NEWS
SONOFF NSPanel mit Lovelace UI
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde fast vermuten, dass der Fehler hier ist:
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, ]};Habe mal die irrelevanten ausgeblendet
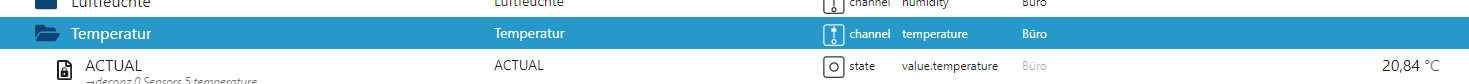
Mache aus der Temperatur in der Navigation mal einen Channel "temperature" oder "info"
Dann legte einen neuen Alias "thermostat" an, z.B.:
alias.0.NSPanel.1.System.Thermostat.Bad
let Bad_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'subPage': true, 'useColor': true, 'parent': SensorGrid, 'home': 'SensorGrid', 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.System.Thermostat.Bad', minValue: 100, maxValue: 300, stepValue: 1 }] }; -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:

Da steht in deiner config ein
<unknown>... Das dürfte eigentlich auch nicht aus dem Script kommen...Ja das kommt von vscode
 habs entfernt .
habs entfernt .Es geht noch immer nicht folgendes habe ich jetzt ausprobiert:
- channels mit alias in menu und gerät gesplitet das eine jeweils getestet mit temperature, info & value.temperature der andere immer als thermostat - in beiden den vollen Satz aliase
- Temperatur als channel mit role temperature & value.temperature sowie Bad als subchannel role thermostate mit darunter liegenden Aliase
alles mit deinen reduzierten Vorlagen.
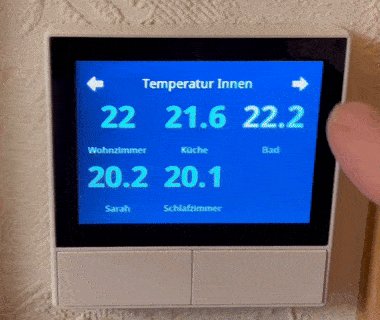
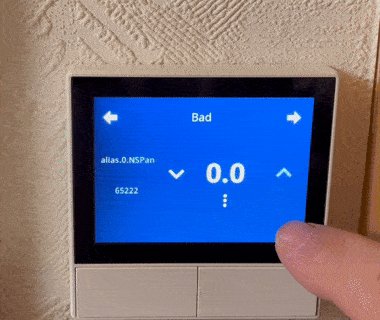
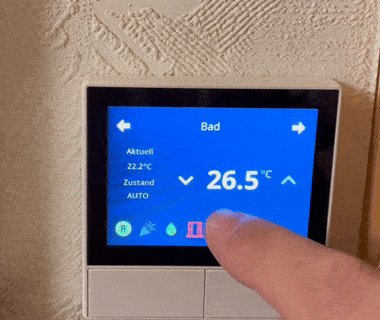
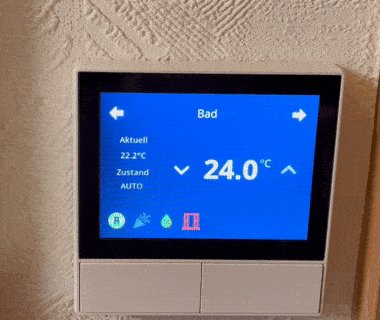
Ich hab ein 14 Sekunden Video aufgenommen, wenn ich da durch den Fehler klicke gehts am ende. Ist aber schlecht zu beschreiben.
habs als gif hinbekommen:
-
Das konnte ich auf meinem Testsystem auch beobachten. Da ich zur Arbeit musste, konnte ich nicht weiter testen.
-
@tt-tom
Danke für den Hinweis. Das habe ich mal gemacht, hat aber nichts geändert. Weiter habe ich über MQTT auch nur 2 Shelly TRV Heizkörperthermostate laufen. Schein doch an der WLAN Verbindung zu liegen. Meine Log ist jedenfalls voll von gelöschten Messages an das Panel, die nicht zugestellt werden konnten, ca. alle 5-10 Minuten...mqtt.1 (31155) Client [NSPanel_2] Message 50 deleted after 11 retriesAllerdings ist mir nicht ganz klar, wieso es überhaupt Retries gibt. Qos 0 heißt doch Fire and forget, dachte ich?
@armilar said in SONOFF NSPanel mit Lovelace UI:
Für mich ist nicht entscheidend, was ein Router zur Verbindungsqualität sagt, sondern was das Device davon hält

