NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
habe das Teil jetzt am laufen... Danke für dein Ausdauer... Das sieht echt geil aus. Ich lese mich mal jetzt ein... :+1:

-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github gestellt.Folgendes ist neu:
- Falsche Größenänderung des Layouts behoben, wenn die Konfiguration geändert wurde ( @Maxtor62 , @plastomer )
- Das statische Autoelement wurde in ein benutzerdefiniertes Element geändert ( @Maxtor62 ); Wenn vorher ein Auto konfiguriert war, wird dieses umgestellt und wieder als Auto genutzt
- Elementbreite und -höhe können jetzt größer als 100 sein ( @wendy2702 )
- Der horizontale Abstand zwischen Kreisen und Rechtecken kann definiert werden
@skb sagte in Test Adapter Energiefluss v3.0.x GitHub/Latest:
Elementbreite und -höhe können jetzt größer als 100 sein ( @wendy2702 )
Habe das gerade mal bei mi probiert.
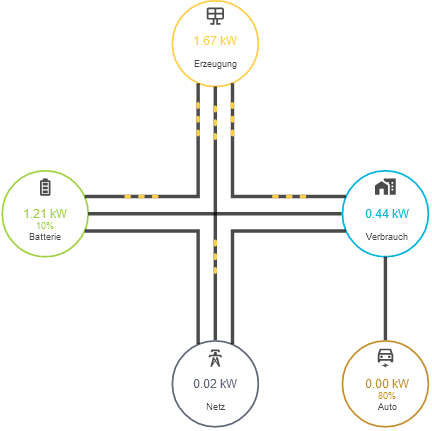
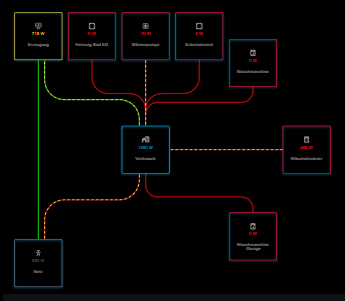
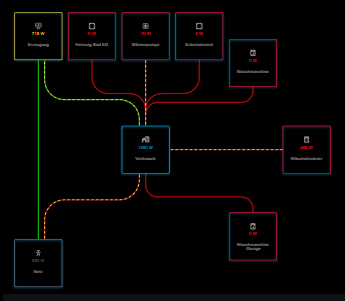
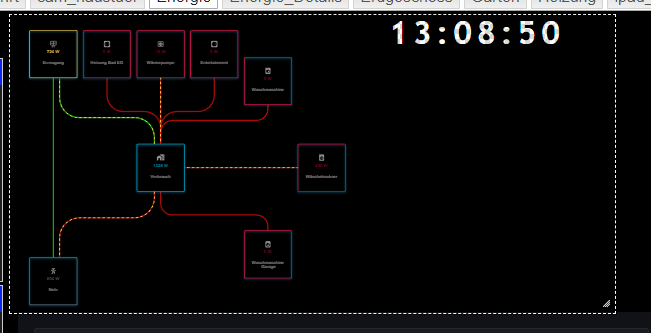
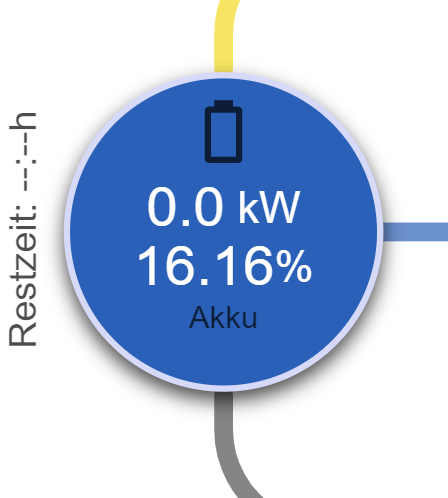
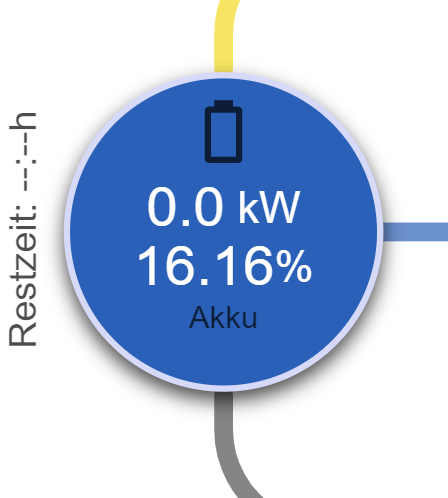
So sieht es mit 200px höhe/breite aus:

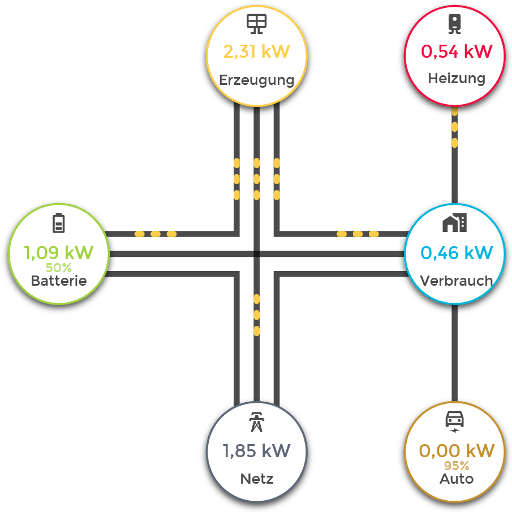
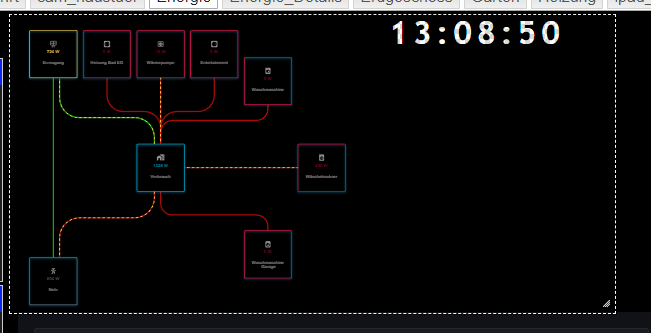
So mit 150

Beides im unveränderten iframe

Warum sind die 200px kleiner als die 150 ?
-
@skb
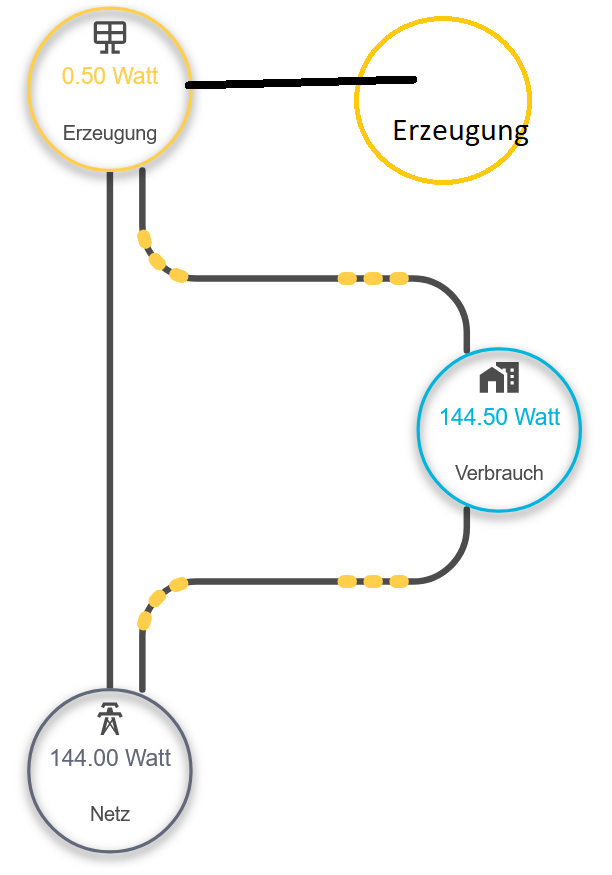
Hi, ich habe mir noch ein WR und zwei PV Module nachbestellt und würde gerne zusätzlich die "Erzeugung" in
die Grafik einbauen. (Eine zweite Erzeugungsquelle).Lässt sich das auch unter einer Instanz so realisieren, dass der Wert bei "Netzbezug" um die zwei Erzeugsquellen minimiert wird?

LG
-
@skb sagte in Test Adapter Energiefluss v3.0.x GitHub/Latest:
Elementbreite und -höhe können jetzt größer als 100 sein ( @wendy2702 )
Habe das gerade mal bei mi probiert.
So sieht es mit 200px höhe/breite aus:

So mit 150

Beides im unveränderten iframe

Warum sind die 200px kleiner als die 150 ?
@wendy2702 das geschieht wie folgt:
Die Elemente werden vergrößert, somit wird die Grafik vergrößert - da die Grafik dann aber Scrollbalken bekommen würde, wird sie wieder neu skaliert, um in das Fenster zu passen. Somit erweckt es den Eindruck, daß die Elemente kleiner werden.
Du kannst mal 120px nehmen - dann sieht man den Unterschied.
-
@skb
Hi, ich habe mir noch ein WR und zwei PV Module nachbestellt und würde gerne zusätzlich die "Erzeugung" in
die Grafik einbauen. (Eine zweite Erzeugungsquelle).Lässt sich das auch unter einer Instanz so realisieren, dass der Wert bei "Netzbezug" um die zwei Erzeugsquellen minimiert wird?

