NEWS
SONOFF NSPanel mit Lovelace UI
-
Weiß du wo das konfiguriert ist
 (auswendig)
(auswendig)Ich kann aber auch nicht finden wo die Symbole hinterlegt sind
-
suchst du jetzt im Script die Stelle oder was genau meinst du??
EDIT: habe icon 11 getestet ist Grau und sieht so aus

-
Das Icon wird aus dem jeweiligen DP WeatherIcon aus accuweather.0... extrahiert.
Die Symbole sind im NSPanel selbst hinterlegt und ist ein Teil der Icons-Datei:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlDie Farbzuordnung im TS-Script unter:
//Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150};Das Mapping in:
function GetAccuWeatherIconund die Farbzuweisung in:
function GetAccuWeatherIconColor -
@armilar
müssen die mapping ts und js noch angelegt werden? -
@michael_4358
ja mapping TS, JS war nur eine Alternative wenn TS nicht funktioniert -
Dann wird es das sein…
Muss die noch verlinkt werden

-
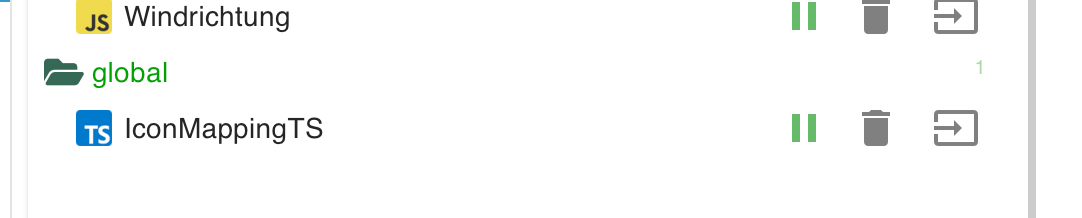
du musst die Datei unter global anlegen.

Dazu musst du auf Expertenmodus umschalten, um den Ordner zu sehen.
verlinkt wird sie automatisch vom Script.
du musst aber doch Symbole auf dem Panel haben, die kommen alle aus der selben Datei.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
du musst die Datei unter global anlegen.

Dazu musst du auf Expertenmodus umschalten, um den Ordner zu sehen.
verlinkt wird sie automatisch vom Script.
du musst aber doch Symbole auf dem Panel haben, die kommen alle aus der selben Datei.
die Datei ist vorhanden...
also müssen die auf dem panel noch drauf... -
so noch mal von vorne. Deine Seiten zeigen doch Icons, oder?
das Wetter icon wird nicht angezeigt? -
Vielen Dank, habe alles so gemacht und nun läuft alles wieder.
Nur Tasmota habe ich nicht angehoben, glaube das ist gar nicht notwendig

