NEWS
SONOFF NSPanel mit Lovelace UI
-
const idTrashData: string = 'ical.0.data.table'; // Datenpunkt mit Daten im JSON Format const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.1'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'allgemein.Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'USB Abfuhr Grau - Restmüll'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'USB Abfuhr Gelb - kombinierte Wertstofftonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'USB Abfuhr Blau - Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne -
const idTrashData: string = 'ical.0.data.table'; // Datenpunkt mit Daten im JSON Format const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.1'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'allgemein.Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'USB Abfuhr Grau - Restmüll'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'USB Abfuhr Gelb - kombinierte Wertstofftonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'USB Abfuhr Blau - Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne@marko1974 Danach ist AliasPath nicht definiert - oder ich sehe es nicht. Nimm mal einfach das hier:
{ id: 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, -
@tt-tom Oh mann....nur ein großes P und schon läufts. Man sieht den Wald vor lauter Bäumen nicht.....
naja ...nun bin ich ein ganzes Stück weiter und hänge beim Abfallkalender.Die Seite wo die Tonnen angezeigt werden sollen ist leer.
Müssen da noch Pfade rein?
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Zuhause, "items": [ { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event4',icon: 'trash-can'} ] } };AliasPath ist eine Variabel aus dem NSPanel.ts Srcript.
const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);würde im Standard (Pfade im script nicht geändert) so aus sehen.
alias.0.NSPanel.1. -
AliasPath ist eine Variabel aus dem NSPanel.ts Srcript.
const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);würde im Standard (Pfade im script nicht geändert) so aus sehen.
alias.0.NSPanel.1.@tt-tom ja ...da liegt der Hund begraben :-)
Noch eine Frage zu Rolladen.
Habe die am 2.5 Shelly und Jalousien

So wie ich gelesen habe, brauche ich auch Tilt Dinge, die ich gar nicht habe.
Ich könnte Favoriten anlegen, mit einer präferierten Position.Was nimmt man dafür?
-
@tt-tom ja ...da liegt der Hund begraben :-)
Noch eine Frage zu Rolladen.
Habe die am 2.5 Shelly und Jalousien

So wie ich gelesen habe, brauche ich auch Tilt Dinge, die ich gar nicht habe.
Ich könnte Favoriten anlegen, mit einer präferierten Position.Was nimmt man dafür?
@marko1974
Tilt ist nicht Pflicht, wenn nicht da wird es auch im Panel nicht angezeigt. -
@tt-tom aber Steuerung funktioniert so gar nicht
let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen Wohnzimmer', 'home': 'Zuhause', 'parent' : Zuhause, "subPage": true, 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Rollaeden.Rollade_Balkontuer', name: 'Balkontür', secondRow: "Rollade mit den Tasten steuern", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0}, { id: 'alias.0.NSPanel.Rollaeden.Rollade_Fenster', name: 'Fenster', secondRow: "Rollade mit den Tasten steuern", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0}, ]};Zudem hätte ich schon gern etwas, womit man auf 50% oder 60% schliessen kann.
-
@tt-tom ja ...da liegt der Hund begraben :-)
Noch eine Frage zu Rolladen.
Habe die am 2.5 Shelly und Jalousien

So wie ich gelesen habe, brauche ich auch Tilt Dinge, die ich gar nicht habe.
Ich könnte Favoriten anlegen, mit einer präferierten Position.Was nimmt man dafür?

Die Steuerung kann so auch nicht funktionieren...
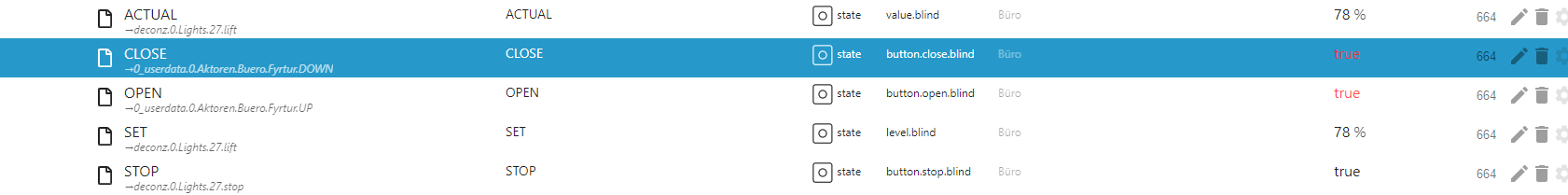
- eine Jalousie hat keinen switch als SET, sondern einen Wert zwischen 0 und 100 --> gleiches gilt für den .ACTUAL. Damit lässt sich die Position des Levels in % steuern.
