NEWS
Geofency auf Karte in Vis darstellen
-
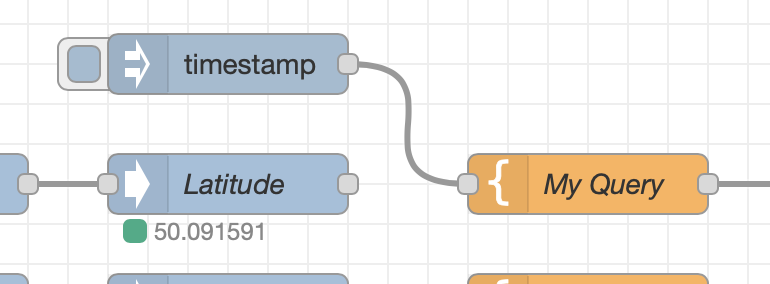
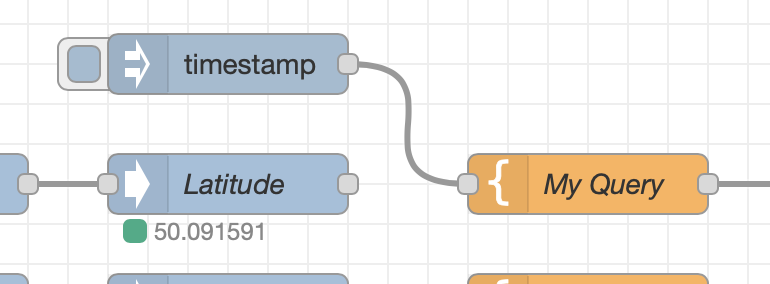
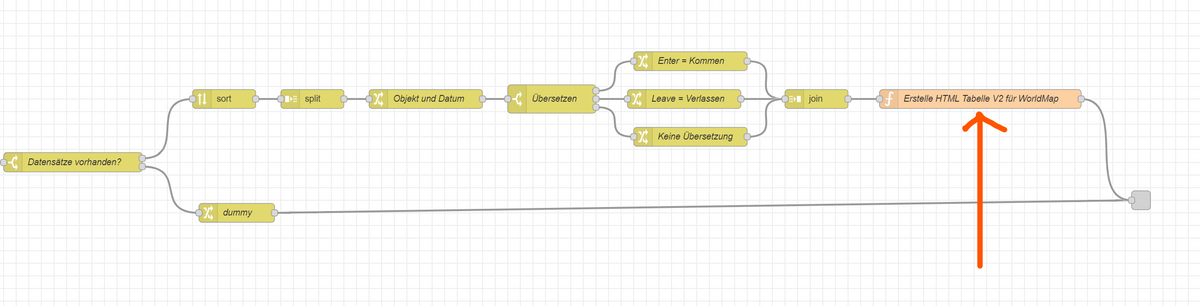
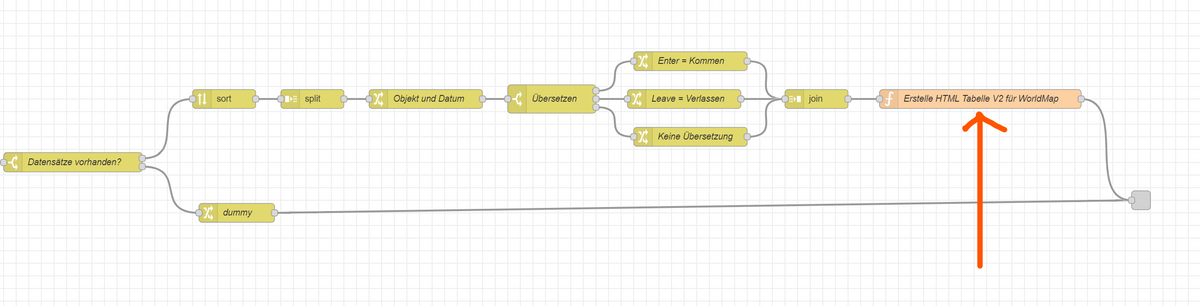
@mickym Ich denke, so müsste es stimmen:

