NEWS
SONOFF NSPanel mit Lovelace UI
-
Ist längst realisiert...
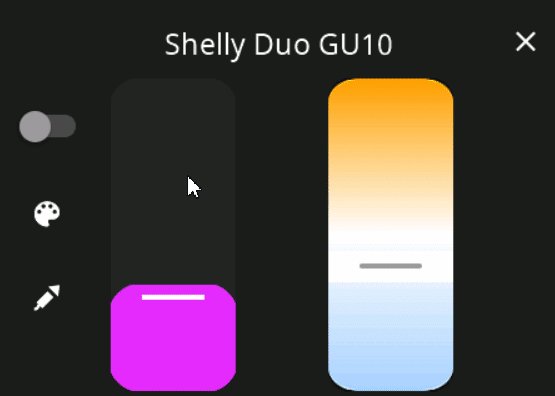
Sieh die das Beispiel mit dem Shelly RGBW Duo an:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#23-shelly-duo-lampen
Über modeList im PageItem lassen sich Werte oder auch Szenen definieren...
-
@armilar danke schön
-
@tt-tom Mit den Alias und dem Abfallkalender gab es ja gar nicht so die Probleme....mehr habe ich das Problem in dem Script eine vernüftige Struktur aufzubauen, da er schon beim ersten Versuch direkt meckert.
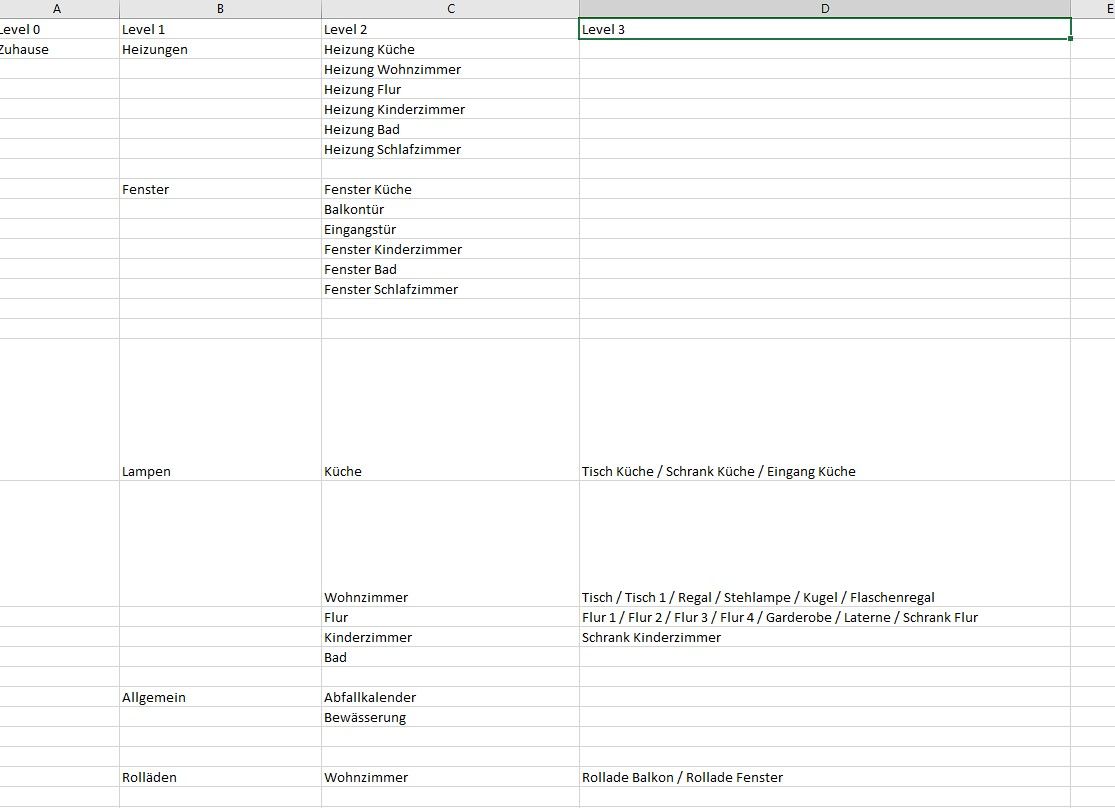
Zwar bekomme ich Hauptseiten hin, aber mit der Navigation und Unterseiten fehlt mir irgendwie bei durchlesen des Leitfadens das Verständnis.Hatte mich an Level 0 , Level 1 und so gehalten und es soll letztendlich so aussehen

Verstanden habe ich, dass es eine Hauptseite mit Navigation gibt....da hätte ich gern ein Icon mit Level 1 Ebene (auch Icons) Heizungen, Lampen etc....und von da kommt man dann in die Untermenüs und letztendlich zum finalen Einschalten/Ausschalten/ Temperatur etc.