- Stopp ist boolean --> Kann so bleiben
- Open, d.h. minValueLevel sollte einen Wert = 0 haben (Wenn die nicht komplett hochfahren soll, dann auch 1 oder 2)
- Close, d.h. maxValueLevel sollte einen Wert > 0 haben. Wenn komplett nach unten, dann 100, ansonsten einen maxValueLevel bei der wirklichen Max-Position (z.B. 63)
- Ein Rollo und manche Jalousien haben keinen Tilt, daher weglassen, wenn nicht benötigt...
Da wir die Datenpunkte von deinem Shelly nicht kennen, wird eine Unterstützung schwierig...
EDIT: Wenn die Datenpunkte open/close ebenfalls Boolean (true/false) sind, dann müssen die beim Schreiben im Alias auch einen boolean senden (val = true)
-

Die Steuerung kann so auch nicht funktionieren...
- eine Jalousie hat keinen switch als SET, sondern einen Wert zwischen 0 und 100 --> gleiches gilt für den .ACTUAL. Damit lässt sich die Position des Levels in % steuern.
- Stopp ist boolean --> Kann so bleiben
- Open, d.h. minValueLevel sollte einen Wert = 0 haben (Wenn die nicht komplett hochfahren soll, dann auch 1 oder 2)
- Close, d.h. maxValueLevel sollte einen Wert > 0 haben. Wenn komplett nach unten, dann 100, ansonsten einen maxValueLevel bei der wirklichen Max-Position (z.B. 63)
- Ein Rollo und manche Jalousien haben keinen Tilt, daher weglassen, wenn nicht benötigt...
Da wir die Datenpunkte von deinem Shelly nicht kennen, wird eine Unterstützung schwierig...
EDIT: Wenn die Datenpunkte open/close ebenfalls Boolean (true/false) sind, dann müssen die beim Schreiben im Alias auch einen boolean senden (val = true)
-
@tt-tom @Armilar
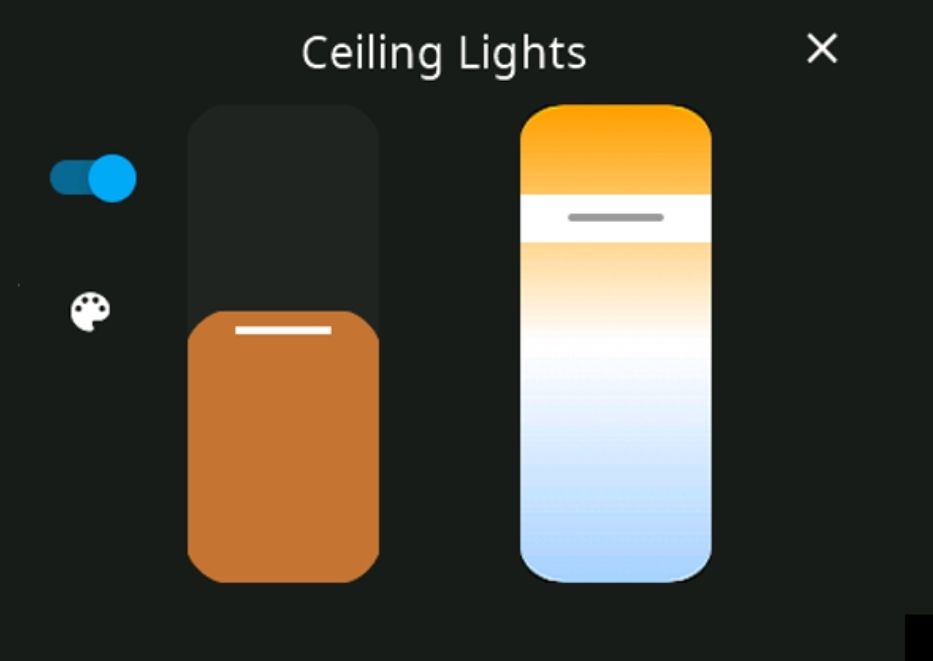
Ich hab´s mit euren Tipps hinbekommen. Leider ist alles umgekehrt...Habe einen Schieberegler und wenn ich den auf 0% schiebe, ist die Rollade zu ....auf 100% ist sie auf.Kann man das vertauschen? ....klar...maxvalue und minvalue vertauschen :-)
Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Und wenn die Rollade oben ist Icon auf grün ....ansonsten auf rot.
