NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
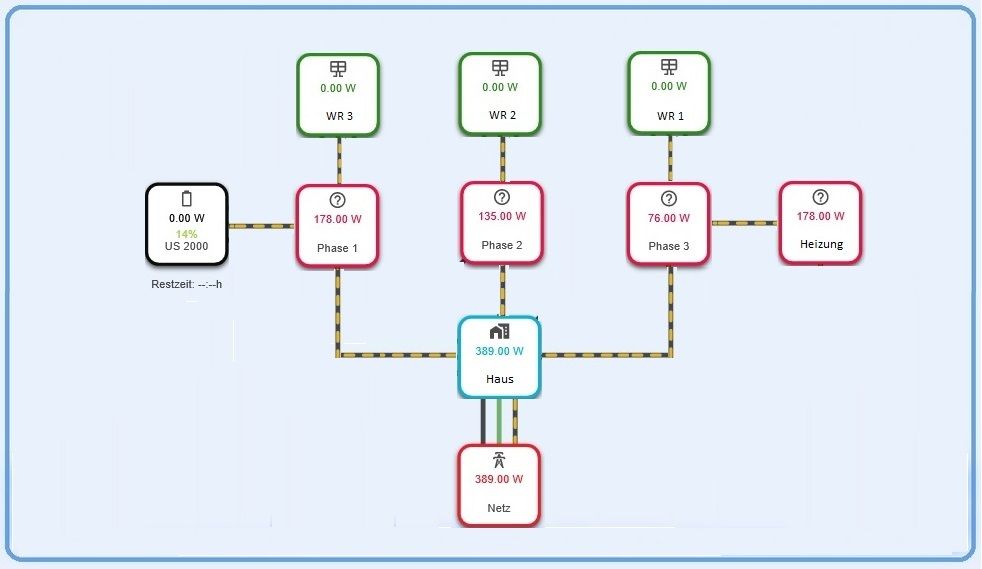
@skb Ich habe die Idee nun einmal mehr verfolgt und bin inzwischen bei diesem Ergebnis angelangt und würde Euch um Eure Meinung bitten :)
Und noch ein paar Tunnel, Gleise und einen Bahnhof bitte ... :grinning:
@bananajoe Kommt :D
Ich meine ja com "maximal" möglichen Design her.
Klar kann es sich jeder kleiner bauen, aber hier gibt es ja Mitglieder, die am Liebsten jede kleine LeseLampe als Verbraucher anzeigen lassen wollen.
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
würde Euch um Eure Meinung bitten