Die Unterseiten ab Level 1 sind dann Subpages, die immer eine Parent Seite und eine Home Seite benötigen.Hatte so angefangen:
let Zuhause: PageType = { 'type': 'cardGrid', 'heading': 'Zuhause', 'useColor': true, 'items': [ { navigate: true, id: null, targetPage: 'Heizungen', name: 'Heizungen' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Fenster_1', name: 'Fenster' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Lampen', name: 'Lampen' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, ] }; let Fenster_1: PageType = { 'type': 'cardGrid', 'heading': 'Fenster und Türen', 'subpage': true, 'parent' : Zuhause 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Fenster.Balkon', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Balkon'}, { id: 'alias.0.NSPanel.Fenster.Eingangstür', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Eingangstür'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Bad', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Bad'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Kinderzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Kinderzimmer'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Küche', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Küche'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Schlafzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Schlafzimmer'}, ] }; let Heizungen: PageType = { 'type': 'cardGrid', 'heading': 'Heizungen', 'subpage': true, 'parent' : Zuhause 'useColor': true, 'items': [ { navigate: true, id: null, targetPage: 'Heizung_Bad', name: 'Heizung Bad' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Fenster_1', name: 'Fenster' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Lampen', name: 'Lampen' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, ] }; let Lampen: PageType = { 'type': 'cardGrid', 'heading': 'Lampen', 'parent' : Zuhause 'subpage': true, 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Fenster.Balkon', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Balkon'}, { id: 'alias.0.NSPanel.Fenster.Eingangstür', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Eingangstür'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Bad', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Bad'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Kinderzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Kinderzimmer'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Küche', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Küche'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Schlafzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Schlafzimmer'}, ] }; let Heizung_Bad: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Badezimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Bad.Heizung_Badezimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Kueche: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Küche', 'parent' : Heizungen 'subpage': true, 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Küche.Heizung_Küche', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Wohnzimmer: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Wohnzimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Wohnzimmer.Heizung_Wohnzimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Flur: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Flur', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Flur.Heizung_Flur', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Schlafzimmer: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Schlafzimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Schlafzimmer.Heizung_Schlafzimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Kinderzimmer: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Kinderzimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Kinderzimmer.Heizung_Kinderzimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Temperaturen: PageType = { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Heizung.Heizung_Küche.Heizung_Küche', name: 'Küche °C', offColor: White, onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Wohnzimmer.Heizung_Wohnzimmer.ACTUAL', name: 'Wohnzimmer °C', offColor: White, onColor: White , useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Bad.Heizung_Badezimmer', name: 'Bad °C', offColor: White, onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Kinderzimmer.Heizung_Kinderzimmer', name: 'Kinderzimmer °C', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Flur.Heizung_Flur', name: 'Flur °C', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Wohnzimmer.Heizung_Wohnzimmer', name: 'Schlafzimmer °C', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, ]};Meckert
13:00:04.653 info javascript.0 (22040) script.js.common.NSPanelTs_ts: compiling TypeScript source... 13:00:15.466 error javascript.0 (22040) script.js.common.NSPanelTs_ts: TypeScript compilation failed: 'subpage': true, ^ ERROR: Type '{ type: "cardGrid"; heading: string; subpage: boolean; parent: PageGrid; useColor: true; items: { id: string; icon: string; offColor: RGB; onColor: RGB; name: string; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageGrid'. 'subpage': true, ^ ERROR: Type '{ type: "cardGrid"; heading: string; subpage: boolean; parent: PageGrid; useColor: true; items: { navigate: true; id: null; targetPage: string; name: string; icon: string; offColor: RGB; onColor: RGB; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageGrid'. 'subpage': true, ^ ERROR: Type '{ type: "cardGrid"; heading: string; parent: PageGrid; subpage: boolean; useColor: true; items: { id: string; icon: string; offColor: RGB; onColor: RGB; name: string; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageGrid'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; parent: PageType; subpage: boolean; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. -
Hatte mich an Level 0 , Level 1 und so gehalten und es soll letztendlich so aussehen
Gute Struktur

Groß/Kleinschreibung beachten

'subpage': true, => 'subPage': true,und hinter
'parent' : xxxxkommt ein Komma'parent' : Heizungen => hier fehlt das ,Homehast du nicht definiert, Absicht ? du kannst auchNextdefinieren, dann kannst auch mal nach recht springen z.B. zur nächsten Heizung -
@tt-tom Oh mann....nur ein großes P und schon läufts. Man sieht den Wald vor lauter Bäumen nicht.....
