NEWS
SONOFF NSPanel mit Lovelace UI
-
wie @ronny130286 schon erwähnte:
Die Release Notes zur 3.8.1:
https://forum.iobroker.net/post/923200Die popupInSel für diese WLED-Auswahl ist erst seit dem 06.01.2023 im Script ...
Wenn die Deine Script-Version also älter ist, muss zunächst ein Upgrade erfolgen...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
let Level_3_GH_WLED: PageGrid =
Das habe ich verstanden. Warum steht dann aber bei Level 3:
let Level_3_GH_WLED: PageGrid = { 'type': 'cardGrid', 'heading': 'WLED Stripes WZ', 'useColor': true, 'subPage': false, 'parent': Level_2_GH_Licht, 'prev': undefined, 'next': undefined, 'home': 'Level_1_Gartenhaus',bei Subpge ein false? Das ist doch auch eine Unterseite. home und parent ist klar.
-
Hast eine Fehler gefunden

-
@armilar ok. Ich habe das Skript 3.6.0.4.
Wie ist denn so die richtige vorgehensweise? Ich nehme das komplette 3.8.x oder halt das aktuellst und muss dann meine Einträge komplett neu eingeben oder so wie beschrieben die Änderungen hineinkopieren. Woher weiß ich aber, welche Änderungen es gibt? Ihr seid so schnell, dass man gar nicht alles mitbekommt. Was aber total ge..l ist. Ihr seid echt klasse.

-
Versuch mal das:
UnsubscribeWatcher(); if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); } -
-
@armilar
ok. Hab mal den Berry Driver und das Nexion geuppt. Laut Konsole habe ich Berry 8. Laut NS-Panel habe ich noch 7???
Hatte den Haken bei Autoupdate gesetzt. Scheint aber nicht funktioniert zu haben. Muss man da nochetwas anderes machen und warum zeigt das Panel unter Firmewareinfos noch 7 an? -
Moin Männer
Hab mir die halbe Nacht um die Ohren geschlagen. Auf 3.8.1 geuppt und dann kommt auf dem Panel kein Bild mehr, sondern nur noch Text. Also das Skript (versucht) angepasst. Jetzt meckert er den Befehl dimmode an. Halten ich eine Reihenfolge nicht ein oder was ist da los? Ist echt zum Mäusemelken. Wenn ich in dem "alten" Skript die drei zusatz Variablen einbringen sind diese unterstrichen und er sagt das sie nicht konfiguriert sind. Heute Abend geht es weiter. Euch einen schönen Tag.
LG aus dem Sauerland -
@armilar
Super, danke dir das blockly läuft jetzt. Debug gibt auch die richtigen Werte aus.
Aber das NsPanel script hat folgenden Fehler:10.1.2023, 09:31:49.736 [info ]: javascript.0 (361) Stop script script.js.NSPanels.NsPanelTs381 10.1.2023, 09:31:53.638 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: compiling TypeScript source... 10.1.2023, 09:31:53.839 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: source code did not change, using cached compilation result... 10.1.2023, 09:31:53.859 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: Wetter-Alias existiert bereits 10.1.2023, 09:31:53.864 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 10.1.2023, 09:37:02.646 [info ]: javascript.0 (361) Stop script script.js.NSPanels.NsPanelTs381 10.1.2023, 09:37:02.970 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: compiling TypeScript source... 10.1.2023, 09:37:04.770 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: TypeScript compilation successful 10.1.2023, 09:37:04.807 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: Wetter-Alias existiert bereits 10.1.2023, 09:37:04.821 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 10.1.2023, 09:41:29.810 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:29.810 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:30.838 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:30.839 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:31.744 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:31.745 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:32.030 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:32.030 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:32.574 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:32.574 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:34.076 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:34.076 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:35.975 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:35.976 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:36.870 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:36.870 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:37.353 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:37.353 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:37.607 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:37.607 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:38.215 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:38.215 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:38.604 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:38.604 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:39.123 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:39.123 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:39.831 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:39.832 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:42:31.976 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:42:31.976 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:42:32.741 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:42:32.742 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:42:32.974 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:42:32.974 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:10.773 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:10.773 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:11.389 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:11.389 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:11.742 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:11.742 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:12.073 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:12.073 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload')Habe die neueste Version 3.8.1 und nur meine Seiten rein genommen.
let CardPower: PagePower = { "type": "cardPower", "heading": "My Pv", "useColor": true, "subPage": false, "parent": undefined, 'prev': undefined, 'next': undefined, 'home': undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Power.PowerCard" }, ] }; -
@carlos Was wird in den Datenpunkt geschrieben? Zeig mal das JSON
-
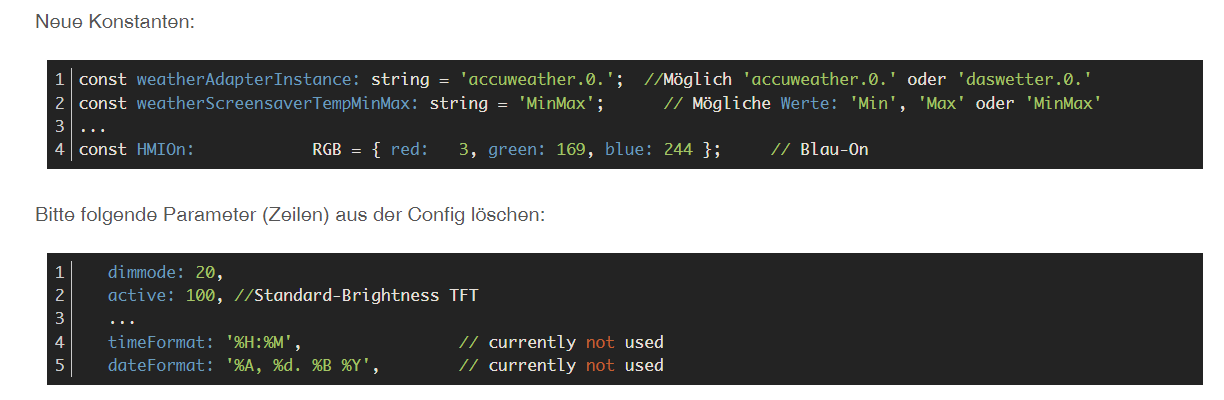
Kann daran liegen, dass in der Config nicht mehr alle Konstanten enthalten sind. Sende mal die Config.
Es gab weitere Änderungen mit der 3.7.0
https://forum.iobroker.net/post/915335Bei Anpassungen im neuen Script, dürfte ja kein Dimmode mehr gewesen sein...Vermute du hast einfach deine Config 1:1 wieder reinkopiert.