MfG
eMd -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
so noch mal von vorne. Deine Seiten zeigen doch Icons, oder?
das Wetter icon wird nicht angezeigt?Ja genau
Das aktuelle Wetter Symbol fehltDer Rest passt
-
hast du den Wetter adapter gewechselt oder immer schon Accuweather genutzt?
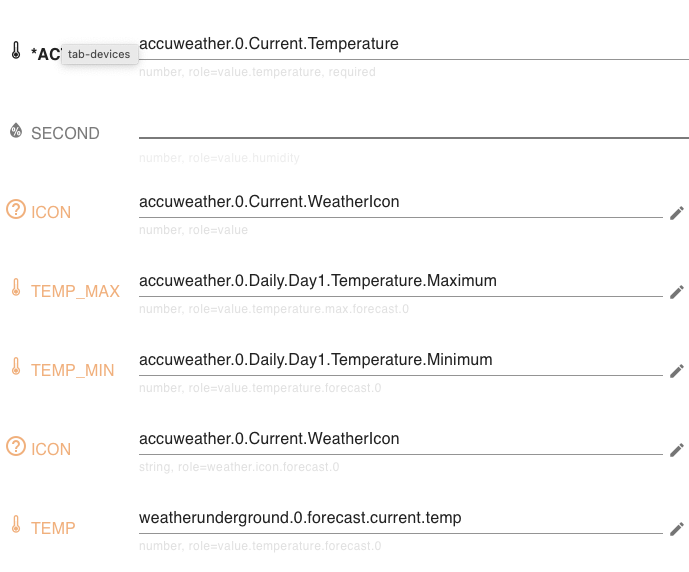
zeig mal dein Wetter Alias
-
-
@michael_4358
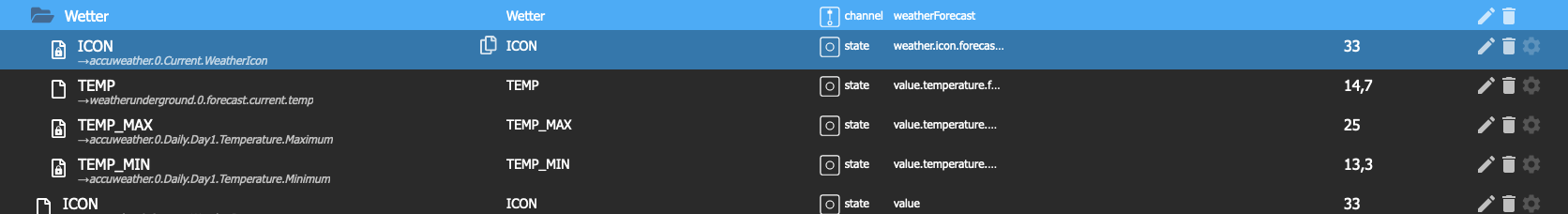
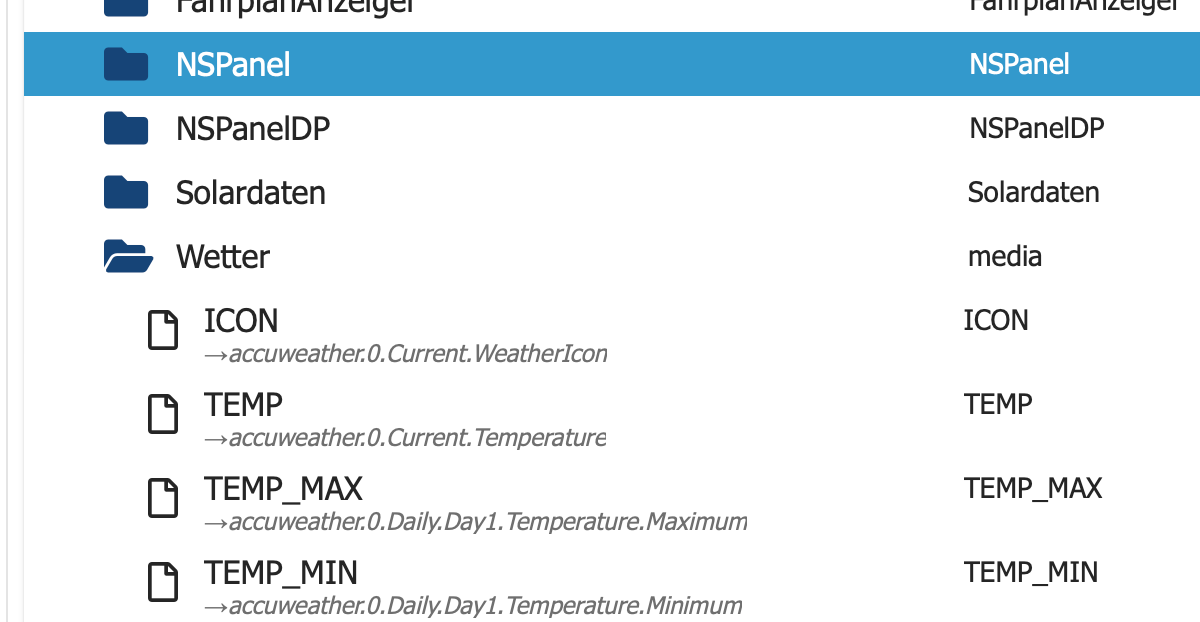
Zeige mir mal ein Bild aus dem Objekten damit ich die Ordnerstruktur sehen kann -
das ist lediglich in den geraten.. in den Objekten ist der Punkt nicht..
-
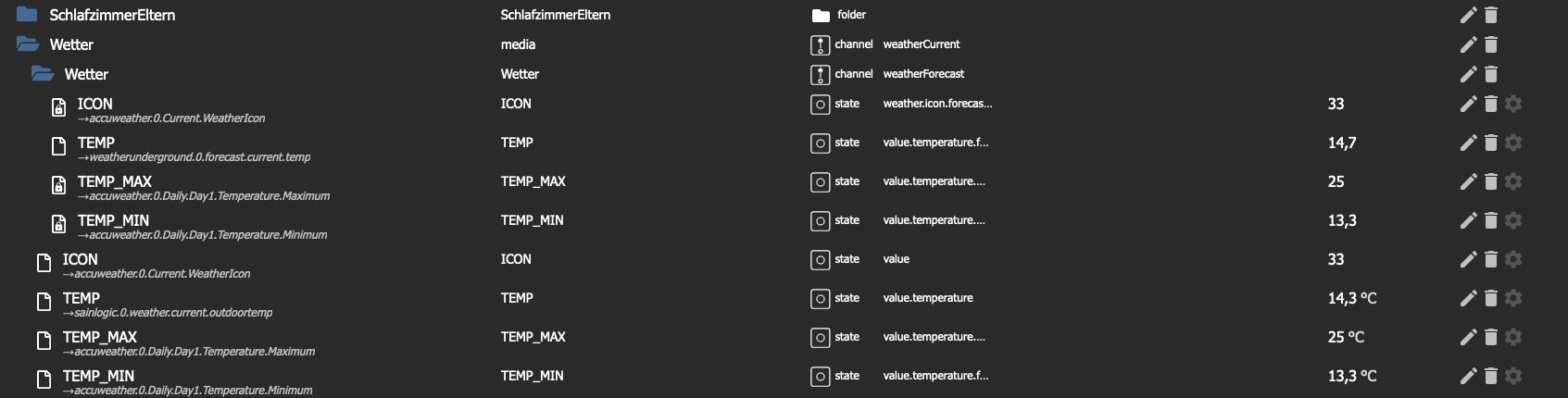
@michael_4358 dann ist da ein Fehler. Das Script legt unter alias.0. Den Ordner Wetter an und verlinkt die Datenpunkte mit den Adapter. Sehe bitte da nochmal nach.
Ansonsten bitte im Script prüfen, ob diese beiden Einträge so vorhanden sind.
const autoCreateAlias = true; weatherEntity: 'alias.0.Wetter',Wenn alias.0.Wetter nicht vorhanden ist und die Einträge so gesetzt sind. Das Script noch einmal neu starten.
-
-
-
Sieht so aus als ob du da etwas anderes nutzen wolltest. Lösche bitte mal den den Wetter Ordner komplett und starte das Script neu. Danach passen wir die Verknüpfungen an auf deine Werte. Aber nicht den Geräte Adapter nutzen. Direkt löschen.
-
hab ich gemacht nun ist kein wetter mehr da...