Alles schön Bunt und verwirrend hier :-)
Da fehlt mir die klare Struktur wo auf einen Blick als Fremder erkannt wird was
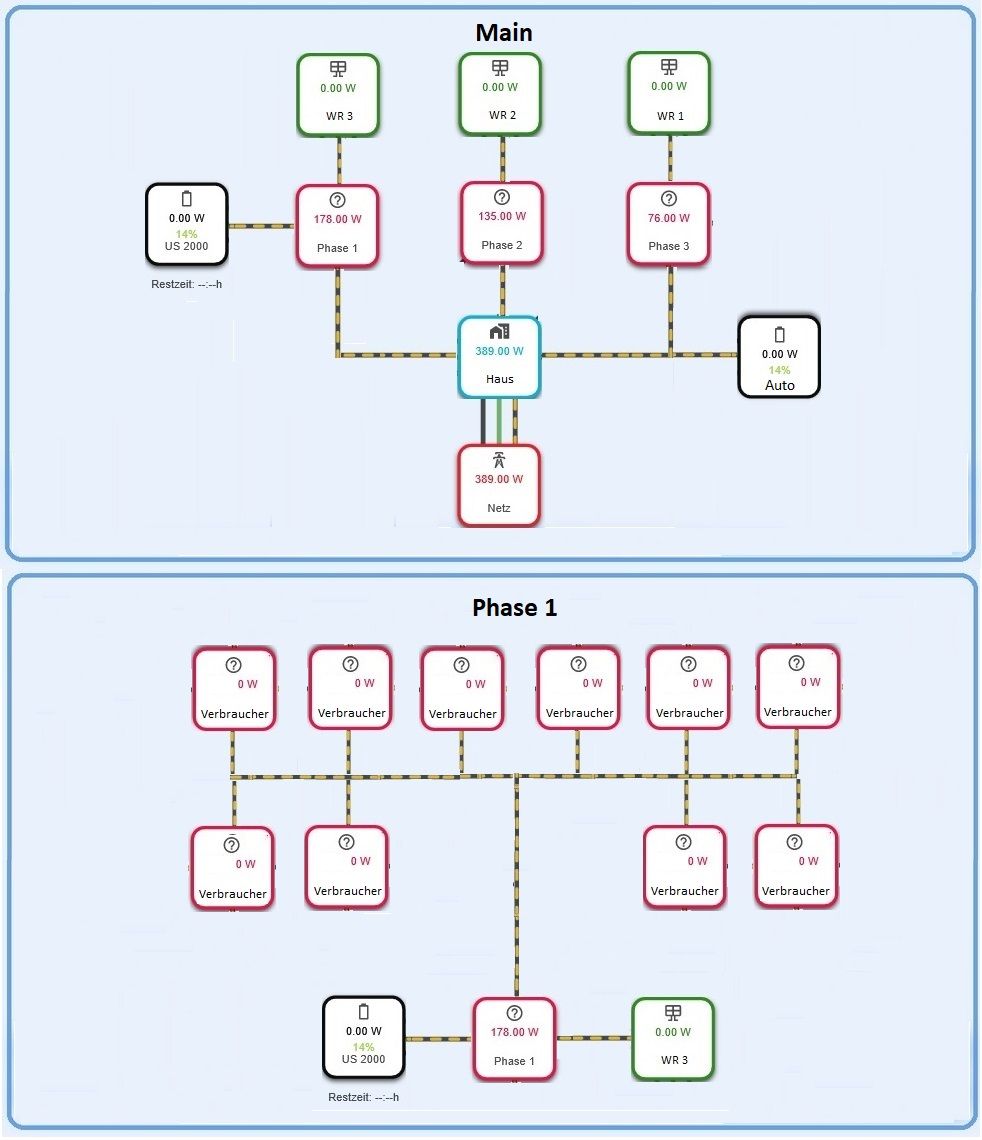
im Netz los ist und das ebend auch Phasen bezogen.
Eventuell macht das Sinn mit mehren Seiten zu arbeiten.
Auf der Main Page halt Netz, Haus, Speicher, Einspeisung, Phasen und Auto.
Auf den Unterseiten halt die einzelnen Phasen.
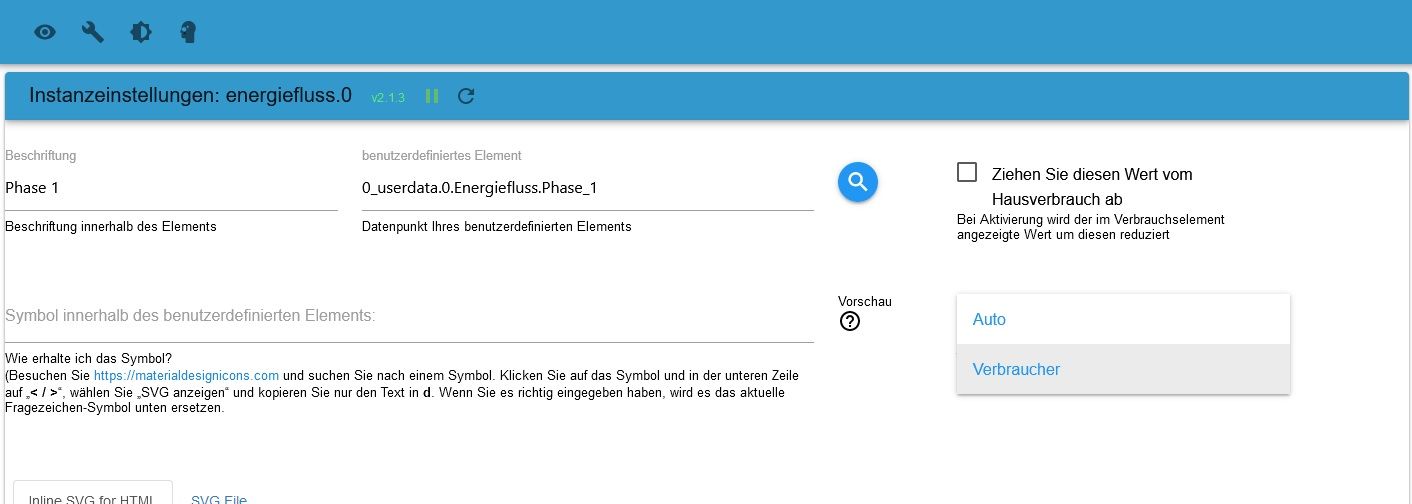
Benötige ein Element Bentzerdefiniert mit In und Out für meine Phasen.
-
@ralla66 Mit deinen Anforderungen bist du aktuell der Einzige - du kannst mit mehreren Instanzen arbeiten und dir die Phasen anzeigen lassen.