@damrak2022 Ja sehr gut - nun noch den Dummy Node mit der Link Out Node verkabeln - damit die Nachricht wieder zurückkommt.
-
@damrak2022 Ja sehr gut - nun noch den Dummy Node mit der Link Out Node verkabeln - damit die Nachricht wieder zurückkommt.
@mickym Habe ich
-
@mickym Habe ich
@damrak2022 Nun passen wir noch die Change Node an - die direkt vor der World-Map Out Node steckt.
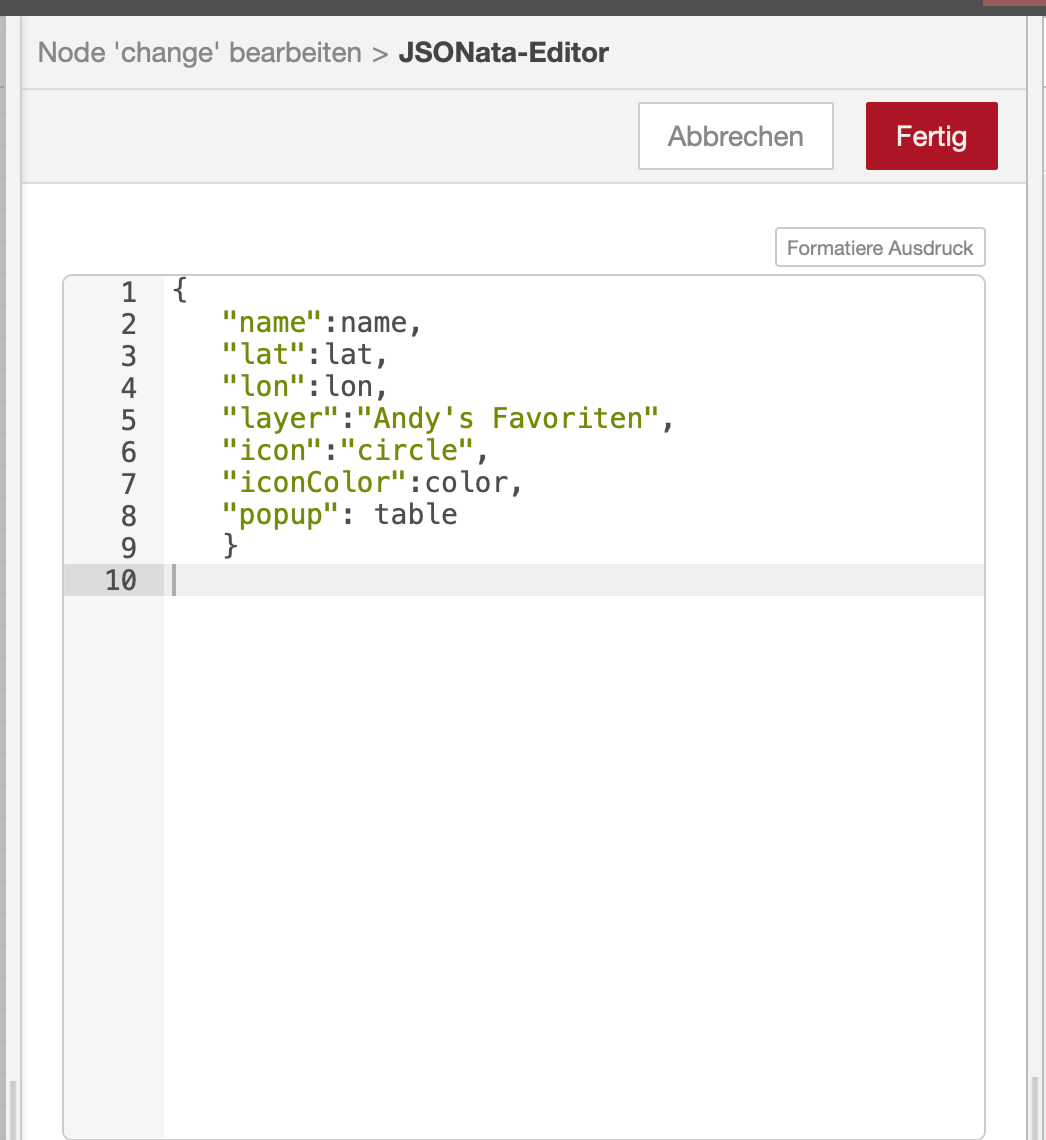
Am Besten den JSONATA Editor aufmachen und alles wegschmeissen und folgenden Code eintragen und dann screenshot posten:
{ "name":name, "lat":lat, "lon":lon, "layer":"Andy's Favoriten", "icon":"circle", "iconColor":color, "popup": table }
-
@damrak2022 Nun passen wir noch die Change Node an - die direkt vor der World-Map Out Node steckt.
