NEWS
SONOFF NSPanel mit Lovelace UI
-
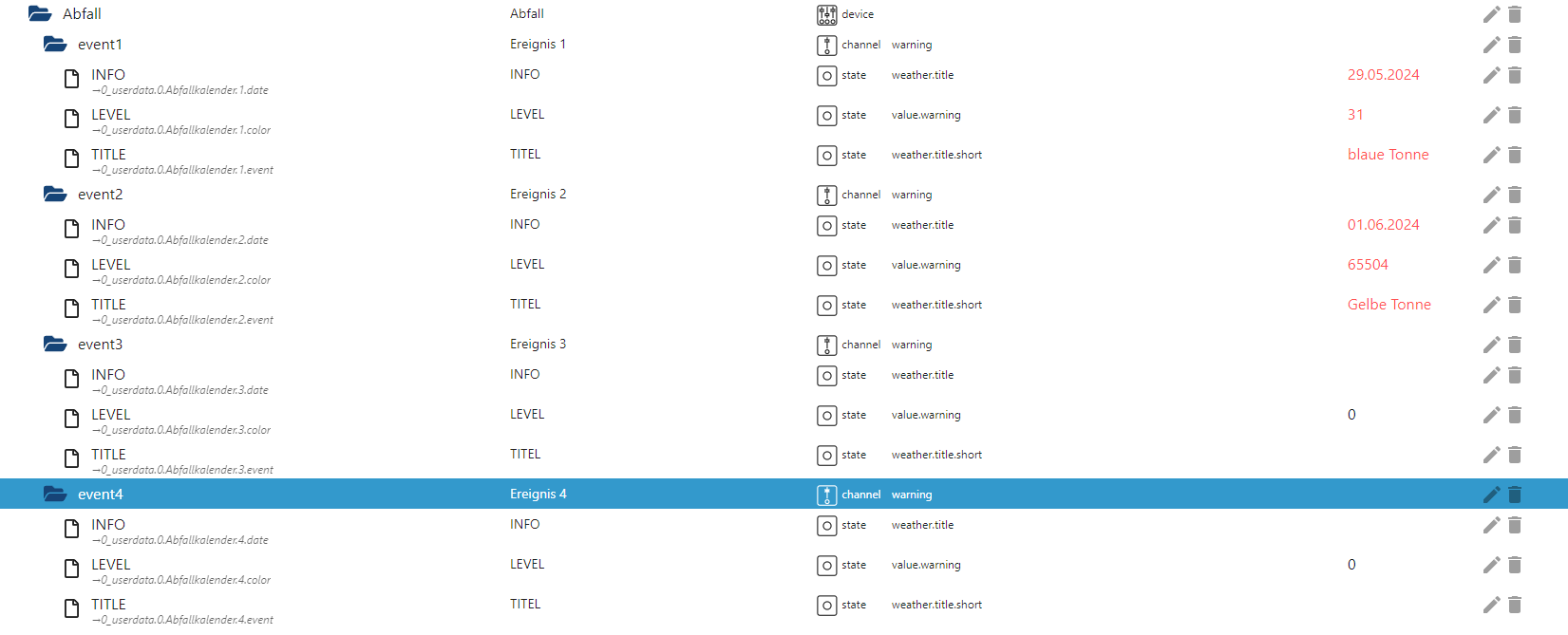
@lustig29 jetzt sollte unter alias.0.NSPanel.Abfall.1 Daten vorhanden sein bitte mal prüfen und zeigen
-
Blaue und Gelbe Tonne wird jetzt auf dem NsPanel angezeigt. Die anderen 2 leider nicht.
