NEWS
Geofency auf Karte in Vis darstellen
-
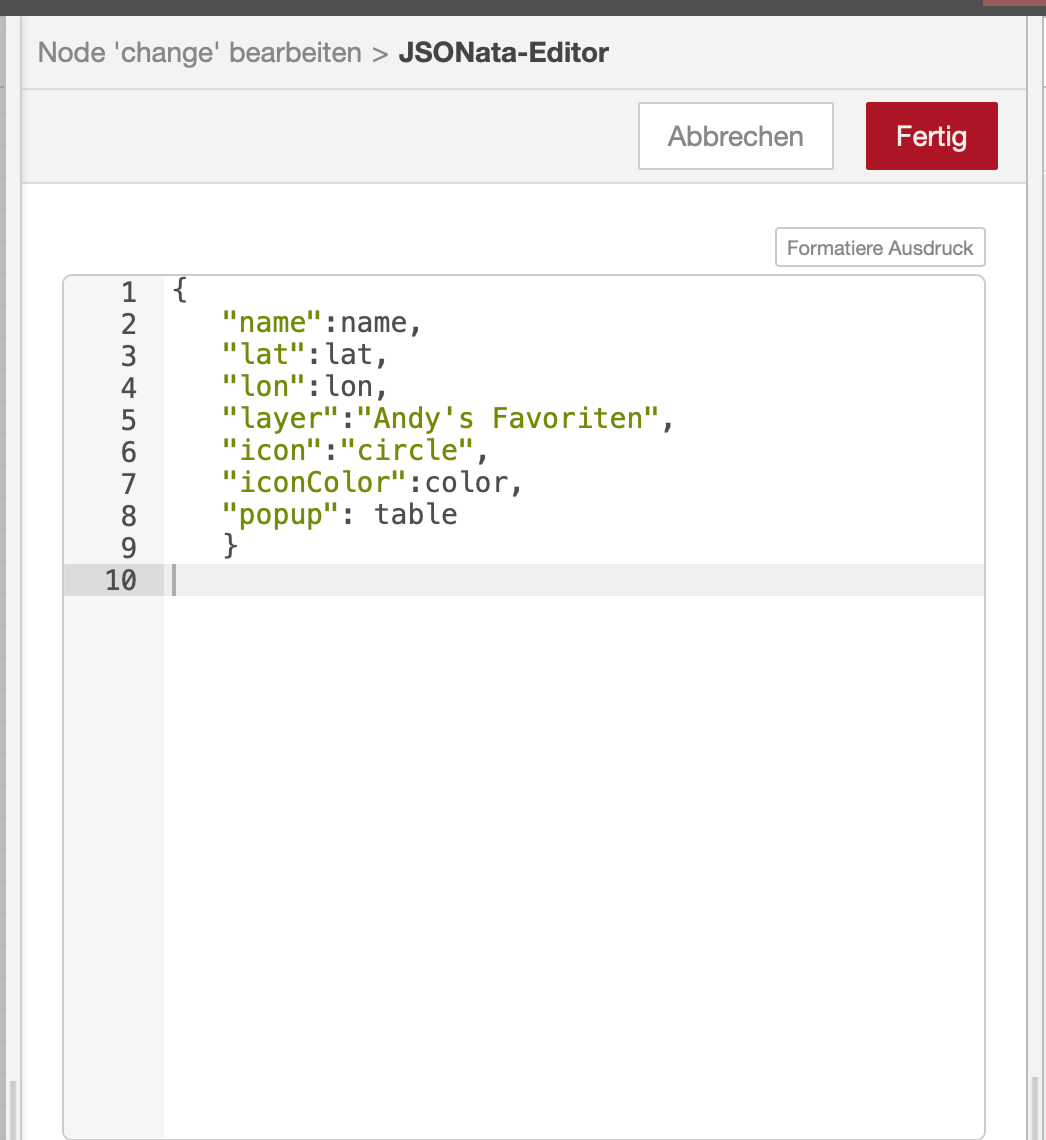
@damrak2022 Ja machen wir gleich - bitte ein Screenshot vom JSONATA Editor der letzten Change msg.payload vor der worldmap node
-
@damrak2022 Sehr gut - nun kommt der erste große Test. - die Query DB Node - nun an die Change Node Farbe setzen grün verkabeln. Die Debug Node einfach bissi nach oben schieben.
