NEWS
SONOFF NSPanel mit Lovelace UI
-
Ja, da kann man sich noch lange austoben...
Die InSel (Input-Select) ist im Prinzip ein Dropdown-Element. Du kannst aktuell bis zu ca. 50 Elemente über die modeList platzieren und im Live-Betrieb entsprechend einen Eintrag aus dieser Liste auswählen. Die InSel ist auch ein Element, welches im Popup-Lights aufrufbar ist (Siehe das Beispiel exemplarisch für Shelly-Duo - geht aber auch für andere Leuchtmittel und Adapter):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#23-shelly-duo-lampen
Somit können Schalter, Szenen, etc. in jedes Leuchtmittel oder eine Leuchtmittelgruppe aufgenommen werden.
Die InSel lässt sich allerdings auch direkt in der cardEnrtities oder cardGrid, cardGrid2 aufrufen. Das kann wiederum durch externe Scripte verarbeitet werden, für Szenen, Leuchtmittelgruppen oder z.B. als Navigationselement genutzt werden.
Für den Adapter (Coming Soon) ist allerdings auch die cardEntities und die cardGrid/cardGrid2 aufgebohrt worden und kann unendlich viele Einträge je Seite aufnehmen.
-
@armilar Oh sehr gut, danke!!! Das werde ich mir mal ansehen!
Adapter??? Soll es für das Panel etwas einen Adapter geben :)? Gibts da schon ein paar Infos dazu???
-
Der Link zur Adapter-Seite
https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/tree/mainDa die Architektur und Funktionalität des Adapters sehr viel komplexer ist als beim aktuellen Skript, ist es nicht wirklich einfach es ohne Adapter-Frondend zu konfigurieren. Es sind in den Adapter fast alle Elemente eingeflossen und er läuft schon sehr stabil auf einem meiner NSPanel. Allerdings wird er ohne konfigurierbares Frontend nicht an den Test-Start gehen - daher noch etwas Geduld.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Allerdings wird er ohne konfigurierbares Frontend nicht an den Test-Start gehen - daher noch etwas Geduld.
nochmal ein kleiner Aufruf in die Gemeinde, wer sich mit react5 auskennst und Lust hat für das Frontend des Adapter mitzuwirken, soll sich bitte bei uns melden.
-
@tt-tom Super na da bin ich ja mal gespannt. Ist ja jetzt schon top was ihr da alles hinbekommen habt!!!
-
Guten Abend,
ich habe einen Rahmen gemacht passend für ein US Display zusammen mit Merten (Ähnlich System M).
Passt in eine 3er Kombi
Zu Finden bei thingiverse

Vielleicht kann es ja auch einer gebrauchen.
Grüße
-
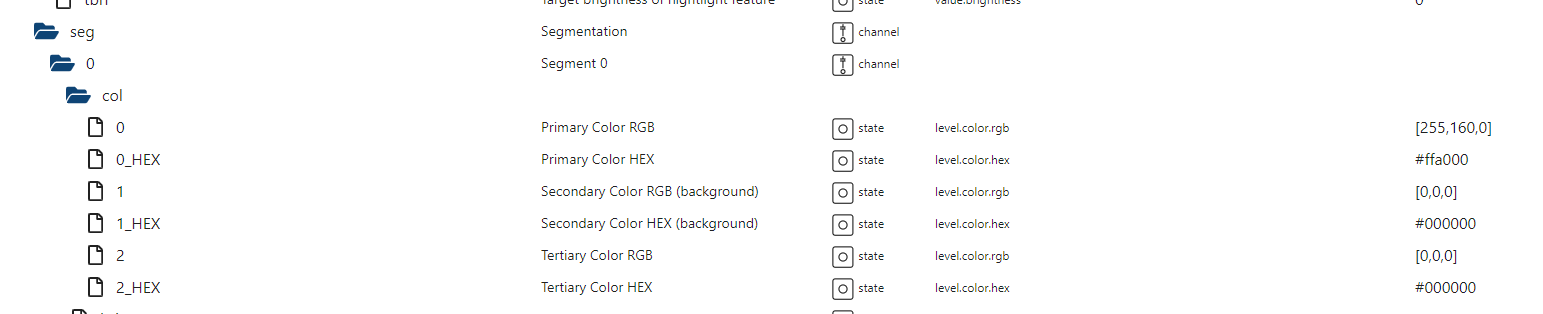
@Armilar ich bin gerade dabei meine WLED ins Panel zu integrieren. Du hast schonmal oben jemandem erklärt wie es integriert wird. Bis jetzt habe ich quasi AN/AUS und die Helligkeit integriert bekommen. Ist überhaupt eine Integration mit der Farbpalette möglich?