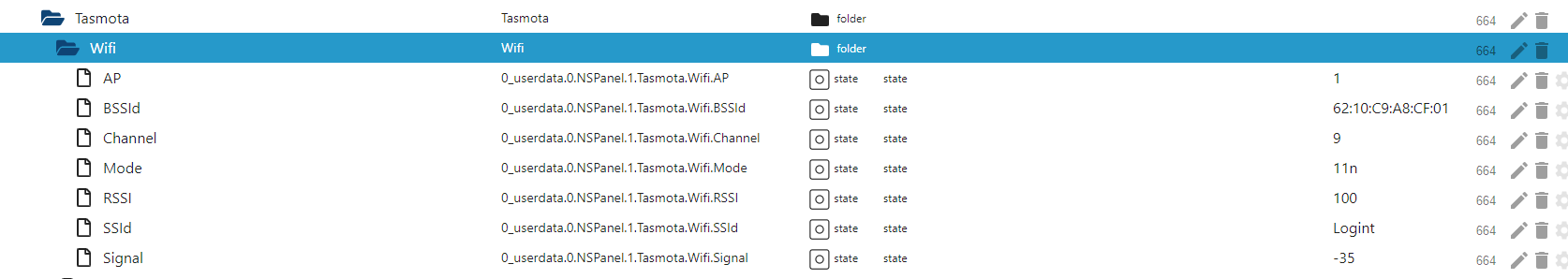
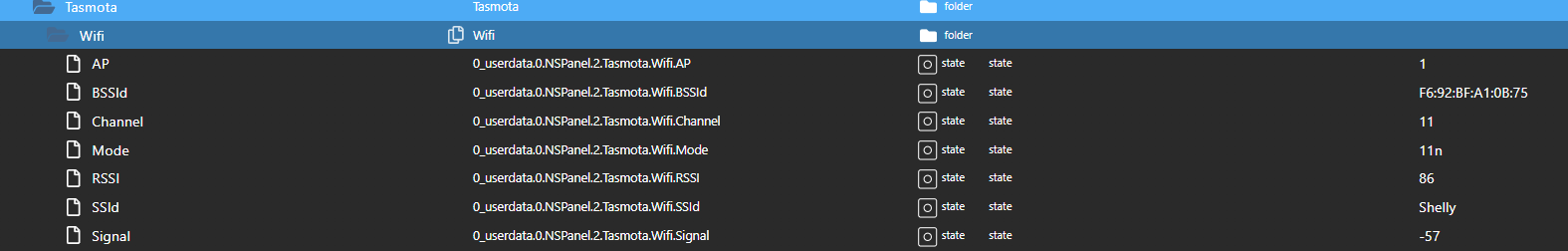
Sieh mal im NSPanel Verzeichnis unter diesen Parametern nach:

Interessant dürfte hierbei das Signal in dBm sein.

Habe die Einstellungen mal so angepasst, nur für die Heizkörperthermostate in der anderen Instanz brauche ich irgendwie eine nachhaltigere Kommunikation, da die Teile ja Batteriebetrieben sind und daher oft nicht erreichbar (QoS 1, bzw. Retain Flag)
Meine Werte sind lt. der Parameter und Deiner Grafik im grünen Bereich, denke ich:

Zwischen -67 und -90 könnte es schon zu Verlangsamungen in der Kommunikation kommen.
- Wie ist dein WLAN aufgebaut? Benutzt du den gleichen Kanal mit gleicher SSID im ganzen Haus?
- Ist es ein Mesh-Netzwerk?
- Benutzen Nachbarn den gleichen WLAN-Kanal? Oder evtl. ein Zigbee Netz, dass da reinstreut
Gibt da sehr viele Faktoren für schlechte Verbindungen und Störungen zwischen Geräten...
Ich habe 2 Unify U6 Lite an der Decke, welche über Switch an der Fritzbox hängen.
Eines im OG zentral im Flur, daran liegt durch Tür getrennt das Bad mit dem Problem-Panel.
... Und ich glaube hier könnte ein Problem liegen. Ich peile gerade erst, dass das Meshing im Controller aktiviert. Kann das heißen, dass die APs gar nicht beide über den Switch das Wlan verteilen, sonder der OG AP das WLan vom UG AP quasi forwarded? Ich muss mich da gerade nochmal etwas belesen.
Die APs sind mit den den ca. 28 Shellys in einem seperaten SSID, welches nur 2,4 GHz funkt. Das könnte man auch nochmal ändern. Also ein paar Weichen habe ich offenbar noch. Ich berichte noch ... -
Update v4.3.3.27

Durch Änderung des Payload, sollte das Problem mit zu langen Alias Verzeichnissen und daraus resultierenden langen Zeichenketten behoben sein. Es ist trotzdem sinnvoll die Verzeichnisse kurz zuhalten, statt Erdgeschoss -> EG oder Schlafzimmer -> SZ nutzen.
Die Verbesserung des Fallback verdanken wir dem Hinweis von @ticaki aus diesem Post
Wie kann ich das Update durchführen?
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@Armilar & TT-Tom
-
@ticaki
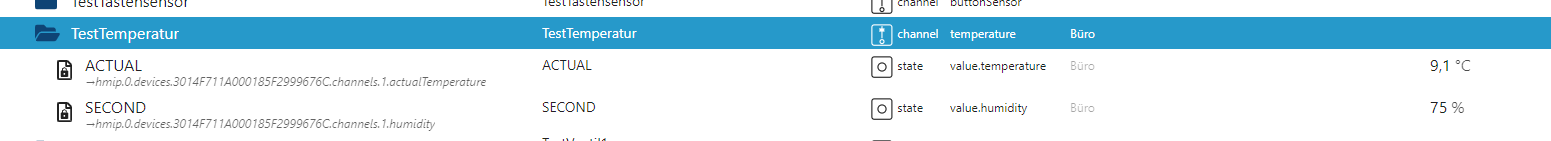
Guten Morgen,Ich habe es nochmal getestet. Hast du für die cardGrid (SensorGrid) einen separaten Alias für die Raumtemperatur angelegt. Er muss einen anderen Channelnamen haben. Die Verknüpfung zum Raumfühler kann die selbe sein, wie beim Thermostat.

