NEWS
SONOFF NSPanel mit Lovelace UI
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
function GenerateMediaPage(page: PageMedia): Payload[] {
try {
var id = page.items[0].idvar out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); }}
Brauchst Du nicht. ES FUNKTIONIERT!! Power Button ist stop/ein/aus Kombi und Play und Pause mit Iconwechseln gehen.
So jetzt bitte Paypal Adresse (per PN?) für ne doppelte Kaffeespende bitte...
Gruß Elluminatus
P.S. Darf ich jetzt jemals noch eine Frage stellen, oder muss ich mich abmelden
 , ich sehe da nämlich die nächste am Horizont...
, ich sehe da nämlich die nächste am Horizont...Zum Fragenstellen ist das hier doch gedacht... immer heraus damit...
Harte Nuss - ich werde die Schritte morgen mal in die Wiki übertragen und wahrscheinlich auch ein Script-Upgrade planen...
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
function GenerateMediaPage(page: PageMedia): Payload[] {
try {
var id = page.items[0].idvar out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); }}
Brauchst Du nicht. ES FUNKTIONIERT!! Power Button ist stop/ein/aus Kombi und Play und Pause mit Iconwechseln gehen.
So jetzt bitte Paypal Adresse (per PN?) für ne doppelte Kaffeespende bitte...
Gruß Elluminatus
P.S. Darf ich jetzt jemals noch eine Frage stellen, oder muss ich mich abmelden
 , ich sehe da nämlich die nächste am Horizont...
, ich sehe da nämlich die nächste am Horizont...https://paypal.me/armilarDE
Dankeschön
VG
Armilar -
Hallo,
ich hab heute morgen teils erfolgreich von 3.1. auf 3.4.0.5 geupdatet.
Jetzt habe ich noch ein kleines Problem:
Im Screensaver sind die Zahlen und Icons verrutscht:

So sieht der entsprechende Teil im Script aus:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': -5, 'val_max': 40} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "Auto", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-panel", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: true, -
@holgerwolf sagte in SONOFF NSPanel mit Lovelace UI:
Hallo,
ich hab heute morgen teils erfolgreich von 3.1. auf 3.4.0.5 geupdatet.
Jetzt habe ich noch ein kleines Problem:
Im Screensaver sind die Zahlen und Icons verrutscht:

So sieht der entsprechende Teil im Script aus:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': -5, 'val_max': 40} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "Auto", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-panel", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: true, Die ist nicht verrutscht. Du bist im alternativen Layout gelandet.
Die ist nicht verrutscht. Du bist im alternativen Layout gelandet.
Schalte mal:alternativeScreensaverLayout: true,auf
alternativeScreensaverLayout: false,Dann ist wieder alles wie früher, nur hübscher
-
@armilar Stimmt

Dankeschön, das wars...
-
@holgerwolf sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Stimmt

Dankeschön, das wars...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver
Hier gibt es auch Infos zum aktuellen Screensaver
-
@armilar Schon gelesen und auch schon angepasst. Muss nur noch einen Zweck für das zweite Icon oben finden.
Das Erste hab ich schonmal mit dem Status der Waschmaschine verknüpft. Frau wird begeistert sein
-
Hallo ,
bin neu hier im Forum und habe dasselbe Problem, wie von @Skatbert etwas weiter oben geschildert, d.h.ich kann nur zwei Seiten schalten bzw. erreichen.
Ich habe mittlerweile das 2. Panel ausprobiert und das Problem ist dasselbe.Gibt es da mittlerweile eine Lösung?
Habe gerade die aktuelle Software aufgespielt (tasmota, berry treiber, display firmware). -
@dirks-0 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo ,
bin neu hier im Forum und habe dasselbe Problem, wie von @Skatbert etwas weiter oben geschildert, d.h.ich kann nur zwei Seiten schalten bzw. erreichen.
Ich habe mittlerweile das 2. Panel ausprobiert und das Problem ist dasselbe.Gibt es da mittlerweile eine Lösung?
Habe gerade die aktuelle Software aufgespielt (tasmota, berry treiber, display firmware).Das Problem ist, das wir das wir die Ursache nicht nachvollziehen können... Da es bei 1000+ Usern funktioniert, schließe ich mal das Skript selbst kurz aus. Aber was ist bei euch (Setup/System/Doing) anders, als bei den restlichen (@Skatbert / und bei dir). Das gilt es zu finden - wird bestimmt keine einfache Analyse
Eventuell kann man Ableitungen treffen, wenn wir mehr über System und Vorgehensweise bei der Installation (ggfs. externe Tools) kennen.
Hast du eine Historie/SQL/influx - Adapter? Dann wäre es schon mal hilfreich, wenn man den CustomSend und den RESULT mitplottet. Die sollten einen Zeitstempel haben.
Jede Aktion aus dem Panel sollte im Tasmota zu sehen sein, aber auch zum gleichen Zeitpunkt am RESULT ankommen. Dann beginnt die Verarbeitung im Skript und das Ergebnis wird über den CustomSend an das Panel übermittelt.
Hatte (@Kuckuckmann ebenfalls) die Config von @Skatbert auch analysiert und nachgebildet. Bei uns trat der Fehler im Skript nicht auf. @Kuckuckmann hatte die Vermutung, dass durch Tools wie Notepad, etc. Unterschiede zur RAW-Version beim hin- und herkopieren entstehen. Wir sind aktuell zu weit von eurer Systemumgebung entfernt.
-
@armilar Papal ist raus. Klein aber von Herzen!
-
@holgerwolf Hi,von dem Endergebnis des Screensavers mit Waschmaschine hätte ich gerne mal ein Foto