-
Kannst du bitte mal im Script diese Funktion suchen und hinter
if (result != undefined) {diese Zeile
log(MQTT-PORT-Check Result+ JSON.stringify(result)); einfügen, siehe unten Zeile 18. dann mal die Ausgabe posten, aber den Portcheck wieder einschalten.async function CheckMQTTPorts() { try { let instanceName: string = config.panelRecvTopic.substring(0, 6); if (isSetOptionActive) { await createStateAsync(NSPanel_Path + 'Config.MQTT.portCheck', true, { type: 'boolean', write: true }); setObject(AliasPath + 'Config.MQTT.portCheck', { type: 'channel', common: { role: 'socket', name: 'mqttPortCheck' }, native: {} }); await createAliasAsync(AliasPath + 'Config.MQTT.portCheck.ACTUAL', NSPanel_Path + 'Config.MQTT.portCheck', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Config.MQTT.portCheck.SET', NSPanel_Path + 'Config.MQTT.portCheck', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'SET' }); } if (getState(NSPanel_Path + 'Config.MQTT.portCheck').val) { let adapterArray: any = []; let portArray: any = []; exec('iob l i --port --enabled', async (error, result, stderr) => { if (error == null) { if (result != undefined) { log(`MQTT-PORT-Check Result ` + JSON.stringify(result)); log('Start MQTT-Port-Check -------------------------------------', 'info'); let resultString1 = result.split('+'); for (let i: number = 1; i < resultString1.length - 1; i++) { let resultString2: any = resultString1[i].split(':') let adapterInstanceName: string = resultString2[0].substring(16); let adapterInstancePort: string = resultString2[3].substring(1, 5); log('-- ' + adapterInstanceName + ' - ' + adapterInstancePort, 'info'); adapterArray[i] = adapterInstanceName.trim(); portArray[i] = adapterInstancePort.trim(); } -
welche Daten stehen in diesen Parametern??
const jsonEventName1: string = ''; // Vergleichstring für Schwarze Tonne const jsonEventName2: string = ''; // Vergleichstring für Gelbe Tonne / Sack const jsonEventName3: string = ''; // Vergleichstring für Blaue Tonne const jsonEventName4: string = ''; // Vergleichstring für Braune Tonne const jsonEventName5: string = ''; // Vergleichstring für Event 5 const jsonEventName6: string = ''; // Vergleichstring für Event 6 -
const jsonEventName1: string = 'Graue Tonne'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'schwarze tonne'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'Gelbe Tonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = ''; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'blaue Tonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Grüne Tonne'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne const jsonEventName5: string = 'Treppe'; // Vergleichstring für Event 5 const customEventName5: string = 'Besen schwingen'; // benutzerdefinierter Text für Event 5 const jsonEventName6: string = ''; // Vergleichstring für Event 6 const customEventName6: string = ''; // benutzerdefinierter Text für Event 6 -
in diesen Parametern müssen die Namen aus dem Kalender eingetragen werden, z.B für die Schwarze Tonne 'Restmüll' usw. die Namen findest du in der debug Ausgabe vom Script
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Kannst du bitte mal im Script diese Funktion suchen und hinter
if (result != undefined) {diese Zeile
