NEWS
SONOFF NSPanel mit Lovelace UI
-
@australien
Probier mal das<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", icon: "lamp", icon2: "lamp-outline", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", icon: "lamp", icon2: "lamp-outline", interpolateColor: true} -
@kuckuckmann
leider gleiches Bild
-
@australien
Ok, lösch mal Deinen Alias und leg ihn neu an. Ich glaub, durch das SET, welches Du da im Namen hattest, ist da was faul.Alias Typ Licht und dann den SET auf den Switch vom Shelly.
-
@kuckuckmann
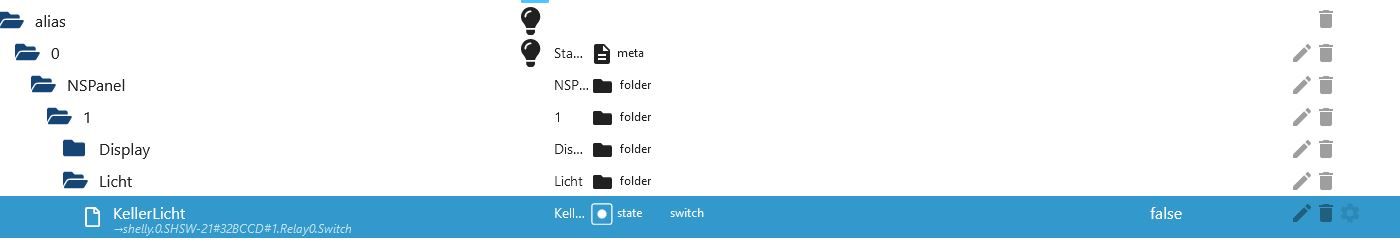
Ich hab nun beide alias gelöscht und den einen neu gemacht.{ "common": { "name": "KellerLicht", "desc": "Manuell erzeugt", "role": "switch", "type": "boolean", "read": true, "write": true, "def": false, "alias": { "id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch" } }, "type": "state", "native": {}, "_id": "alias.0.NSPanel.1.Licht.KellerLicht", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1668348696685 }
leider kein Unterschied.
Irgendwas stimmt mit meinem Alias nicht, wie soll ich diesen korrekt anlegen? -

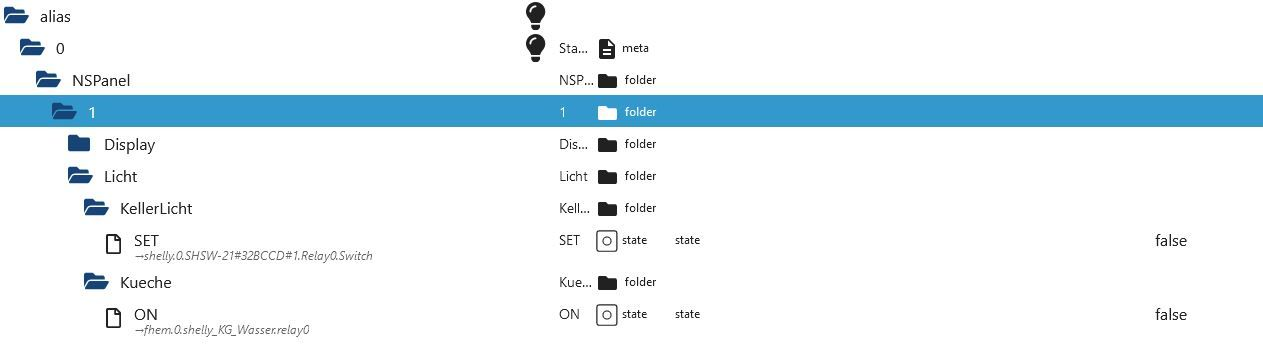
Das Problem ist, das es weder Devices noch Channels sind. Alles nur "Folder". Wie legst du die Aliases an? mit einem Script oder in der Verdrahtung über den angelegten Datenpunkt?
Die sehen nicht gut aus. Und egal wer dir das so gezeigt hat, lasse es!
Benutze den Geräte-Manager für eine Lampe. Steht in der Wiki wie es geht.
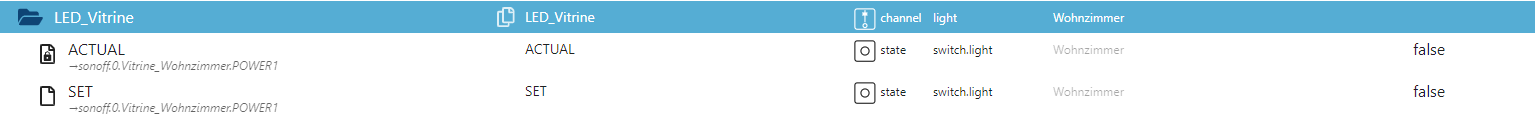
Ein Alias vom Geräte-Typ "Licht" sieht danach dann so aus. Und das wäre auch korrekt...

-
@armilar
Danke Euch beiden @armilar und @Kuckuckmann!Jetzt passt es, und wieder was dazu gelernt. Ich hatte die Aliase per Hand angelegt, nun mit dem Geräte Adapter und es passt alles!
-
Man kann die per Hand anlegen. Nur dann sollte man etwas mehr Know-how haben

Perfekt - und immer schön den Geräte-Manager nutzen...