LG
-
@wendy2702 das geschieht wie folgt:
Die Elemente werden vergrößert, somit wird die Grafik vergrößert - da die Grafik dann aber Scrollbalken bekommen würde, wird sie wieder neu skaliert, um in das Fenster zu passen. Somit erweckt es den Eindruck, daß die Elemente kleiner werden.
Du kannst mal 120px nehmen - dann sieht man den Unterschied.
-
@skb das bedeutet wenn ich das iFrame größer mache sollten 200px größer als 150 sein, richtig?
@wendy2702 Nicht ganz.
Nehmen wir an, du hast eine Auflösung von 1920x1080 Pixel (Full-HD) auf Deinem Monitor.
Dann würden die Elemente, die 200x200 Pixel groß sind, maximal 8 Mal nebeneinander und 5 mal übereinander passen.
Das ist der "ViewPort".obere Reihe: 200px
== etwas Luft - 250px Element hoch ===
mittlere Reihe 200px
== etwas Luft - 250px Element hoch ===
untere Reihe 200pxmacht -> 1100px, welches eigentlich schon zu groß ist. Demnach wird die Grafik verkleinert. So wird dann, je größer die Elemente werden, die Grafik kleiner dargestellt. Dies basiert auf dem Skalieren.
-
Wow. Das sieht alles sehr toll aus.
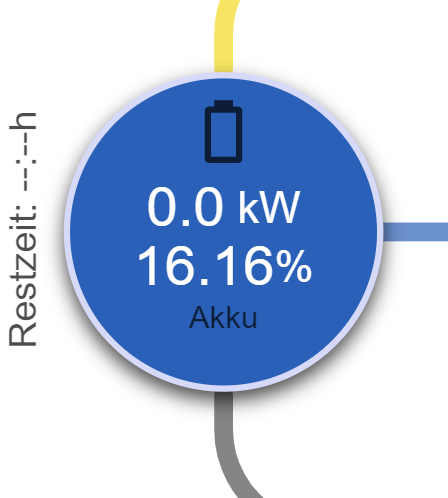
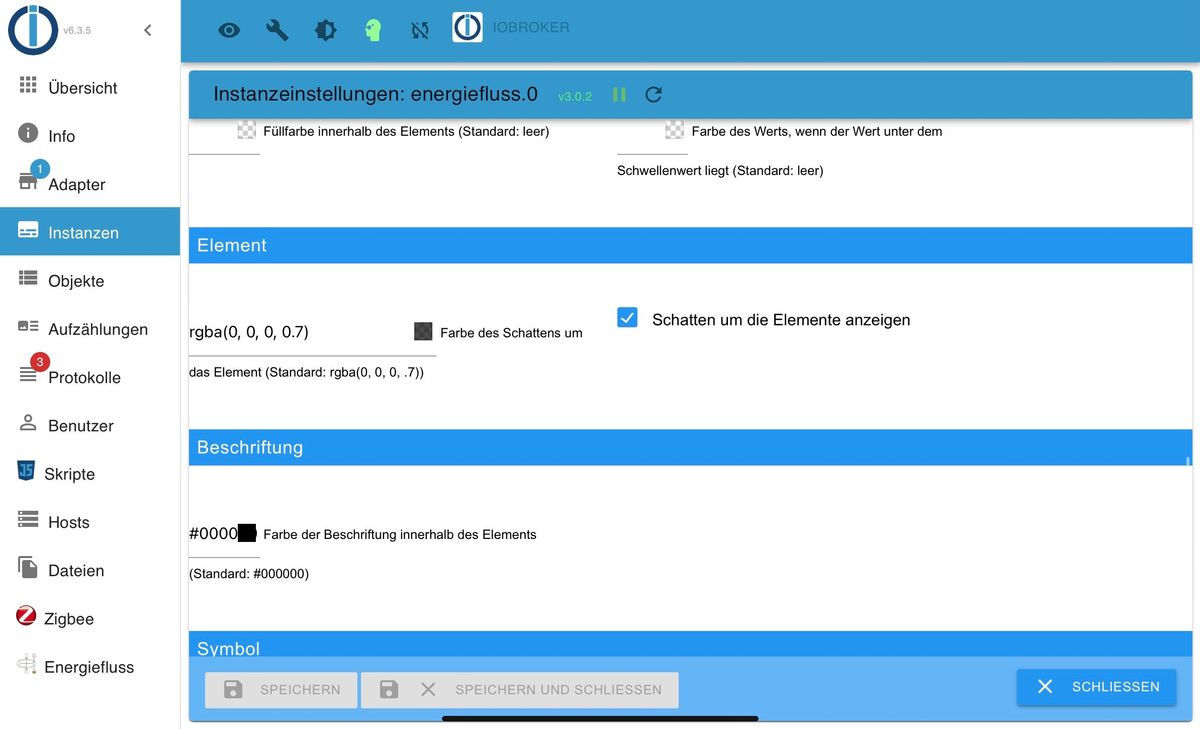
Mir ist noch aufgefallen, dass die Textfarbe beim Akku (die für den Namen des Elements) noch teilweise hardcoded auf schwarz steht:

Wäre super, wenn das mit der Farbe der Werte gleichgeschaltet werden könnte...Das sieht echt toll aus… leider fehlt bei mir der Schatten obwohl er aktiviert ist :(
@oxident said in Test Adapter Energiefluss v3.0.x GitHub/Latest:
Wow. Das sieht alles sehr toll aus.
Mir ist noch aufgefallen, dass die Textfarbe beim Akku (die für den Namen des Elements) noch teilweise hardcoded auf schwarz steht:

Wäre super, wenn das mit der Farbe der Werte gleichgeschaltet werden könnte... -
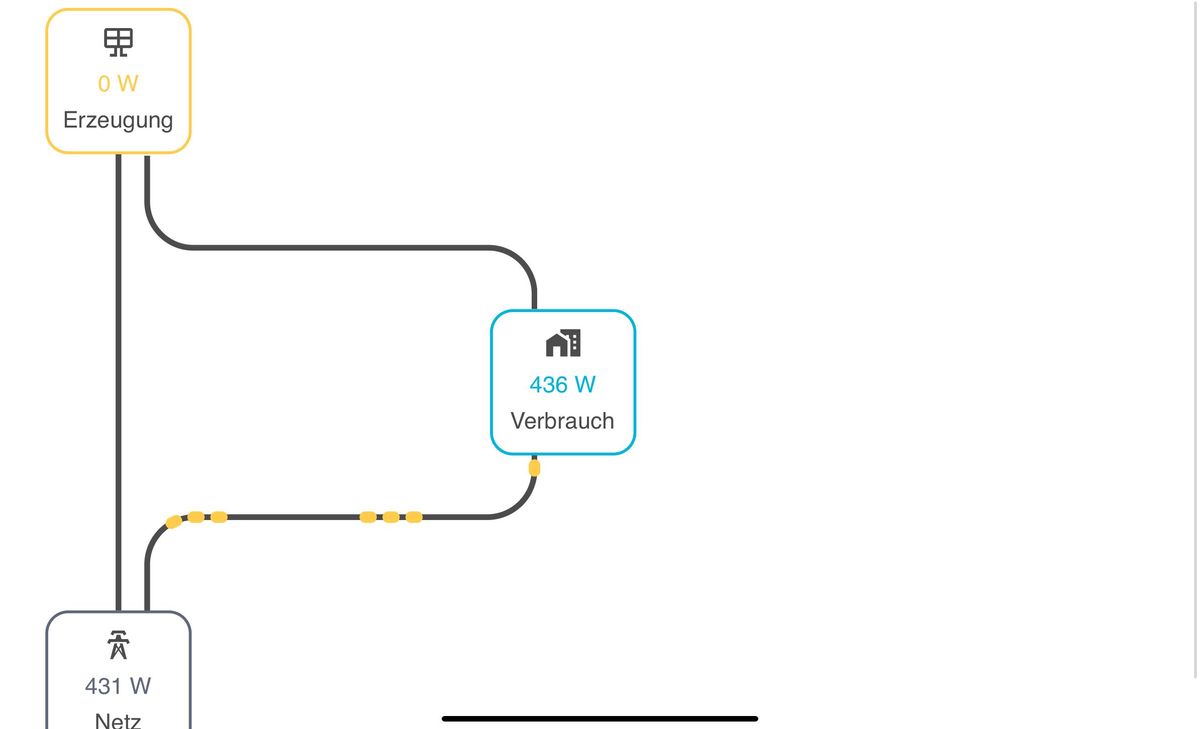
Das sieht echt toll aus… leider fehlt bei mir der Schatten obwohl er aktiviert ist :(
@oxident said in Test Adapter Energiefluss v3.0.x GitHub/Latest:
Wow. Das sieht alles sehr toll aus.
Mir ist noch aufgefallen, dass die Textfarbe beim Akku (die für den Namen des Elements) noch teilweise hardcoded auf schwarz steht:

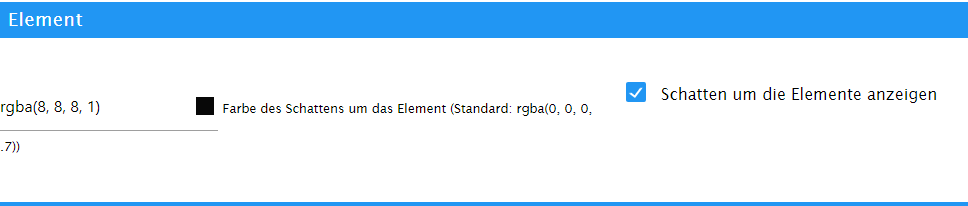
Wäre super, wenn das mit der Farbe der Werte gleichgeschaltet werden könnte...@tofriedrich Hast Du einen Screenshot?
Ist denn eine Farbe dem Schatten zugeordnet?
-
@tofriedrich Hast Du einen Screenshot?
Ist denn eine Farbe dem Schatten zugeordnet?
-
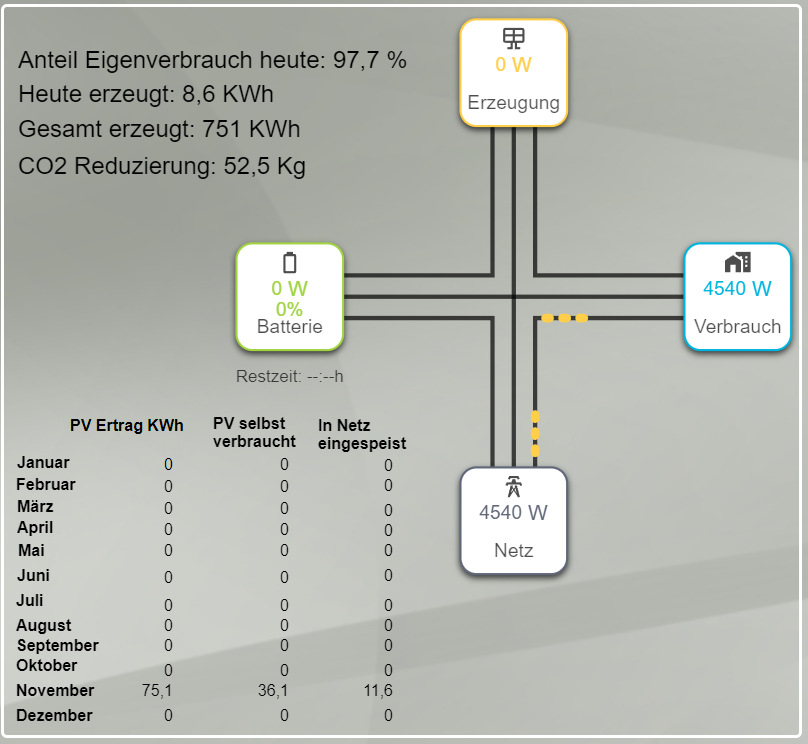
@SKB Ich wollte dir mal Rückmeldung geben! Sehr schönes Widget. Habe ich gleich mal bei mir ausprobiert, nachdem am Montag meine Anlage in Betrieb genommen wurde.
Soweit klappt alles prima. Ich musste ein kleines Javascript machen, um die Akkuladung richtig zu realisieren. Das liegt aber nicht am deinem Widget, sondern an meinem Wechselrichter. Der Zeigt für das Laden und Entladen des Akkus keine Minuswerte. Der Wechselrichter zeigt einem das Laden/Entladen nur über ein Bit in einem Byte Register an.

