NEWS
SONOFF NSPanel mit Lovelace UI
-
Beim mrIcon auch:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Grundlage ist immer ein boolscher Zustand (true/false)
-
@armilar das sind dann aber statische Icons. Oder geht auch hier der Link auf ein Objekt?
-
in den mrIcons sind es statische Icons, die sich aber "dynamisch" nach Zustand ändern
Ebenso sind die leftScreensaver auf dem On Parameter dynamisch
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Den Namen aus den Icon-Mapping.ts nehmen.
Wäre es damit nicht leichter?
-
THX für den Tipp aber das hilft mir nicht weiter, da ich keinen Zustandsabhängigen Icon haben will. Wenn zB der Geschirrspüler läuft, soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit, ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
-
@armilar ja , den kannte ich noch nicht. Danke
-
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?
-
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
da ich keinen Zustandsabhängigen Icon haben will.
Wenn zB der Geschirrspüler läuft,
- soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit,
- ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Das ist für das Icon eine boolsche Logik! Allerdings bekommst du mit der "verbleibenden Zeit" keinen eindeutigen Zustand und genau da dürfte dein Problem liegen.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
Ist aufgrund der Wartbarkeit nicht die cleverste Idee...
Da kommen wir aber auch nicht zusammen... das ist mir zu individuell...
Wenn du jetzt das Dishwasher-Icon nimmst und dahinter die Restlaufzeit, dann wäre es kein Problem diese Infos in die leftScreensaverEntities zu setzen. Eine 0 oder '00:00' hinter dem Icon würde "mir" zumindest sagen, dass die Zeit abgelaufen ist...
-
Hi,
warum willst Du das über den umständlichen Weg gehen? Ein Shelly hat auf dem Switch in der Regel true/false, damit kannst Du direkt mit einem Alias das ganze nutzen.
Vlt. kannst Du Deinen Fall etwas genauer beschreiben, dann können wir bestimmt eine Lösung finden.LG
Cuckoo -
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?Die Entitäten in der cardEntities können eine Logik mit zwei Zuständen abbilden --> true/false . Und genau das benötigt der Schalter oder die Lampe.
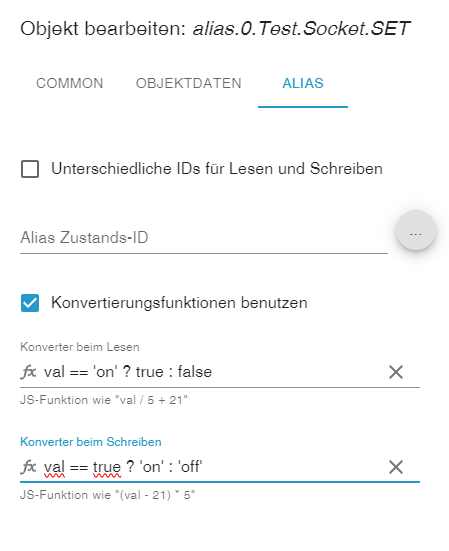
Es ist natürlich über die Konvertierung im Alias möglich:
lesend:
val == 'on' ? true : falseschreibend
val == true ? 'on' : 'off'EDIT:
hier noch ein wenig Hintergrund über den "Conditional (ternary) operator"
https://wiki.selfhtml.org/wiki/JavaScript/Operatoren/ternärer_Operatorund am Besten beide Konvertierungen in den .SET und in den .ACTUAL
@Kuckuckmann : Ich nehme an, dass @gutgut30 den Shelly nicht über den Shelly-Adapter, sondern über den MQTT-Adapter betreibt. Ansonsten hätte ich auch keine Erklärung für 'on'/'off' oder wahrscheinlich eher 'ON'/'OFF'
EDIT2:
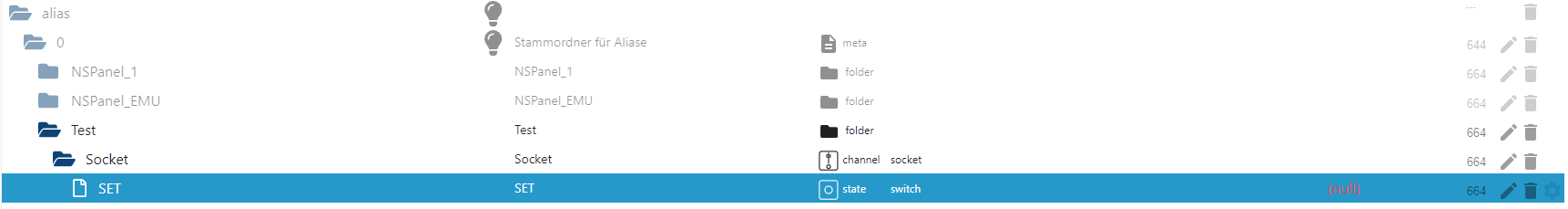
Falls du suchst wie man diese Konvertierung macht (Beispiel Alias Steckdose):

