NEWS
SONOFF NSPanel mit Lovelace UI
-
Die Variablen des Seitenaufbau's deiner eigenen Seiten dürfte reichen um den Fehler zu finden. Ebenso noch die Pages- und Subpagesauflistungen in der
export const config = <Config> {...Auf welcher Version des TS-Scripts bist du jetzt aktuell?
-
@armilar
Ich hab hier mal paar Seiten die es betrifft:let Obergeschoss = <PageGrid> { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, "subPage": false, "parent": undefined, 'prev': 'AlarmSeite', 'next': 'Untergeschoss', 'home': undefined, 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ <PageItem>{ navigate: true, id: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, <PageItem>{ navigate: true, id: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, <PageItem>{ navigate: true, id: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] };let Wohnzimmer1 = <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': undefined, "items": [ <PageItem>{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", offColor: Yellow, onColor: White, name: "Deckenlampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, <PageItem>{ navigate: true, id: 'alias.0.Wohnzimmer.HeizungWZ.SET', targetPage: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, <PageItem>{ navigate: true, id: null, targetPage: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, <PageItem>{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; let Wohnzimmer2= <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 2", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer1', 'home': undefined, "items": [ <PageItem>{ navigate: true, id: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, <PageItem>{ navigate: true, id: "WLED", icon: "led-strip-variant", onColor: White, name: "WLED"}, <PageItem>{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; let Deckenlampen_WZ= <PageEntities> { "type": "cardEntities", "heading": "Deckenlampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.Gross.GruppeNSP", name: "Gross", icon: "ceiling-light-multiple", minValueColorTemp: 153, maxValueColorTemp: 370, interpolateColor: true} ] }; let Lampen_WZ= <PageEntities> { "type": "cardEntities", "heading": "Lampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Schreibtisch.Schreibtischlampe", name: "Schreibtisch", icon: "desk-lamp", interpolateColor: true}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Laterne.Laterne", name: "Laterne", icon: "lamp", interpolateColor: true}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Stehlampe.Stehlampe", name: "Stehlampe", icon: "floor-lamp", interpolateColor: true}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Humidor.Humidor", name: "Humidor", icon: "lamp"} ] }; let Lampen2_WZ= <PageEntities> { "type": "cardEntities", "heading": "Lampen sonstige", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Vapelampe.VapelampeRGB", name: "Vapelampe RGB", icon: "desk-lamp", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Vapelampe.VapelampeWeiss", name: "Vapelampe Weiss", icon: "desk-lamp", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: "alias.0.Status.Test.ACTUAL", name: "Lampen am", icon: "Lamp", offColor: MSRed, onColor: MSGreen, unit: "", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true } ] }; let Themostat_WZ= <PageThermo> { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [<PageItem>{ id: "alias.0.Wohnzimmer.Temperaturen.Thermostat.Thermostat", minValue: 160, maxValue: 300 }] }; let Status_WZ= <PageEntities> { "type": "cardEntities", "heading": "Status", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [<PageItem>{ id: "alias.0.Wohnzimmer.Balkontuer", offColor: Red, onColor: Green, name: "Balkontür" }, <PageItem>{ id: "alias.0.Wohnzimmer.Status.BWM", icon: "motion-sensor", icon2: "motion-sensor-off", offColor: Blue, onColor: Green, name: "BWM" }, <PageItem>{ id: "alias.0.Wohnzimmer.Sensoren.BWM_aktiv", name: "BWM aktiv", icon: "motion-play", icon2: "motion-pause", onColor: White}, <PageItem>{ id: "alias.0.Wohnzimmer.Sensoren.BWM_aktivWennLichterAus", name: "BWM Lichter aus", icon: "motion-play", icon2: "motion-pause", onColor: White} ] };Die Pages und Subpages dazu:
pages: [ AlarmSeite, Obergeschoss, Untergeschoss, Aussenbereich, Abfall, Haus_Info, //Unlock_Service, NSPanel_Service //Auto-Alias Service Page ], subPages: [ //Wohnzimmer Wohnzimmer1, Deckenlampen_WZ, Lampen_WZ, Lampen2_WZ, Themostat_WZ, Status_WZ, Alexa_WZ, Wohnzimmer2, Szenen_WZ, //Kinderzimmer Ede Kinderzimmer_Ede, //Kinderzimmer Edda Kinderzimmer_Edda,Das Skript ist aktuell auf Version 4.3.1.7
-

Habe deine gepostete Menüstruktur (siehe Aufzeichnung) im Emulator getestet (allerdings mit der TFT 53/ 4.3.2) und kann soweit kein fehlerhaftes Verhalten feststellen...
