NEWS
[Neuer Adapter] radar-trap
-
@nashra Gibt es irgendwelche Fehlermeldungen in der Dev-Konsole? Hast Du die Adapterinstanz noch einmal gestartet? Kannst Du die Routen im Adapter-Admin sehen?
-
@carsten04 sagte in [Neuer Adapter] radar-trap2:
@nashra Gibt es irgendwelche Fehlermeldungen in der Dev-Konsole? Hast Du die Adapterinstanz noch einmal gestartet? Kannst Du die Routen im Adapter-Admin sehen?
Fehlermeldung wenn ich die Route auswähle in VIS
Fehler beim Verarbeiten des Wertes für 'user-select'. Deklaration ignoriert.Adapter neu gestartet, selbes Problem
Im Adapter-Admin kann ich die Routen sehen wenn ich sie auswähle
-
@nashra Aktualisiere die VIS bitte mal bei offener DEV-Konsole und poste mal alles als Quellcode, kein Screenshot.
-
@carsten04 sagte in [Neuer Adapter] radar-trap2:
@nashra Aktualisiere die VIS bitte mal bei offener DEV-Konsole und poste mal alles als Quellcode, kein Screenshot.
-
-
@carsten04 sagte in [Neuer Adapter] radar-trap2:
@nashra Hast Du das Thema socket.io wie hier beschrieben konfiguriert?
Arg, reine Web-Sockets war aktiviert. Die Routen werden wieder angezeigt,
aber dafür im Vis-Editor die Projekte nicht mehr d.h. außer main steht nichts mehr drin.Nachtrag:
Jetzt weiß ich auch warum reine Web-Sockets aktiviert war, weil dadurch die Projekte
im Editor wieder angezeigt wurden. -
@nashra Ich erinnere mich, das hatten wir doch schon einmal. Ich vermute da ist bei Dir noch irgendetwas anderes bei der iobroker-Installation / -Konfiguration nicht ganz sauber.
-
@carsten04 sagte in [Neuer Adapter] radar-trap2:
@nashra Ich erinnere mich, das hatten wir doch schon einmal. Ich vermute da ist bei Dir noch irgendetwas anderes bei der iobroker-Installation / -Konfiguration nicht ganz sauber.
Gerade festgestellt, wenn ich ein neues Projekt erstelle dann werden auch die Alten in der Liste wieder angezeigt.
Werde mal alle löschen und neu importieren, mal sehen ob es klappt -
Der Adapter kann jetzt über das Latest-Repository (beta) installiert werden.
Bitte Fehler, Anregungen und Wünsche entweder hier im Forum, oder auf GitHub posten.
-
eine Frage, wenn ich den Adapter jetzt update, muss ich dann wieder alle Strecken neu eintragen, oder werden diese übernommen?
-
@oli Das sollte definitiv ohne Neuanlage funktionieren, aber wie es immer so läuft: wahrscheinlich klappt es dann gerade bei Dir nicht . . . also eine Risikoentscheidung von Dir
 . Falls Du auf den beta-Stream umsteigst (wäre meine Empfehlung, auch wegen der Weiterentwicklung), dann gib mal bitte Feedback, ob es geklappt hat.
. Falls Du auf den beta-Stream umsteigst (wäre meine Empfehlung, auch wegen der Weiterentwicklung), dann gib mal bitte Feedback, ob es geklappt hat. -
@carsten04
Feedback kommt, allerdings erst nächste Woche -
-
@carsten04
Update hat geklappt, hinterlegte Strecken waren alle noch daEdith:
zu früh gefreut im Objektbaum sind die Strecken noch vorhanden, in der Adapterkonfiguration nicht mehr. -
@oli Schaue ich mir an, sollte dann mit dem nächsten Release funktionieren. Danke für die Rückinfo.
-
@carsten04
erstmal vielen Dank für deinen Adapter ! Ich hatte schon die vorherige Version im Einsatz und bin nun auf die Neue umgestiegen. Hier ein paar Punkte, die mir aufgefallen sind und eine Feature-Request:
! Ich hatte schon die vorherige Version im Einsatz und bin nun auf die Neue umgestiegen. Hier ein paar Punkte, die mir aufgefallen sind und eine Feature-Request:-
auch bei mir hat er die ursprünglichen Routen nicht übernommen, habe die alten Datenpunkte gelöscht und die Routen neu angelegt (kein großes Problem

