NEWS
Test Widget vis-owl v0.2.x GitHub
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Hab Deine Einträge bei mir einfach mal am Ende hinzugefügt und sie werden richtig heraus gefiltert. Habe einem zum Testen auch mal einen anderen Status gegeben und dann wird dieser auch für in Zustellung angezeigt, also nicht herausgefiltert. Kann mir das echt nicht erklären.
Hast Du evtl auch einen Eintrag mit "undefined" wir es DJMarc75 hatte? Bei ihm funktionierte dann zwar die Sortierung nicht aber das wäre noch eine letzte Idee.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Hast Du evtl auch einen Eintrag mit "undefined" wir es DJMarc75 hatte? Bei ihm funktionierte dann zwar die Sortierung nicht aber das wäre noch eine letzte Idee.
Sortierung funktioniert seit ich diese Lieferung aus der APP gelöscht habe perfekt

-
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Also wenn Du DHL aktiviert hast, dann schau einfach mal in der DHL-APP nach Lieferungen ohne Status (alte Lieferungen, nicht neu bestellte)... hatte da auch eine drin - gelöscht und dann hat nach dem letzten Statusupdate im Adapter alles gepasst.
-
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Keine Idee, woran es liegen könnte
Das Widget muss mit "passenden" CSS gefüttert werden. Im ersten Post gibts da 2 Links dazu wie Du dafür CSS erstellen kannst. Und eine "Tauschbörse" für CSS.
-
@djmarc75 Mein CSS sieht so aus:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
vis-owl-parcel
muss im Widget unter CSS eingetragen werden und dann musst Du einfach bissle "spielen". Hängt ja alles mit den Abmessungen des Widgets zusammen und dementsprechend muss auch die CSS dann bearbeitet werden.
-
HIER findest Du meine CSS. Teste es einfach mal bei Dir laut meiner Beschreibung.
-
@djmarc75 Das kann nicht die Ursache sein. Habe es ausprobiert und es spielt ja keine Rolle wie groß oder klein ich das Widget ziehe. Es müsste ja irgendwas angezeigt werden, was aber nicht der Fall ist.
-
@damrak2022
Das stimmt natürlich..... ist Deine allProviderJson korrekt befüllt? -
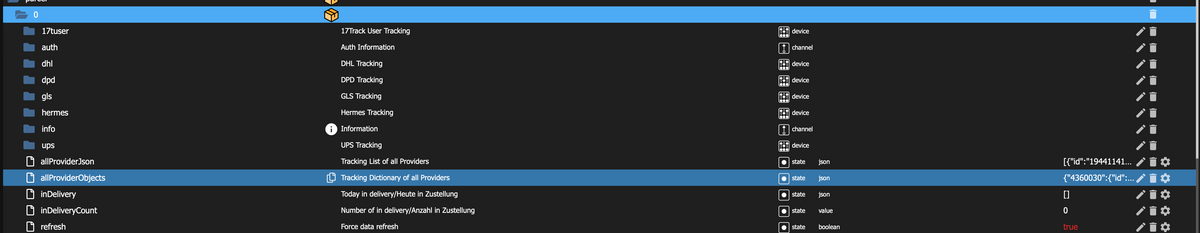
@djmarc75 Ja, siehe hier:

-
@damrak2022
sieht ok aus.
Ich würde das Widget einfach nochmal über GIT installieren und die VIS-Instanz danach manuell neu starten, wenn nicht schon geschehen. Falls das nicht hilft einfach mal auf Buchis Antwort warten. Ich weiss da grad auch nicht weiter. -
-
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
Lösch hier mal die CSS Klasse raus:

oder trag sie im CSS ein (muss dann überall rein):
.vis-style-green-gray.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } -
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Habe die CSS Klasse gelöscht und nur noch das was Du gepostet hast im Tab CSS eingetragen. Keine Änderung.
Was meinst Du mit "Muss überall rein" Wo noch?Im json table widget sieht es so aus:

