NEWS
SONOFF NSPanel mit Lovelace UI
-
nee, Osterferien...

-
@ilovegym verstehe!

-
Ich kann die Osterpause beenden und mich mit einer Frage bzw. einem Fehler melden

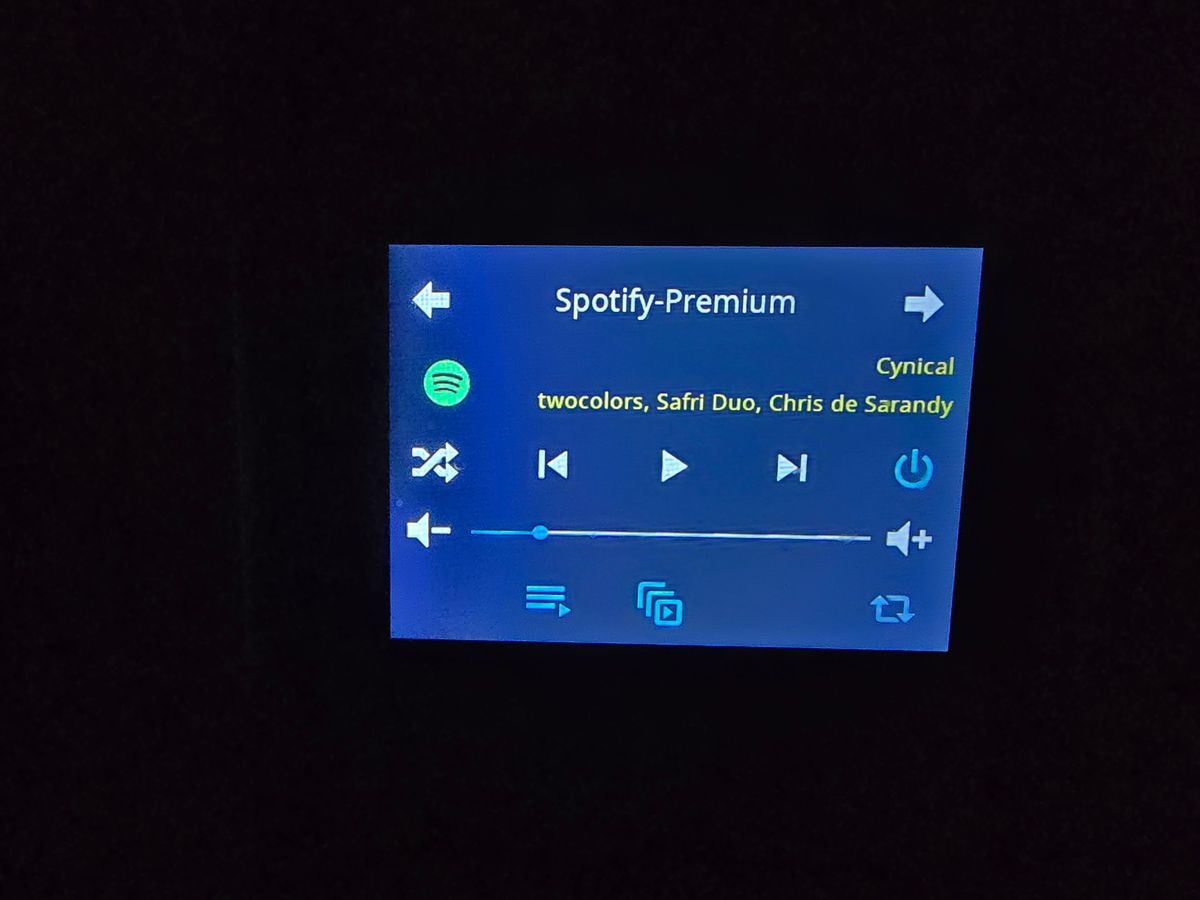
Ich wollte heute den Spotify-Player einbinden und habe dazu das Skript aus der Doku 1:1 übernommen:let L40Spotify: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Der Alias wird auch beim ersten Aufruf der Page generiert, dann erscheinen jedoch jede Menge Fehler im Log. Auf dem Display wird Titel und Artist angezeigt, die Steuerung von Pause/Skip etc. ist jedoch nicht möglich. Habt ihr eine Idee?
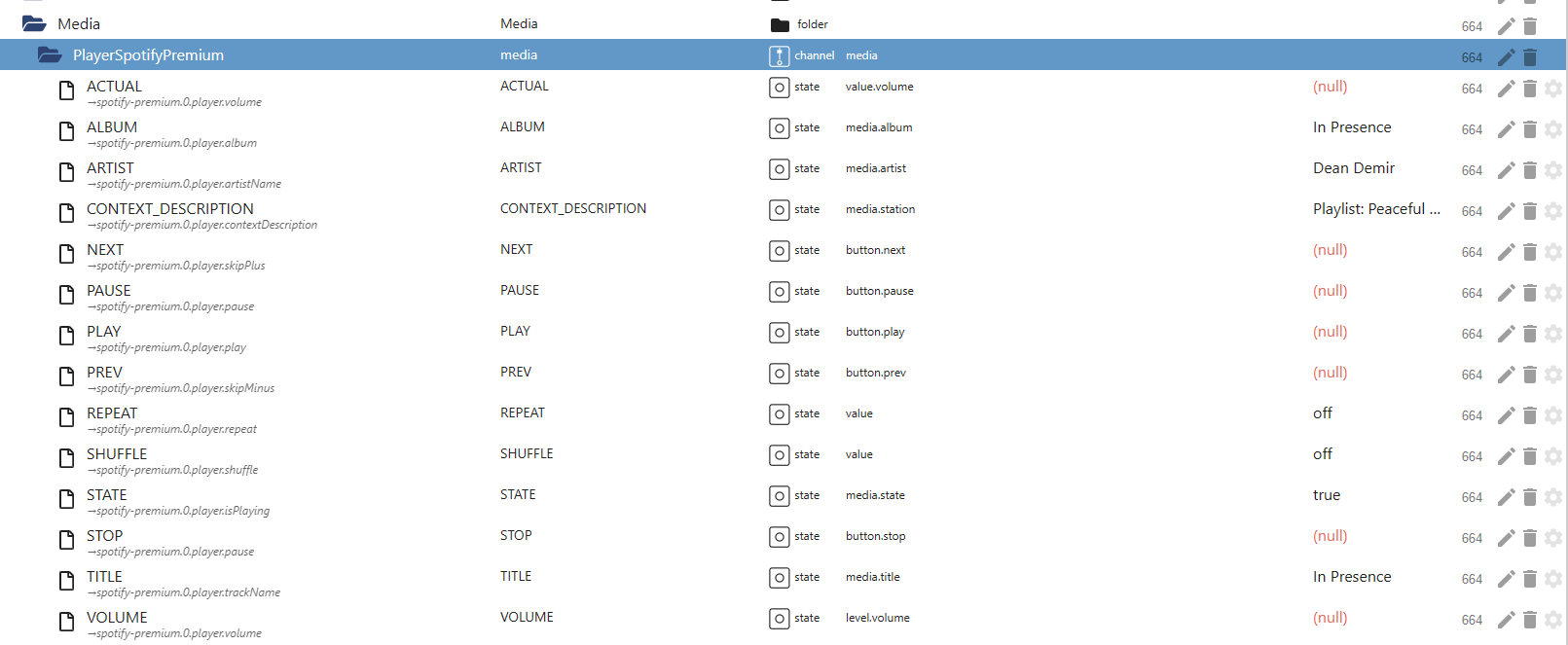
Hier der Auszug aus dem Log:5:04:53.747 info javascript.0 (207) script.js.common.Panels.PanelDG1_GZ_4_3_3_40: Spotify Alias alias.0.Panels.PanelDG1.Media.PlayerSpotifyPremium does not exist - will be created now 15:05:13.869 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:13.869 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:13.869 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5975:33) 15:05:13.869 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:13.869 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:13.869 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:13.869 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:13.870 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5972:28) 15:05:16.895 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:16.896 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5979:45) 15:05:16.896 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:16.896 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:16.896 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:16.896 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5977:44)Der Alias wurde wie folgt automatisch angelegt:

Viele Grüße und danke für eure Unterstützung
-
ist an vielen Stellen in den Datenpunkten
nulldrin.Setze mal:
- NEXT, PLAY, PREV und STOP auf false
- PAUSE auf true
- VOLUME und ACTUAL auf z.B. 20
-
@armilar Super, vielen Dank! Wenn ich die Werte einmalig neu setze funktioniert es.
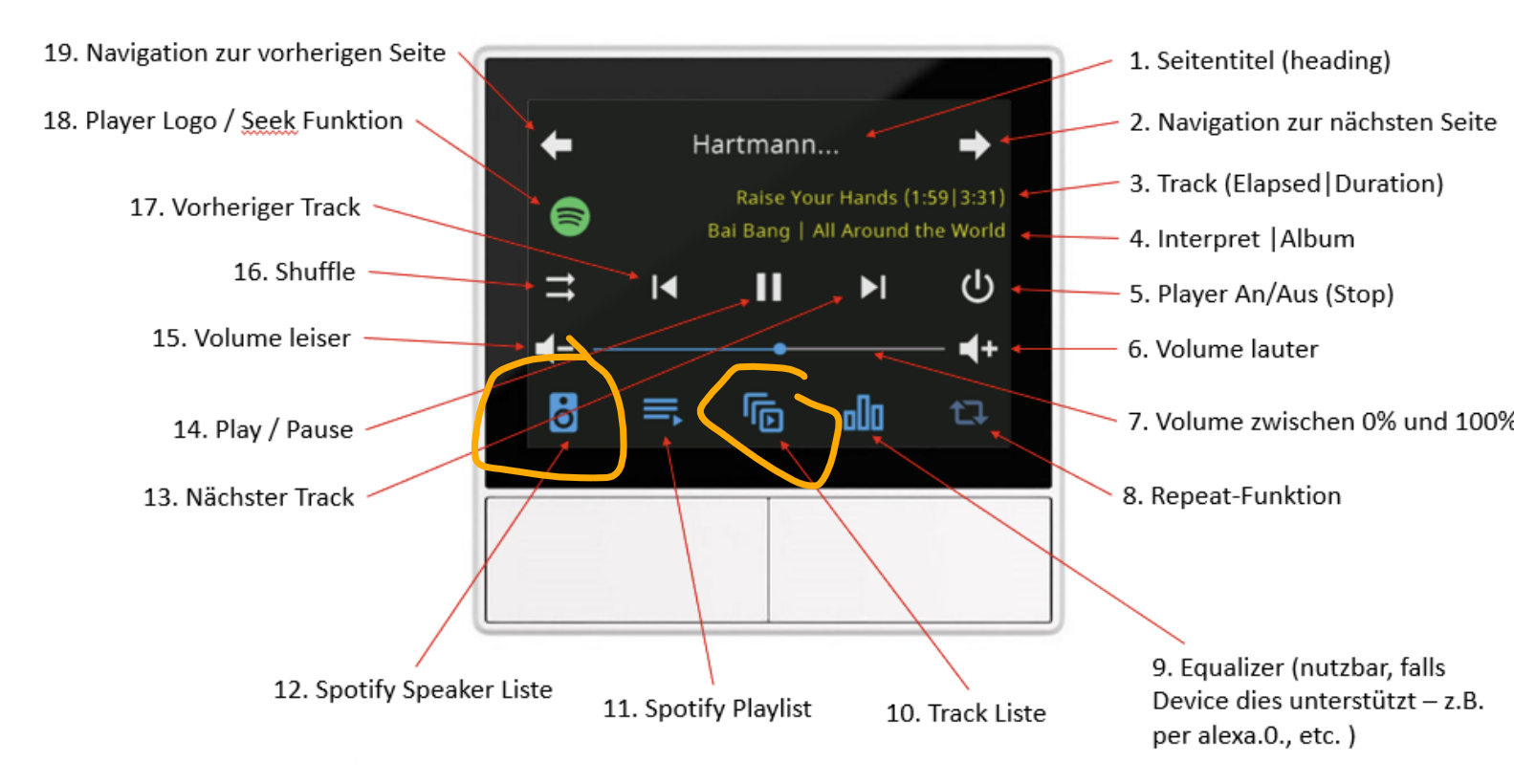
Zwei Fragen noch, im Wiki wird die Funktion 12 Spotify Speaker Liste und die Funktion 10 Track Liste beschrieben:

Das Symbol für die 12 Spotify Speaker Liste wird bei mir nicht angezeigt, die 10 Track Liste ist leer.


