NEWS
SONOFF NSPanel mit Lovelace UI
-
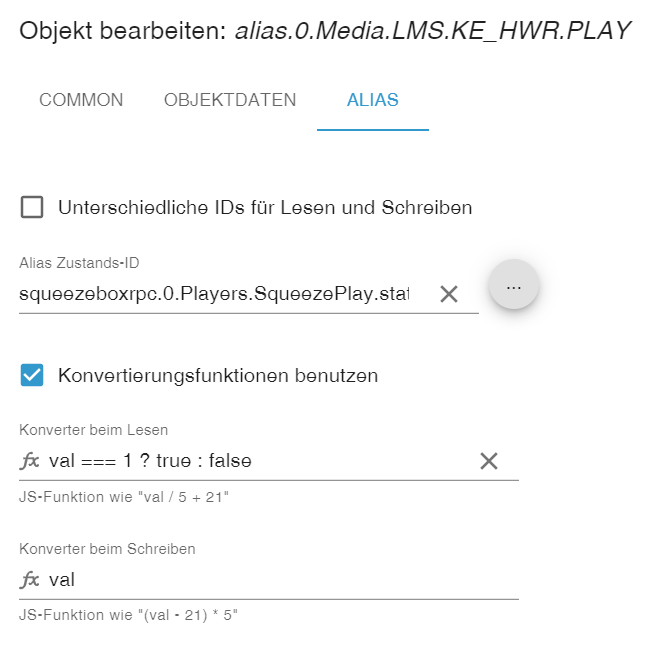
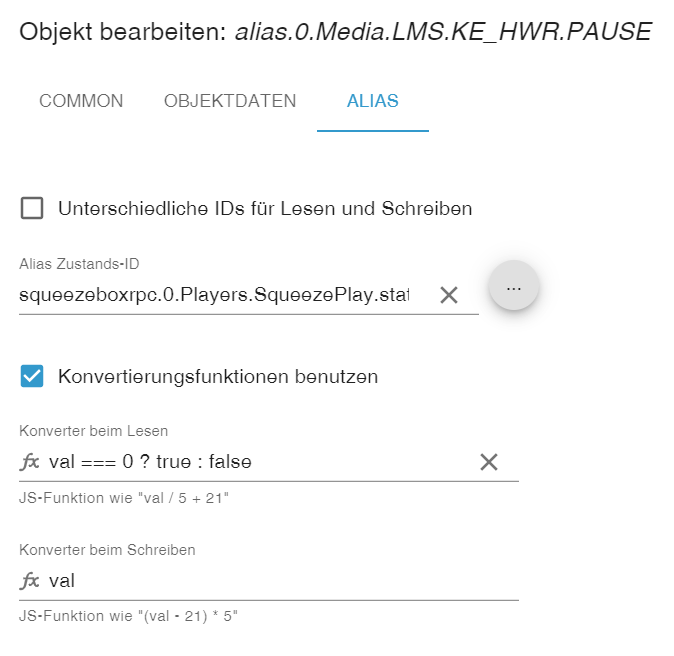
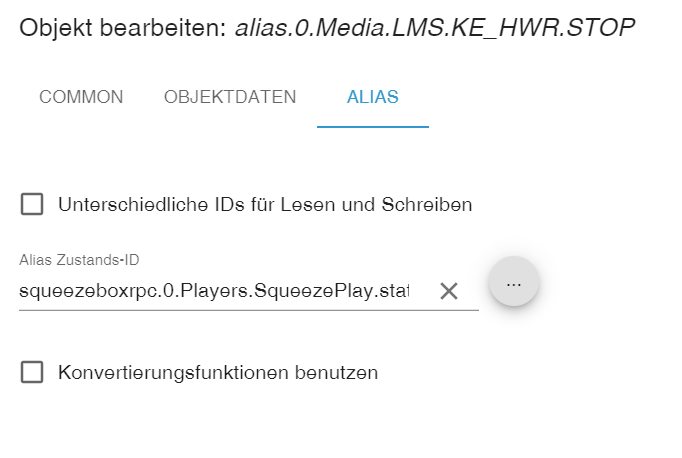
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
Wir werden eine Lösung finden

