NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo,
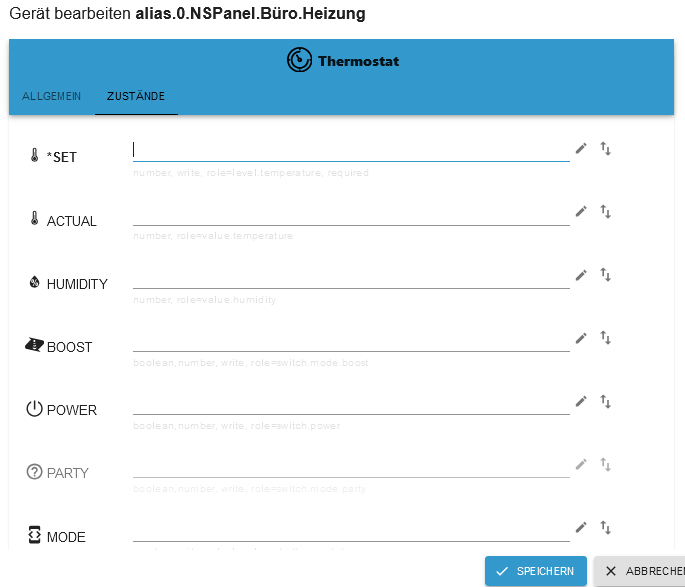
was wird hier mit welchen Datenpunkt verknüpft?

Ich habe zb. folgende angelegt: Temp Soll, Anforderung ein/aus, Betriebsmodus ein/aus.
Was zeigt mit das NSPanel auf der Heizungsseite bei Zustand an? Momentan Steht da "Auto". -
-
@tt-tom Thermostat habe ich noch keins. Könntest du eins empfehlen und welchen Adapter dazu. Um es einfach zu machen würde ich ein Shelly und ein Stellantrieb dran anschließen. Den Rest mit einem Blockly.
-
@tt-tom es geht um eine Fußbodenheizung die sich noch im Bau befindet. Es ist ein Kreis mit einem Ventil für einen Stellantrieb. Evtl könnte ich auch das interne Relais dafür nutzen.
-
@tt-tom es geht um eine Fußbodenheizung die sich noch im Bau befindet. Es ist ein Kreis mit einem Ventil für einen Stellantrieb. Evtl könnte ich auch das interne Relais dafür nutzen.
-
-
Ich würde gerne nur mit einer hysterese arbeiten und nicht mit pwm. Einschalten wenn Ist 1 grad unter Soll und ausschalten wenn Ist 1 grad über Soll. Dazu würde ich gerne das intere Relais nutzen.
-
@tt-tom oh wieso ist der nicht dafür geeignet? Er soll mir doch nur die Ist Temperatur vom Raum senden.
Ist kein Präzisionssensor. Man kann ihn aber schon in die richtige Richtung bekommen... Der verbaute NTC muss zunächst kalibriert werden. Ich finde das Ergebnis aber gar nicht so schlecht...
-
Ist kein Präzisionssensor. Man kann ihn aber schon in die richtige Richtung bekommen... Der verbaute NTC muss zunächst kalibriert werden. Ich finde das Ergebnis aber gar nicht so schlecht...
Hallo wie muß das aussehen mit den Links, bzw. welche Links sollen da genau rein?
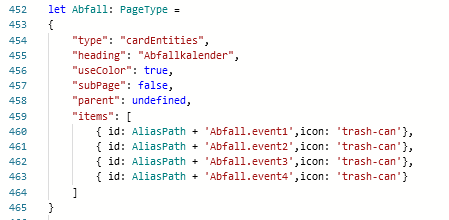
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] }Bei mir steht auf der Seite nur die Überschrift "Abfallkalender".
-
Hallo wie muß das aussehen mit den Links, bzw. welche Links sollen da genau rein?
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] }Bei mir steht auf der Seite nur die Überschrift "Abfallkalender".
-
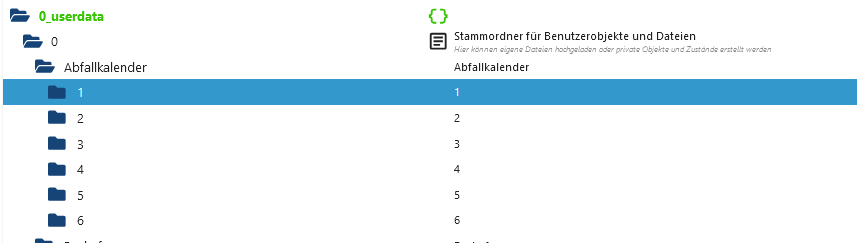
Wie füllst du den die Datenpunkte, nutzt du das Script aus dem Wiki oder von meinem Github.
-
-
@timowald
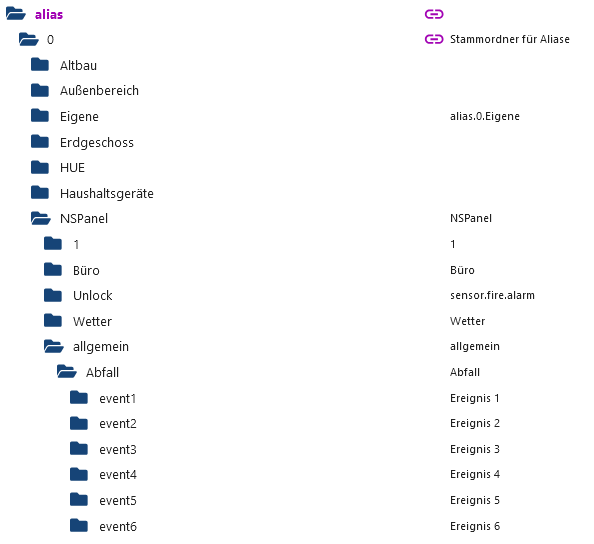
Hast du in den Datenpunkten denn schon Daten??Kann sein das dein Alias Pfad nicht stimmt. Die Variable aliaspath hat bestimmt einen anderen Pfad als das Script.
-
@tt-tom Soll das dann so aussehen?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0_userdata.0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@tt-tom Soll das dann so aussehen?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0_userdata.0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
}