugewiesen.

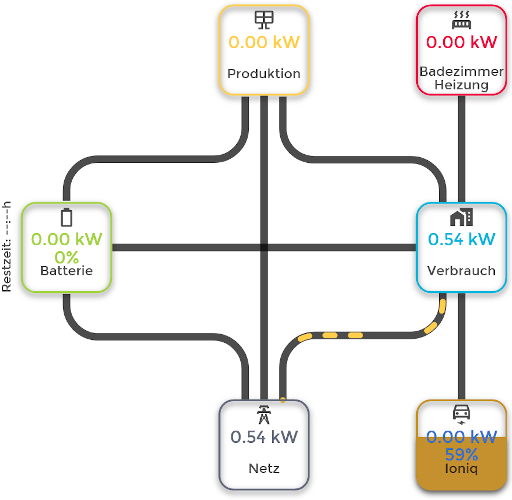
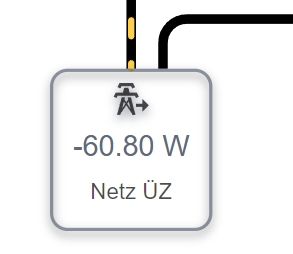
Das Symbol, welches bei Symbol steht (mdi: electricity-from-grid) soll als Standard erscheinen, also bei nem positiven Wert der Datenquelle, und das "other-icon" soll dann bei nem negativen Wert kommen...

-
@alexanderbrix Definier die Klasse im CSS Tab mal so:
.element_other_icon path { }Habe gerade gesehen, dass das in der Anleitung durchgerutscht ist.
-
@alexanderbrix Definier die Klasse im CSS Tab mal so:
.element_other_icon path { }Habe gerade gesehen, dass das in der Anleitung durchgerutscht ist.
@skb jetzt klappt's. Vielen Dank für deine Geduld! :-)

-
@skb jetzt klappt's. Vielen Dank für deine Geduld! :-)

@alexanderbrix Gerne! Hatte mich schon gewundert - bei mir gehts ja :D
-
@alexanderbrix Gerne! Hatte mich schon gewundert - bei mir gehts ja :D