-
ok wenn das geht ist das Prima.
Bleibt noch Benutzerdefiniertes Element mit In und Out.
Dann verdient der Adapter Note 1, sehr Empfehlenswert :-) -
ok wenn das geht ist das Prima.
Bleibt noch Benutzerdefiniertes Element mit In und Out.
Dann verdient der Adapter Note 1, sehr Empfehlenswert :-) -
@ralla66 Von wo woll denn "in" kommen und "out" hingehen?
Dann bräuchte man wieder ein Element mehr als in ...
-
irgendwie wird das noch ein "Kästenchen-Framework" ... Kasten definieren + von-nach-hin Verbindung und Richtung basierend auf Werten zu anderen Kasten, pro Kasten maximal 4 Stück ... fehlt noch das automatische Routing der Verbindungen ...
-
-
@ralla66 sorry, bin schon leise... ;)
mit den balkendingens kenn ich mich nicht aus... :( -
Hallo,
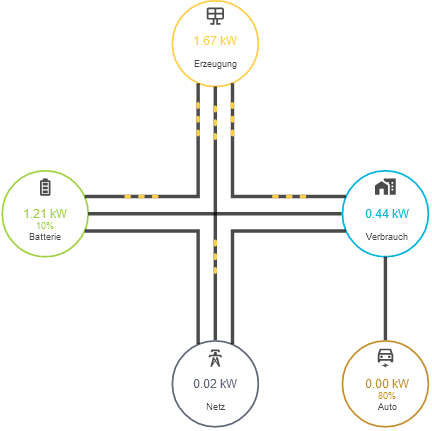
ich erstelle derzeit einen Adapter, der einen animierten Energiefluss darstellen kann.
Möglich sind: Erzeugung, Bezug, Einspeisung, Hausverbrauch, Batterie- und Autoladung sowie ein frei wählbarer Kreis.Hierzu sind im Admin-Interface die Datenpunkte der jeweiligen Messeinrichtungen anzugeben.

Gerne würde ich Euch bitten, die aktuellen Möglichkeiten schon einmal auszuprobieren.
Zu installieren ist dieser über:
https://github.com/SKB-CGN/ioBroker.energieflussAnzeige ist über den Instanz Link möglich. Dieser kann dann auch in ein iFrame oder HTML Widget eingefügt werden.
Bisher unterstützt der Adapter folgendes:
Design:- Aendern Sie die Farbe jedes Elements
- Elemente koennen ausgewaehlt werden (Kreis oder Rechteck)
- Zeitintervall einstellbar, um wechselnde Anzeigen innerhalb der Elemente darzustellen
- Texte innerhalb der Elemente koennen geaendert werden (<br> gilt als Zeilenumbruch)
- %-Texte koennen auch andere Farben haben
- Definieren Sie verschiedene Farben fuer jede Linie
- Linien koennen ausgeblendet werden, wenn keine Animation auf der Linie stattfindet
- verschiedene Farben fuer jede Animation auf der Linie definieren
- Dicke der Elemente und Linien aenderbar
- Fuelle die Elemente mit verschiedenen Farben (Elemente mit Prozentwerten koennen auch prozentual gefuellt werden; wird keine Farbe gewaehlt, ist das Element transparent)
- Schatten der Elemente ein-/ausblenden
- Schatten fuer Werte, Beschreibungen und Icons koennen definiert werden
- Radius des Kreises anpassbar
- Hoehe, Breite und Eckenradius des Rechtecks anpassbar
- Definieren Sie Ihre eigene Farbe und Deckkraft fuer die Schatten (rgba-unterstuetzt)
- Schriftarten der Werte und Texte aendern (eigene Schriftarten koennen importiert werden)
- Texte, Werte, Icons, Prozentwerte und Batterietext neu ausrichten (hoeher oder tiefer)
- Aendern Sie die Schriftgroessee fuer Label, Werte und %-Texte
- Transparenz fuer Icon, Linie, Text, Wert, Prozent-Wert und verbleibenden Batterie Text moeglich
- Definieren Sie eine Farbe fuer das Autosymbol, wenn es geladen wird
- Einige Werte koennen unterschiedliche Farben haben, wenn ihr Wert unterhalb eines Schwellenwerts ist (Verbrauch, Produktion, Netz und Batterie)
