NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo Community,
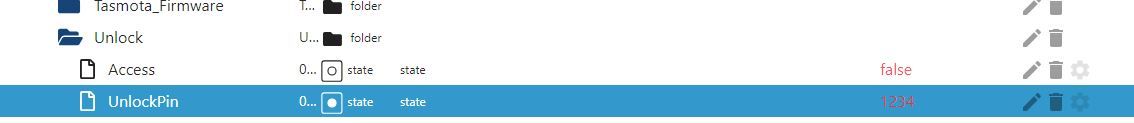
ich habe eine "cardUnlock" Page erstellt und schaffe es einfach nicht, nach Pin Eingabe weitergeleitet zu werden auf die entsprechende "NSPanel_Service" Page.
Mach ich irgendetwas falsch oder hab ich etwas übersehen/vergessen ?Wenn ich am Panel den Code eingebe, sehe ich auch bei den Objekten das sich nichts tut.
let Alarm_Seite = <PageUnlock> { 'type': 'cardUnlock', 'heading': 'Alarmanlage', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Unlock', targetPage: 'NSPanel_Service' }] };let NSPanel_Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: 'Infos', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: 'Einstellungen', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: 'Firmware', buttonText: 'mehr...'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: 'Reboot NSPanel' ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: 'Start'}, ]
Kann mir bitte jemand weiterhelfen ?
Bin in der Sache leider kein Profi
Vielen Dank im voraus. -
Hast du Service Page zur Subpages verschoben?
pages:[ NSPanel_Service //Auto-Alias Service Page ], subPages: [Muss bei pages raus und bei subPages rein.
In der config der Service Page muss der Parameter
'subPage': true,hinzugefügt werden.
-
Moin,
ich habe mein NSP Panel geupdatet und das neues Script eingespielt. Leide bekomme ich das Script nicht zum laufen und das Panel nicht mehr auf die alte FW. Ich weiß der Fehler sitzt meinesten vor dem Bildschirm aber könnt ihr mir einen Tipp geben.
Script Version TypeScript v4.3.2.2
17:10:32.978 info javascript.0 (2342) Stop script script.js.house.panel.test 17:12:04.746 info javascript.0 (26578) script.js.house.panel.test: compiling TypeScript source... 17:12:16.071 info javascript.0 (26578) script.js.house.panel.test: TypeScript compilation successful 17:12:16.170 error javascript.0 (26578) script.js.house.panel.test: Error: Cannot find module 'moment-parseformat' 17:12:16.171 error javascript.0 (26578) at script.js.house.panel.test:1137:19 17:12:16.203 info javascript.0 (26578) script.js.house.panel.test: setObjects enabled - create Alias Channels possible 17:12:16.213 info javascript.0 (26578) script.js.house.panel.test: weather alias for accuweather.0. already exists 17:12:16.270 info javascript.0 (26578) script.js.house.panel.test: registered 29 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:12:17.209 info javascript.0 (26578) script.js.house.panel.test: Debugmodus deaktiviert 17:12:17.212 info javascript.0 (26578) script.js.house.panel.test: Desired TFT Firmware: 53 / v4.3.2 17:12:17.214 info javascript.0 (26578) script.js.house.panel.test: Installed TFT Firmware: 50 / v4.0.5 17:12:17.536 info javascript.0 (26578) script.js.house.panel.test: Debugmodus deaktiviert 17:12:21.423 info javascript.0 (26578) script.js.house.panel.test: Start MQTT-Port-Check ------------------------------------- 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- admin.0 - 8081 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- lovelace.0 - 8091 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- mqtt.0 - 1883 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- node-red.0 - 1880 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: -- sql.0 - 5432 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: -- terminal.0 - 8088 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: -- zigbee.0 - /dev 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: - MQTT-Port-Check OK: Instance of Adapter: mqtt.0 is running on Port:1883 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: End MQTT-Port-Check --------------------------------------- 17:12:52.926 info javascript.0 (26578) script.js.house.panel.test: Tasmota upgrade complete. New Version: 13.2.0(tasmota32) 17:19:07.004 info javascript.0 (26578) Stop script script.js.house.panel.test 17:28:38.971 info javascript.0 (26578) Stop script script.js.house.panel.test -
Du hast die npm Module 'moment' , 'moment-parseformat' vergessen, bitte diesen Post genau lesen.
-
das hab ich schon gesehen aber ich weiß nicht wie ich das impotieren kann.
-
steht doch da:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanzIn der Zeile der JS-Adapter-Instanz (siehe Bild im Link) die Modulnamen eintragen...
-
Danke machmal sieht man den wald vor Bäumen nicht
-
Hallo,
Ich bräuchte mal eure Hilfe da ich komplette Newbie in Sachen NSPanel+Lovelace bin.
Ich möchte das NSPanel nur für die Anzeige der PV-Werte mit Hilfe der cardPower verwenden. Ich habe nun den Beispielcode in das Javascript bei "Anfang der Beispiele für Seitengetaltung" eingefügt und den "Demomodus" aktiviert.... aber auf dem Display tut sich nichts. Es werden nur NSPanelService Seiten und der Screensaver angezeigt.
Wie muss ich weiter vorgehen um die Werte bzw. die Darstellung vom Beispiel auf mein Display zu bekommen? Gibt es irgendwo eine genauere Anleitung da ich aus den gefundenen bzw. Code-Schnipseln nicht schlau werde. -
zeige mal bitte was du eingefügt hast.
-
@tt-tom
Den Code hier aus den Page Beispielen auf github.let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] }; -
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
mach das mal so rum.// <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentierenhast du Page auch unter
pages:[ ]eingetragen???
-
@tt-tom
Natürlich habe ich die Page dort nicht eingetragen....
Danke für den Hinweis... jetzt läuft die Demo....
Die echten Werte miener PV muss ich dann nur noch über die PageItems hinzufügen? -
Bin mir nicht sicher, ob du das gelesen hast?
-
@armilar Nein das kenne ich noch nicht.... muss aber auch sagen das es nicht ganz einfach ist diese so zu finden bzw. die aktuellste zu finden... und vorallem als Newbie zu verstehen, wie und wo was genau eingetragen und angelegt werden muss....
-
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
wie und wo was genau eingetragen und angelegt werden muss....
Kein Problem... dann etwas Starthilfe?
Lege mal einen Datenpunkt unter 0_userdata.0... vom Typ JSON (und Name nach eigenen Vorstellungen oder PowerCard) an:

Dann legst du einen Alias vom Gerätetyp "Info" über diesen Datenpunkt.
In den Datenpunkt wirfst du erst einmal diesen Inhalt:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 }, { "id": 2, "value": 4.7, "unit": "kW", "icon": "solar-power-variant", "iconColor": 3, "speed": -20 }, { "id": 3, "value": 4.3, "unit": "kW", "icon": "wind-turbine", "iconColor": 1, "speed": -30 }, { "id": 4, "value": 3.4, "unit": "kW", "icon": "shape", "iconColor": 10, "speed": 30 }, { "id": 5, "value": 0.1, "unit": "kW", "icon": "transmission-tower", "iconColor": 0, "speed": 20 }, { "id": 6, "value": 2.5, "unit": "kW", "icon": "car", "iconColor": 5, "speed": 20 } ]Damit sollte die cardPower schon etwas anzeigen...
(Wieder Demo Modus ausschalten)
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, // an Deinen Alias anpassen // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };Danach kannst du auch die Werte aus diesem JSON verändern und verstehen, was die Parameter denn bewirken.
Ziel ist es ein Blockly oder JS-Script zu erstellen, dass aus deinen Datenpunkten ein solches JSON erstellt...
Es gibt auch ein Blockly als Beispiel: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/Blockly/CardPower_Emulator_Skript.xml
Falls dann noch Fragen offen sind... dann gezielt mit deinen Datenpunkten und deinem Script zur Erstellung nachhaken...
-
@armilar
Danke... ich werde mich da die Tage mal rein knien... und schauen wie weit ich komme....aller Anfang ist eben schwer bzw. nicht einfach... -
Wir sind alle mal angefangen... Aber es gibt hier auch viel Unterstützung, wenn die Fragen gezielt gestellt werden...

-
Hallo zusammen,
ich kriege beim compilieren zwei Fehlermeldungen
23:28:37.361 error javascript.0 (567) script.js.NSPanels.PanelWohnzimmer: Error: Cannot find module 'moment-parseformat' 23:28:37.362 error javascript.0 (567) at script.js.NSPanels.PanelWohnzimmer:1246:19Es funktioniert aber trotzdem alles. Weiß jemand woran das liegt?
Gruß
-
ja

In der JS-Adapter-Instanz die Module
momentundmoment-parseformateintragen.Ab Script 4.3.2.X benutzen wir eine andere Methode für Datum/Zeit, weil die vorhandene im JS fehlerhaft ist...
siehe auch: https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/4071
-
Vielen Dank, klappt natürlich perfekt.
Ich wenn nur halb so viel mitbekommen würde wie ich es gerne würde.