Das habe ich hinbekommen:
So möchte ich es:
-
Ich gehe davon aus. Habe es aber nie mit dem popupLight ausprobiert, da ich eigentlich persönlich nur favorisierte Presets benutze.
@Kuckuckmann hat da folgendes zu verfasst:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#21-wledDa der WLED-Adapter HEX bereitstellt:

wäre der Alias-Channel "RGB-Licht-einzeln" der korrekte Gerätetyp zum steuern (für das Farbrad): -
Hallo zusammen,
ich habe folgendes Problem: mein Panel zeigt einfach kein Karte an.
Ich habe das Panel gemäß Anleitung geflasht und aufgesetzt, soweit auch alles problemfrei.
Leider wird mir bis auf das Service-Menü und den Screensaver nichts angezeigt.Habe es mit einer leeren Seite versucht, mit dem WLAN QR-Code und mit dem Abfallkalender.
Irgendwo scheint etwas nicht zu funktionieren. Any ideas?Hier der relevante Teil aus dem Setup-Script. Dieser Code ist im Kapitel
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ----------------
eingefügt.let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "items": [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2',icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3',icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4',icon: 'trash-can'} ] }Das Abfallkalender-Script scheint zu funktionieren, die Werte der Aliase werden sauber aus dem iCal-Adapter gelesen.
DANKE!
-
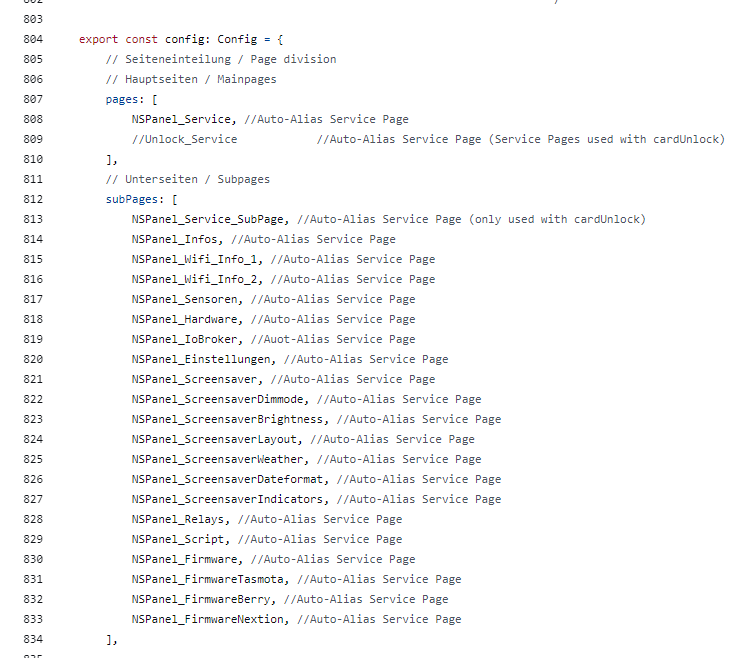
Im Script gibt es diesen Bereich

Dort müssen alle von dir erstellten Pages oder Subpages ebenfalls eingetragen werden.
Für deine Beispielvariable "Abfall" trägst du also vor
NSPanel_Service,nochAbfall,ein. -
MEGA - jetzt funktioniert es

Habe ich anscheinend im Wiki übersehen..
DANKE für die schnelle Hilfe!
-
Gerne und viel Spaß bei der Seitengestaltung...

-
Hallo, es kommen ja zur Zeit immer mehr Wandpanele auf den Markt, könnte man solche Panels auch verwenden? Z.B. dieses ESP32-S3 Panel (Aliexpress)
Da ein ESP32 verbaut ist sollte man ja Tasmota schon mal flashen können. Wäre halt eine preisliche Alternative.
