NEWS
Geofency auf Karte in Vis darstellen
-
@mickym Nein, nicht nach Browserrefresh und auch nicht wenn ich oben timestamp einmal anklicke
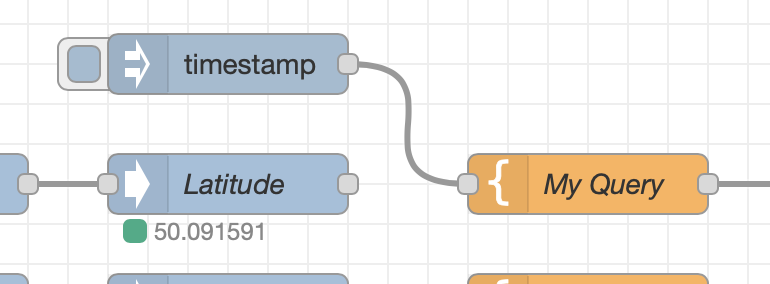
Muss ich die timestamp nicht erstmal trennen und mit Latitude verbinden?

@damrak2022 Nein lass die ruhig - aber zusätzlich natürlich noch mit der Latitude Node verbinden - Es muss nun natürlich eine durchgehende Verbindung von vorne bis hinten existieren.
-
@damrak2022 Nein lass die ruhig - aber zusätzlich natürlich noch mit der Latitude Node verbinden - Es muss nun natürlich eine durchgehende Verbindung von vorne bis hinten existieren.
@mickym Ja, jetzt geht es
-
@mickym Ja, jetzt geht es
@damrak2022 Siehst Du also Deinen myHome Punkt auf der karte?
-
@damrak2022 Siehst Du also Deinen myHome Punkt auf der karte?
@mickym Jepp
-
@mickym Jepp
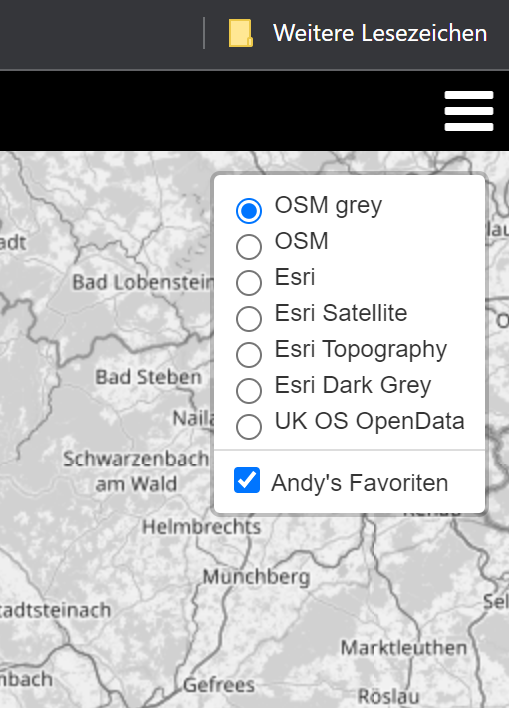
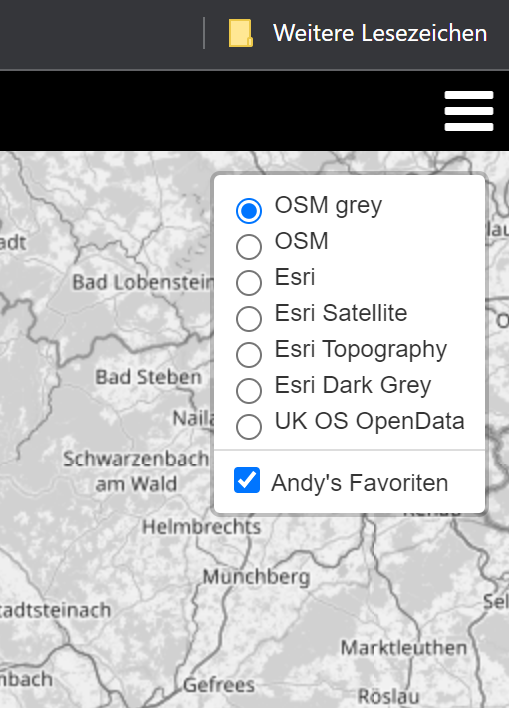
@damrak2022 Ok Deine Punkte haben wir nun dem layer Andy's Favoriten hinzugefügt.
Das Kartenmenü öffnest Du über den Papierstapel:

Dort kannst Du über die Checkbox nun Deinen Punkt ein- und ausblenden. Funktioniert das?
-
@damrak2022 Ok Deine Punkte haben wir nun dem layer Andy's Favoriten hinzugefügt.
Das Kartenmenü öffnest Du über den Papierstapel:

Dort kannst Du über die Checkbox nun Deinen Punkt ein- und ausblenden. Funktioniert das?
@mickym Ja, das klappt auch
-
@mickym Ja, das klappt auch
@damrak2022 So dann nähern wir uns dem Ende des Projektes, weil ich das nun im Großen und Ganzen nach meinem ästhetischem Empfinden gemacht habe - und falls Du das anders haben willst - dann empfehle ich Dir @OliverIO - der scheint mir hier der HTML Profi zu sein.
