NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi TT-Tom, vielen Dank für deine Mühe.
Das Problem ist gelöst. Anscheinend gab es irgendein Problem mit dem Alias, der hatte einen anderen Wert als der Datenpunkt selbst.
Nachdem ich den Datenpunkt einmal von Hand geändert habe, hat sich der Alias aktualisiert und siehe da, die Liste ist wieder da.Ich habe zwar keine Ahnung wie das passieren konnte, da es ja vorher funktionierte, aber egal, hauptsache es geht wieder.
Es lag also weder am Panel noch am Skript.Gruß
-
Hallo zusammen.
Ich habe den Abfallkalender auf dem NSP mittels Blockly-Script von @Armilar umgesetzt. Das funktioniert grundsätzlich. Allerdings habe ich so meine Schwierigkeiten mit dem richtigen Farbcode. Benötigt wird der in Dezimal umgerechnete Farbcode als 1 Wert (1 Zahl). Also habe ich mit einen Umrechner von Hex in Dec gesucht. Hinterlege ich diesen Wert im Blockly, kommen jedoch andere Farben heraus.Beispiel für grün:
Hex: 27BA4E --> Dec: 33840 --> heraus kommt auf dem Panel ein grauIch konnte mir zwar mit den im Beispielscript enthaltenen Farben notdürftig behelfen, jedoch würde ich gerne eigene Farben verwenden (habe mehr Ausprägungen/Kombinationen als im Beispielscript). Deshalb die Frage: Weshalb kommt auf dem NSP nicht die angewählte Farbe an?
Zur Umrechnung nutze ich diese Maske:
https://www.duplichecker.com/de/hex-to-decimal.php
Welche nutzt ihr denn, um auf gewünschte Farben zu kommen? Was mache ich falsch?Allgemeine Rückmeldung zum Blockly-Script:
Das Script funktioniert soweit, es werden die richtigen Termine mit den richtigen Zeiten abgerufen und dargestellt. Nicht ganz durchgängig ist, dass einfach die englischen Begriffe des iCAL-Adapters abgegriffen und auf dem NSP ausgeworfen werden. Dadurch hat man eine Durchmischung aus Deutsch (Die Tonnenbzeichnung) und Englisch (Zeitraum, wann abgeholt wird). Gerne möchte ich deshalb noch das Script von @TT-Tom ausprobieren, in der Hoffnung, dass es dort durchgängig deutsch dargestellt wird. Ursprünglich hatte ich mich für das Blockly entschieden, weil ich das etwas besser in der Mechanik nachvollziehen kann.Besten Dank für eine Rückmeldung.
-
Hallo zusammen.
Ich habe den Abfallkalender auf dem NSP mittels Blockly-Script von @Armilar umgesetzt. Das funktioniert grundsätzlich. Allerdings habe ich so meine Schwierigkeiten mit dem richtigen Farbcode. Benötigt wird der in Dezimal umgerechnete Farbcode als 1 Wert (1 Zahl). Also habe ich mit einen Umrechner von Hex in Dec gesucht. Hinterlege ich diesen Wert im Blockly, kommen jedoch andere Farben heraus.Beispiel für grün:
Hex: 27BA4E --> Dec: 33840 --> heraus kommt auf dem Panel ein grauIch konnte mir zwar mit den im Beispielscript enthaltenen Farben notdürftig behelfen, jedoch würde ich gerne eigene Farben verwenden (habe mehr Ausprägungen/Kombinationen als im Beispielscript). Deshalb die Frage: Weshalb kommt auf dem NSP nicht die angewählte Farbe an?
Zur Umrechnung nutze ich diese Maske:
https://www.duplichecker.com/de/hex-to-decimal.php
Welche nutzt ihr denn, um auf gewünschte Farben zu kommen? Was mache ich falsch?Allgemeine Rückmeldung zum Blockly-Script:
Das Script funktioniert soweit, es werden die richtigen Termine mit den richtigen Zeiten abgerufen und dargestellt. Nicht ganz durchgängig ist, dass einfach die englischen Begriffe des iCAL-Adapters abgegriffen und auf dem NSP ausgeworfen werden. Dadurch hat man eine Durchmischung aus Deutsch (Die Tonnenbzeichnung) und Englisch (Zeitraum, wann abgeholt wird). Gerne möchte ich deshalb noch das Script von @TT-Tom ausprobieren, in der Hoffnung, dass es dort durchgängig deutsch dargestellt wird. Ursprünglich hatte ich mich für das Blockly entschieden, weil ich das etwas besser in der Mechanik nachvollziehen kann.Besten Dank für eine Rückmeldung.
Das NSPanel Nextion nutzt "Decimal RGB565"
Für die Umrechnung kannst du z.B. diese Seite nutzen:
https://nodtem66.github.io/nextion-hmi-color-convert/index.html
-
Das NSPanel Nextion nutzt "Decimal RGB565"
Für die Umrechnung kannst du z.B. diese Seite nutzen:
https://nodtem66.github.io/nextion-hmi-color-convert/index.html
@armilar ach, das ging ja schnell. Vielen Dank. Dann schaue ich mir das durch. Spitze :)
-
@armilar ach, das ging ja schnell. Vielen Dank. Dann schaue ich mir das durch. Spitze :)
Erinnere mich noch an diese Farbthemen, insbesondere bei den Koordinaten zu Farben :grin: . Haben so manche Stunde gekostet :blush:
Deine gewünschte RGB565 wäre demnach 9673 ;-)
-
Hallo zusammen.
Ich habe den Abfallkalender auf dem NSP mittels Blockly-Script von @Armilar umgesetzt. Das funktioniert grundsätzlich. Allerdings habe ich so meine Schwierigkeiten mit dem richtigen Farbcode. Benötigt wird der in Dezimal umgerechnete Farbcode als 1 Wert (1 Zahl). Also habe ich mit einen Umrechner von Hex in Dec gesucht. Hinterlege ich diesen Wert im Blockly, kommen jedoch andere Farben heraus.Beispiel für grün:
Hex: 27BA4E --> Dec: 33840 --> heraus kommt auf dem Panel ein grauIch konnte mir zwar mit den im Beispielscript enthaltenen Farben notdürftig behelfen, jedoch würde ich gerne eigene Farben verwenden (habe mehr Ausprägungen/Kombinationen als im Beispielscript). Deshalb die Frage: Weshalb kommt auf dem NSP nicht die angewählte Farbe an?
Zur Umrechnung nutze ich diese Maske:
https://www.duplichecker.com/de/hex-to-decimal.php
Welche nutzt ihr denn, um auf gewünschte Farben zu kommen? Was mache ich falsch?Allgemeine Rückmeldung zum Blockly-Script:
Das Script funktioniert soweit, es werden die richtigen Termine mit den richtigen Zeiten abgerufen und dargestellt. Nicht ganz durchgängig ist, dass einfach die englischen Begriffe des iCAL-Adapters abgegriffen und auf dem NSP ausgeworfen werden. Dadurch hat man eine Durchmischung aus Deutsch (Die Tonnenbzeichnung) und Englisch (Zeitraum, wann abgeholt wird). Gerne möchte ich deshalb noch das Script von @TT-Tom ausprobieren, in der Hoffnung, dass es dort durchgängig deutsch dargestellt wird. Ursprünglich hatte ich mich für das Blockly entschieden, weil ich das etwas besser in der Mechanik nachvollziehen kann.Besten Dank für eine Rückmeldung.
Wenn es Fragen zum Java Script gibt, immer raus damit.
-
Wenn es Fragen zum Java Script gibt, immer raus damit.
@tt-tom was habe ich hier für ein Problem? Habe am Skript nix geändert.
2024-12-28 20:39:21.503 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:39:36.503 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:39:51.501 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:40:00.001 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:40:06.502 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! -
@tt-tom was habe ich hier für ein Problem? Habe am Skript nix geändert.
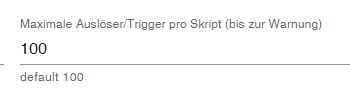
2024-12-28 20:39:21.503 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:39:36.503 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:39:51.501 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:40:00.001 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script! 2024-12-28 20:40:06.502 - warn: javascript.0 (196413) script.js.NSPanels.NSPanel_1: More than 100 subscriptions registered. Check your script!Im JS-Adapter gibt es Schwellenwerte wie z.B. den des Triggers:

