NEWS
SONOFF NSPanel mit Lovelace UI
-
Die v4.3.3.3 läuft fehlerfrei in der Config. Habe drei Panel damit am laufen...
-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Mit diesen eingestellten Parametern funktioniert es dann:
Wenn es in der 4.3.2.1 läuft, warum tauscht du dann nicht nur den unteren Teil aus?
Die 4.3.2.1 hat ja bereits die Änderungen für moments im Bauch. siehe Changelog:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/Changelog
-
@armilar
Glaube ich dir sofort aber ich verstehe es nicht. Nehme ich also die 4.3.3.3 1:1 und passe die vier Zeilen (NSPanel_Path, NSPanel_Alarm_Path, panelRecvTopic, panelSendTopic) wie in der Version 4.3.2.1 an, funktioniert es nicht. Kopiere ich den kompletten Config-Block aus der Version 4.3.2.1 in das Skript 4.3.3.3, in dem ich ebenfalls die vier Werte angepasst habe, funktioniert es.
Sehr merkwürdig...
Aber das Wichtigste ist ja, dass es jetzt geht
-
@armilar Das mache ich jetzt auch, das funktioniert ja super jetzt. Danke für deine Hilfe!
-
Mit dem beschriebenen Service-Menü-Tausch kannst du noch 1-2 Tage warten.
Die 4.3.3.5 steht in den Startlöchern und hat neben einem 39-sprachigen Service-Menü auch noch eine weitere Seite bekommen.
Denke morgen - spätestens übermorgen...
-
v4.3.3.5 - Update NSPanelTs.ts
So - da ist das neue Update mit dem multilingualen Service-Menü.

Änderungen:
-
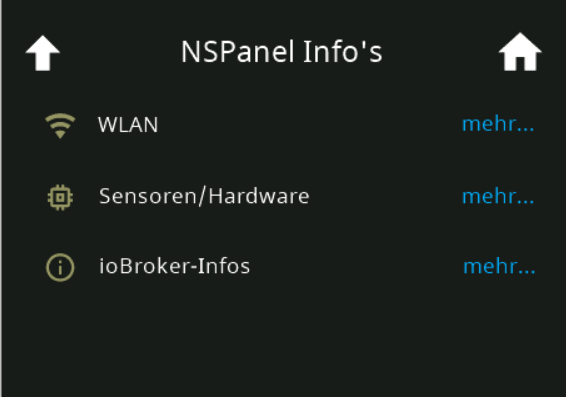
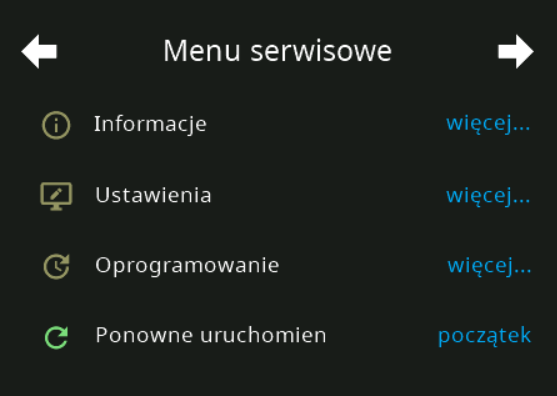
Zusätzlicher Menüpunkt "ioBroker-Infos" im Service Menü (Hat @TT-Tom bereits mit der v4.3.3.4 am 15.11.2023 bereitgestellt):

mit entsprechenden Infos zur aktuellen Version des NSPanelTS.ts Scriptes, der aktuell installierten NodeJS-Version und der aktuell installierten Version der JS-Adapterinstanz

