NEWS
Skript LOWBAT
-
Hallo Reiner,
Freut mich dass euch die Skripte gefallen, auch wenn der Uhrheber jemand anders war
Nicht erreichbar UNREACH
createState('zählen_UNREACH.moeglicheUNREACH', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählen_UNREACH.anzahlUNREACH', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählen_UNREACH.textUNREACH', " "); // Anzahl LOWBAT, die an sind als Variable unter Javascript.0 anlegen var cacheSelector = $('channel[state.id=*.UNREACH]'); var cacheSelectorUNREACH = $('channel[state.id=*.UNREACH]'); function countUNREACH(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.UNREACH auf 0 var moeglicheUNREACH = 0; var anzahlUNREACH = 0; var textUNREACH = []; if (obj) { log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat } else { log('Ausgelöst bei Timer'); } cacheSelectorUNREACH.each(function (id, i) { // Schleife für jedes gefundenen Element *.LOWBAT var status = getState(id).val; // Zustand *.UNREACH abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die Anzahl der Geräte hochgezählt textUNREACH.push(obj.common.name); // Zu Array hinzufügen } log("Geräte Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlUNREACH; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon LOWBAT zutreffend) ausgegeben log("Text: " + textUNREACH); log("Anzahl Geräte: " + moeglicheUNREACH + " davon UNREACH erkannt: " + anzahlUNREACH); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_UNREACH.textUNREACH", textUNREACH.join(', ')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung setState("zählen_UNREACH.anzahlUNREACH", textUNREACH.length); // Schreibt die aktuelle Anzahl der Geräte im System setState("zählen_UNREACH.moeglicheUNREACH", moeglicheUNREACH); // Schreibt die aktuelle Anzahl der vorhandene Geräte } cacheSelectorUNREACH.on(function(obj) { // bei Zustandänderung *. UNREACH in allen Gewerken countUNREACH(obj); }); schedule("*/60 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten log("===>Will be triggered every 60 minutes - UNREACH!"); countUNREACH(); });Low batterie
createState('zählenLowbat.möglicheLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählenLowbat.anzahlLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählenLowbat.textLOWBAT', " "); // Anzahl LOWBAT, die an sind als Variable unter Javascript.0 anlegen var cacheSelectorLOWBAT = $('channel[state.id=*.LOWBAT]'); function countLowbat(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.LOWBAT auf 0 var moeglicheLOWBAT = 0; var anzahlLOWBAT = 0; var textLOWBAT = []; if (obj) { log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat } else { log('Ausgelöst bei Timer'); } cacheSelectorLOWBAT.each(function (id, i) { // Schleife für jedes gefundenen Element *.LOWBAT var status = getState(id).val; // Zustand *.LOWBAT abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die Anzahl der Geräte hochgezählt textLOWBAT.push(obj.common.name); // Zu Array hinzufügen } log("Geräte Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlLOWBAT; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon LOWBAT zutreffend) ausgegeben log("Text: " + textLOWBAT); log("Anzahl Geräte: " + moeglicheLOWBAT + " # davon LOWBAT erkannt: " + anzahlLOWBAT); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählenLowbat.textLOWBAT", textLOWBAT.join(', ')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung setState("zählenLowbat.anzahlLOWBAT", textLOWBAT.length); // Schreibt die aktuelle Anzahl der Geräte im System setState("zählenLowbat.möglicheLOWBAT", moeglicheLOWBAT); // Schreibt die aktuelle Anzahl der vorhandene Geräte } cacheSelectorLOWBAT.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countLowbat(obj); }); schedule("*/60 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten log("===>Will be triggered every 60 minutes!"); countLowbat(); });Lichter
createState('zählen_Lichter.anzahlLichter', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen_Lichter.anzahlLichterAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen var cacheSelector = $('channel[state.id=*.STATE](functions=funcLight)'); var cacheSelectorState = $('channel[state.id=*.STATE](functions=funcLight)'); function countLamps(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt textLichterAn.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textLichterAn); log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Lichter.textLichterAn", textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState("zählen_Lichter.anzahlLichterAn", textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState("zählen_Lichter.anzahlLichter", anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countLamps(obj); });Fenster