Sind mehr als diese Einstellung aktiv, dann kommt diese Warnung vom JS-Adapter.
Ich denke, dass diese Anzahl nicht wirklich durch ein einziges NSPanel Skript erreicht werden kann, da die Subscriptions beim Seitenwechsel gelöscht werden. Dennoch könnte ich es nicht mit Sicherheit ausschließen, da auch weitere Subscriptions aufgebaut werden und zur Laufzeit benötigt werden.
Zunächst würde ich mal den ioBroker durchstarten und beobachten (ggfs. läuft da noch eine weitere Instanz des Skriptes). Ansonsten den Wert langsam nach oben schrauben und ab und zu berichten... Interessant wäre auch noch zu wissen, bei welchen Seitentypen (Cards) das auftritt. Somit könnte man ggfs. mal gezielter nachsehen, ob Subscriptions vergessen werden.
Diese Nachricht (habe ebenfalls viele Entitäten) ist mir aber im Zusammenhang mit dem NSPanel-Skript neu und bei mir scheinen die 100 max. Trigger auch noch zu reichen.
-
Veraltetes Blockly-Script beim Timer für das NSP ?
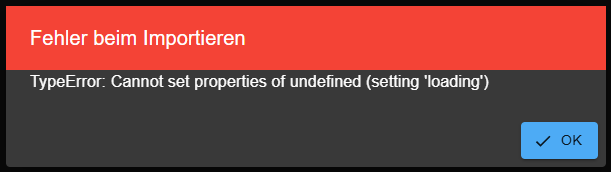
Hallo zusammen. Ich bin dabei, den Timer auf dem NSP umzusetzen. Die Datenpunkte sind angelegt, ebenfalls die Aliase im Bereich des NSP. In der Anleitung wird dann auf das Blockly-Script verwiesen. Dieses wollte ich entsprechend importieren. Doch dabei kommt es zur folgenden Fehlermeldung:

Den link habe ich schon auf das PageItem gesetzt. Was mir zudem noch nicht klar ist, wo wird die Seite zur Einstellung des Timers angelegt ... darüber finde ich nichts. Auch: Was passiert dann eigentlich, wenn der Timer abgelaufen ist? Das NSP kann je keinen Ton von sich geben.
-
Veraltetes Blockly-Script beim Timer für das NSP ?
Hallo zusammen. Ich bin dabei, den Timer auf dem NSP umzusetzen. Die Datenpunkte sind angelegt, ebenfalls die Aliase im Bereich des NSP. In der Anleitung wird dann auf das Blockly-Script verwiesen. Dieses wollte ich entsprechend importieren. Doch dabei kommt es zur folgenden Fehlermeldung:

Den link habe ich schon auf das PageItem gesetzt. Was mir zudem noch nicht klar ist, wo wird die Seite zur Einstellung des Timers angelegt ... darüber finde ich nichts. Auch: Was passiert dann eigentlich, wenn der Timer abgelaufen ist? Das NSP kann je keinen Ton von sich geben.
Habe es mal schnell importiert:

und funktioniert...Starte mal den Rechner durch und nutze die RAW Version:
Es wird lediglich eine Entität (pageItem) in einer cardGrid oder cardEntities erstellt. Der Timer hat ein Popup, welches beim Klick auf die Entität geöffnet wird. Dort lässt sich die Zeit einstellen.
Nach Ablauf des Timers müsstest du dir schon etwas überlegen. Es könnte z.B. eine Nachricht über einen Smart Speaker erfolgen oder über Licht signalisiert werden.
Auch hat der ESP32 des NSPanels einen internen beschriebenen Buzzer (ja - es kann tatsächlich Töne spielen). Es könnte also Pieps-Sequenzen abspielen (für meinen Geschmack zu leise). Siehe auch:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzerAlso in der Weiterverarbeitung eines Signals sind dir keine Grenzen gesetzt
-
Veraltetes Blockly-Script beim Timer für das NSP ?
Hallo zusammen. Ich bin dabei, den Timer auf dem NSP umzusetzen. Die Datenpunkte sind angelegt, ebenfalls die Aliase im Bereich des NSP. In der Anleitung wird dann auf das Blockly-Script verwiesen. Dieses wollte ich entsprechend importieren. Doch dabei kommt es zur folgenden Fehlermeldung:

Den link habe ich schon auf das PageItem gesetzt. Was mir zudem noch nicht klar ist, wo wird die Seite zur Einstellung des Timers angelegt ... darüber finde ich nichts. Auch: Was passiert dann eigentlich, wenn der Timer abgelaufen ist? Das NSP kann je keinen Ton von sich geben.
als Alternative hier ein JS-Script. Als Beispiel wird hier der selbst erstellte Datenpunkt auf true gesetzt.
const dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel'; // Der nachfolgende Datenpunkt muss manuell angelegt werden const dpAction: string = '0_userdata.0.example_boolean'; // anpassen const debug = false; let intervallCounter: any; let sec_timer = getState(dp_userdata + '.Countdown.Time').val; on({ id: dp_userdata + '.Countdown.State', change: 'ne' }, async (obj) => { switch (obj.state.val) { case 'active': if (intervallCounter) { clearInterval(intervallCounter); intervallCounter = null; } intervallCounter = setInterval(async () => { if (getState(dp_userdata + '.Countdown.Time').val > 0) { sec_timer = getState(dp_userdata + '.Countdown.Time').val; setState(dp_userdata + '.Countdown.Time', sec_timer - 1, false); } else { setState(dp_userdata + '.Countdown.Time', 0, false); setState(dp_userdata + '.Countdown.State', 'idle', false); // An dieser Stelle kann auch noch eine Meldung an Alexa oder Telegram, etc. erfolgen setState(dpAction, <iobJS.State>{ val: true, ack: true }); } }, 1000); break; default: if (intervallCounter) { clearInterval(intervallCounter); intervallCounter = null; } break; } }); async function Init_Datenpunkte() { if (existsState(dp_alias + '.Countdown.ACTUAL') == false) { log('Datenpunkte werden erstellt', 'info'); await createStateAsync(dp_userdata + '.Countdown.Time', '0', { type: 'number' }); await createStateAsync(dp_userdata + '.Countdown.State', 'paused', { type: 'string' }); setObject(dp_alias + '.Countown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} }); await createAliasAsync(dp_alias + '.Countdown.ACTUAL', dp_userdata + '.Countdown.Time', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); await createAliasAsync(dp_alias + '.Countdown.STATE', dp_userdata + '.Countdown.State', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'STATE' }); log("{id: '" + dp_alias + ".Countdown', name: 'Timer'}", 'info'); } } Init_Datenpunkte(); -
Habe es mal schnell importiert:

