NEWS
Test Widget vis-owl v0.2.x GitHub
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch
Ja, das liegt aktuell noch am Json. Je nach Reihenfolge wie es da drin steht. Ich hoffe dass tombox das noch erweitert, so dass ich im Widget dann die Sortierung und Anzeige (geliefert / nicht geliefert usw.) einbauen und auswerten kann.
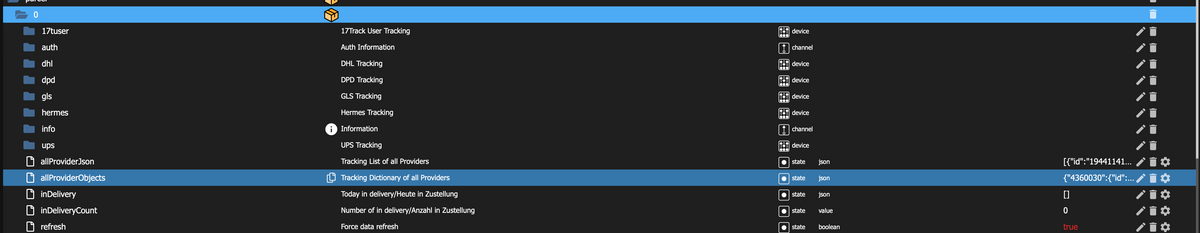
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
-
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Keine Idee, woran es liegen könnte
Das Widget muss mit "passenden" CSS gefüttert werden. Im ersten Post gibts da 2 Links dazu wie Du dafür CSS erstellen kannst. Und eine "Tauschbörse" für CSS.
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Keine Idee, woran es liegen könnte
Das Widget muss mit "passenden" CSS gefüttert werden. Im ersten Post gibts da 2 Links dazu wie Du dafür CSS erstellen kannst. Und eine "Tauschbörse" für CSS.
@djmarc75 Mein CSS sieht so aus:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@djmarc75 Mein CSS sieht so aus:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; }@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
vis-owl-parcel
muss im Widget unter CSS eingetragen werden und dann musst Du einfach bissle "spielen". Hängt ja alles mit den Abmessungen des Widgets zusammen und dementsprechend muss auch die CSS dann bearbeitet werden.
-
HIER findest Du meine CSS. Teste es einfach mal bei Dir laut meiner Beschreibung.
@djmarc75 Das kann nicht die Ursache sein. Habe es ausprobiert und es spielt ja keine Rolle wie groß oder klein ich das Widget ziehe. Es müsste ja irgendwas angezeigt werden, was aber nicht der Fall ist.
-
@djmarc75 Das kann nicht die Ursache sein. Habe es ausprobiert und es spielt ja keine Rolle wie groß oder klein ich das Widget ziehe. Es müsste ja irgendwas angezeigt werden, was aber nicht der Fall ist.
@damrak2022
Das stimmt natürlich..... ist Deine allProviderJson korrekt befüllt? -
@damrak2022
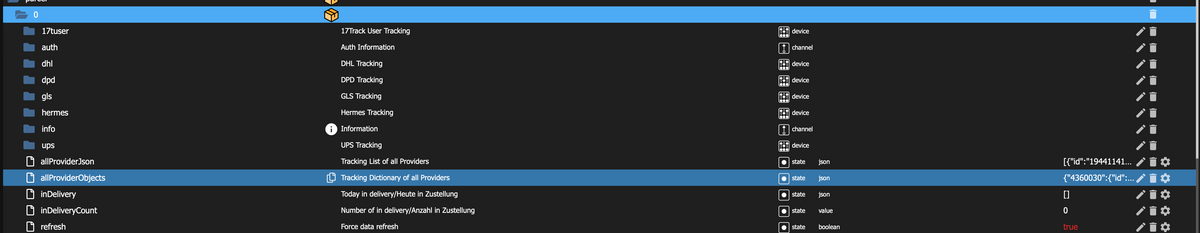
Das stimmt natürlich..... ist Deine allProviderJson korrekt befüllt?@djmarc75 Ja, siehe hier:

-
@djmarc75 Ja, siehe hier:

@damrak2022
sieht ok aus.
Ich würde das Widget einfach nochmal über GIT installieren und die VIS-Instanz danach manuell neu starten, wenn nicht schon geschehen. Falls das nicht hilft einfach mal auf Buchis Antwort warten. Ich weiss da grad auch nicht weiter. -
@damrak2022
sieht ok aus.
Ich würde das Widget einfach nochmal über GIT installieren und die VIS-Instanz danach manuell neu starten, wenn nicht schon geschehen. Falls das nicht hilft einfach mal auf Buchis Antwort warten. Ich weiss da grad auch nicht weiter. -
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
Lösch hier mal die CSS Klasse raus:

oder trag sie im CSS ein (muss dann überall rein):
.vis-style-green-gray.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } -
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
Lösch hier mal die CSS Klasse raus:

oder trag sie im CSS ein (muss dann überall rein):
.vis-style-green-gray.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; }@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Habe die CSS Klasse gelöscht und nur noch das was Du gepostet hast im Tab CSS eingetragen. Keine Änderung.
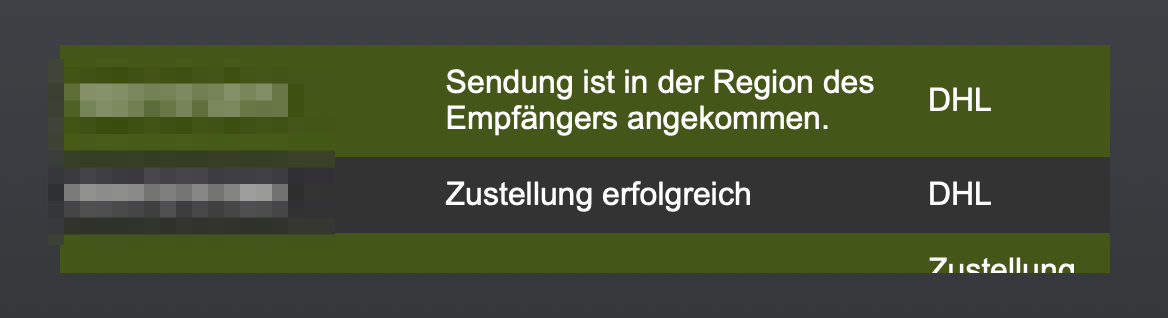
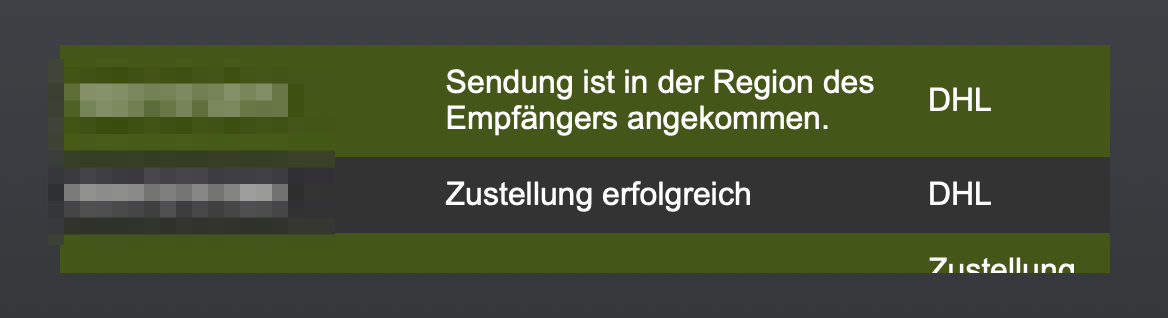
Was meinst Du mit "Muss überall rein" Wo noch?Im json table widget sieht es so aus:

-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Habe die CSS Klasse gelöscht und nur noch das was Du gepostet hast im Tab CSS eingetragen. Keine Änderung.
Was meinst Du mit "Muss überall rein" Wo noch?Im json table widget sieht es so aus:

@damrak2022
Fangen wir einfach nochmal vorne an ;)Erstelle nochmal ein neues Widget in Deiner View ohne etwas an den Einstellungen zu ändern und kontrolliere nur den Datenpunkt vom Json. Wenn der stimmt musst Du schon die Einträge sehen.
-
@damrak2022
Fangen wir einfach nochmal vorne an ;)Erstelle nochmal ein neues Widget in Deiner View ohne etwas an den Einstellungen zu ändern und kontrolliere nur den Datenpunkt vom Json. Wenn der stimmt musst Du schon die Einträge sehen.
@buchi Habe ich gemacht und dann sehe ich genau das:


-
@buchi Habe ich gemacht und dann sehe ich genau das:


Im Json sind Fehler.
Bei den ersten beiden Einträgen fehlt "Name" und beim letzten der "delivery_status". Da kann ich zwar noch eine Fehlerbehandlung einbauen aber schöner wäre es wenn der Adapter das Json vollständig schreibt.
Ist der Adapter auch aktuell?
-
Im Json sind Fehler.
Bei den ersten beiden Einträgen fehlt "Name" und beim letzten der "delivery_status". Da kann ich zwar noch eine Fehlerbehandlung einbauen aber schöner wäre es wenn der Adapter das Json vollständig schreibt.
Ist der Adapter auch aktuell?
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden? -
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden?@damrak2022
Oh, Du musstest Dein System neu aufsetzen? Dann kann es mit Vielem zusammenhängen.
Welche Adapterversion hast Du installiert? Ist die Instanz auf grün? Sind alle Einträge in der Instanz (z.B. DHL Login) gemacht?
Hast Du Fehler im LOG ? Das mal alles checken... -
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden?@damrak2022
Das wird nichts bringen. Ich denke da ist im Adapter ein Fehler dass die Werte nicht geschrieben werden. Aber das müsste im Thread vom Adapter geklärt werden.Wann ich dazu komme die Fehlerbehandlung einzubauen kann ich noch nicht sagen.
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 03.03.2022 Github Link https://github.com/gerbuchner/ioBroker.vis-owl Widget zur Anzeige der Paketverfolgung
tombox hat einen super Adapter geschrieben, mit dem es möglich ist von verschiedenen Transportunternehmen die Paketverfolgung auszulesen und in Datenpunkte zu schreiben.
Meine Intension ist es hierfür ein Widget zur Verfügung zu stellen, um diese Daten einfach in der VIS anzuzeigen.
Doku gibt's im Wiki auf GitHub.
Tauschbörse mit verschiedenen Designs, die gerne von euch mit erweitert werden darf ;)0.2.13 (2022-04-15)
- [Sendungsverfolgung] Bugfix wenn Felder ohne Inhalt sind
0.2.12 (2022-04-06)
- [Sendungsverfolgung] CSS für 'Zustellung heute' hinzugefügt
0.2.11 (2022-03-28)
- [Sendungsverfolgung] Maximale Zeichen Name / Sendungsstatus
0.2.10 (2022-03-20)
- [Sendungsverfolgung] Beta entfernt
- [Sendungsverfolgung] Neues Logo
- [Sendungsverfolgung] Höhe Sendungseintrag in Einstellungen ausgelagert (nötig wegen Berechnungen)
0.2.9 (2022-03-14)
- [Sendungsverfolgung] Bild und Text wenn keine Sendung
0.2.8 (2022-03-13)
- [Sendungsverfolgung] Typo in CSS Klasse behoben (inDelivery)
- [Sendungsverfolgung] Korrektur Höhe Trennlinie
0.2.7 (2022-03-12)
- [Sendungsverfolgung] Bug bei der automatischen Aktualisierung behoben
- [Sendungsverfolgung] Klick auf Logo öffnet Webseite mit der Sendungsverfolgung
0.2.6 (2022-03-10)
- [Sendungsverfolgung] Titelzeile und Anordnung optimiert
0.2.5 (2022-03-10)
- [Sendungsverfolgung] Sortierung der Sendungen nach Status
- [Sendungsverfolgung] Ein- / ausblenden von gelieferten Sendungen verbessert
- [Sendungsverfolgung] Titelzeile eingebaut
- [Sendungsverfolgung] Bilder als PNG bereitgestellt wegen Problemen mit SVG
0.2.0 (2022-03-03)
- [Sendungsverfolgung] Initial upload
-
Ich bin dabei, die Anzeige auf eine Zeile zu reduzieren. Bei mir funktioniert leider das skalieren der Bilder nicht richtig. Habe ich etwas vergessen?
.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; }