NEWS
SONOFF NSPanel mit Lovelace UI
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
dann hast du keinen Aufwand, falls ihr es übernehmen wollt.
perfekt, wir besprechen es im PR...
-
@theknut
Bitte poste den Link hier:)Ich würde aber dringend raten 5 Datenfelder anzulegen {type: boolean, role:'button', read: true, write:false} und diese bei einem touch auf true zu setzen. Abfragen muß man die dann mit change: any, val: true. Das wäre nach den Definitionen.
-
@ticaki sorry, verstehe ich nicht. Wieso boolean und wieso 5?!
-
@theknut
Oh, ich hab das falsch verstanden und ich schalte das auch bei mir anders. Du willst zu jedem Page das Touch event ausgeben.Ich dachte wir reden über die neuen 5 hatte nicht aufmerksam genug gelesen.
-
@ticaki ah, dafür verstehe ich jetzt wiederum was du meinst. Aber das Event dafür sollte dann ja somit auch angreifbar sein.
-
@armilar Hallo,
Danke für die schnelle Hilfe, aber leider muss ich nochmal nachfragen:
Ich kann im Gerätemanager das Gerät" Gaszähler" anlegen, dann gelange ich zum Fenster, wo ich die Datenpunkte auswählen kann. Aber ich kann nur einen (!) "Actual" auswählen. Ich möchte aber mehrere Werte darstellen. Wie bekomme ich die ausgewählt?Merkwürdig ist auch folgendes: Wenn ich einmal "Gaszähler" angelegt habe und dann wieder lösche (wegen meiner Probiererei) bekomme ich bei dem nächsten Anlegen von "Gaszähler" nicht mehr das Fenster angezeigt, wo ich die Datenpunkte auswählen kann. Dann wird gleich ein Gerät Gaszähler mit Icon angezeigt. Ich muss dann "Gaszähler 2" oder "Gaszähler neu" anlegen.
Unter dem Tab "Geräte" bekomme ich Gaszähler nie angezeigt, nur unter "Objekte" erscheint der Verzeichnisbaum.
Fragen über Fragen...
Ich finde es ziemlich schwierig das NSPanel zum laufen zu bringen. Wenn ich das gewusst hätte, hätte ich mir das Panel nicht gekauft. -
@doggie
das hast du leider falsch verstanden. lege dir einen Ordner an "Gaszähler". dadrin legst du dir ein Channel (Ordner) typ Info "Verbrauch heute" an, mit dem Datenpunkt "actual". Das selbe mit Verbrauch gestern usw. Jeder Wert brauch einen Alias(channel). -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
TFT Upgrade
Ich versuche gerade mal das Update auf die v4.3.3.38. Ist das TFT-Update unbedingt notwendig oder nur optional?
Angehen wollte ich aktuell das LCharts. (Das mit dem Müll habe ich nicht hinbekommen). -
Für die cardLChart ist ein Update der TFT nicht erforderlich. Nur wenn das Update des Screensavers (onCklick) verwendet werden soll...
Woran ist es denn mit dem Müllkalender gescheitert?
-
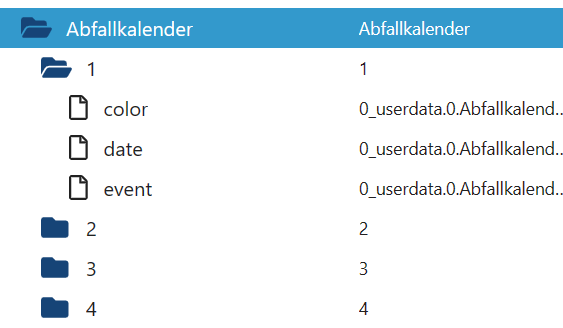
@armilar Ich hab irgendwas übersehen/überlesen: Meine Datenstruktur sieht so aus:

und in 'color' ist eine '0' drin.
script.js.common.NSPanel.Abfall: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. -
@Rene55
Das Event wird nicht richtig erkannt. Nutzt du das aus Script???Stell mal Debug auf true.
-
@tt-tom Ja mit dem Script und steht auf Debug. Was soll ich zeigen?
-
@rene55
Die config der Events und das log -
@tt-tom Die Konfiguration:
const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'Restmülltonne'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'Verpackungen'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'Papier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = 'Bio'; // benutzerdefinierter Text für braune Tonneund das Log
-
Wenn man erstmal verstanden hat wie es geht, dann ist es einfach und geht auch verdammt schnell. Ich habe über 3000 Zeilen "nur Config" und von der Struktur her ist das meiste auch in jedem NSPanel vorhanden.
Wie @TT-Tom schon korrekt erwähnt hat ist bei einem Info nur ein .ACTUAL vorhanden und das reicht auch aus. Also jedes Icon in einer cardGrid oder cardEntities ist genau ein Alias vom Gerätetyp XYZ.
Manche Alias Geräte-Typen wie z.B. eine Lampe haben mehrere Eigenschaften. Eine "Info" nicht. Die liefert genau einen Wert eines Datenpunktes und ist somit auch ein eigenes pageItem.
Wenn nun diverse Werte eines Gaszählers (hast ja eigentlich nie Infos zu den Datenpunkten geliefert) angezeigt werden sollen, dann ist jeder Wert des Gaszählers ein Alias vom Geräte-Typ Info.Bei den ganz komplexen Aliassen legen wir die ja automatisch an (z.B. Gerätetyp media bei der cardMedia)
Wenn ich einmal "Gaszähler" angelegt habe und dann wieder lösche (wegen meiner Probiererei) bekomme ich bei dem nächsten Anlegen von "Gaszähler" nicht mehr das Fenster angezeigt, wo ich die Datenpunkte auswählen kann. Dann wird gleich ein Gerät Gaszähler mit Icon angezeigt. Ich muss dann "Gaszähler 2" oder "Gaszähler neu" anlegen.
Ist manchmal so. Der Device-Manager ist leider nicht der perfekteste Adapter und eben auch an vielen Stellen fehlerbehaftet. Dummerweise auch der einzige der es "einfach" hinbekommt. Sollten irgendwo Reste eines Alias warum auch immer nach dem Löschen noch vorhanden sein, so lassen sich diese auch unter Objekte alias.0... löschen.
Wenn man die Rollen, Channels und der Aliasse erst einmal verstanden hat, kann man sie auch per Hand anlegen. Aber auch da gibt es genügend Fallstricke. Würde also weiterhin den Geräte-Manager verwenden. Wenn etwas nicht geht, dann einfach hier eine Frage stellen. Habe zu fast jedem Alias mittlerweile raus, wie man die Bug's (auch wenn es langsam nervt) umgeht und dennoch zu einem positiven Ergebnis kommt

Da der Alias-Manager nun etwas sehr komplex und ebenfalls alles andere als intuitiv ist, würde ich dir die Erstellung dort ebenfalls nicht empfehlen...
Ich denke nach der ganzen Probiererei, wird es in einem hohen Tempo vorwärts gehen...

-
@rene55 dein jsonEvent passt nicht zum Event vom iCal. Z. B. iCal Restmüll (grau) // GEM und jsonEvent Restmülltonne. Diese beiden Werte müssen immer gleich sein.
Also mussjsonEventName1: string = 'Restmüll (grau) // GEM'; -
@tt-tom Ah, kompletter Eintrag. I will try.
Edit: Danke, so hat es funktioniert. Die Datenpunkte sind abgefüllt. Panel mache ich morgen.
Gibt es auch die Möglichkeit für jsonEventName5 ?
-
Kenne jetzt zwar "jsonEventName5" nicht, aber wenn das weitere Einträge des Abfallkalenders sind - warum nicht?
Als Subpages kannst du nach rechts ja weitere Seiten durchlaufen, die dann 5-8, 9-12, etc. beinhalten...
Wahrscheinlich müsste das "Abfall"-Script nur dahingehend angepasst werden, die restlichen Daten zu verarbeiten und in weitere Datenpunkte zu legen.
-
@armilar Da sollen die Termine für die Treppnhausreinigung rein. Sind auch im Kalender geführt. Ich weiß ja nicht, ob es da ein Limit gibt.
-
Das NSPanelTs.ts kennt keine Limitierungen... Du kannst wirklich "unendlich" viele Seiten für das NSPanel anlegen...