Und ich habe noch einen Parse-Error. So wie ich das zeitlich einordnen kann hängt er mit der Trackliste zusammen und wird generiert, sobald ich auf die 10 Track Liste drücke:
22:13:16.421 error javascript.0 (207) script.js.common.Panels.PanelEG1_4_3_3_38: Cannot parse " "SyntaxError: Unexpected end of JSON input -
Kommt darauf an, welche Version vom Script du nutzt. Aus den Fehlermeldungen würde ich die Versionen 4.3.3.38 und 4.3.3.40 entnehmen.
Die gewünschten Funktionen kamen erst mit der 4.3.3.42
- 09.02.2024 - v4.3.3.42 Spotify Media-Player: Dynamic loading of the speaker list, playlist, tracklist, fix repeat, add seek, add elapsed/duration - 10.02.2024 - v4.3.3.42 Spotify Minor Fixes; Add minValue / maxValue to Volume-Slider - 11.02.2024 - v4.3.3.43 Fix VolumeSliderEDIT: Unteren Teil austauschen dürfte reichen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
EDIT2: Es gibt auch noch einen (nicht beschriebenen) Ausgleich für die Volume-Parameter. Im unteren Beispiel wird die Lautstärkeeinstellung zwischen 20% und 90% begrenzt. Nutze das in erster Linie mit den Amazon-Geräten bei denen unter 20% sowieso nichts zu hören ist

let SpotifyPremium: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, minValue: 20, maxValue: 90, alwaysOnDisplay: true, autoCreateALias: true }] }; -
@armilar Sorry, das ist mir echt durchgerutscht, dass meine Version dafür nicht aktuell genug war! Sorry.
Ja, jetzt funktioniert es! Vielen vielen Dank, ein mega-cooles Feature!
Wünsche dir einen schönen Abend und DANKE -
hallo
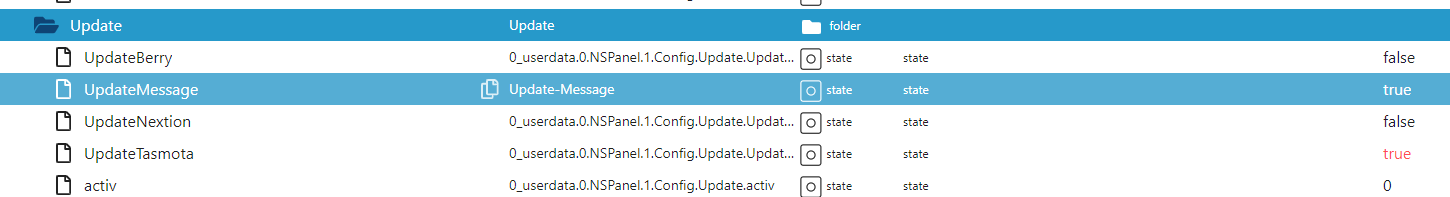
ist es möglich das update komplett zu abzuschalten

ich habe zwar zwar das update im interface den Panel abgeschaltet bekomme aber immer noch mittags die info das eine neue Version verfügbar ist...läßt sich der update Intervall abschalten?
-
-
Hi,
ich habe grade ein zweites display eingerichtet was auch alle Funktioniert hat.
Problem nur ich würde gerne die beiden Relais des Nspanel über MQTT schalten :

Die Datenpunkte ändern sich zwar wenn ich das Relais am Taster schalte aber wenn ich den Wert von Hand ändere passiert leider nichts, jemand vielleicht einen Tipp was ich falsch gemacht habe.
Grüße
-
@michaelf said in SONOFF NSPanel mit Lovelace UI:
Hi,
ich habe grade ein zweites display eingerichtet was auch alle Funktioniert hat.
Problem nur ich würde gerne die beiden Relais des Nspanel über MQTT schalten :

Die Datenpunkte ändern sich zwar wenn ich das Relais am Taster schalte aber wenn ich den Wert von Hand ändere passiert leider nichts, jemand vielleicht einen Tipp was ich falsch gemacht habe.
Grüße
Erledigt...........
Falscher Datenpunkt