Jetzt habe ich Automatisch gelb und rot -
@tt-tom @Armilar
Ich hab´s mit euren Tipps hinbekommen. Leider ist alles umgekehrt...Habe einen Schieberegler und wenn ich den auf 0% schiebe, ist die Rollade zu ....auf 100% ist sie auf.Kann man das vertauschen? ....klar...maxvalue und minvalue vertauschen :-)
Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Und wenn die Rollade oben ist Icon auf grün ....ansonsten auf rot.
Jetzt habe ich Automatisch gelb und rotMeinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Es gibt bereits einen Issue im github mit der Anfrage für definierte Positionen als Button.
Ist aber bisher nie realisiert worden. Ansonsten ebenfalls etwas dazu schreiben...
-
@emd sagte in SONOFF NSPanel mit Lovelace UI:
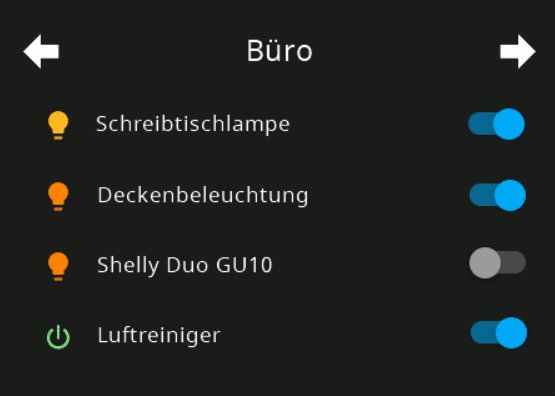
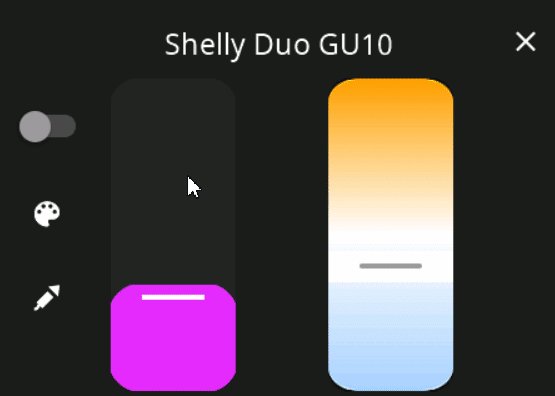
Gibt es für die folgende Card eigentlich auch ein Beispiel?
MfG
eMdSuche im Script nach:
const Sliders2: number = 0;und ändere die 0 in 1 um.
Funktioniert aber nur in der DEV TFT
FlashNextion http://nspanel.pky.eu/lui.tftDanach ist das Layout der Slider breiter. Ich persönlich finde es nicht so cool - aber Geschmäcker sind ja unterschiedlich :blush:

Ist noch nicht global parametrierbar, daher erstmal mit dem Umbiegen der Konstante für einen Test...
-
@tt-tom @Armilar
Ich hab´s mit euren Tipps hinbekommen. Leider ist alles umgekehrt...Habe einen Schieberegler und wenn ich den auf 0% schiebe, ist die Rollade zu ....auf 100% ist sie auf.Kann man das vertauschen? ....klar...maxvalue und minvalue vertauschen :-)
Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Und wenn die Rollade oben ist Icon auf grün ....ansonsten auf rot.
Jetzt habe ich Automatisch gelb und rotah...der Schieberegler für Rollade 0 - 100% geht und ich habe ihn auch vertauscht.
