NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
für us-p Version so:
let L6xFahrplan: PageType = { 'type': 'cardEntities', 'heading': 'Haltestelle Refrath', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWLAN', 'nextIcon': 'qrcode-scan', 'items': [ { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt3'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt4'} ] };für eu und us-L - Version so:
let L6xFahrplan: PageType = { 'type': 'cardEntities', 'heading': 'Haltestelle Refrath', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWLAN', 'nextIcon': 'qrcode-scan', 'items': [ { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt3'} ] }; -
Hi zusammen,
ich habe bei mir ein paar Buttons zu denen ich mittels Event noch was dazu machen muss. Also bspw. wenn ich den "Alle Lichter im Wohnzimmer aus" Knopf drücke, dann will ich, dass wenn es dunkel draußen ist noch zusätzlich das Licht im Flur angeht. Dazu hatte ich immer das
CustomRecvüberprüft und geschaut, ob da der Name des Alias auftaucht, wenn ja, dann ggf. Licht an. Seit dem Update auf die letzte Version wird aber nur noch der Index des Items auf der Page geliefert und demnach habe ich keine zuverlässige Variante, um zu schauen, welcher Button das war. Ich könnte meine Bedingung auch noch an den Page Index koppeln, aber wenn ich mal was verschiebe, dann müsste ich es dort auch nachziehen. In der aktuellen Struktur der NSPanel States konnte ich nichts finden.Meine Frage daher: Wäre es möglich die Information welcher Button geklickt wurde auch noch mit rausschreiben, so dass man ggf. drauf reagieren kann? Lokal habe ich das bei mir so gelöst, dass ich bei Button Events zusätzliche States schreibe. Das habe ich in
function HandleButtonEvent(words: any): voidumgesetzt:... if (Debug) { log('HandleButtonEvent übergebene Werte ' + words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4] + ' - PageId: ' + pageId, 'info'); } setOrCreate(NSPanel_Path + "Event.Button.Action", buttonAction ?? words[2]); setOrCreate(NSPanel_Path + "Event.Button.Value", words[4]); setOrCreate(NSPanel_Path + "Event.Button.Id", id); if ((words[2]).substring(0, 8) == 'navigate') { GeneratePage(eval((words[2]).substring(9, (words[2]).length))); return; } ...Und dann der entsprechende Trigger dazu in einem anderen Skript
on("0_userdata.0.NSPanel.1.Event.Button.Id", "any", (obj) => { if (!obj.id) { return; } switch(obj.state.val) { case "alias.0.Rooms.Wohnzimmer.Lichter_Aus": if (getState("alias.0.Rooms.Draußen.Dunkel.ACTUAL").val && !getState("alias.0.EnOcean.Licht.EG.Flur.ON_ACTUAL").val) { setState("alias.0.EnOcean.Licht.EG.Flur.SET", true); } break; } });Ich finde es von der Sache her nicht schlecht, man könnte da auch weitere Events für bspw. Hardware Button und Co. anlegen. Passt gut in die Struktur rein. Was haltet ihr davon?
-
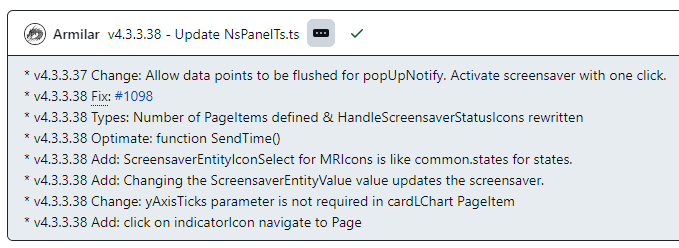
Update v4.3.3.38

Steht sonst immer weiter unten, ist dieses Mal aber abweichend! - daher zuerst:
da die Funktionen für den Screensaver nicht im TFT v4.3.3 stable sind und die TFT v4.3.4 noch nicht verfügbar ist, bitte ein DEV TFT Upgrade machen - also nicht über das Service-Menü, sondern über die Tasmota-Konsole:FlashNextion http://nspanel.pky.eu/lui.tftWas hat sich im allgemeinen geändert?
-
Die Screensaver Notification erlaubt jetzt ein Leeren der Datenpunkte, d.h. es wird nur eine Nachricht erzeugt, wenn Headline und Text gefüllt sind.
-
Die cardLChart benötigt keine yAxisTicks mehr, d.h. wenn der Parameter in der Seitendefinition (Variable) nicht gesetzt ist, errechnet das Script den minimalen- und den maximalen Wert für die Y-Achse.