Für den Test habe ich die habe ich alle Lampen-Aliase auf meine Schreibtischbeleuchtung umgestellt, daher auch das doppelte Schalten in der Emulation unter der cardEntities Deckenlampe. Habe später noch eine RGB-Lampe eingebaut...
Ich hatte auch nur einen Ausschnitt aus deinen Pages/Subpages in der Config (also nicht vollständig). Kann es sein, dass dort eine Seite sowohl unter pages als auch unter subpages aufgelistet ist?
Für denn direkten Vergleich könntest du noch auf die neueste TFT wechseln und das TS-Script im unteren Teil ersetzen?
siehe Update 4.3.2.1
https://forum.iobroker.net/post/1070661Falls ich etwas abweichend, zu deiner Klick-Vorgehensweise gemacht haben sollte, dann bitte kurze zusätzliche Info
Diese Variable...
let Obergeschoss = <PageGrid> { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, "subPage": false, "parent": undefined, 'prev': 'AlarmSeite', 'next': 'Untergeschoss', 'home': undefined, 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ <PageItem>{ navigate: true, id: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, <PageItem>{ navigate: true, id: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, <PageItem>{ navigate: true, id: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] };würde ich noch in:
let Obergeschoss = <PageGrid> { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ <PageItem>{ navigate: true, id: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, <PageItem>{ navigate: true, id: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, <PageItem>{ navigate: true, id: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] };ändern, da auf TopLevel nur die Reihenfolge der definierten Pages erfolgt, d.h. es gibt im TopLevel kein
parent,prev,nextundhome. Das sind Eigenschaften der Subpages.Hat aber, dadurch das die Reihenfolge unter Pages die gleiche war, auch nicht zu abweichenden Ergebnissen geführt...
Also auf jeden Fall vorher mal ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.2.tftin der Tasmota-Konsole durchführen...
EDIT: Ich kann allerdings auch nicht nachvollziehen, was diese nachfolgenden beiden Aliase bewirken sollen:
alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO--> denke es ist ein Info-Alias, der true/false zurück gibt und damit entsprechend die Farbe des Icons steuert, ob noch eine Lampe an ist oder alles ausalias.0.Wohnzimmer.HeizungWZ.SET--> den kann aktuell ich gar nicht nachvollziehenalias.0.Status.Test.ACTUAL--> der dürfte Fehler werfen, es sei denn du hast den wieder ACTUAL.ACTUAL genannt
Sollte der Fehler:
wenn ich auf einer Seite z.B. Wohnzimmer bin die als PageGrid definiert ist und dann eine Subpage z.B. Deckenlampen aufrufe welche als PageEntities definiert ist und dort über den Schalter eine Lampe schalte wird die Aktion ausgeführt und auf die vorhergehende Seite Wohnzimmer umgeschaltet, welche aber als PageEntities und nicht mehr als PageGrid dargestellt wird.
Woher könnte der Fehler kommen?dann immer noch existieren, sollten wir uns die Aliase und Datenpunkte der entsprechenden Schalter, bei denen das passiert etwas detaillierter betrachten...
-
-
So kannst das ganze Haus mit nur einem "Lichtschalter" steuern...
Die
navigate: truesind schon okay, wie man auch in der Emulation sieht. Es ist ähnlich wie bei mir eine sehr komplexe Menüführung und tatsächlich nur an den Endpunkten dann zum Schalten, Steuern, Regeln oder zum Einsehen diverser Statistiken.Egal wo du dich befindest, du hast eigentlich über jedes NSPanel die Möglichkeit alle Zustände einzusehen oder irgendetwas zu schalten... Außerdem bekommst du in der gesamten Menüführung durch Indikatoren den Weg zum Problem angezeigt.