- Batterie-Icon kann beim Laden und Entladen animiert werden
- Anzahl der animierten Punkte auf der Linie, sowie deren Abstand, Laenge, Dauer, Stil und Dicke auswaehlbar
- automatische Animationsgeschwindigkeit kann verwendet werden, um den hoechsten Verbrauch innerhalb der benutzerdefinierten Elemente 1 bis 11 einfach zu identifizieren
- Verbleibende Lade-/Entladezeit der Batterie anzeigen (ist abhaengig von Batterieprozent und Batteriekapazitaet)
- Slim-Design moeglich - Kleinerer Abstand zum Batterie Element
Technisch:
- Datenpunkte fuer jedes Element definieren (fuege einen zweiten Datenpunkt zu den Elementen Produktion, Zusatzproduktion, Verbrauch und Netz hinzu, um diesen z.B. als Tageszusammenfassung zu nutzen)
- 3 Produktions-Elemente darstellbar (wenn 3 aktiv sind, wird das Slim-Design deaktiviert)
- auch fuer Insel-Anlagen (Linie von der Produktion zum Netz kann deaktiviert werden)
- Batterieprozentsatz innerhalb des Auto- oder Batterie-Elements anzeigen
- unterschiedliche Zustaende fuer Einspeisung oder Bezug aus dem Netz verwenden
- Einstellungen umkehren, wenn Ihre Werte negativ sind (fuer Verbrauch, Netzeinspeisung, Laden-/Entladen der Batterie)
- Verwenden Sie positive oder negative Werte fuer den Verbrauch
- Berechnen Sie Ihren Verbrauch ueber Erzeugung und Netzeinspeisung, wenn Sie keinen Stromzaehler haben
- Verwenden Sie verschiedene Zustaende fuer Ihre Batterie
- Fuegen Sie 10 eigene Elemente als Verbraucher mit unterschiedlichem Text, Werten und Symbolen hinzu (2 Elemente koennen als weiterer Auto-Ladepunkt konfiguriert werden, 2 Elemente koennen als Balkonkraftwerk genutzt werden)
- Alle Werte von W in kW umrechnen
- Alle Werte koennen in W oder kW vorliegen. Der Adapter rechnet die Werte passend um
- Waehlen Sie, wie viele Dezimalstellen Sie anzeigen moechten (0, 1, 2) - fuer Werte und Akkuladung
- Waehlen Sie die Einheit (Freitext)
- Ziehen Sie den Verbrauch des Autos und der Zusatzgeraete vom Verbrauch im Haus ab (auswaehlbar)
- Alle Datenpunkte koennen ueber den Objekt-Browser ausgewaehlt werden
- Definieren Sie einen Schwellenwert, um nur Werte darueber anzuzeigen
Viel Spaß beim Testen!
Da der Adapter sich nun schon einige Zeit in der Entwicklung befindet, gibt es einen Support Thread, den Du hierüber erreichen kannst. Hier bitte nur Fehler zur Programmierung oder ungewöhnlichem Verhalten besprechen.
Support-Thread:
Energiefluss Adapter - SupportVideo-Anleitung:
https://www.youtube.com/watch?v=wFfiEOoreGo (dank an verdrahtet.info)Vielen Dank!
@SKB Ich wollte dir mal Rückmeldung geben! Sehr schönes Widget. Habe ich gleich mal bei mir ausprobiert, nachdem am Montag meine Anlage in Betrieb genommen wurde.
Soweit klappt alles prima. Ich musste ein kleines Javascript machen, um die Akkuladung richtig zu realisieren. Das liegt aber nicht am deinem Widget, sondern an meinem Wechselrichter. Der Zeigt für das Laden und Entladen des Akkus keine Minuswerte. Der Wechselrichter zeigt einem das Laden/Entladen nur über ein Bit in einem Byte Register an.