Erst mal unformatiert:
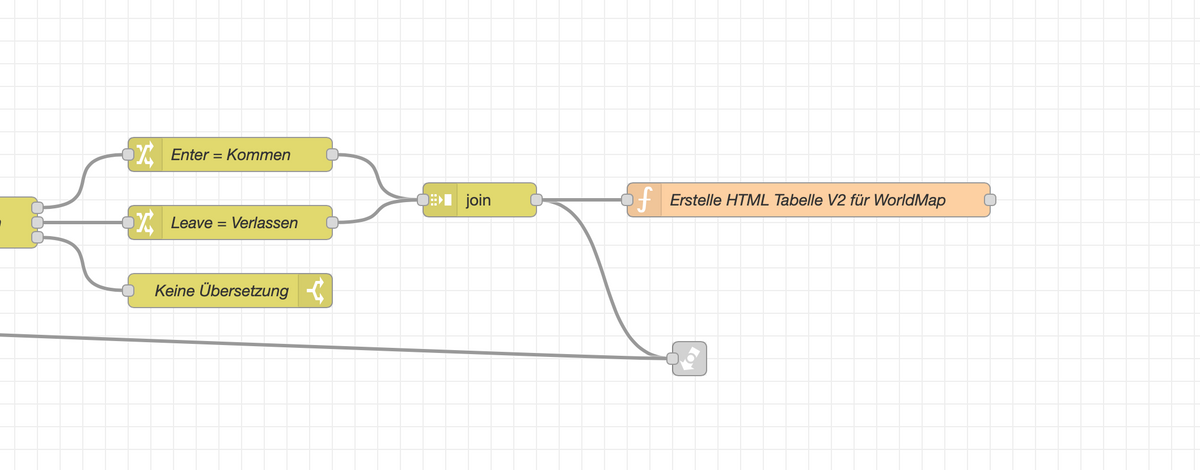
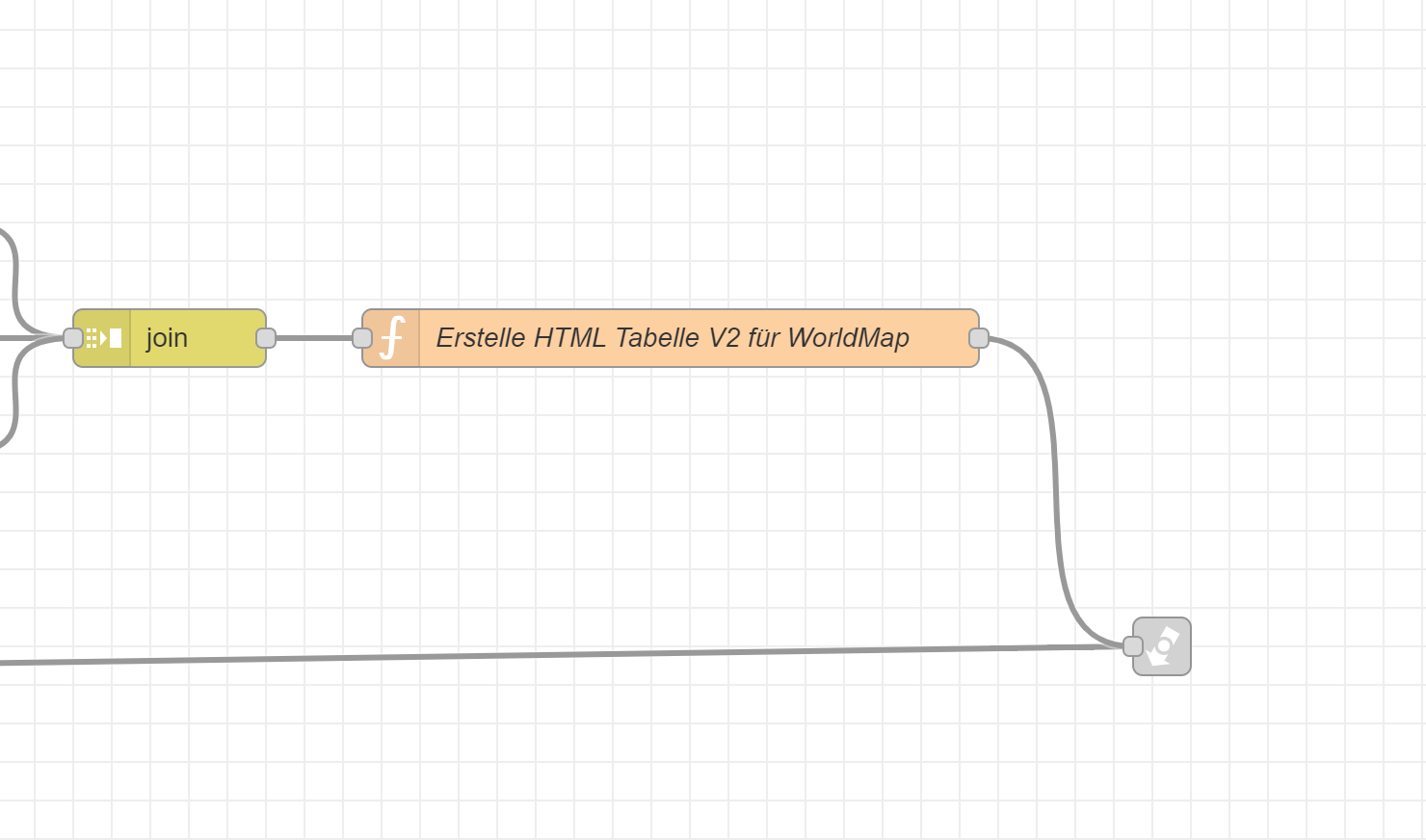
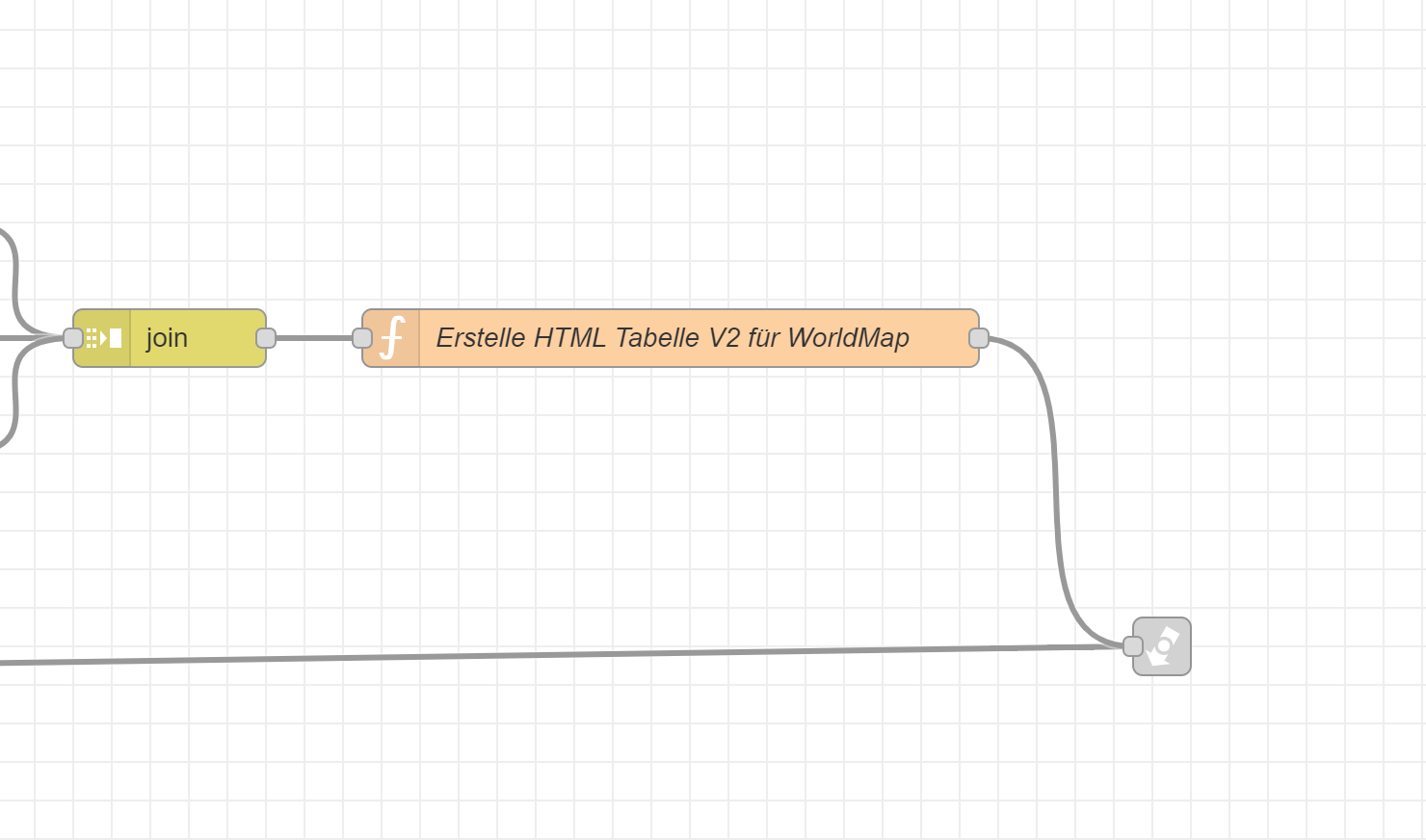
Bitte diese Node importieren und hinter die JOIN Node im unteren Flow hängen:

-
@damrak2022 So dann nähern wir uns dem Ende des Projektes, weil ich das nun im Großen und Ganzen nach meinem ästhetischem Empfinden gemacht habe - und falls Du das anders haben willst - dann empfehle ich Dir @OliverIO - der scheint mir hier der HTML Profi zu sein.
Erst mal unformatiert:
Bitte diese Node importieren und hinter die JOIN Node im unteren Flow hängen:

@mickym Ja, habe ich
-
@mickym Ja, habe ich
@damrak2022 Browser 2 mal refreshen auf den Ortspunkt in der Karte klicken und Screenshot der karte zeigen.
-
@damrak2022 Browser 2 mal refreshen auf den Ortspunkt in der Karte klicken und Screenshot der karte zeigen.
@mickym Habe ich gemacht. Beim Klicken auf den Punkt auf der Karte passiert noch nichts. Ich kann aber mal einen anderen Browser versuchen - Moment
-
@mickym Habe ich gemacht. Beim Klicken auf den Punkt auf der Karte passiert noch nichts. Ich kann aber mal einen anderen Browser versuchen - Moment
@damrak2022 Beim iPad musst Du mit dem Finger nur etwas länger auf dem Punkt bleiben.
-
@damrak2022 Beim iPad musst Du mit dem Finger nur etwas länger auf dem Punkt bleiben.