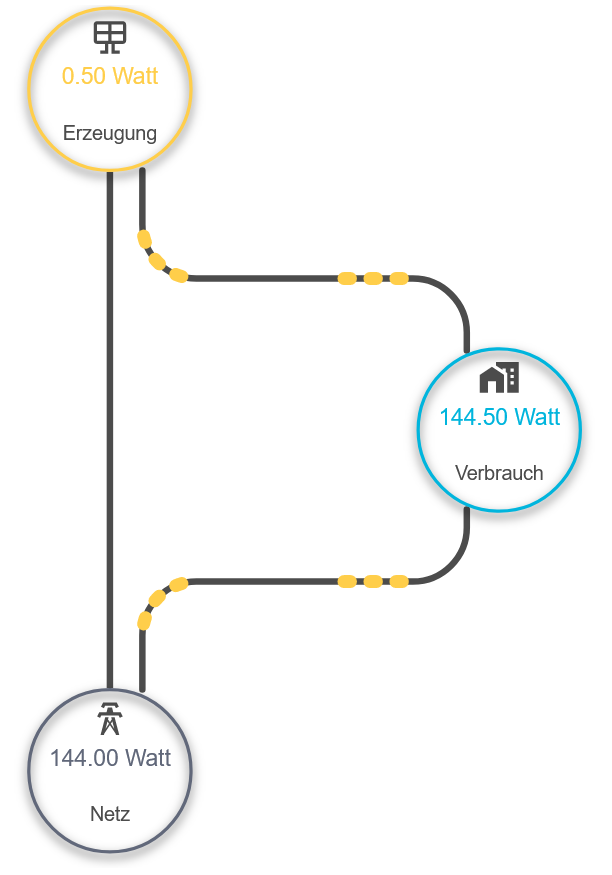
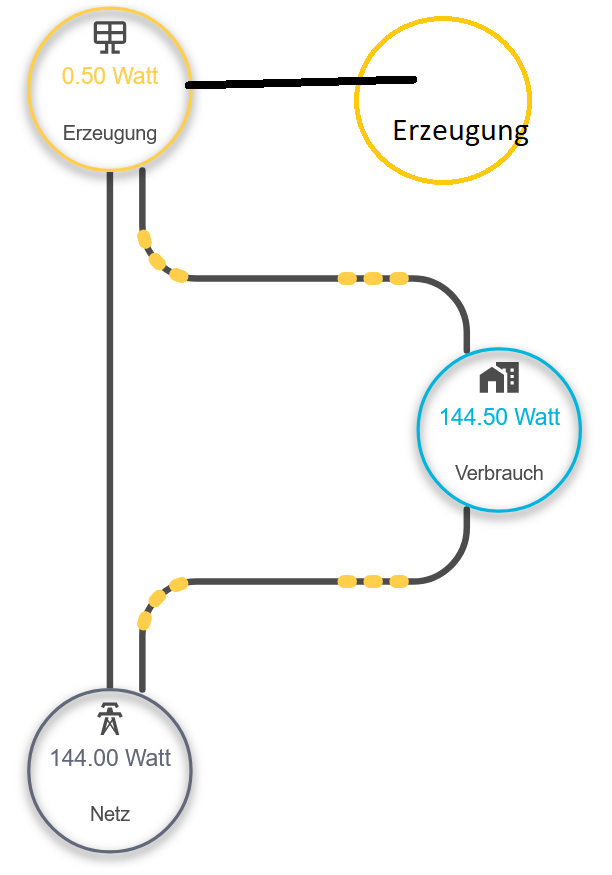
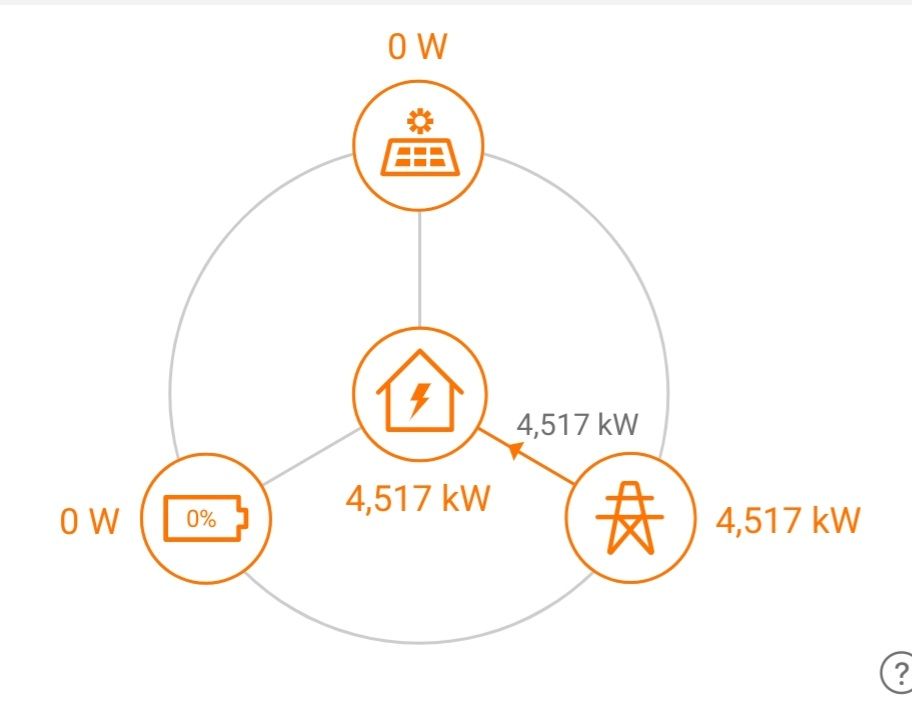
Was ich noch schön fände, wenn man die Datenpunkte noch anders ausrichten könnte. Das Viereck braucht viel Platz im Widget. Platzsparender wäre so etwas hier:

Aber das ist schon jammern auf sehr hohem Niveau! Prima gemacht. Weiter so!
Gruß Lars
@eisbaeeer Hallo,deine Grafik sieht nach einem Sungrow Wechselrichter aus. Würdest du mir das Batterie Skript zu Verfügung stellen? Dankeschön
-
@skb
also ich muss @tofriedrich zustimmen. Ist mir noch nicht aufgefallen, aber der Schatten war früher besser dargestellt.