-
@damrak2022 Sehr gut - nun kommt der erste große Test. - die Query DB Node - nun an die Change Node Farbe setzen grün verkabeln. Die Debug Node einfach bissi nach oben schieben.
@mickym Ist verkabelt
-
@mickym Ist verkabelt
@damrak2022 So nun sollte nach Browser-Refresh Dein Punkt My Home wieder auf der Karte auftauchen.

bei Dir ist er halt grün. ;)
-
@damrak2022 So nun sollte nach Browser-Refresh Dein Punkt My Home wieder auf der Karte auftauchen.

bei Dir ist er halt grün. ;)
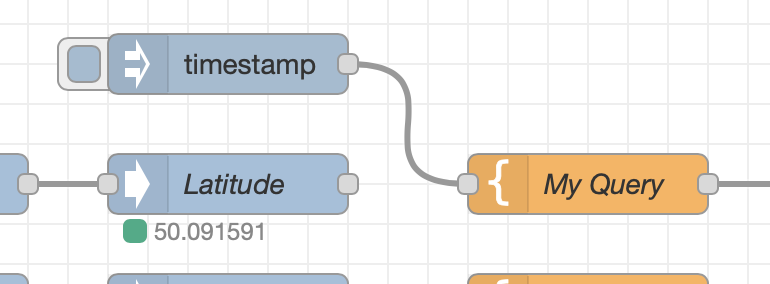
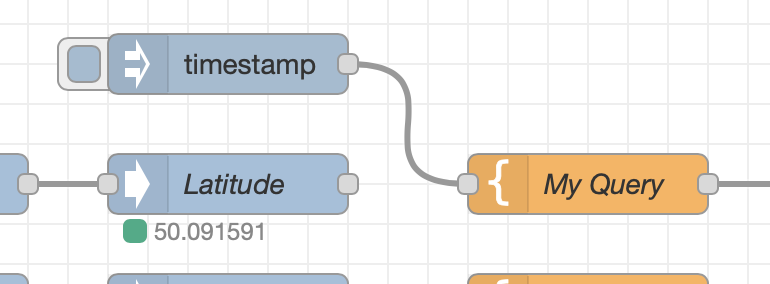
@mickym Nein, nicht nach Browserrefresh und auch nicht wenn ich oben timestamp einmal anklicke
Muss ich die timestamp nicht erstmal trennen und mit Latitude verbinden?

-
@mickym Nein, nicht nach Browserrefresh und auch nicht wenn ich oben timestamp einmal anklicke
Muss ich die timestamp nicht erstmal trennen und mit Latitude verbinden?

@damrak2022 Nein lass die ruhig - aber zusätzlich natürlich noch mit der Latitude Node verbinden - Es muss nun natürlich eine durchgehende Verbindung von vorne bis hinten existieren.
-
@damrak2022 Nein lass die ruhig - aber zusätzlich natürlich noch mit der Latitude Node verbinden - Es muss nun natürlich eine durchgehende Verbindung von vorne bis hinten existieren.
@mickym Ja, jetzt geht es
-
@mickym Ja, jetzt geht es
@damrak2022 Siehst Du also Deinen myHome Punkt auf der karte?
-
@damrak2022 Siehst Du also Deinen myHome Punkt auf der karte?