Gruß Elluminatus
-
@elluminatus Bitteschön


-
@armilar Ich habe wie schon geschrieben ein neues Panel bestellt, wenn dieses da ist werde ich das alte über eine gesonderte einfache direkte Iobrokerinstallation auf einem Raspi ohne irgendwelche sonstigen Tools etc. einbinden und mal schauen was da geht.
Das Neue Gerät wird in der aktuellen Umgebung installiert und das muss ja mit dem Teufel zugehen wenn da nicht zumindest irgendein Hinweis oder Unterschied zu erkennen ist.
Guter Tipp, ich werde die Datenpunkte mal mit plotten, vielleicht kommt da ja auch was bei rum. -
@holgerwolf Das sieht ja klasse aus!
-
@skatbert sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ich habe wie schon geschrieben ein neues Panel bestellt, wenn dieses da ist werde ich das alte über eine gesonderte einfache direkte Iobrokerinstallation auf einem Raspi ohne irgendwelche sonstigen Tools etc. einbinden und mal schauen was da geht.
Das Neue Gerät wird in der aktuellen Umgebung installiert und das muss ja mit dem Teufel zugehen wenn da nicht zumindest irgendein Hinweis oder Unterschied zu erkennen ist.
Guter Tipp, ich werde die Datenpunkte mal mit plotten, vielleicht kommt da ja auch was bei rum.Auch mal über verdrehte Locales nachdenken. Z.B. ein fehlerhaft konfiguriertes redis könnte ebenfalls zu Problemen führen (siehe z.B. https://forum.iobroker.net/topic/52976/wichtiger-hinweis-für-redis-installationen?_=1665063160718). Oder andere Konstellationen, die wir im Moment nicht erahnen können, für euch aber selbstverständlich aussehen. Selbst das Betriebssystem kann das schon erzeugen. Je simpler, dafür korrekter aufgesetzt, desto besser für die Analyse.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke du hast in der Tat ein ähnliches Problem wie es @andeas_z hatte. Klingt zumindest nach einem identischen Setup. Würde mal die Tipps (auch mal ohne den Mosquitto) durchgehen.
Hallo zusammen,
es zeigt sich wieder einmal ganz deutlich:
"Wer die Dokumentation aufmerksam ließt, ist eindeutig im Vorteil"!Ein Bruch in der Kommunikation der Komponenten (Tasmota, NsPanal, Display Firmware, MQTT und TS-Skript) war nicht die Ursache, warum das Panel den Status: "waiting for content" nicht verlassen wollte.
Der Grund war eine unzulässige FullTopic Definition, die ich gemacht hatte (kleiner Fehler mit großer, negativer Wirkung).
Dennoch habe ich alle Tasmota Devices auf die mqtt.0 Instanz (Broker), entsprechend den Vorschlägen im Forum, umgestellt.
Weitere SmartHome Geräte laufen über den Mosquitto Broker, Port 1883 und über mqtt.1 im (Client Mode).
Quelle (sicherlich auch im Forum):
https://tasmota.github.io/docs/MQTT/Auszug: Using the tokens the following example topics can be made:
FullTopic %prefix%/%topic%/ default FullTopic tasmota/%topic%/%prefix%/ FullTopic tasmota/bedroom/%topic%/%prefix%/ FullTopic penthouse/bedroom1/bathroom2/%topic%/%prefix%/ FullTopic %prefix%/home/cellar/%topic%/Mein Fehler:
FullTopic SmartHome/%topic%/%prefix%/Raumbezug/..usw..Korrekturen:
%Topic% = DeviceName (muss eindeutig sein) FullTopic SmartHome/Raumbezug/%topic%/%prefix% 1. Mqtt Broker (Mosqitto testweise deaktiviert) 2. mqtt.0 von Client auf Broker konfiguriert Port von 1883 ---> <HostIp>:1886 geändert WebSocket Port 1887 (1886+1, wird automatisch eingestellt) 3. MQTT.0 Instanz beendet und TS-Skript gestoppt 4. NsPanel Mqtt Konfiguration analog mqtt.0 geändert 5. Nicht mehr verwendete Strukturbäume aus MQTT.0 (nur NsPanel-Objekte) entfernt 6. Korrektur NsPanel FullTopic und TS-Skript geändert 7. Neustart NsPanel und MQTT.0 Instanz (ohne TS-Skript Start) 8. Objekt CustomSend neu angelegt (entsprechend neuer FullTopic Struktur (im cmnd Zweig)) 9. TS-Script starten (dann war Schluss mit: "waiting for content")Vielleicht gibt es ja noch Andere, die ebenfalls diesn Fehler gemacht haben und mein Hinweis hilft weiter.
Viele Grüße in die Runde
TopGoal -
@Berges01 - wie sind hierher umgezogen
Wieso ist das Display noch Original? Arbeitest du mit der Sonoff-Original-Software weiter?
Regler? Du meinst die beiden Switches (Schalter-Tasten der Hardware), oder?
Ist zwar für die Displaysoftware mit Lovelace UI, jedoch hast du ja ein Tasmota-Thema mit der Original Firmware. Die Anleitung sollte dennoch funktionieren. Dein Ansatz ist schon korrekt - jetzt muss aber auch der Switchmode gesetzt werden.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmode
-
Wieso ist das Display noch Original? Arbeitest du mit der Sonoff-Original-Software weiter?
Das reicht mir erst mal.
Nur Tasmota damit ich MQTT Kommunikation bekomme.
Dann kann ich im ioBroker den Rest machen.
Wenn ich den Zweipunktregler mit Blockly mache wäre ich jetzt Fertig.
Wenn das alles so läuft wie ich mir das denke, kann ich daran anknüpfen und alles umstellen.
Mein Regler ist Müll und muss schnell ersetzt werden. -
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Wieso ist das Display noch Original? Arbeitest du mit der Sonoff-Original-Software weiter?
Das reicht mir erst mal.
Nur Tasmota damit ich MQTT Kommunikation bekomme.
Dann kann ich im ioBroker den Rest machen.
Wenn ich den Zweipunktregler mit Blockly mache wäre ich jetzt Fertig.
Wenn das alles so läuft wie ich mir das denke, kann ich daran anknüpfen und alles umstellen.
Mein Regler ist Müll und muss schnell ersetzt werden.Habe den Post oben noch erweitert.
-
Das werde ich Morgen mal versuchen.
Mal eine Nebenfrage hier zu !