Hier nur ein winzig kleiner Ausschnitt aus meiner Struktur (Level Tiefe 4)
// ********************************************************** // ** Navigationsstruktur für Gebäude ** // ********************************************************** let Level_0_Grundstueck = <PageGrid> { 'type': "cardGrid", 'heading': "Grundstück", 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Indikator', targetPage: 'Level_1_Haus', name: 'Haus' ,icon: 'home', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Gartenhaus', name: 'Gartenhaus' ,icon: 'storefront-outline', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Aussen', name: 'Aussen' ,icon: 'tree-outline', onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Garage.Indikator', targetPage: 'Level_1_Garage', name: 'Garage' ,icon: 'garage-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Fahrzeuge_1', name: 'Fahrzeuge' ,icon: 'car-info', offColor: Menu, onColor: Menu}, ] }; let Level_1_Haus = <PageGrid> { 'type': 'cardGrid', 'heading': 'Haus', 'useColor': true, 'subPage': true, 'parent': Level_0_Grundstueck, 'home': 'Level_0_Grundstueck', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Indikator', targetPage: 'Level_2_Erdgeschoss_1', name: 'Erdgeschoss' , icon: 'home-floor-0', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Obergeschoss.Indikator', targetPage: 'Level_2_Obergeschoss_1', name: 'Obergeschoss' , icon: 'home-floor-1', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Dachgeschoss.Indikator', targetPage: 'Level_2_Dachgeschoss', name: 'Dachgeschoss' , icon: 'home-floor-2', offColor: MenuHighInd, onColor: Menu}, ] }; let Level_2_Erdgeschoss_1 = <PageGrid> { 'type': 'cardGrid', 'heading': 'Erdgeschoss (1)', 'useColor': true, 'subPage': true, 'parent': Level_1_Haus, 'next': 'Level_2_Erdgeschoss_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Indikator', targetPage: 'Level_3_Wohnzimmer', name: 'Wohnzimmer' , icon: 'sofa-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Esszimmer.Indikator', targetPage: 'Level_3_Esszimmer', name: 'Esszimmer' , icon: 'table-chair', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Buero.Indikator', targetPage: 'Level_3_Buero', name: 'Büro' , icon: 'desk', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kueche.Indikator', targetPage: 'Level_3_Kueche', name: 'Küche' , icon: 'silverware-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Bad.Indikator', targetPage: 'Level_3_EG_Bad', name: 'Bad' , icon: 'bathtub-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kaminzimmer.Indikator', targetPage: 'Level_3_Kaminzimmer', name: "Kaminzimmer" , icon: "fireplace", offColor: MenuHighInd, onColor: Menu}, ] }; let Level_3_Wohnzimmer = <PageGrid> { 'type': 'cardGrid', 'heading': 'EG Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Level_2_Erdgeschoss_1, 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Indikator', targetPage: 'Level_4_Wohnzimmer_Licht_1', name: 'Licht' , icon: 'lightbulb', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Sensoren.Indikator', targetPage: 'Level_4_Wohnzimmer_Sensoren_1', name: 'Sensoren' , icon: 'sync-alert', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Aktoren', name: 'Aktoren' , icon: 'gesture-tap', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Thermostat', name: 'Thermostat' , icon: 'thermostat', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Charts_Temperatur', name: "Charts" , icon: "chart-line", onColor: Menu}, ] }; let Level_4_Wohnzimmer_Licht_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'WZ Licht (1)', 'useColor': true, 'subPage': true, 'parent': Level_3_Wohnzimmer, 'next': 'Level_4_Wohnzimmer_Licht_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Couchtischlampe', name: 'Couchtisch', useColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Deckenlampe_Esstisch', name: 'Esstisch', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Vitrine', name: 'Vitrine', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Stehlampe', name: 'Stehlampe', interpolateColor: true}, ] }; let Level_4_Wohnzimmer_Licht_2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'WZ Licht (2)', 'useColor': true, 'subPage': true, 'parent': Level_3_Wohnzimmer, 'prev': 'Level_4_Wohnzimmer_Licht_1', 'next': undefined, 'home': 'Level_1_Haus', 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.WZ_E14_Fenster_mitte', name: 'Fenster mittig', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.WZ_E14_Fenster_rechts', name: 'Fenster rechts', interpolateColor: true}, ] };Ich lege nur meine Alias-Namen so an, dass ich die Struktur auch außerhalb nachvollziehen kann...