-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
Nächster Versuch... Bitte mal das nochmal austauschen...
case 'media-pause': let pageItemTemp = findPageItem(id); let adaInstanceSplit = pageItemTemp.adapterPlayerInstance.split('.'); if (adaInstanceSplit[0] == 'squeezeboxrpc') { console.log(pageItemTemp.adapterPlayerInstance) let stateVal = getState(pageItemTemp.adapterPlayerInstance + 'state').val console.log(stateVal); if (stateVal == 0) { setState(pageItemTemp.adapterPlayerInstance + 'state', 1) } else if (stateVal == 1) { setState(pageItemTemp.adapterPlayerInstance + 'state', 0) } else if (stateVal == null) { setState(pageItemTemp.adapterPlayerInstance + 'state', 1) } } else { if (getState(id + '.STATE').val === true) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } } setTimeout(function(){ GeneratePage(activePage); },3000) break;und
case 'media-OnOff': let pageItemTem = findPageItem(id); let adaInstanceSpli = pageItemTem.adapterPlayerInstance.split('.'); if (adaInstanceSpli[0] == 'squeezeboxrpc') { let stateVal = getState(pageItemTem.adapterPlayerInstance + 'Power').val if (stateVal === 0) { setState(pageItemTem.adapterPlayerInstance + 'Power', 1) setIfExists(id + '.STOP', false) } else { setState(pageItemTem.adapterPlayerInstance + 'Power', 0) setIfExists(id + '.STOP', true) } } else { setIfExists(id + '.STOP', true) } break;und die kannst du auch mal suchen und tauschen
function GenerateMediaPage(page: PageMedia): Payload[] { try { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); } }und



Ich verspeise einen Besen, wenn es jetzt nicht mit diesem hartnäckigen Adapter geht...

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
function GenerateMediaPage(page: PageMedia): Payload[] {
try {
var id = page.items[0].idvar out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); }}
Brauchst Du nicht. ES FUNKTIONIERT!! Power Button ist stop/ein/aus Kombi und Play und Pause mit Iconwechseln gehen.
So jetzt bitte Paypal Adresse (per PN?) für ne doppelte Kaffeespende bitte...
Gruß Elluminatus
P.S. Darf ich jetzt jemals noch eine Frage stellen, oder muss ich mich abmelden
 , ich sehe da nämlich die nächste am Horizont...
, ich sehe da nämlich die nächste am Horizont... -
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
function GenerateMediaPage(page: PageMedia): Payload[] {
try {
var id = page.items[0].idvar out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); }}
Brauchst Du nicht. ES FUNKTIONIERT!! Power Button ist stop/ein/aus Kombi und Play und Pause mit Iconwechseln gehen.
So jetzt bitte Paypal Adresse (per PN?) für ne doppelte Kaffeespende bitte...
Gruß Elluminatus
P.S. Darf ich jetzt jemals noch eine Frage stellen, oder muss ich mich abmelden
 , ich sehe da nämlich die nächste am Horizont...
, ich sehe da nämlich die nächste am Horizont...Zum Fragenstellen ist das hier doch gedacht... immer heraus damit...
Harte Nuss - ich werde die Schritte morgen mal in die Wiki übertragen und wahrscheinlich auch ein Script-Upgrade planen...
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
function GenerateMediaPage(page: PageMedia): Payload[] {
try {
var id = page.items[0].idvar out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); }}
Brauchst Du nicht. ES FUNKTIONIERT!! Power Button ist stop/ein/aus Kombi und Play und Pause mit Iconwechseln gehen.
So jetzt bitte Paypal Adresse (per PN?) für ne doppelte Kaffeespende bitte...
Gruß Elluminatus
P.S. Darf ich jetzt jemals noch eine Frage stellen, oder muss ich mich abmelden
 , ich sehe da nämlich die nächste am Horizont...
, ich sehe da nämlich die nächste am Horizont...https://paypal.me/armilarDE
Dankeschön
VG
Armilar -
Hallo,
ich hab heute morgen teils erfolgreich von 3.1. auf 3.4.0.5 geupdatet.
Jetzt habe ich noch ein kleines Problem:
Im Screensaver sind die Zahlen und Icons verrutscht:

So sieht der entsprechende Teil im Script aus:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': -5, 'val_max': 40} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "Auto", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-panel", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: true, -
@holgerwolf sagte in SONOFF NSPanel mit Lovelace UI:
Hallo,
ich hab heute morgen teils erfolgreich von 3.1. auf 3.4.0.5 geupdatet.
Jetzt habe ich noch ein kleines Problem:
Im Screensaver sind die Zahlen und Icons verrutscht:

So sieht der entsprechende Teil im Script aus:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': -5, 'val_max': 40} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "Auto", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-panel", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: true, Die ist nicht verrutscht. Du bist im alternativen Layout gelandet.
Die ist nicht verrutscht. Du bist im alternativen Layout gelandet.
Schalte mal:alternativeScreensaverLayout: true,auf
alternativeScreensaverLayout: false,Dann ist wieder alles wie früher, nur hübscher
-
@armilar Stimmt

Dankeschön, das wars...
-
@holgerwolf sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Stimmt

Dankeschön, das wars...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver
Hier gibt es auch Infos zum aktuellen Screensaver
-
@armilar Schon gelesen und auch schon angepasst. Muss nur noch einen Zweck für das zweite Icon oben finden.
Das Erste hab ich schonmal mit dem Status der Waschmaschine verknüpft. Frau wird begeistert sein
-
Hallo ,
bin neu hier im Forum und habe dasselbe Problem, wie von @Skatbert etwas weiter oben geschildert, d.h.ich kann nur zwei Seiten schalten bzw. erreichen.
Ich habe mittlerweile das 2. Panel ausprobiert und das Problem ist dasselbe.Gibt es da mittlerweile eine Lösung?
Habe gerade die aktuelle Software aufgespielt (tasmota, berry treiber, display firmware). -
@dirks-0 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo ,
bin neu hier im Forum und habe dasselbe Problem, wie von @Skatbert etwas weiter oben geschildert, d.h.ich kann nur zwei Seiten schalten bzw. erreichen.
Ich habe mittlerweile das 2. Panel ausprobiert und das Problem ist dasselbe.Gibt es da mittlerweile eine Lösung?
Habe gerade die aktuelle Software aufgespielt (tasmota, berry treiber, display firmware).Das Problem ist, das wir das wir die Ursache nicht nachvollziehen können... Da es bei 1000+ Usern funktioniert, schließe ich mal das Skript selbst kurz aus. Aber was ist bei euch (Setup/System/Doing) anders, als bei den restlichen (@Skatbert / und bei dir). Das gilt es zu finden - wird bestimmt keine einfache Analyse
Eventuell kann man Ableitungen treffen, wenn wir mehr über System und Vorgehensweise bei der Installation (ggfs. externe Tools) kennen.
Hast du eine Historie/SQL/influx - Adapter? Dann wäre es schon mal hilfreich, wenn man den CustomSend und den RESULT mitplottet. Die sollten einen Zeitstempel haben.
Jede Aktion aus dem Panel sollte im Tasmota zu sehen sein, aber auch zum gleichen Zeitpunkt am RESULT ankommen. Dann beginnt die Verarbeitung im Skript und das Ergebnis wird über den CustomSend an das Panel übermittelt.
Hatte (@Kuckuckmann ebenfalls) die Config von @Skatbert auch analysiert und nachgebildet. Bei uns trat der Fehler im Skript nicht auf. @Kuckuckmann hatte die Vermutung, dass durch Tools wie Notepad, etc. Unterschiede zur RAW-Version beim hin- und herkopieren entstehen. Wir sind aktuell zu weit von eurer Systemumgebung entfernt.
-
@armilar Papal ist raus. Klein aber von Herzen!
-
@holgerwolf Hi,von dem Endergebnis des Screensavers mit Waschmaschine hätte ich gerne mal ein Foto

Gruß Elluminatus
-
@elluminatus Bitteschön


-
@armilar Ich habe wie schon geschrieben ein neues Panel bestellt, wenn dieses da ist werde ich das alte über eine gesonderte einfache direkte Iobrokerinstallation auf einem Raspi ohne irgendwelche sonstigen Tools etc. einbinden und mal schauen was da geht.
Das Neue Gerät wird in der aktuellen Umgebung installiert und das muss ja mit dem Teufel zugehen wenn da nicht zumindest irgendein Hinweis oder Unterschied zu erkennen ist.
Guter Tipp, ich werde die Datenpunkte mal mit plotten, vielleicht kommt da ja auch was bei rum. -
@holgerwolf Das sieht ja klasse aus!