NEWS
Geofency auf Karte in Vis darstellen
-
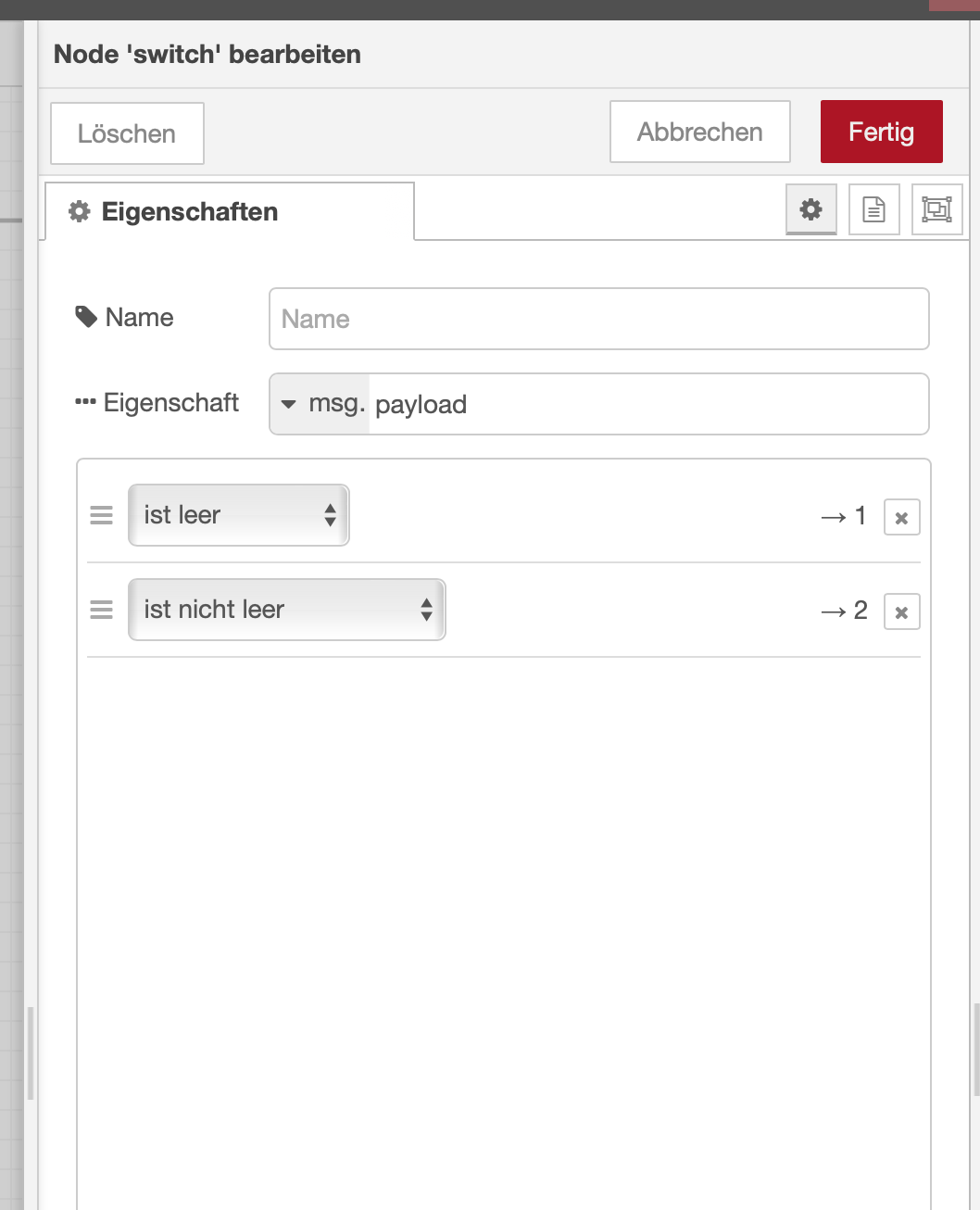
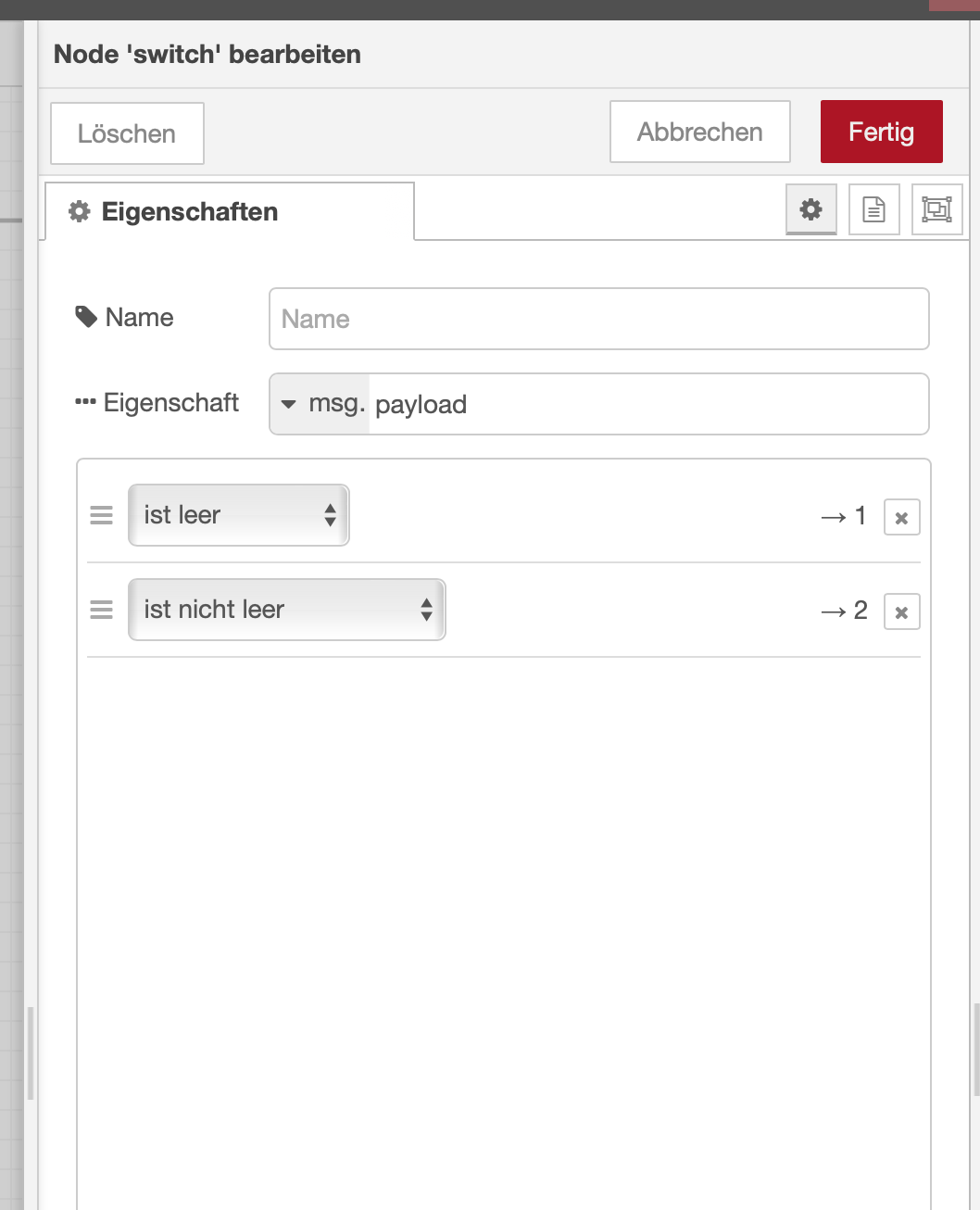
@damrak2022 Wir reden von der Switch Node, die Du gerade eingefügt hast. Wir können der Node auch gleich einen Namen geben - wir nennen Sie: Datensätze vorhanden?