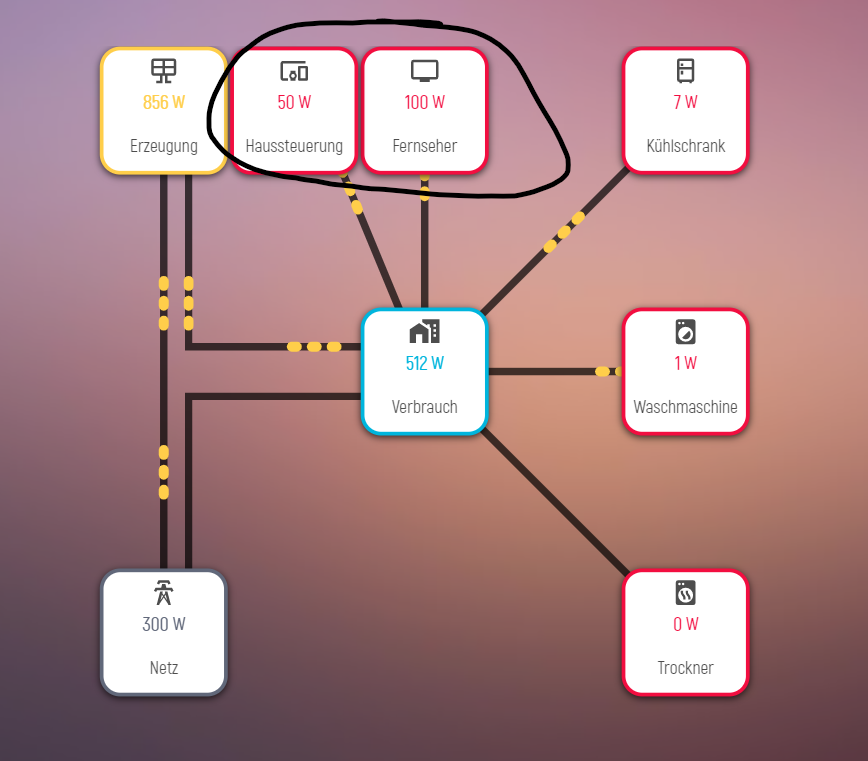
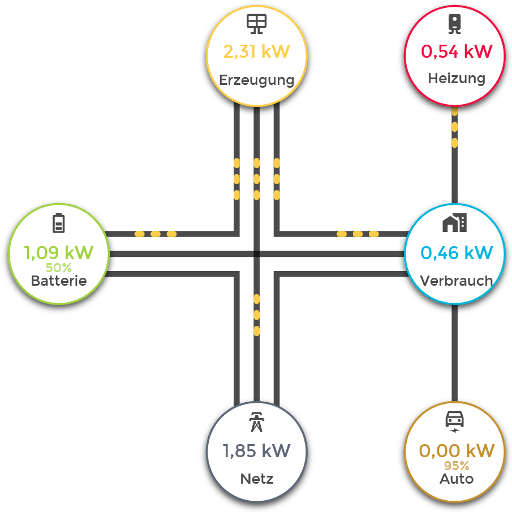
Was ich noch schön fände, wenn man die Datenpunkte noch anders ausrichten könnte. Das Viereck braucht viel Platz im Widget. Platzsparender wäre so etwas hier:

Aber das ist schon jammern auf sehr hohem Niveau! Prima gemacht. Weiter so!