und die zugehörigen Subpages:
Level_1_Haus, Level_2_Erdgeschoss_1, Level_3_Wohnzimmer, Level_4_Wohnzimmer_Licht_1, Level_4_Wohnzimmer_Licht_2, Level_4_Wohnzimmer_Sensoren_1, Level_4_Wohnzimmer_Sensoren_2, Level_4_Wohnzimmer_Aktoren, Level_4_Wohnzimmer_Thermostat, Level_4_Wohnzimmer_Charts_Temperatur, Level_4_Wohnzimmer_Charts_Luftfeuchte, Level_3_Esszimmer, Level_4_Esszimmer_Licht_1, Level_4_Esszimmer_Sensoren_1, Level_4_Esszimmer_Thermostat, Level_4_Esszimmer_Charts_Temperatur, Level_4_Esszimmer_Charts_Luftfeuchte, Level_3_Buero, Level_4_Buero_Licht, Level_4_Buero_Sensoren_1, Level_4_Buero_Sensoren_2, Level_4_Buero_Aktoren, Level_4_Buero_Thermostat, Level_4_Buero_Charts_Temperatur, Level_4_Buero_Charts_Luftfeuchte, Level_3_Kueche, Level_4_Kueche_Licht_1, Level_4_Kueche_Sensoren_1, Level_4_Kueche_Aktoren, Level_4_Kueche_Charts, Level_3_EG_Bad, Level_4_EG_Bad_Licht_1, Level_4_EG_Bad_Licht_2, Level_4_EG_Bad_Sensoren_1, Level_4_EG_Bad_Sensoren_2, Level_4_EG_Bad_Aktoren, Level_4_EG_Bad_Thermostat, Level_4_EG_Bad_Charts_Temperatur, Level_4_EG_Bad_Charts_Luftfeuchte, Level_3_Kaminzimmer, Level_4_Kaminzimmer_Licht_1, Level_4_Kaminzimmer_Sensoren_1, Level_4_Kaminzimmer_Aktoren, Level_4_Kaminzimmer_Thermostat, Level_4_Kaminzimmer_Charts_Temperatur, Level_4_Kaminzimmer_Charts_Luftfeuchte, Level_2_Erdgeschoss_2, Level_3_GaesteWC, Level_4_GaesteWC_Licht_1, Level_4_GaesteWC_Sensoren_1, Level_4_GaesteWC_Thermostat, Level_4_GaesteWC_Charts_Temperatur, Level_4_GaesteWC_Charts_Luftfeuchte, Level_3_Hauswirtschaftsraum, Level_4_Hauswirtschaftsraum_Licht_1, Level_4_Hauswirtschaftsraum_Sensoren_1, Level_4_Hauswirtschaftsraum_Sensoren_2, Level_4_Hauswirtschaftsraum_Aktoren, Level_4_Hauswirtschaftsraum_Charts_Temperatur, Level_4_Hauswirtschaftsraum_Charts_Luftfeuchte, Level_3_EG_FlurVorne, Level_4_EG_FlurVorne_Licht_1, Level_4_EG_FlurVorne_Sensoren_1, Level_4_EG_FlurVorne_Thermostat, Level_4_EG_FlurVorne_Charts_Temperatur, Level_4_EG_FlurVorne_Charts_Luftfeuchte, Level_3_EG_FlurHinten, Level_4_EG_FlurHinten_Licht_1, Level_4_EG_FlurHinten_Sensoren_1, Level_4_EG_FlurHinten_Thermostat, Level_4_EG_FlurHinten_Charts_Temperatur, Level_4_EG_FlurHinten_Charts_Luftfeuchte, Level_2_Obergeschoss_1, Level_3_Schlafzimmer_1, Level_4_OG_Schlafzimmer_1_Licht_1, Level_4_OG_Schlafzimmer_1_Sensoren_1, Level_4_OG_Schlafzimmer_1_Aktoren, Level_4_OG_Schlafzimmer_1_Thermostat, Level_4_OG_Schlafzimmer_1_Charts_Temperatur, Level_4_OG_Schlafzimmer_1_Charts_Luftfeuchte, Level_3_Schlafzimmer_2, Level_4_OG_Schlafzimmer_2_Licht_1, Level_4_OG_Schlafzimmer_2_Sensoren_1, Level_4_OG_Schlafzimmer_2_Aktoren, Level_4_OG_Schlafzimmer_2_Thermostat, Level_3_OG_Hobbyraum, Level_4_OG_Hobbyraum_Licht_1, Level_4_OG_Hobbyraum_Sensoren_1, Level_4_OG_Hobbyraum_Aktoren, Level_4_OG_Hobbyraum_Thermostat, Level_4_OG_Hobbyraum_Charts_Temperatur, Level_4_OG_Hobbyraum_Charts_Luftfeuchte, Level_3_OG_Gaestezimmer, Level_4_OG_Gaestezimmer_Licht_1, Level_4_OG_Gaestezimmer_Sensoren_1, Level_4_OG_Gaestezimmer_Aktoren, Level_4_OG_Gaestezimmer_Thermostat, Level_4_OG_Gaestezimmer_Charts_Temperatur, Level_4_OG_Gaestezimmer_Charts_Luftfeuchte, Level_3_OG_Bad, Level_4_OG_Bad_Licht_1, Level_3_OG_Flur, Level_4_OG_Flur_Licht_1, Level_4_OG_Flur_Sensoren_1, Level_4_OG_Flur_Thermostat, Level_2_Obergeschoss_2, Level_3_NebenraumSZ_1, Level_3_Abseite_Hobby, Level_2_Dachgeschoss, Level_1_Gartenhaus, Level_2_GH_Licht, Level_3_GH_Lampen_1, Level_3_GH_Lampen_2, Level_3_GH_Lampen_3, Level_3_GH_Lampen_4, Level_3_GH_LED_Stripes, Level_3_GH_WLED, Level_3_GH_Aussenlampen, Level_2_GH_Sensoren_1, Level_2_GH_Sensoren_2, Level_2_GH_Aktoren_1, Level_2_GH_Aktoren_2, Level_2_GH_Heizkoerper, Level_2_GH_Charts_Temperatur, Level_2_GH_Charts_Luftfeuchte, Level_1_Aussen, Level_2_Hauseingang, Level_2_Terrassen, Level_3_Terrassen_American, Level_3_Terrassen_Mediteran, Level_3_Terrassen_Gartenhaus, Level_3_Terrassen_Hinterhof, Level_2_Auffahrt, Level_2_Pool, Level_2_Wetterstation, Level_1_Garage, Level_2_Garage_vorne, Level_2_Garage_hinten, Level_1_Fahrzeuge_1, Level_2_Fahrzeug_1_Info_1, Level_2_Fahrzeug_1_Reisedaten_1, Level_2_Fahrzeug_1_Reisedaten_2, Level_2_Fahrzeug_1_Standort_1, Level_1_Fahrzeuge_2EDIT: Jedes NSPanel hat dann natürlich noch seine raumspezifischen Pages, die du schneller erreichen kannst...