@skb jetzt muss ich nur noch die Ansicht auf dem Handy hinkriegen. Das wird noch ein größerer Act für mich...
-
@skb jetzt muss ich nur noch die Ansicht auf dem Handy hinkriegen. Das wird noch ein größerer Act für mich...
@alexanderbrix Das Design ist responsive. Sollte also auf dem Handy auch so aussehen.
-
@da_woody ich kann ja auch einstellen, dass alle Verbindungen (Linien) dargestellt werden. Bei Verbrauchern, die aktuell 0 W haben, habe ich dies aber deaktiviert.
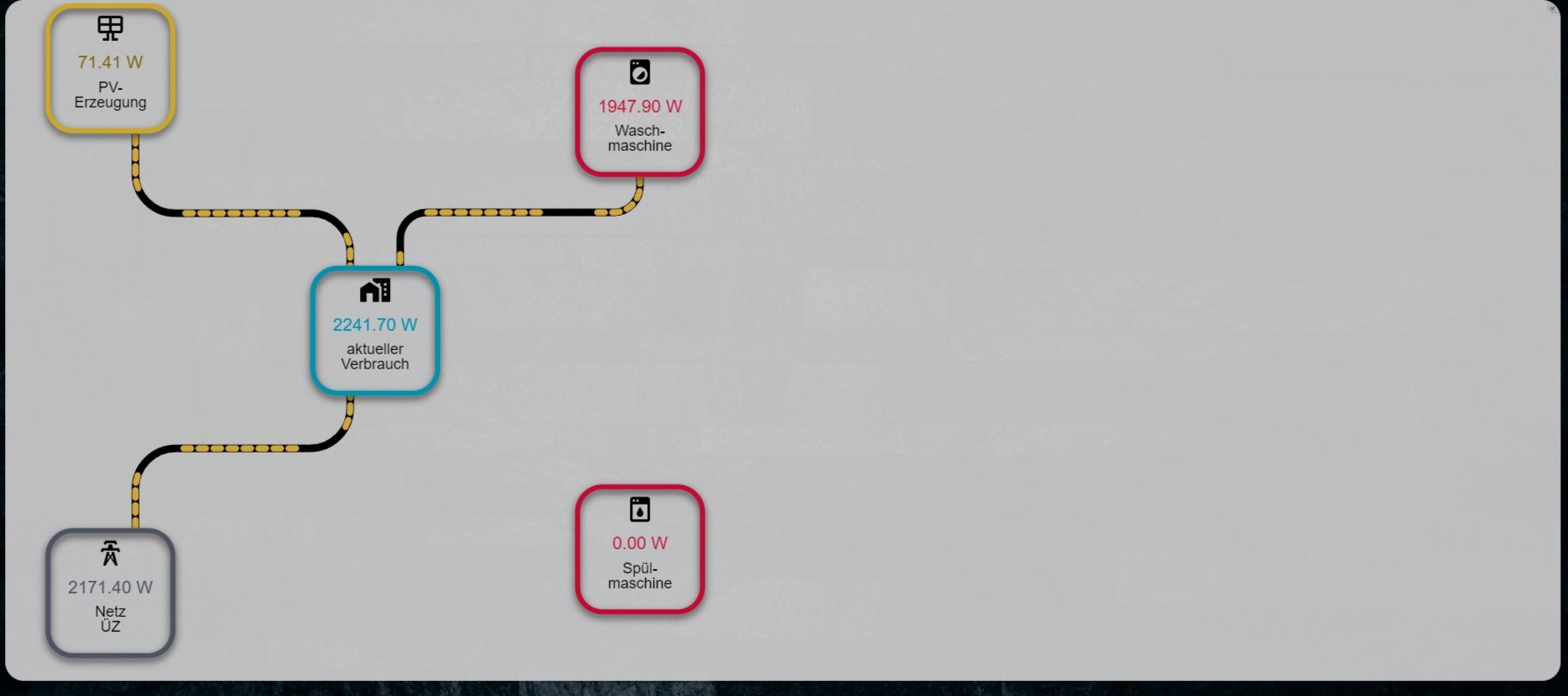
Mir ging es lediglich darum, ob ich es einstellen kann, dass der gesamte Block in der großen Ansicht dann zentriert und nicht linksbündig dargestellt werden kann, hier nochmal zur Verdeutlichung:jetzt:

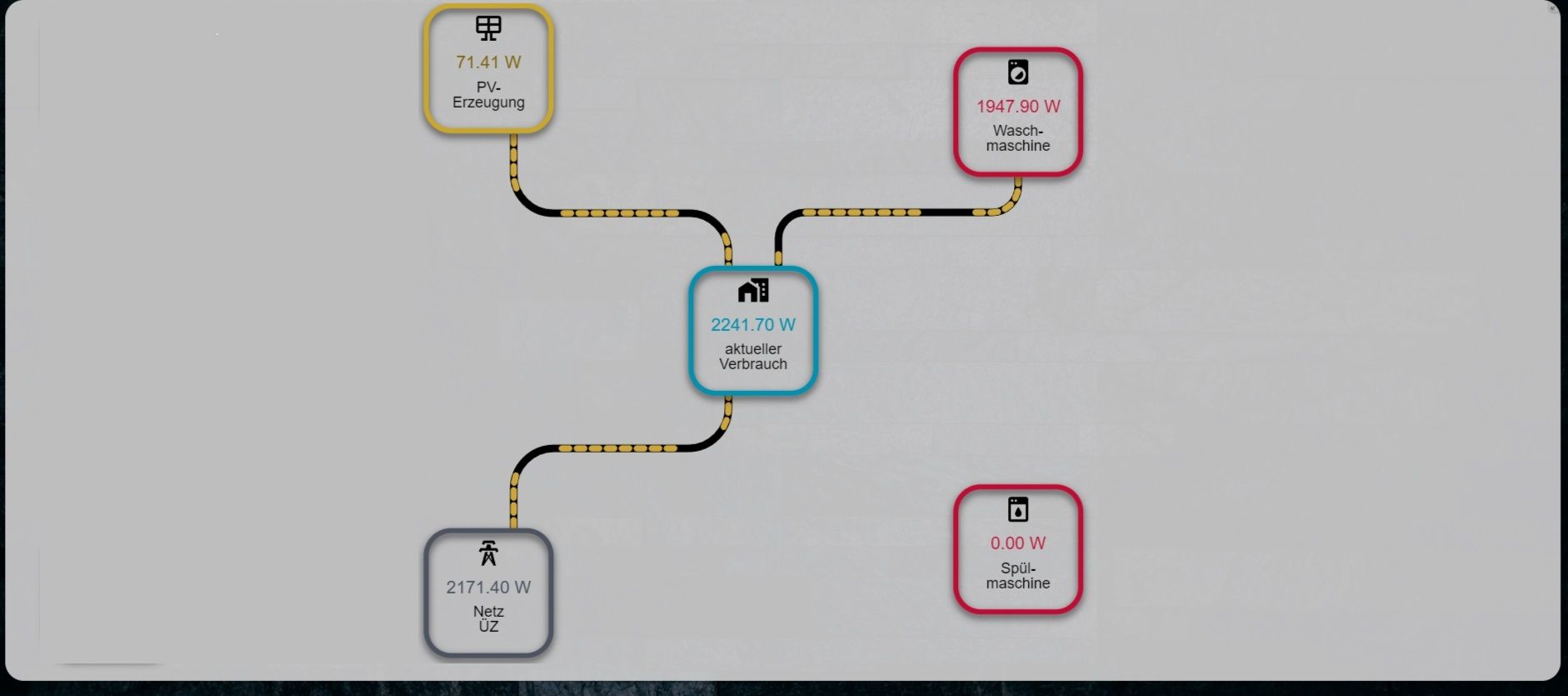
Wunsch:

-
@alexanderbrix Das Design ist responsive. Sollte also auf dem Handy auch so aussehen.