createState('zählen_Fenster.anzahlFenster', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen_Fenster.anzahlFensterauf', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen createState('zählen_Fenster.textFensterauf', " "); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen var cacheSelector = $('channel[state.id=*.STATE](functions=Fenster)'); var cacheSelectorState = $('channel[state.id=*.STATE](functions=Fenster)'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt textFensterauf.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + anzahlFensterauf); log("Anzahl Fesnter: " + anzahlFenster + " # davon Lichter auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countFenster(obj); });Konfigurationsdaten stehen zur Übertragung an
createState('zählenCONFIG_PENDING.anzahlCONFIG_PENDING', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählenCONFIG_PENDING.textCONFIG_PENDING', " "); // Anzahl LOWBAT, die an sind als Variable unter Javascript.0 anlegen var cacheSelectorCONFIG_PENDING = $('channel[state.id=*.CONFIG_PENDING]'); function countCONFIG_PENDING(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.LOWBAT auf 0 var anzahlCONFIG_PENDING = 0; var textCONFIG_PENDING = []; if (obj) { log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat } else { log('Ausgelöst bei Timer'); } cacheSelectorCONFIG_PENDING.each(function (id, i) { // Schleife für jedes gefundenen Element *.LOWBAT var status = getState(id).val; // Zustand *.LOWBAT abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die Anzahl der Geräte hochgezählt textCONFIG_PENDING.push(obj.common.name); // Zu Array hinzufügen } log("Geräte Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlCONFIG_PENDING; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon LOWBAT zutreffend) ausgegeben log("Text: " + textCONFIG_PENDING); log("Anzahl Geräte: " + anzahlCONFIG_PENDING); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählenCONFIG_PENDING.textCONFIG_PENDING", textCONFIG_PENDING.join(', ')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung setState("zählenCONFIG_PENDING.anzahlCONFIG_PENDING", textCONFIG_PENDING.length); // Schreibt die aktuelle Anzahl der Geräte im System } cacheSelectorCONFIG_PENDING.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countCONFIG_PENDING(obj); }); schedule("*/1 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten log("===>Will be triggered every 60 minutes!"); countCONFIG_PENDING(); });….mag sein dass die nicht perfekt sind und mann da was besser machen kann. Wie gesagt bin ich in der Lernphase...und das geht dank eurer Hilfe sehr gut.
Ich arbeite noch an
-
Anwesenheit
-
TSA Thermischer Stellantrieb da ich Fussbodenheizung habe
-
-
Hallo Fredddy,
danke für die Sammlung. Habe jetzt die umständliche EInbindung einer CCU-IO View in VIS per iFrame gegen diese neuen, schnellen Skripte tauschen können.
Das Skript Lichter
!
@HKF8770:
! > LichterCODE: ALLES AUSWÄHLEN
createState('zählen_Lichter.anzahlLichter', 0); // wenn benötigt: Anzahl der vorhandenen Lichter
createState('zählen_Lichter.anzahlLichterAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
var cacheSelector = $('channelstate.id=*.STATE');
var cacheSelectorState = $('channelstate.id=*.STATE');
function countLamps(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat
cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var obj = getObject(id);
if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
textLichterAn.push(obj.common.name); // Zu Array hinzufügen
}
log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status);
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
log("Text: " + textLichterAn);
log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState("zählen_Lichter.textLichterAn", textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten LichtersetState("zählen_Lichter.anzahlLichterAn", textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState("zählen_Lichter.anzahlLichter", anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
}
cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster
countLamps(obj);
}); ` ist leider nicht ganz vollständig, das es keine Dimmer beachtet. Wie kann man die noch einbauen (Datenpunkt LEVEL >0), ohne dafür ein weiteres Skript zu verwenden?
Gruß
Pix
-
Das wurde in einem anderen Thread schon angesprochen..
Ev. kannst Du dir da was zusammen kopieren:
-
Hallo,
Das wurde in einem anderen Thread schon angesprochen..
Ev. kannst Du dir da was zusammen kopieren: `
Danke für den Hinweis. Hab das jetzt so gemacht und es läuft.