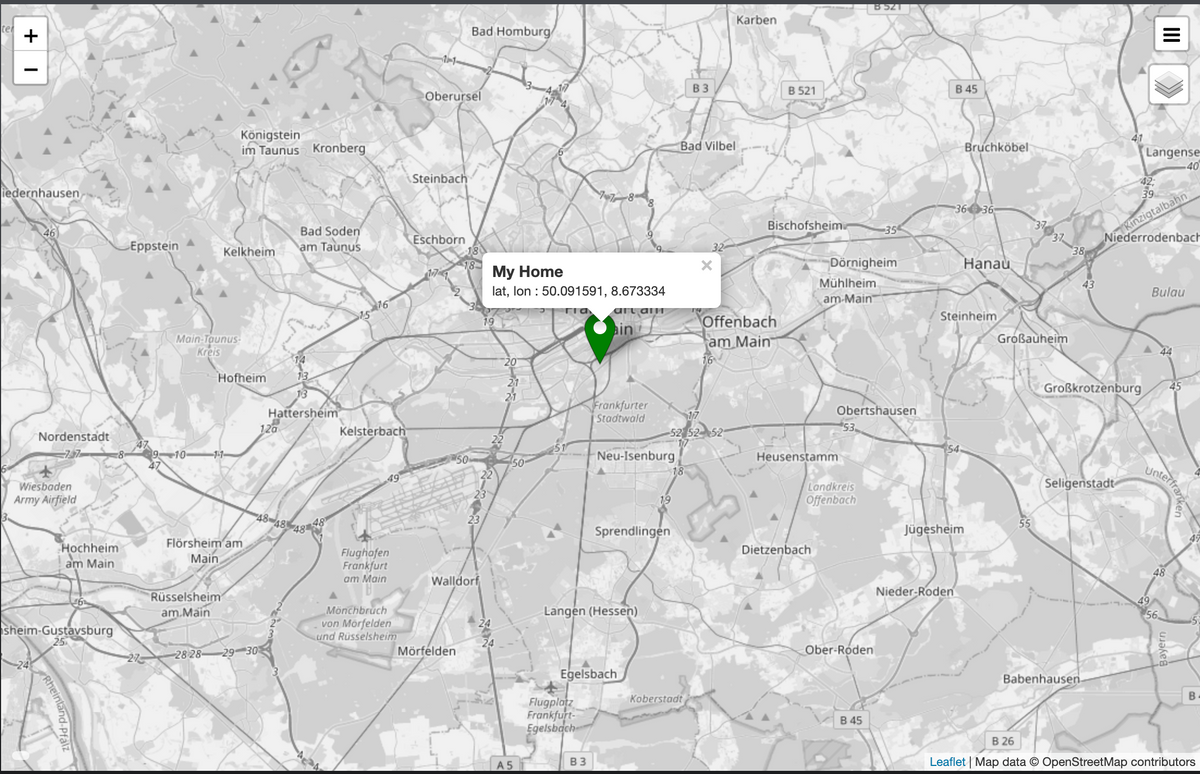
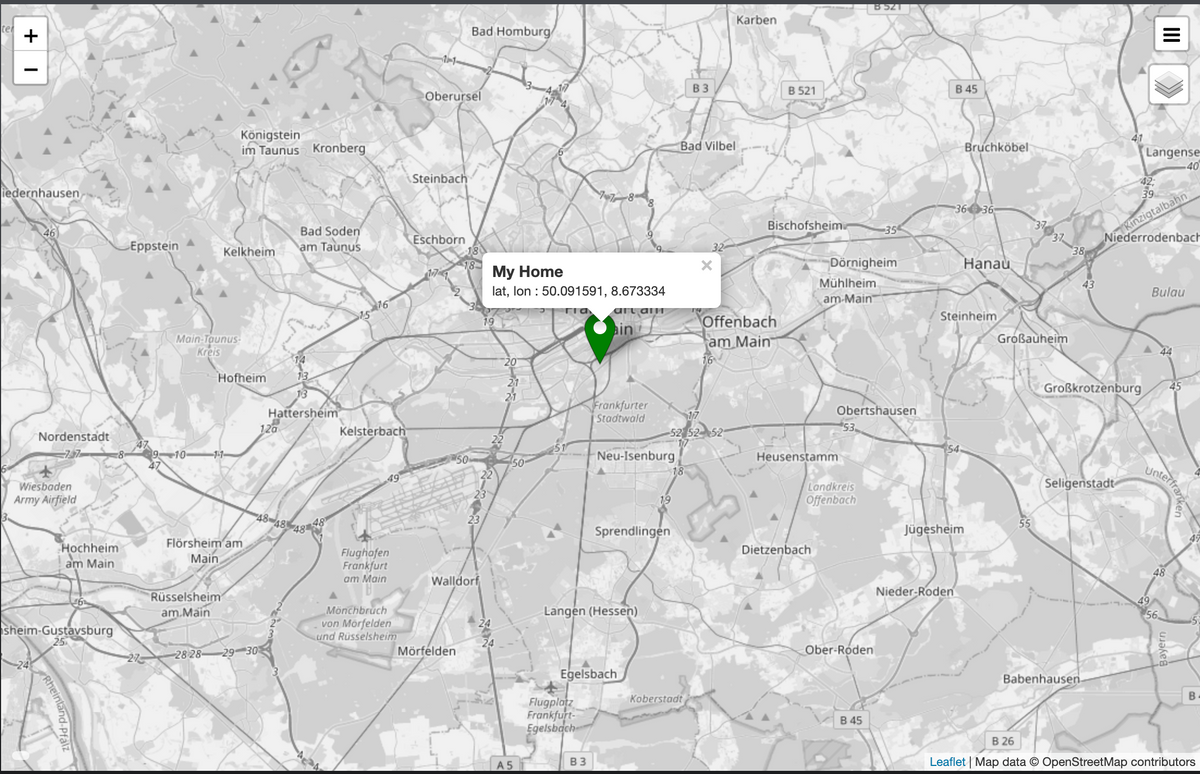
@mickym In Chrome am Mac sieht es so aus:

-
@mickym In Chrome am Mac sieht es so aus:

@damrak2022 2 mal refreshen bitte. Und zeigen wohin Du die importierte Node gesteckt hast.