pageItem von der cardGrid
<PageItem>{ navigate: true, id: 'alias.0.NSPanel.allgemein.thermometer', targetPage: 'Bad_Thermostat',name:'temp', useValue: true, fontSize: 1, colorScale: {'val_min': 10, 'val_max': 35, 'val_best': 25} },cardThermo als Subpage
let Bad_Thermostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'subPage': true, 'useColor': true, 'parent': Startseite, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Thermostat', minValue: 100, maxValue: 300, stepValue: 1 }] }; -
Tagchen,
geht leider immer noch nicht:
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.usr.Temperatur.M.Bad', targetPage: 'Bad_Thermostat',name:'temp', useValue: true, fontSize: 1, colorScale: {'val_min': 10, 'val_max': 35, 'val_best': 25} }, //<PageItem>{navigate: true, id: 'alias.0.NSPanel.1.usr.Temperatur.M.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, ]}; let Bad_Thermostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Bad', 'subPage': true, 'useColor': true, 'parent': SensorGrid, //'home': 'SensorGrid', 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.usr.Temperatur.G.Bad', minValue: 100, maxValue: 300, stepValue: 5 }] };
Geändert hat sich: Links wo oben im gif der alias.0 steht, steht jetzt nur 0
-
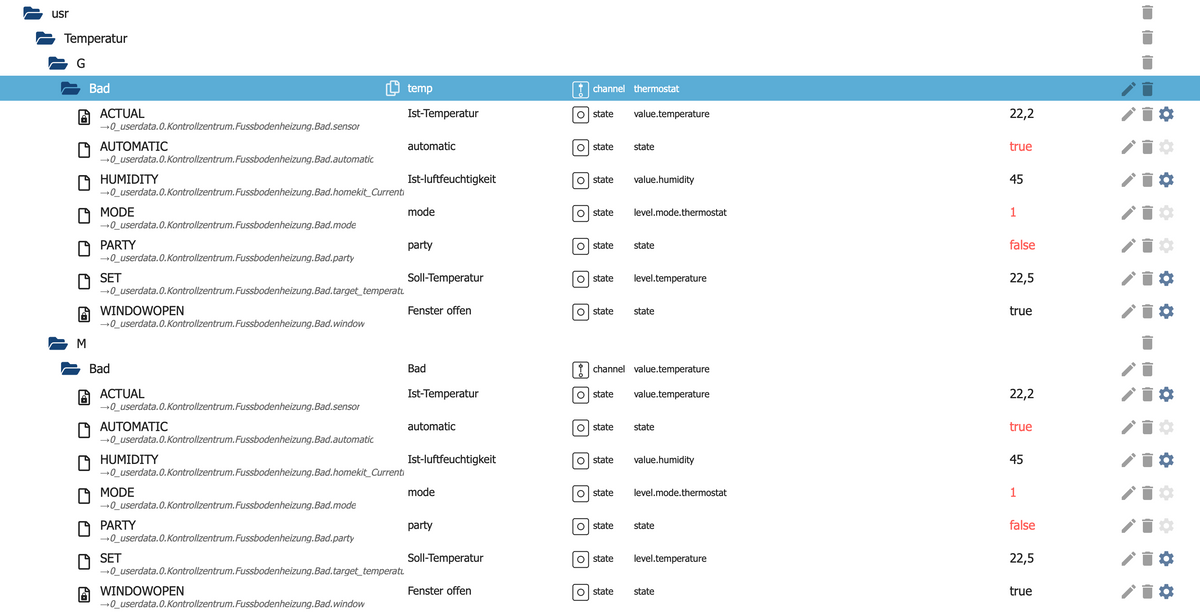
Der Alias
alias.0.NSPanel.1.usr.Temperatur.M.Badim Navigationspfad ist bei dir ein "Thermostat"Das darf kein "Thermostat" sein, sondern eine Temperatur des Raumes...
Also ein Alias vom Channel "info" oder "temperatur"