-
@mickym Ja, ich meinte das auch nur generell

-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Ja, ich meinte das auch nur generell

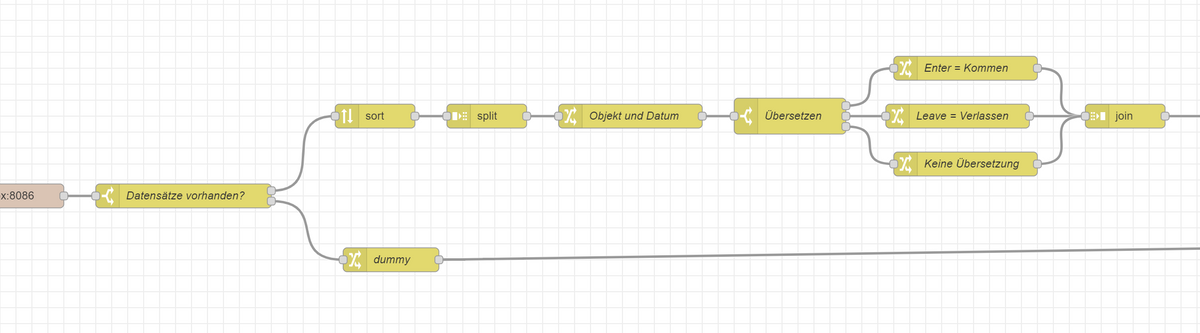
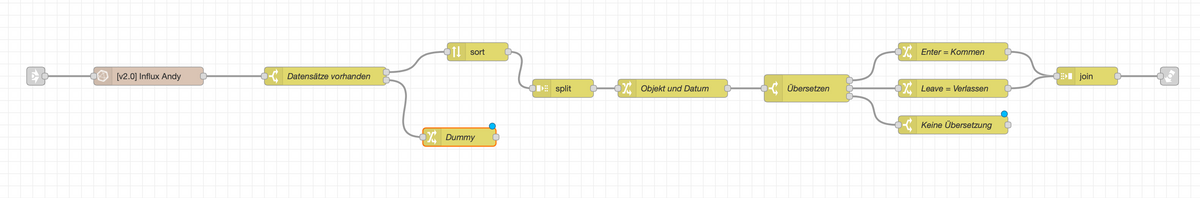
Umdrehen - an den 3 Strichen packen links und nach oben bzw nach unten ziehen und die Abfrage ist nicht leer als erstes Benutzen so wie bei mir im Screenshot und den Namen ändern wir nun in "Datensätze vorhanden ?" -damit Du immer weißt von welcher Node ich rede.

