NEWS
SONOFF NSPanel mit Lovelace UI
-
AliasPath ist eine Variabel aus dem NSPanel.ts Srcript.
const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);würde im Standard (Pfade im script nicht geändert) so aus sehen.
alias.0.NSPanel.1. -
@tt-tom ja ...da liegt der Hund begraben

Noch eine Frage zu Rolladen.
Habe die am 2.5 Shelly und Jalousien

So wie ich gelesen habe, brauche ich auch Tilt Dinge, die ich gar nicht habe.
Ich könnte Favoriten anlegen, mit einer präferierten Position.Was nimmt man dafür?
-
@marko1974
Tilt ist nicht Pflicht, wenn nicht da wird es auch im Panel nicht angezeigt. -
@tt-tom aber Steuerung funktioniert so gar nicht
let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen Wohnzimmer', 'home': 'Zuhause', 'parent' : Zuhause, "subPage": true, 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Rollaeden.Rollade_Balkontuer', name: 'Balkontür', secondRow: "Rollade mit den Tasten steuern", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0}, { id: 'alias.0.NSPanel.Rollaeden.Rollade_Fenster', name: 'Fenster', secondRow: "Rollade mit den Tasten steuern", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0}, ]};Zudem hätte ich schon gern etwas, womit man auf 50% oder 60% schliessen kann.
-

Die Steuerung kann so auch nicht funktionieren...
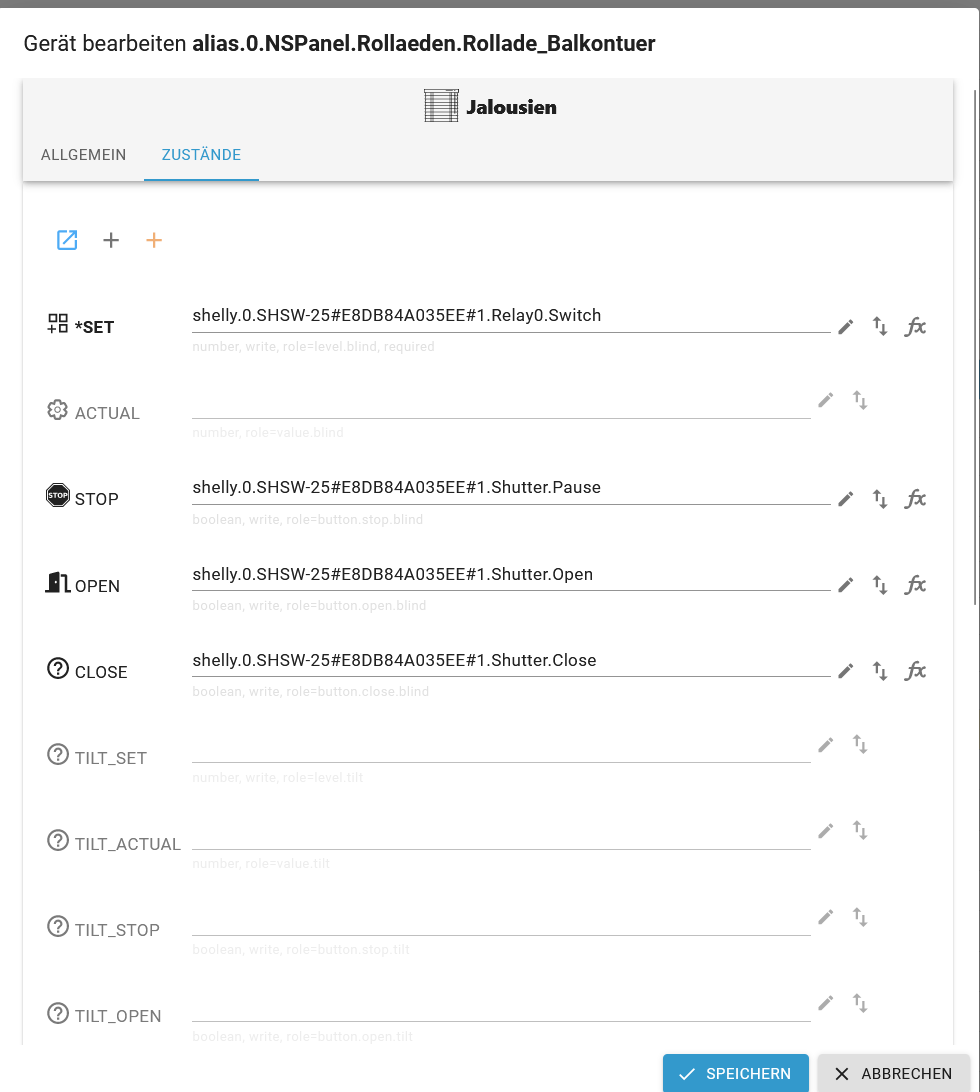
- eine Jalousie hat keinen switch als SET, sondern einen Wert zwischen 0 und 100 --> gleiches gilt für den .ACTUAL. Damit lässt sich die Position des Levels in % steuern.
- Stopp ist boolean --> Kann so bleiben
- Open, d.h. minValueLevel sollte einen Wert = 0 haben (Wenn die nicht komplett hochfahren soll, dann auch 1 oder 2)
- Close, d.h. maxValueLevel sollte einen Wert > 0 haben. Wenn komplett nach unten, dann 100, ansonsten einen maxValueLevel bei der wirklichen Max-Position (z.B. 63)
- Ein Rollo und manche Jalousien haben keinen Tilt, daher weglassen, wenn nicht benötigt...
Da wir die Datenpunkte von deinem Shelly nicht kennen, wird eine Unterstützung schwierig...
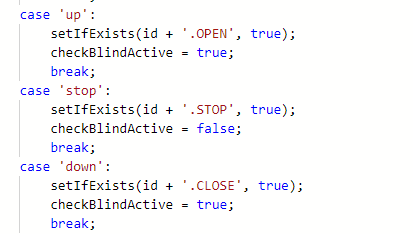
EDIT: Wenn die Datenpunkte open/close ebenfalls Boolean (true/false) sind, dann müssen die beim Schreiben im Alias auch einen boolean senden (val = true)
-
@armilar @Marko1974
Ich habe ein Shelly an meiner Markise. Kann dir morgen dann mal meine Config senden. -
@tt-tom @Armilar
Ich hab´s mit euren Tipps hinbekommen. Leider ist alles umgekehrt...Habe einen Schieberegler und wenn ich den auf 0% schiebe, ist die Rollade zu ....auf 100% ist sie auf.Kann man das vertauschen? ....klar...maxvalue und minvalue vertauschen

Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Und wenn die Rollade oben ist Icon auf grün ....ansonsten auf rot.
Jetzt habe ich Automatisch gelb und rot -
Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Es gibt bereits einen Issue im github mit der Anfrage für definierte Positionen als Button.
Ist aber bisher nie realisiert worden. Ansonsten ebenfalls etwas dazu schreiben...
-
@emd sagte in SONOFF NSPanel mit Lovelace UI:
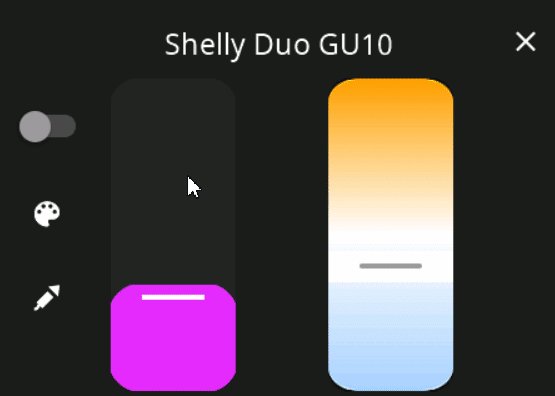
Gibt es für die folgende Card eigentlich auch ein Beispiel?
MfG
eMdSuche im Script nach:
const Sliders2: number = 0;und ändere die 0 in 1 um.
Funktioniert aber nur in der DEV TFT
FlashNextion http://nspanel.pky.eu/lui.tftDanach ist das Layout der Slider breiter. Ich persönlich finde es nicht so cool - aber Geschmäcker sind ja unterschiedlich