und funktioniert...Starte mal den Rechner durch und nutze die RAW Version:
Es wird lediglich eine Entität (pageItem) in einer cardGrid oder cardEntities erstellt. Der Timer hat ein Popup, welches beim Klick auf die Entität geöffnet wird. Dort lässt sich die Zeit einstellen.
Nach Ablauf des Timers müsstest du dir schon etwas überlegen. Es könnte z.B. eine Nachricht über einen Smart Speaker erfolgen oder über Licht signalisiert werden.
Auch hat der ESP32 des NSPanels einen internen beschriebenen Buzzer (ja - es kann tatsächlich Töne spielen). Es könnte also Pieps-Sequenzen abspielen (für meinen Geschmack zu leise). Siehe auch:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzerAlso in der Weiterverarbeitung eines Signals sind dir keine Grenzen gesetzt
@armilar Ich habe das Blockly erfolgreich über die RAW-Version importiert. Die Pfade im Blockly habe ich angepasst, so dass ich den Timer einstellen und starten kann. Was mir in den Objekten aufgefallen ist, die Datenpunkte sind alle unbestätigt (rot). Ist das so gewollt?
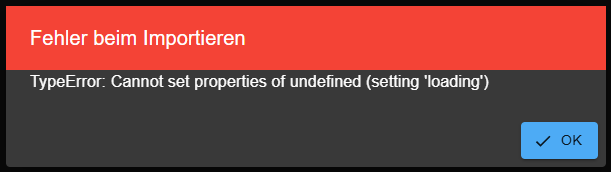
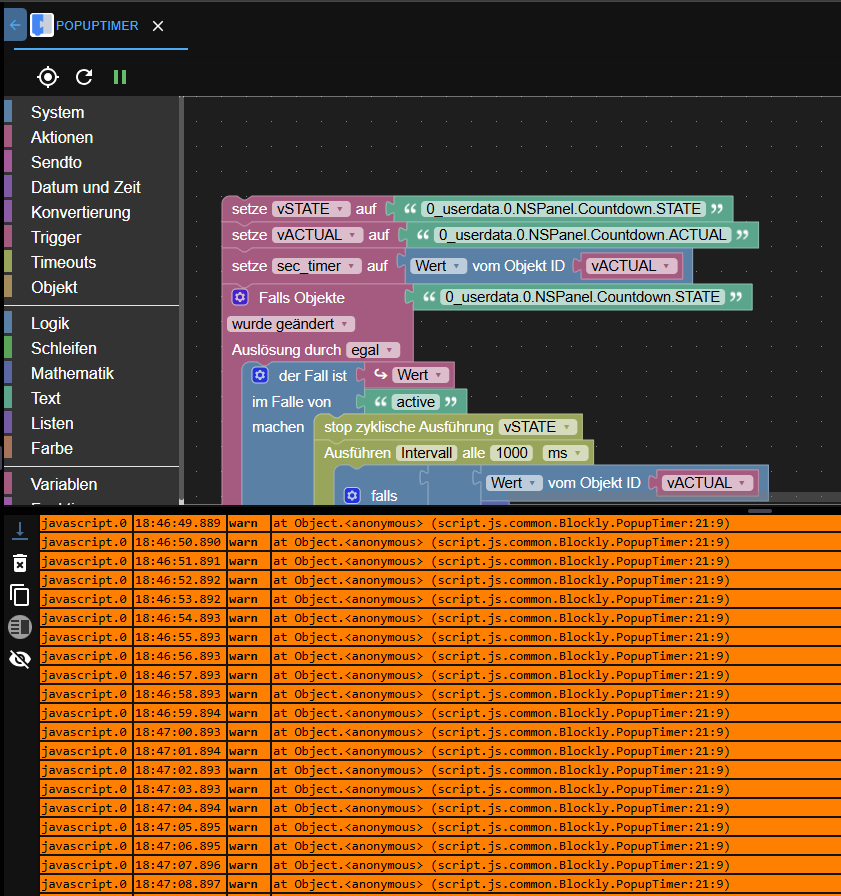
Nach Ablauf des Timers gibt es im Sekundentakt die Warnmeldung, die erst durch stoppen des Scripts unterbrochen wird:
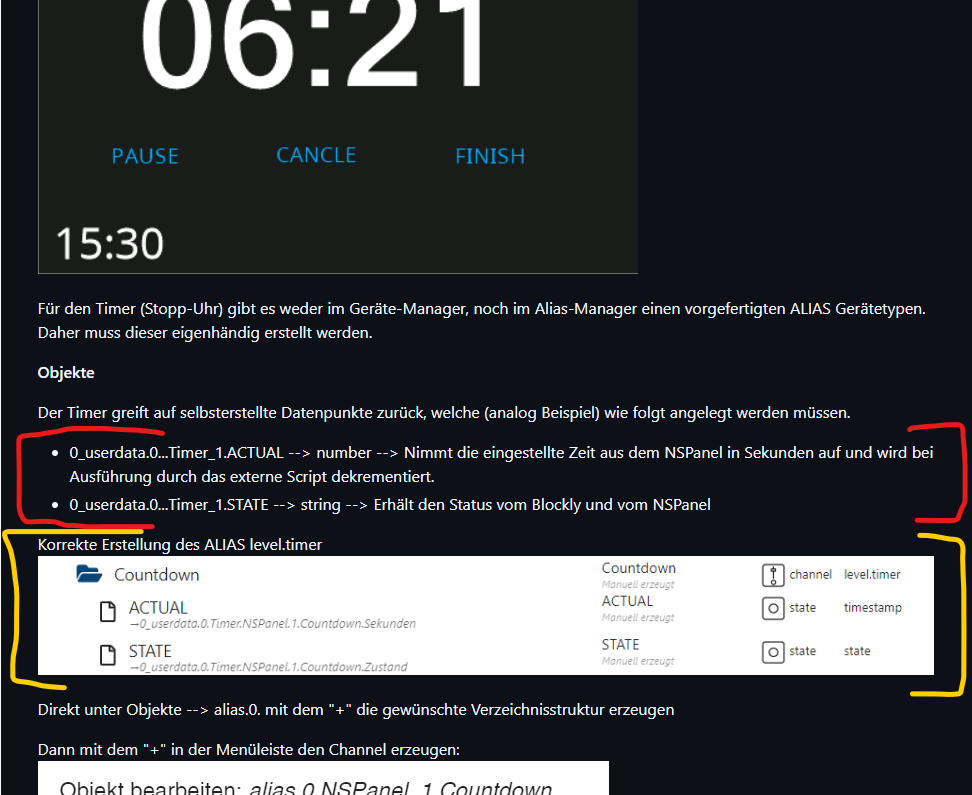
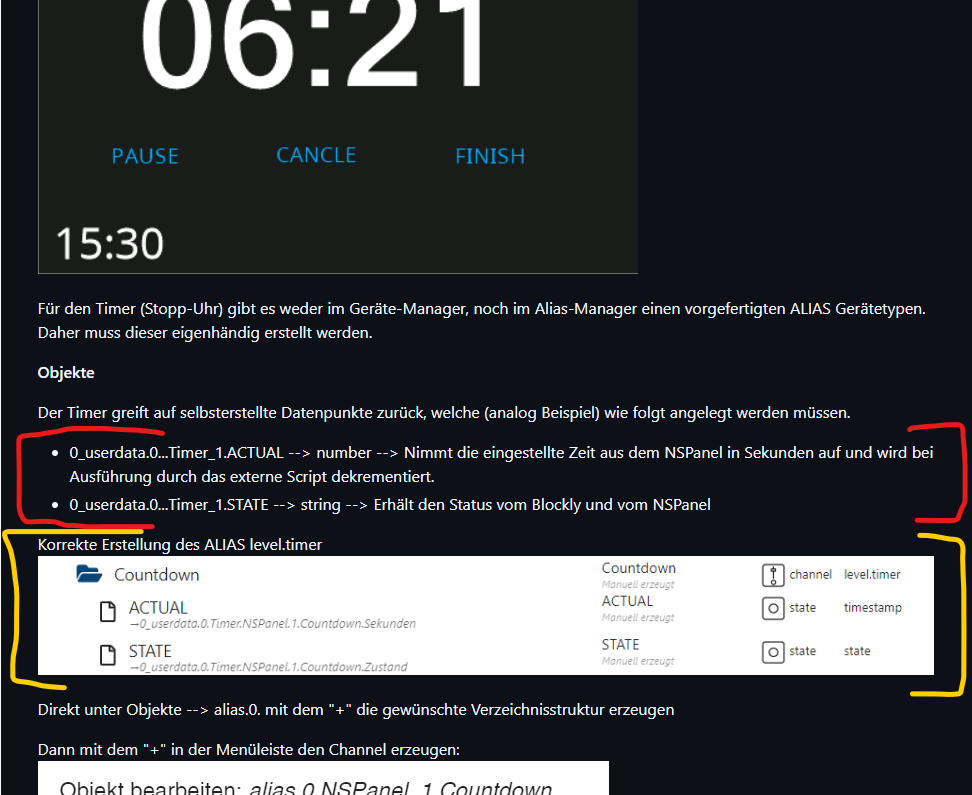
Rückmeldung zur Anleitung: Die Anleitung ist sicher aus verschiedenen Entwicklungsständen entstanden. Verwirrend war gewesen, dass im Blockly die beiden Punkte State und Actual auf Zustand und Sekunden läuft. Demnach wäre es für einen Newbie besser zu verstehen, wenn die Datenpunkte gemäß dem Blockly lauten oder das Blockly an die Benamung aus der Beschreibung angepasst wird --> und sehr gern mit vollem Pfad (rote Markierung Bild unten). Denn man musste mehrfach nachvollziehen, ob man in den Datenpunkten unter 0_userdata oder unter den Aliasen unterwegs ist. Vielleicht tut es auch ein zusätzlicher Screenshot von den Datenpunkten unter 0_userdata (zwischen rot und gelber Markierung).