@mickym Jepp
-
@mickym Jepp
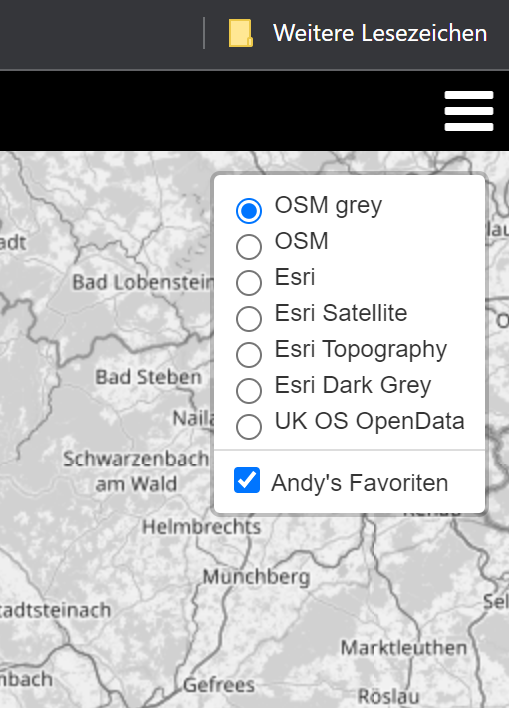
@damrak2022 Ok Deine Punkte haben wir nun dem layer Andy's Favoriten hinzugefügt.
Das Kartenmenü öffnest Du über den Papierstapel:

Dort kannst Du über die Checkbox nun Deinen Punkt ein- und ausblenden. Funktioniert das?
-
@damrak2022 Ok Deine Punkte haben wir nun dem layer Andy's Favoriten hinzugefügt.
Das Kartenmenü öffnest Du über den Papierstapel:

Dort kannst Du über die Checkbox nun Deinen Punkt ein- und ausblenden. Funktioniert das?
@mickym Ja, das klappt auch
-
@mickym Ja, das klappt auch
@damrak2022 So dann nähern wir uns dem Ende des Projektes, weil ich das nun im Großen und Ganzen nach meinem ästhetischem Empfinden gemacht habe - und falls Du das anders haben willst - dann empfehle ich Dir @OliverIO - der scheint mir hier der HTML Profi zu sein.
Erst mal unformatiert:
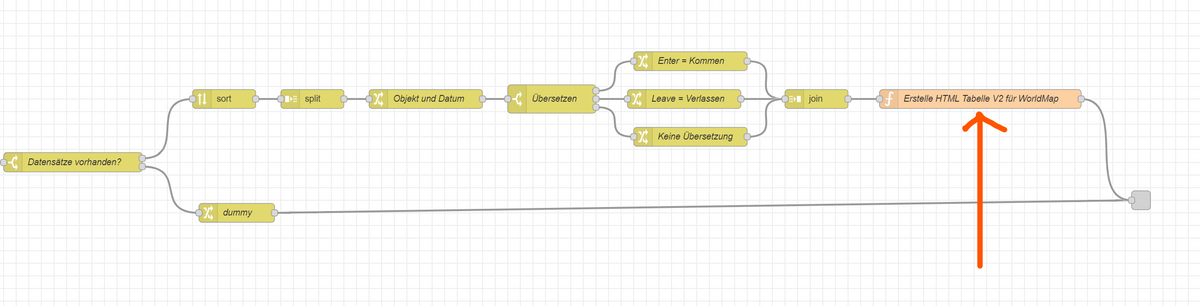
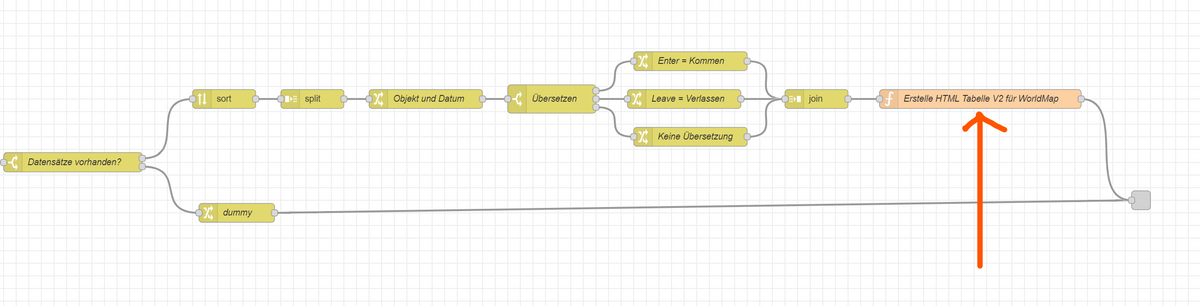
Bitte diese Node importieren und hinter die JOIN Node im unteren Flow hängen:

-
@damrak2022 So dann nähern wir uns dem Ende des Projektes, weil ich das nun im Großen und Ganzen nach meinem ästhetischem Empfinden gemacht habe - und falls Du das anders haben willst - dann empfehle ich Dir @OliverIO - der scheint mir hier der HTML Profi zu sein.