Ist noch nicht global parametrierbar, daher erstmal mit dem Umbiegen der Konstante für einen Test...
-
ah...der Schieberegler für Rollade 0 - 100% geht und ich habe ihn auch vertauscht.
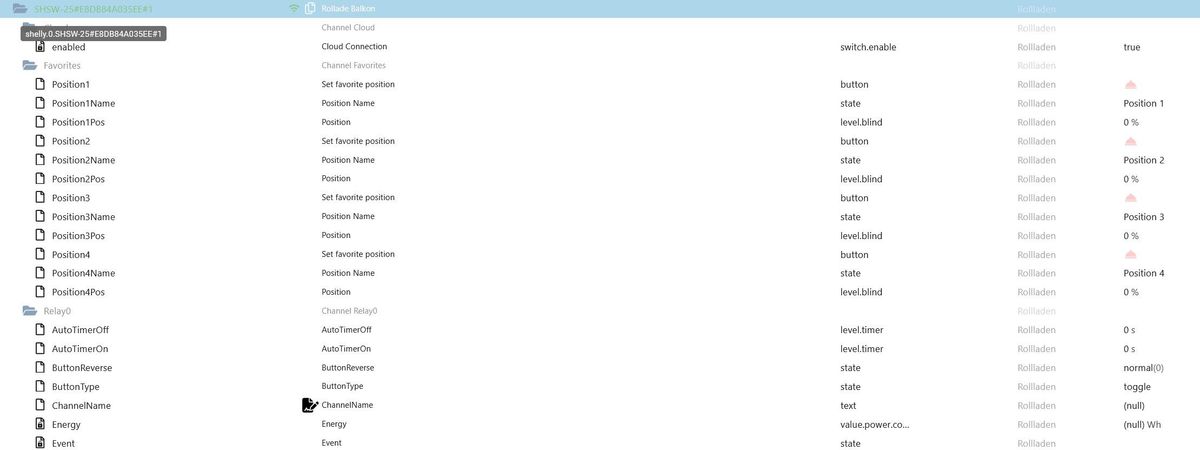
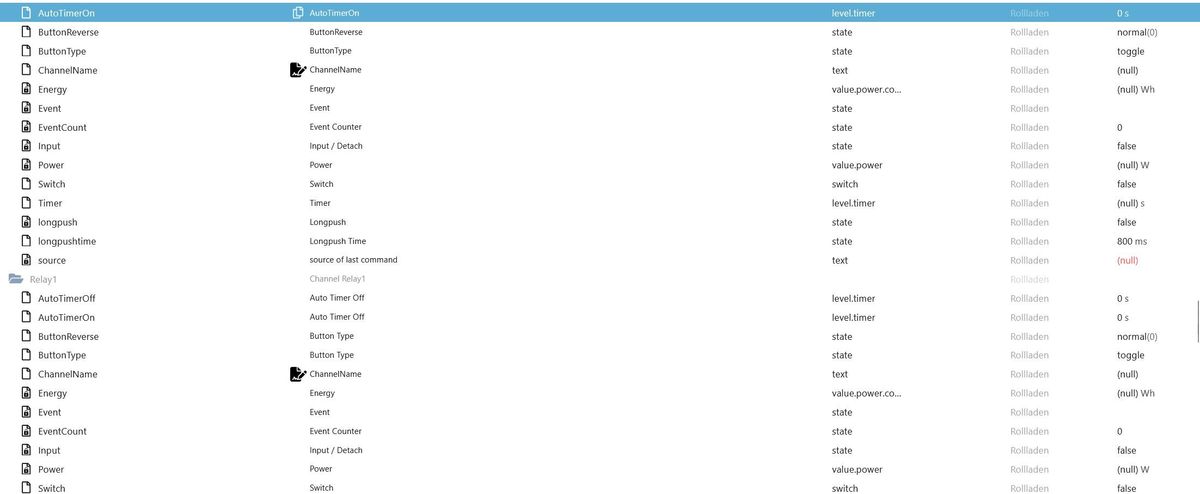
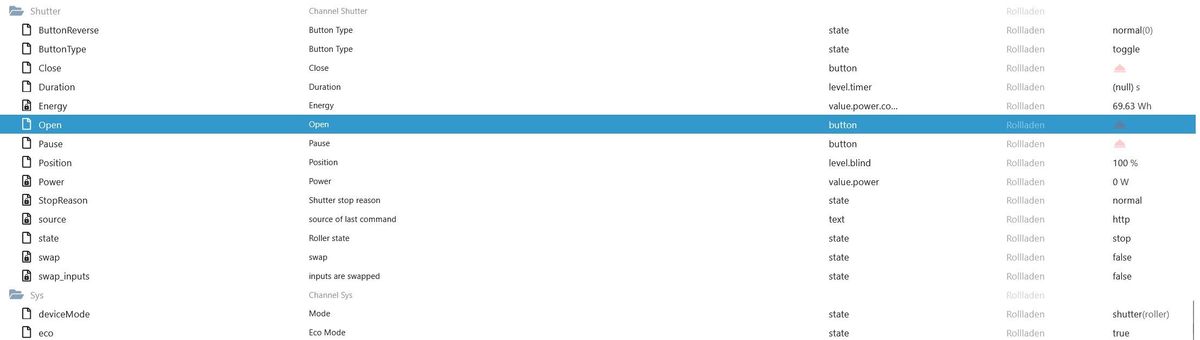
aber die hoch runter Buttons funktionieren nicht.Also hier doch mal die Shelly Datenpunkte