oder

Auf deinem Video konnte ich gestern noch sehen, dass die Pfeile auf der cardThermo zu beiden Seiten gingen, was darauf hinweist, dass es eine Top-Level-Page ist...
Sollte, sofern die Variable "Bad_Thermostat" im supPages Array steht den Pfeil nach oben bringen
-
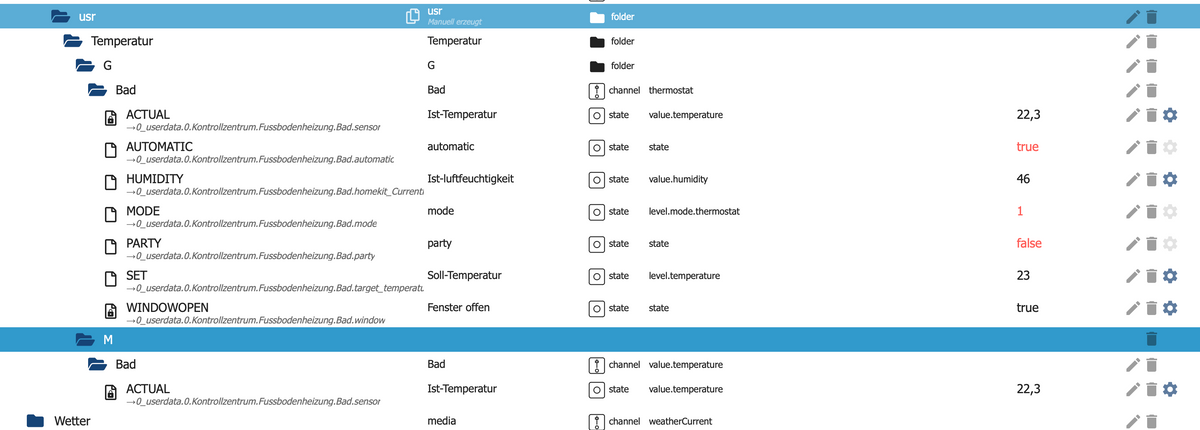
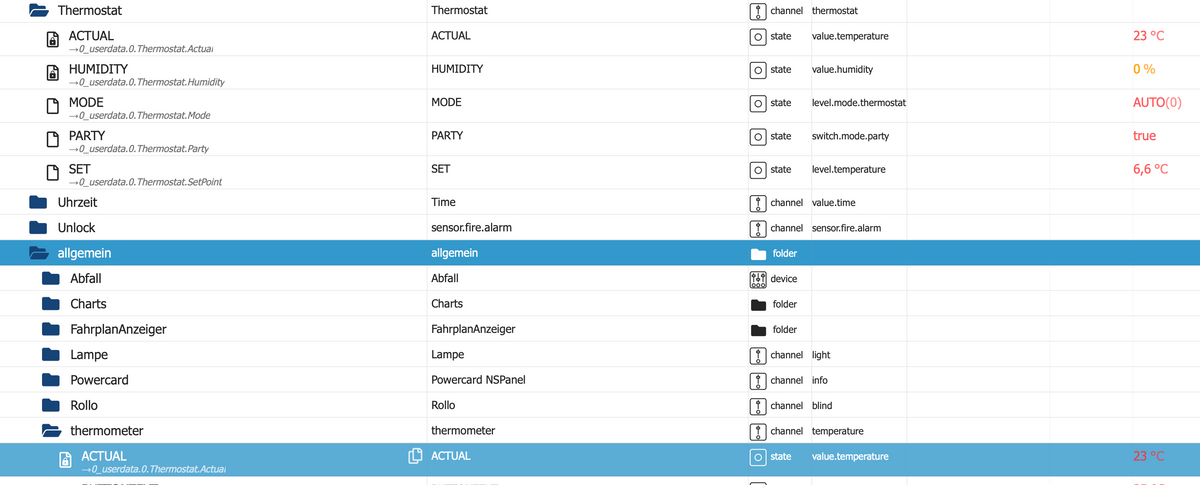
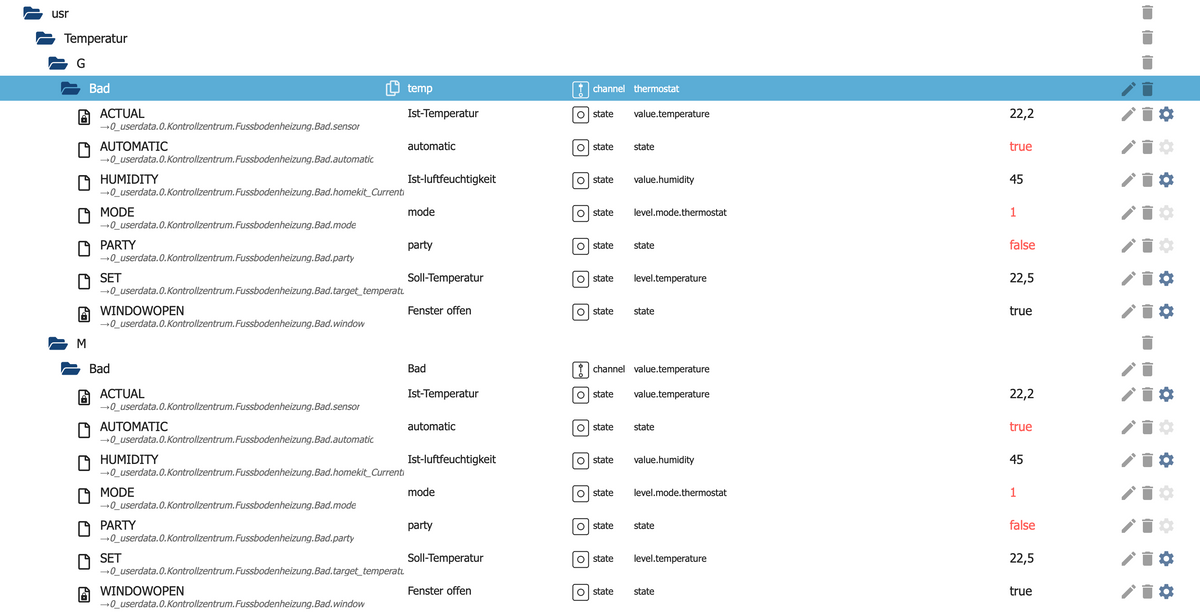
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:

wenn ich dein Bild richtig sehe hast du zwar den Cannel (M.Bad)auf value.temperatur, aber die Datenpunkte vom Thermostat mit drin. lösche bitte alle Datenpunkte bis auf ACTUAL. Der Fehler kommt sobald du den Datenpunkt SET mit im Channel hast.
-
-
@ticaki
war eine schwere Geburt, aber so gehts Glücklich ins neue Jahr
-
ACHTUNG ACHTUNGdie Version
4.3.3.27hat ein Bug in der inSelPop Funktion. Wir ziehen die Version jetzt zurück auf V4.3.3.26. wer schon das Update durchgeführt hat greift auf sein Backup zurück oder lädt im laufe des Tages die alte Version von Github zurück.Wie kann ich das Update / Rücksprung durchführen?
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@Armilar & TT-Tom
-
Hier ist die v4.3.3.26 - für den Fallback
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@ticaki
war eine schwere Geburt, aber so gehts Glücklich ins neue Jahr
Hätte ich nicht alles über Skripte gelöst, wäre ich sicherlich zu faul gewesen um im M Ordner mehr als ACTUAL anzulegen.
Danke für die Geduld.
Wegen der zu langen Aliase komme ich damit schon an die Grenze:
alias.0.NSPanel.1.usr.Temperatur.G.Kinderzimmer_1 -
Die langen Aliase sollten eigentlich bald Geschichte sein...
Wir nehmen jetzt eine andere eindeutige ID zur Übermittlung. Leider hatte die Auswirkungen auf das inSel-Popup
Daher jetzt das Downgrade auf die v4.3.3.26

Mit der v4.3.3.28 (wir informieren, wenn die bereitsteht) werden auch "sehr lange Aliase" möglich sein...
-
Einen weiteren Verbesserungsvorschlag:
Mein MQTT-Adapter läuft als Client und der Port Check gibt da ne unnötige Warnung aus. Hab keine Lust das jedesmal selbst einzufügen
let mqttInstance = adapterArray.indexOf(instanceName); const mqttConfig = getObject(`system.adapter.${adapterArray[mqttInstance]}`) if (mqttConfig && mqttConfig.native && mqttConfig.native.type == 'client') { log('- MQTT-Port-Check OK: Instance of Adapter: ' +adapterArray[mqttInstance] + ' is running as client!','info'); } else { for (let j: number = 1; j < portArray.length; j++) { if (portArray[j] == portArray[mqttInstance] && adapterArray[j] == adapterArray[mqttInstance]) { log('- MQTT-Port-Check OK: Instance of Adapter: ' + adapterArray[j] + ' is running on Port:' + portArray[j], 'info'); } else if (portArray[j] == portArray[mqttInstance] && adapterArray[j] != adapterArray[mqttInstance]) { log('Instance of Adapter: ' + adapterArray[j] + ' is running on same Port:' + portArray[j] + ' as ' + adapterArray[mqttInstance], 'warn'); log('Please Change Port of Instance: ' + adapterArray[j], 'warn'); } } } log('End MQTT-Port-Check ---------------------------------------','info');Scheinbar ist
instanceNamedas selbe wieadapterArray[mqttInstance] -
habe es mit in die DEV aufgenommen...
War heute mit ordentlich mit dem Fix beschäftigt - da habe ich rechts und links nichts mehr bemerkt

