NEWS
SONOFF NSPanel mit Lovelace UI
-
hallo, schön wenn es jetzt läuft. Aktuell gibt es keinen festen Pin im Script. Aber es gibt im Wiki ein Blockly was dies unterstützt. Lese dir mal hier den letzten Teil durch.
-
Du hast völlig recht, ich habe gar nicht geschaltet, dass ich das bei der Einrichtung irgendwie vertauscht haben muss.
Habs jetzt wieder richtig herum.Also egal worüber ich das mit dem Relais mache. Auch der actual Wert unter den Alias bleibt bei mir auf dem letzten über Set gesetzten Wert stehen, auch wenn ich am Hardwarebutton das Relais schalte.
So kann ich jetzt zwar schonmal die Lampe über Skript schalten, aber den Schaltzustand nicht auslesen. Hmmm. -
-
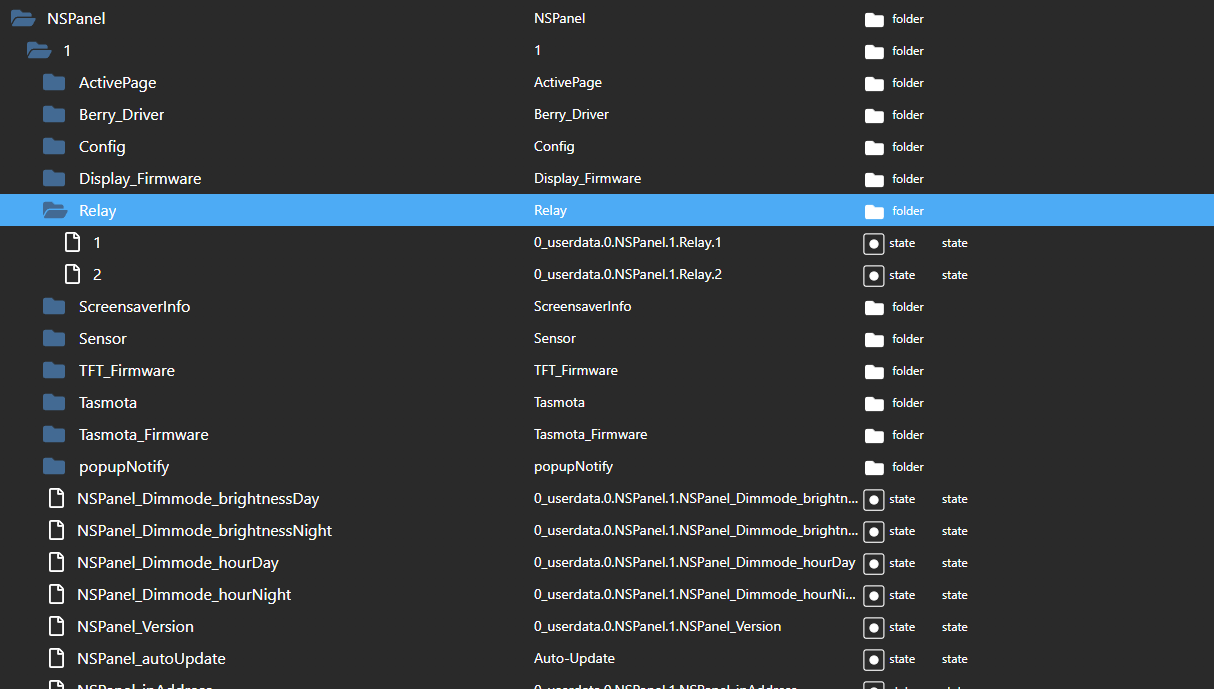
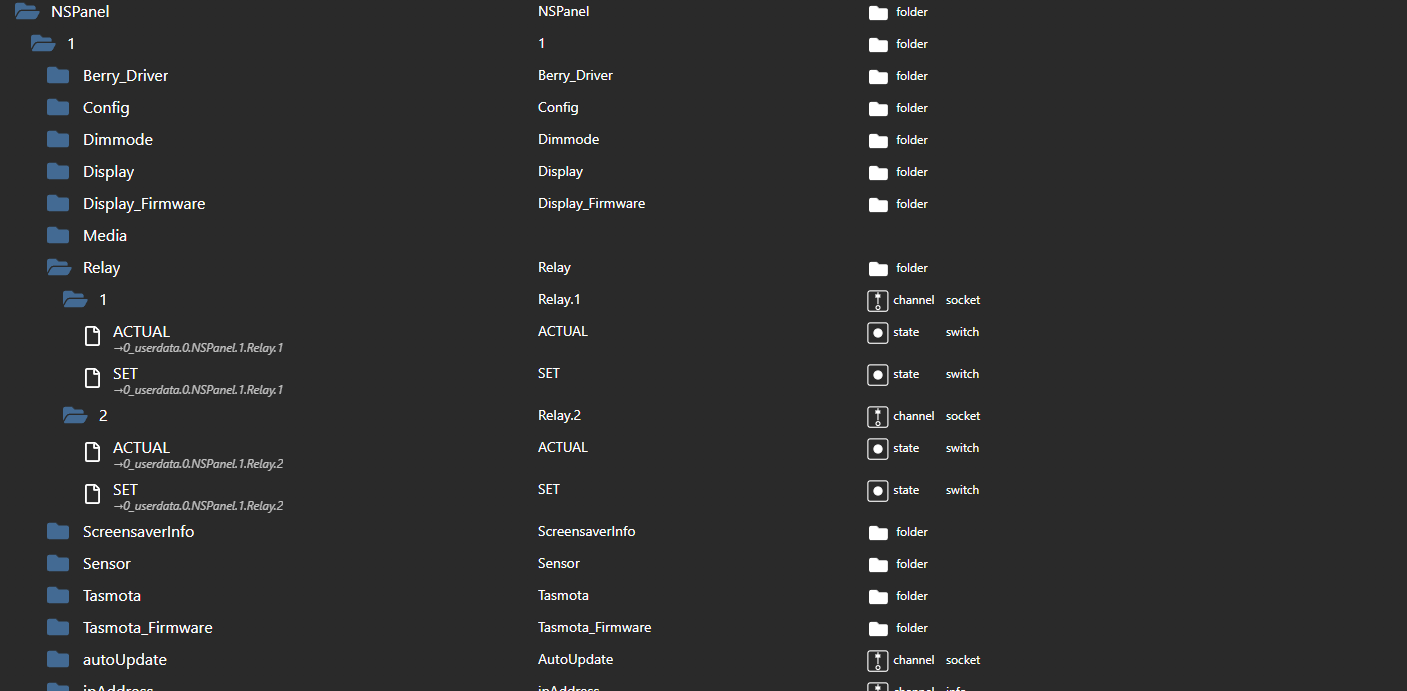