-
wenn die Displaytreiber etc drauf laufen... macht aber nicht viel Unterschied.. ich hab meine 12 NSPanels bei Alza fuer 44,90/Stueck im 10er Pack geholt vor ein paar Monaten..
Da weiss ich, dass Sie funktionieren und kompatibel sind. -
@ilovegym ok das ist natürlich ein guter preis!
Das Teil war auch nur ein Beispiel, gibt auch noch andere mit größerem Panel, da müsste man dann zwar die HMI Datei anpassen aber das sollte ja machbar sein.
-
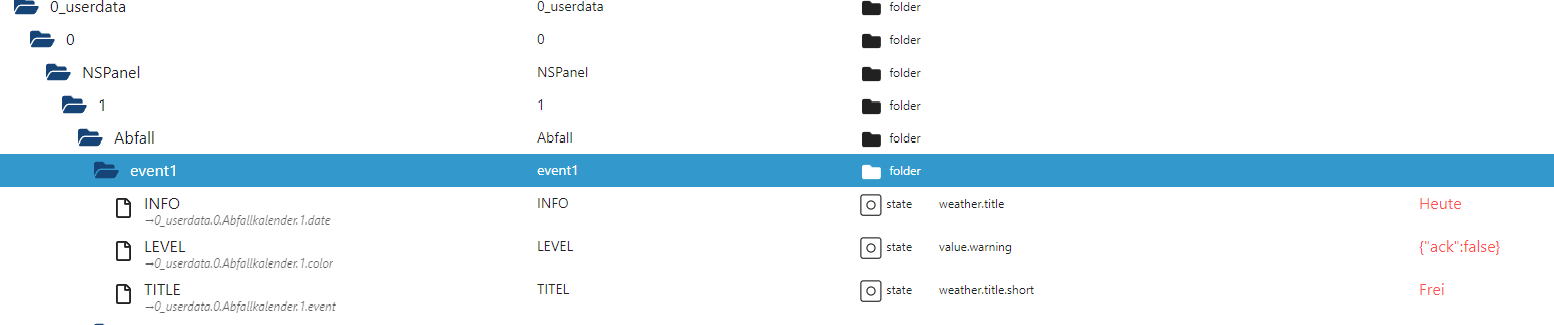
@tt-tom Was muss denn da rein? Bekommen den Abfallkalender leider immer noch angezeigt.
Habe es jetzt so.
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event1',icon: 'trash-can'}, { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event2',icon: 'trash-can'}, { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event3',icon: 'trash-can'}, { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event4',icon: 'trash-can'} ] } Bekomme aber leider immer noch nichts angezeigt. -
@lustig29 das was du da zeigst ist richtig. Sind denn unter diesen Datenpunkten auch Werte vorhanden??
Wird dir eine leere Seite angezeigt oder gar keine??
-
@tt-tom Eine leere Seite bekomme ich.

-
So wie es aussieht liegt der Datenpunkt unter 0_userdata.0 und nicht unter alias.0.
Jetzt habe ich’s erkannt, ist doch ein alias Datenpunkt. Nur der Folder event1 ist kein Channel. Das heißt du hast ihn falsch angelegt, bzw nicht vom Script anlegen lassen.