Gruß Lars
-
Hi,
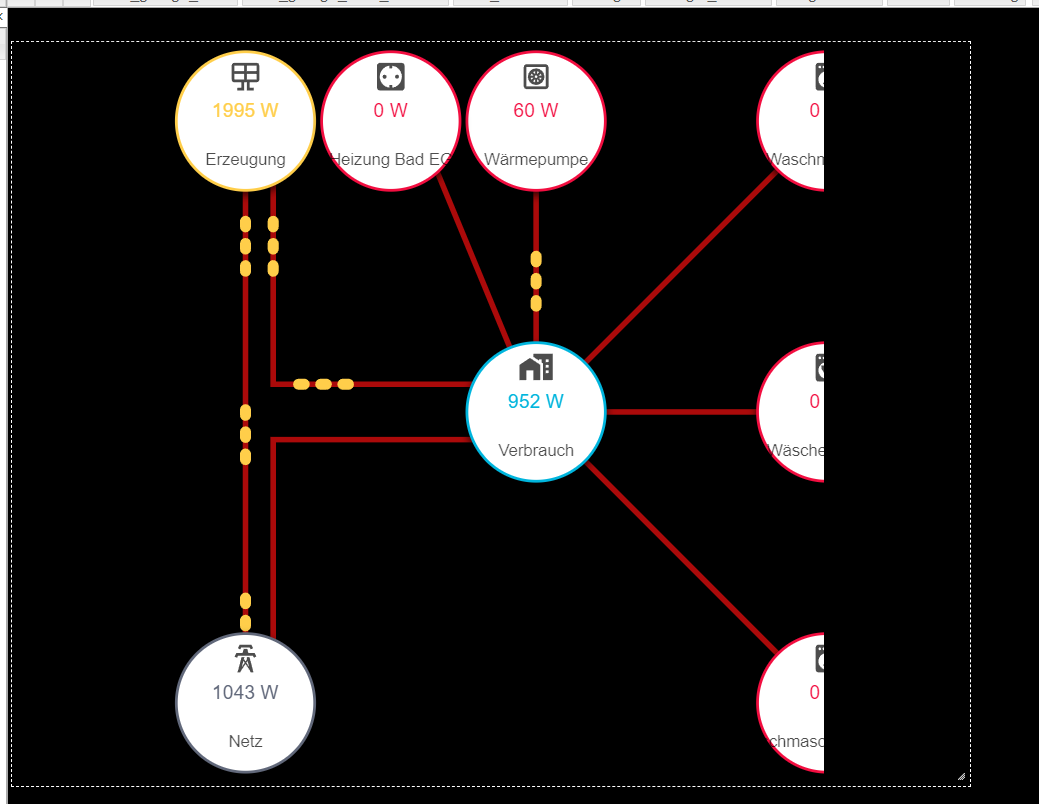
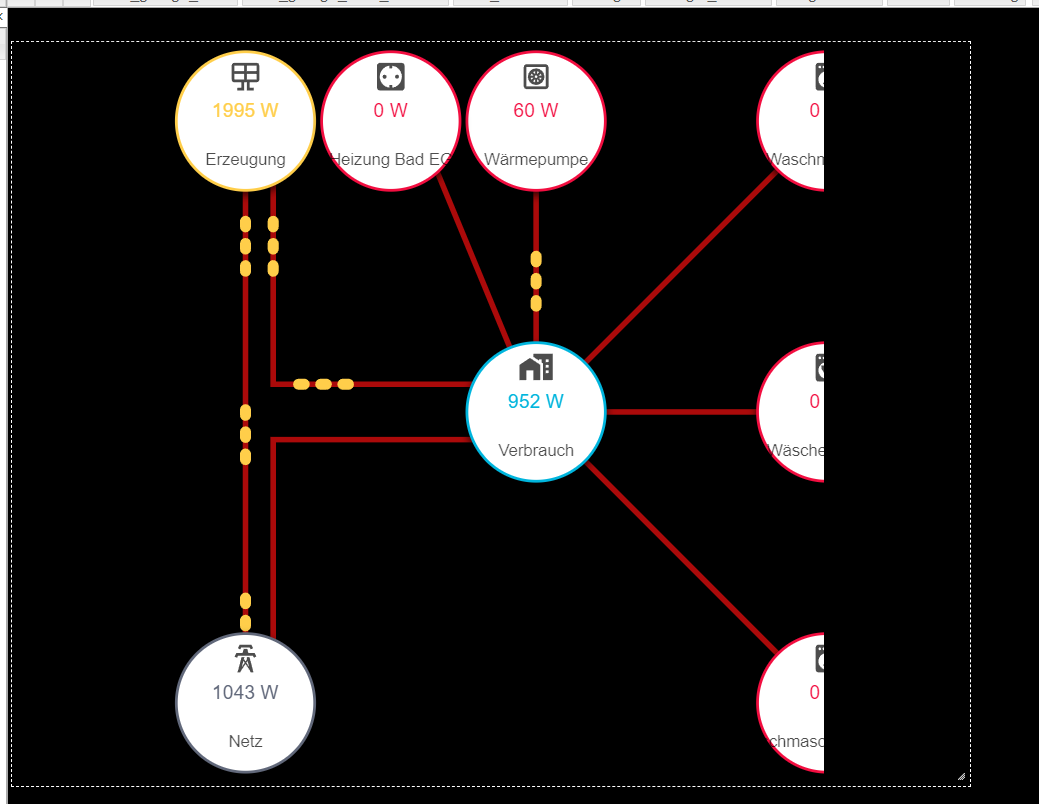
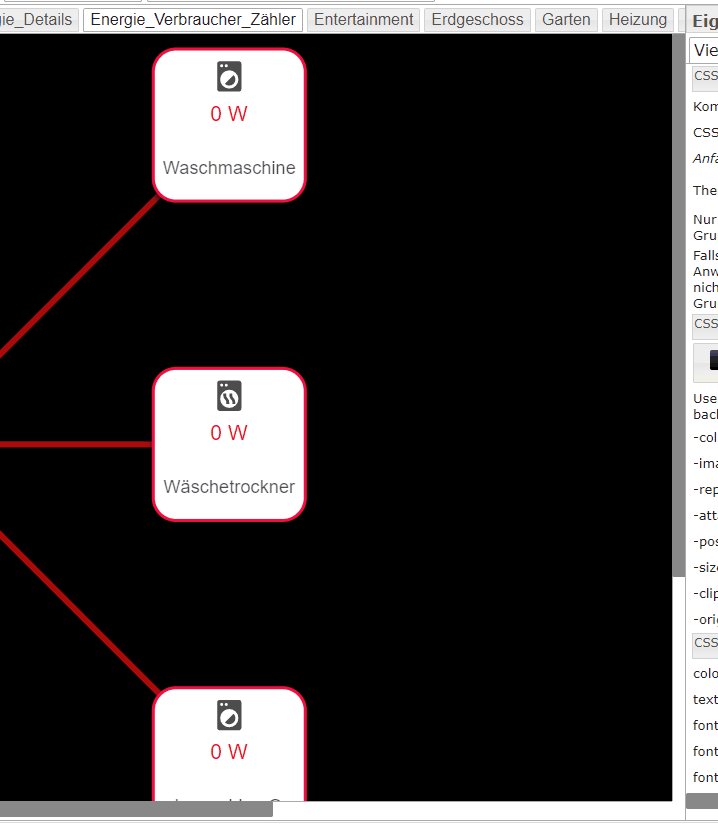
hatte ich das Falsch gelesen oder sollte dieses Verhalten und der "breite" Rand link nicht mit der aktuellen Version anders sein?