-
@damrak2022 2 mal refreshen bitte. Und zeigen wohin Du die importierte Node gesteckt hast.
@mickym Habe Chrome 3 mal refresht - Anzeige bleibt gleich. Eventuell sollte ich den Rechner mal neustarten . Bin gleich wieder da
-
@mickym Habe Chrome 3 mal refresht - Anzeige bleibt gleich. Eventuell sollte ich den Rechner mal neustarten . Bin gleich wieder da
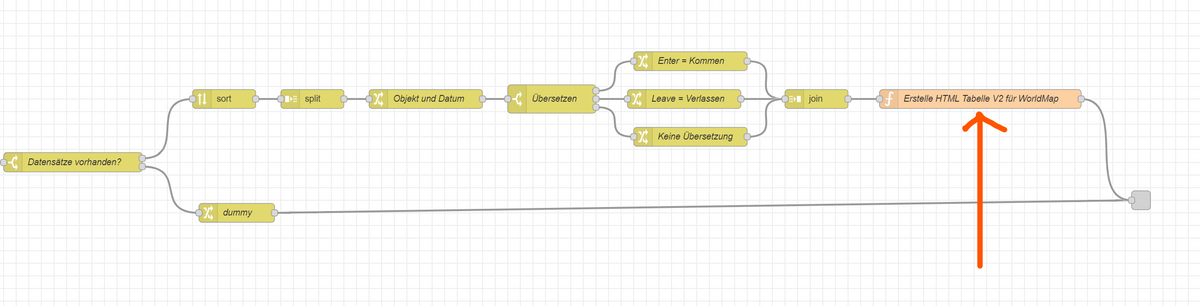
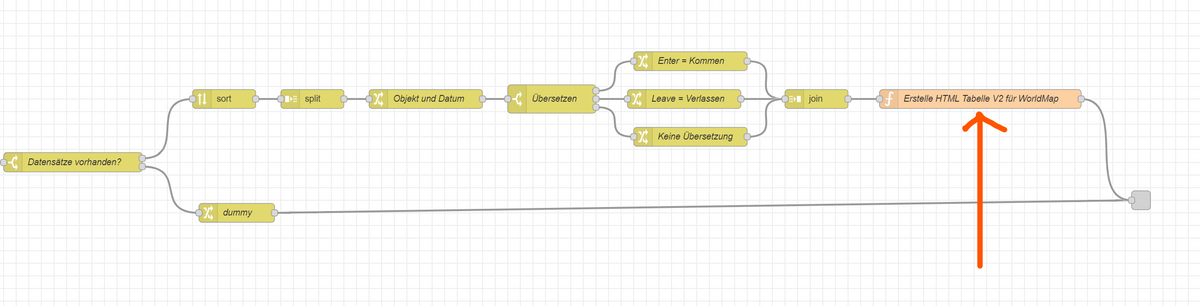
@damrak2022 Nein Rechner brauchst nicht neu starten - zeig den Flow wohin Du die neue Node gepackt hast.
-
@damrak2022 Nein Rechner brauchst nicht neu starten - zeig den Flow wohin Du die neue Node gepackt hast.
-
@damrak2022 Habe den Fehler entdeckt
-
@damrak2022 Na wie soll denn bitte da was ankommen???? - die neue Node schmeisst ihren Output ja ins Nirwana.

-
@damrak2022 Na wie soll denn bitte da was ankommen???? - die neue Node schmeisst ihren Output ja ins Nirwana.

@mickym Nirwana ist schlecht, da hast Du recht.