-
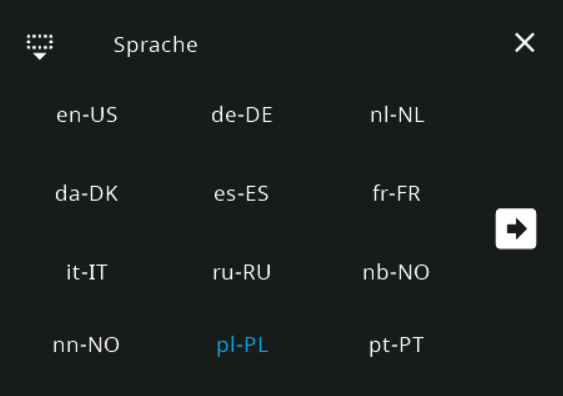
Das komplette Service-Menü ist jetzt in 39 Sprachen übersetzt und wird mit der "bereits gewählten Language-Code" für Datum/Uhrzeit, etc. geladen.

Nach der Umstellung muss das TS-Script allerdings einmal durchgestartet werden, damit die Änderungen im Menü wirksam werden:


-
Weitere Cards, wie cardUnlock, cardQR, popupFan, popupTimer sind ebenfalls umgestellt worden (cardAlarm und cardMedia folgen in einer der nächsten Versionen)
Durchführung des Updates:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
- Unteren Teil: des Scriptes ab:
ersetzten.// _________________ Ab hier keine Konfiguration mehr ___________________ - Das Service Menü (siehe Spoiler) komplett austauschen:
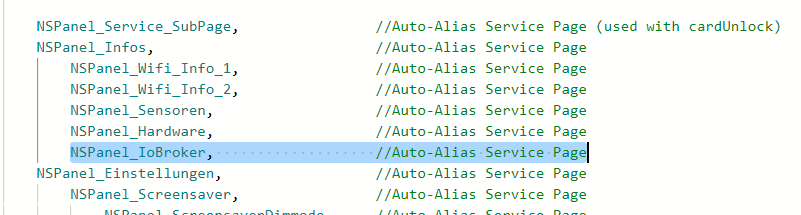
- zusätzliche Seite unter subPages eintragen:

- fertig

Ihr habt Fehler in der Übersetzung gefunden oder Verbesserungswünsche:
Uns ist bewusst, dass die Translater einige Übersetzungen wahrscheinlich nicht ganz korrekt oder ggfs. zu lang übersetzt haben... Für diesen Fall bitte einen kurzen Hinweis geben. Wir ändern die Übersetzung dann direkt im JSON-File auf Github ab, so dass es allen Usern sofort zur Verfügung steht (Updates werden automatisch gezogen).So und nun viel Spaß mit den multilingualen Änderungen:
@TT-Tom und Armilar
EDIT:
Ihr habt das vorherige Menü bereits übersetzt?
Dann sendet hier einfach das komplette Menü mit den Übersetzungen...
-
-
Hallo zusammen, kann mir bitte jemand helfen? Ich habe alles soweit installiert. Es gibt keine Fehlermeldungen, aber auf dem Display erscheinen viele Optionen und Icons nicht. Unter Einstellungen z.B. finde ich nur Screensave, Relay und Skript. Ich meine, alle Icons, die mit "modeList" zu tun haben, also z.B. die Spracheinstellung und die Temperatureinheitseinstellung (C, F etc.) funktionieren nicht. Weiß jemand warum?
-
@drakal sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, kann mir bitte jemand helfen? Ich habe alles soweit installiert.
Was hast du installiert?
Es gibt keine Fehlermeldungen, aber auf dem Display erscheinen viele Optionen und Icons nicht.
Und wie sieht das Display aktuell aus?
Unter Einstellungen z.B. finde ich nur Screensave, Relay und Skript. Ich meine, alle Icons, die mit "modeList" zu tun haben, also z.B. die Spracheinstellung und die
Temperatureinheitseinstellung (C, F etc.) funktionieren nicht. Weiß jemand warum?Weil du wahrscheinlich setOptions in deiner JS-Adapter-Instanz nicht aktiv hast. Sollte es so sein, dann den Haken bei "Kommando setOptions erlauben" setzen... am Besten auch gleich bei "Kommando exec erlauben" und das Script neu starten. Dann sollte der Rest ebenfalls da sein.
Das Script benutzt ALIAS-Channel - die können nur erstellt werden, wenn setOptions aktiv ist.
Bei welcher Version bist du und von welcher Version kommst du?
EDIT: Hier die vollständige Einstellung der JS-Adapterinstanz:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanzSollten die Haken gesetzt sein und dennoch nichts passieren, dann einmal die NSPanel-Verzeichnisse, die durch das Script erstellt wurden:
- 0_userdata.0.NSPanel.XYZ
- alias.0.NSPanel.XYZ
löschen und durch einen Neustart des Scriptes wieder vollständig anlegen lassen...
-
-
@armilar Danke.
Panel: v4.3.3.5
Nodejs 18.18.2
JS 7.1.4hatte JS und nodejs aber gerade erst geupdatet. Außerdem habe ich die US-Version des NSPanels. Keine Ahnung woran das liegt. Ich habe alle JS-Adapter-Einstellungen richtig gemacht... Geht leider trotzdem nicht. Any ideas?
-
-
@armilar oh Mann... Du bist meine Rettung... Das war es (löschen und neu erstellen lassen)!!! Danke!!!!!!
-
manche Probleme lassen sich schnell und radikal lösen