-
@armilar Ich habe das Blockly erfolgreich über die RAW-Version importiert. Die Pfade im Blockly habe ich angepasst, so dass ich den Timer einstellen und starten kann. Was mir in den Objekten aufgefallen ist, die Datenpunkte sind alle unbestätigt (rot). Ist das so gewollt?
Nach Ablauf des Timers gibt es im Sekundentakt die Warnmeldung, die erst durch stoppen des Scripts unterbrochen wird:
Rückmeldung zur Anleitung: Die Anleitung ist sicher aus verschiedenen Entwicklungsständen entstanden. Verwirrend war gewesen, dass im Blockly die beiden Punkte State und Actual auf Zustand und Sekunden läuft. Demnach wäre es für einen Newbie besser zu verstehen, wenn die Datenpunkte gemäß dem Blockly lauten oder das Blockly an die Benamung aus der Beschreibung angepasst wird --> und sehr gern mit vollem Pfad (rote Markierung Bild unten). Denn man musste mehrfach nachvollziehen, ob man in den Datenpunkten unter 0_userdata oder unter den Aliasen unterwegs ist. Vielleicht tut es auch ein zusätzlicher Screenshot von den Datenpunkten unter 0_userdata (zwischen rot und gelber Markierung).

@kerschte_de
Danke für deine Rückmeldung, das Wiki werde ich mir die Tage ansehen und anpassen.
Mit dem Blockly kann ich die leider nicht weiterhelfen, bin noch unterwegs. -
@kerschte_de
Danke für deine Rückmeldung, das Wiki werde ich mir die Tage ansehen und anpassen.
Mit dem Blockly kann ich die leider nicht weiterhelfen, bin noch unterwegs.@TT-Tom
Das Blockly scheint in Ordnung. Was mir auffällt ist, dass nach Ablauf des Timers der Datenpunkt STATE nicht von "active" auf "idle" gesetzt wird. Das scheint jedoch nicht aus dem Blockly zu kommen, sondern am Script des NSP zu liegen?
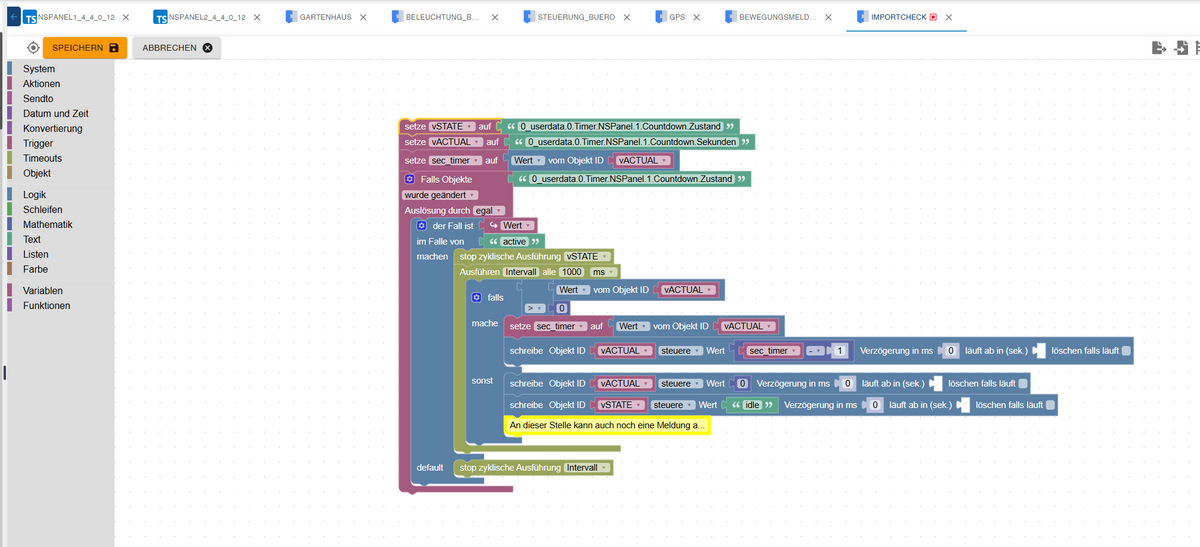
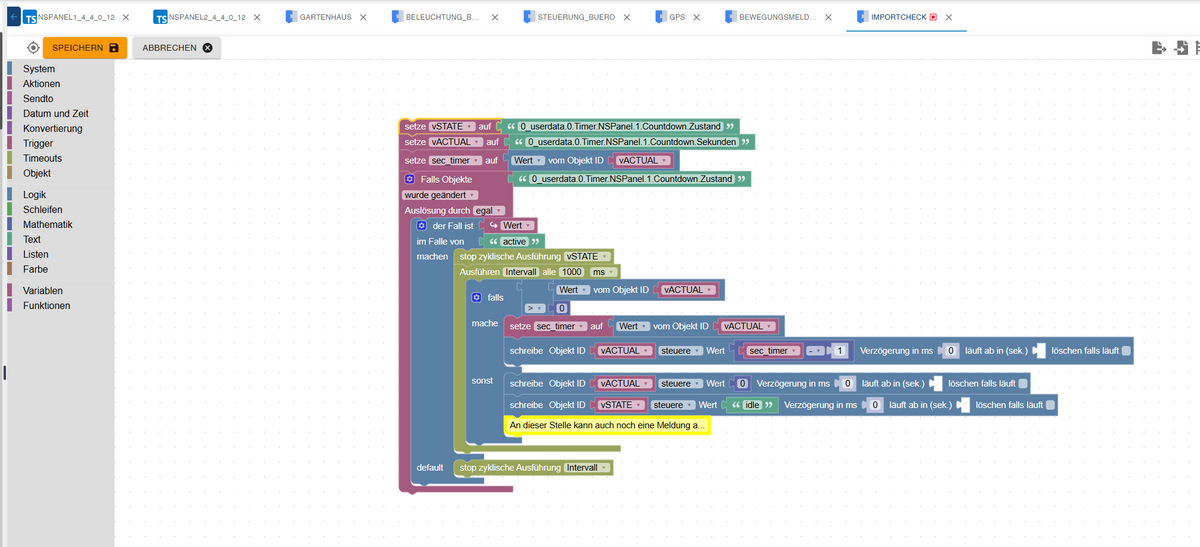
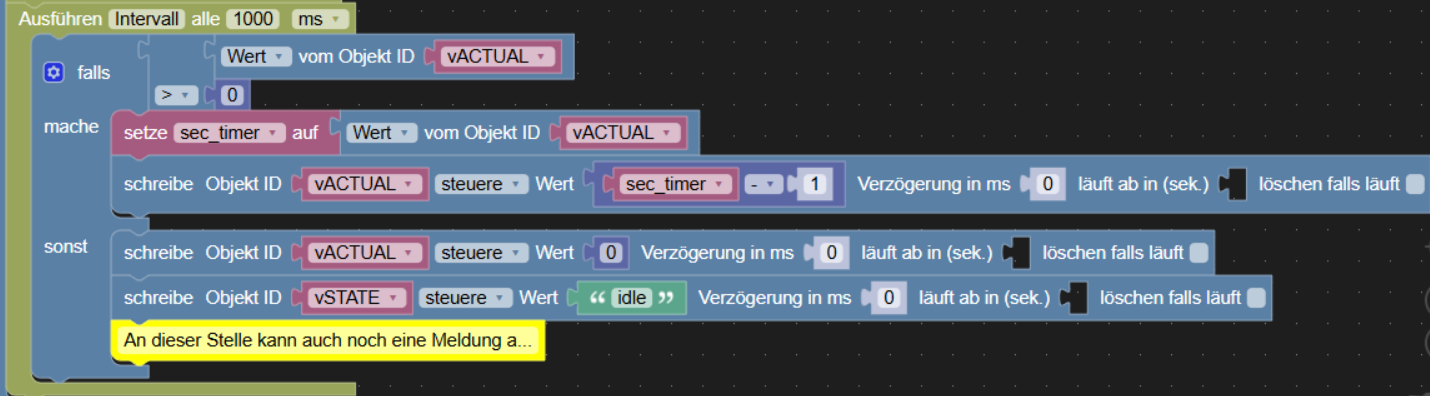
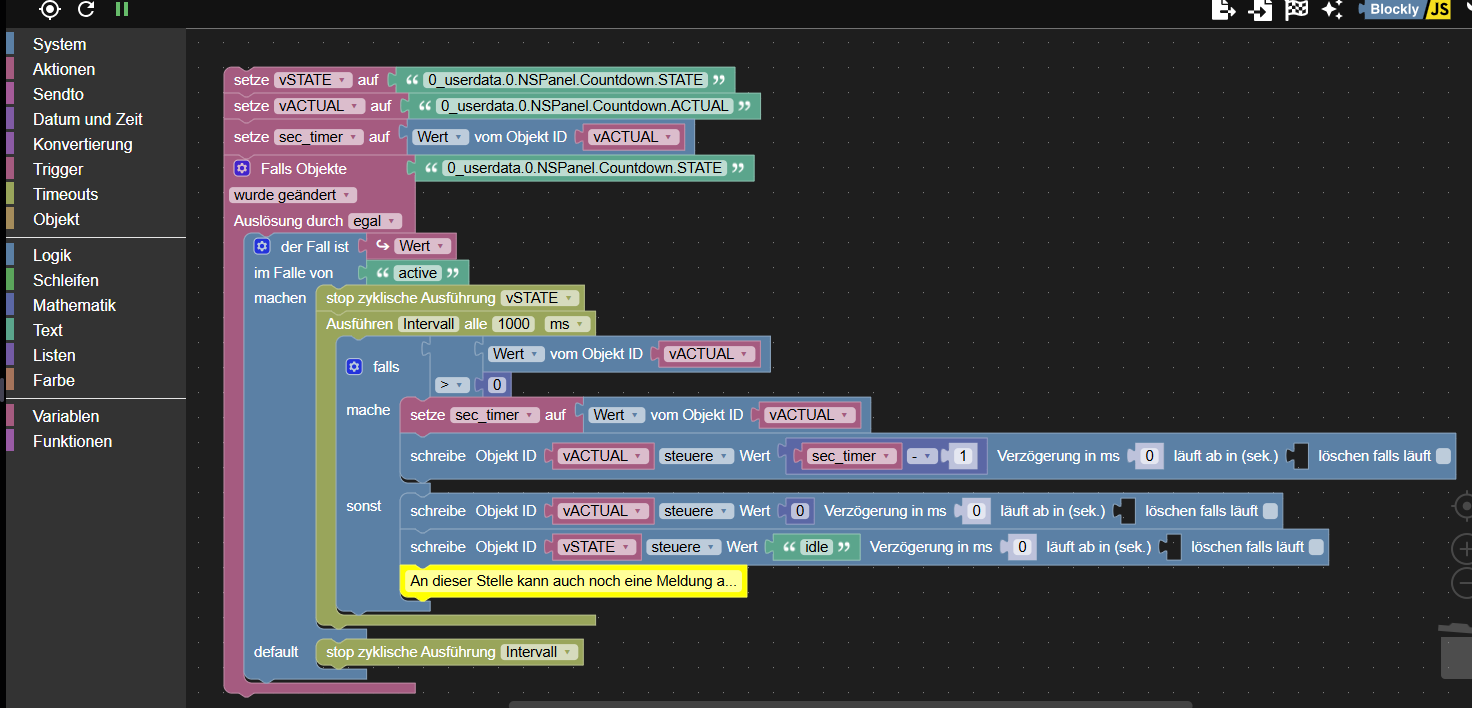
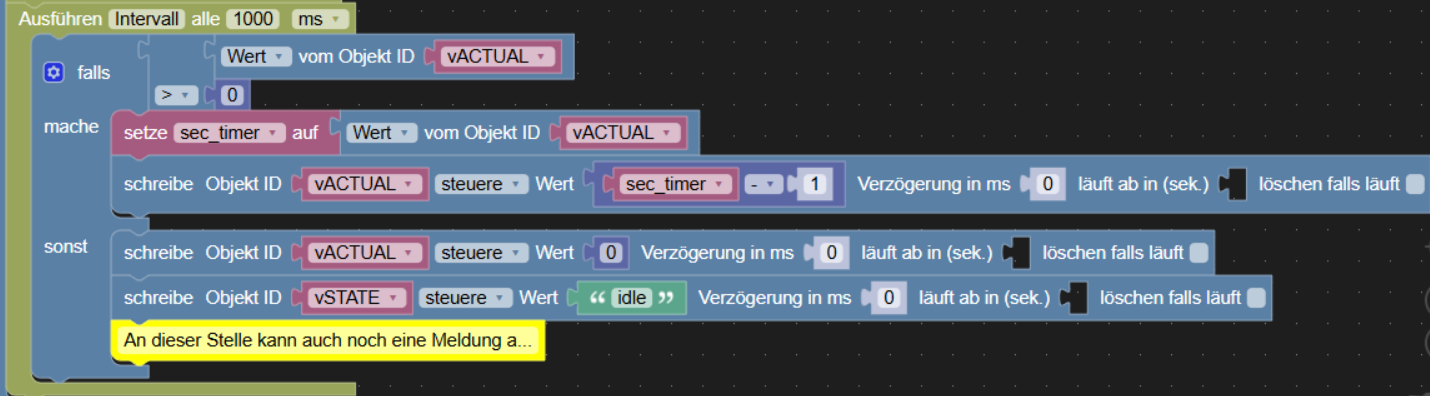
Hier das Blockly mal als Grafik zur "Lektüre unterwegs", Tom. Im Ablauf sehe ich keinen Bug, zumal es das schon so einige Zeit gibt.

