NEWS
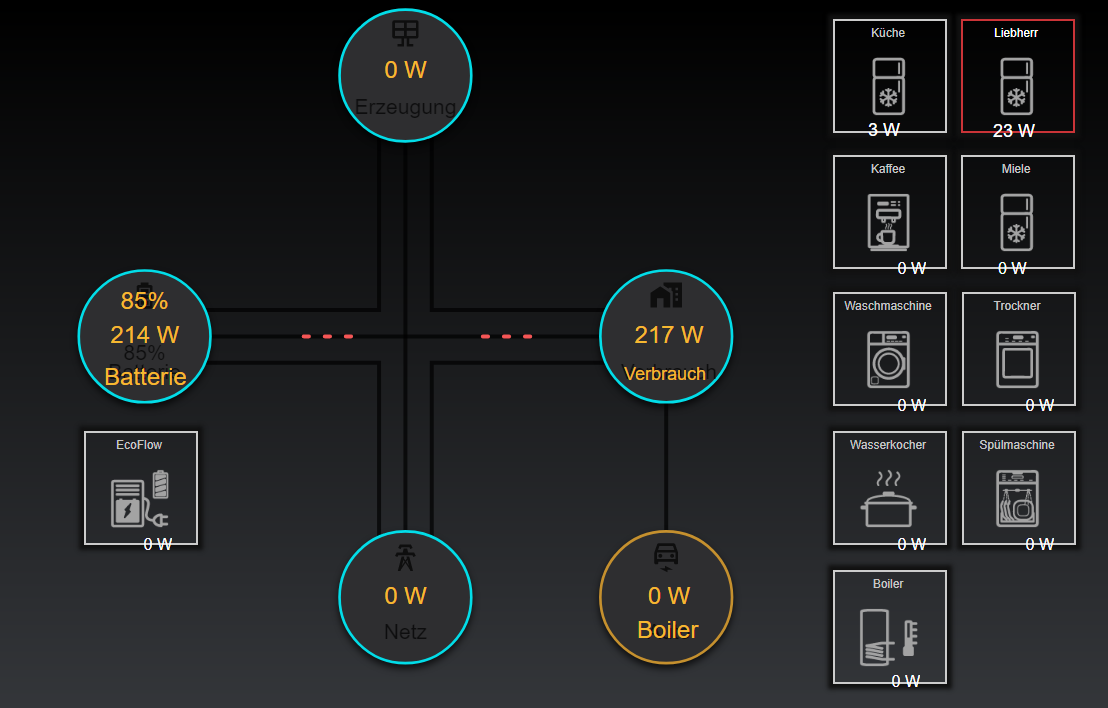
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb
Hi, Dein Adapter könnte zur eierlegenden wollmilchsau werden. Schau Dir einfach die Großverbraucher auf der rechten Seite an. Also nicht nur ein frei wählbares Objekt sondern + x.


-
@maxtor62 Ich denke, wir beginnen mit einem und gucken dann weiter.
Wie gesagt, die Prozente baue ich Morgen noch nach inklusive dem frei wählbaren Objekt.
-
@SKB Das wird alles wirklich super!
Vorschlag: Könnte man den Akkustand noch aufhübschen?
Vielleicht mit verschiedenen Symbolen (0 - 3 Balken) für 0, 25, 50, 75, 90% Füllstand?Außerdem wäre es toll, wenn die Textfarbe sich auf alle Elemente innerhalb des Kreises, also auch Beschriftung und Symbol, beziehen würde.
Eventuell macht es auch Sinn, für den gesamten Adapter Rundungsmöglichkeiten einzuführen.
Will sagen: Nur noch eine Nachkommastelle für die Anzeige und die Animationen erst triggern, wenn der Energiefluss > 0,1kW (?) ist. -
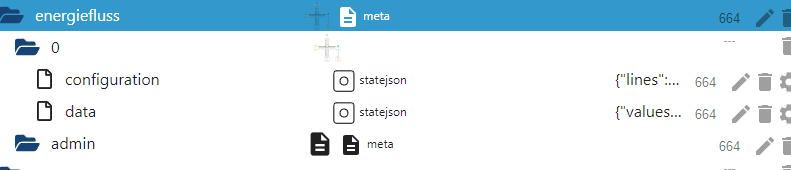
Habe von 3.1 auf 5.1 updatet, im Admin wird mir die Grafik angezeigt, aber in VIS nicht mehr.
Auch löschen und neu installieren hat nichts gebracht. Er kann die {energiefluss.0.HTML} nicht mehr finden, unter Objekten ist sie nicht mehr.
Habe ich vielleicht was überlesen, das anders in VIS eingebunden werden muss ?
?