Erst mal unformatiert:
Bitte diese Node importieren und hinter die JOIN Node im unteren Flow hängen:

@mickym Ja, habe ich
-
@mickym Ja, habe ich
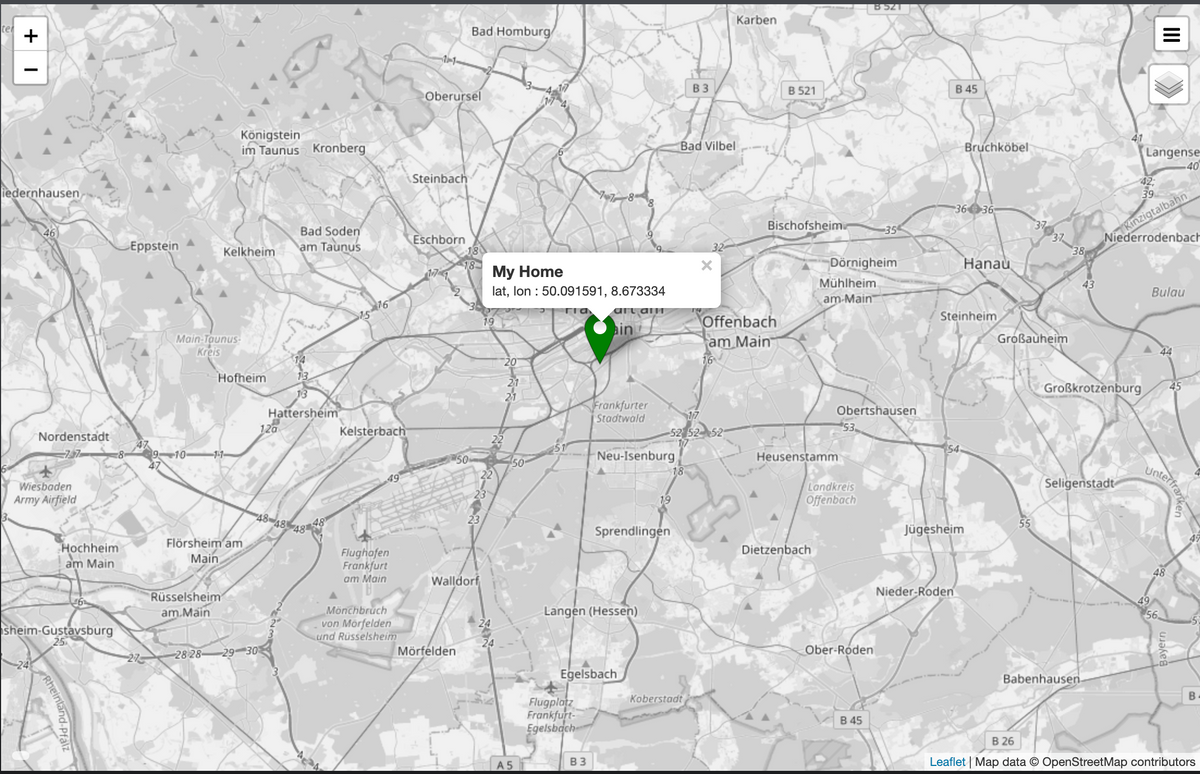
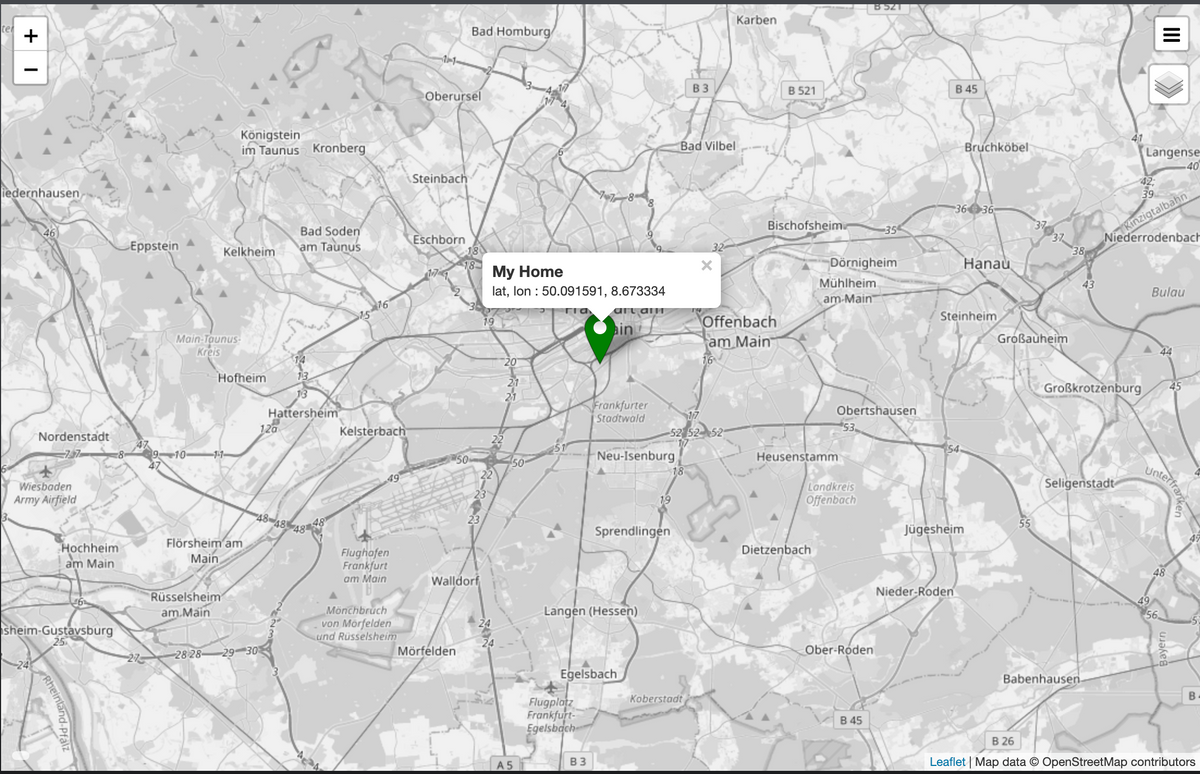
@damrak2022 Browser 2 mal refreshen auf den Ortspunkt in der Karte klicken und Screenshot der karte zeigen.
-
@damrak2022 Browser 2 mal refreshen auf den Ortspunkt in der Karte klicken und Screenshot der karte zeigen.