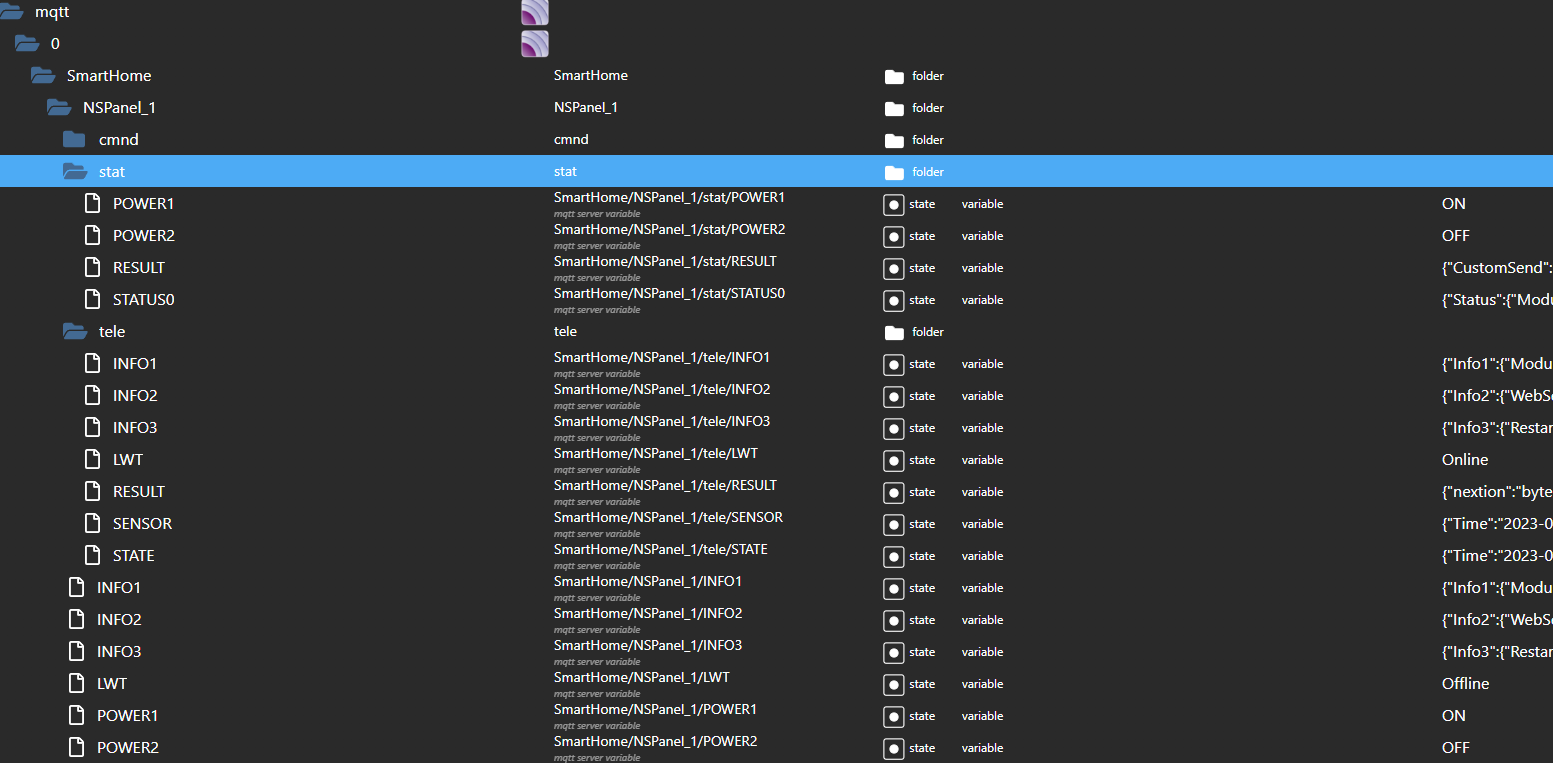
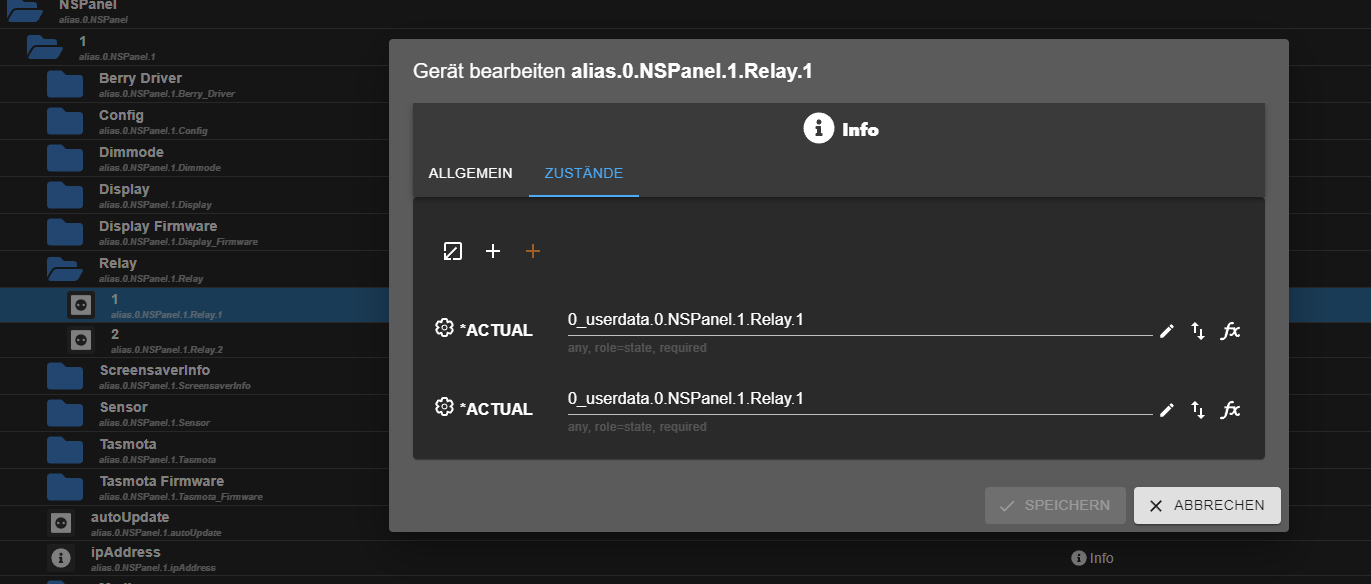
Passt den deine alias Verknüpfung noch. Zeige mal dein MQTT, die alias vom Relais und die 0_userdata Punkte vom Relais. Irgendwo muss da der Wurm drin sein.
Nur nochmal zur Klarstellung Button 1 soll Software sein und 2 direkt steuern? -
Ja die Aliase scheinen zu passen, glaube ich. Zumindest kann ich über den Alias ja das Relay schalten.
Der Alias ändert sich aber nicht, wenn ich das Relais über den Hardwarebutton am Panel schalte.
Genau: Button 1 steuert eine page und der Button 2 schaltet das Relais ( was auch beides funktioniert).
Was mich allerdings wundert ist, dass der Alias 2 Actual Zustände hat, kein Set:
[edit:]