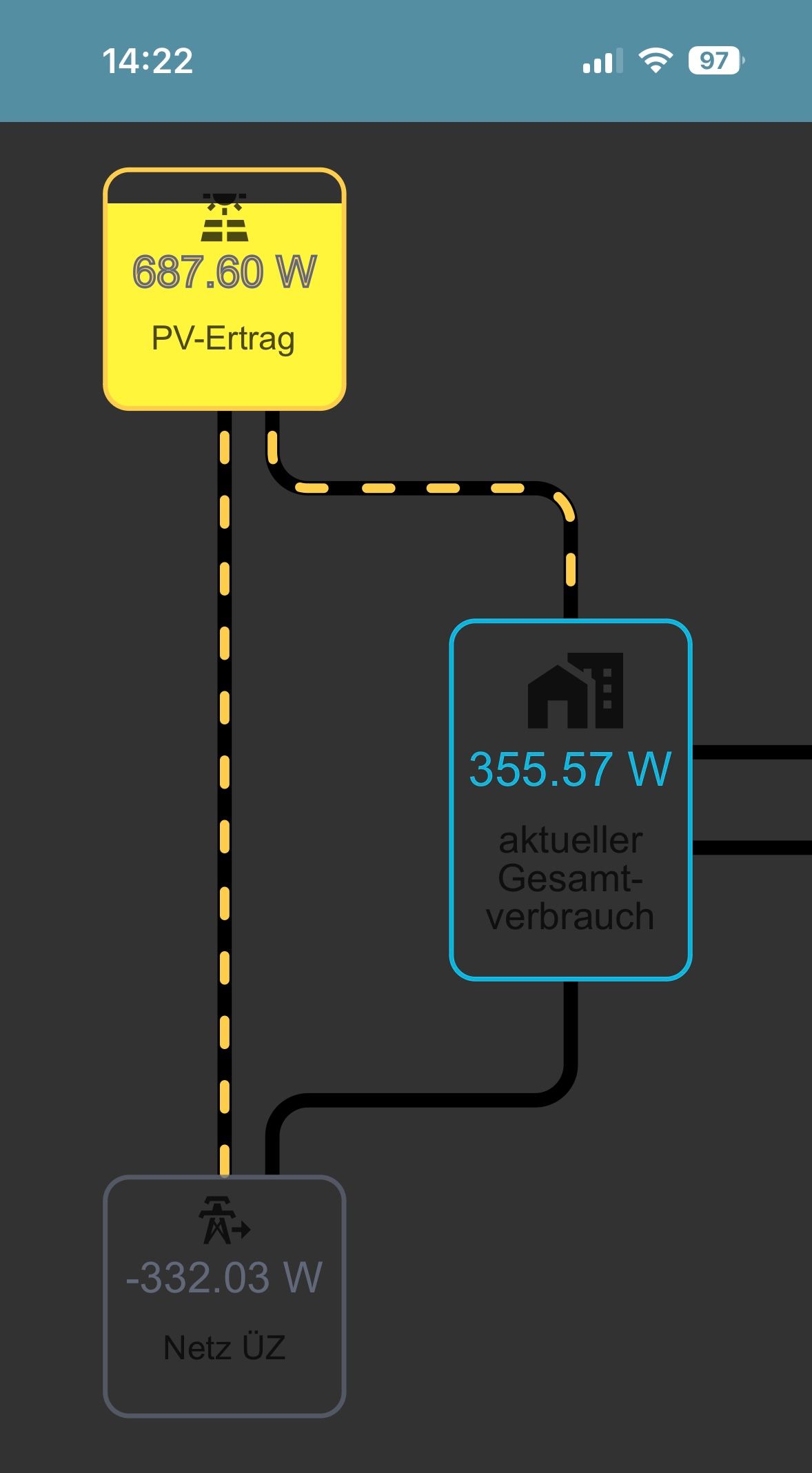
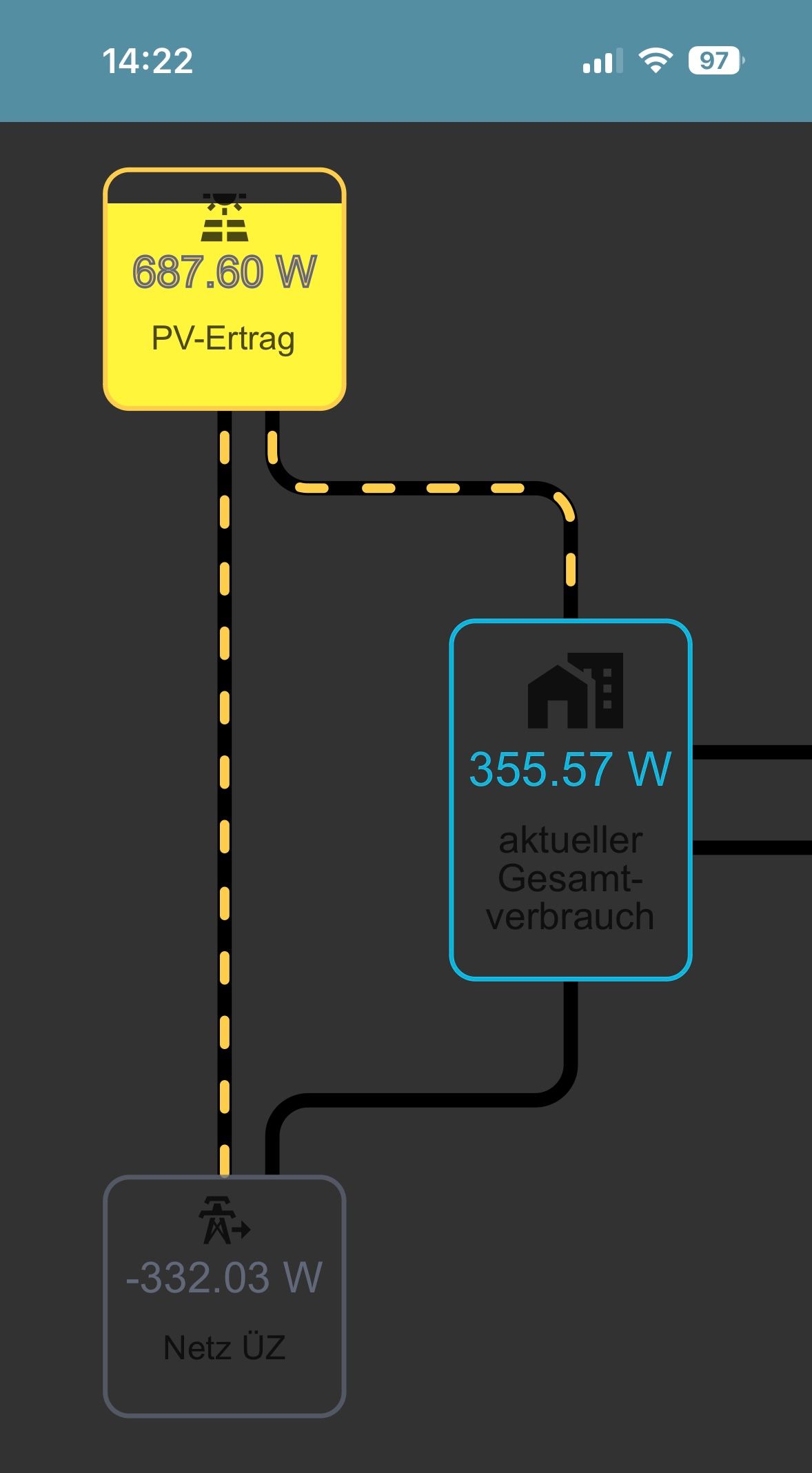
@skb auf dem Handy schaut es so aus:

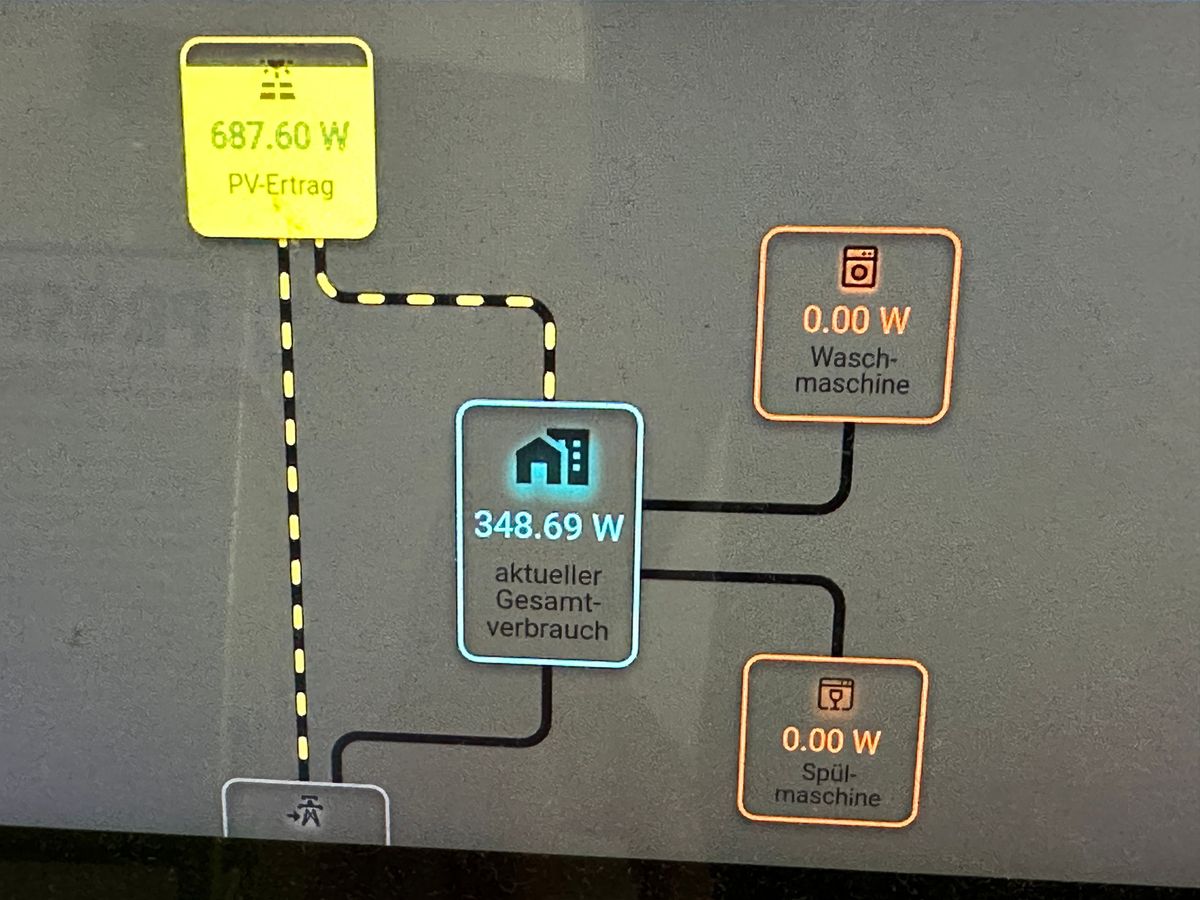
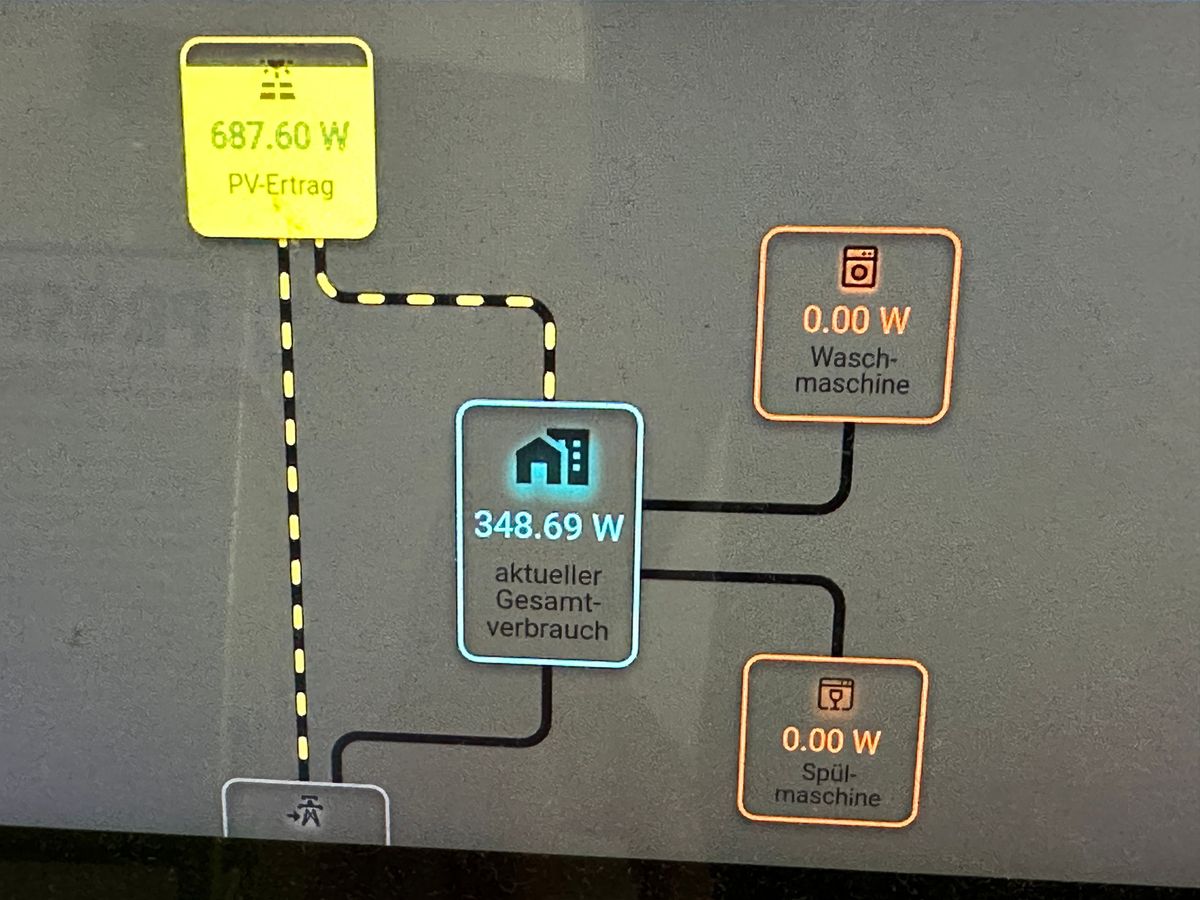
Und auf dem Echo Show so:

-
@skb auf dem Handy schaut es so aus:

Und auf dem Echo Show so:

@alexanderbrix nimm mal den Stil für svg_display wieder raus und schau, ob sie was ändert.
-
