NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb
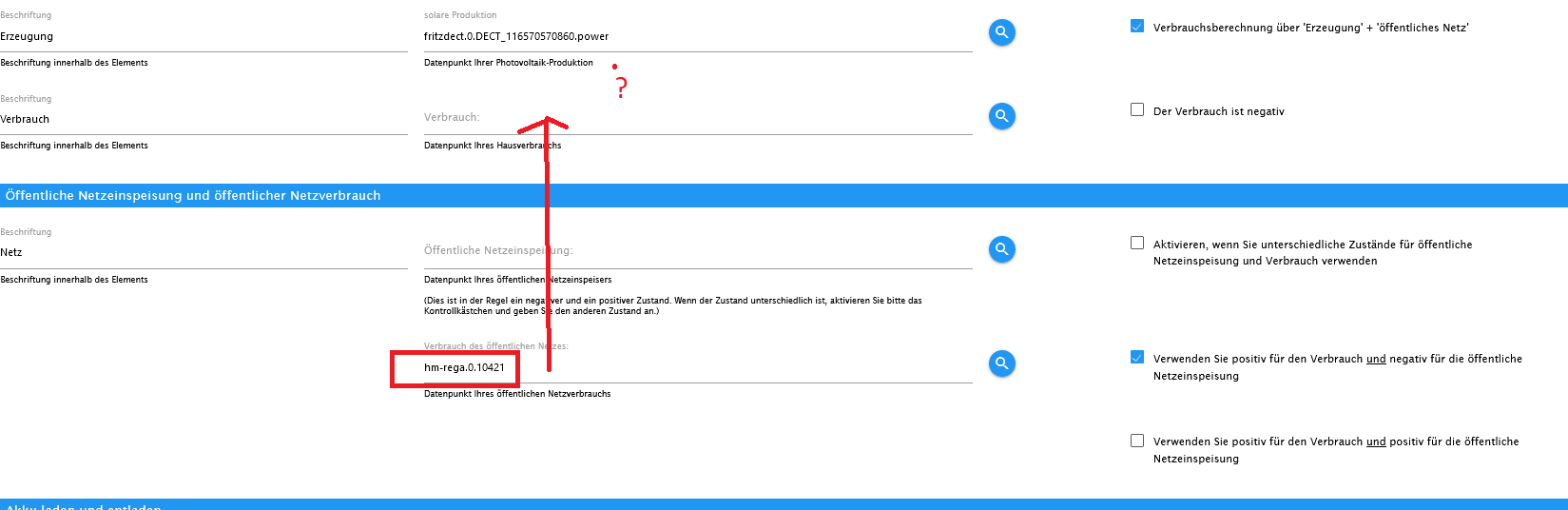
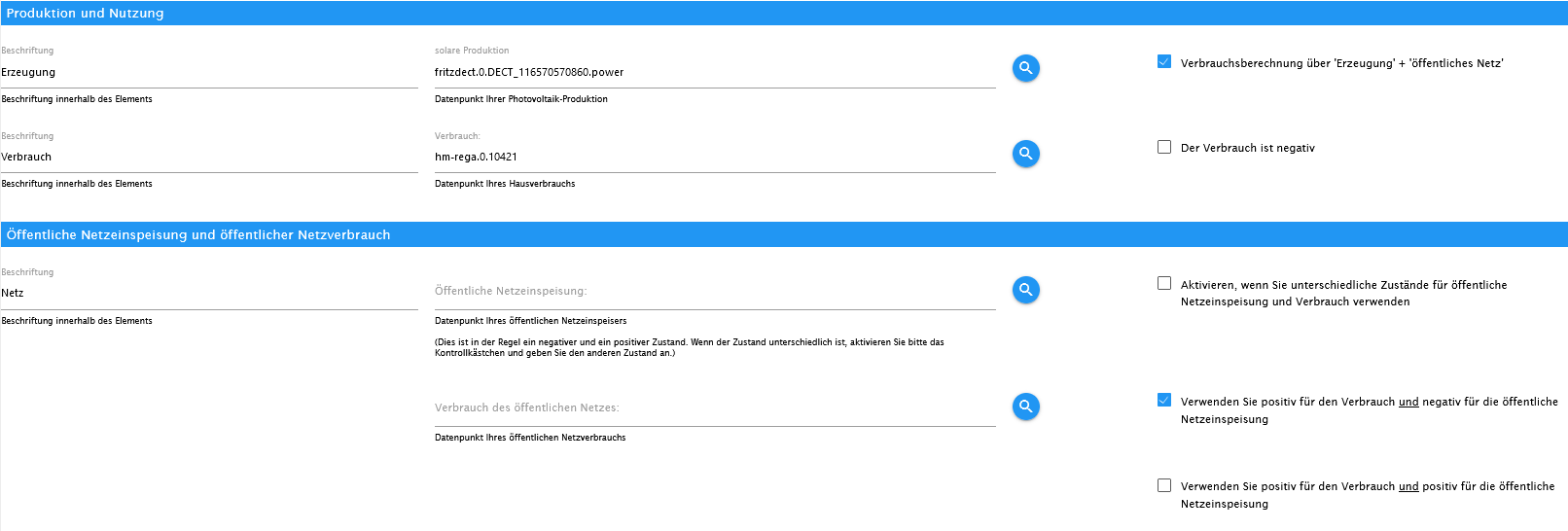
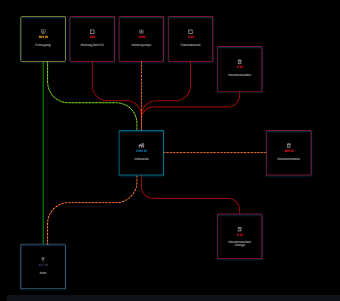
ich habe zur Zeit Feld 1 und Feld 4 belegt?
puhh, ich stell mich echt blöde da... aber ich habe schon ziemlich viel ausprobiert.
Kannst Du mir mit einem Paint im Bild markieren, welche Datenpunkte wo gehören?