Ne, wird nur in der Geräteinstanz so angezeigt, unter den Aliasobjekten gibt es ja Set und Actual als DP.Und das Problem besteht jetzt darin: Eine Lichtszene am Panel schaltet das Relais 2 aus, danach schalte ich es über den Hardwarebutton wieder ein. Wenn ich nun wieder über das Panel (bzw. Skript) aus schalten möchte, steht der Set Wert noch auf "false", sodass ein erneutes Setzen des Wertes nicht zum erneuten Ausschalten des Relais führt.
-
wenn das Relais über die Rule direkt mit dem Button verbindet ist, besteht keine Auswertung mit dem Script.
Lösung ist folgende : beide Button über die Rule entkoppeln. Dann im Script den Button 2 wie folgt einstellen.button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }jetzt wird durch drücken der Taste der aktuelle Zustand von SET gewechselt und damit kannst du wieder ein und ausschalten. Gleichzeitig besteht jetzt auch die Möglichkeit mit deinem Script/Szene das Relais über SET zu schalten.
Wenn du zusätzlich den Zustand vom Relais auf dem Panel sehen möchtest, muss du das Statusicon 2 wie folgt einstellen
mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },PS: mir ist bei deiner MQTT - Struktur aufgefallen, das die letzten 6 Datenpunkt irgendwie nicht passen. Sind das noch Leichen? ggf löschen
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
Ja hatte ich vorhin gesehen da hat sich was zwischen wiki und aktuellem skript geändert.
ich habe einige Stellen im Wiki jetzt angepasst, wenn dir / euch noch etwas auffällt. Bitte Bescheid geben, danke.