Würde mich über eine Nachricht nach Deiner Rückkehr freuen :)
-
@TT-Tom
Das Blockly scheint in Ordnung. Was mir auffällt ist, dass nach Ablauf des Timers der Datenpunkt STATE nicht von "active" auf "idle" gesetzt wird. Das scheint jedoch nicht aus dem Blockly zu kommen, sondern am Script des NSP zu liegen?
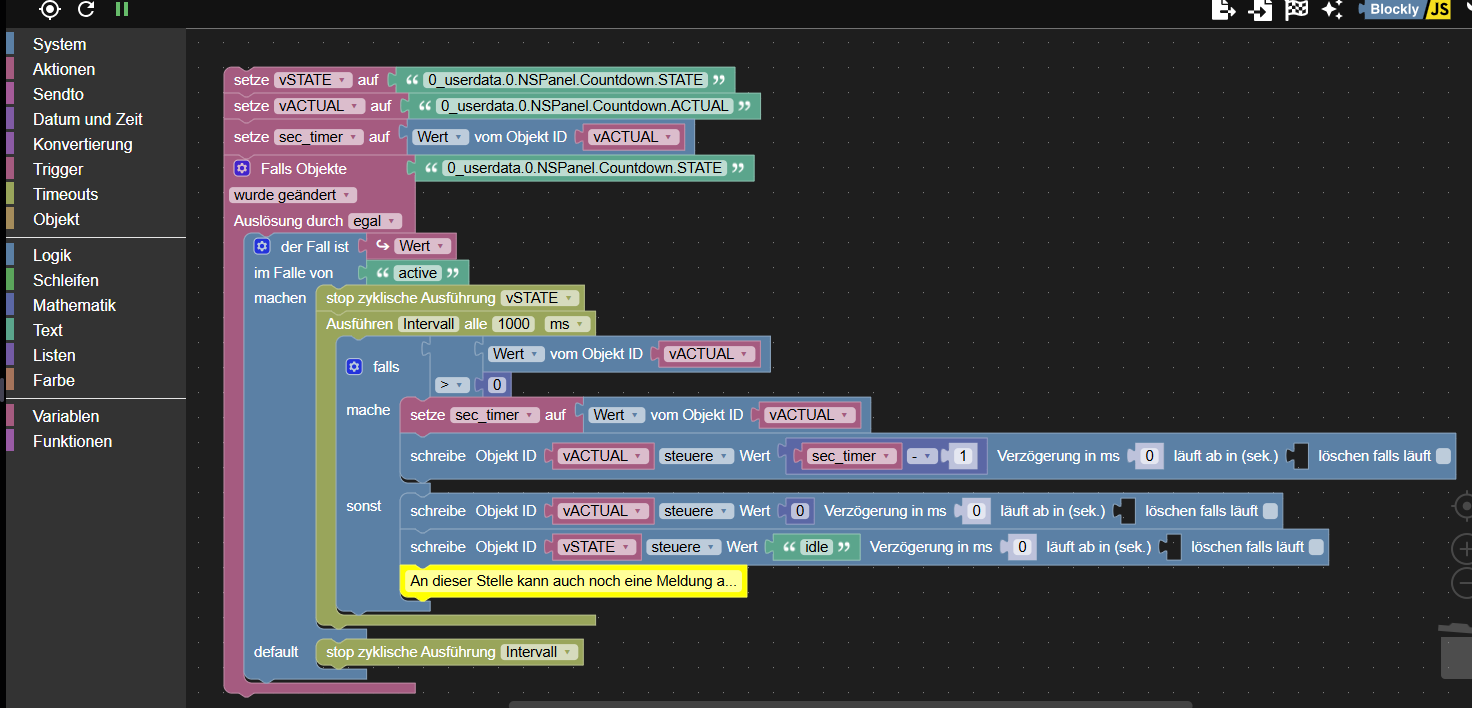
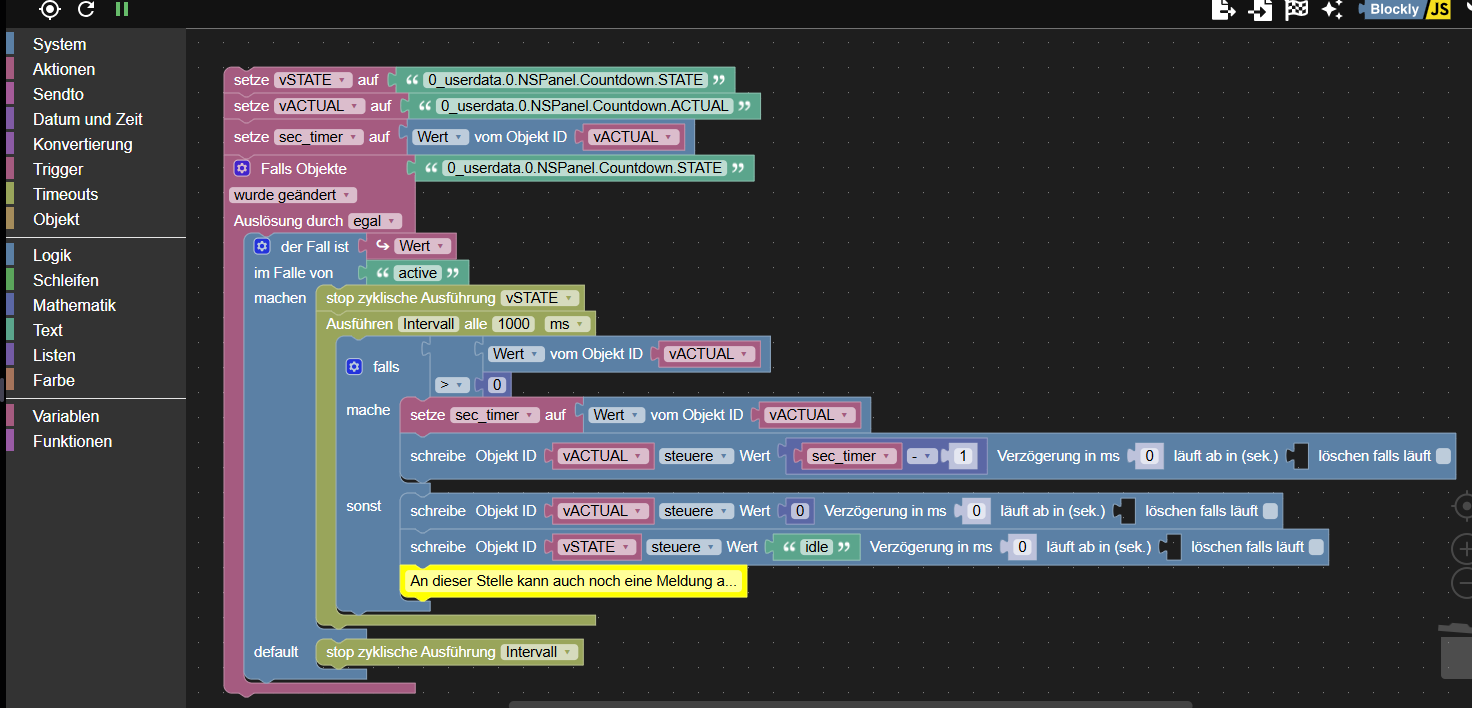
Hier das Blockly mal als Grafik zur "Lektüre unterwegs", Tom. Im Ablauf sehe ich keinen Bug, zumal es das schon so einige Zeit gibt.