Am Besten den JSONATA Editor aufmachen und alles wegschmeissen und folgenden Code eintragen und dann screenshot posten:
{ "name":name, "lat":lat, "lon":lon, "layer":"Andy's Favoriten", "icon":"circle", "iconColor":color, "popup": table }
@mickym Ah okay, das ist die msg.payload
-
@mickym Ah okay, das ist die msg.payload
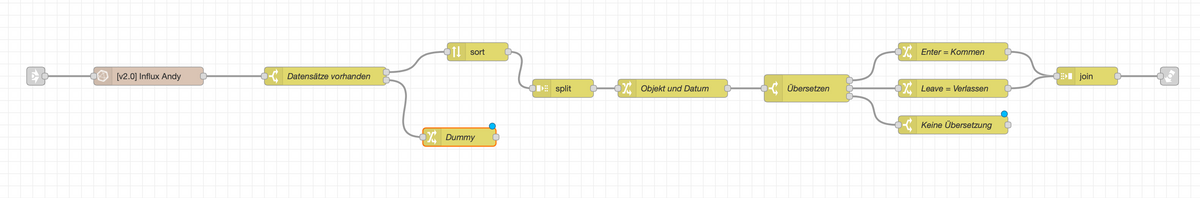
@damrak2022 Ja komm gleich - nun wie gesagt erst mal die Change Node - die ich im letzten Screenshot markiert habe - und die hinter der großen Auftrennung steckt.
-
@damrak2022 Ja komm gleich - nun wie gesagt erst mal die Change Node - die ich im letzten Screenshot markiert habe - und die hinter der großen Auftrennung steckt.
@mickym Fehler von mr - alles gut
-
@mickym Fehler von mr - alles gut