Und gibt es jetzt eine Möglichkeit den Hintergrund transparent zu bekommen?
@wendy2702 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Und gibt es jetzt eine Möglichkeit den Hintergrund transparent zu bekommen?
?, bei mir hatte es da noch nie einen hintergrund...
-
@wendy2702 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Und gibt es jetzt eine Möglichkeit den Hintergrund transparent zu bekommen?
?, bei mir hatte es da noch nie einen hintergrund...
-
@wendy2702 Das kommt In der nächsten Version.
-
Hi,
hatte ich das Falsch gelesen oder sollte dieses Verhalten und der "breite" Rand link nicht mit der aktuellen Version anders sein?

Und gibt es jetzt eine Möglichkeit den Hintergrund transparent zu bekommen?
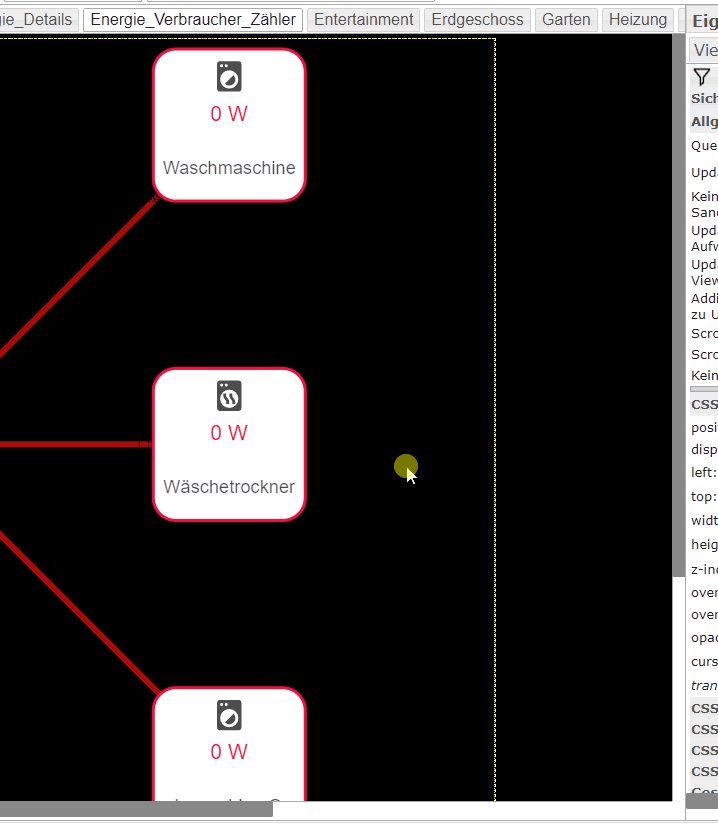
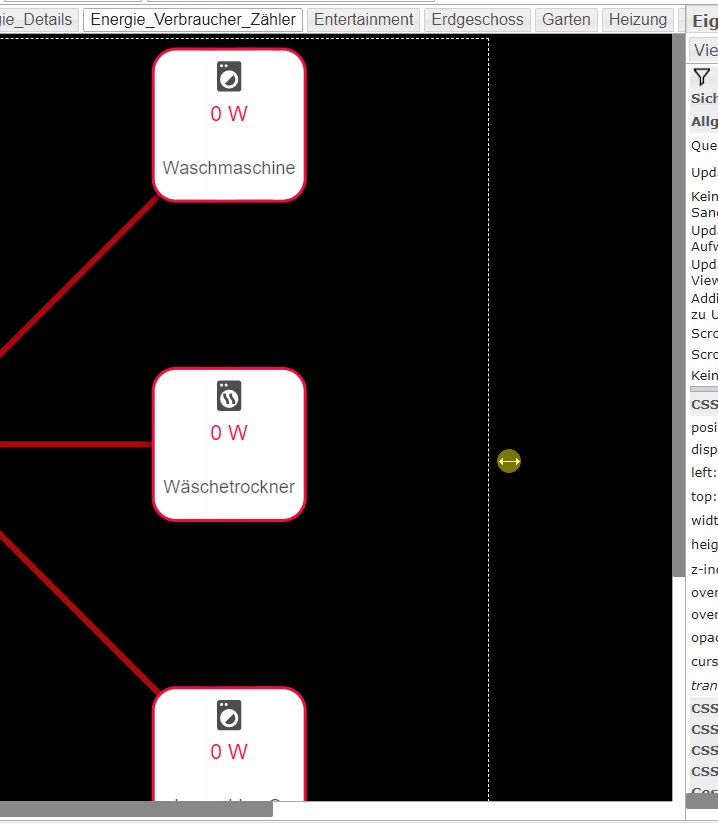
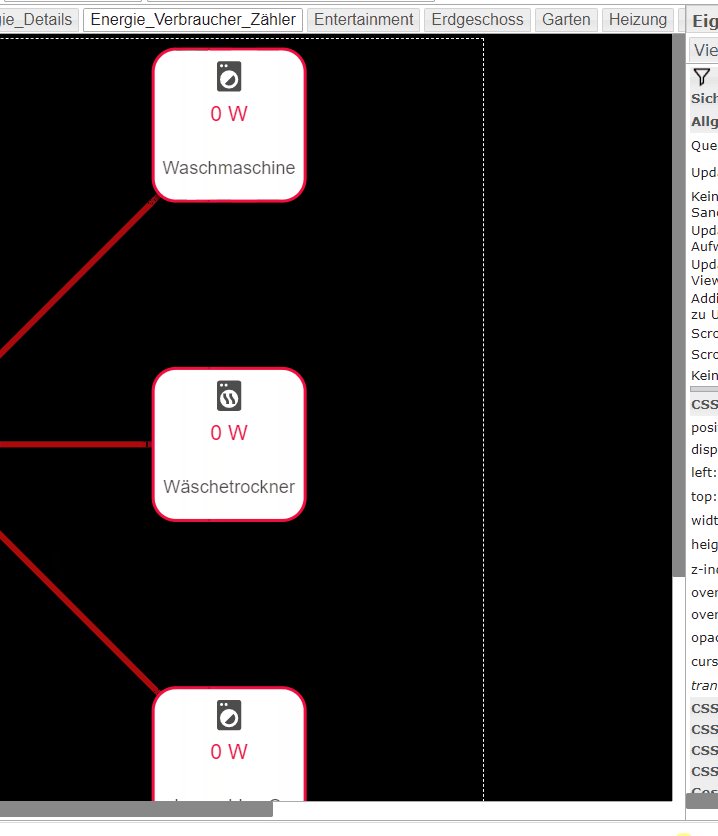
@wendy2702 Du musst den Rahmen ja erstmal größer ziehen, damit die Elemente sichtbar sind. Dann ist der Platz rechts nicht mehr sichtbar.
Möchtest Du es kleiner, so musst Du aktuell noch die Höhe anpassen, da es nur dort "responsive" ist.
-