Würde mich über eine Nachricht nach Deiner Rückkehr freuen :)
Die Logik für den Status liegt ausschließlich im Blockly. Nur der Status "active" wird im NSPanel Skript gesetzt.
Das würde gem. der Blockly-Logik aber ebenfalls bedeuten, dass der Timer die "0" nicht erreicht.
Prüfe das bitte mal mit Debug-Blöcken im Blockly.
Ab dem Zeitpunkt, wenn das NSPanel Script den Status "active" setzt, spielt sich alles hier ab:

Der Timer dekrementiert bis zur "0" bei Status "active" und geht dann eine Sekunde später in den Else-Zweig und sollte dort den Status auf "idle" umbiegen.
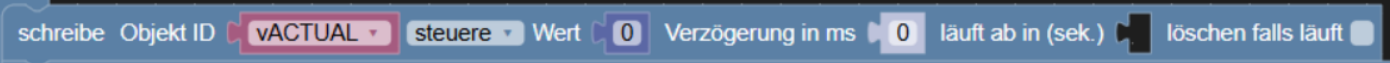
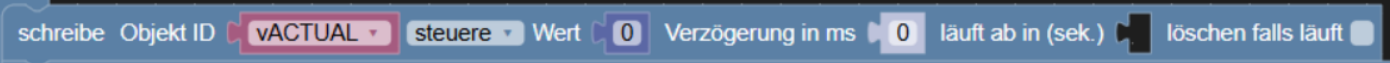
Diese Zeile ist dabei sogar überflüssig:

solange die 0 im oberen Zweig nicht erreicht wird, wird vACTUAL dekrementiert. Auch bis 0...
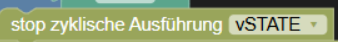
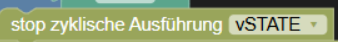
Hier müsste eigentlich "Intervall" statt vState stehen. Da es keinen Timer "vState" gibt. Das sollte doppelte Ausführungen verhindern. Wird aber in der Regel nur einmal getriggert.

-
@TT-Tom
Das Blockly scheint in Ordnung. Was mir auffällt ist, dass nach Ablauf des Timers der Datenpunkt STATE nicht von "active" auf "idle" gesetzt wird. Das scheint jedoch nicht aus dem Blockly zu kommen, sondern am Script des NSP zu liegen?
Hier das Blockly mal als Grafik zur "Lektüre unterwegs", Tom. Im Ablauf sehe ich keinen Bug, zumal es das schon so einige Zeit gibt.

Würde mich über eine Nachricht nach Deiner Rückkehr freuen :)
du hast ja @Armilar sein Post schon gelesen. Ich habe das Blockly jetzt bei mir getestet und der einzige Fehler den ich erkennen kann ist vSTATE im Intervall.
Edit: Der Fehler kommt beim Einlesen des Blockly. Bei mir stand auch vSTATE, im Quelltext steht aber Intervall (Zeile 3)
<statement name="CASE0"> <block type="timeouts_clearinterval" id="H1?KT2GS=;m|lB4B[d9{"> <field name="NAME">Intervall</field> <next> <block type="timeouts_setinterval" id="OCAffLYx5xl2^)mb:1ON"> <field name="NAME">Intervall</field> <field name="INTERVAL">1000</field> <field name="UNIT">ms</field> -
Die Logik für den Status liegt ausschließlich im Blockly. Nur der Status "active" wird im NSPanel Skript gesetzt.
Das würde gem. der Blockly-Logik aber ebenfalls bedeuten, dass der Timer die "0" nicht erreicht.
Prüfe das bitte mal mit Debug-Blöcken im Blockly.
Ab dem Zeitpunkt, wenn das NSPanel Script den Status "active" setzt, spielt sich alles hier ab:

Der Timer dekrementiert bis zur "0" bei Status "active" und geht dann eine Sekunde später in den Else-Zweig und sollte dort den Status auf "idle" umbiegen.
Diese Zeile ist dabei sogar überflüssig:

solange die 0 im oberen Zweig nicht erreicht wird, wird vACTUAL dekrementiert. Auch bis 0...
Hier müsste eigentlich "Intervall" statt vState stehen. Da es keinen Timer "vState" gibt. Das sollte doppelte Ausführungen verhindern. Wird aber in der Regel nur einmal getriggert.