@damrak2022 Ja machen wir gleich - bitte ein Screenshot vom JSONATA Editor der letzten Change msg.payload vor der worldmap node
-
@damrak2022 Ja machen wir gleich - bitte ein Screenshot vom JSONATA Editor der letzten Change msg.payload vor der worldmap node
-
@damrak2022 Sehr gut - nun kommt der erste große Test. - die Query DB Node - nun an die Change Node Farbe setzen grün verkabeln. Die Debug Node einfach bissi nach oben schieben.
-
@damrak2022 Sehr gut - nun kommt der erste große Test. - die Query DB Node - nun an die Change Node Farbe setzen grün verkabeln. Die Debug Node einfach bissi nach oben schieben.
@mickym Ist verkabelt
-
@mickym Ist verkabelt
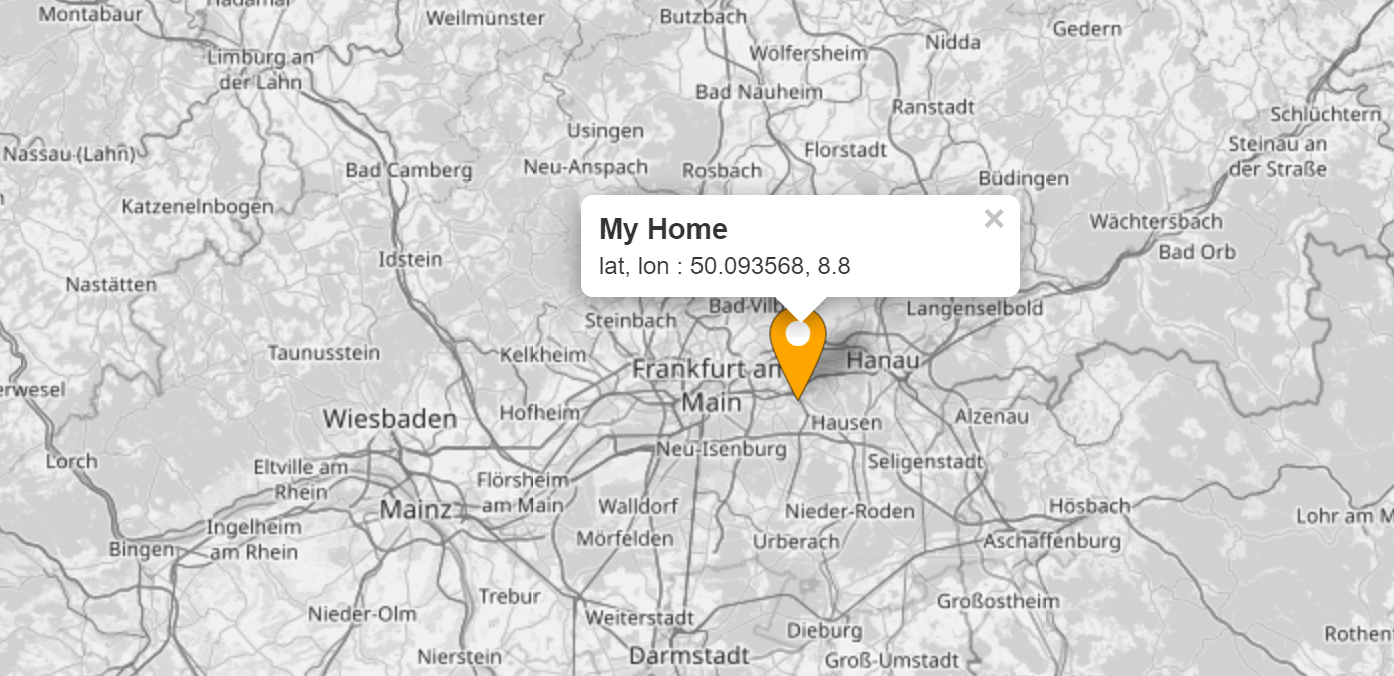
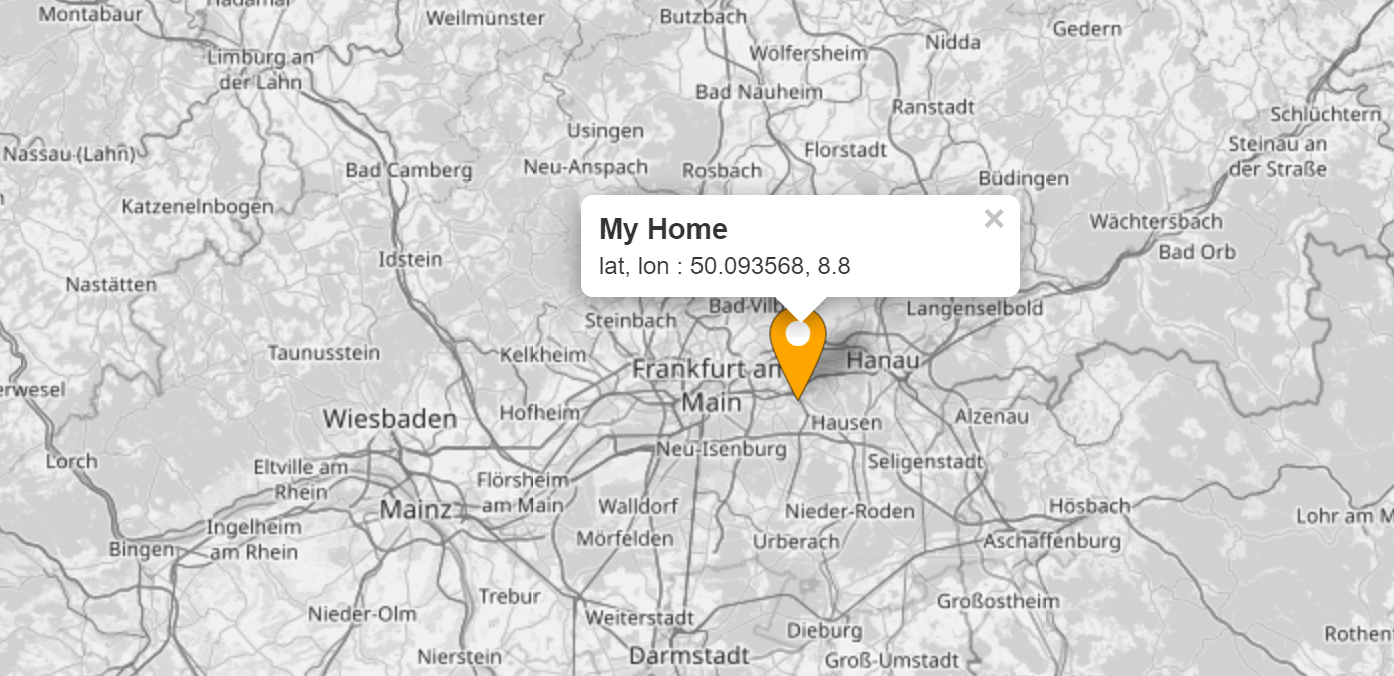
@damrak2022 So nun sollte nach Browser-Refresh Dein Punkt My Home wieder auf der Karte auftauchen.