Meine Einstellung:

-
@eisbaeeer Hallo,deine Grafik sieht nach einem Sungrow Wechselrichter aus. Würdest du mir das Batterie Skript zu Verfügung stellen? Dankeschön
-
@tofriedrich Hast Du einen Screenshot?
Ist denn eine Farbe dem Schatten zugeordnet?
@skb
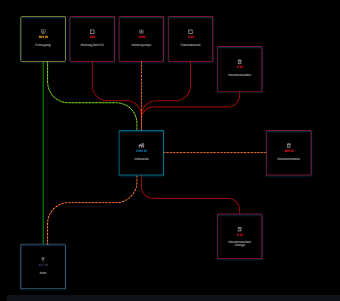
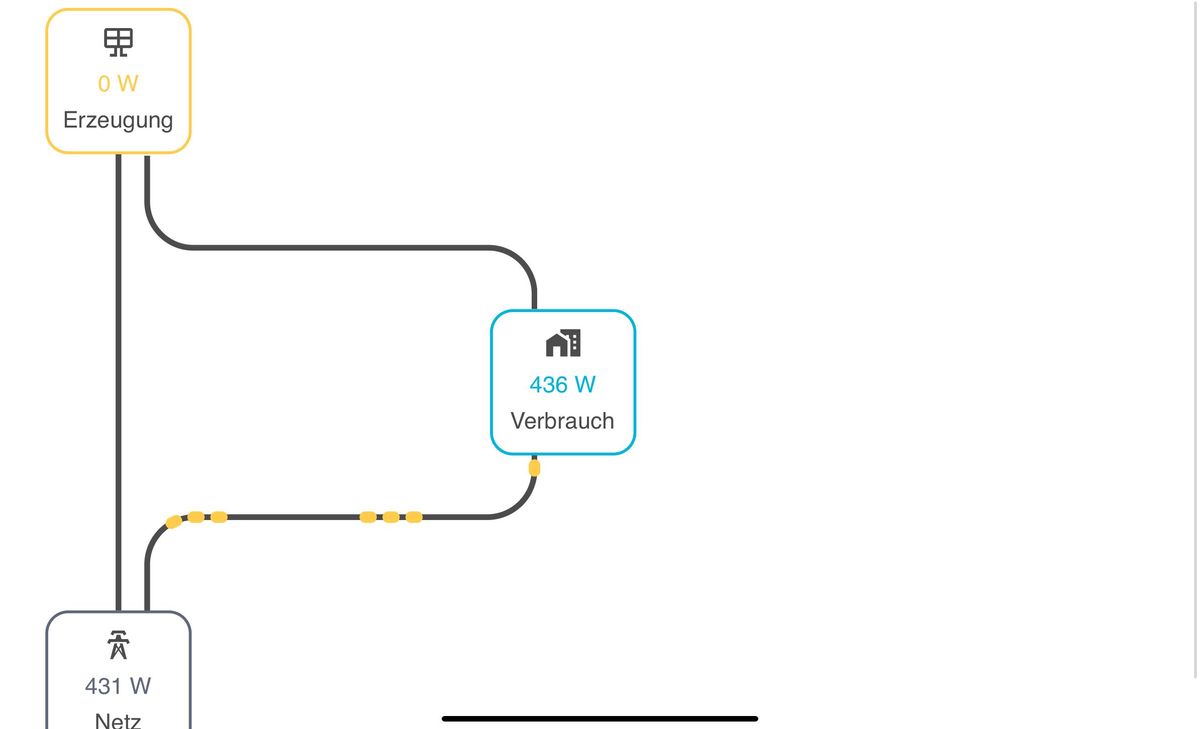
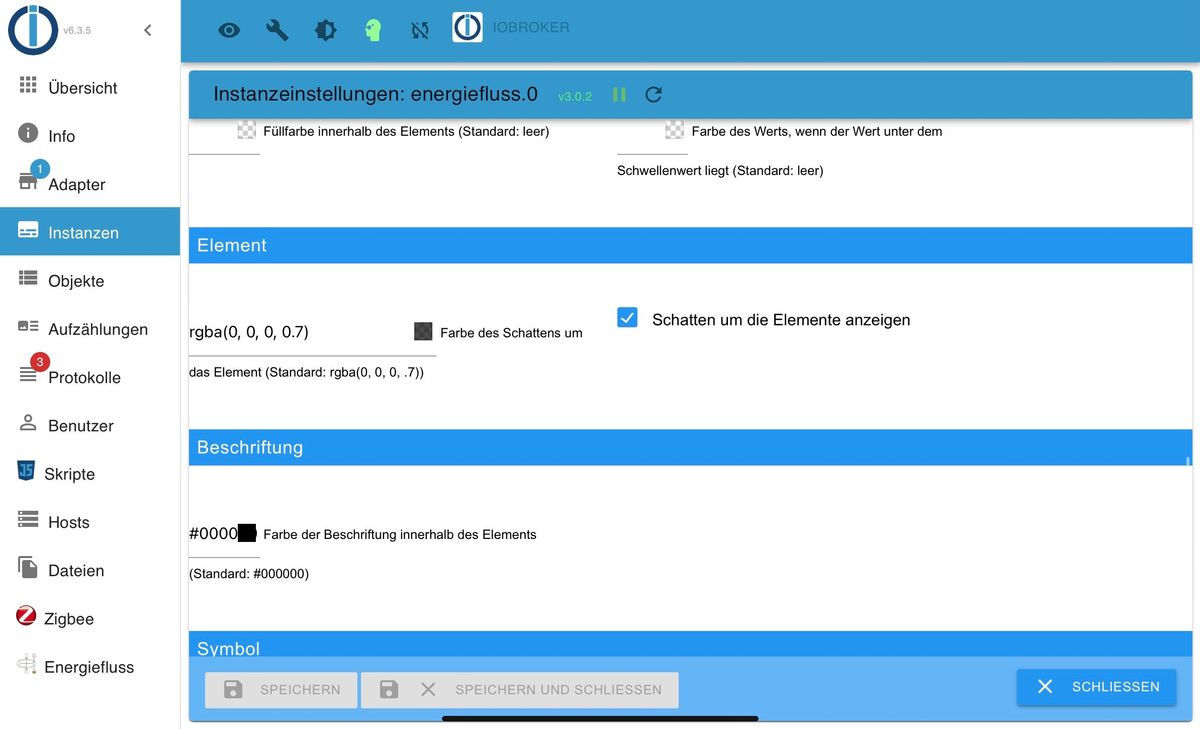
So sieht es bei mir aus