-
im beiden Vis-Widgets (Route und Area) werden die Symbole immer in Schwarz angezeigt, die Einstellung von symbolColor hatte keine Auswirkung:

-
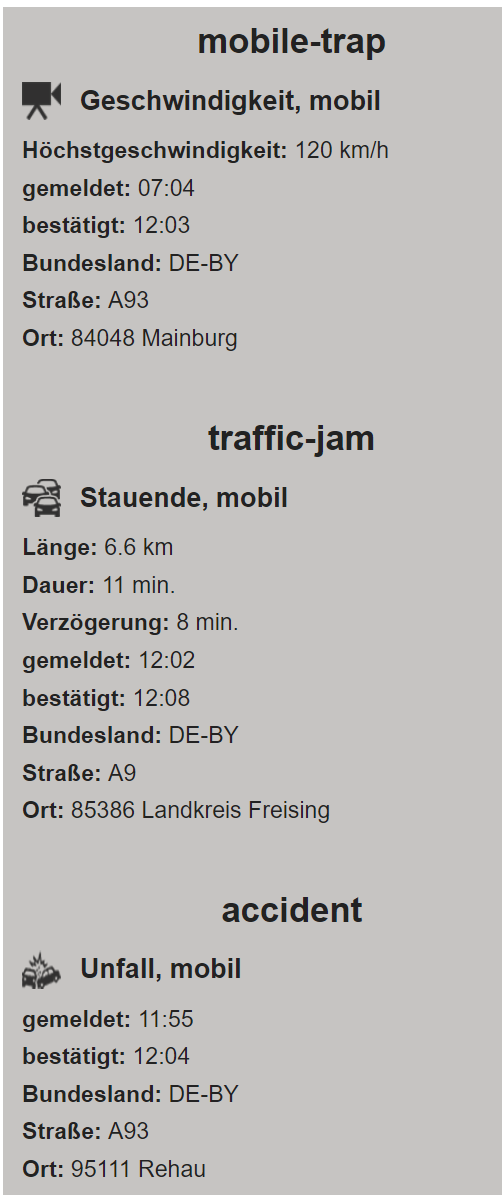
im Vis-Widget (Info) werden die Kategorien zusätzlich als Überschrift dargestellt, kann man das irgendwo deaktivieren?