bei Dir ist er halt grün. ;)
-
@damrak2022 So nun sollte nach Browser-Refresh Dein Punkt My Home wieder auf der Karte auftauchen.

bei Dir ist er halt grün. ;)
@mickym Nein, nicht nach Browserrefresh und auch nicht wenn ich oben timestamp einmal anklicke
Muss ich die timestamp nicht erstmal trennen und mit Latitude verbinden?

-
@mickym Nein, nicht nach Browserrefresh und auch nicht wenn ich oben timestamp einmal anklicke
Muss ich die timestamp nicht erstmal trennen und mit Latitude verbinden?

@damrak2022 Nein lass die ruhig - aber zusätzlich natürlich noch mit der Latitude Node verbinden - Es muss nun natürlich eine durchgehende Verbindung von vorne bis hinten existieren.
-
@damrak2022 Nein lass die ruhig - aber zusätzlich natürlich noch mit der Latitude Node verbinden - Es muss nun natürlich eine durchgehende Verbindung von vorne bis hinten existieren.
@mickym Ja, jetzt geht es
-
@mickym Ja, jetzt geht es
@damrak2022 Siehst Du also Deinen myHome Punkt auf der karte?
-
@damrak2022 Siehst Du also Deinen myHome Punkt auf der karte?
@mickym Jepp
-
@mickym Jepp
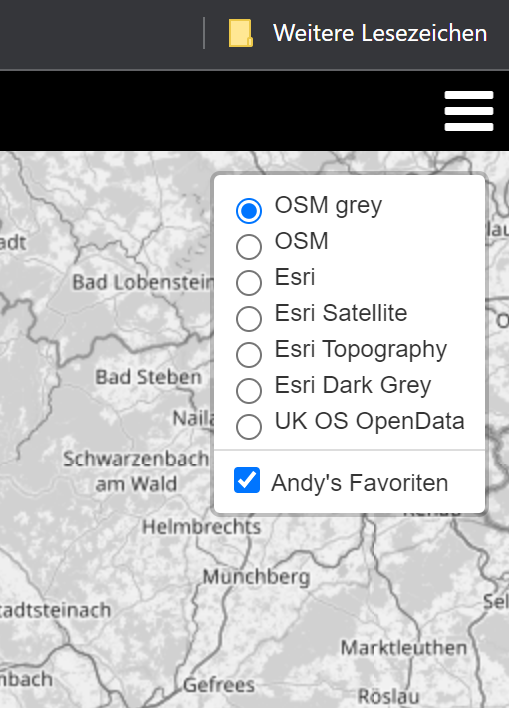
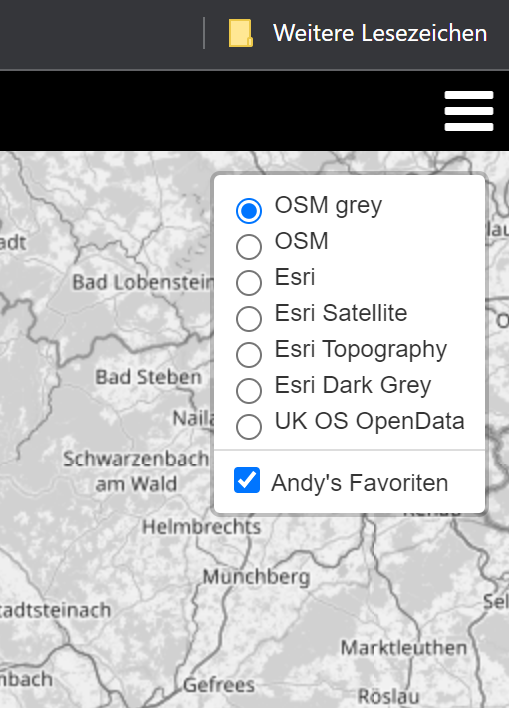
@damrak2022 Ok Deine Punkte haben wir nun dem layer Andy's Favoriten hinzugefügt.
Das Kartenmenü öffnest Du über den Papierstapel:

Dort kannst Du über die Checkbox nun Deinen Punkt ein- und ausblenden. Funktioniert das?
-
@damrak2022 Ok Deine Punkte haben wir nun dem layer Andy's Favoriten hinzugefügt.
Das Kartenmenü öffnest Du über den Papierstapel:

Dort kannst Du über die Checkbox nun Deinen Punkt ein- und ausblenden. Funktioniert das?
@mickym Ja, das klappt auch
-
@mickym Ja, das klappt auch
@damrak2022 So dann nähern wir uns dem Ende des Projektes, weil ich das nun im Großen und Ganzen nach meinem ästhetischem Empfinden gemacht habe - und falls Du das anders haben willst - dann empfehle ich Dir @OliverIO - der scheint mir hier der HTML Profi zu sein.
Erst mal unformatiert:
Bitte diese Node importieren und hinter die JOIN Node im unteren Flow hängen:

-
@damrak2022 So dann nähern wir uns dem Ende des Projektes, weil ich das nun im Großen und Ganzen nach meinem ästhetischem Empfinden gemacht habe - und falls Du das anders haben willst - dann empfehle ich Dir @OliverIO - der scheint mir hier der HTML Profi zu sein.
Erst mal unformatiert:
Bitte diese Node importieren und hinter die JOIN Node im unteren Flow hängen:

@mickym Ja, habe ich