naja ...nun bin ich ein ganzes Stück weiter und hänge beim Abfallkalender.Die Seite wo die Tonnen angezeigt werden sollen ist leer.
Müssen da noch Pfade rein?
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Zuhause, "items": [ { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event4',icon: 'trash-can'} ] } }; -
@marko1974 Was steht denn bei dir in 'AliasPath' drin? Bei mir gehts ohne.
-
const idTrashData: string = 'ical.0.data.table'; // Datenpunkt mit Daten im JSON Format const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.1'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'allgemein.Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'USB Abfuhr Grau - Restmüll'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'USB Abfuhr Gelb - kombinierte Wertstofftonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'USB Abfuhr Blau - Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne -
@marko1974 Danach ist AliasPath nicht definiert - oder ich sehe es nicht. Nimm mal einfach das hier:
{ id: 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, -
@rene55 ja klasse...das hat geklappt!
 ....Dankeschön
....Dankeschön -
AliasPath ist eine Variabel aus dem NSPanel.ts Srcript.
const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);würde im Standard (Pfade im script nicht geändert) so aus sehen.
alias.0.NSPanel.1. -
@tt-tom ja ...da liegt der Hund begraben

Noch eine Frage zu Rolladen.
Habe die am 2.5 Shelly und Jalousien

So wie ich gelesen habe, brauche ich auch Tilt Dinge, die ich gar nicht habe.
Ich könnte Favoriten anlegen, mit einer präferierten Position.Was nimmt man dafür?
-
@marko1974
Tilt ist nicht Pflicht, wenn nicht da wird es auch im Panel nicht angezeigt. -
@tt-tom aber Steuerung funktioniert so gar nicht
let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen Wohnzimmer', 'home': 'Zuhause', 'parent' : Zuhause, "subPage": true, 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Rollaeden.Rollade_Balkontuer', name: 'Balkontür', secondRow: "Rollade mit den Tasten steuern", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0}, { id: 'alias.0.NSPanel.Rollaeden.Rollade_Fenster', name: 'Fenster', secondRow: "Rollade mit den Tasten steuern", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0}, ]};Zudem hätte ich schon gern etwas, womit man auf 50% oder 60% schliessen kann.