-
@mickym Habe ich gemacht
-
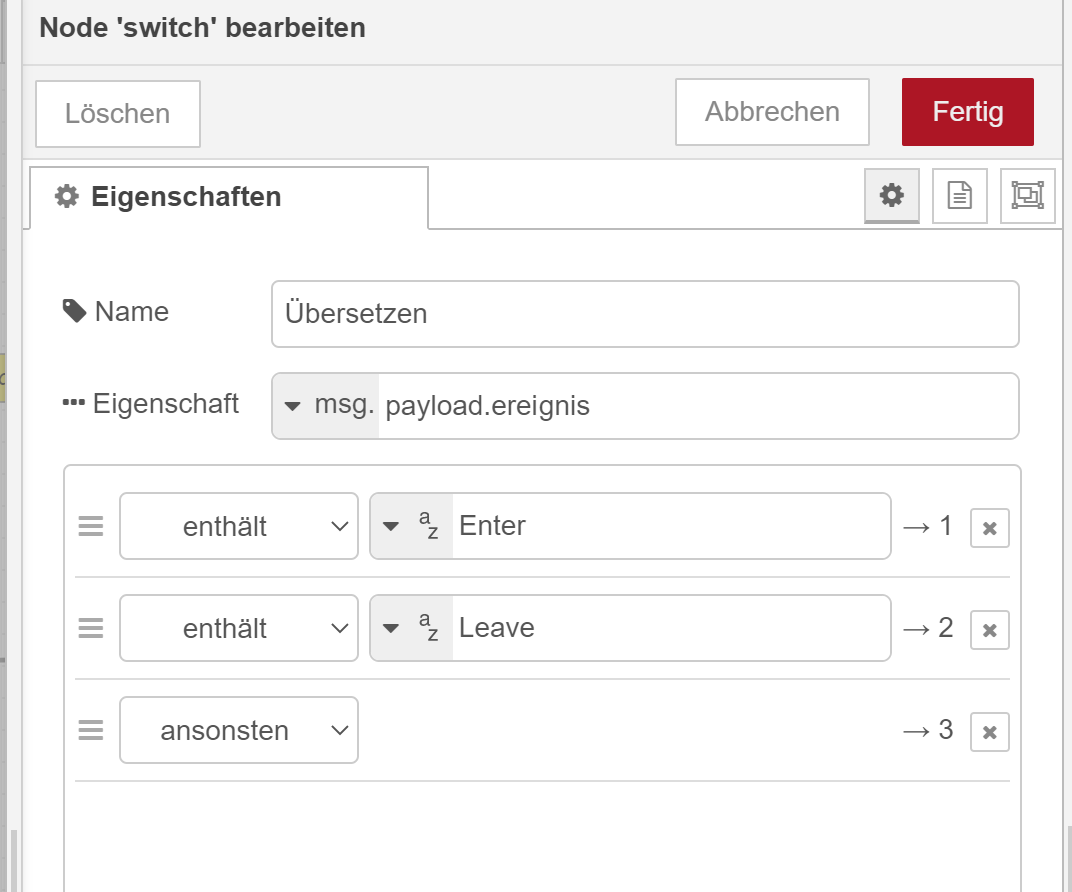
@damrak2022 So dann gibst Du der Switch Node hinter Objekt & Datum auch noch den Namen Übersetzen und der ganze Ast hängt am 1. Ausgang der Datensätze vorhanden ? Node.

Der untere Teil fehlt bei Dir noch
-
@mickym Dann fehlt mir bei Übersetzen aber noch eine Regel, das ich 3 Punkte habe, wo ich noch "Keine Übersetzung" hinzufügen kann, oder?

-