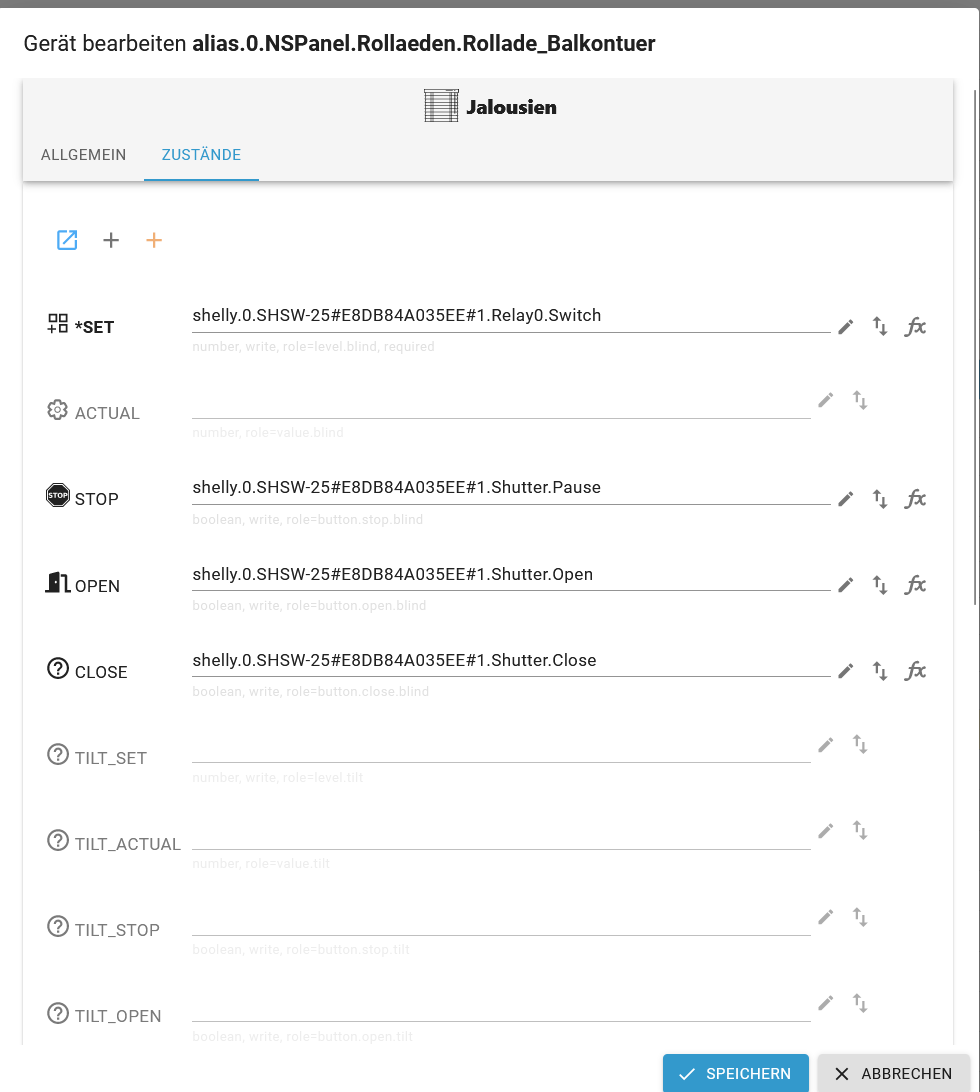
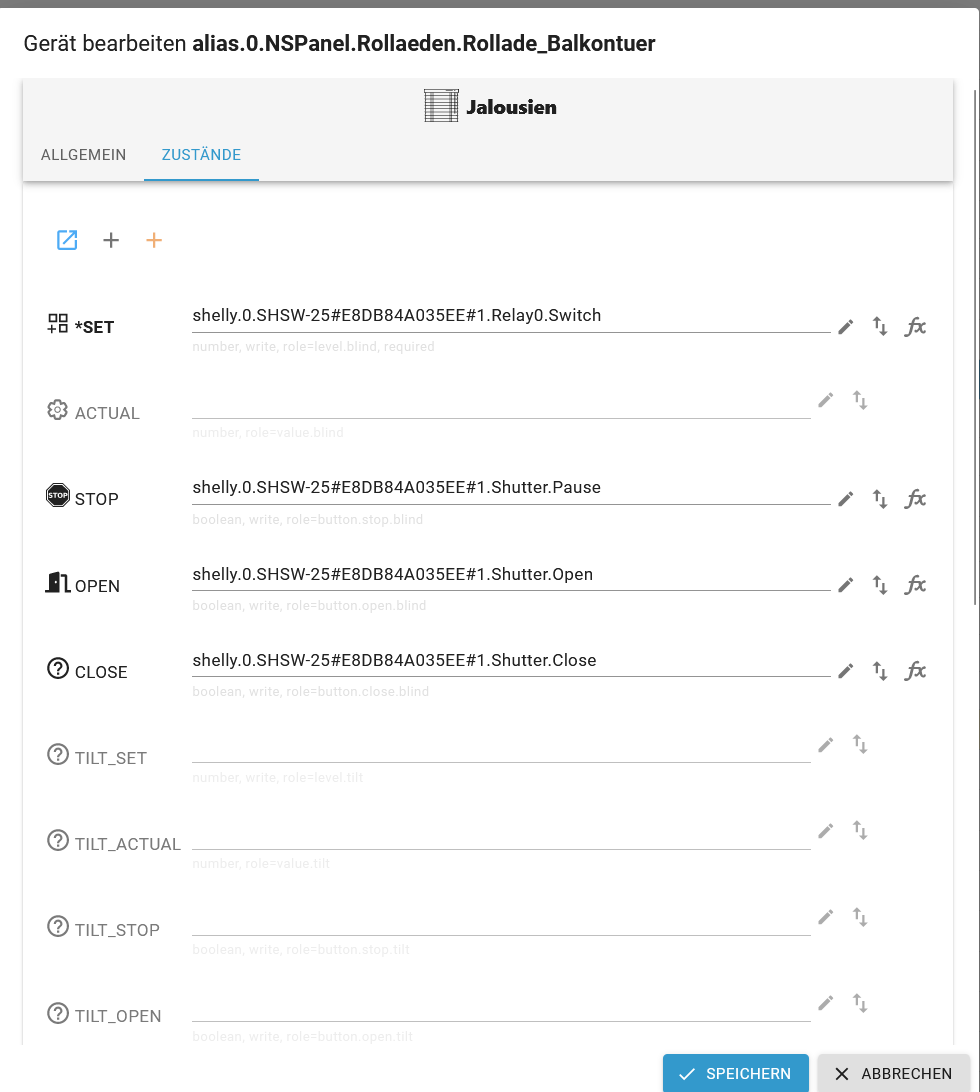
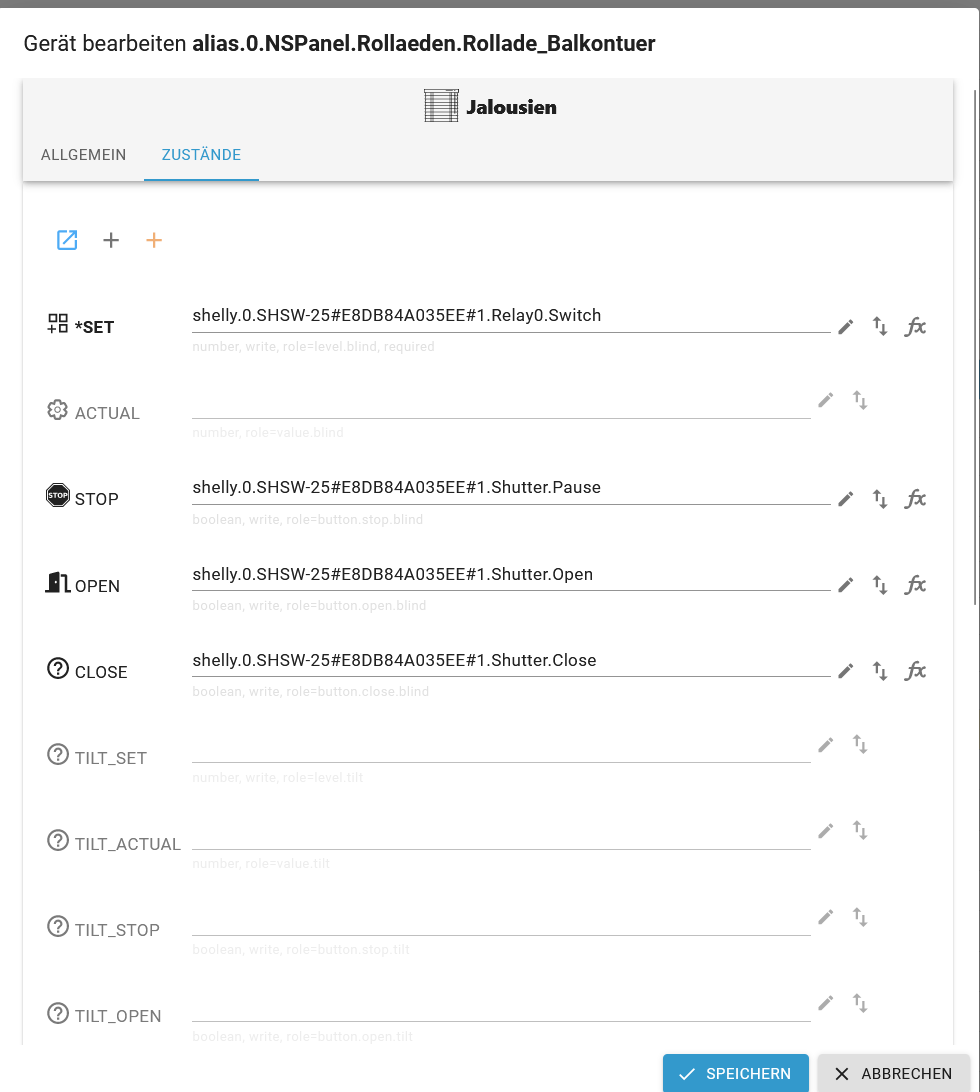
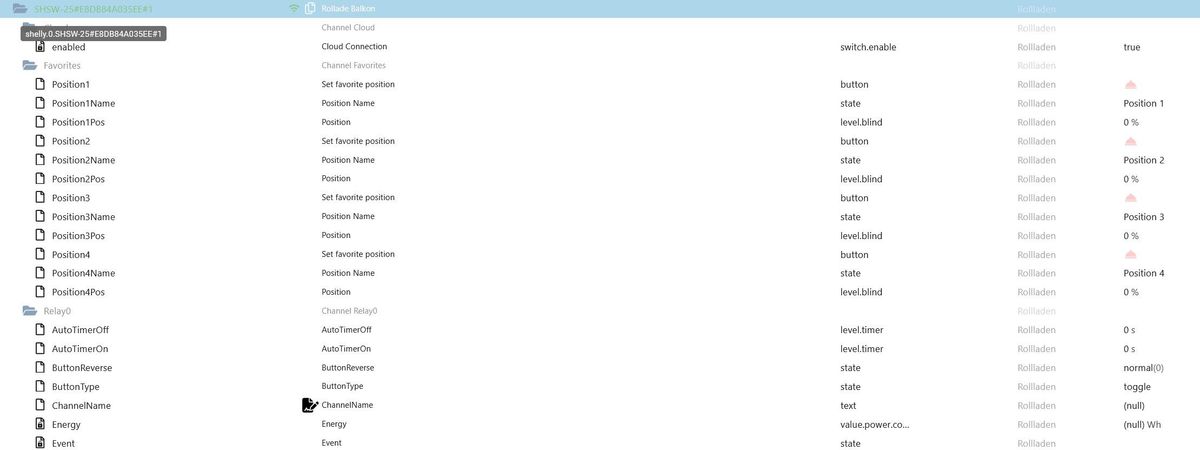
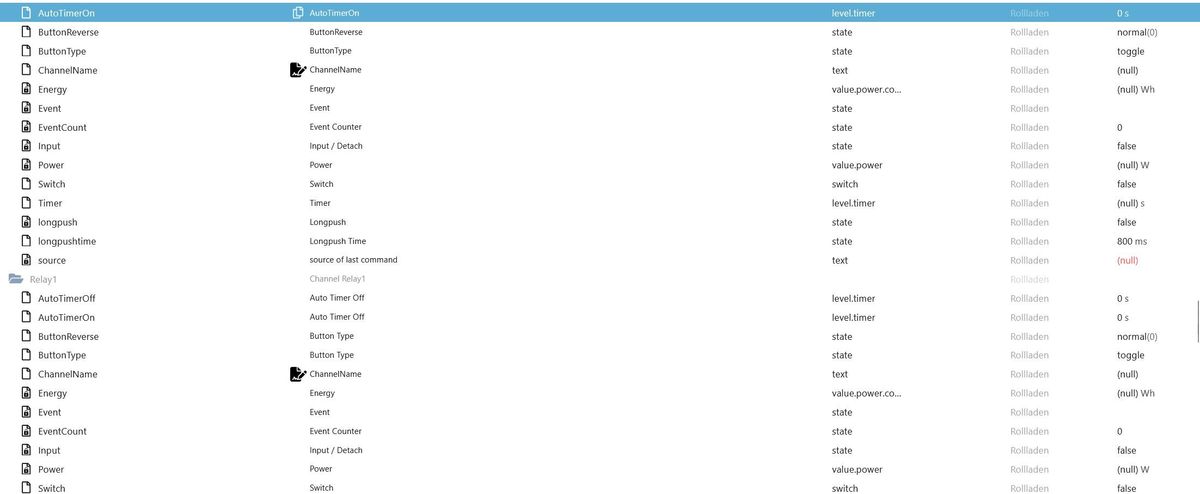
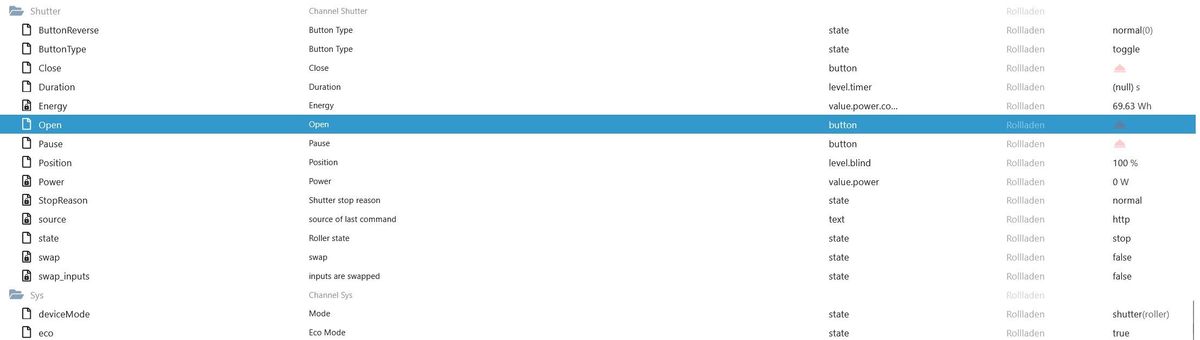