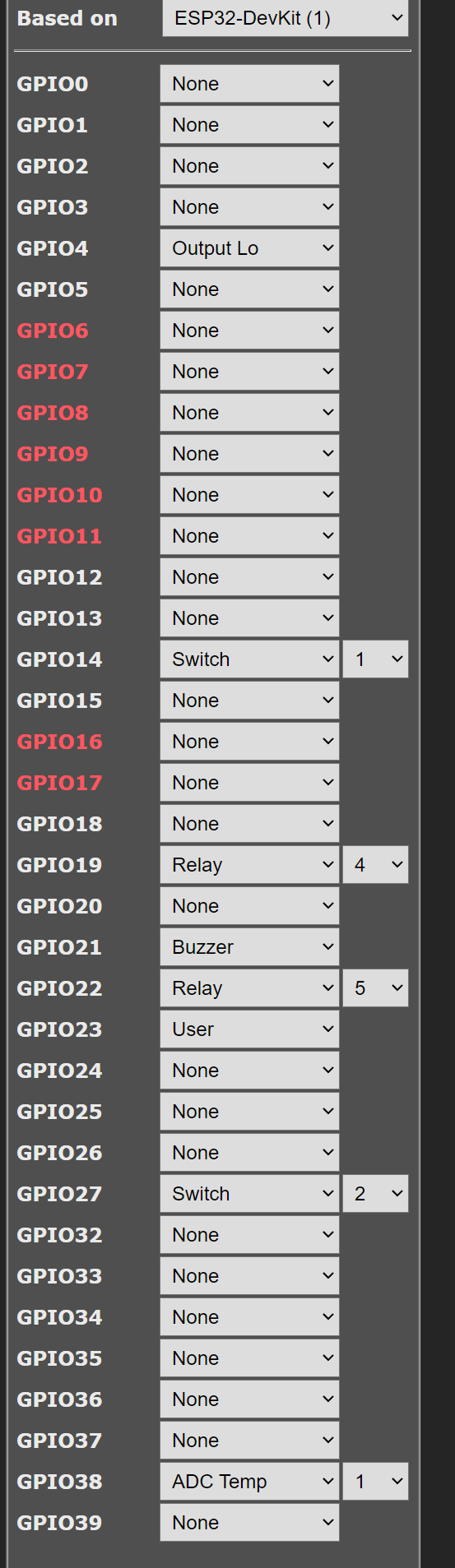
Der GPIO38 ist an ADC Temp gebunden so weit so Gut das verstehe ich.
Was ist aber mit der 1 rechts ?
Ist das eine Verbindung zu einer 1 an anderer Stelle z.B GPIO36 wenn denn da auch eine 1 währe (Nur als Beispiel )?
Ich hatte noch nie mit Tasmota was zu tun darum die wahrscheinlich Dumme Frage.
DEn ESP32 mit c++ ist kein Problem (Da laufen hier schon einige als Client des ioBrokers) nur an ESPHome und Tasmota habe ich mich noch nicht rangetraut.
 45a10590-4970-46ac-978b-640df2b48c80-image.png
45a10590-4970-46ac-978b-640df2b48c80-image.png