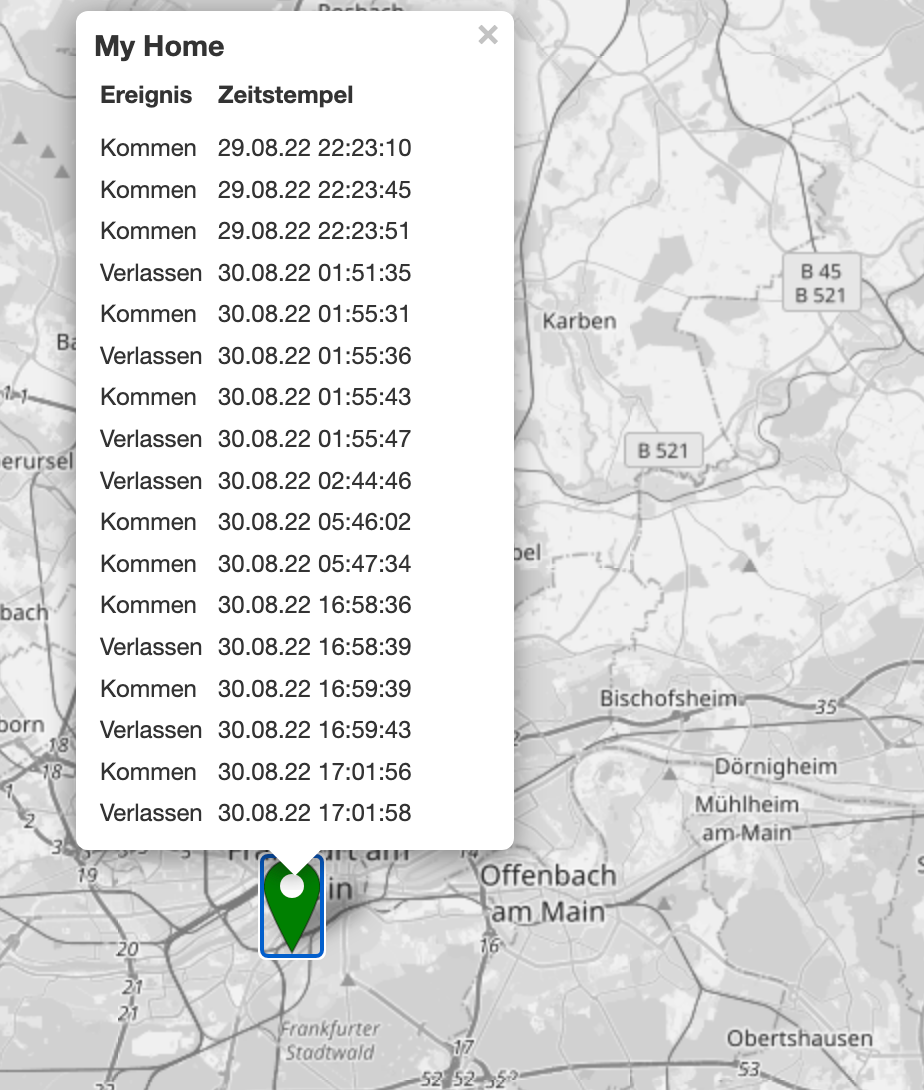
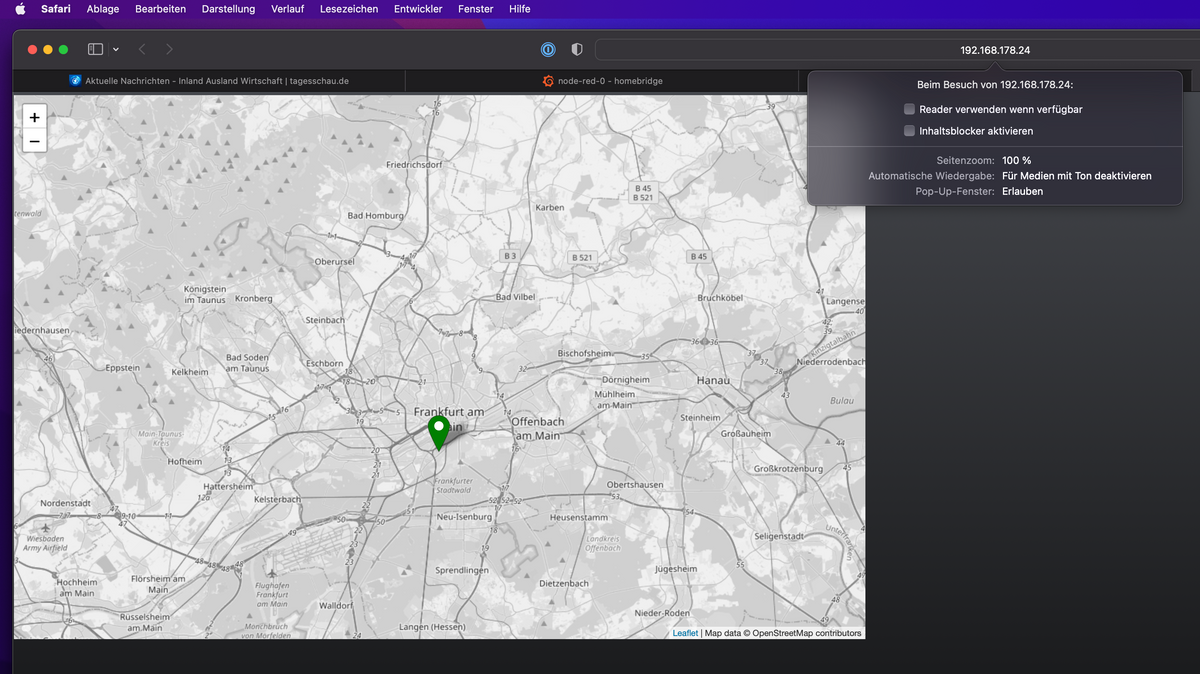
In Chrome so:

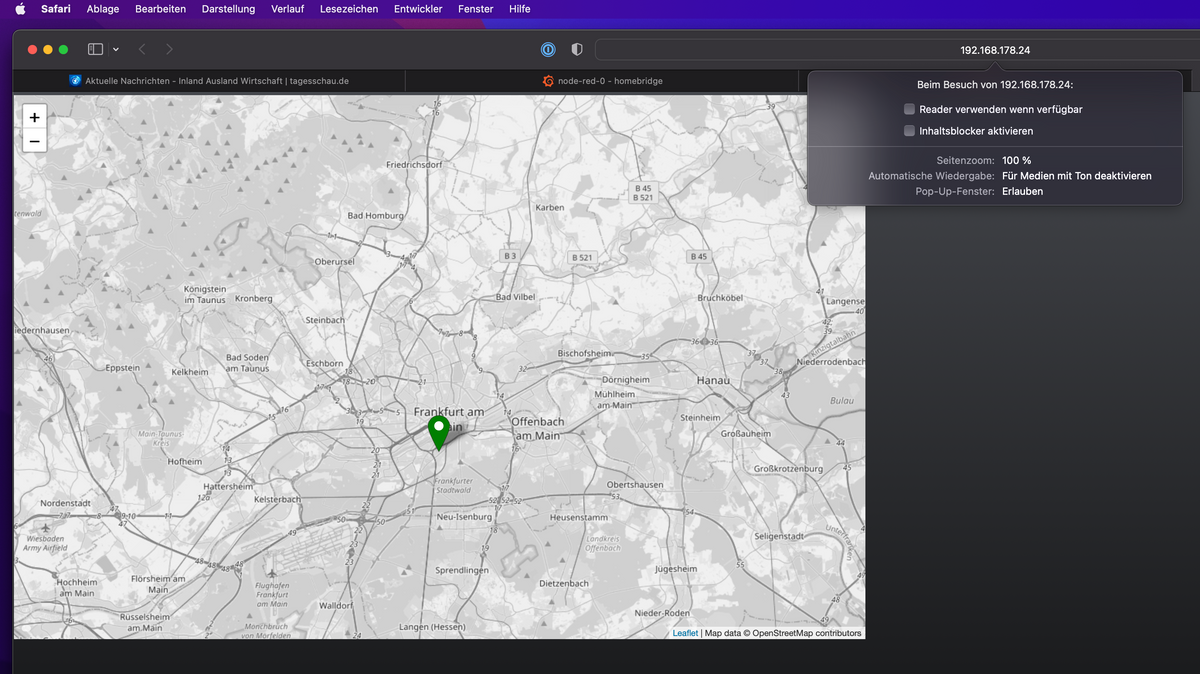
Mega gutIn Safari wird mir nicht angezeigt, obwohl da Inhaltsblocker und Popup deaktiviert sind, aber das kann ich ja nochmal in Ruhe prüfen

-
@mickym Nirwana ist schlecht, da hast Du recht.
In Chrome so:

Mega gutIn Safari wird mir nicht angezeigt, obwohl da Inhaltsblocker und Popup deaktiviert sind, aber das kann ich ja nochmal in Ruhe prüfen

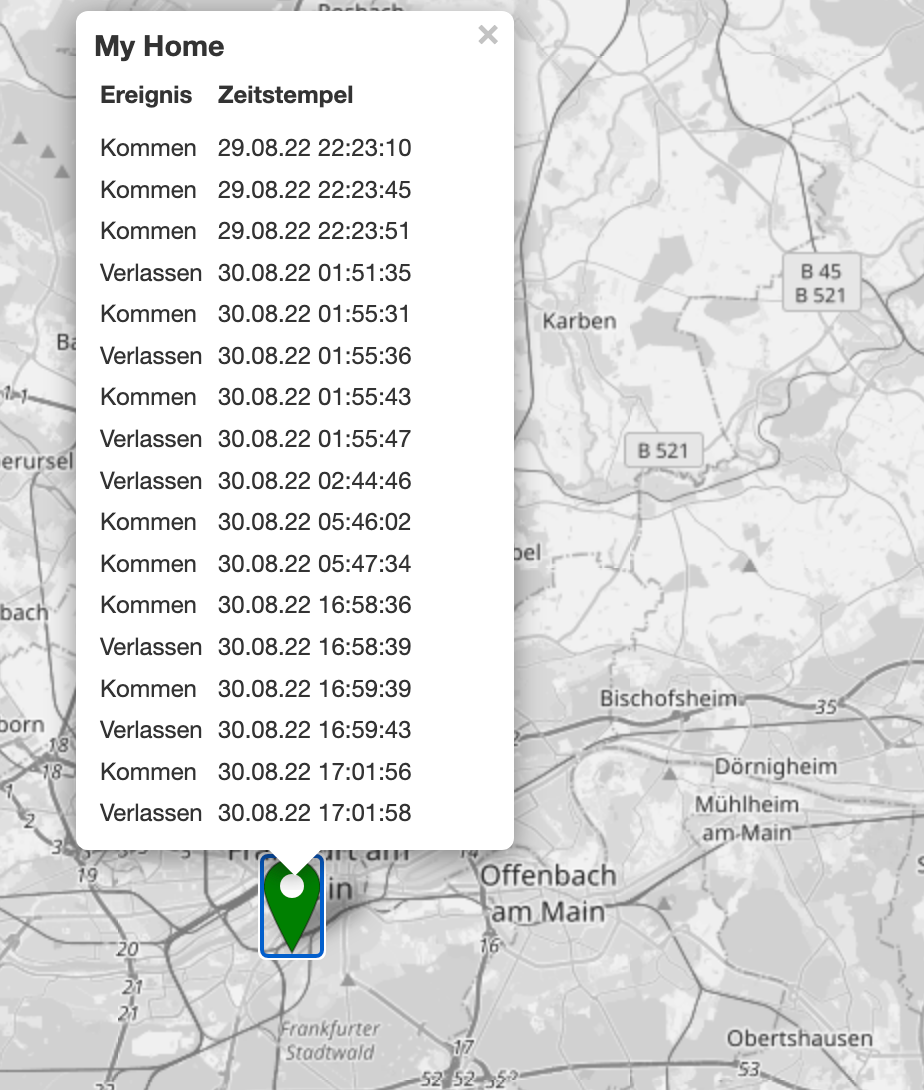
@damrak2022 Du musst länger drauf bleiben. So nun habe ich als kleine Überraschung - das ganze auch noch in formatierter Form . Habe mich deshalb da heute bisschen mit beschäftigt. Wie gesagt auf dem Ipad musste ich den Punkt nur länger berühren.