-
In Bezug auf die Anbindung von "Meine kleine Alarmanlage" habe ich den Entwickler mal angemailt.
Vlt. können wir hier eine Synergie bekommen, um das Thema nicht zwingend mit Try & Error zu Analysieren. -
@armilar du bist der Beste, Problem Berry Update gelöst

-
Ich habe noch folgenden Fehler im Log:
javascript.0
2022-11-14 12:00:00.268 error at Request.emit (node:events:513:28)
javascript.0
2022-11-14 12:00:00.268 error at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:185:22)
javascript.0
2022-11-14 12:00:00.268 error at Request._callback (/opt/iobroker/node_modules/iobroker.javascript/lib/request.js:27:17)
javascript.0
2022-11-14 12:00:00.267 error at script.js.NsPanelTs_ts:822:16
javascript.0
2022-11-14 12:00:00.267 error at __awaiter (script.js.NsPanelTs_ts:4:12)
javascript.0
2022-11-14 12:00:00.267 error at new Promise (<anonymous>:null:null)
javascript.0
2022-11-14 12:00:00.267 error at script.js.NsPanelTs_ts:8:71
javascript.0
2022-11-14 12:00:00.266 error at Object.next (script.js.NsPanelTs_ts:14:53)
javascript.0
2022-11-14 12:00:00.266 error at step (script.js.NsPanelTs_ts:33:23)
javascript.0
2022-11-14 12:00:00.266 error at script.js.NsPanelTs_ts:837:55
javascript.0
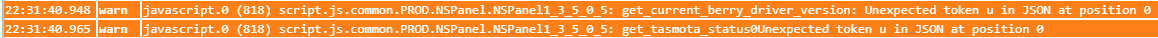
2022-11-14 12:00:00.265 error script.js.NsPanelTs_ts: TypeError: Cannot read properties of undefined (reading 'Version') -
Sieht aus, als würde das TS-Script keine Updates überprüfen dürfen. Kann das TS-Script ins Internet?
Findet der Fehler auch beim Start statt, oder nur um 12:00 Uhr
-
Der Fehler kommt alle 30 Minuten. Ins Internet kann das Gerät/das Skript auch.
-
Dann brauche ich mehr Informationen über dein System, JS-Adapter, node.js, etc. Dieser Fehler zeigt lediglich an, dass bei dir "Request" nicht funktioniert. Sollte dann in Blockly auch nicht funktionieren.
-
@air101 sagte in SONOFF NSPanel mit Lovelace UI:
Der Fehler kommt alle 30 Minuten
Was mich aber am meisten wundert ist, dass das TS-Script gar keinen 30 Minuten Timer hat

-
@armilar
Kann es sein, dass das Panel hier einfach aus ist? -
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass das Panel hier einfach aus ist?
- Das würde nicht erklären, warum es in einem Abstand von 30 Minuten passiert. Es sei denn, die Update-Logik wurde von 12 Stunden auf 30 Minuten verändert.
- Wenn es aus ist, kommen "Warnungen", keine Fehler...
siehe

Mir fehlen hier die Informationen.
- TS-Script Version?
- JS-Adapter Version?
- JS-Controller Version?
- node.js Version?
- npm Version?
- Betriebssystem?
- Hat es vorher schon funktioniert oder ist das die Erstinbetriebnahme?
- Wurde das Script als JS oder als TS angelegt?
- Was wurde gemacht um zu bestätigen, dass das der Request auch wirklich nach außen geht?
- Wass passiert, wenn "request" unter npm-Module im JS-Adapter (Instanz) eingetragen wird
Wir wissen nur, dass ein Fehler, der in der Regel über Try/Catch abgefangen wird und zumindest halbwegs die Funktion als Anhaltspunkt mitgibt (siehe oben) und in diesem Fall nur mit einem Request-Fehler zurück kommt. Das kann alles mögliche sein. Fehlerhafte node.js Installation, etc., etc., etc. Ich kann nicht in einzelne Systeme jedes Users sehen und ein Glaskugel habe ich auch noch nicht.
Da passt irgendetwas nicht...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich kann nicht in einzelne Systeme jedes Users sehen und ein Glaskugel habe ich auch noch nicht.
Schade eigentlich

-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass das Panel hier einfach aus ist?
Naja, das wäre optional noch der Oberhammer...
-
Ich habe auch nochmal eine Frage zu Thema Shutter:
Ich habe die Aliase wie beschrieben angelegt, dann folgendes als "Page":
let Fitness_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.System_Konfiguration.Jalousie_Automatik_Fitness', icon: "power", offColor: MSRed, onColor: MSGreen, name: "Jalousie Automatik"}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Rechts', icon: "window-shutter", name: "Jalousie Rechts", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Mitte', icon: "window-shutter", name: "Jalousie Mitte", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Links', icon: "window-shutter", name: "Jalousie Links", interpolateColor: true}, ] };Nun ist es so, dass sich alles wunderbar steuern lässt, in der Detailansicht auch die Pfeile (Auf/Zu) je nach Ist-Stand ausgegraut werden, aber in der Übersicht geschieht das nicht. Ist das gewollt oder bei mir irgendwo ein Fehler?
Was mir auch noch aufgefallen ist, als Anfänger (wie ich einer bin) ist die Erklärung wie man das mit dem Shutter macht schwierig zu verstehen. Vielleicht könnte man bspw. unter ioBroker Card Definitionen (Seiten) nochmal genauer darauf eingehen. Ich suchte nämlich nach einem Pageitem blind oder shutter bis ich es verstanden habe. Kann aber auch an meiner Auffassungsgabe liegen

-
Huhu,
schön dass Du hier im Forum bist

hast Du dies hier gesehen?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#8-rolladen--jalousie--shutterUnd hier gibt es die Icons:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlFehlt Dir noch was?