NEWS
SONOFF NSPanel mit Lovelace UI
-
Das Script schreibt in den Datenpunkt "CustomSend". Ist schonmal perfekt, denn du bist jetzt mit dem Script fertig.
Jetzt musst du noch herausfinden, warum die Kommunikation zwischen dem mqtt-Adapter, deinem Mosquitto und dem Panel nicht funktioniert.
Dabei kann ich dir leider keine Hilfestellung leisten, da ich den externen Mosquitto nicht benutze.
Fakt ist, es müssen beide Kommunikations-Richtungen ordentlich funktionieren. Ggfs. mal mit dem MQTT-Explorer (Externes Tool) spielen.
-
@msuilmann sagte in SONOFF NSPanel mit Lovelace UI:
Ja, Mosqitto läuft bei mir.
Hier im Thread gibt es bestimmt hunderte von Usern, die den Mosquitto ebenfalls benutzen. Vielleicht haben die einen Tipp.
Eventuell könnt mal jemand die Schritte und Fallstricke mit dem Mosquitto hier beschreiben. Könnten wir dann in die Doku aufnehmen.
-
Du könntest aber ebenfalls mal versuchen, den folgenden Wert in der Tasmota-Console abzusenden:
CustomSend time~14:38 -
@armilar Das hat auch nichts gebracht.
Dann sollte ich mal den mosquitto löschen und die Server-Variante mit dem Adapter proboeren. -
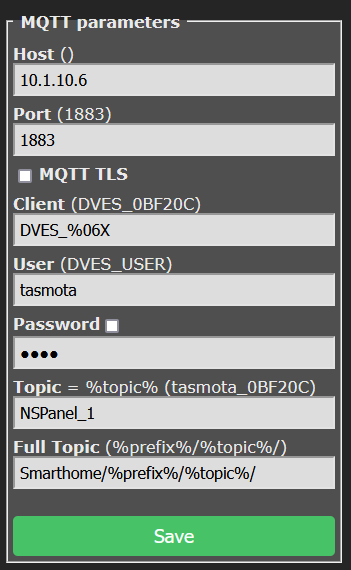
was mich ein weinig irritiert ist der Client-Name. Funktioniert das wirklich so, oder sollte der nicht auch NSPanel_1 heißen?

-
Deswegen musst du nicht gleich den Mosquitto löschen. Reicht auch aus, wenn du in der MQTT-Instanz und im Tasmota einen ansderen Port benutzt... z.B. 1886
-
Generell zum Thema MQTT:
Der Kurs von Matthias Kleine zum Thema MQTT ist super! Bringt einen sehr gut die Grundlagen zu MQTT bei (https://haus-automatisierung.com/mqtt-kurs/)!Weiterhin sollte man im ioBroker im MQTT-Adapter zwei Fallstricke be(tr)achten: Wer ist hier der MQTT-Broker? Der Adapter? Gibt es auf dem Gerät noch einen MQTT-Broker? Startet der Adapter im Server-Modus ohne Probleme? Oder hat man evtl. an anderer Stelle einen eigenen MQTT-Broker installiert und der ioBroker Adapter ist hier nur Client? Beides klappt ohne Probleme, man muss nur wissen, was man tut!
Und generell ist der MQTT-Explorer das Hilfsmittel Nr.1 bei der Arbeit mit MQTT! Damit kann man hervorragend den Datenverkehr, der über MQTT läuft, auslesen.
Aber nochmal: Arbeitet den Kurs von Matthias durch! Dort wird alles super beschrieben! -
@armilar DAS war der entscheidende Tip!
Tausend Dank!
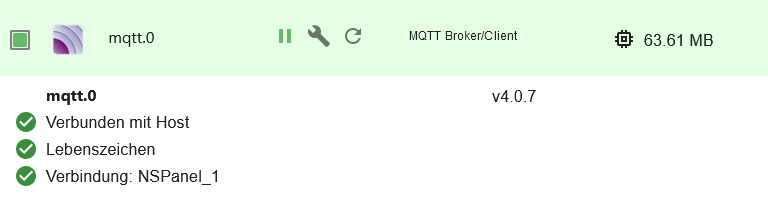
Ich nutze den MQTT-Adapter im Server-Mode, habe überall die Bezeichner gleich gesetzt und jetzt ist die direkte Verbindung da:

-
Ah okay, ich gehe jetzt davon aus, dass du alles was du sehen muss auch siehst? Also Zeit und Datum und 2 Icons und wenn bereits konfiguriert auch das Wetter und andere Daten?
-
@gelberlemmy
Hast du das mit diesem Alarmanlagen Adapter dann auch für die Codeingabe am NSPanel adaptiert, dass dies korrekt funktioniert? -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@gelberlemmy
Hast du das mit diesem Alarmanlagen Adapter dann auch für die Codeingabe am NSPanel adaptiert, dass dies korrekt funktioniert?Nein daher hatte ich gehofft, dass jemand dies schon gemacht hat. Man kann in dem Adapter genau sagen, wass passieren soll bei einem gewissen Code.
Interessant wäre da noch, das Thema mit intern oder extern scharf etc. Wenn ich mich daran setze, bekomme ich das bestimmt hin. Würde mir aber gern die Zeit sparen, falls es schon ein Workaround gibt. -
@gelberlemmy
Naja, eigentlich musst Du ja "nur" ein Blockly mit der AlarmCard bauen, was nach der Aktivierung in dem DP bei der MEA enable=true setzt, bzw. den Countdown startet, etc.Ich glaube nicht, dass dies so schwer ist. Der DP Button.Enable scheint mir ganz gut dafür geeignet.
-
Bin auch stiller Mitleser hier aber jetzt habe ich nach einigen herumbasteln und anpassen der Seiten auf einmal das Problem, dass ich nur noch zwischen den ersten beiden Seiten navigieren kann. Ein ähnliches Problem hab ich hier ja schon mal gelesen.
Interessant ist, wenn ich auf die zweite Seite navigiere und dann warte bis der Bildschirmschoner kommt, dann wieder klicke und versuche auf die dritte Seite zu kommen funktioniert alles. Ich kann bis zur letzten Seite blättern und zurück auf die Seite 2. Aber nie wieder auf die Seite 1 dann :).Installiert ist die neueste Firmware vom TFT bzw. System selbst auch, da ich es erst am Wocheende geflashed usw habe.
Gibt es ev. hierzu einen Vermutung, woran es liegen kann. An den Seiten selbst vermute ich ja mal nicht, da diese ja dann alle korrekt anzeigen.
Hatte die Rule2 (anfangs falsch definiert) zum entkoppel der Taster gesetzt wie auch das Skript zum Abfangen von mehrfach Klicks der Hardware Taster. Habe die Rule2 dann wieder gelöscht, da ich vermutet habe, dass ev. hier das Problem liegt wie auch das Blockly Skript für mehrfach Klicks wieder deaktiviert. Auch wenn ich erfolgreich zwischen Seite 2 und der letzten navigieren kann, sobald ich einen der Hardwaretaster drücke, beschränkt es sich dann nur noch auf 2 Seiten hin und her blättern.
Leider ohne Erfolg!Danke im Voraus für einen Tipp!
-
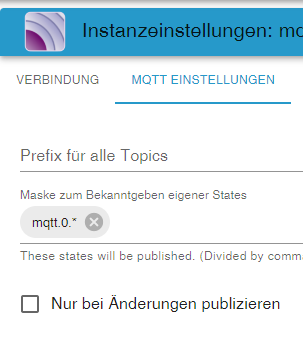
Prüfe mal kurz, ob der Haken "Nur bei Änderungen publizieren" in deiner MQTT-Instanz "nicht" gesetzt ist.

Exakt dieser Haken sogt dafür, dass die Seiten nicht performant gescrollt werden können. Daher Haken "raus".
-
@armilar
Genau das hat geholfen! Vielen vielen Dank!
Dann kann ich mich ja weiter damit spielen :D!
Und nochmal Lob für die tolle Entwicklung! -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
Und nochmal Lob für die tolle Entwicklung!
Danke

Der Haken "Nur bei Änderungen publizieren" ist nach meiner Ansicht auch nicht ganz korrekt formuliert, da er anscheinend auch Einfluss auf das Subscriben hat...
-
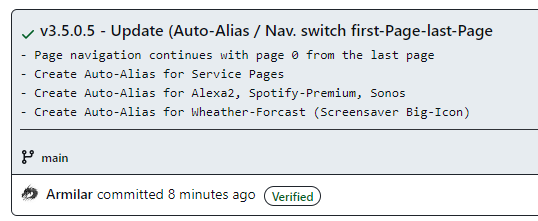
Update auf TS-Script 3.5.0.5

Wir haben weder Kosten noch Mühen gescheut, um euch das Leben mit einem neuen Update zur Hölle zu machen