Welche Version vom Abfall Script nutzt du und zeige mal die Einstellungen von dem Script. -
@tt-tom ,,```
/* * @author 2023 @tt-tom * * Version 5.1.2 * * Das Script erstellt die Datenpunkte und Alias für den Abfallkalender im Sonoff NSPanel * Es wird der iCal Adapter benötigt und eine URL mit Terminen vom Entsorger bzw. eine .ics-Datei mit den Terminen. * Das Script triggert auf dem bereitgestellten JSON im iCal adapter und füllt die 0_userdata.0 Datenpunkte * Weitere Informationen findest du in der FAQ auf Github https://github.com/joBr99/nspanel-lovelace-ui/wiki * * changelog * - 06.12.2023 - v5.0.2 add custom name for trashtype * - 06.12.2023 - v5.1.0 Refactoring * - 22.01.2024 - v5.1.1 Add tow Events more * - 04.02.2024 - v5.1.2 Add delChartLeft and delChartRight for trim the name of event of ical adapter * * */ const idTrashData: string = 'ical.0.data.table'; // Datenpunkt mit Daten im JSON Format const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const delCharLeft: number = 0; // x Zeichen links vom Event abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const delCharRight: number = 0; // x Zeichen rechts vom Event abziehen, wenn nach dem Eventname noch Text steht z.B. ein Datum; Standard = 0 const jsonEventName1: string = 'Graue Tonne'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'schwarze tonne'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'Gelbe Tonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = ''; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'blaue Tonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Grüne Tonne'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne const jsonEventName5: string = 'Treppe'; // Vergleichstring für Event 5 const customEventName5: string = 'Besen schwingen'; // benutzerdefinierter Text für Event 5 const jsonEventName6: string = ''; // Vergleichstring für Event 6 const customEventName6: string = ''; // benutzerdefinierter Text für Event 6 const Debug: boolean = true; // ------------------------- Trigger zum füllen der 0_userdata Datenpunkte aus dem json vom ical Adapter ------------------------------- // Trigger auf JSON Datenpunkt on({ id: idTrashData, change: 'ne' }, async function () { JSON_auswerten(); }); // ------------------------------------- Ende Trigger ------------------------------------ // ------------------------------------- Funktion JSON auswerten und DP füllen ------------------------------- async function JSON_auswerten() { try { let trashJSON: any; let instanzName: any; let eventName: string; let eventDatum: string; let eventStartdatum: string; let farbNummer: number = 0; let farbString: string; let abfallNummer: number = 1; trashJSON = getState(idTrashData).val; instanzName = idTrashData.split('.'); if (Debug) log('Rohdaten von Instanz ' + instanzName[0] + ': ' + JSON.stringify(trashJSON), 'info') if (Debug) log('Anzahl Trash - Daten: ' + trashJSON.length, 'info'); for (let i = 0; i < trashJSON.length; i++) { if (abfallNummer === 7) { if (Debug) log('Alle Abfall-Datenpunkte gefüllt', 'warn'); break; } log('Daten vom ical Adapter werden ausgewertet', 'info'); eventName = getAttr(trashJSON, (String(i) + '.event')); eventName = eventName.substring(delCharLeft, eventName.length - delCharRight); // Leerzeichen vorne und hinten löschen eventName = eventName.trimEnd(); eventName = eventName.trimStart(); eventDatum = getAttr(trashJSON, (String(i) + '.date')); eventStartdatum = getAttr(trashJSON, (String(i) + '._date')); let d: Date = currentDate(); let d1: Date = new Date(eventStartdatum); if (Debug) log('--------- Nächster Termin wird geprüft ---------', 'info'); //if (Debug) log(d + ' ' + d1, 'info'); if (Debug) log('Startdatum UTC: ' + eventStartdatum, 'info'); if (Debug) log('Datum: ' + eventDatum, 'info'); if (Debug) log('Event: ' + eventName, 'info'); if (Debug) log('Kontrolle Leerzeichen %' + eventName + '%', 'info'); if (d.getTime() <= d1.getTime()) { if ((eventName == jsonEventName1) || (eventName == jsonEventName2) || (eventName == jsonEventName3) || (eventName == jsonEventName4) || (eventName == jsonEventName5) || (eventName == jsonEventName6)) { switch (eventName) { case jsonEventName1: farbNummer = 33840; if (customEventName1 != '') { eventName = customEventName1; if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName2: farbNummer = 65504; if (customEventName2 != '') { eventName = customEventName2; if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName3: farbNummer = 31; if (customEventName3 != '') { eventName = customEventName3 if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName4: farbNummer = 2016; if (customEventName4 != '') { eventName = customEventName4; if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName5: farbNummer = 2016; if (customEventName5 != '') { eventName = customEventName5; if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName6: farbNummer = 2016; if (customEventName6 != '') { eventName = customEventName6 if (Debug) log('Event customName: ' + eventName, 'info'); }; break; } //if (farbString != undefined) farbNummer = rgb_dec565(hex_rgb(farbString)); setState(idUserdataAbfallVerzeichnis + '.' + String(abfallNummer) + '.date', eventDatum); setState(idUserdataAbfallVerzeichnis + '.' + String(abfallNummer) + '.event', eventName); setState(idUserdataAbfallVerzeichnis + '.' + String(abfallNummer) + '.color', farbNummer); //if (Debug) log('farbString: ' + farbString + ' farbNummer: ' + farbNummer, 'info'); if (Debug) log('Abfallnummer: ' + abfallNummer, 'info'); abfallNummer += 1 } else { if (Debug) log('Kein Abfalltermin => Event passt mit keinem Abfallnamen überein.', 'warn'); } } else { if (Debug) log('Termin liegt vor dem heutigen Tag', 'warn'); } } } catch (err) { log('error at subscrption: ' + err.message, 'warn'); } }; // ------------------------------------- Ende Funktion JSON ------------------------------ // ------------------------------------- Funktion zur Prüfung und Erstellung der Datenpunkte in 0_userdata.0 und alias.0 ----------------------- async function Init_Datenpunkte() { try { for (let i = 1; i <= 6; i++) { if (existsObject(idUserdataAbfallVerzeichnis + '.' + String(i)) == false) { log('Datenpunkt ' + idUserdataAbfallVerzeichnis + '.' + String(i) + ' werden angelegt', 'info') await createStateAsync(idUserdataAbfallVerzeichnis + '.' + String(i) + '.date', '', { type: 'string' }); await createStateAsync(idUserdataAbfallVerzeichnis + '.' + String(i) + '.event', '', { type: 'string' }); await createStateAsync(idUserdataAbfallVerzeichnis + '.' + String(i) + '.color', 0, { type: 'number' }); setObject(idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis, { type: 'device', common: { name: { de: 'Abfall', en: 'Trash' } }, native: {} }); setObject(idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + String(i), { type: 'channel', common: { role: 'warning', name: { de: 'Ereignis ' + String(i), en: 'Event' + String(i) } }, native: {} }); await createAliasAsync(idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + String(i) + '.TITLE', idUserdataAbfallVerzeichnis + '.' + String(i) + '.event', true, <iobJS.StateCommon>{ type: 'string', role: 'weather.title.short', name: { de: 'TITEL', en: 'TITLE' } }); await createAliasAsync(idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + String(i) + '.LEVEL', idUserdataAbfallVerzeichnis + '.' + String(i) + '.color', true, <iobJS.StateCommon>{ type: 'number', role: 'value.warning', name: { de: 'LEVEL', en: 'LEVEL' } }); await createAliasAsync(idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + String(i) + '.INFO', idUserdataAbfallVerzeichnis + '.' + String(i) + '.date', true, <iobJS.StateCommon>{ type: 'string', role: 'weather.title', name: { de: 'INFO', en: 'INFO' } }); log('Fertig', 'info') } else { log('Datenpunkt ' + idUserdataAbfallVerzeichnis + '.' + String(i) + ' vorhanden', 'info') } } log('Startabfrage der Daten', 'info'); JSON_auswerten(); } catch (err) { log('error at function Init_Datenpunkte: ' + err.message, 'warn'); } } Init_Datenpunkte(); // --------------------------- Ende Funktion Datenpunkte ------------------------------------------------ // --------------------------- Zusatzfuktionen ------------------------------------------------------------- function currentDate() { let d: Date = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function rgb_dec565(rgb: RGB): number { //return ((Math.floor(rgb.red / 255 * 31) << 11) | (Math.floor(rgb.green / 255 * 63) << 5) | (Math.floor(rgb.blue / 255 * 31))); return ((rgb.red >> 3) << 11) | ((rgb.green >> 2)) << 5 | ((rgb.blue) >> 3); } function hex_rgb(colorhex: string): RGB { let r = parseInt(colorhex.substring(1, 3), 16); let g = parseInt(colorhex.substring(3, 5), 16); let b = parseInt(colorhex.substring(5, 7), 16); return { red: r, green: g, blue: b }; } type RGB = { red: number, green: number, blue: number }; // -------------------- Ende Zudatzfunktionen --------------------------------------------------------------------------