! ````
/* System Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
Daten kommen vom Gewerk "Licht"
*/
! createState('zählen_Lichter.anzahlLichter', 0); // wenn benötigt: Anzahl der vorhandenen Lichter
createState('zählen_Lichter.anzahlLichterAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
! var cacheSelector = $('channelstate.id=*.STATE');
! var cacheSelectorState = $('channelstate.id=*.STATE');
var cacheSelectorDimmer = $('channelstate.id=*.LEVEL');
! function countLamps(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
! log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hatcacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var obj = getObject(id);
if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
textLichterAn.push(obj.common.name); // Zu Array hinzufügen
}
log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status);
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
cacheSelectorDimmer.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
textLichterAn.push(obj.common.name); // Zu Array hinzufügen
}
log("Licht Nr. " + i + ": " + id + ": " + status); // gibt alle Elemente *.LEVEL im Gewerk Licht mit dem aktuelle Status im Log aus
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textLichterAn); log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState("zählen_Lichter.textLichterAn", textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState("zählen_Lichter.anzahlLichterAn", textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState("zählen_Lichter.anzahlLichter", anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
}
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster
countLamps(obj);
});
cacheSelectorDimmer.on(function(obj) { // bei Zustandänderung *. LEVEL im Gewerk Licht
countLamps(obj);
});
! ````Kleinigkeit: Virtuelle Kanäle einiger Dimmer werden mitgezählt. Da stimmt die Gesamtzahl der real vorhandenen Lichter nicht mehr.
Gruß
Pix
-
Hier noch ein Skript für die HUE-Leuchten:
createState('zählen.anzahlHue', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen.anzahlHueAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen // var cacheSelector = $('channel[state.id=*.switch]'); var cacheSelector = $('state[id=hue.0.][role=switch]'); cacheSelector.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Licht // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; log('New state of ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelector.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) if (status > 0) {++anzahlLichterAn} // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt // log("Hue Nr. " + i + ": " + id + ": " + status); // gibt alle Elemente *.STATE im Gewerk Licht mit dem aktuelle Status im Log aus ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Anzahl Hue: " + anzahlLichter + " # davon an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen.anzahlHue",anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht setState("zählen.anzahlHueAn",anzahlLichterAn); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter }); -
-
Du musst die Skripte mit dem javascript Adapter bearbeiten:
http://www.iobroker.net/?page_id=156&lang=de
Gruß
Rainer
-
Hey vielen Dank für die tollen Scripte.
leider bin ich nicht in der Lage Scripte selber zu schreiben, deshalb habe ich mir eure kopiert.
Das Fenster Script funktioniert einwandfrei.
Leider geht das Lowbat Script nicht.
folgendes bekomme ich als Ausgabe:
~~<link_text text="http://forum.iobroker.org/download/file ... 3155b8c582">http://forum.iobroker.org/download/file.php?mode=view&id=1820&sid=3a13fcb5c5ab5b654b7f5c3155b8c582</link_text>" />
Was mache ich falsch?
Javascript neu gestartet, schriot neu gestartet usw.
Hier noch mein genutztes Script:
createState('zählenLowbat.möglicheLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählenLowbat.anzahlLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT createState('zählenLowbat.textLOWBAT', " "); // Anzahl LOWBAT, die an sind als Variable unter Javascript.0 anlegen var cacheSelectorLOWBAT = $('channel[state.id=*.LOWBAT]'); function countLowbat(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.LOWBAT auf 0 var moeglicheLOWBAT = 0; var anzahlLOWBAT = 0; var textLOWBAT = []; if (obj) { log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat } else { log('Ausgelöst bei Timer'); } cacheSelectorLOWBAT.each(function (id, i) { // Schleife für jedes gefundenen Element *.LOWBAT var status = getState(id).val; // Zustand *.LOWBAT abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die Anzahl der Geräte hochgezählt textLOWBAT.push(obj.common.name); // Zu Array hinzufügen } log("Geräte Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlLOWBAT; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon LOWBAT zutreffend) ausgegeben log("Text: " + textLOWBAT); log("Anzahl Geräte: " + moeglicheLOWBAT + " # davon LOWBAT erkannt: " + anzahlLOWBAT); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählenLowbat.textLOWBAT", textLOWBAT.join(', ')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung setState("zählenLowbat.anzahlLOWBAT", textLOWBAT.length); // Schreibt die aktuelle Anzahl der Geräte im System setState("zählenLowbat.möglicheLOWBAT", moeglicheLOWBAT); // Schreibt die aktuelle Anzahl der vorhandene Geräte } cacheSelectorLOWBAT.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countLowbat(obj); }); schedule("*/60 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten log("===>Will be triggered every 60 minutes!"); countLowbat(); });Gruß Sven~~
576_script.jpg -
Es fällt auf, dass "undefined" immer dann erscheint, wenn der Name mit ":0.LOWBAT" endet, also ":0" enthält.
getObject(id) funktioniert offenbar damit, allerdings scheint getState(id) damit Probleme zu haben.