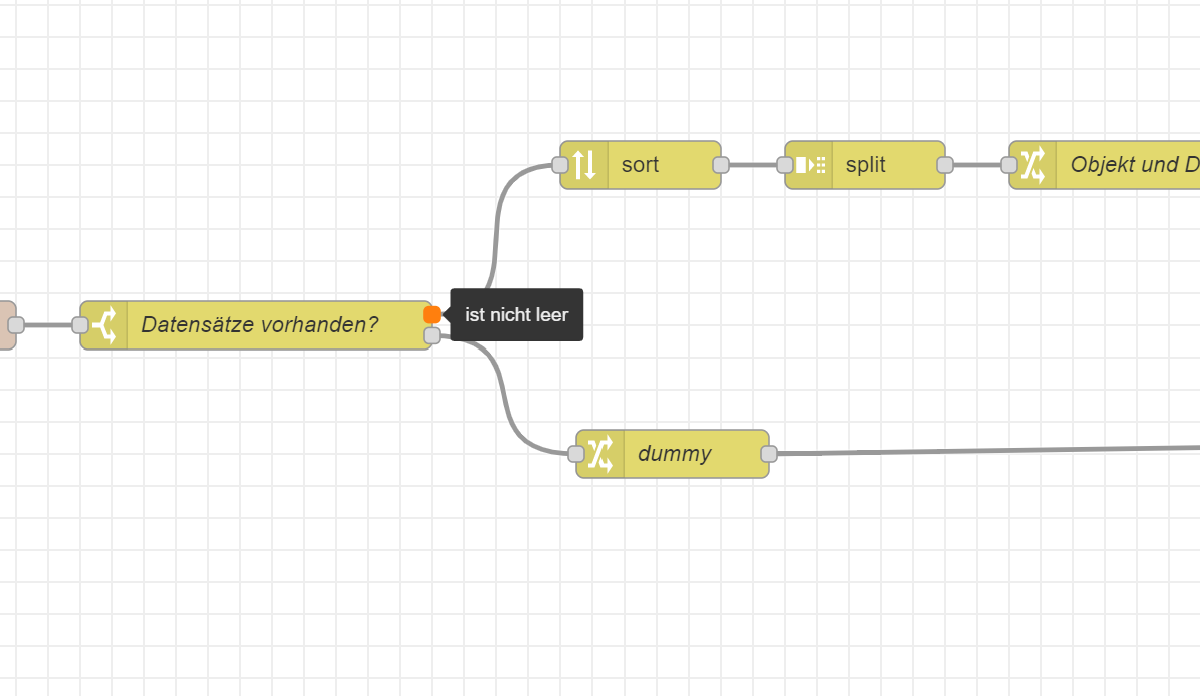
@damrak2022 Ja - aber was ist denn das für eine Dummy Node? und Du hast ja beide mit dem gleichen Ausgang verkabelt - die sort Node muss an den 1. Ausgang wo nicht leere Objekte rauskommen - du kannst auch mit der Maus leicht drüber fahren und Du siehst wie der Ausgang definiert ist.

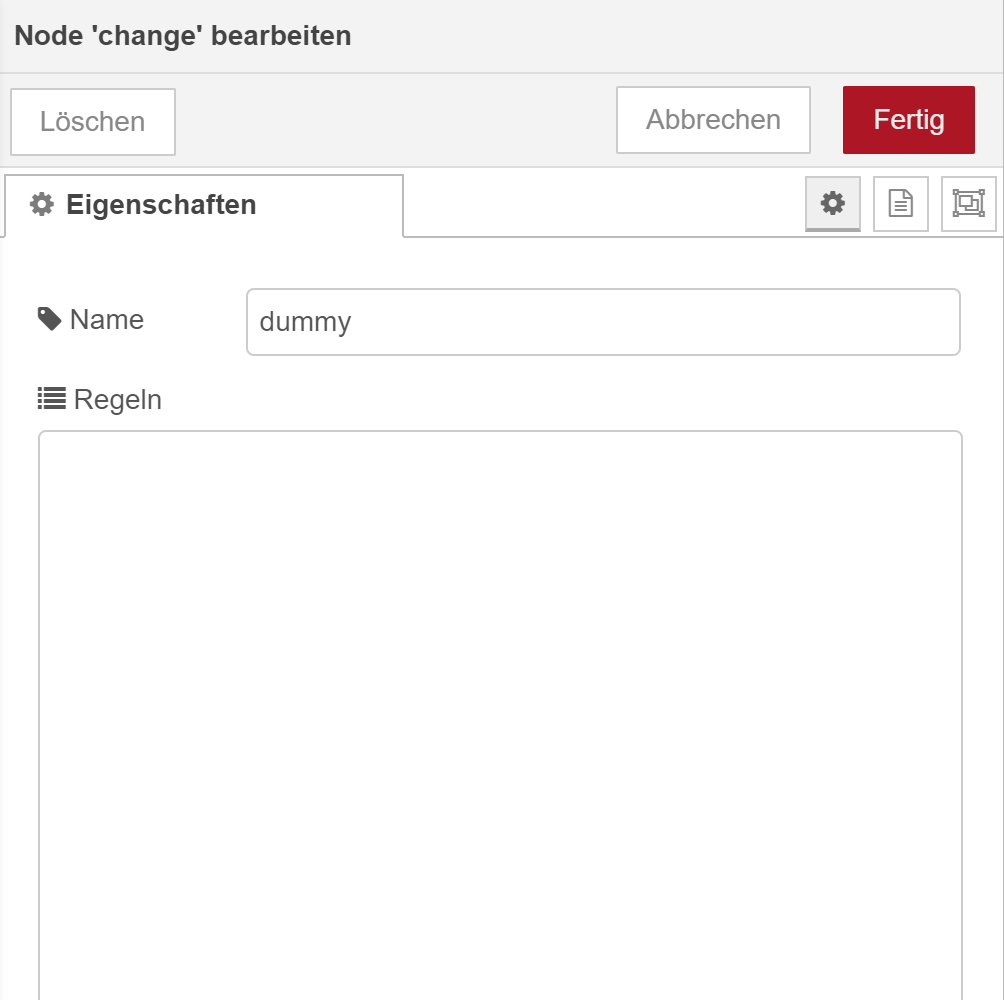
Die Dummy Node die Du später erstellst ist wieder eine ChangeNode - aus der Du alle Regel löschst.