-
10.1.2023, 10:04:14.443 [info ]: javascript.0 (361) Start javascript script.js.NSPanels.PowerCard 10.1.2023, 10:04:14.454 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: registered 6 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 10.1.2023, 10:04:16.583 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: [{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 524, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -739 , "speed" : 250}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 905.1, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 378.1, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] 10.1.2023, 10:04:16.587 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: [{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 524, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -739 , "speed" : 250}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 903.2, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 376.2, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] 10.1.2023, 10:04:16.591 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: [{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 524, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -739 , "speed" : 250}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 903.2, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 376.2, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] -
nicht das Log, sondern das was dein Blockly in den Datenpunkt für das Panel schreibt. Möchte mal sehen, ob da noch Fehler sind.
-
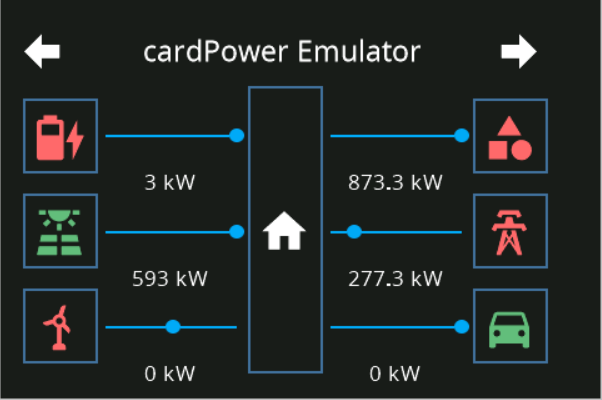
[{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 593, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -837 , "speed" : 282}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 873.3, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 277.3, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] -
Sieht bei mir so aus, wenn ich 2 Werte verändere:

In der id: 2 steht für die Icon Farbe eine -837. Farben sind von 0-10 erlaubt. Auch der Speed (Gibt an, mit welcher Geschwindigkeit, der Slider sich bewegt; Bei negativen Vorzeichen wird die Richtung gedreht) ist mit 282 zu hoch.
{ "id": 2, "value": 593, "unit": "kW", "direction": "out", "icon": "solar-power-variant", "iconColor": -837, "speed": 282 },Wenn die Bilanz irgendwann stimmen soll, solltest du für den Anfang die Umrechnung so vornehmen, dass nicht W und kW im gleichen Diagramm sind
-
@armilar
Ok, dann stimmt wohl was mit dem blockly nicht.
Ich mach mich mal auf die Suche. -
Hi, hier kommt man ja kaum noch nach mit updaten, so schnell wie ihr das ganze Projekt weiter entwickelt, echt top eure Arbeit und das ganze Projekt!!! Da braucht man ja bald keine andere Visu mehr!