log(MQTT-PORT-Check Result+ JSON.stringify(result)); einfügen, siehe unten Zeile 18. dann mal die Ausgabe posten, aber den Portcheck wieder einschalten.async function CheckMQTTPorts() { try { let instanceName: string = config.panelRecvTopic.substring(0, 6); if (isSetOptionActive) { await createStateAsync(NSPanel_Path + 'Config.MQTT.portCheck', true, { type: 'boolean', write: true }); setObject(AliasPath + 'Config.MQTT.portCheck', { type: 'channel', common: { role: 'socket', name: 'mqttPortCheck' }, native: {} }); await createAliasAsync(AliasPath + 'Config.MQTT.portCheck.ACTUAL', NSPanel_Path + 'Config.MQTT.portCheck', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Config.MQTT.portCheck.SET', NSPanel_Path + 'Config.MQTT.portCheck', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'SET' }); } if (getState(NSPanel_Path + 'Config.MQTT.portCheck').val) { let adapterArray: any = []; let portArray: any = []; exec('iob l i --port --enabled', async (error, result, stderr) => { if (error == null) { if (result != undefined) { log(`MQTT-PORT-Check Result ` + JSON.stringify(result)); log('Start MQTT-Port-Check -------------------------------------', 'info'); let resultString1 = result.split('+'); for (let i: number = 1; i < resultString1.length - 1; i++) { let resultString2: any = resultString1[i].split(':') let adapterInstanceName: string = resultString2[0].substring(16); let adapterInstancePort: string = resultString2[3].substring(1, 5); log('-- ' + adapterInstanceName + ' - ' + adapterInstancePort, 'info'); adapterArray[i] = adapterInstanceName.trim(); portArray[i] = adapterInstancePort.trim(); }Der Log :
javascript.0 2024-05-05 11:48:51.835 error at ChildProcess.emit (node:domain:489:12) javascript.0 2024-05-05 11:48:51.835 error at ChildProcess.emit (node:events:517:28) javascript.0 2024-05-05 11:48:51.835 error at ChildProcess.exithandler (node:child_process:414:7) javascript.0 2024-05-05 11:48:51.834 error at script.js.common.NsPanelWz:1276:100 javascript.0 2024-05-05 11:48:51.834 error at __awaiter (script.js.common.NsPanelWz:4:12) javascript.0 2024-05-05 11:48:51.834 error at new Promise (<anonymous>) javascript.0 2024-05-05 11:48:51.833 error at script.js.common.NsPanelWz:8:71 javascript.0 2024-05-05 11:48:51.833 error at Object.next (script.js.common.NsPanelWz:14:53) javascript.0 2024-05-05 11:48:51.832 error at step (script.js.common.NsPanelWz:33:23) javascript.0 2024-05-05 11:48:51.832 error at script.js.common.NsPanelWz:1287:84 javascript.0 2024-05-05 11:48:51.831 error script.js.common.NsPanelWz: TypeError: Cannot read properties of undefined (reading 'substring') javascript.0 2024-05-05 11:48:51.820 info script.js.common.NsPanelWz: -- sonoff.0 - 1883 javascript.0 2024-05-05 11:48:51.820 info script.js.common.NsPanelWz: -- simple-api.0 - 8087 javascript.0 2024-05-05 11:48:51.819 info script.js.common.NsPanelWz: -- sainlogic.0 - 4500 javascript.0 2024-05-05 11:48:51.819 info script.js.common.NsPanelWz: -- pioneer_sc_vsx.0 - 23 javascript.0 2024-05-05 11:48:51.818 info script.js.common.NsPanelWz: -- mqtt.3 - 1886 javascript.0 2024-05-05 11:48:51.818 info script.js.common.NsPanelWz: -- mqtt.1 - 1883 javascript.0 2024-05-05 11:48:51.818 info script.js.common.NsPanelWz: -- mihome-vacuum.0 - 5432 javascript.0 2024-05-05 11:48:51.817 info script.js.common.NsPanelWz: -- influxdb.1 - 8086 javascript.0 2024-05-05 11:48:51.817 info script.js.common.NsPanelWz: -- influxdb.0 - 8086 javascript.0 2024-05-05 11:48:51.816 info script.js.common.NsPanelWz: -- hm-rpc.3 - 0 javascript.0 2024-05-05 11:48:51.816 info script.js.common.NsPanelWz: -- hm-rpc.2 - 0 javascript.0 2024-05-05 11:48:51.816 info script.js.common.NsPanelWz: -- hm-rpc.1 - 0 javascript.0 2024-05-05 11:48:51.815 info script.js.common.NsPanelWz: -- hm-rpc.0 - 0 javascript.0 2024-05-05 11:48:51.814 info