-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
@Armilar man könnte meinen Du hast Langeweile?
Ich nenne das mal: Die Ruhe vor dem Sturm nutzen

-
@xelarep sagte in SONOFF NSPanel mit Lovelace UI:
Ja, es funktioniert alles. […]
Kurze „Nachmeldung“ ich hab heute ein zweites Panel in Betrieb genommen. Das ganze ging im ersten Anlauf ohne irgendwelche Nebenwirkungen

-
ja perfekt - viel Spaß bei der Konfiguration

-
Hallo, ich habe meine beiden Panels auf den aktuellen Stand gebracht, nun aber eine frage? Wo kann ich im Skript einstellen das die Temperatur von meiner Wetterstation kommt, die 4 kleinen Symbole sind kein Problem, nur ich finde keine Zeile wo die Temperatur her kommt.
Vielen Dank für eure hilfe.
-
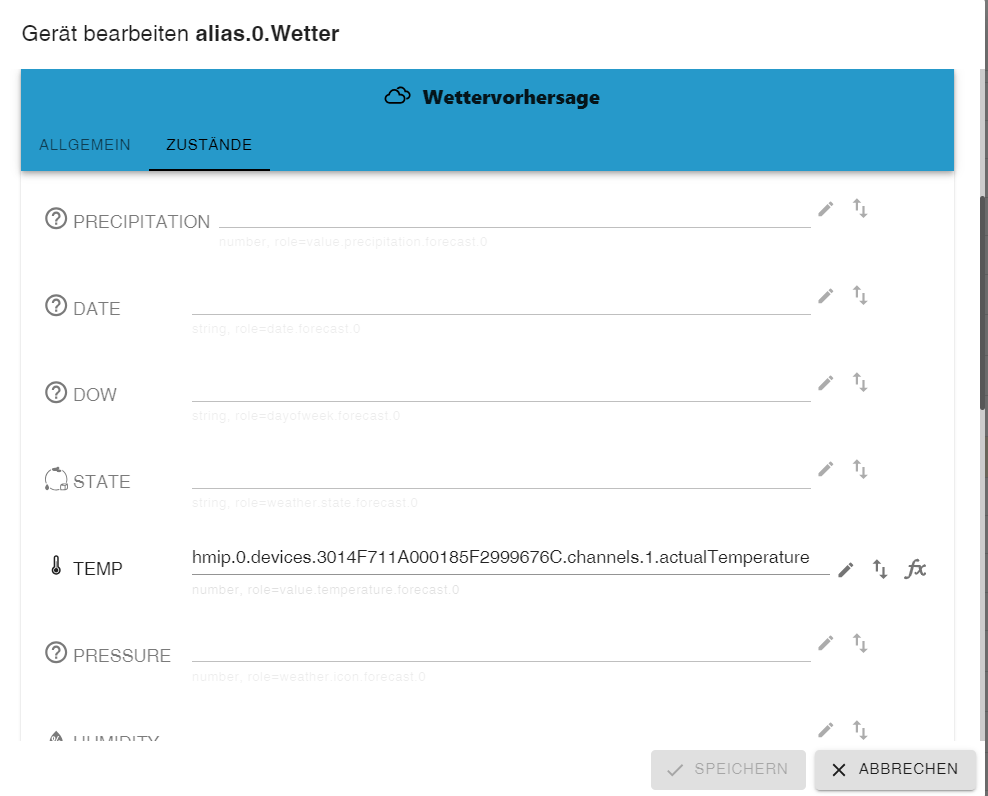
Das Script legt selbstständig einen Wetteralisas an. Dort kannst du die Temperatur ändern
weatherEntity: 'alias.0.Wetter',Anstelle der Temperatur aus AccuWeather (alternativ Das Wetter) wählst du deinen eigenen Sensor unter TEMP...