Also so:

Hast Du ja schon mal gemacht.
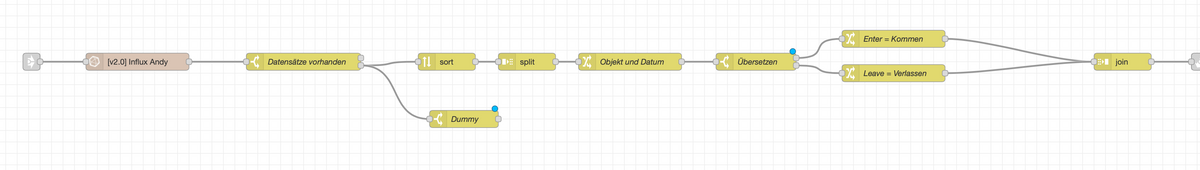
Und ja in der Übersetzen Switch Node - kommt noch eine Regel dazu - für alle Fälle, in den die Node weder Enter noch Leave findet:

Zum Verständnis, wenn die Datenbank mal aus irgendwelchen Gründen was anderes rausschmeisst (fehlerhafte Query zum Beispiel), bleibt der Flow sonst hier hängen und die Nachrichten werden weggeschmissen - und dann kommt es wieder zu dem Timeout Fehler - weil die QueryDB Node ja noch auf Antwort wartet.
Die Keine Übersetzung Node ist wieder eine Change Node ohne Regeln - wir wollen ja nichts übersetzen.
-
@mickym Ich denke, so müsste es stimmen:

-
@damrak2022 Ja sehr gut - nun noch den Dummy Node mit der Link Out Node verkabeln - damit die Nachricht wieder zurückkommt.
-
@mickym Habe ich
-
@damrak2022 Nun passen wir noch die Change Node an - die direkt vor der World-Map Out Node steckt.
