NEWS
SONOFF NSPanel mit Lovelace UI
-
Guten Abend.
Ich habe gerade eine Hue-Birne aus dem Hue-Adapter in das NSPanel integriert (als Gerät "Hue-Licht"). Die Steuerung der Farben geht soweit (auch wenn ich nicht auf ein sattes blau komme), aber bei der Steuerung der Farbtemperatur funktioniert genau diese nicht. Die Helligkeit auf der Seite läuft, die Farbtemperatur ist fest auf auf 2000 °K eingestellt (bei erstmaliger Betätigung des Farbtemperatur-Gebers). Man kann den Regler schieben wie man möchte, keine Reaktion. Ändere ich den Wert im Alias in der Objektstruktur durch Werteingabe, funktionert es tatellos. Handelt es sich um einen Fehler im Script?
Das Script zum NSP habe ich mal auf debug gestellt und den Farbtemp-Regler betätigt. Aktion gibt es - sie kommt nur nirgends an und im Alias wird permanent die 2000 °K angezeigt. Alles andere lässt sich an der Lampe über das NSP bedienen.javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent activePage: 4 id: 0 tempid: 0 pageItemId: alias.0.NSPanel.1.1_Haus.Og.Badlampe javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent übergebene Werte event - buttonPress2 - 0 - colorTempSlider - 46 - PageId: 0 javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent buttonAction: colorTempSlider javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleMessage -> buttonPress2 event - buttonPress2 - 0 - colorTempSlider - 46 javascript.0 20:53:03.425 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: findPageItem -> pageItem {"id":"alias.0.NSPanel.1.1_Haus.Og.Badlampe","offColor":{"red":251,"green":105,"blue":98},"onColor":{"red":121,"green":222,"blue":121},"name":"Bad-Lampe"}Der entsprechende Script-Eintrag lautet wie folgt:
let EinzellichterWZ: PageType = { 'type': 'cardEntities', 'heading': 'WZ Einzel-Lampen', 'useColor': true, 'subPage': true, 'parent': Wohnzimmer1, 'prev': undefined, 'next': undefined, 'home': 'HOME1', 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe', interpolateColor: true}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe2', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe3', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe4', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'} ] };Vielen Dank für eine Rückmeldung.
Kersten -
Zeige bitte auch mal die Datenpunkte im Alias
der Slider geht auf TEMPERATURE
Edit: Link zum Wiki
noch ein Edit: du musst den Wertebereich für die Farbtemperatur angeben z.b. 2000 - 4400 sieht dann so aus.
{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe', interpolateColor: true, minValueColorTemp: 2000, maxValueColorTemp: 4400}, -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
, minValueColorTemp: 2000, maxValueColorTemp: 4400
Hallo Tom,
das hat funktioniert. Es fehlt an den Min-Max-Werten für die Farbtemperatur. Aktuell arbeite ich mich an der Doku auf github durch (Card-Beispiele: (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele)). Dort sind Beispiele, jedoch nicht so ausführliche Erklärungen wie im Wiki (das hatte ich leider aus den Augen verloren).
Also der Slider funktioniert nun. Hab vielen Dank
-
wenn im Wiki was fehlt, bitte gib mir Bescheid, dass ich es nach liefern kann. danke
-
Hallo zusammen,
ich habe auf einer pageGrid einen Button, der eine Liste aufruft und da wähle ich meinen Sender aus:
{ id: "alias.0.NSPanel1.Radiobuttons.Sender_wechseln", offColor: MenuLowInd, onColor: MenuLowInd, name: "Radio", icon: "radio", modeList: ['Aus', 'Bayern 1', 'Bayern 3', 'Antenne Bayern', 'Schlagerparadies', 'BR Schlager', 'Unser Radio'] },Bis gestern funktionierte das problemlos und heute bleibt die Seite irgendwie leer und es kommt die Warnung:
script.js.NSPanels.PanelWohnzimmer: error at function GenerateDetailPage: Cannot read properties of undefined (reading 'split')Kann irgendjemand mit der Meldung was anfangen? Eigentlich habe ich nichts geändert und eine andere Liste die ich auf die selbe Weise verwende funktioniert tadellos.