@alexanderbrix nimm mal den Stil für svg_display wieder raus und schau, ob sie was ändert.
@skb nein, ändert sich leider nichts (nur dass es jetzt wieder nicht mehr zentriert ist ;-) )
-
@skb nein, ändert sich leider nichts (nur dass es jetzt wieder nicht mehr zentriert ist ;-) )
@alexanderbrix ist das als Frame aufm Handy eingebunden?
Was ist es für ein Handy?
Bei Apple kommt es ab und an zu Schwierigkeiten, da die nicht HTML vernünftig unterstützen. -
@alexanderbrix ist das als Frame aufm Handy eingebunden?
Was ist es für ein Handy?
Bei Apple kommt es ab und an zu Schwierigkeiten, da die nicht HTML vernünftig unterstützen.@skb ich habe es auf dem iPhone 14 Pro sowohl in iqontrol als background-view als auch per direktem Link "https://xxx.de:8082/energiefluss-erweitert/index.html?instance=0" probiert. und auch an meinem Macbook wird es schwarz dargestellt. In meinem Chrome Browser im Büro hat alles gepasst...
-
@skb ich habe es auf dem iPhone 14 Pro sowohl in iqontrol als background-view als auch per direktem Link "https://xxx.de:8082/energiefluss-erweitert/index.html?instance=0" probiert. und auch an meinem Macbook wird es schwarz dargestellt. In meinem Chrome Browser im Büro hat alles gepasst...
@alexanderbrix ist jetzt die Ausrichtung das Problem oder der Hintergrund?