-
@armilar Vielen Dank! Funktioniert!
-
@armilar
Ich würde gerne Tagesstromverbrauch und Temperatur-Werte als Line oder Balken-Chart auf dem Panel ausgeben.
Ich hab bei mir Node-red laufen und die Daten landen hier eh in einer mysql-DB. Ich kriege diese Daten ziemlich einfach in einen json-string oder kann das soweit anpassen wie es für das Panel notwendig wäre aber die Beispiele sind alle für Blocky und ioBroker und ich seh nicht ganz durch was NSPanel jetzt genau in dem Alias erwartet. Kannst du mir da ein einfaches Beispiel zeigen?
Danke schonmal! -
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Ich hab bei mir Node-red laufen und die Daten landen hier eh in einer mysql-DB...... aber die Beispiele sind alle für Blocky und ioBroker und ich seh nicht ganz durch was NSPanel jetzt genau in dem Alias erwartet.
Bei Node-Red kann ich dir leider keine Unterstützung geben, da ich es nicht nutze und auch keine Ahnung habe wie man es benutzt
 . Bei mySQL allerdings auch nicht, da bei mir vollständig auf InfluxDB2...
. Bei mySQL allerdings auch nicht, da bei mir vollständig auf InfluxDB2...Evtl. gibt es aber User die Node-Red mit der cardChart oder cardLChart benutzen.
Evtl. mal @Kuckuckmann fragen. Er ist bei Blockly und SQL - weiß aber nicht, ob er Charts im Einsatz hat.Was würde denn gegen ein Blockly oder gegen ein JavaScript sprechen? In den nachfolgenden Beispielen, sind auch Scripte für den History-Adapter enthalten.
var historyInstance = 'history.0';habe mal gehört, dass man dann den history gegen sql austauschen kann:
var historyInstance = 'sql.0';und das die Daten dann auch kommen.
Die cardChart erwartet einen String und einen Alias Info. Der String sieht wie folgt aus:
16
^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10Zunächst einmal sind im o.a. Beispiel alle 24 Werte der Stunden über den Tag mit einer Tilde ("~") getrennt. An den Punkten, an denen dann die X-Achsen Ticks gesetzt werden, wird hinter dem Wert dann die Uhrzeit der X-Achse gesetzt

-
@armilar
Hi, wie ich mit Mysql und NodeRed an meine Daten komme weiß ich ja.
NodeRed ist direkt mit ioB verknüpft und kann hier einfach einen Datenpunkt beschreiben und auch lesen.
Ich würde also gerne aus NodeRed raus den Info-Datenpunkt vom Alias schreiben und brauche hier die Formatierung.
Frage ist eben was genau in dem Datenpunkt drin stehen muß der mit dem Info-Alias verknüpft ist. Den Rest sollte ja dann das Skript machen oder?Das unten gelistete ist ja das, was dein Skript ans Panel via CustomSend schickt oder?
16^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10
-
Exakt, die cardChart legst du analog der Wiki an
Dein NodeRed befüllt einen Datenpunkt in der Art des Strings
16^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10Dann legst du einen Alias vom Gerätetyp Info auf diesen Datenpunkt
damit würde sich also die cardChart schon als Seite testen lassen...
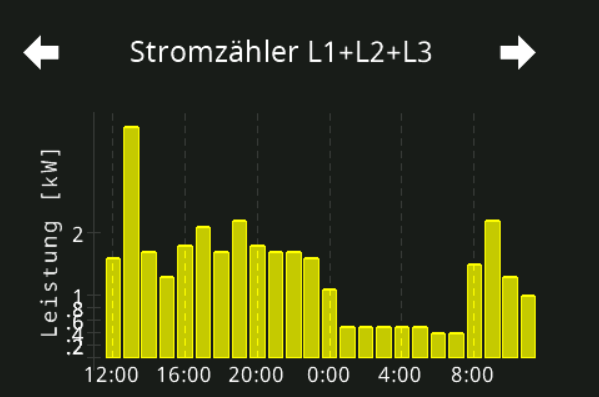
Die Seitendefinition der cardChart (Y-Achse wird hier definiert mit Faktor 10)
2 = 0,2; 4 = 0,4; etc...