Hinten auf das Stiftsymbol
und SpeichernDer Alias sollte natürlich auf den Datenpunkt des Adapters (welcher auch immer) zeigen...
Manchmal ist es so (z.B. mqtt.0), dass ein Datenpunkt im stat bzw. tele den lesenden Zustand bereit hält, jedoch im im 'cmnd' schreiben muss... für diesen Fall den oberen Haken ebenfalls anwählen und unterschiedliche Datenpunkte für's Lesen und Schreiben auswählen. Der Rest bleibt wie gehabt.
-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
warum willst Du das über den umständlichen Weg gehen? Ein Shelly hat auf dem Switch in der Regel true/false, damit kannst Du direkt mit einem Alias das ganze nutzen.
Die hast du nicht, wenn du per mqtt adapter arbeitest. Da sind es on und off.
Ich war am überlegen es auf den Shelly Adapter umzustellen und mit Aliasen zu arbeiten. Aber diese Alias Funktion ist ja leider einfach nur grauenvoll. Kein Speichern-Button wenn man Konvertierungen setzt, ein gelöschtes Gerät kann nicht noch mal als anderer Typ erzeugt werden, kein Verschieben in andere Ordner, Datenpunkte die plötzlich nicht mehr in der Config sind, kopierte Objekte können nicht umbenannt werden. Wirklich, da ist der theoretische Vorteil direkt weg wenn man sich da durchquält.@Armilar
Danke für die Hilfe - läuft perfekt so. -
Hey aber egal wie, um den Alias kommst Du ja nicht drum herum und dann ist es doch wieder ziemlich egal ob du Shelly Adapter oder MQTT nimmst.
Abe schön, dass wir helfen konnten

LG
-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Hey aber egal wie, um den Alias kommst Du ja nicht drum herum und dann ist es doch wieder ziemlich egal ob du Shelly Adapter oder MQTT nimmst.
Abe schön, dass wir helfen konnten

LG
Leider stimmt das
 Vielleicht werden die Alias Sachen ja irgendwann besser und ich gehe noch mal an die Sache ran. Jetzt läuft es ja.
Vielleicht werden die Alias Sachen ja irgendwann besser und ich gehe noch mal an die Sache ran. Jetzt läuft es ja.BTW: kann man das PopUp eigentlich unterdrücken wenn man auf eine Lampe klickt? Bei nur an/aus z.B. würde ich das praktisch finden.
-
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
kann man das PopUp eigentlich unterdrücken wenn man auf eine Lampe klickt? Bei nur an/aus z.B. würde ich das praktisch finden.
Wie lange bist du denn da mit dem Finger drauf?
Das Popup in der:
- cardEntities kommt nur, wenn du auf den Text klickst. Wenn du den Schalter benutzt, passiert doch gar nichts...
- cardGrid wenn du (was weiß ich für) Bewegungen mit dem Finger machst... (Habe da eher das Problem, dass Popup aufzumachen
 ) . Also kurzer Klick in der Mitte des Icons und es wird auch in der cardGrid nichts aufgemacht, sondern sofort geschaltet...
) . Also kurzer Klick in der Mitte des Icons und es wird auch in der cardGrid nichts aufgemacht, sondern sofort geschaltet...
Und nein, dass Popup wird in der HMI gesteuert. Wir füllen es lediglich mit Inhalt, wenn es dann aufgeschaltet wurde...
-
@armilar
Nicht lange In der cardEntities halt auf den Text. Ich selber komme damit klar, meine Gäste aber nicht. Die verlaufen sich da sicher dann in der Navi.
In der cardEntities halt auf den Text. Ich selber komme damit klar, meine Gäste aber nicht. Die verlaufen sich da sicher dann in der Navi. -
Naja - wenn du "Bitte hinten auf den Schalter klicken" reinschreibst, dann fehlt der Name

Ich glaube die Gäste kommen bei einer guten Struktur auch zum Ziel...
Nee, im Ernst, das Popup wird selbst aufgeschaltet. Da macht das NSPanelTS.ts gar nichts. Ich könnte natürlich dann die Daten nicht an das Panel weitergeben - aber was willst du mit einer schwarzen Seite mit einem "x" oben?