-

Hab auch ein bissle hinbekommen:
Klimanalge ist steuerbar (mit 2 set)
Fenster offen über 3 Menüs anzeigbar dabei ist mir jedoch ein "Fehler" aufgefallen... ist auf jeden Fall komisch. Die Reaktion der Icons unterscheidet sich.let ObergeschossWindow = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Menü', 'useColor': true, 'subPage': true, 'parent': MenuGrid, 'items': [ <PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed, icon2:'window-open-variant', icon: 'window-closed-variant' }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};Beim ersten PageItem muss ich die Icons vorgeben weil dort false/true für Icons umgereht wird. Betrifft auch die andern
windowin denen ichnavigate/targetPagenutze -
Bei dem Wert true wird Windowopen dargestellt.
Wenn der Channel von Typ window ist brauchst du keine Icon und Farbe angeben, das übernimmt das Script für dich in beiden Fällen. (Navi und Standard).Siehe dir mal im Script die Function CreateEntity an.
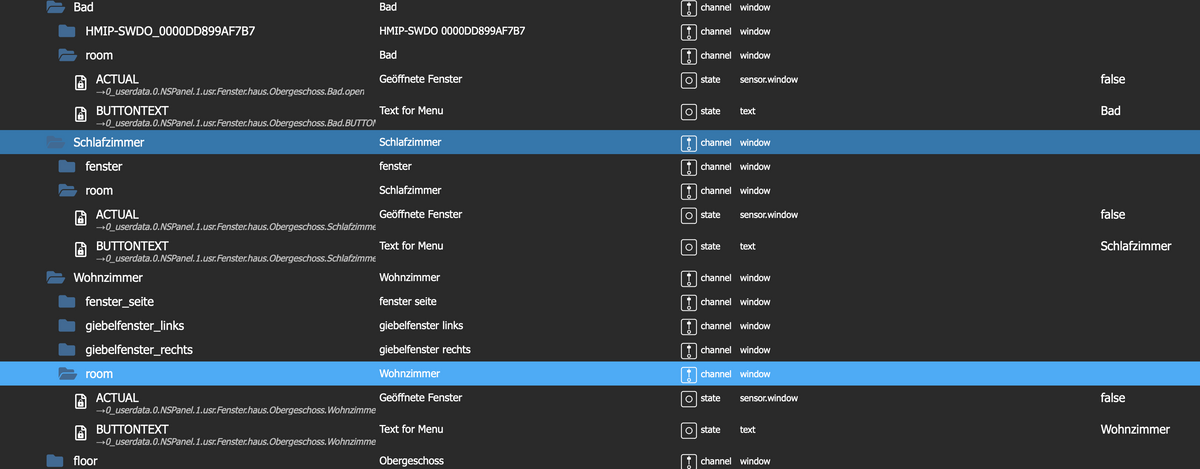
Es wird der Channel Typ ausgewertet und die Datenpunkte darunter (z.B.ACTUAL)PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', useColor: true }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', useColor: true}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', useColor: true }, ]};Also die „room“ müssen Channel Typ window sein und darunter ein Datenpunkt ACTUAL Typ boolean.
Dann sollte es mit dem PageItem funktionieren. -
Ich hab mal ein Bild gemacht mit folgenden einstellungen. Vielleicht verstehst du es dann besser:
Fenster sind alle zu!
'items': [ <PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed, icon2:'window-open-variant', icon: 'window-closed-variant' }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};
'items': [ <PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};
Das Icon bei Wohnzimmer ist offen
Jetzt ohne navigate
'items': [ <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};
Odner sehe in dem Bereich so aus: (BUTTONTEXT hab ich im Code gefunden, das verhalten war aber schon vorher so)

Es geht ja für mich, wundert mich nur wieso das durch navigate das icon von
aufzuzuwechselt