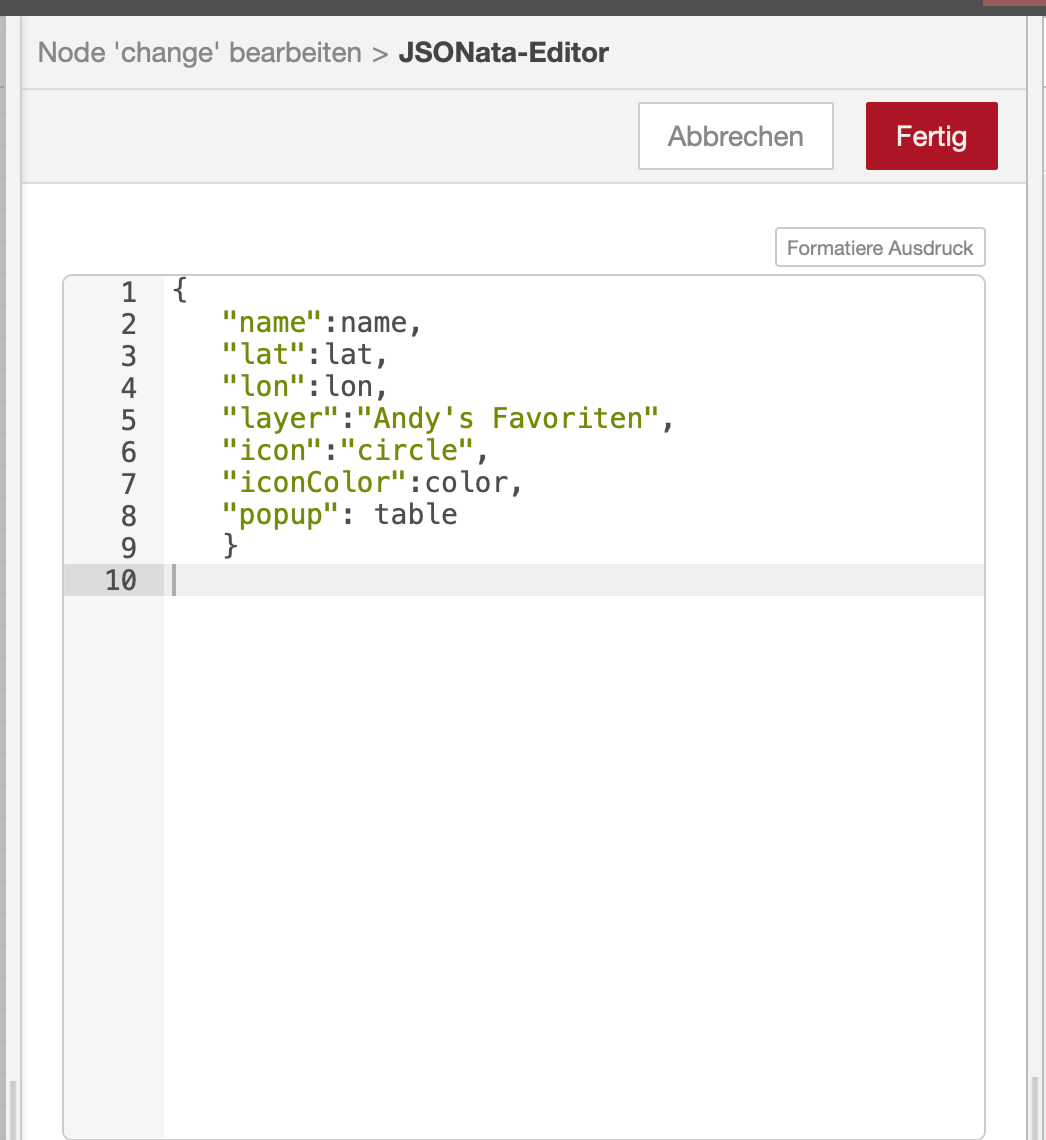
Am Besten den JSONATA Editor aufmachen und alles wegschmeissen und folgenden Code eintragen und dann screenshot posten:
{ "name":name, "lat":lat, "lon":lon, "layer":"Andy's Favoriten", "icon":"circle", "iconColor":color, "popup": table }
-
@mickym Ah okay, das ist die msg.payload
-
@damrak2022 Ja komm gleich - nun wie gesagt erst mal die Change Node - die ich im letzten Screenshot markiert habe - und die hinter der großen Auftrennung steckt.
-
@mickym Fehler von mr - alles gut
-
@damrak2022 Ja machen wir gleich - bitte ein Screenshot vom JSONATA Editor der letzten Change msg.payload vor der worldmap node
-
-
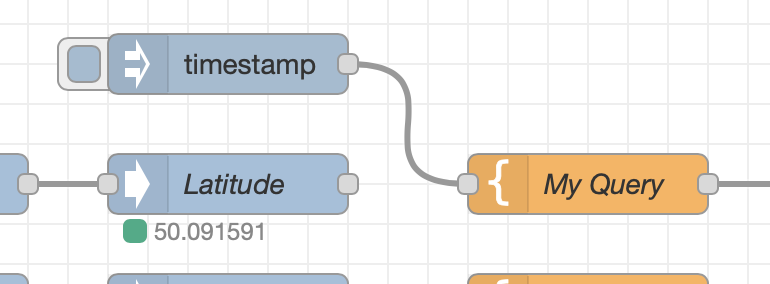
@damrak2022 Sehr gut - nun kommt der erste große Test. - die Query DB Node - nun an die Change Node Farbe setzen grün verkabeln. Die Debug Node einfach bissi nach oben schieben.