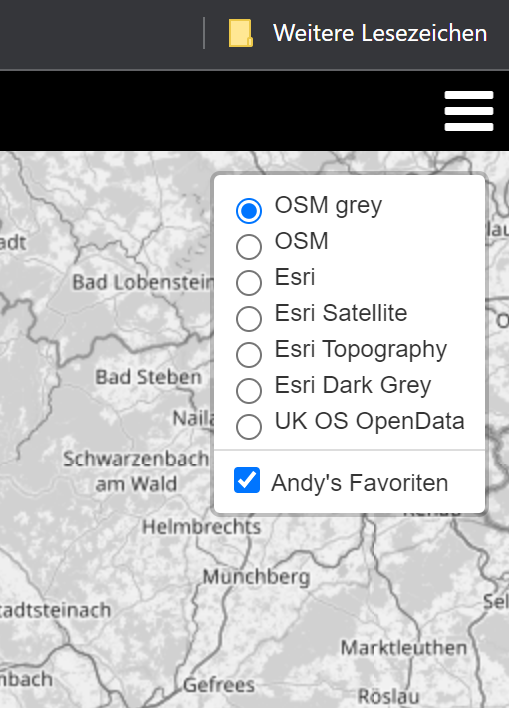
@mickym Habe ich gemacht. Beim Klicken auf den Punkt auf der Karte passiert noch nichts. Ich kann aber mal einen anderen Browser versuchen - Moment
-
@mickym Habe ich gemacht. Beim Klicken auf den Punkt auf der Karte passiert noch nichts. Ich kann aber mal einen anderen Browser versuchen - Moment
@damrak2022 Beim iPad musst Du mit dem Finger nur etwas länger auf dem Punkt bleiben.