-
@picky schau mal, wie es in dem Beitrag steht:
-
@skb Danke, als iframe einbinden geht. Der Nachteil ist, es Funktioniert leider jetzt nicht mehr bei externen Zugriff scheinbar, da er ja nicht auf die interne IP zugreifen kann. Nur per VPN geht es.
-
@picky Wie gestaltet sich denn dein externer Zugriff?
-
@skb Über Anpassungen in der Apache config, und dann über Domainnamen https://www......de/vis/vis/index.html#energiefluss
Habe zwar auch die pro Lizenz, aber so ist es einfacher. -
@picky Mit dem Apache könntest Du ein Verzeichnis als Reverse Proxy nutzen, dann funkt der Apache intern die IP an und übersetzt sie dann ins virtuelle Verzeichnis.
So nutze ich das auch

Verstehe, per Datenpunkt konnte VIS die Daten abrufen ... Ich überlege hier mal etwas.
-
@skb Vielen Dank, werde mich mal mit Reverse Proxy wieder beschäftigen, hatte früher damit auch mal andere Webseiten eingelinkt gehabt als ich noch einen root Server hatte, ist schon ein Stück her, heute reicht der Raspi aus

-
@picky Stimmt. Aber, das Reverse Prox ist heute eigentlich mehr als einfach.
Wenn man halt nur eine IP hat, dann muss so mit den Subdomains hantieren.
Ich schaue mal, ob ich noch Datenpunkte einbauen kann. Schauen wir mal

-
@skb Mit den Reverse Proxy, könnte ich dann auch bei Iframe Buttons zB. interne Tasmota Seiten anzeigen lassen, das hat mich schon bisschen gestört das das nicht ging. Auf die Idee mit dem Proxy bin ich nicht gekommen

-
@picky Das sollte gehen, ja.
-
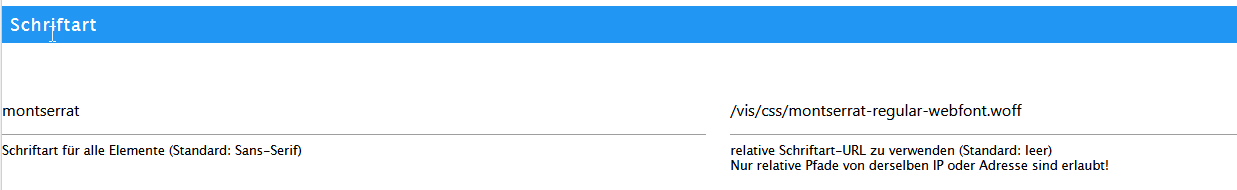
Ich nutze in meiner VIS eine extra eingebundene Schriftart. Vorher im HMTL-Widget wurde diese beachtet (wenn im entsprechenden Bereich definiert), nun nicht mehr (im iFrame-Widget)
Den Namen der Schriftart in der Konfiguration einzutragen bringt nichts.Wenn ich das im Browser in den Entwicklertools ansehe, sehe ich zwar das die Schrift gesetzt wird. Da dem Adapter aber die Information über die Schriftart fehlt (also wo diese zu finden ist) kann dieser die nicht laden.
Ich bräuchte also was wie ich die CSS-Information
@font-face { font-family: 'Oxanium'; src: url('/vis.0/main/ttf/Oxanium-Bold.ttf'); }unterbringen kann - oder eine andere Methode der Einbindung wo das beachtet würde. Im HTML-Widget würde man doch auch nur den iFrame eintragen oder?
-
@SKB
ich habe die Ansicht im Admin sauber hin bekommen.
Aber in der VIS unter HTML oder Iframe bekomme ich immer nach dem Eintrag ein undefined zusehen.Magst du mir sagen was ich dort explizit eintragen soll??
ich habe die neuste Version von Github gestern install. !
ich danke im Voraus

gruß GH -
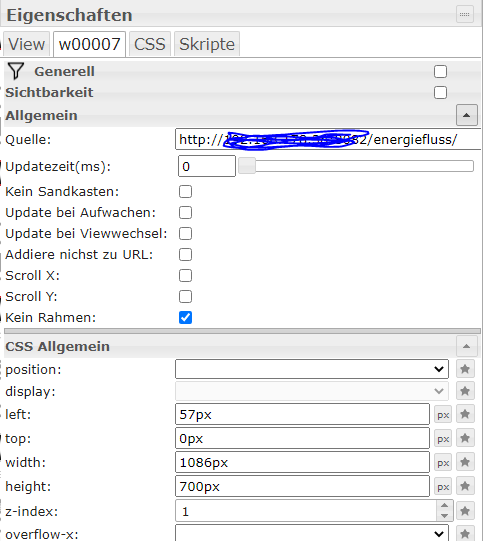
@günni1955 Wie sieht denn die Eingabe in VIS aus? NImmst du dort das iframe?
-
im iframe bei Quelle einfach http://Deine IP/energiefluss

-
@bananajoe sagte in Test Adapter Energiefluss v0.4.x GitHub/Latest:
/vis.0/main/ttf/Oxanium-Bold.ttf
Wäre dies etwas, was bei dir greifen würde?

-
@skb klingt zumindest gut
 Probiere ich dann aus.
Probiere ich dann aus.
Du nimmst das Wort links für die Definition rechts? -
@bananajoe Ich hatte es mal so versucht, ja. Scheint auch zu klappen. Der Name links ist eigentlich nur das Alias, was bei dir oben Oxanium ist.
@font-face { font-family: 'Oxanium'; src: url('/vis.0/main/ttf/Oxanium-Bold.ttf'); }Quasi links die Referrenz und rechts die passende Schrift.
Du könntest dann auch "Hampelmann" als Schrift-Referenz nehmen - würde trotzdem gehen