@armilar
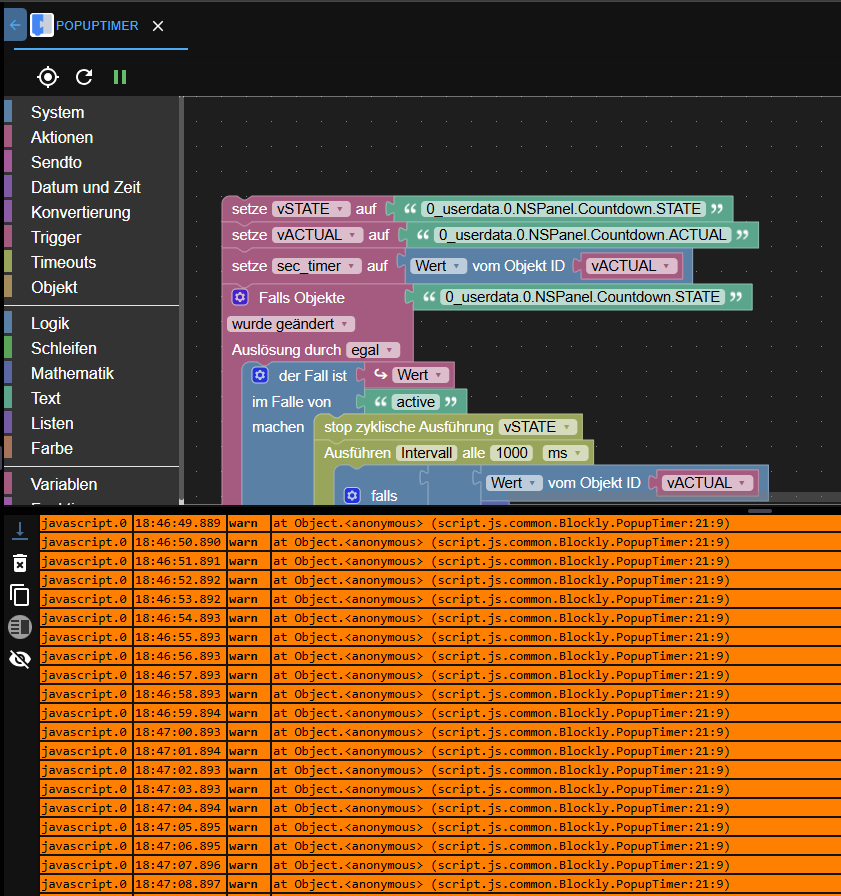
Vielen Dank für Deine Rückmeldung. Bevor ich mich im Setzen von Debug-Blöcken in einem Blockly versuche, hier vorab ein Ausschnitte der letzten Sekunden beim Ablaufen des Timers über die erweiterte Protokollierung. Der debug-Modus des gesamten Blockly funktioniert nicht, das wird vom Blockly abgelehnt (dann läuft das Script nicht).Hier jetzt mal, was im jetzigen Blockly in den letzten Sekunden vor Ablauf und den ersten Sekunden NACH Ablauf ausgegeben wird:
30.12.2024, 19:11:35.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":6,"ack":false,"ts":1735582294747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582294747} 30.12.2024, 19:11:35.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":6,"ack":false,"ts":1735582294747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582294747} 30.12.2024, 19:11:35.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":5,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:35.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":5,"ack":false,"ts":1735582295748,"q":0,"from":"system.adapter.javascript.0","lc":1735582295748,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:36.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":5,"ack":false,"ts":1735582295748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582295748} 30.12.2024, 19:11:36.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":5,"ack":false,"ts":1735582295748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582295748} 30.12.2024, 19:11:36.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":4,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:36.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":4,"ack":false,"ts":1735582296747,"q":0,"from":"system.adapter.javascript.0","lc":1735582296747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:37.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":4,"ack":false,"ts":1735582296747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582296747} 30.12.2024, 19:11:37.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":4,"ack":false,"ts":1735582296747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582296747} 30.12.2024, 19:11:37.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":3,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:37.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":3,"ack":false,"ts":1735582297747,"q":0,"from":"system.adapter.javascript.0","lc":1735582297747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:38.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":3,"ack":false,"ts":1735582297747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582297747} 30.12.2024, 19:11:38.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":3,"ack":false,"ts":1735582297747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582297747} 30.12.2024, 19:11:38.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":2,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:38.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":2,"ack":false,"ts":1735582298747,"q":0,"from":"system.adapter.javascript.0","lc":1735582298747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:39.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":2,"ack":false,"ts":1735582298747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582298747} 30.12.2024, 19:11:39.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":2,"ack":false,"ts":1735582298747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582298747} 30.12.2024, 19:11:39.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":1,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:39.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":1,"ack":false,"ts":1735582299748,"q":0,"from":"system.adapter.javascript.0","lc":1735582299748,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:40.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":1,"ack":false,"ts":1735582299748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582299748} 30.12.2024, 19:11:40.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":1,"ack":false,"ts":1735582299748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582299748} 30.12.2024, 19:11:40.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:40.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false,"ts":1735582300747,"q":0,"from":"system.adapter.javascript.0","lc":1735582300747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:41.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":0,"ack":false,"ts":1735582300747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582300747} 30.12.2024, 19:11:41.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:41.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false,"ts":1735582301747,"q":0,"from":"system.adapter.javascript.0","lc":1735582300747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:41.747 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=null, state={"val":"idle","ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:41.748 [warn ]: javascript.0 (1832) at Object.<anonymous> (script.js.common.Blockly.PopupTimer:21:9) 30.12.2024, 19:11:42.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":0,"ack":false,"ts":1735582301747,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582300747} 30.12.2024, 19:11:42.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:42.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false,"ts":1735582302748,"q":0,"from":"system.adapter.javascript.0","lc":1735582300747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:42.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=null, state={"val":"idle","ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:42.749 [warn ]: javascript.0 (1832) at Object.<anonymous> (script.js.common.Blockly.PopupTimer:21:9) 30.12.2024, 19:11:43.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":0,"ack":false,"ts":1735582302748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582300747} 30.12.2024, 19:11:43.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:43.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false,"ts":1735582303748,"q":0,"from":"system.adapter.javascript.0","lc":1735582300747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:43.749 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=null, state={"val":"idle","ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:43.749 [warn ]: javascript.0 (1832) at Object.<anonymous> (script.js.common.Blockly.PopupTimer:21:9) 30.12.2024, 19:11:44.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":0,"ack":false,"ts":1735582303748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582300747} 30.12.2024, 19:11:44.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:44.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false,"ts":1735582304748,"q":0,"from":"system.adapter.javascript.0","lc":1735582300747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:44.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=null, state={"val":"idle","ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:44.748 [warn ]: javascript.0 (1832) at Object.<anonymous> (script.js.common.Blockly.PopupTimer:21:9) 30.12.2024, 19:11:45.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: getState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, timerId=undefined) => {"val":0,"ack":false,"ts":1735582304748,"q":0,"c":"script.js.common.Blockly.PopupTimer","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1735582300747} 30.12.2024, 19:11:45.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:45.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setForeignState(id=0_userdata.0.NSPanel.Countdown.ACTUAL, state={"val":0,"ack":false,"ts":1735582305748,"q":0,"from":"system.adapter.javascript.0","lc":1735582300747,"c":"script.js.common.Blockly.PopupTimer"}) 30.12.2024, 19:11:45.748 [info ]: javascript.0 (1832) script.js.common.Blockly.PopupTimer: setStateDelayed(id=null, state={"val":"idle","ack":false}, isAck=undefined, delay=NaN, clearRunning=false) 30.12.2024, 19:11:45.749 [warn ]: javascript.0 (1832) at Object.<anonymous> (script.js.common.Blockly.PopupTimer:21:9) 30.12.2024, 19:11:46.582 [info ]: javascript.0 (1832) Stopping script script.js.common.Blockly.PopupTimer -
du hast ja @Armilar sein Post schon gelesen. Ich habe das Blockly jetzt bei mir getestet und der einzige Fehler den ich erkennen kann ist vSTATE im Intervall.
Edit: Der Fehler kommt beim Einlesen des Blockly. Bei mir stand auch vSTATE, im Quelltext steht aber Intervall (Zeile 3)
<statement name="CASE0"> <block type="timeouts_clearinterval" id="H1?KT2GS=;m|lB4B[d9{"> <field name="NAME">Intervall</field> <next> <block type="timeouts_setinterval" id="OCAffLYx5xl2^)mb:1ON"> <field name="NAME">Intervall</field> <field name="INTERVAL">1000</field> <field name="UNIT">ms</field>Hi Tom. Habe es entsprechend geändert --> und es funktioniert nun. Der STATE wird am Ende des Countdowns von active auf idle gesetzt und das Blockly stoppt.
In Summe handelt es sich also um einen kleinen Fehler in der RAW-Version auf Github. Dann kann ich mich nun dem Ausbau des Countdowns sowie dem nächsten inhaltlichen Thema im NSP widmen - der Einbindung des Alexa-Players.Mal wieder vielen Dank für Eure schnelle, unkomplizierte und sehr lösungsorientierte Unterstützung. :)
Kersten -
Hi Tom. Habe es entsprechend geändert --> und es funktioniert nun. Der STATE wird am Ende des Countdowns von active auf idle gesetzt und das Blockly stoppt.
In Summe handelt es sich also um einen kleinen Fehler in der RAW-Version auf Github. Dann kann ich mich nun dem Ausbau des Countdowns sowie dem nächsten inhaltlichen Thema im NSP widmen - der Einbindung des Alexa-Players.Mal wieder vielen Dank für Eure schnelle, unkomplizierte und sehr lösungsorientierte Unterstützung. :)
Kersten@kerschte_de
Das Blockly auf GitHub ist und war richtig. Aber beim Import in den ioBroker ist da was schief gelaufen. Hatte bei mir auch den Effect. Habe meine Version und die auf GitHub verglichen, sind beide identisch. Hauptsache es funktioniert jetzt. Viel Spass noch und einen guten Rutsch -
Hallo zusammen.
Die Einbindung des Alexa2.0 Adapters und Einrichtung des Players hat funktioniert. Ich kann auf die Playliste/Radiosender zugreifen. Auch der Wechsel bei den Ausgabegeräten klappt - allerdings nur 1mal. Gibt es die Möglichkeit, da noch etwas weiter reinzulesen? Die Wiki-Seite ist da gerade in Arbeit.
Bei mir gibt es 2 Punkte:
Ich wechsle von dem Quellgerät (Echo Dot Wohnzimmer) auf eine Gruppe (Erdgeschoss) oder anderes Ausgabegerät (Echo Dot Küche bspw.). Das funktioniert 1mal. Will ich die Musik wieder zurückholen auf nur 1 Gerät (Echo Dot Wohnzimmer), so ändert sich nichts. Es spielt also weiter das gesamte Erdgeschoss. Starte ich die Playlist bspw. neu auf Echo Dot Wohnzimmer, so beginnt diese auch dort. Der bisherige Stream wird aber weiterhin auf Küche ausgegeben.
Der zweite Punkt ist die Lautstärkesteuerung über das NSP. Die spricht bei mir garnicht an. Ich kann steuern, es passiert jedoch nichts bei der Lautstärke auf dem Ausgabegerät.
Gibt es Lösungsansätze, die ich dazu durchlesen kann?Beste Grüße und allen heute abend einen guten Rutsch ins neue Jahr.
Kersten