-
@damrak2022 Beim iPad musst Du mit dem Finger nur etwas länger auf dem Punkt bleiben.
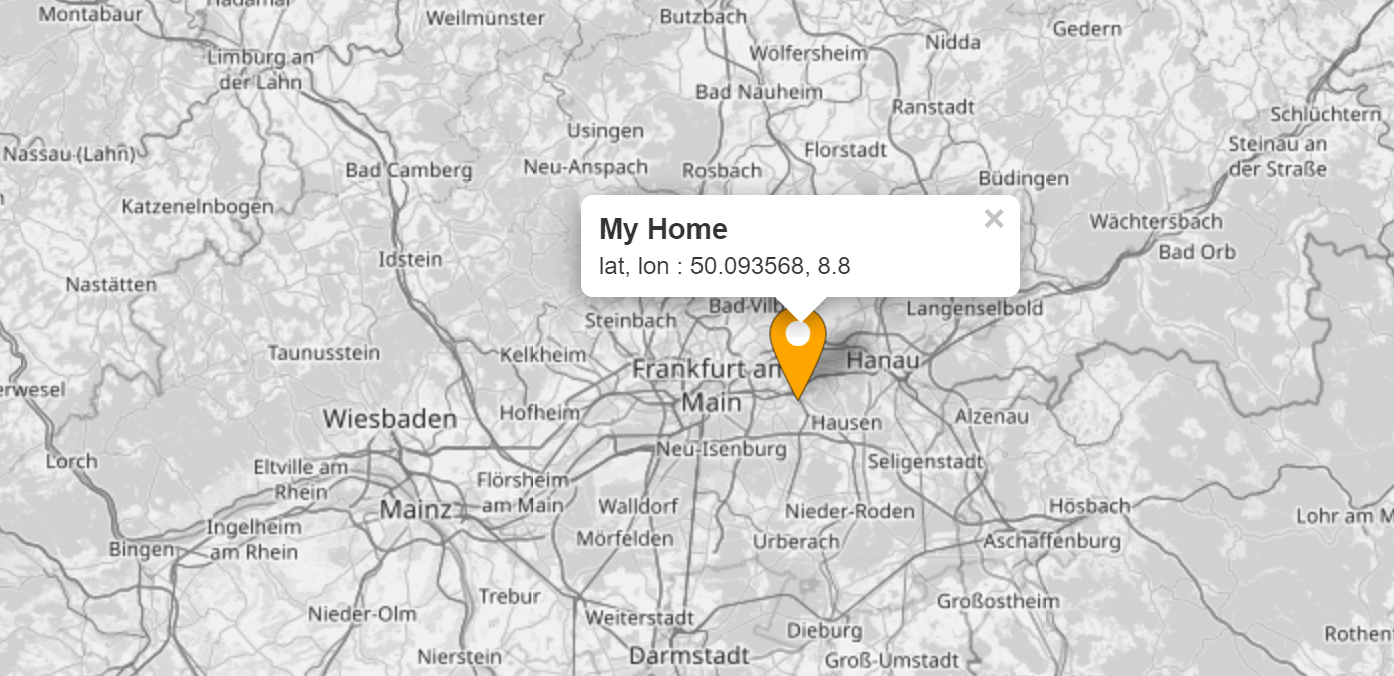
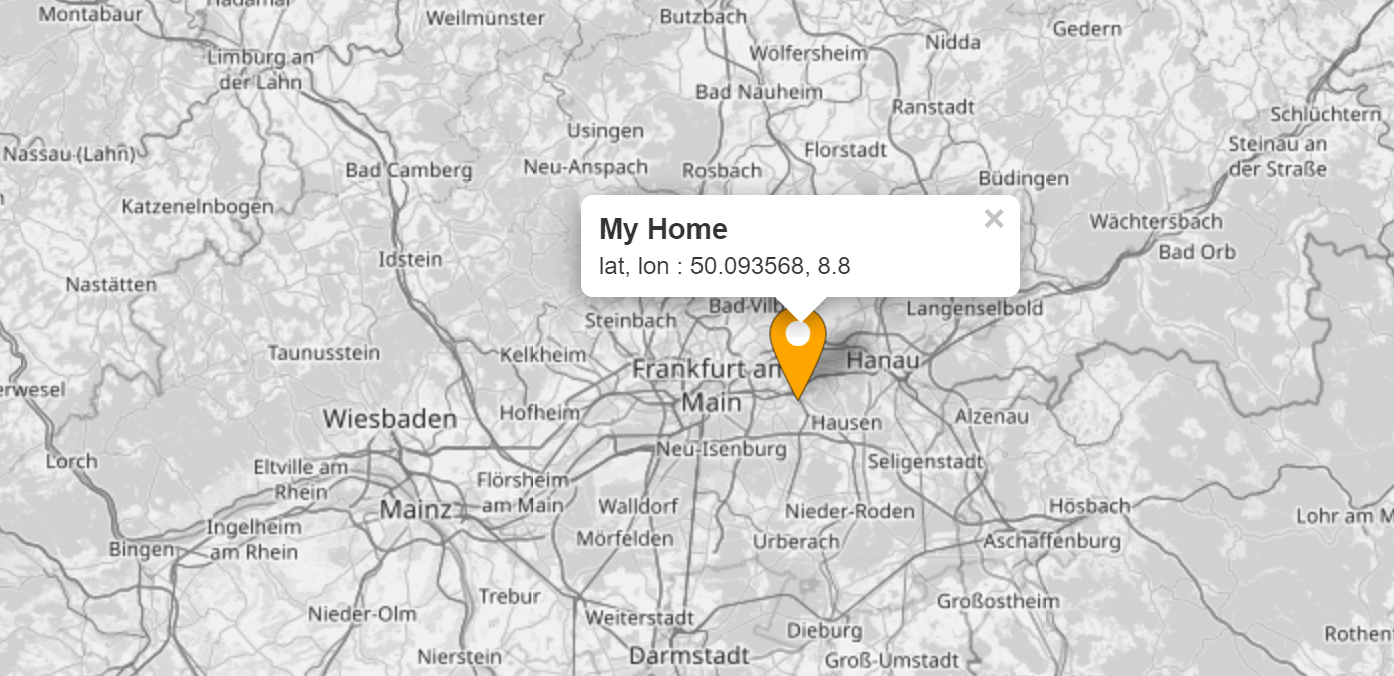
@mickym In Chrome am Mac sieht es so aus:

-
@mickym In Chrome am Mac sieht es so aus:

@damrak2022 2 mal refreshen bitte. Und zeigen wohin Du die importierte Node gesteckt hast.
-
@damrak2022 2 mal refreshen bitte. Und zeigen wohin Du die importierte Node gesteckt hast.
@mickym Habe Chrome 3 mal refresht - Anzeige bleibt gleich. Eventuell sollte ich den Rechner mal neustarten . Bin gleich wieder da
-
@mickym Habe Chrome 3 mal refresht - Anzeige bleibt gleich. Eventuell sollte ich den Rechner mal neustarten . Bin gleich wieder da
@damrak2022 Nein Rechner brauchst nicht neu starten - zeig den Flow wohin Du die neue Node gepackt hast.