-
liefern alle true --> somit sollte der Alias auf .OPEN und .CLOSE von Haus aus arbeiten...
Was passiert denn, wenn du über die DP's steuerst?
Also
Open, Close und Pause


-
@armilar die funktionieren alle, wenn ich per DP steuere. Die Pfeile auf dem Display sind jedoch ohne Funktion.
Der Schieberegler geht. -
Welche Version des Scriptes hast du?
-
@armilar TypeScript v4.3.3.33
-

Dann sind sie wahrscheinlich ausgegraut und funktionieren deshalb nicht...
Kopiere den unteren Teil der v.4.3.3.38
-
@armilar Hab ich gemacht und hat direkt funktioniert!
 Klasse!
Klasse! -
Super... Viel Spaß mit den Jalousien


-
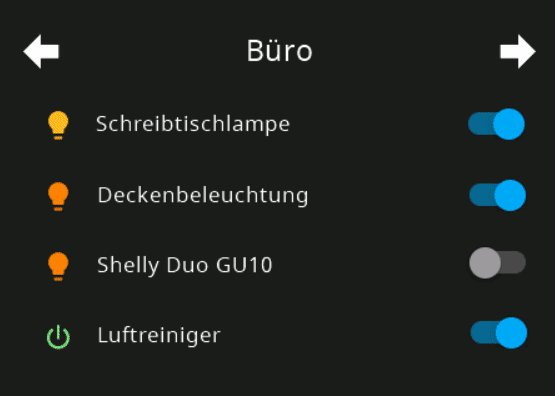
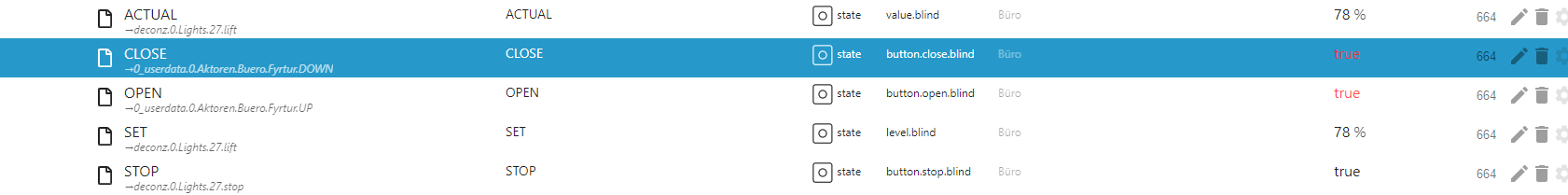
@armilar Jetzt sind nur noch die Icon Farben bei offen und komplett geschlossen falsch. D.h. da ist ein Standard drin....gelb und orange.
Kann ich die bei 0 % auf grün und bei 100% auf rot bekommen? -
bei mir sind die weiß

Und aktuell würde ich gerne - aber dann wärs ja kein Bug unbekannter Herkunft

Das ist mein PageItem dazu:
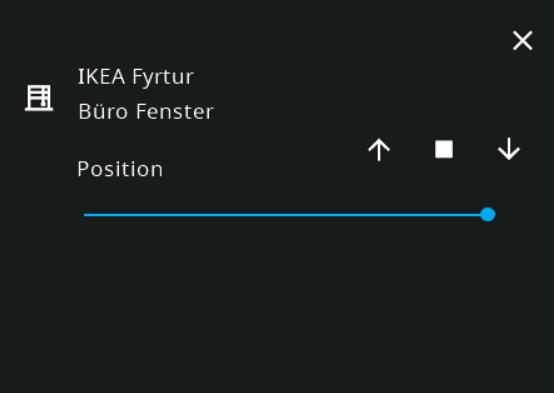
{ id: 'alias.0.Haus.Erdgeschoss.Buero.Aktoren.Fyrtur', minValueLevel: 1, maxValueLevel: 79, icon: "blinds-horizontal", offColor: HMIOff, onColor: HMIOn, name: 'IKEA Fyrtur' , secondRow: 'Büro Fenster' }, -
@armilar nee die nicht...die hier