Gruß
-
@tom_w
Setze das Script bitte in den Debug-Modus und starte es neu, dann poste das Log vom drücken auf den Button bis zur Fehlermeldung.Debugmodus im Panel unter
Einstellung -> Script -> Debug Modus(an/aus)
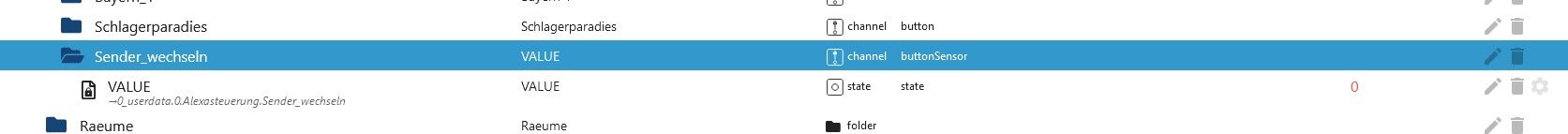
oder im Script unter// DE: liefert bei true detailliertere Meldundgen im Log. // EN: if true, provides more detailed messages in the log. var Debug: boolean = true;zusätzlich bitte die Ordnerstruktur vom Alias
alias.0.NSPanel1.Radiobuttons.Sender_wechseln -
Danke für deine Antwort. Hier das Log:
2024-12-22 19:18:56.224 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: function SendToPanel payload: entityUpd~Navigation~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Obergeschoss~~38060~OG~mehr...~button~navigate.Erdgeschoss~~38060~EG~mehr...~button~navigate.Aussen1~~38060~Aussen~mehr...~input_sel~3~~65363~Radio~PRESS~delete~~~~~~input_sel~5~~65363~Rocky~PRESS 2024-12-22 19:18:56.224 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - bNext - button - undefined 2024-12-22 19:18:56.273 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: NaN W 2024-12-22 19:18:56.560 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: renderCurrentPage 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleMessage -> pageOpenDetail event - pageOpenDetail - popupInSel - 3 - undefined 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel1.Radiobuttons.Sender_wechseln","offColor":{"red":255,"green":235,"blue":156},"onColor":{"red":255,"green":235,"blue":156},"name":"Radio","icon":"radio","modeList":["Aus","Bayern 1","Bayern 3","Antenne Bayern","Schlagerparadies","BR Schlager","Unser Radio"]} 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: GenerateDetailPage Übergabe Type: popupInSel - optional: undefined - pageItem.id: alias.0.NSPanel1.Radiobuttons.Sender_wechseln 2024-12-22 19:18:57.801 - warn: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: error at function GenerateDetailPage: Cannot read properties of undefined (reading 'split') 2024-12-22 19:19:00.001 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: function SendToPanel val-payload: time~19:19 2024-12-22 19:19:17.641 - info: admin.0 (30735) ==> Connected system.user.admin from ::ffff:192.168.5.40 2024-12-22 19:19:17.938 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - popupInSel - bExit - undefined - PageId: 1 2024-12-22 19:19:17.939 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleButtonEvent buttonAction: bExit
-
ich habe deine Config bei mir nachgebaut und kann keinen Fehler reproduzieren. Könntest du im Code mal eine Zeile einfügen.
suche bitte diese FunktionformatInSelTextund füge mal die Zeile 11 bei dir ein. dann bitte noch mal eine Test machen./** * Formats the input text for selection display. * * This function processes the input text and formats it for display in a selection context. * * @function formatInSelText * @param {string} Text - The input text to format. * @returns {string} The formatted text. */ function formatInSelText(Text: string): string { log(`split: ${Text}`) let splitText = Text.split(' '); -
Hi TT-Tom, vielen Dank für deine Mühe.
Das Problem ist gelöst. Anscheinend gab es irgendein Problem mit dem Alias, der hatte einen anderen Wert als der Datenpunkt selbst.
Nachdem ich den Datenpunkt einmal von Hand geändert habe, hat sich der Alias aktualisiert und siehe da, die Liste ist wieder da.Ich habe zwar keine Ahnung wie das passieren konnte, da es ja vorher funktionierte, aber egal, hauptsache es geht wieder.
Es lag also weder am Panel noch am Skript.Gruß
-
@tom_w alles klar schöne Feiertage

-
Hallo zusammen.
Ich habe den Abfallkalender auf dem NSP mittels Blockly-Script von @Armilar umgesetzt. Das funktioniert grundsätzlich. Allerdings habe ich so meine Schwierigkeiten mit dem richtigen Farbcode. Benötigt wird der in Dezimal umgerechnete Farbcode als 1 Wert (1 Zahl). Also habe ich mit einen Umrechner von Hex in Dec gesucht. Hinterlege ich diesen Wert im Blockly, kommen jedoch andere Farben heraus.Beispiel für grün:
Hex: 27BA4E --> Dec: 33840 --> heraus kommt auf dem Panel ein grauIch konnte mir zwar mit den im Beispielscript enthaltenen Farben notdürftig behelfen, jedoch würde ich gerne eigene Farben verwenden (habe mehr Ausprägungen/Kombinationen als im Beispielscript). Deshalb die Frage: Weshalb kommt auf dem NSP nicht die angewählte Farbe an?