Du siehst ja das die Tabelle lang wird - ich hab da - weil ich Scrollbalken störend fand das so gemacht, dass man trotzdem scrollen kann - ohne Scrollbalken einfach in die Tabelle klicken und dann am Mausrad drehen. - So wird das Popup nur unendlich groß.
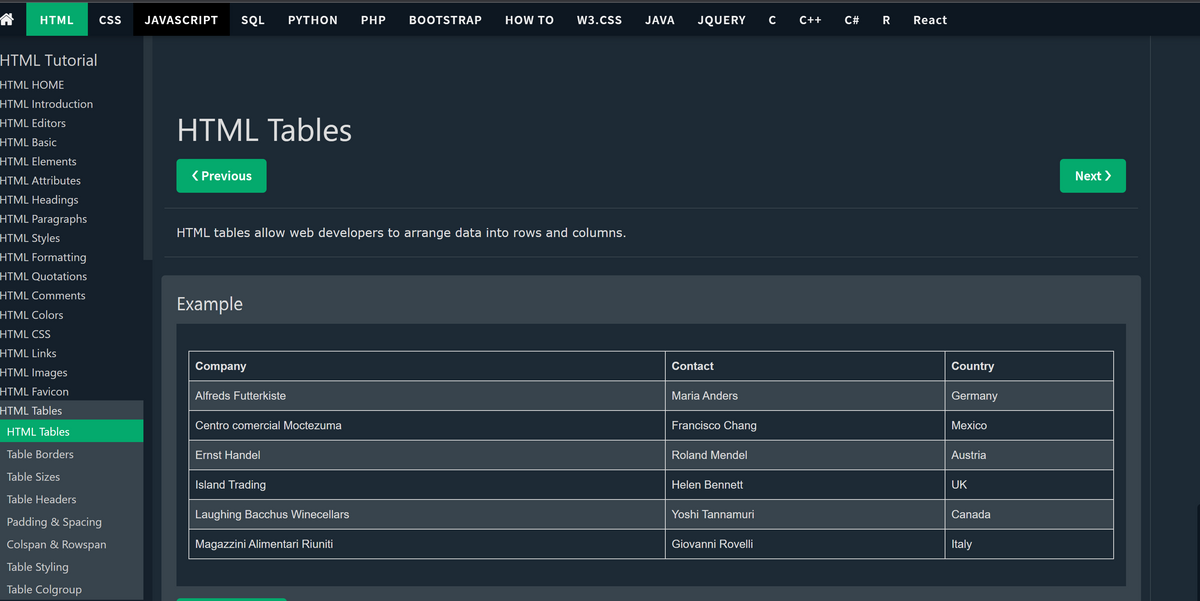
Ich hab da bissi Code geklaut:

Also was Du machen musst ist, die Funktion Node, die Du importiert hast die Formatierung aktivieren:
/**********************************************************************************************************/ /* Zweck: Erstellt eine HTML Tabelle für Popup der World-Maps /* Datum: 31.08.2022 /* Autor: @mickym /* /**********************************************************************************************************/ if (typeof msg.payload === "object") { var table = ''; var tHeight = msg.payload.length > 10 ? "height:265px" : "height:100%"; var html_styles = ` <head> <style> table { font-family: arial, sans-serif; border-collapse: collapse; display: block; overflow-y: scroll; scrollbar-width: none; /* Firefox */ } /* Hide scrollbar for Chrome, Safari and Opera */ table::-webkit-scrollbar { display: none; } th { border: 1px solid #dddddd; text-align: center; padding: 4px; } td { border: 1px solid #dddddd; text-align: center; padding: 4px; } tr:nth-child(even) { background-color: #dddddd; } </style> </head>` /*** Formatierung ein und ausschalten ***/ // table = html_styles; table += ` <table style="height:30px"> <tr> <th style="width:55px">Ereignis</th> <th style="width:125px">Zeitstempel</th> </tr> </table> <table style="` + tHeight + `">` msg.payload.forEach(function(/** @type {{ ereignis: any; zeitstempel: any; }} */ element) { table += ` <tr> <td style="width:55px">` + element.ereignis + `</td> <td style="width:125px">` + element.zeitstempel +`</td> </tr>` }); table += ` </table>`; // node.warn(table); msg.table = table; } return msg;Geh dann dort mal in Zeile 47 und mach die 2 // vorne weg und deploy das ganze nochmal - und das ist dann mein finales Ergebnis für DIch.