-

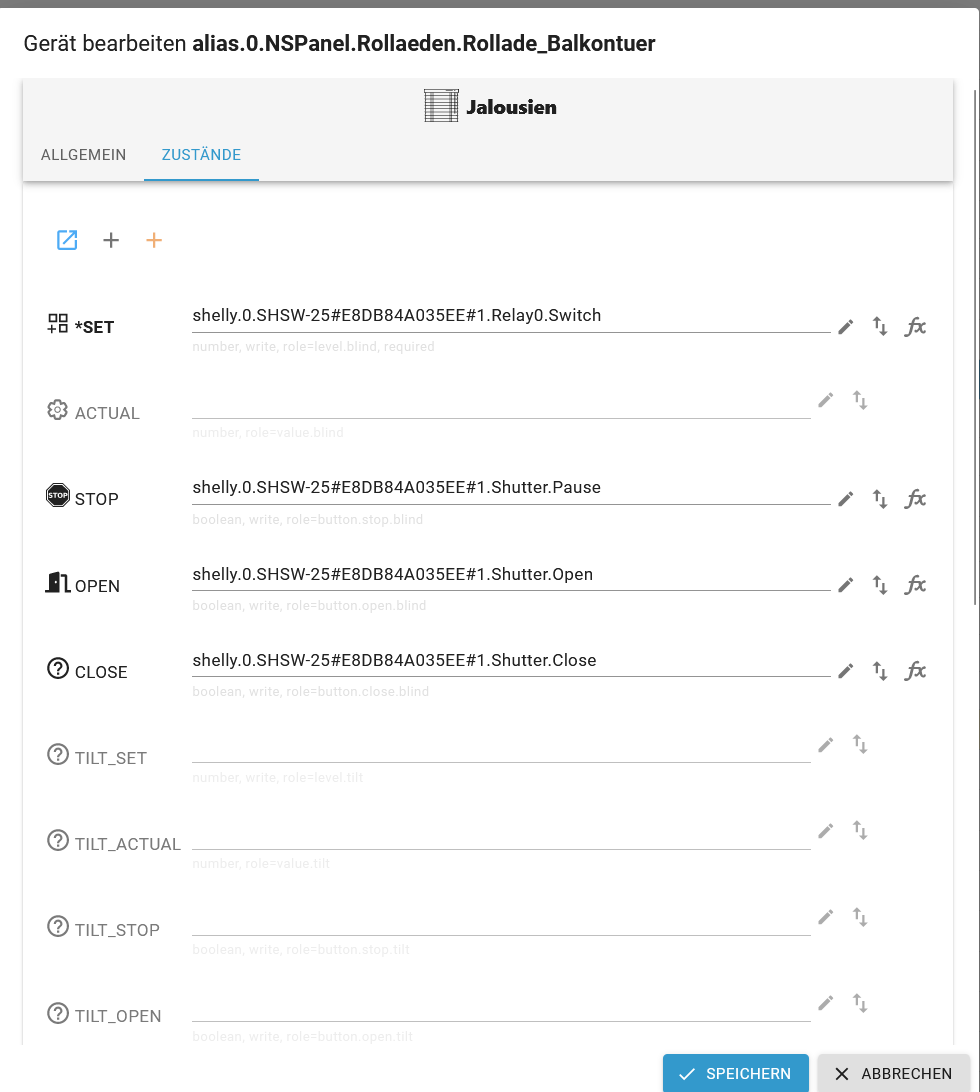
Die Steuerung kann so auch nicht funktionieren...
- eine Jalousie hat keinen switch als SET, sondern einen Wert zwischen 0 und 100 --> gleiches gilt für den .ACTUAL. Damit lässt sich die Position des Levels in % steuern.
- Stopp ist boolean --> Kann so bleiben
- Open, d.h. minValueLevel sollte einen Wert = 0 haben (Wenn die nicht komplett hochfahren soll, dann auch 1 oder 2)
- Close, d.h. maxValueLevel sollte einen Wert > 0 haben. Wenn komplett nach unten, dann 100, ansonsten einen maxValueLevel bei der wirklichen Max-Position (z.B. 63)
- Ein Rollo und manche Jalousien haben keinen Tilt, daher weglassen, wenn nicht benötigt...
Da wir die Datenpunkte von deinem Shelly nicht kennen, wird eine Unterstützung schwierig...
EDIT: Wenn die Datenpunkte open/close ebenfalls Boolean (true/false) sind, dann müssen die beim Schreiben im Alias auch einen boolean senden (val = true)
-
@armilar @Marko1974
Ich habe ein Shelly an meiner Markise. Kann dir morgen dann mal meine Config senden. -
@tt-tom @Armilar
Ich hab´s mit euren Tipps hinbekommen. Leider ist alles umgekehrt...Habe einen Schieberegler und wenn ich den auf 0% schiebe, ist die Rollade zu ....auf 100% ist sie auf.Kann man das vertauschen? ....klar...maxvalue und minvalue vertauschen

Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Und wenn die Rollade oben ist Icon auf grün ....ansonsten auf rot.