-
Hi zusammen, ich plane im Haus ein paar Sonoff NS Panel zu verbauen.
Wenn ich es richtig verstanden habe, passen die in eine normale Unterputzdose. Stimmt das? Muss man sonst bei der Vorbereitung auf etwas bestimmtes achten?
Auf welcher Höhe habt ihr die Panels im Einsatz? Ich bin über 190cm und überlege sie etwas höher zu hängen, als die 1,40m. Macht das Sinn? -
@adsfa sagte in SONOFF NSPanel mit Lovelace UI:
überlege sie etwas höher zu hängen, als die 1,40m. Macht das Sinn?
Unbedingt! Ich habe mein Panel auf 1,57cm (Oberkante) zu hängen, das sind 30cm weniger als meine Körpergröße. Niedriger dürfte das Panel für mich auf keinen Fall sein, wegen eines Hobbits im Haushalt war das aber der Kompromiss.
-
Wie viele Seiten sind eigentlich das Maximum mit dem das Panel noch klar kommt?
Ich bin jetzt schon bei 117 Seiten und noch nicht komplett fertig.

-
unendlich!!!

Das Panel bekommt immer nur die aktuelle Seite per MQTT vom ioBroker. Dadurch wird kein optionaler Speicher im NSPanel benötigt. Für das Script sind es nur Variablen.

-
@armilar Ok also kann ich mich da noch weiter austoben.

Was aber ganz schön wäre sowas wie eine Dropdown Liste, das man Einstellungen machen kann und über diese Liste dann den Raum einstellt für welche diese Einstellungen sind. Kurzes Beispiel, ich habe für jeden Raum ein kleines Menü für sämtliche Einstellungen für den Lightcontrol Adapter (5 Seiten pro Raum oder Gruppe). Mit einer Auswahl Liste wäre das schon etwas übersichtlicher. Man könnte dann die Einstellungen dann per Skript je nach gewähltem Raum verschieben, dadurch müsste man auch nicht für jeden Raum die ganze Alias Struktur anlegen.
-
Ja, da kann man sich noch lange austoben...
Die InSel (Input-Select) ist im Prinzip ein Dropdown-Element. Du kannst aktuell bis zu ca. 50 Elemente über die modeList platzieren und im Live-Betrieb entsprechend einen Eintrag aus dieser Liste auswählen. Die InSel ist auch ein Element, welches im Popup-Lights aufrufbar ist (Siehe das Beispiel exemplarisch für Shelly-Duo - geht aber auch für andere Leuchtmittel und Adapter):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#23-shelly-duo-lampen
Somit können Schalter, Szenen, etc. in jedes Leuchtmittel oder eine Leuchtmittelgruppe aufgenommen werden.
Die InSel lässt sich allerdings auch direkt in der cardEnrtities oder cardGrid, cardGrid2 aufrufen. Das kann wiederum durch externe Scripte verarbeitet werden, für Szenen, Leuchtmittelgruppen oder z.B. als Navigationselement genutzt werden.
Für den Adapter (Coming Soon) ist allerdings auch die cardEntities und die cardGrid/cardGrid2 aufgebohrt worden und kann unendlich viele Einträge je Seite aufnehmen.
-
@armilar Oh sehr gut, danke!!! Das werde ich mir mal ansehen!
Adapter??? Soll es für das Panel etwas einen Adapter geben :)? Gibts da schon ein paar Infos dazu???
-
Der Link zur Adapter-Seite
https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/tree/mainDa die Architektur und Funktionalität des Adapters sehr viel komplexer ist als beim aktuellen Skript, ist es nicht wirklich einfach es ohne Adapter-Frondend zu konfigurieren. Es sind in den Adapter fast alle Elemente eingeflossen und er läuft schon sehr stabil auf einem meiner NSPanel. Allerdings wird er ohne konfigurierbares Frontend nicht an den Test-Start gehen - daher noch etwas Geduld.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Allerdings wird er ohne konfigurierbares Frontend nicht an den Test-Start gehen - daher noch etwas Geduld.
nochmal ein kleiner Aufruf in die Gemeinde, wer sich mit react5 auskennst und Lust hat für das Frontend des Adapter mitzuwirken, soll sich bitte bei uns melden.