-
@damrak2022
Fangen wir einfach nochmal vorne an
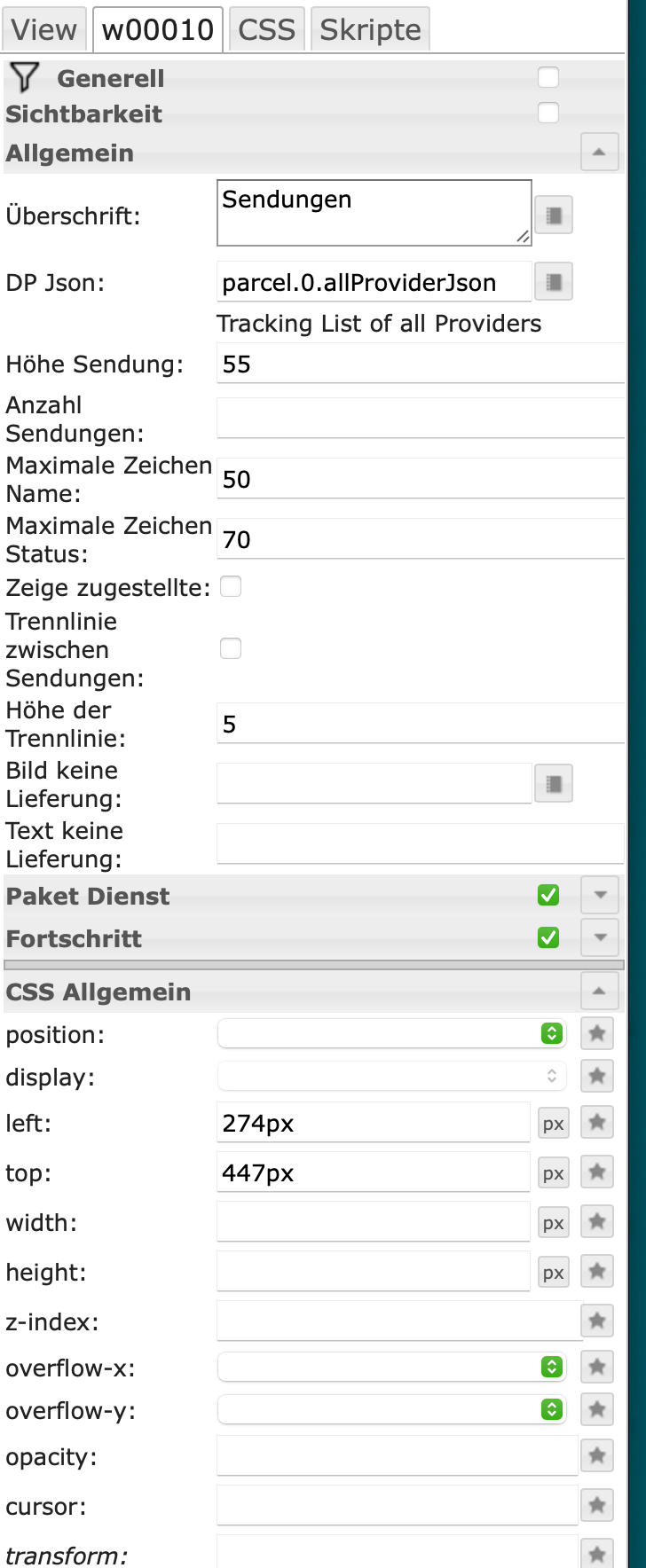
Erstelle nochmal ein neues Widget in Deiner View ohne etwas an den Einstellungen zu ändern und kontrolliere nur den Datenpunkt vom Json. Wenn der stimmt musst Du schon die Einträge sehen.
-
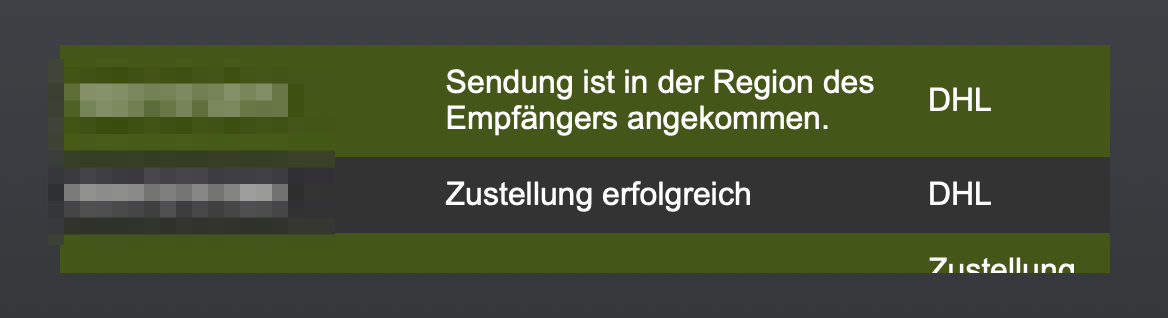
@buchi Habe ich gemacht und dann sehe ich genau das:


-
Im Json sind Fehler.
Bei den ersten beiden Einträgen fehlt "Name" und beim letzten der "delivery_status". Da kann ich zwar noch eine Fehlerbehandlung einbauen aber schöner wäre es wenn der Adapter das Json vollständig schreibt.
Ist der Adapter auch aktuell?
-
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden? -
@damrak2022
Oh, Du musstest Dein System neu aufsetzen? Dann kann es mit Vielem zusammenhängen.
Welche Adapterversion hast Du installiert? Ist die Instanz auf grün? Sind alle Einträge in der Instanz (z.B. DHL Login) gemacht?
Hast Du Fehler im LOG ? Das mal alles checken...