Zur Umrechnung nutze ich diese Maske:
https://www.duplichecker.com/de/hex-to-decimal.php
Welche nutzt ihr denn, um auf gewünschte Farben zu kommen? Was mache ich falsch?Allgemeine Rückmeldung zum Blockly-Script:
Das Script funktioniert soweit, es werden die richtigen Termine mit den richtigen Zeiten abgerufen und dargestellt. Nicht ganz durchgängig ist, dass einfach die englischen Begriffe des iCAL-Adapters abgegriffen und auf dem NSP ausgeworfen werden. Dadurch hat man eine Durchmischung aus Deutsch (Die Tonnenbzeichnung) und Englisch (Zeitraum, wann abgeholt wird). Gerne möchte ich deshalb noch das Script von @TT-Tom ausprobieren, in der Hoffnung, dass es dort durchgängig deutsch dargestellt wird. Ursprünglich hatte ich mich für das Blockly entschieden, weil ich das etwas besser in der Mechanik nachvollziehen kann.Besten Dank für eine Rückmeldung.
-
Das NSPanel Nextion nutzt "Decimal RGB565"
Für die Umrechnung kannst du z.B. diese Seite nutzen:
https://nodtem66.github.io/nextion-hmi-color-convert/index.html
-
@armilar ach, das ging ja schnell. Vielen Dank. Dann schaue ich mir das durch. Spitze

-
Erinnere mich noch an diese Farbthemen, insbesondere bei den Koordinaten zu Farben
 . Haben so manche Stunde gekostet
. Haben so manche Stunde gekostet 
Deine gewünschte RGB565 wäre demnach 9673

-
Wenn es Fragen zum Java Script gibt, immer raus damit.
-
@tt-tom was habe ich hier für ein Problem? Habe am Skript nix geändert.
2024-12-28 20:39:21.503 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:39:36.503 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:39:51.501 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:40:00.001 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:40:06.502 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! -
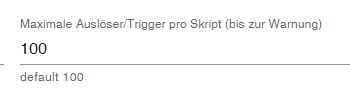
Im JS-Adapter gibt es Schwellenwerte wie z.B. den des Triggers:

Sind mehr als diese Einstellung aktiv, dann kommt diese Warnung vom JS-Adapter.
Ich denke, dass diese Anzahl nicht wirklich durch ein einziges NSPanel Skript erreicht werden kann, da die Subscriptions beim Seitenwechsel gelöscht werden. Dennoch könnte ich es nicht mit Sicherheit ausschließen, da auch weitere Subscriptions aufgebaut werden und zur Laufzeit benötigt werden.
Zunächst würde ich mal den ioBroker durchstarten und beobachten (ggfs. läuft da noch eine weitere Instanz des Skriptes). Ansonsten den Wert langsam nach oben schrauben und ab und zu berichten... Interessant wäre auch noch zu wissen, bei welchen Seitentypen (Cards) das auftritt. Somit könnte man ggfs. mal gezielter nachsehen, ob Subscriptions vergessen werden.
Diese Nachricht (habe ebenfalls viele Entitäten) ist mir aber im Zusammenhang mit dem NSPanel-Skript neu und bei mir scheinen die 100 max. Trigger auch noch zu reichen.
-
Veraltetes Blockly-Script beim Timer für das NSP ?
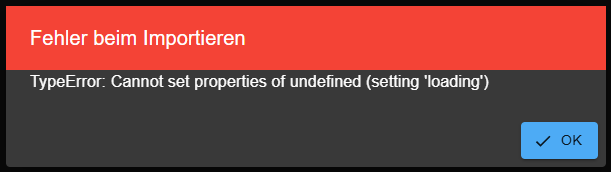
Hallo zusammen. Ich bin dabei, den Timer auf dem NSP umzusetzen. Die Datenpunkte sind angelegt, ebenfalls die Aliase im Bereich des NSP. In der Anleitung wird dann auf das Blockly-Script verwiesen. Dieses wollte ich entsprechend importieren. Doch dabei kommt es zur folgenden Fehlermeldung:

Den link habe ich schon auf das PageItem gesetzt. Was mir zudem noch nicht klar ist, wo wird die Seite zur Einstellung des Timers angelegt ... darüber finde ich nichts. Auch: Was passiert dann eigentlich, wenn der Timer abgelaufen ist? Das NSP kann je keinen Ton von sich geben.