Was sind die wesentlichen Änderungen:
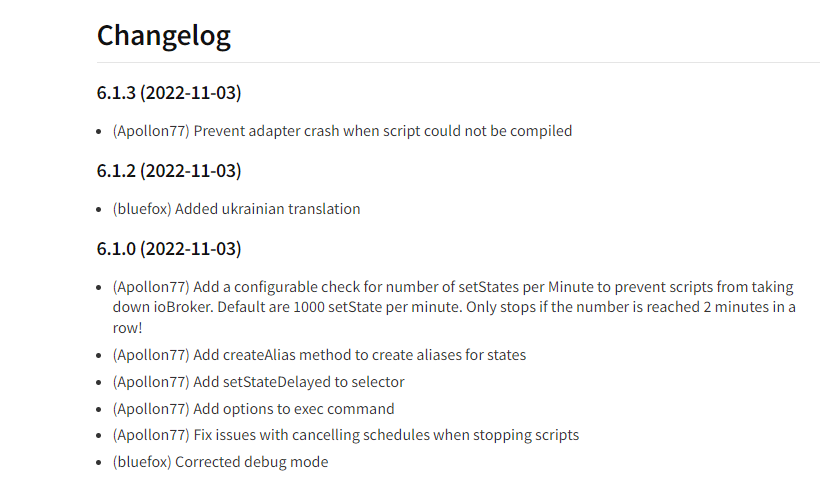
Das TS-Script erzeugt jetzt Aliase automatisch, vorausgesetzt ihr habt den Javascript-Adapter ab v6.1.3 für die folgende Alias-Erstellung:
- Auto-Alias für Wetter (Großes Icon und Temperatur) im Screensaver
- Auto-Alias für Media-Player für Alexa2, Spotify-Premium und Sonos
- Auto-Alias für interne Sensoren
- Auto-Alias für Einstellungen, die das Script ebenfalls unter 0_userdata.0. anlegt
- Die Navigation kann direkt von der ersten Seite auf die letzte Seite und umgekehrt.
Was ist dafür erforderlich:
- JavaScript-Adapter ab Version 6.1.3
- In der Instanz des JavaScript-Adapters muss setObject angehakt sein. (Erforderlich für die Erstellung der Channels)
- Seht euch die Beispiele für die MediaPlayer an. Es gibt einen neuen Parameter:
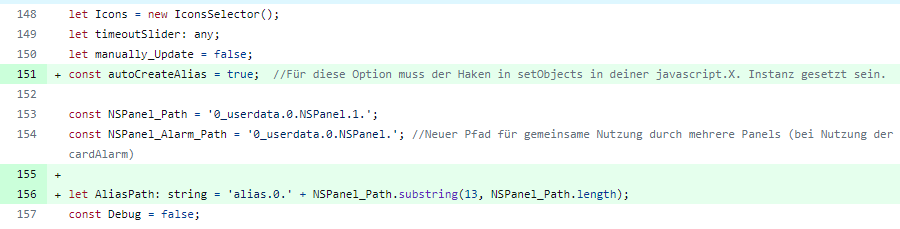
autoCreateAlias - Ebenso gibt es am Anfang des Scriptes eine neue Konstante
const autoCreateAlias
Hintergrund:
Vielen fällt es am Anfang schwer, korrekte Aliase als Channels zu erstellen. Das Script erledigt eine Vielzahl dieser Aliase jetzt automatisch, jedoch nicht alle. Für alle andere Aliase nach wie vor die Wiki befragen...
In den Beispielen befindet sich auch eine Seitenaufbau mit Unterseiten für den Servicebereich. Einfach kopieren und einsetzten.
Beispiel für einen Media-Player Alexa2:
let Alexa: PageMedia = { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', //Hier eigenes Device (Alexa-Seriennummer) auswählen speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //anpassen an eigene Alexa's autoCreateALias : true }] };TS-Script mit Beispielen (empfohlen)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsTS-Script ohne Beispiele (ich wette, ihr seht doch in den Beispielen nach
 )
)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsUnd hier der Link zum aktuellen Stand der Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wikiSo, genug Neuigkeiten. Wer Fragen hat, soll gerne Fragen stellen...
Ansonsten viel Spaß mit der neuen Version

EDIT:
Hätte fast unterschlagen, das es noch die neue VariableAliasPathgibt.

Die Config kann dafür aber so bleiben wie sie ist...
-
@armilar Ich habe das script ausprobieren wollen und bekomme eine riesige Compiler Fehlermeldung beginnend mit:
javascript.0 (31811) script.js.Panel: TypeScript compilation failed: await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.0.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.0.Current.Temperature', true, <iobJS.StateCommon>{ type: -
Ja, ist so wenn der Javascript-Adapter in der Version nicht mindestens v6.1.3 ist.
Es wird die neue Funktion (JS) createAlias verwendet und die ist in deiner (älteren) Version noch nicht drin.
siehe auch https://www.npmjs.com/package/iobroker.javascript

-
@armilar Da lag das Problem mal wieder zwischen den Ohren