-
habe das Teil jetzt am laufen... Danke für dein Ausdauer... Das sieht echt geil aus. Ich lese mich mal jetzt ein...


-
@knopers1 na siehst Du, läuft doch

-
@skb sagte in Test Adapter Energiefluss v3.0.x GitHub/Latest:
Elementbreite und -höhe können jetzt größer als 100 sein ( @wendy2702 )
Habe das gerade mal bei mi probiert.
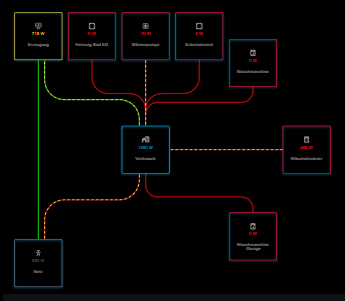
So sieht es mit 200px höhe/breite aus:

So mit 150

Beides im unveränderten iframe

Warum sind die 200px kleiner als die 150 ?
-
@skb
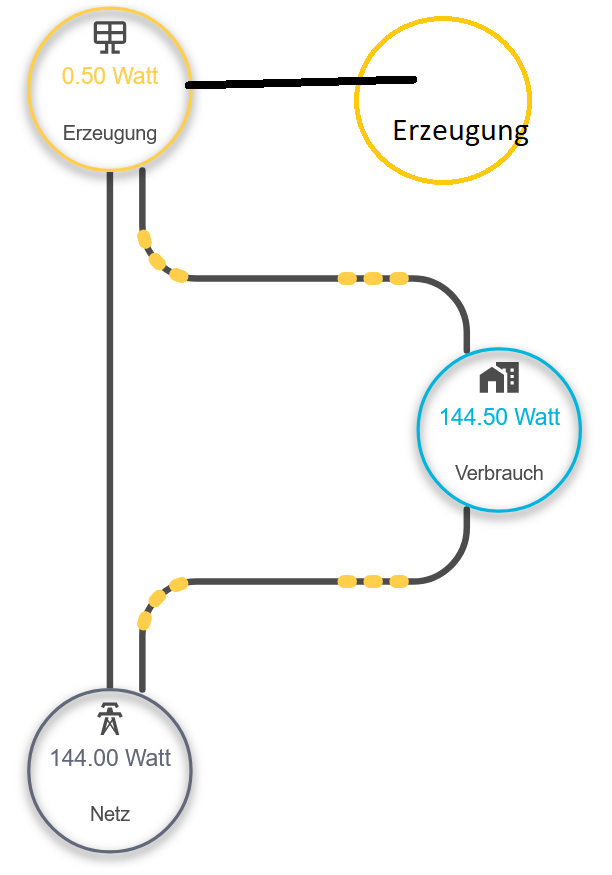
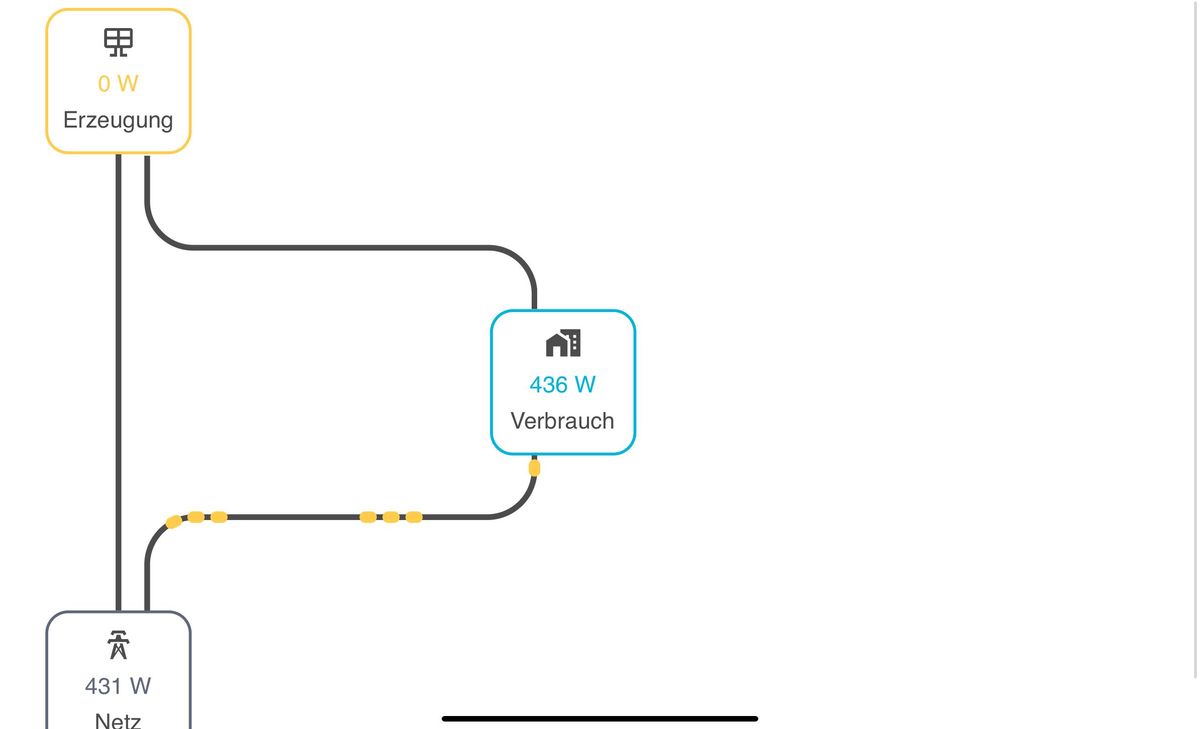
Hi, ich habe mir noch ein WR und zwei PV Module nachbestellt und würde gerne zusätzlich die "Erzeugung" in
die Grafik einbauen. (Eine zweite Erzeugungsquelle).Lässt sich das auch unter einer Instanz so realisieren, dass der Wert bei "Netzbezug" um die zwei Erzeugsquellen minimiert wird?