@wendy2702 Du musst den Rahmen ja erstmal größer ziehen, damit die Elemente sichtbar sind. Dann ist der Platz rechts nicht mehr sichtbar.
Möchtest Du es kleiner, so musst Du aktuell noch die Höhe anpassen, da es nur dort "responsive" ist.
-
@skb Danke. Meinst du das iframe Widget oder welchen Rahmen?
Da ist der Rahmen rechts bei mir recht breit bis die Elemente sichbar sind.

@wendy2702 sollte, wenn der iframe Rahmen in der Höhe kleiner wird, besser passen.
Sonst kümmere ich mich natürlich darum :) -
@wendy2702 sollte, wenn der iframe Rahmen in der Höhe kleiner wird, besser passen.
Sonst kümmere ich mich natürlich darum :)@skb said in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@wendy2702 sollte, wenn der iframe Rahmen in der Höhe kleiner wird, besser passen.
Sonst kümmere ich mich natürlich darum :)Ich habe genau das gleiche Problem. Ich muss das iframe rechts um einiges größer machen, sonst werden die einzelnen Elemente rechts abgeschnitten.
Bei einer fixen vis-Breite, habe ich dann das Problem, dass das iframe über die eingestellt Breite hinausgeht und mir das dann im fullybrowser verkleinert angezeigt wird.