Jetzt habe ich Automatisch gelb und rot -
Meinte eher darunter eine Anzeige mit Tasten 40% / 50 % / 60%
Es gibt bereits einen Issue im github mit der Anfrage für definierte Positionen als Button.
Ist aber bisher nie realisiert worden. Ansonsten ebenfalls etwas dazu schreiben...
-
@emd sagte in SONOFF NSPanel mit Lovelace UI:
Gibt es für die folgende Card eigentlich auch ein Beispiel?
MfG
eMdSuche im Script nach:
const Sliders2: number = 0;und ändere die 0 in 1 um.
Funktioniert aber nur in der DEV TFT
FlashNextion http://nspanel.pky.eu/lui.tftDanach ist das Layout der Slider breiter. Ich persönlich finde es nicht so cool - aber Geschmäcker sind ja unterschiedlich


Ist noch nicht global parametrierbar, daher erstmal mit dem Umbiegen der Konstante für einen Test...
-
ah...der Schieberegler für Rollade 0 - 100% geht und ich habe ihn auch vertauscht.
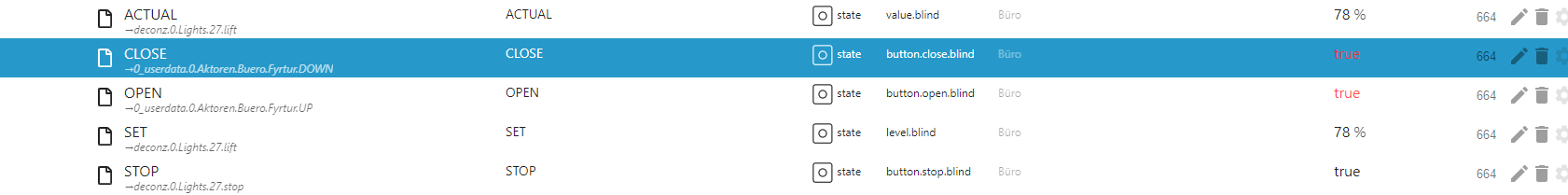
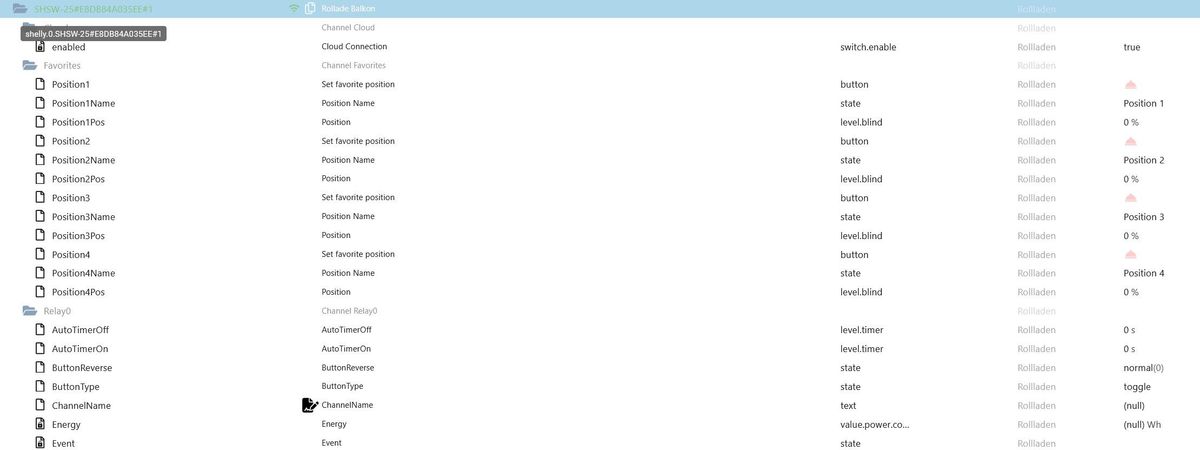
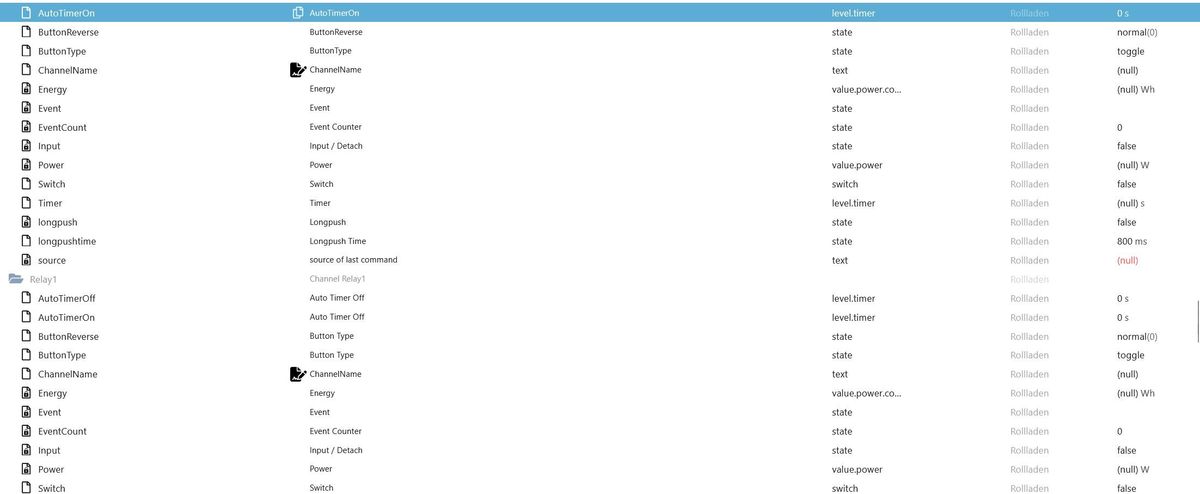
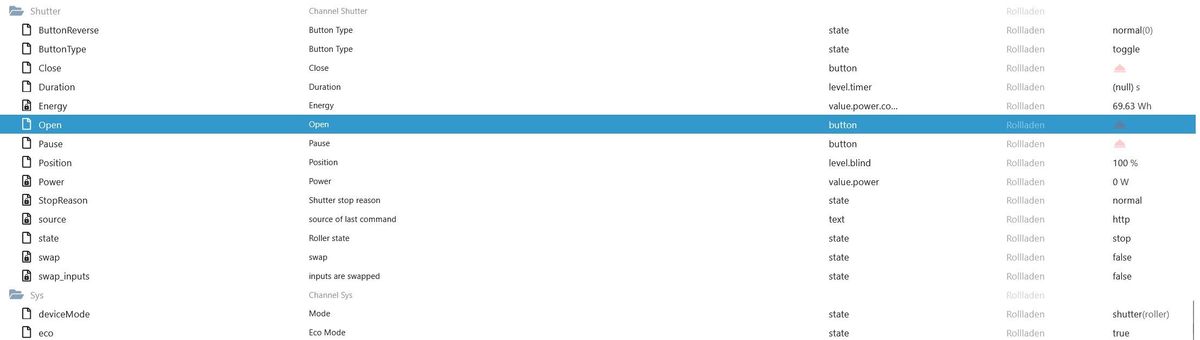
aber die hoch runter Buttons funktionieren nicht.Also hier doch mal die Shelly Datenpunkte



-
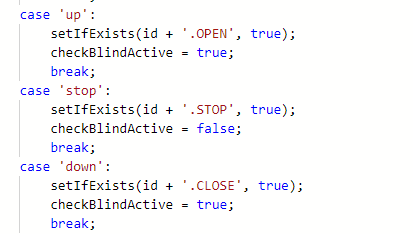
liefern alle true --> somit sollte der Alias auf .OPEN und .CLOSE von Haus aus arbeiten...
Was passiert denn, wenn du über die DP's steuerst?
Also
Open, Close und Pause