LG
-
@wendy2702 das geschieht wie folgt:
Die Elemente werden vergrößert, somit wird die Grafik vergrößert - da die Grafik dann aber Scrollbalken bekommen würde, wird sie wieder neu skaliert, um in das Fenster zu passen. Somit erweckt es den Eindruck, daß die Elemente kleiner werden.
Du kannst mal 120px nehmen - dann sieht man den Unterschied.
-
@knopers1 Du kannst eine 2. Instanz nutzen oder mit einem Hilfsdatenpunkt arbeiten, der dir beide Werte addiert.
-
@skb das bedeutet wenn ich das iFrame größer mache sollten 200px größer als 150 sein, richtig?
-
@wendy2702 Nicht ganz.
Nehmen wir an, du hast eine Auflösung von 1920x1080 Pixel (Full-HD) auf Deinem Monitor.
Dann würden die Elemente, die 200x200 Pixel groß sind, maximal 8 Mal nebeneinander und 5 mal übereinander passen.
Das ist der "ViewPort".obere Reihe: 200px
== etwas Luft - 250px Element hoch ===
mittlere Reihe 200px
== etwas Luft - 250px Element hoch ===
untere Reihe 200pxmacht -> 1100px, welches eigentlich schon zu groß ist. Demnach wird die Grafik verkleinert. So wird dann, je größer die Elemente werden, die Grafik kleiner dargestellt. Dies basiert auf dem Skalieren.
-
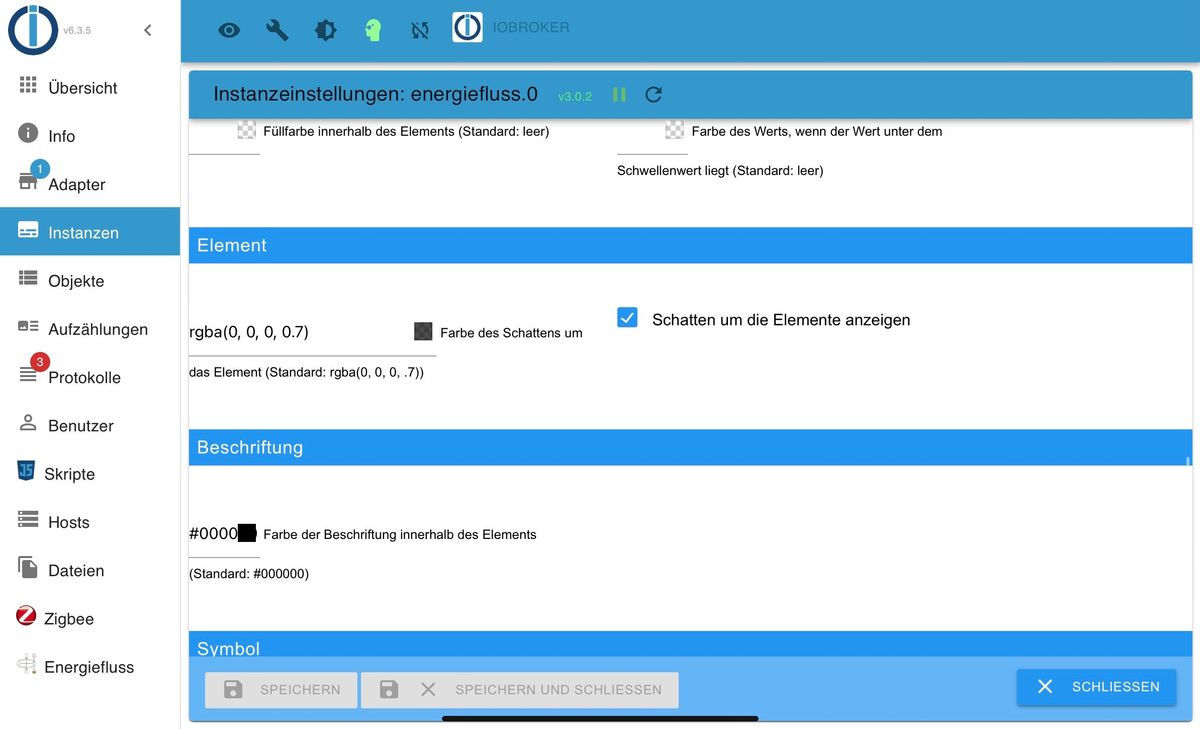
Das sieht echt toll aus… leider fehlt bei mir der Schatten obwohl er aktiviert ist