script.js.common.NsPanelWz: -- admin.0 - 8081 javascript.0 2024-05-05 11:48:51.814 info script.js.common.NsPanelWz: Start MQTT-Port-Check ------------------------------------- javascript.0 2024-05-05 11:48:51.813 info script.js.common.NsPanelWz: MQTT-PORT-Check Result "+ system.adapter.admin.0 : admin : iobroker - enabled, port: 8081, bind: 0.0.0.0, run as: admin\n+ system.adapter.hm-rpc.0 : hm-rpc : iobroker - enabled, port: 0\n+ system.adapter.hm-rpc.1 : hm-rpc : iobroker - enabled, port: 0\n+ system.adapter.hm-rpc.2 : hm-rpc : iobroker - enabled, port: 0\n+ system.adapter.hm-rpc.3 : hm-rpc : iobroker - enabled, port: 0\n+ system.adapter.influxdb.0 : influxdb : iobroker - enabled, port: 8086\n+ system.adapter.influxdb.1 : influxdb : iobroker - enabled, port: 8086\n+ system.adapter.mihome-vacuum.0 : mihome-vacuum : IoBroker64Bit - enabled, port: 54321\n+ system.adapter.mqtt.1 : mqtt : iobroker - enabled, port: 1883, bind: 0.0.0.0\n+ system.adapter.mqtt.3 : mqtt : iobroker - enabled, port: 1886, bind: 192.168.178.69\n+ system.adapter.pioneer_sc_vsx.0 : pioneer_sc_vsx : iobroker - enabled, port: 23\n+ system.adapter.sainlogic.0 : sainlogic : iobroker - enabled, port: 45000, bind: 192.168.178.69\n+ system.adapter.simple-api.0 : simple-api : iobroker - enabled, port: 8087, bind: 0.0.0.0, run as: admin\n+ system.adapter.sonoff.0 : sonoff : IoBroker64Bit - enabled, port: 1883, bind: 0.0.0.0\n+ system.adapter.sql.0 : sql : iobroker - enabled\n+ system.adapter.synology.0 : synology : iobroker - enabled, port: 5000\n+ system.adapter.synology.1 : synology : iobroker - enabled, port: 5000\n+ system.adapter.telegram.0 : telegram : iobroker - enabled, port: 8443, bind: 0.0.0.0\n+ system.adapter.web.0 : web : iobroker - enabled, port: 8082, bind: 0.0.0.0, run as: admin\n\n+ instance is alive\n" javascript.0 2024-05-05 11:48:45.347 info script.js.common.NsPanelWz: Installed TFT Firmware: 53 / v4.3.3 javascript.0 2024-05-05 11:48:45.346 info script.js.common.NsPanelWz: Desired TFT Firmware: 53 / v4.3.3 javascript.0 2024-05-05 11:48:45.332 info script.js.common.NsPanelWz: Installed TFT Firmware: 53 / v4.3.3 javascript.0 2024-05-05 11:48:45.331 info script.js.common.NsPanelWz: Desired TFT Firmware: 53 / v4.3.3 javascript.0 2024-05-05 11:48:43.925 info script.js.common.NsPanelWz: Debug mode disabled javascript.0 2024-05-05 11:48:43.577 info script.js.common.NsPanelWz: Installed TFT Firmware: 53 / v4.3.3 javascript.0 2024-05-05 11:48:43.576 info script.js.common.NsPanelWz: Desired TFT Firmware: 53 / v4.3.3 javascript.0 2024-05-05 11:48:42.445 info script.js.common.NsPanelWz: No Updates for NSPanel available javascript.0 2024-05-05 11:48:42.437 info script.js.common.NsPanelWz: registered 32 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2024-05-05 11:48:42.436 info script.js.common.NsPanelWz: No Updates for NSPanel available javascript.0 2024-05-05 11:48:42.416 info script.js.common.NsPanelWz: weather alias for accuweather.0. already exists javascript.0 2024-05-05 11:48:42.411 info script.js.common.NsPanelWz: setObjects enabled - create Alias Channels possible javascript.0 2024-05-05 11:48:42.114 info script.js.common.NsPanelWz: source code did not change, using cached compilation result... javascript.0 2024-05-05 11:48:40.470 info script.js.common.NsPanelWz: compiling TypeScript source... admin.0 2024-05-05 11:48:40.046 info <== Disconnect system.user.admin from ::ffff:192.168.178.52 javascript javascript.0 2024-05-05 11:48:38.935 info Stop script script.js.common.NsPanelWz -
@tt-tom So???