-
Also, ich versuche gerade meine AppDaemon configuration nach ioBroker zu bringen.
AppDaemon ist super lahm und was ich hier bisher sehe gefaellt mir.Leider stehe ich etwas auf dem Schlauch.... Zum einen, der Mix aus Deutsch und Englisch in der TS Datei macht es nicht wirklich einfacher. Zum Glueck behersche ich noch etwas Deutsch haha.
Egal, mein erstes Problem ist, Ich will auf dem ScreenSaver das grosse Datum in der Mitte umformatieren.
In der AppDaemon config geht das ganz einfach:
dateFormat: "%A - %m/%d/%Y"
Und fertig.Ich sehe hier in den 'Settings' zwar 2 Schalter, aber das ist nicht genug! Ich will das Datum mit / als Trenner.
In der Wiki steht was von 'ScreensaverEntityDateFormat' aber leider ohne Beispiel wo genau das hin soll.
Ein Beispiel hat es unter 'bottomScreensaverEntity : ' aber das ist ja nicht der Teil den ich anpassen will.Ich denke es sollte nicht so schwer sein und ich bin wohl einfach nur Blind.
Will nicht zurueck zu AppDaemon denn damit ist das Panel echt traege!Vielen Dank!
-
Habe die Stelle im Code gefunden und das geht heute wirklich nicht

Arbeite zwar mit ioBroker erst seit paar Stunden aber ich denke das sollte so gehen.
Wenn ich ein neues Objekt 'Config.Dateformat.options' erstelle dann kann ich dort z.B.
{ weekday: 'long', year: 'numeric', month: 'numeric', day: 'numeric' }
eintragen und bekomme dann das Datum passend formatiert. Wenn das Objekt fehlt dann laueft der alte Code.function SendDate(): void { try { if (existsObject(NSPanel_Path + 'Config.locale')) { let dpWeekday = existsObject(NSPanel_Path + 'Config.Dateformat.weekday') ? getState(NSPanel_Path + 'Config.Dateformat.weekday').val : 'short'; let dpMonth = existsObject(NSPanel_Path + 'Config.Dateformat.month') ? getState(NSPanel_Path + 'Config.Dateformat.month').val : 'short'; const date = new Date(); --> let fullOptions = existsObject(NSPanel_Path + 'Config.Dateformat.options') ? getState(NSPanel_Path + 'Config.Dateformat.options').val : { weekday: dpWeekday, year: 'numeric', month: dpMonth, day: 'numeric' }; --> const _SendDate = date.toLocaleDateString(getState(NSPanel_Path + 'Config.locale').val, fullOptions); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); }2 Fragen:
- Wo kann ich das als Feature Request einstellen? Ist ja recht einfach
- Hat jemand eine Idee warum mein Beispiel Format keine Wochentag mehr anzeigt?
Ich denke es fehlt evtl. noch etwas code der ein Update triggert wenn das Objekt geandert wird. Dafuer kenne ich mich noch nicht gut genug aus