aber die hoch runter Buttons funktionieren nicht.Also hier doch mal die Shelly Datenpunkte



-
ah...der Schieberegler für Rollade 0 - 100% geht und ich habe ihn auch vertauscht.
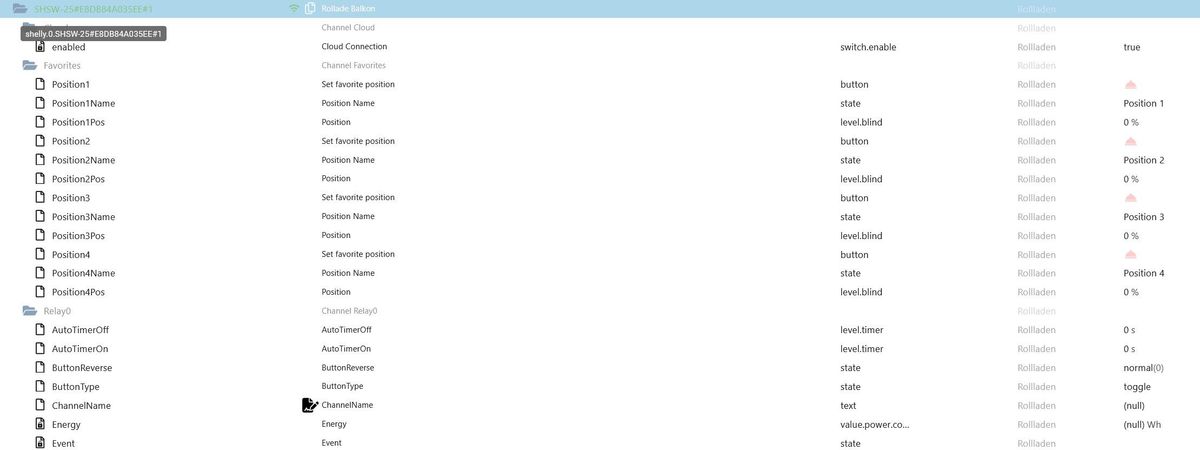
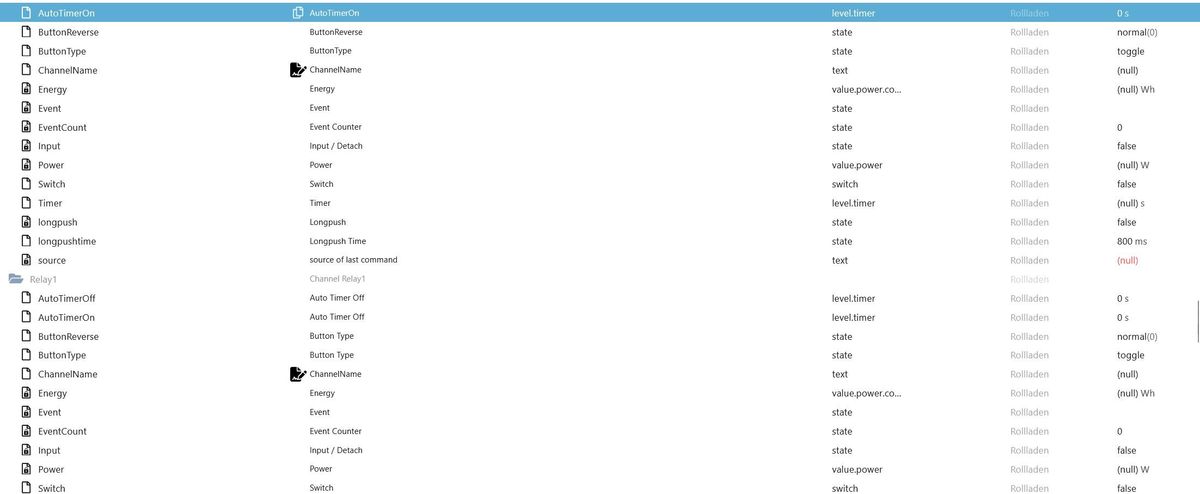