Besteht die Möglichkeit das Skript in zwei Skripte aufzuteilen, einem in dem das ganze individuelle Zeugs, also die Seiten und alles drin sind und der anderen Teil aus dem was von euch weiter entwickelt wird. Das macht das ganze updaten für viele sicher einfacher und spart auch viele Fragen hier, die sich immer mal wieder stellen und zum Teil sehr ähnlich sind.
Und eine zweite Frage: besteht die Möglichkeit Parameter wie zB die Namen, Icon oder Color der Items variabel also per Datenpunkt zu übergeben?
-
Besteht die Möglichkeit das Skript in zwei Skripte aufzuteilen, einem in dem das ganze individuelle Zeugs, also die Seiten und alles drin sind und der anderen Teil aus dem was von euch weiter entwickelt wird. Das macht das ganze updaten für viele sicher einfacher und spart auch viele Fragen hier, die sich immer mal wieder stellen und zum Teil sehr ähnlich sind.
War damit angefangen und habe es sein lassen nachdem ich gesehen habe, dass der Aufwand und das Verständnis für ein Update zu Umfangreich für den Enduser wird. Mit anderen Worten: Es wird danach nicht besser sondern schlimmer.
Grund: Es gibt keine elegante Lösung, die Konstanten und Variablen sauber zwischen den Scripten zu tauschen, ohne individuelle und exorbitante Anpassungen durch jeden einzelnen User zu machen. Das macht es dann auch nicht mehr supportfähig... Vielleicht denke ich zu kompliziert und die Lösung ist einfach. Habe aber keine gefunden.
Ich dachte auch daran, ein globales Script zu nutzen. Da sich aber alle globalen Scripte vor das TS-Script setzten, lässt sich das nur mit absoluter Eindeutigkeit der Variablennamen lösen. Wer wird das garantieren können, ohne copy/paste eine absolute Eindeutigkeit für n-Panel zu erzeugen.
Mein Fazit: Es wird eher schlechter als besser bei Auslagerung der Variablen...Und eine zweite Frage: besteht die Möglichkeit Parameter wie zB die Namen, Icon oder Color der Items variabel also per Datenpunkt zu übergeben?
Du würdest die ebenfalls als z.B. JSON importieren wollen? Könnte man ggfs machen, wenn der ALIAS zur "id" einen weiteren DP zu einem validen Ziel erhält. Ähnlich der cardPower. Macht es für die meisten User denke ich auch nicht viel einfacher - aber möglich. Könnte aber auch als Alternative einfließen.
Aber ich finde es faktisch auch nicht wirklich schlimm mit einem Script je Panel zu arbeiten. Der unterer Teil sollte eh nicht angefasst werden müssen und ist bei Copy/Paste innerhalb kürzester Zeit bei einem normalen Releasewechsel ohne "Breaking Changes im oberen Bereich") schnell ausgetauscht.
-
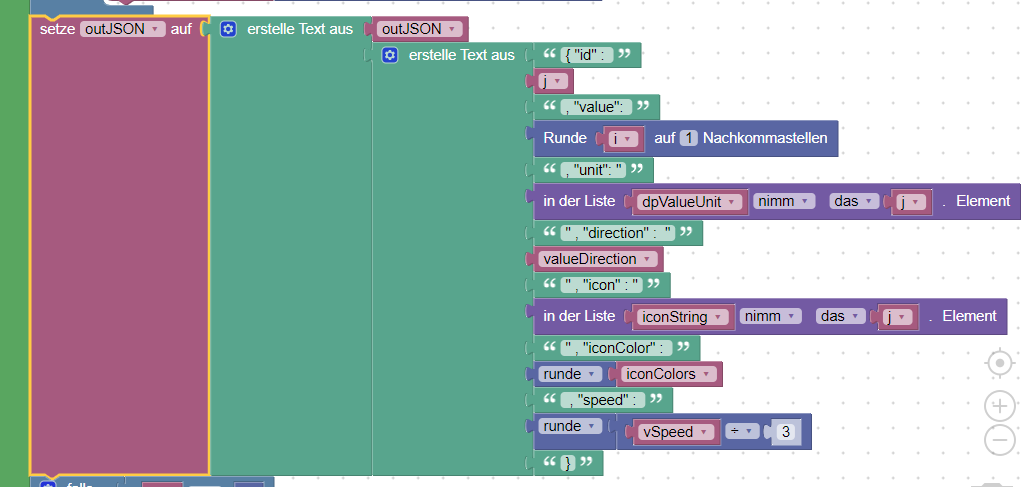
Falls dir das zu komplex mit der Schleife ist, kannst du die Blöcke id 1-6 auch untereinander setzen:

und ohne Listen arbeiten. Dann kannst du da auch Datenpunkte einsetzten.
Wichtig ist nur, dass das JSON (und das ist im Prinzip ja auch nur Text) korrekt erzeugt wird.
Zwischen den Blöcken müsste dann nur noch ein zusätzliches Komma gesetzt werden "},"
-
@armilar
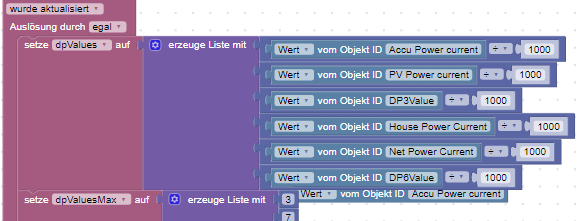
habe jetzt einfachbeim setzen der dpvalues durch 1000 dividiert um kW zu bekommen.

So siehts gut aus.
Danke dir, jetzt geht auch blockly etwas besser.