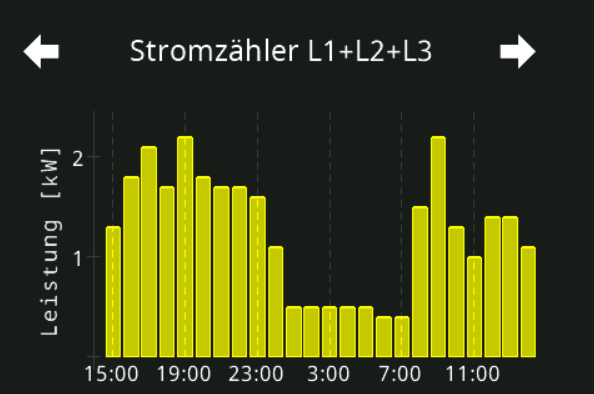
let CardChartExample = <PageChart> { 'type': 'cardChart', 'heading': 'Stromzähler L1+L2+L3', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Leistung [kW]', yAxisTicks: [2,4,6,8,10,2,4,6,8,20,2], onColor: Yellow }] };yAxisTicks: [10,20,30], würde demnach so aussehen:

-
@armilar
Ok das klingt nicht so schwer.
Müssen es eine bestimmte Anzahl Werte sein? -
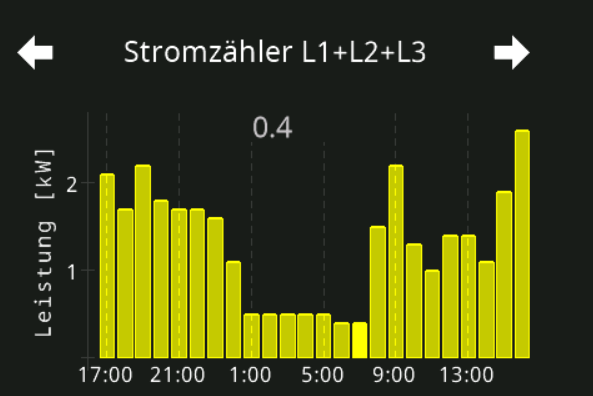
Nein da geht auch mehr... Ausprobieren, da irgendwann ein sehr, sehr, sehr langer String in der HMI überlaufen kann... Und Balken kannst du dann auch nicht mehr erkennen. Wenn du auf einen Balken klickst siehst du übrigens den Wert...

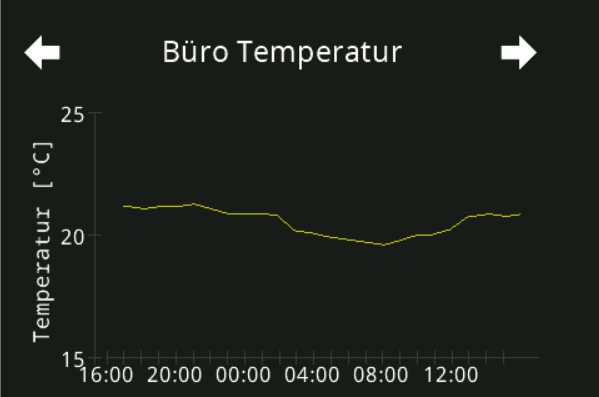
Für Temperaturen verwende ich in der Regel aber die cardLChart, da diese die Koordinaten schöner visualisiert...
-
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Temperatur-Werte als Line
Meine Temperatur-Sensoren schiebe ich durch ein einziges JS-Script. Kannste evtl auch für Node-Red mit mySQL adaptieren...