-
Könnte man im Vis-Widget (Info) einen Text, z.B. "Aktuell keine Meldungen vorhanden." erzeugen, wenn es nichts anzuzeigen gibt?
-
ich würde gern die Blitzerinfos auch als Datenpunkte haben, dann könnte man vor dem Weg zur Arbeit z.B. eine WhatsApp schicken... Im Moment gibt es ja einen DP, wo die Infos in JSON liegen, daher wollte ich sie mit diesem Script in Datenpunkte umwandeln. Das Script läuft leider auf Fehler, ich vermute die Ursache im Format des DPs (ist nicht als JSON definiert). Könntest du das korrigieren bzw. alle Infos als DPs zusätzlich generieren? Die Anzahl der aktuellen Blitzer wäre auch als DP hilfreich. Hier das Script, welches ich bereits für andere JSON-Umwandlungen erfolgreich nutze:
'{"time":{"start":"00:00","end":"23:59","mode":"hours","interval":1},"period":{"days":1}}'// createDPsFromJSON // Für JSON mit 2 Ebenen // ******************** // NUR für 2 Ebenen !!! // // Der DP in dem das JSON steht let jsonDP = 'radar-trap.0.U4bBnVGL54wL-5597F4Wu.direction-0.mobileTraps'; createState(jsonDP, {read: true, write: true, name: 'TEST-DP JSON' , type: "string", role: "text", def: "" }); // Der DP wo die JSON Struktur angelegt werden soll let jsonLoc = '0_userdata.0.Blitzerstatus'; // Einmalig ausführen für das Anlegen der DP-Objekte createDPsFromJSON(jsonDP,jsonLoc); on(jsonDP, function(dp) { const jsonDPval = JSON.parse(dp.state.val); for (let id in jsonDPval){ if (typeof(jsonDPval[id])== 'object'){ for (let objId in jsonDPval[id]){ setState(jsonLoc+'.'+id+'.'+objId,jsonDPval[id][objId],false); } }else{ setState(jsonLoc+'.'+id,jsonDPval[id],false); } } // wenn man nur einzelne Werte benötigt, holt man sich diese direkt // setState(idCellTemp2, obj.Temperatures.CellTemp2, true); }); function createDPsFromJSON(jsonDP,jsonLoc){ let jsonDPval = JSON.parse(getState(jsonDP).val); for (let id in jsonDPval){ if (!existsState(jsonLoc+'.'+id)){ if (typeof(jsonDPval[id])== 'string'){ createStateAsync(jsonLoc+'.'+id, {read: true, write: true, name: String(id) , type: "string", role: "", def: jsonDPval[id] }); } if (typeof(jsonDPval[id])== 'number'){ createStateAsync(jsonLoc+'.'+id, {read: true, write: true, name: String(id) , type: "number", role: "", def: jsonDPval[id] }); } if (typeof(jsonDPval[id])== 'object'){ for (let objId in jsonDPval[id]){ if (typeof(jsonDPval[id][objId])== 'string'){ createStateAsync(jsonLoc+'.'+id+'.'+objId, {read: true, write: true, name: String(objId) , type: "string", role: "", def: jsonDPval[id][objId] }); } if (typeof(jsonDPval[id][objId])== 'number'){ createStateAsync(jsonLoc+'.'+id+'.'+objId, {read: true, write: true, name: String(objId) , type: "number", role: "", def: jsonDPval[id][objId] }); } } } //break; } } }Vielen Dank vorab und viele Grüße
Andreas -
-
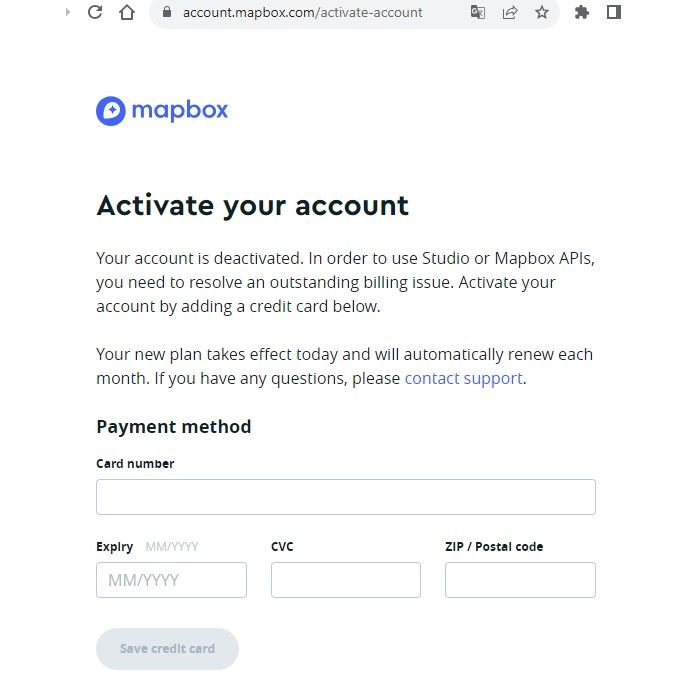
Ist das richtig, dass man bei der Anmeldung bei mapbox die Daten der Kreditkarte miteingeben muss?
-
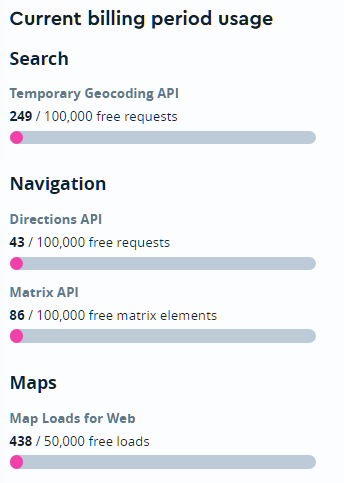
@shumway Nein, dass wäre mir neu. Du kannst nach der Registrierung die API für eine hohe Anzahl von Abfragen frei nutzen. Das reicht ganz locker für einen Monat, danach wird dann der Counter wieder zurückgesetzt.

-
@carsten04
Ich habe die Anmeldung als Bild angehangen. Ich bekomme den Account nicht aktiviert, solange ich keine Kreditkarte hinterlege. Direkt nach dem einloggen werde ich nach der Kreditkarte gefragt. Ohne Eingabe keine Weiterleitung in das Portal.

-
Ich hatte den Support angeschrieben und habe folgende Antwort bekommen:
"Thank you for contacting Mapbox support. Unfortunately, we do not have the ability to activate your account without adding a credit card to it. It's common rule for all of our customers."