Geht nicht...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
da ich keinen Zustandsabhängigen Icon haben will.
Wenn zB der Geschirrspüler läuft,
- soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit,
- ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Das ist für das Icon eine boolsche Logik! Allerdings bekommst du mit der "verbleibenden Zeit" keinen eindeutigen Zustand und genau da dürfte dein Problem liegen.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
Ist aufgrund der Wartbarkeit nicht die cleverste Idee...
Da kommen wir aber auch nicht zusammen... das ist mir zu individuell...
Wenn du jetzt das Dishwasher-Icon nimmst und dahinter die Restlaufzeit, dann wäre es kein Problem diese Infos in die leftScreensaverEntities zu setzen. Eine 0 oder '00:00' hinter dem Icon würde "mir" zumindest sagen, dass die Zeit abgelaufen ist...
Auf jeden Fall ist das eine sehr individuelle Spielerei und das mit der Wartbarkeit ist mir bewusst. Die Entity hab ich boolsch selbst über ein Skript auf true/false gesetzt, falls eine der Steckdosen noch aktiv ist oder eben auch wenn der Dishwasher aktiv ist, dann wird auch der Value eingeblendet, solange die Restlauftzeit >0 ist.
Danke trotzdem für die Infos!
-
@armilar
Ich muss auch einsehen, dass es nicht besonders einheitlich wäre, wenn manche PopUps kommen und andere nicht. Aber du kennst das sicherlich, wenn man erst mal in Fluss ist und sich was baut kommen dann auch viele Ideen.Cooles Projekt übrigens, tolle Arbeit.
-
Ideen und Anregungen sind sogar sehr gut. Durch meine eigenen häuslichen Anforderungen wäre die Funktionalität des NSPanel's nicht auf diesem Level. Gerne weiterhin bei Bedarf Fragen oder Verbesserungswünsche äußern. Und ein herzliches Dankeschön an diese wirklich tolle Community und an tausende stille Mitleser
 !
!Im Vordergrund steht ja ein standardisiertes Skript, dass sich weiterhin mit wenig Customizing-Aufwand für jeden User bedienen lässt.
Muss aber auch zugeben. Ich habe mich aber beim Switch und beim "einfachen" Light auch immer gefragt, warum ich in ein Popup komme, mit dem ich eben genau nur die gleichen Optionen (An/Aus) bedienen kann...
 Stimmt. Das popupLight gehört zum Standard dazu...
Stimmt. Das popupLight gehört zum Standard dazu...Aber wie es so oft in einer schnell-wachsenden Welt ist. Es ändern sich permanent Dinge und wo vorher eine einfache Lampe war, findet sich irgendwann eine komplexere Lampe wieder. Bis auf den kurzen Tausch des Alias bleibt alles beim Alten - jedoch steigt die Funktionalität.
Vor ein paar Jahren dachte ich noch - wenn ich den einen oder anderen Teil des Hauses schnell mal automatisiere, dann habe ich sehr bald ein fertiges Smart Home. Heute weiß ich - es wird dann wohl niemals in meinem Leben wirklich fertig werden, weil immer wieder neue Anforderungen dazukommen, eigene Ideen oder Anregungen von Außen einfließen und ältere Technologien durch neuere verdrängt werden ...

Also machen wir auch immer weiter... aber immer im Kontext: "Keep it Simple and Smart - K.I.S.S"
VG
Armilar -
UPDATE v4.3.3.25

Es ist zwar noch nicht Weihnachten, aber wir schieben das Update schon mal raus.
Mit diesem Update erweitern wir die Funktion der QR Page. Bei der Nutzung des Parameter "hidePassword: true" im PageItem wird von der mit Passwort Seite

umgeschaltet auf die Anzeige ohne Password. Dafür habt Ihr jetzt die Möglichkeit das WLAN hier über den Swtich ein/auszuschalten


so sieht das PageItem jetzt aus.
<PageItem>{ id: 'alias.0.NSPanel.GuestWifi', hidePassword: true, autoCreateALias: true },PS: AutoCreateALias solltet ihr auf True setzen, damit die DatenPunkte automatisch bei Öffnen der Page angelegt werden.
Der neue Alias "alias.0....SWITCH" ist vom Type boolean und standardmäßig mit dem DP unter "0_userdata.0...Switch" verknüpft. Ihr könnt diesen auch mit eurem WLAN - Schalter verknüpfen und damit direkt dann schalten.Wie kann ich das Update durchführen?
Wenn ihr die QR Page nutzt, bitte vor dem ersten öffnen der Seite, die alten Datenpunkte im Alias und 0_userdata löschen. Nach dem neu anlegen der DP, müsst ihr die Daten für das WLAN wieder unter 0_userdata eingeben.
Der Rest des Updates ist dann Standard.
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradewir wünschen allen eine ruhige und besinnlich Weihnachtszeit
VG
@Armilar & TT-Tom