-
@tt-tom Ich habe es gestern noch mal mit dem zweiten Blockly getestet, ich habe einen Datenpunkt mit einer festen Pin erstellt und diesen DP im Skript eingebunden. Aber es ist noch immer ohne Funktion, ich muss immer einen Pin zum aktivieren eingeben und nur mit diesem lässt sich die Alarmanlage deaktivieren.
Die Anfrage gab es auch schon mal hier ganz weit oben, aber es gab da keine abschließende Lösung: besteht die Möglichkeit die AlarmPage mit dem Adapter Alarm zu verknüpfen? Der Adapter ist meiner Meinung nach echt gut und umfangreich.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]
Hy, wie bekomme ich denn das genau so hin?
Demo Läuft bei mir wie es soll nur nicht wie in deinem Bild angegeben?
Danke -
-
@tt-tom
Ja das aus dem WIKI
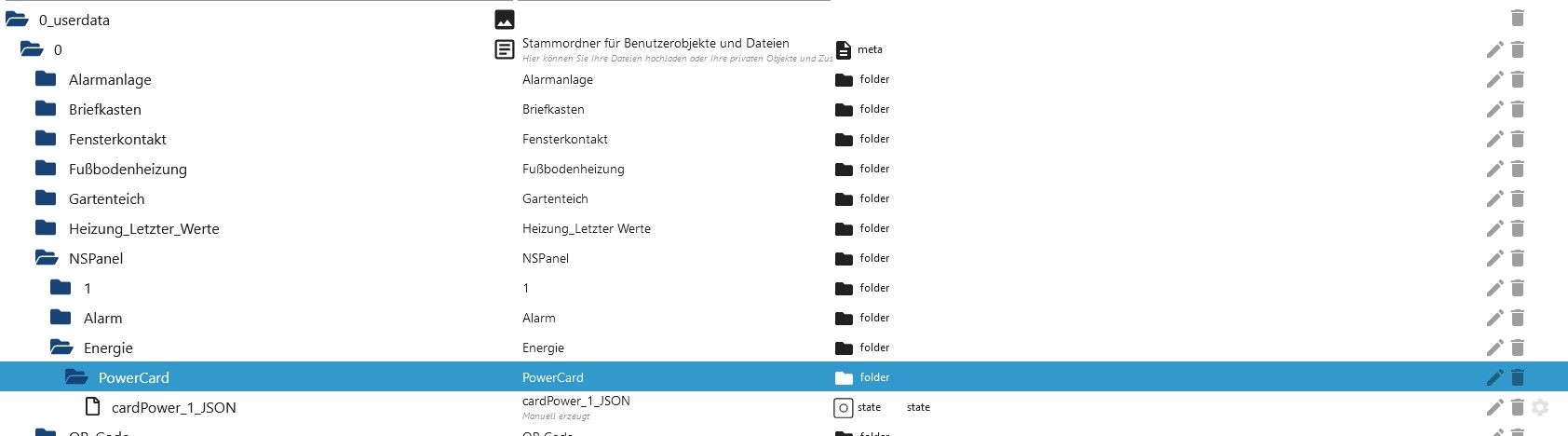
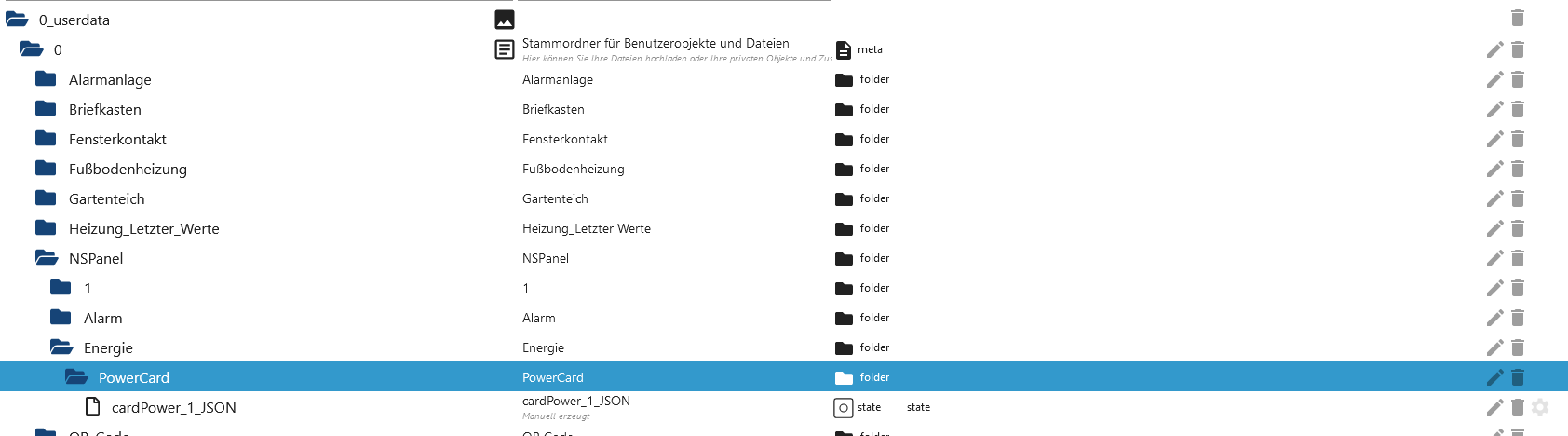
Dann Unter Java Script ein neues Skript Angelegt und mit den Infos gefüllt (Verbrauch und Balkonkraftwerk). Es wird aber unter Objekte keine JSON Datei angelegt.
Wenn ich sie Manuell anlege wird sie nicht gefüllt. -
@tobiasp zeige mal das Script und dein 0_userdata und dein Alias dazu.
-
Javascript
/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.NSPanel.Energie.PowerCard", pwr1 = "", // Batterie pwr2 = Math.round(getState("sonoff.0.Sonoff POW Balkonkraftwerk.ENERGY_Power").val), // Solar pwr3 = "", // Wind pwr4 = "", // Verbraucher pwr5 = Math.round(getState("sonoff.0.Stromzähler.SML_Power_curr").val), // Stromnetz pwr6 = 0, // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "", "", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "", "", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "kW", "car-electric-outline", 5, 0]; // Icon car /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); });  -
-
@tobiasp
aber er meldet folgendes
Object of state "0_userdata.0.NSPanel.Energie.PowerCard" is missing the required property "common.type" -
@tobiasp
und noch das Aliasalias.0.NsPanel.Solaranlage.Balkonkraftwerk_PowerCard -
@tobiasp ersten Fehler schon gefunden im Script musst du den kompletten Pfad angeben bis zum Datenpunkt.
0_userdata.0.NSPanel.Energie.PowerCard.cardPower_1_JSONdein Alias passt auch nicht der muss auf ACTUAL enden ungefähr so.
alias.0.NSPanel.Powercard.ACTUAL -
@tt-tom
Ok also Pfad ist komplett angegeben im Script
Es kommen allerdings noch immer keine WErte an.Wie ändere ich es das ACtual erscheint?
-
@tobiasp
Ahh jetzt kommen Werte an.
DAnke erstmal ich glaue so bekomme ich es hin. -
Ich versuche gerade ein paar Hue Lampen einzubinden über den Device Adapter.
Leider haben die meisten meiner HUE Lampen keinen "TEMPERATURE" Datenpunkt.
Jetzt kommt natürlich ständig Fehlermeldungen im LOG wenn ich diesen betätige.Was wäre hier die "Musterlösung"? Welche Device Art verwendet ihr? Irgendwie haben alle Device Arten diesen TEMPERATUR Datenpunkt....