-
@skb
So sieht es bei mir aus


@tofriedrich Da fehlt in der Tat ein Schatten - wie ich sehe.
Kannst Du den Energiefluss einmal im Firefox öffnen, dann einen Rechtsklick auf eines der Energie-Elemente, Untersuchen.
Dann auf der rechten Seite in der Browserkonsole sollten Style-Angaben stehen (ich weiss, ist etwas kompliziert).
Diese Angaben bräuchte ich.
-
@tofriedrich Da fehlt in der Tat ein Schatten - wie ich sehe.
Kannst Du den Energiefluss einmal im Firefox öffnen, dann einen Rechtsklick auf eines der Energie-Elemente, Untersuchen.
Dann auf der rechten Seite in der Browserkonsole sollten Style-Angaben stehen (ich weiss, ist etwas kompliziert).
Diese Angaben bräuchte ich.
-
@tofriedrich Da fehlt in der Tat ein Schatten - wie ich sehe.
Kannst Du den Energiefluss einmal im Firefox öffnen, dann einen Rechtsklick auf eines der Energie-Elemente, Untersuchen.
Dann auf der rechten Seite in der Browserkonsole sollten Style-Angaben stehen (ich weiss, ist etwas kompliziert).
Diese Angaben bräuchte ich.
@skb
Vielleicht liegt es am iPad? Ich gucke morgen wenn ich zuhause bin. -
@skb
Vielleicht liegt es am iPad? Ich gucke morgen wenn ich zuhause bin.@tofriedrich nutzt du auf dem iPad den Safari?
Kannst Du zum Testen vielleicht Firefox oder Chrome versuchen?
-
@tofriedrich nutzt du auf dem iPad den Safari?
Kannst Du zum Testen vielleicht Firefox oder Chrome versuchen?
@skb ... Danke für den tollen Adapter
Hatte zwar Probleme, den über den Github Link in Iobroker direkt zu installieren, hab es letztendlich aber per CLI und npm hinbekommen. Keine Ahnung, was da los war.
Bzgl. Schatten kann ich bestätigen, dass es am Safari liegt, der das nicht kann.