-
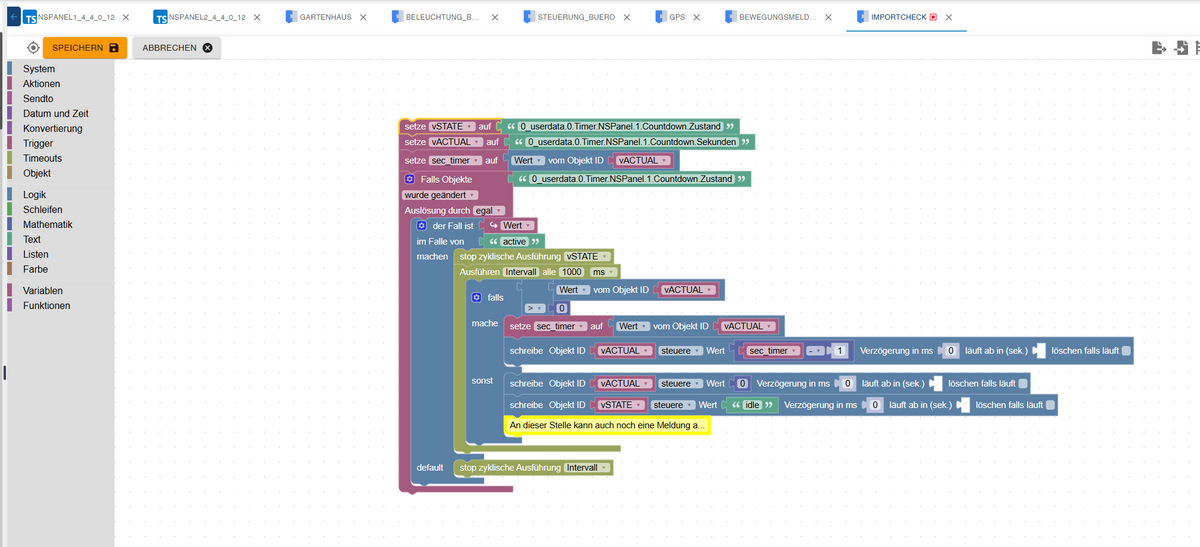
Habe es mal schnell importiert:

und funktioniert...Starte mal den Rechner durch und nutze die RAW Version:
Es wird lediglich eine Entität (pageItem) in einer cardGrid oder cardEntities erstellt. Der Timer hat ein Popup, welches beim Klick auf die Entität geöffnet wird. Dort lässt sich die Zeit einstellen.
Nach Ablauf des Timers müsstest du dir schon etwas überlegen. Es könnte z.B. eine Nachricht über einen Smart Speaker erfolgen oder über Licht signalisiert werden.
Auch hat der ESP32 des NSPanels einen internen beschriebenen Buzzer (ja - es kann tatsächlich Töne spielen). Es könnte also Pieps-Sequenzen abspielen (für meinen Geschmack zu leise). Siehe auch:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzerAlso in der Weiterverarbeitung eines Signals sind dir keine Grenzen gesetzt
-
als Alternative hier ein JS-Script. Als Beispiel wird hier der selbst erstellte Datenpunkt auf true gesetzt.
const dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel'; // Der nachfolgende Datenpunkt muss manuell angelegt werden const dpAction: string = '0_userdata.0.example_boolean'; // anpassen const debug = false; let intervallCounter: any; let sec_timer = getState(dp_userdata + '.Countdown.Time').val; on({ id: dp_userdata + '.Countdown.State', change: 'ne' }, async (obj) => { switch (obj.state.val) { case 'active': if (intervallCounter) { clearInterval(intervallCounter); intervallCounter = null; } intervallCounter = setInterval(async () => { if (getState(dp_userdata + '.Countdown.Time').val > 0) { sec_timer = getState(dp_userdata + '.Countdown.Time').val; setState(dp_userdata + '.Countdown.Time', sec_timer - 1, false); } else { setState(dp_userdata + '.Countdown.Time', 0, false); setState(dp_userdata + '.Countdown.State', 'idle', false); // An dieser Stelle kann auch noch eine Meldung an Alexa oder Telegram, etc. erfolgen setState(dpAction, <iobJS.State>{ val: true, ack: true }); } }, 1000); break; default: if (intervallCounter) { clearInterval(intervallCounter); intervallCounter = null; } break; } }); async function Init_Datenpunkte() { if (existsState(dp_alias + '.Countdown.ACTUAL') == false) { log('Datenpunkte werden erstellt', 'info'); await createStateAsync(dp_userdata + '.Countdown.Time', '0', { type: 'number' }); await createStateAsync(dp_userdata + '.Countdown.State', 'paused', { type: 'string' }); setObject(dp_alias + '.Countown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} }); await createAliasAsync(dp_alias + '.Countdown.ACTUAL', dp_userdata + '.Countdown.Time', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); await createAliasAsync(dp_alias + '.Countdown.STATE', dp_userdata + '.Countdown.State', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'STATE' }); log("{id: '" + dp_alias + ".Countdown', name: 'Timer'}", 'info'); } } Init_Datenpunkte();