Wie sieht die ID dieser Datenpunkte aus ? Tausche im Log mal getObject(id).common.name gegen id aus.
2665_ical_log.txt
2665_vis-ical.png
2665_vis-ical.png -
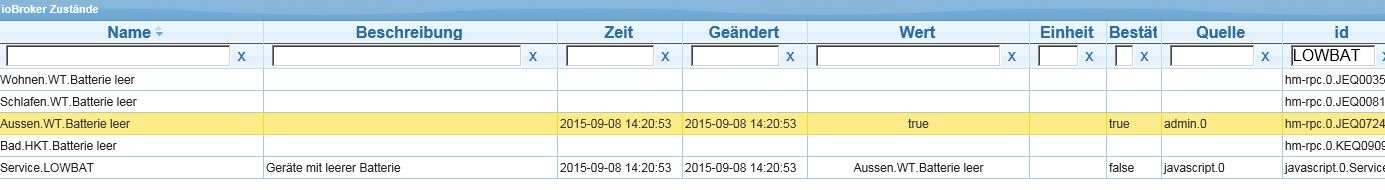
Habe das Script gerade getestet und festgestellt, dass es nichts mit dem Namen zu tun hat, wenn "undefined" erscheint, sondern damit, dass ioBroker noch keinen Wert festgestellt hat. Das sieht man im Reiter Zustände, wenn man unter id "LOWBAT" filtert:

Nach LOWBAT-Zustandsänderung wird auch "true" oder "false" festgestellt und im Script entsprechend ausgewertet. -
Und was muss ich ändern? Vielleicht kann mir das nochmal einer langsam erklären. `
Nachdem wie ich Paul verstehe, ist das Skript ok.
Es meldet sich, wenn eine Batterie von ok auf leer schaltet, also eine neue Batterie Leer Meldung dazu kommt.
Gruß
Rainer
-
Ich kann leider kein javascript, aber das habe ich bei einem Post von Bluefox gefunden:
cacheSelectorLOWBAT.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countLowbat(obj);Da steht "bei Zustandänderung"
Sonst sollten da mehr erleuchtete was zu sagen.
Gruß
Rainer
-
Aber sollte das Scrip nicht anzeigen wie viele bat Geräte im Einsatz sind? Und wenn dann eine bat leer ist den Namen des Geräts? `
Das macht es doch. Bei Dir: 0 von 50 Geräten melden LOWBAT. Der Text ist leer, da kein Gerät mit LOWBAT-Meldung erkannt wurde.Entferne mal aus einem Deiner 50 Geräte die Batterie, dann wirst Du sehen, dass es funktioniert. Nicht vergessen, die Batterie wieder einzulegen :lol:
-
Hallo,
an und für sich funktionieren die Script super - aber, das Lichter-Script…
Ich hatte mich gewundert, dass ich 4 "Lichter" zu viel habe.
Das liegt daran, dass ich teilweise auch noch ITS-Zwischenstecker als CUxD-Geräte verwende, was auch sehr gut funktioniert.
Bei CUxD ist es so, dass jedes Gerät alle Attribute pauschal zu bekommen scheinen, und man dann eben nur die jeweils gewünschten bedient.
(Wenn ich das so richtig analysiert habe;)
Das hat allerdings zur Folge, dass ein ITS-Zwischenstecker bei mir ein .STATE <u>und</u> ein .LEVEL hat, und somit doppelt gezählt wird.
Wie wäre es möglich den Kanaltyp, also SWITCH oder DIMMER in dem Script mit zu berücksichtigen?
Internette Grüße
Andy
-
Hallo,
ich habe eine Anfängerfrage zu den Skripten von HKF8770:
Beim Vergleichen ist mir aufgefallen, dass das Licht-Skript und das Fenster-Skript keine Schedule-Funktion am Ende haben.
Warum wird das hier nicht benötigt und wie oft werden die Skripte dann ausgeführt?
-
Hallo,
die Funktionen werden aufgerufen wenn Veränderungen passieren … Hierfür ist das "on" verantwortlich
cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countLamps(obj); });