Beispiel (yAxisTicks auskommentiert):
let CardLChartExample: PageType = { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'items': [{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', //yAxisTicks: [-250, -200, -150, -100,-50, 0, 50, 100, 150, 200, 250, 300], onColor: Yellow }] }; -
Über die 5 Indicator Entitäten (im Advanced Screensaver) hat man jetzt die Möglichkeit, direkt zu einer Seite zu gelangen. Hierfür muss wie im nachfolgenden Beispiel der Parameter
ScreensaverEntityNaviToPagehinzugefügt werden und auf eine existierende Seitenvariable zeigen:Beispiel mit ScreensaverEntityNaviToPage
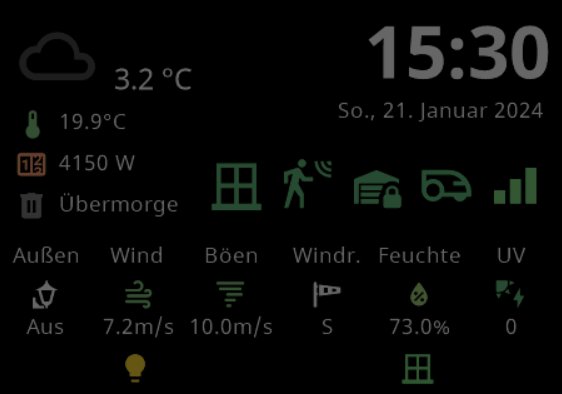
// indicatorScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.NSPanel.Indicators.Haus', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 }, ScreensaverEntityNaviToPage: Fenster_1 },Im folgenden Beispiel werden z.B. offene Fenster duch den Indikator signalisiert. Mit
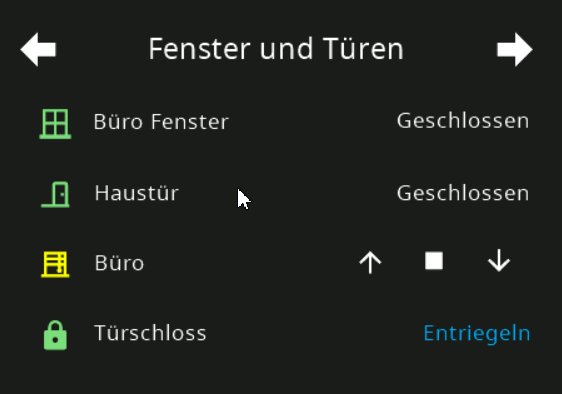
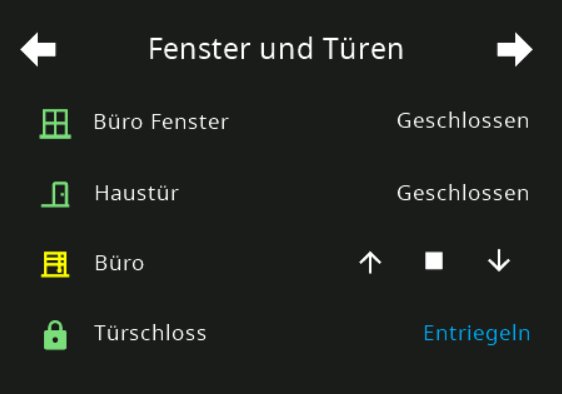
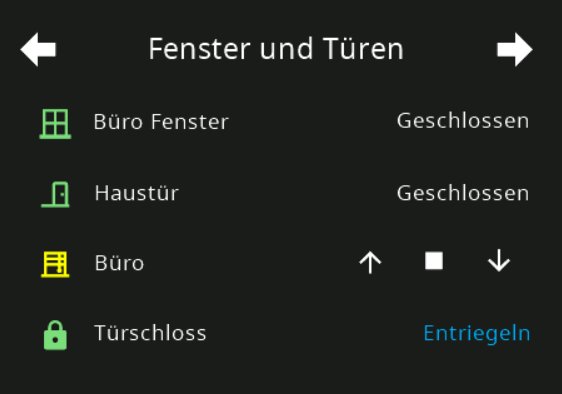
Klick auf das Iconim Screensaver wird z.B. die Seite (page oder subPage möglich)Fenster_1geöffnet, in der eine detaillierte Übersicht der (geöffneten) Fenster und Türen zu sehen ist.
Ist diese Funktion für das Icon nicht hinterlegt, wird für den Button ein normales verlassen des Screensavers emuliert.
Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
-
Wäre es möglich die Information welcher Button geklickt wurde auch noch mit rausschreiben, so dass man ggf. drauf reagieren kann?
Ist eine folge der überlangen Alias-Namen gewesen. Daher sind wir ja auf eine sehr viel kürzere id umgestiegen.