-
@mickym Ist verkabelt
-
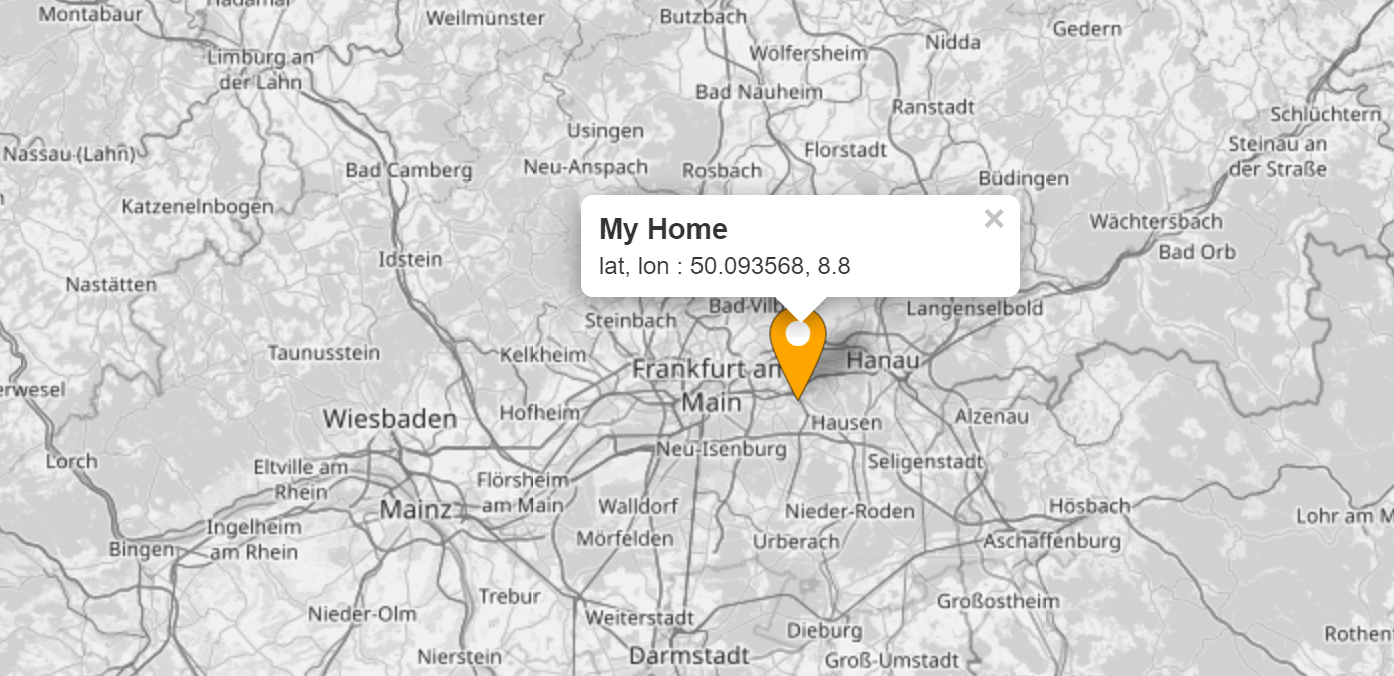
@damrak2022 So nun sollte nach Browser-Refresh Dein Punkt My Home wieder auf der Karte auftauchen.

bei Dir ist er halt grün.

-
@mickym Nein, nicht nach Browserrefresh und auch nicht wenn ich oben timestamp einmal anklicke
Muss ich die timestamp nicht erstmal trennen und mit Latitude verbinden?