const jsonEventName1: string = 'Graue Tonne'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Graue Tonne'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'Gelbe Tonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Altpapier'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Grüne Tonne'; // Vergleichstring für Braune Tonne const customEventName4: string = 'Grüne Tonne'; // benutzerdefinierter Text für braune Tonne const jsonEventName5: string = 'Treppe'; // Vergleichstring für Event 5 const customEventName5: string = 'Besen schwingen'; // benutzerdefinierter Text für Event 5 const jsonEventName6: string = ''; // Vergleichstring für Event 6 const customEventName6: string = ''; // benutzerdefinierter Text für Event 6 -
der SQL liefert kein Port, darum läuft die Abfrage auf einen Fehler. Werde mal deine Daten nutzen für ein Fix. aktuell hilft da nur den check ausschalten, wir melden uns wenn der fix verfügbar ist.
-
@lustig29
nein, du musst die jsonEventNameX Parameter anpassen.const jsonEventName1: string = 'Restmüll';Die customEventNameX sind alternativ Texte für die Anzeige auf dem Panel, siehe Event5. Dort wird nach
Treppeim Kalender gesucht und auf dem PanelBesen schwingenangezeigt. -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
der SQL liefert kein Port, darum läuft die Abfrage auf einen Fehler. Werde mal deine Daten nutzen für ein Fix. aktuell hilft da nur den check ausschalten, wir melden uns wenn der fix verfügbar ist.
Super danke.
-
@tt-tom Super, danke. Das war es
-
Ich möchte gerne mein Nuki Türschloss in diese Card intigrieren. Kann mir jemand dabei helfen?
let Garage: PageType = { 'type': 'cardGrid', 'heading': 'Übersicht', 'useColor': true, 'subPage': false, 'items': [ { id: 'alias.0.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, { id: 'alias.0.Alias_Geräte.Alle_Rollos', icon: 'roller-shade', icon2: 'roller-shade-closed', offColor: MSRed, onColor: MSGreen, name: 'Alle Rollos'}, ] };{ "type": "state", "common": { "name": "Tür auf-/abschließen", "type": "boolean", "write": true, "role": "switch.lock.door" }, "native": {}, "from": "system.adapter.nuki.0", "user": "system.user.admin", "ts": 1714916320263, "_id": "nuki.0.607002684.actions.lockAction", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Hast du schon einen Alias für den Nuki angelegt.
Hier kannst du nachschauen. https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#verschluss-channel-lock -
probiere bitte mal den Fix der DEV Version, danke.
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
-
@tt-tom Danke. Hat schon mal soweit super geklappt. Schloss schließt und öffnet über das Ns Panel. Jetzt muss ich nur noch den Status (Offen/Geschlossen) im Alias irgendwie angeben.
Kannst du mir da bitte nochmal kurz helfen?
Das ist der Datenpunkt vom Nuki.
{ "type": "state", "common": { "name": "Aktion", "type": "number", "states": { "0": "", "1": "unlock", "2": "lock", "3": "unlatch", "4": "lock‘n’go", "5": "lock‘n’go with unlatch" }, "role": "value" }, "native": {}, "from": "system.adapter.nuki.0", "user": "system.user.admin", "ts": 1714916320263, "_id": "nuki.0.607002684.actions.action", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Sorry schonmal. Mein Problem kam sicherlich schon tausend mal.
Ich habe das NSPanel jetzt soweit eingerichtet, daß ich eine eigene Seite erstellen kann.
Egal, was ich aus der Beispielseite unter
//-- Start for your own pages -- some self-defined aliases required ----------------
eintrage, nach dem Starten des Scipts erscheint auf dem NSPanel immer nur die Serviceseite.
Das Script läuft ohne Fehler durch. -
@bakerman23 sagte in SONOFF NSPanel mit Lovelace UI:
Mein Problem kam sicherlich schon tausend mal.
Ja, hier z.B.:
-
@marc-berg oh Gott. So dumm. Jetzt geht es.
Ich bin allerdings auch der Meinung, das es nicht im Wiki steht. -
@bakerman23 said in SONOFF NSPanel mit Lovelace UI:
@marc-berg oh Gott. So dumm. Jetzt geht es.
Ich bin allerdings auch der Meinung, das es nicht im Wiki steht.Jep, daran hing ich auch ewig