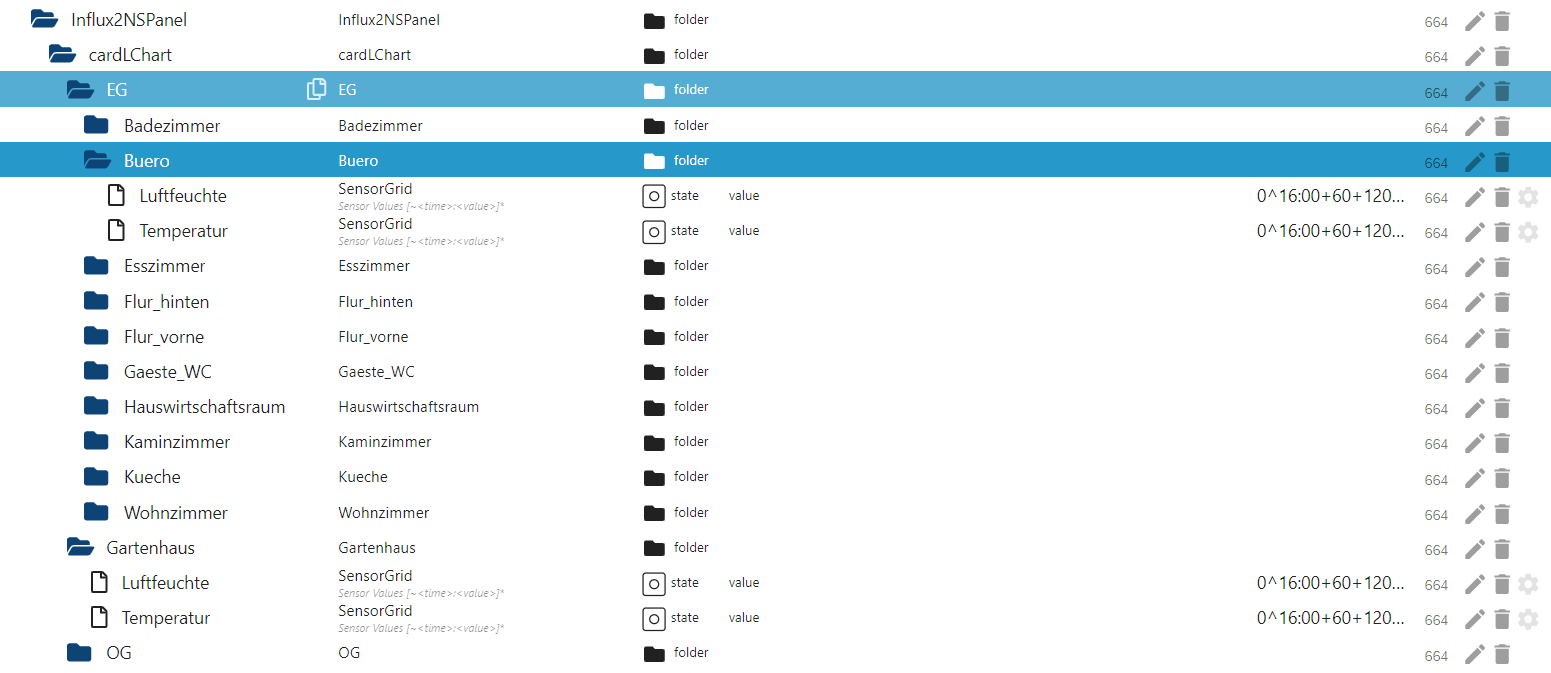
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.5.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.12.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.53.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.19.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.9.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.27.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.40.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.37.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.45.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.25.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.57.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.60.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.63.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.30.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.1'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });
Die cardLChart arbeitet allerdings mit Koordinaten:
Der String weicht von der cardChart ab:
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209im vorderen Teil (rot) wird die X-Achse konstruiert und mit "+" verknüpft. Im Anschluss werden dann die Koordinaten mit der Tilde "~" getrennt als "X:Y" angegeben...

EDIT: Falls das dann alles irgendwann im Node-Red funktioniert, könntest du es der Nachwelt für eine Wiki-Erweiterung zur Verfügung stellen? Bist sicherlich nicht der einzige mit Node-Red...

-
@armilar Ja ich kann den Code dann posten. Kein Problem. Eine kurze Erklärung zu der Formatierung brauche ich aber noch
und dann hab Ichs eigentlich auch gleich.16^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10Das sind ja Blöcke wenn ich das richtig sehe.
Ist die 16^ quasi der Befehl fürs Panel was da genau zu machen ist und der Rest sind dann die Daten? Oder lieg ich da falsch?
Ich glaube ich hab das etwas unterschätzt.
Sind die Werte nach der Uhrzeit die Zeichenkoordinaten wo er den Balken hinpinseln soll? Oder kannst du das näher erklären was genau der Block 12:00~37~17~13~18 z.B. darstellen würde? Ich bin jetzt davon ausgegangen das 12:00 die Zeit hinpinselt und 37 17 13 und 18 dann 4 Balken sind die das Panel automatisch zeichnet.. Warscheinlich bin ich da zu naiv. -
Nein die 16 ist der erste Wert (Balken) und bekommt durch das ^12:00 Uhr die Uhrzeit an der X-Achse
Du könntest auch hinter jedem Wert eine Uhrzeit setzen. Nur dann sieht es in der X-Achse unmöglich aus
EDIT: Die "History"-Scripte können das auch wenn man die Instanz auf SQL stellt.
PS: Nextion kennt keine Fließkommazahlen. In diesem Fall wären es 1,6 kWh * 10 = 16. Die cardChart baut daraus dann wieder eine 1,6