@oxident said in Test Adapter Energiefluss v3.0.x GitHub/Latest:
Wow. Das sieht alles sehr toll aus.
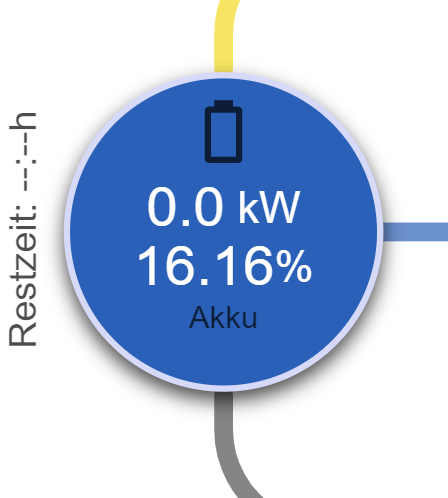
Mir ist noch aufgefallen, dass die Textfarbe beim Akku (die für den Namen des Elements) noch teilweise hardcoded auf schwarz steht:

Wäre super, wenn das mit der Farbe der Werte gleichgeschaltet werden könnte... -
@tofriedrich Hast Du einen Screenshot?
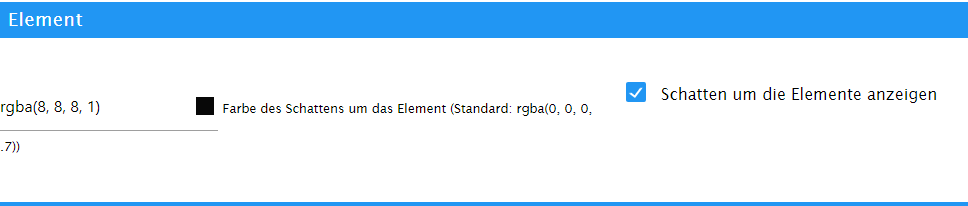
Ist denn eine Farbe dem Schatten zugeordnet?
-
@skb
also ich muss @tofriedrich zustimmen. Ist mir noch nicht aufgefallen, aber der Schatten war früher besser dargestellt.

Meine Einstellung:

-
@eisbaeeer Hallo,deine Grafik sieht nach einem Sungrow Wechselrichter aus. Würdest du mir das Batterie Skript zu Verfügung stellen? Dankeschön
-
-
@gwoltering Hab es dir per PN geschickt.
Gruß Lars -
@skb
Danke, wünsche auch Dir noch frohe Weihnachten. -
@skb
So sieht es bei mir aus


-
@tofriedrich Da fehlt in der Tat ein Schatten - wie ich sehe.
Kannst Du den Energiefluss einmal im Firefox öffnen, dann einen Rechtsklick auf eines der Energie-Elemente, Untersuchen.
Dann auf der rechten Seite in der Browserkonsole sollten Style-Angaben stehen (ich weiss, ist etwas kompliziert).
Diese Angaben bräuchte ich.
-
@skb hmm, bei mir werden schatten angezeigt. gerade ausprobiert.

-
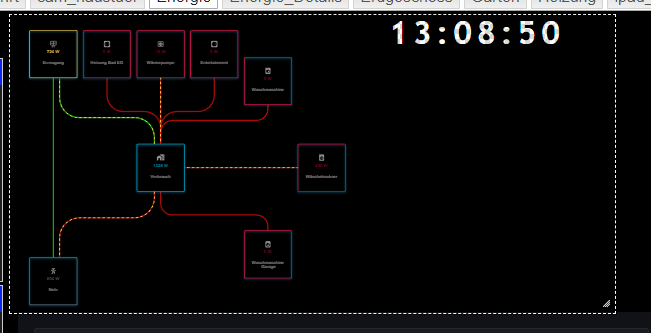
@skb
Vielleicht liegt es am iPad? Ich gucke morgen wenn ich zuhause bin.