Von meiner Seite, auch wenn ich aktuell keinen Anwendungsfall finde, spricht nichts dagegen 3 weitere Datenpunkte mit diesen Events zu erzeugen...
setOrCreate(NSPanel_Path + "Event.Button.Action", buttonAction ?? words[2]); setOrCreate(NSPanel_Path + "Event.Button.Value", words[4]); setOrCreate(NSPanel_Path + "Event.Button.Id", id); -
K, dann mach ich heute Abend einen PR, dann hast du keinen Aufwand, falls ihr es übernehmen wollt.
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
dann hast du keinen Aufwand, falls ihr es übernehmen wollt.
perfekt, wir besprechen es im PR...
-
@theknut
Bitte poste den Link hier:)Ich würde aber dringend raten 5 Datenfelder anzulegen {type: boolean, role:'button', read: true, write:false} und diese bei einem touch auf true zu setzen. Abfragen muß man die dann mit change: any, val: true. Das wäre nach den Definitionen.
-
@ticaki sorry, verstehe ich nicht. Wieso boolean und wieso 5?!
-
@theknut
Oh, ich hab das falsch verstanden und ich schalte das auch bei mir anders. Du willst zu jedem Page das Touch event ausgeben.Ich dachte wir reden über die neuen 5 hatte nicht aufmerksam genug gelesen.
-
@ticaki ah, dafür verstehe ich jetzt wiederum was du meinst. Aber das Event dafür sollte dann ja somit auch angreifbar sein.
-
@armilar Hallo,
Danke für die schnelle Hilfe, aber leider muss ich nochmal nachfragen:
Ich kann im Gerätemanager das Gerät" Gaszähler" anlegen, dann gelange ich zum Fenster, wo ich die Datenpunkte auswählen kann. Aber ich kann nur einen (!) "Actual" auswählen. Ich möchte aber mehrere Werte darstellen. Wie bekomme ich die ausgewählt?Merkwürdig ist auch folgendes: Wenn ich einmal "Gaszähler" angelegt habe und dann wieder lösche (wegen meiner Probiererei) bekomme ich bei dem nächsten Anlegen von "Gaszähler" nicht mehr das Fenster angezeigt, wo ich die Datenpunkte auswählen kann. Dann wird gleich ein Gerät Gaszähler mit Icon angezeigt. Ich muss dann "Gaszähler 2" oder "Gaszähler neu" anlegen.
Unter dem Tab "Geräte" bekomme ich Gaszähler nie angezeigt, nur unter "Objekte" erscheint der Verzeichnisbaum.
Fragen über Fragen...
Ich finde es ziemlich schwierig das NSPanel zum laufen zu bringen. Wenn ich das gewusst hätte, hätte ich mir das Panel nicht gekauft. -
@doggie
das hast du leider falsch verstanden. lege dir einen Ordner an "Gaszähler". dadrin legst du dir ein Channel (Ordner) typ Info "Verbrauch heute" an, mit dem Datenpunkt "actual". Das selbe mit Verbrauch gestern usw. Jeder Wert brauch einen Alias(channel). -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
TFT Upgrade
Ich versuche gerade mal das Update auf die v4.3.3.38. Ist das TFT-Update unbedingt notwendig oder nur optional?
Angehen wollte ich aktuell das LCharts. (Das mit dem Müll habe ich nicht hinbekommen). -
Für die cardLChart ist ein Update der TFT nicht erforderlich. Nur wenn das Update des Screensavers (onCklick) verwendet werden soll...
Woran ist es denn mit dem Müllkalender gescheitert?
-
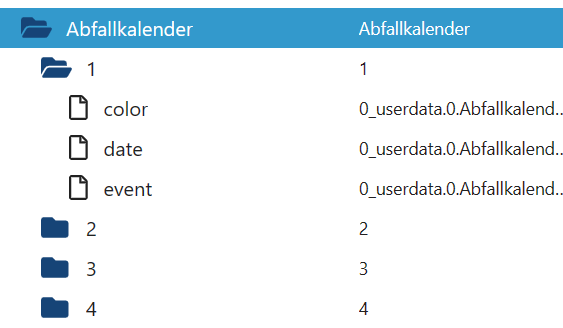
@armilar Ich hab irgendwas übersehen/überlesen: Meine Datenstruktur sieht so aus:

und in 'color' ist eine '0' drin.
script.js.common.NSPanel.Abfall: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein. -
@Rene55
Das Event wird nicht richtig erkannt. Nutzt du das aus Script???Stell mal Debug auf true.
-
@tt-tom Ja mit dem Script und steht auf Debug. Was soll ich zeigen?
-
@rene55
Die config der Events und das log -
@tt-tom Die Konfiguration:
const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'Restmülltonne'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'Verpackungen'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'Papier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = 'Bio'; // benutzerdefinierter Text für braune Tonneund das Log