-
Moin Moin,
so ich hoffe ich werde für so eine anfängerfrage nicht verflucht...
habe den Panel zum laufen gebracht...Screensaver läuft...Skript ist da...habe die Wiki gelesen und versuche eine eigene Page zu erstellen...
hier fangen die Probleme an...WO und Wie muss ich das in ein Skript ablegen damit ich diese auch sehe...versuche nun seit 2 Tagen irgendwie eine Anleitung dafür zu finden
Gruß Mike
-
Guten Morgen
Diesen Abschnitt hast du bestimmt schon gelesen.
Hier zwischen kommen deine Seiten.
//-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------------- //-- siehe https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich -------------------------Zum Schluss musst du sie hier noch eintragen. Hinter Pages:[ mit Komma getrennt. Siehe subPages.
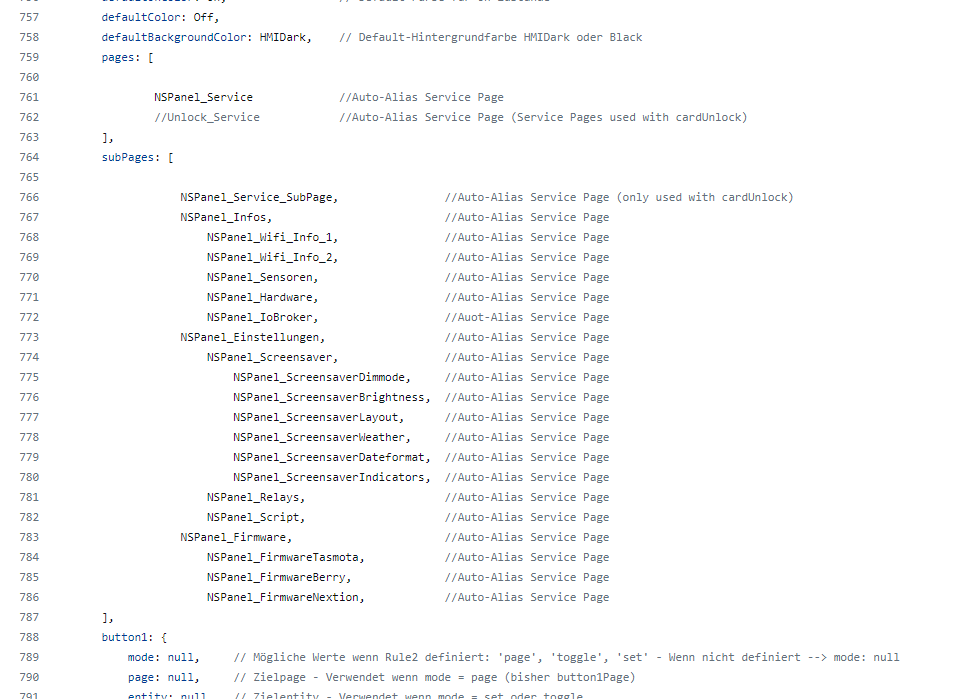
pages: [ NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], subPages: [Ps: @Kuckuckmann könntest du im Wiki nochmal die Beschreibung anpassen. Danke
-
Im ioBroker ist vieles einfacher. Kein AppDaemon und kein Yaml.
Das Script muss nicht angepasst werden, denn es lässt sich alles über die Datenpunkte steuern. Hierfür haben wir auch ein Service-Menü bereitgestellt:

Solltest du dann doch ein Feature Request benötigen, so kannst du es wie gewohnt im Github mit dem "Tag" ioBroker machen...

-
@tt-tom
Also erstmal vielen dank!!tut mir leid das ich das nochmal so schreibe, aber das:
pages: [
NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], subPages: [Finde ich einfach nicht in dem Skript....man das ist aber auch riesig

-