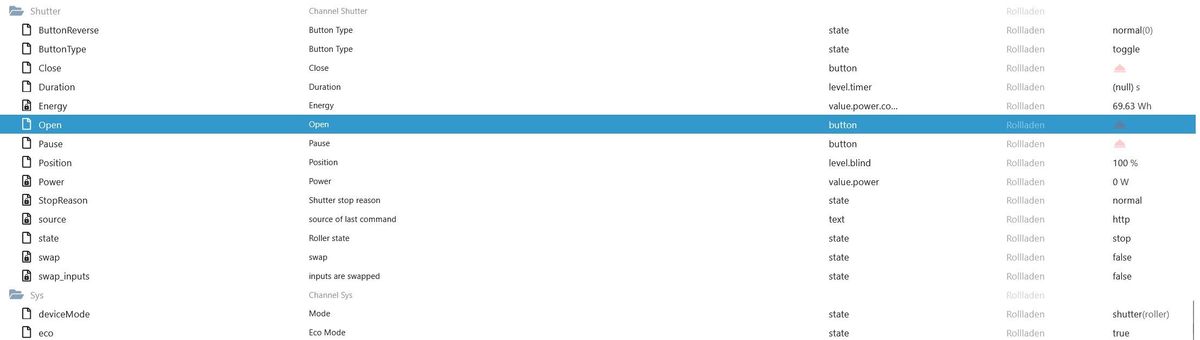
aber die hoch runter Buttons funktionieren nicht.Also hier doch mal die Shelly Datenpunkte



liefern alle true --> somit sollte der Alias auf .OPEN und .CLOSE von Haus aus arbeiten...
Was passiert denn, wenn du über die DP's steuerst?
Also
Open, Close und Pause


-
@armilar die funktionieren alle, wenn ich per DP steuere. Die Pfeile auf dem Display sind jedoch ohne Funktion.
Der Schieberegler geht.Welche Version des Scriptes hast du?
-
Welche Version des Scriptes hast du?
-

Dann sind sie wahrscheinlich ausgegraut und funktionieren deshalb nicht...
Kopiere den unteren Teil der v.4.3.3.38
-

Dann sind sie wahrscheinlich ausgegraut und funktionieren deshalb nicht...
Kopiere den unteren Teil der v.4.3.3.38
-
Super... Viel Spaß mit den Jalousien ;-) :blush: